Как сделать бегущую строку
Содержание:
- Актуальность
- Direction
- HTML тег marquee на примере в шапке сайта
- 1-10 апреля 2020 г.
- Параметр HEIGHT и WIDTH
- Как сделать бегущую строку и для чего она нужна
- Скорость прокрутки
- 23-24 марта 2020 г.
- Параметр BGCOLOR
- Marquee Usability
- About HTML.am
- 28 января 2020 г.
- Атрибуты¶
- Как добавить стиль к тегу <marquee> ?
- Bouncing Text
- Плагин Ditty News Ticker
- Scrolling Image
- 29 января 2020 г.
- 16-17 марта 2020 г.
- Атрибуты и параметры
- Параметр HSPACE и VSPACE
- Параметр BEHAVIOR
- Как использовать тег в WordPress
- 18-19 марта 2020 г.
- Behavior
- 20-22 марта 2020 г.
- CSS Animations
- Итоги
Актуальность
<marquee> — тег бегущей строки в HTML. Его поддерживают все актуальные версии браузеров. В этом плане нет никаких проблем, и можно его смело использовать.
Однако с точки зрения семантики он считается устаревшим и более не включен в спецификацию HTML. Таким образом код, включающий данный тег, не пройдет валидацию.
С чем это связано? В современном HTML бегущей строки нет, так как всю анимацию и стилизацию выполняет CSS. Порой приходится использовать и JS. Соответственно, HTML отвечает только за разметку. Тем не менее <marquee> будет прекрасно работать, благодаря сохранившейся совместимости с более старыми версиями.
Direction
Атрибут задает направление движения бегущей строки — слева направо, справа налево, сверху вниз или снизу вверх. Значения не требуют разбора, поскольку их названия говорят сами за себя — right, left, down, up.
<marquee direction = ‘right’>Текст прокрутки</marquee>
<marquee direction = ‘up’>Текст прокрутки</marquee>
<marquee direction = ‘down’>Текст прокрутки</marquee>
|
1 |
<marquee direction=’right’>Текстпрокрутки<marquee> <marquee direction=’up’>Текстпрокрутки<marquee> <marquee direction=’down’>Текстпрокрутки<marquee> |
Текст прокруткиТекст прокруткиТекст прокрутки
Вариант по умолчанию — слева направо. Он сработает, если ничего не прописывать в direction.
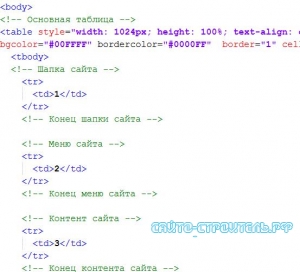
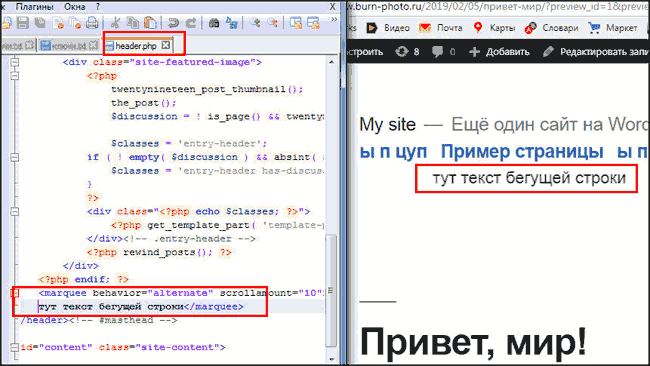
HTML тег marquee на примере в шапке сайта
Тег marquee создан компанией microsoft для enternet explorer, но впоследствии иммигрировал на остальные браузеры. Смысл прост, заключаем в тег любой элемент, текст, картинку, скрипт и остальное.
Разберём подробно, например, в шапке сайта. За основу возьмём тему twenty nineteen. Посмотрим на синтаксис и применение:
Так будет выглядеть строказадаём текст
Как у любой HTML конструкции существуют атрибуты, регулирующие некоторые параметры. В примере ниже разберем два атрибута:
- behavior конструкция движения
- scrollamount скорость перемещения
Прописываем behavior и параметр alternate задаст перемещение между краями области, так же scrollamount и например 10:
Пример исполнения, надпись перемещается с другим параметром и с более высокой скоростью чем начальный вариант.
Вариант от края до края Для обзора остальных атрибутов прочитайте эту статью, покажет какие есть возможности и дополнения. Для проверки работы, захожу в wordpress через FTP и редактирую файл header.php и вставляю один из вариантов.

Подробнее смотрите в видео.
1-10 апреля 2020 г.
8-924-704-7000 – номер для размещения рекламы и объявлений на все ТВ и радио каналы г.Тулуна.
В продуктовый дискаунтер требуются администраторы, продавцы-кассиры, контролер – охранник. 8-924-719-85-74.
Дополнительный пункт приема объявлений на ТВ и радио каналы «Тулунского телевидения» находится по адресу: ул. Войкова, 18 м-н «Спорт» (р-он ж.д. вокзала).
Доска обрезная, вагонка, половая рейка. 8-964-277-77-21.
Доставка картофеля на дом. 8-953-586-74-32. ИП Зотин А.В.
