Как сделать баннер онлайн, быстро и бесплатно
Содержание:
- Сервис для создания баннеров
- Виды баннеров
- Преимущества баннерной рекламы
- Как сделать баннер для сайта в онлайн-сервисе
- Что такое баннер?
- Создать баннер онлайн в конструкторе bannerboo.com просто
- 2Как создать баннер с помощью онлайн-программы?
- Как создать баннер для сайта
- Как сделать рекламный баннер в фотошопе
- Как создать баннер в специальном софте
- Теперь создавать баннеры стало невероятно просто
- Простой метод создания баннера
- Создание рекламного баннера для сайта
- Adobe Spark
- 3Создать баннер с помощью вспомогательной программы
- Как добавить баннер на все страницы
Сервис для создания баннеров
Онлайн сервис bannerovich прекрасно подойдет для новичка. Он немного сложен, не в плане технологии, а процесса получения самого баннера в первый раз. Тем не менее результат, который вы получите в итоге очень даже неплох, а эта статья поможет разобраться со всеми нюансами.
Самое замечательное, что вы можете пользоваться им совершенно бесплатно и не бояться юридического преследования. Он позволит создавать даже анимированную рекламу, намного проще фотошопа и более чем идеально подходит для новичка.
Ну что ж, давайте начнем.