Закупаем лист толокнянки. 8-902-177-77-67.
Зерно, дробленка. 8-950-139-32-49.
Кассы центрального управления сбыта работают в обычном режиме. Возможно оплатить через «Сбербанк онлайн» и в личных кабинетах других банков.
Куры – молодки. 8-904-147-48-96.
Магазин «Светофор»! Акция! Масло подсолнечное «Щедрое лето»: 1 л. – 49.90.
Магазин «Уровень» – скидка на поликарбонат.
Обеды с доставкой на дом. 8-950-127-20-88 (И.П. Мазанченко).
Продается 1-комнатная («Микро»). 8-950-113-27-99.
Продается 2-комнатная (3 этаж). Усолье – Сибирское. 8-950-125-50-74.
Продается 2-комнатная (5 этаж, 49 кв.м.) по ул. Жданова. 8-908-659-90-25.
Продается 2-комнатная квартира, 2-й этаж с балконом в кирпином доме (Мкр. «Угольщиков»). Тел. 8-950-098-93-82.
Продается и сдается помещение в центре города. 8-914-014-37-11.
Продается квартира в Иркутске (2400000). 8-914-914-22-88.
Продам 2-комнатную в «Жукова». 1-й этаж. 8-950-056-19-77.
Продам 2-комнатную на Ленина (5-й этаж). Продается или обменивается трактор «Т-40 АМ» на «Газель» (грузовую). 8-950-067-65-71, 8-908-777-58-05.
Продам благоустроенный дом в центре Усолья. 8-914-957-8-351.
Продам дом в г. Вихоревке. 8-914-008-91-29.
Продам дом с земельным участком. 8-929-434-13-11.
Продам дом. 8-999-464-02-84 (Алексей).
Продам цыплят мясо-яичного направления. 8-964-21-21-292.
Продаю квартиру на «Микро» (58 кв.м., 3-й этаж, панельный дом). 8-914-00-476-01.
Сдаю комнату (посуточно) на “Микро”. 8-950-121-30-55.
Справки по прошедшим в эфире объявлениям по телефону: 8(39530) 47-3-13.
Срочно требуются повар, бармен. 8-908-640-29-25.
Стерилизованные и вакцинированные кошки в добрые руки. 8-908-664-30-06.
Требуется машинист на фронтальный погрузчик. Зарплата достойная. 8-902-173-95-26.
Требуется оператор на бетонный завод. Возможно обучение. 8-902-173-95-26, 8-904-134-86-56.
Требуется сиделка для женщины. 8-904-126-62-38.
Требуется тракторист на К-701. 8-902-177-77-67.
Требуются автомойщицы, разнорабочий. 8-904-142-83-40.
Требуются грузчики. 8-952-625-65-00.
Щенки (дворняги) в добрые руки. 8-952-611-94-34.
Параметр HEIGHT и WIDTH
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Элемент MARQUEE отображается как прямоугольник, ширина
и высота которого устанавливаются, соответственно, с помощью параметров width
и height. Прокрутка содержимого будет происходить
в пределах заданных размеров. Допускается использовать значения в пикселах или
процентах. Если установлена процентная запись, то размеры <MARQUEE>
вычисляются относительно родительского элемента, обычно это тег BODY.
Иными словами, width=»100%» означает,
что элемент будет занимать всю доступную ширину web-страницы.
<marquee height=»высота»>…</marquee>
<marquee width=»ширина»>…</marquee>
Значение по умолчанию
Ширина — 100%, высота — 12 пикселов.
Пример 5. Ширина и высота области прокрутки
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
Как сделать бегущую строку и для чего она нужна
Чтобы сделать бегущую строку на сайте, нужно в приготовленное место вписать HTML-тег MARQUEE. Чтобы это сделать правильно, следует заглянуть в справочник по ХТМЛ, которых в интернете довольно много. Однако не все браузеры понимают этот тег! Поэтому не удивляйтесь, если, сделав все правильно, бегущая строка на экране не появится. Чтобы проверить, понимает ли ваш браузер бегущие строки, и заодно посмотреть, как это выглядит на экране здесь:
Как сделать бегущую строку? Пример бегущей строки на сайте
Зачем нужна бегущая строка? Самое главное ее назначение — привлечь внимание пользователя. Если начало текста в строке покажется ему интересным, то он неприменно дождется окончания фразы
За это время ему на глаза попадутся рекламные объявления, кнопка “Купить” и разные другие элементы, на чем зарабатывают сайты. Вторая польза от бегущих строк — увеличить время пребывание посетителя на странице, это пойдет сайту лишь на пользу: у поисковиков, которые отслеживают поведение пользователя, сложится впечатление, что страница заинтересовала человека, раз он не вышел с нее сразу же, как зашел.
Однако у бегущей строки есть и свой недостаток, и он вытекает из ее первого достоинства, из приметности
Бегущая строка может ОТВЛЕЧЬ внимание посетителя от более нужных вещей, и, прочитав ее до конца, он может уже забыть, что собирался кликнуть по рекламе или купить товар. К тому же анимированных строк, как и рисунков, не должно быть много на странице, чтоб не создавалось эффекта “мелькания”
Одним словом, наша задача — рассказать о том, как это сделать и для чего можно использовать, а применять или нет бегущую строку на своих сайтах — решать вам. Ведь разработка сайтов — процесс строго индивидуальный, и общих рекомендаций тут дать нельзя.
Скорость прокрутки
Управлять бегущей строкой в HTML можно при помощи атрибутов. Скорость движения задается через атрибут scrollamount. Выглядеть это будет следующим образом:
Изменение скорости происходит за счет постоянного удаления информации о положении текста и отображении его на новом месте. Изменяя значение в атрибуте, мы задаем количество пикселей между старым положением и новым. Соответственно, чем больше значение, тем больше скорость. Данный атрибут поддерживается всеми браузерами.
Если скорость прокрутки слишком большая, включится автоматическое ограничение, чтобы текст оставался читаемым. Если необходимо обойти данное ограничение, вписываем атрибут truespeed. Отметим, что не все версии браузеров его понимают. Работать с ним может IE и Firefox.
Задержку между прокруткой текста можно установить при помощи атрибута scrolldelay.
23-24 марта 2020 г.
Брус, доска. 8-914-009-23-33.
В кафе «Бюргерский дворик» требуется посудомойщица. Узнать в кафе.
В продуктовый дискаунтер требуются администраторы, продавцы – кассиры,
контроллер – охранник. |8-924-719-85-74.
Доска обрезная, вагонка, половая рейка. 8-964-277-77-21.
Доставка картофеля на дом. 8-953-586-74-32. ИП Зотин А.В.
Подключаем каналы Тулунского телевидения. Заявки принимаются по
телефонам: 8(39530)47-3-13, 8-924-704-7000.
Предприятию требуется бухгалтер. Тел.: 27-222, 8-908-66-76-432.
Продается дом (140 кв.м.). 8-902-174-78-86.
Продается дом в селе Перфилово (участок 54 сотки, документы в порядке,
350 т.р.). 8-924-716-10-43.
Продается земельный участок 11 соток. СНТ «Серебряный ключ», 17 км от
Иркутска, 500 т., торг. 8-9148-996-108.
Продается квартира в Красноярске. Цена: 2.800.000. 8-950-113-20-69.
Продается половина дома («МКР», окна ПВХ, центральная вода, летняя
кухня, баня, огород 14 соток). 8-950-121-26-34.
Продам гараж. 8-914-910-80-11.
Сдаю комнату (посуточно) на “Микро”. 8-950-121-30-55.
Требуется кондитер. 8-950-112-33-97.
Требуются резчик металла, стропальщик. 8-924-612-60-36.
Параметр BGCOLOR
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Аргументы
Значение цвета можно задавать двумя способами.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной
системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной
системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало
путаницы в определении системы счисления, перед шестнадцатеричным числом ставят
символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый
и синий — может принимать значения от 00 до FF. Таким образом, обозначение
цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают
красную компоненту цвета, два средних — зеленую, а два последних —
синюю.
Совпадает с цветом фона web-страницы, обычно это белый цвет.
Пример 3. Цвет фона
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
Marquee Usability
Try to be careful when using HTML marquees. Many web users dislike websites that contain scrolling or bouncing images and other elements, so try to use them tastefully 🙂
HTML Tags
About HTML.am
HTML.am was created in order to provide HTML tools, codes, tutorials, and other resources to help webmasters create and maintain their HTML documents.
HTML.am aims primarily at beginners, but may also be useful to web professionals.
The HTML codes on this website are provided free of charge, for you to use however you wish. Feel free to modify the code to suit your own needs.
Copyright HTML.am | Privacy Policy
28 января 2020 г.
31 января и 1 февраля ярмарка унтов фабрики “Айхал”. Скидки.
ДК “Прометей” с 10 до 19 ч.
Прием объявлений на все ТВ, радиоканалы и в прессу осуществляется по
адресу: м-он «Угольщиков», 30.
Принимаем заказы на пиломатериал. 8-914-876-02-77.
Продам или сдам в аренду нежилое помещение (620,2 кв.м., «Стекольный»,
65). 8-904-144-41-04.
Размещение объявлений возможно по тел. 8(39530) 4-08-28, 47-3-13,
|8-924-704-7000.
Ремонт бытовой техники на дому. 8-999-423-26-76.
Сдается, продается 2-комнатная («Стекольный»). 8-908-645-57-23.
Сдам 3-комнатную. 8-904-126-77-36.
Справки по прошедшим в эфире объявлениям по телефону: 8(39530) 47-3-13.
Требуются водители на лесовоз «Урал» с роспуском, водитель на КамАЗ с
фишкой. Работа по вахте. Тел.: 8-964-229-75-68.
Требуются зав. столовой, старший бухгалтер, геодезист, мастер (мосты,
дороги). Тел. 8-924-600-17-04, 8-3952-419-420.
Требуются продавцы. Соцпакет. 8-901-658-13-23.
Школа №1 приглашает выпускников на вечер встречи 1 февраля в 16:00.
Атрибуты¶
| Атрибуты | Значение | Описание |
|---|---|---|
| behavior | slide alternate scroll | Тип движения slide — останавливается, достигнув края alternate — меняет направление, достигнув края scroll — появляется с противоположной стороны |
| bgcolor | rgb(x,x,x)#xxxxxxcolorname | Цвет фона |
| direction | updownleftright | Направление движения |
| height | pixels% | Высота области прокрутки |
| hspace | pixels | Горизонтальные поля вокруг тега |
| loop | number | Количество прокруток контента. Если данный атрибут не указан, контент будет прокручиваться постоянно. |
| scrollamount | number | Скорость прокрутки. Размер задается в пикселях. Значение по умолчанию 6. |
| scrolldelay | seconds | Величина задержки в миллисекундах между движениями. Значение по умолчанию — 85. Значения ниже 60 игнорируются. |
| truespeed | seconds | Позволяет использовать значения атрибута scrolldelay равные меньше 60-и миллисекунд. |
| vspace | pixels | Отступ по вертикали. |
| width | pixels% | Ширина области прокрутки. |
Тег <marquee> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <marquee> ?
Цвет текста внутри тега <marquee>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
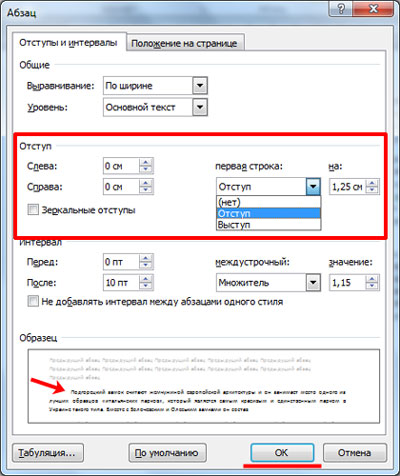
Стили форматирования текста для тега <marquee>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <marquee>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Bouncing Text
Here, we use CSS animations to create bouncing text. We do this by adding to the animation code. We also adjust the value passed in to so that the text doesn’t disappear from view as it bounces from side to side.
| Source Code | Result |
|---|---|
|
<style style=»text/css»> <div class=»bounce»> |
Bouncing text… |
Плагин Ditty News Ticker
Универсальное решение под wordpress плагин Ditty News Ticker. Поиски альтернатив не увенчались успехом, остальные сложные и разобраться необходимо время. Устанавливается Ditty News Ticker стандартным поиском из панели wordpress, либо скачиваем отсюда. В панели появиться новый раздел, заходим и настраиваем первую бегущую строку.
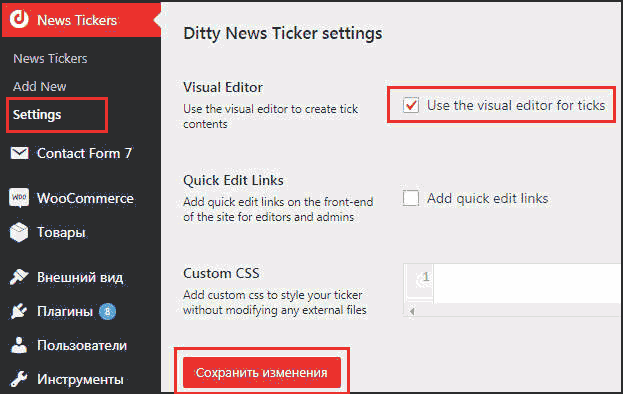
В начале до настроим вордпресс плагин, перейдя во вкладку settings и выбрав чекбокс “Use the visual editor for ticks”. Он добавляет визуальный редактор wordpress в панели бегущей строки. Второй чекбокс не понял что делает, поэтому не отмечаем.

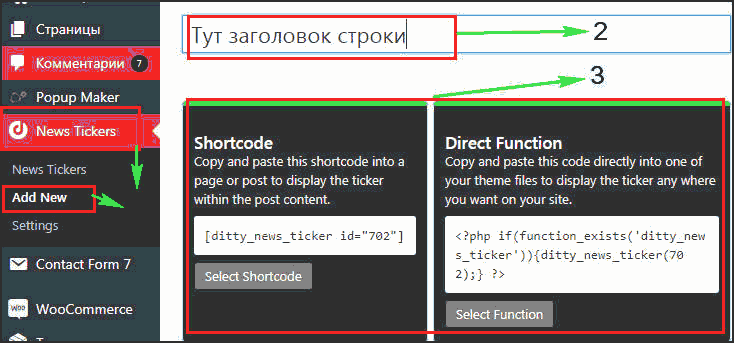
Переходим в раздел Add New и работаем над созданием

- Путь до добавления новых бегущих строк
- Обязательно пишем название, на сайте не выводиться
- Плагин предлагает варианты для вставки, шорткодом и PHP функцией
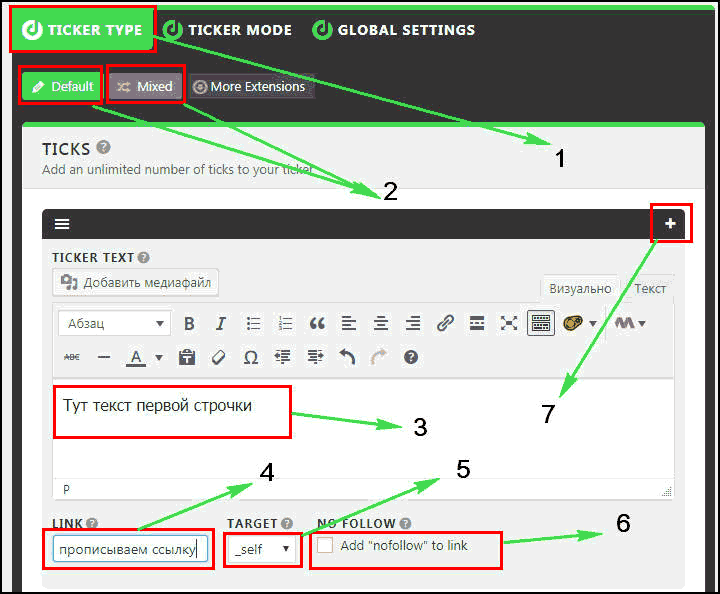
Перейдём к добавлению новых фраз в список.

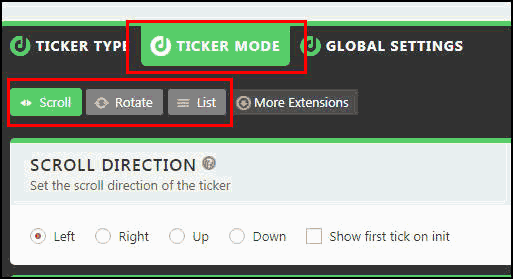
- Выбираем вкладку Ticker Type
- default и mixed позволяют в первом случае отображать стандартный вид, второй смешивает
- В поле пишем фразы для отображения
- При желании в каждую фразу можно поместить ссылку
- Тип открытия ссылки, self в этом окне, target в новом
- Закрывать ли линк от индексации, тегом noffolow, ставим галочку при необходимости
- Добавление поля для следующей записи вордпресс
Такими не хитрыми действиями добавляем остальное. Перейдя в Ticke Mode настраиваем модификацию этой бегущей строки, главные раздел это выбор отображения есть:

- Scroll- непрерывно двигающийся текст
- Rotate- появляется одна фраза, останавливается на несколько секунд, исчезает и появляется новая
- List- отображение списком, нелепый и ненужный раздел
В global settings показаны общие настройки независимо от выбора внешнего вида. Например, отображение заголовка, или изменение времени показа бегущей строки, сколько секунд рендерить и т.д. В завершение нажимаем справа кнопку “опубликовать” и используя варианты вставки, выводим на экран.
На клиентском блоге вывод осуществлялся под слайдером с помощью шорткода и никаких споров между плагинами не было
Из инструкции мы узнали как в wordpress добавить бегущую строку, разобрали три вида: HTML, CSS и плагин, выбирайте подходящий, вещь необходимая в рекламе и притягивающая внимание
Мне нравится5Не нравится
Scrolling Image
To make a scrolling image, simply replace the text with an image. Also, here we replace the element with a element, and place the tag inside that.
| Source Code | Result |
|---|---|
|
<style style=»text/css»> <div class=»marquee-outer»> |
29 января 2020 г.
Доска обрезная, вагонка, половая рейка. 8-964-277-77-21.
Доставка картофеля на дом. 8-953-586-74-32. ИП Зотин А.В.
Куплю несколько машин больших, крупных камней. 8-902-566-15-66.
Принимаем заказы на пиломатериал. 8-914-876-02-77.
Продается гараж на «Микро» (51 кв.м.). 8-904-155-36-65.
Продается половина дома. 8-914-954-90-00.
Продажа деревообрабатывающего оборудования под субсидии (пилы,
расходники). 8-950-111-96-00.
Размещение объявлений возможно по тел. 8(39530) 4-08-28, 47-3-13, 8-924-704-7000.
Ремонт компьютеров, ноутбуков, телефонов. Выезд на дом и в офис. 8-924-707-28-93.
Сдам 3-комнатную. 8-904-126-77-36.
Справки по прошедшим в эфире объявлениям по телефону: 8(39530) 47-3-13.
Срочно продам дом в Иркутске (1 700 000). 8-902-544-79-42.
Требуется банщица. 8-950-145-47-12.
Требуется сторож. Тухачевского, 8.
Требуются зав. столовой, старший бухгалтер, геодезист, мастер (мосты,
дороги). Тел. 8-924-600-17-04, 8-3952-419-420.
Требуются продавцы. Магазин «Люкс».
Требуются продавцы. Соцпакет. 8-901-658-13-23.
Услуги экскаваторов: гидромолот, клык. 8-902-174-77-71.
16-17 марта 2020 г.
17 и 18 марта весенние скидки 30 % на всю одежду! «Гермес», второй
этаж, 13 место, «Тори Стайл».
В «Медикал-Сервис» ведет прием
Иркутский ревматолог. 8-950-103-000-5.
В кафе «Мистер пицца» требуется бармен. 8-904-126-66-60.
В магазин требуются: продавец – консультант, сервис – менеджер. Т.
8-902-171-02-45.
Доска обрезная, вагонка, половая рейка. 8-964-277-77-21.
Куры-молодки. 8-904-147-48-96.
На постоянную работу требуется бухгалтер. 8-902-173-90-02.
На постоянную требуется газо-электросварщик. 8-902-178-10-90.
Продается дом в селе Перфилово (участок 54 сотки, документы в порядке,
350 т.р., торг). 8-924-716-10-43.
Продам 1- комнатную квартиру в м-не «Березовый» (г. Иркутск).
8-904-153-72-97.
Размещение объявлений возможно по тел. 8(39530) 4-08-28, 47-3-13, 8-924-704-7000.
Справки по прошедшим в эфире объявлениям по телефону: 8(39530) 47-3-13.
Требуется администратор. 8-950-056-33-58.
Требуется главный бухгалтер. Тел.: 8-908-645-94-29, 8-904-134-86-56.
Требуется пекарь. 8-950-112-39-99.
Требуется сторож. Тухачевского, 8.
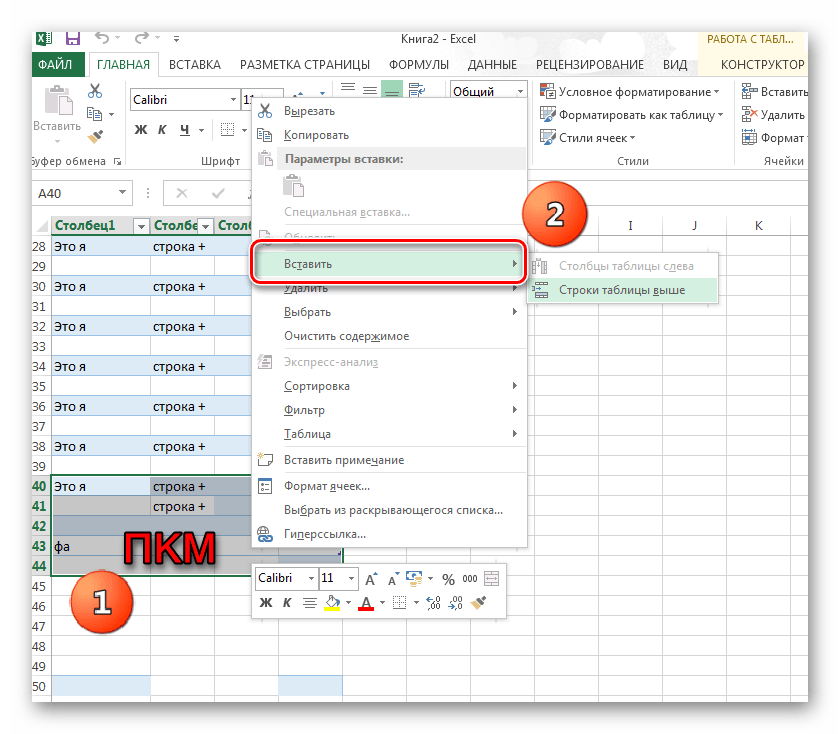
Атрибуты и параметры
1. width=»число/процент» — задает ширину бегущей строки в пикселях/процентах. Те, кто знаком с html наверняка знакомы с таким атрибутом. Например:
- width=»240px» — задает ширину в 240 пикселей;
- width=»40%» — задает ширину в 40% в зависимости от ширины блока, в котором находится объект;
2. height=»число/процент» — задает высоту бегущей строки в пикселях/процентах. Пример можно привести такой же как и с первым атрибутом. Например:
- height=»400px» — задает высоту в 400 пикселей;
- height=»30%» — задает высоту в 30% в зависимости от высоты блока, в котором находится объект;
Примечание: если бегущая строка состоит только из одной строки, то высоту можно не указывать, поскольку она автоматически определиться в зависимости от размера шрифта, который задается параметром font-size: Npx.
3. bgcolor=»цвет» — задает цвет фона контейнера. Выбрать цвет можно на странице: коды html цветов. Примечание: если атрибут bgcolor не задан, то по умолчанию фоном будет цвет фона страницы.
4. behavior=»параметр» — это один из самых важных атрибутов бегущий строки. Он задает поведение бегущей строки. Имеет довольно много различных вариантов:
• alternate — бегущая строка перемещается циклично: справа налево, далее слева направо (бегает между краями). Например:
А так эта строка выглядит на сайте:
Строка с атрибутом behavior=»alternate»
• scroll — бегущая строка перемещается за пределы области в том направлении, которое указывает атрибут direction (с параметром), а далее циклично повторяется. На мой взгляд этот вариант встречается чаще всего. Например:
Строка с атрибутом behavior=»scroll» direction=»left»
slide
Строка с атрибутом behavior=»slide» direction=»right»
5. direction=»параметры» — задает направление движения бегущей строки. Может принимать следующие значения:
• down — движение сверху вниз. Например:
Строка с атрибутом behavior=»scroll» direction=»down»
up
Строка с атрибутом behavior=»scroll» direction=»up»
left
Строка с атрибутом behavior=»scroll» direction=»left»
right
Строка с атрибутом behavior=»scroll» direction=»right»
6. hspace=»число» — задает отступ строки по горизонтали до других объектов. Аналогичный атрибут есть у популярного тега img.
7. vspace=»число» — задает отступ по вертикали до других объектов.
8. loop=»число» — какое количество раз нужно прокрутить содержимое. В параметре указывается число, которое и задает количество повторений. Примечание: число -1 означает бесконечный цикл прокрутки. По умолчанию установлено -1.
9. scrollamount=»число» — скорость движения бегущей строки. Число задает количество пикселей, на которое переместиться объект за один такт. Примечание: по умолчанию скорость равна 6 пикс./сек. Например:
Строка с атрибутом scrollamount=»10″
10. scrolldelay=»число» — задает задержку между шагами бегущей строки в миллисекундах. Например:
Строка с атрибутом scrolldelay=»500″
Напоследок приведу 2 примера использования бегущих строк. Пример с использованием объекта div:
Бегущий элемент div
Пример бегущего изображения:
Параметр HSPACE и VSPACE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметры hspace и vspace предназначены для добавления пустого пространства вокруг содержимого MARQUEE. Атрибут hspace устанавливает поля слева и справа от элемента (по горизонтали), а vspace — сверху и снизу (по вертикали). Поля не увеличивают фоновую область под содержимым и служат для изменения расстояния между тегом <MARQUEE> и другими элементами веб-страницы.
Значение по умолчанию
-1
Пример 6. Поля вокруг области прокрутки
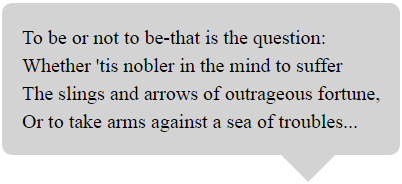
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Тег MARQUEE, параметр hspace</title> </head> <body> <marquee width=»550″ height=»150″ hspace=»5″ vspace=»7″> Lorem ipsum dolor sit amet… </marquee> </body> </html>
Параметр BEHAVIOR
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Аргументы
- alternate
- Контент перемещается между правым и левым краем элемента.
- scroll
- Контент перемещается в направлении, заданным параметром direction, затем скрывается за пределами области, после чего начинает движение с начала.
- slide
- Контент перемещается в направлении, заданным параметром direction, доходит до края области и останавливается.
Значение по умолчанию
scroll
Пример 2. Способ перемещения
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Тег MARQUEE, параметр behavior</title> </head> <body> <marquee bgcolor=»#c0c0c0″ behavior=»alternate»>Lorem ipsum dolor sit amet…</marquee> <marquee bgcolor=»#c0c0c0″ behavior=»scroll»>Lorem ipsum dolor sit amet…</marquee> <marquee bgcolor=»#c0c0c0″ behavior=»slide»>Lorem ipsum dolor sit amet…</marquee> </body> </html>
Результат данного примера показан ниже.
alternate
scroll
slide
Как использовать тег в WordPress
CMS Вордпресс не позволит вставить тег в статью в визуальном редакторе. Для установки кодов необходимо переключиться в режим Текст.
После сохранения кода в этом режиме он сработает на сайте.
Переключение редактирования статьи в визуальный режим редактора снова сделает код нерабочим, поэтому все последующие правки нужно делать только в режиме Текст.
Чтобы добавить тег в код шаблона, воспользуйтесь редактором темы. Выберите необходимую часть — шапку или футер, это файлы с расширением php, и добавьте тег в нужном варианте.
Создание анимированного текста или картинки в большинстве случаев займет не более одной минуты.
18-19 марта 2020 г.
АО «Труд» требуются машинисты КМУ, катка. 8-924-600-17-04, 8-3952-419-420.
Брус, доска. 8-914-009-23-33.
В кафе «Мистер пицца» требуется бармен. 8-904-126-66-60.
В магазин требуются: продавец – консультант, сервис – менеджер. Т.
8-902-171-02-45.
Доска обрезная, вагонка, половая рейка. 8-964-277-77-21.
Доставка картофеля на дом. 8-953-586-74-32. ИП Зотин А.В.
Куплю 20-футовый контейнер. 8-902-764-10-17.
Куры-молодки. 8-904-147-48-96.
На постоянную требуется газо-электросварщик. 8-902-178-10-90.
Открылся детский отдел. М-н «Угольщиков», рынок «Солнечный». Пожалуй,
самые низкие цены в городе. Скидка до 50% на куртки, брюки, платье и т.д.
Подключаем каналы Тулунского телевидения. Заявки принимаются по
телефонам: 8(39530)47-3-13, 8-924-704-7000.
Предприятию требуется бухгалтер. Тел.: 27-222, 8-902-66-76-432.
Продается 3-комнатная благоустроенная квартира на 3 этаже улучшенной
планировки (64,3 кв.м.) в «Жукова». 8-950-06-33-517.
Продается дом в селе Перфилово (участок 54 сотки, документы в порядке,
350 т.р., торг). 8-924-716-10-43.
Продам 1-комнатную квартиру в м-не «Березовый» (г. Иркутск).
8-904-153-72-97.
Продам дом с постройками на разбор. 8-964-127-54-27.
Продам дом с постройками на разбор. 8-964-127-54-27.
Размещение объявлений возможно по тел. 8(39530) 4-08-28, 47-3-13, 8-924-704-7000.
С 21 по 25 марта весенняя коллекция от «БОН ФУР» от 3500 рублей! Шубы и
дубленки со скидкой до 70 %! ДК «Прометей». Тел. 8-901-669-32-02.
Сдается неблагоустроенная квартира в центре. Недорого. 8-924-619-62-21.
Сдам комнату («Угольщиков»). 8-950-121-30-55.
Справки по прошедшим в эфире объявлениям по телефону: 8(39530) 47-3-13.
Требуется главный бухгалтер. Тел.: 8-908-645-94-29, 8-904-134-86-56.
Требуется ученик пекаря. 8-924-625-55-48.
Требуются разнорабочий, автомойщицы. 8-904-142-83-40.
Удаление опасных деревьев. 8-902-547-43-62.
Behavior
Атрибут устанавливает, как именно будет прокручиваться текст. Если заданное значение отсутствует, браузер будет использовать вариант по умолчанию — scroll.
Возможные значения:
- Scroll — непрерывно перемещает справа налево то, что находится между открытым и закрытым тегом.
- Slide — прокрутка завершается после прохода справа налево.
- Alternate — перемещение из одного угла в другой с эффектом отскока.
Значение Slide сработает лишь один раз при открытии страницы — обновите ее, чтобы увидеть Slide в действии.
<marquee behavior = ‘slide’>Текст прокрутки</marquee>
| 1 | <marquee behavior=’slide’>Текстпрокрутки<marquee> |
Текст прокрутки
<marquee behavior = ‘alternate’>Текст прокрутки</marquee>
| 1 | <marquee behavior=’alternate’>Текстпрокрутки<marquee> |
Текст прокрутки
Behavior = scroll не прописывается, оно применяется браузером автоматически.
20-22 марта 2020 г.
«Втормед» требуется водитель ломовоза и газорезчик. 8-964-121-91-04.
АО «Труд» требуются машинисты КМУ, катка. 8-924-600-17-04,
8-3952-419-420.
Брус, доска. 8-914-009-23-33.
В кафе «Мистер пицца» требуется бармен. 8-904-126-66-60.
В продуктовый дискаунтер требуются администраторы, продавцы – кассиры,
контроллер – охранник. 8-924-719-85-74.
Доска обрезная, вагонка, половая рейка. 8-964-277-77-21.
Доставка картофеля на дом. 8-953-586-74-32. ИП Зотин А.В.
Ищу работу сиделки. 8-914-928-08-39.
Куплю 20-футовый контейнер. 8-902-764-10-17.
Куры-молодки. 8-904-147-48-96.
На постоянную требуется газо-электросварщик. 8-902-178-10-90.
Подключаем каналы Тулунского телевидения. Заявки принимаются по
телефонам: 8(39530)47-3-13, 8-924-704-7000.
Предприятию требуется бухгалтер. Тел.: 27-222, 8-902-66-76-432.
Прием объявлений на все ТВ, радиоканалы и в прессу осуществляется по
адресу: м-он «Угольщиков», 30.
Продается «Т-Карина» (98 г., МКП, 220 т.р). 8-983-419-55-30.
Продается благоустроенный дом («Шахта», недорого). 8-950-112-60-04.
Продается дача («Солнечный берег-2»). 8-924-717-81-98.
Продается дом (S-80 м2, участок 8 соток, п. Целинный). 8-908-667-64-24.
Продается дом в селе Перфилово (участок 54 сотки, документы в порядке,
350 т.р.). 8-924-716-10-43.
Продается половина дома. 8-914-954-9-000.
Продается участок (7 соток) со всеми постройками. Имеется зимний и
летний водопроводы, место сухое (район ж.д. вокзала). Продается 2-комнатная
квартира в кирпичном доме (ухоженная, 2 этаж, 49,1 кв.м). Информация по тел.:
8-964-54-50-676.
Продам гараж. 8-914-910-80-11.
Сдаю комнату (посуточно) на “Микро”. 8-950-121-30-55.
Справки по прошедшим в эфире объявлениям по телефону: 8(39530) 47-3-13.
Требуется инспектор по кадрам
(желательно опыт работы). 8-924-533-38-35.
Требуются автомойщики, разнорабочий. 8-904-142-83-40.
Требуются электрослесарь, электрогазосварщик, механик. 8-902-764-11-70.
CSS Animations
You can also use CSS animations to create a marquee. In fact, this is the recommended option. CSS animations are being included in the official CSS specifications (from CSS3) and it’s expected that this will be the default method for creating marquees in the future.
Here’s an example of using CSS animations to create the same effect as the above example.
See CSS marquee for more about this method.
| Source Code | Result |
|---|---|
|
<style style=»text/css»> <div class=»marquee»> |
Scrolling text… |
Итоги
Мы разобрали, как сделать бегущую строку в HTML. Это довольно простой метод, которому легко научиться. Однако он является устаревшим и не проходит валидацию. Дальнейшего развития и поддержки не получил, из-за чего могут возникать проблемы в работе в разных браузерах.

Использовать его не рекомендуем. Для создания бегущей строки, а точнее анимации в целом, CSS3 обзавелся уникальным правилом @keyframes. Он позволяет создавать последовательные кадры анимации. А свойство animation уже определяет подачу этой самой анимации. Этот набор инструментов дает гораздо больше возможностей, чем устаревший тег <marquee>. Пользоваться им также гораздо удобней, а самое главное — это то, к чему стремятся уже долгие годы: очистить HTML от ненужного хлама и сделать его более читаемым и структурированным.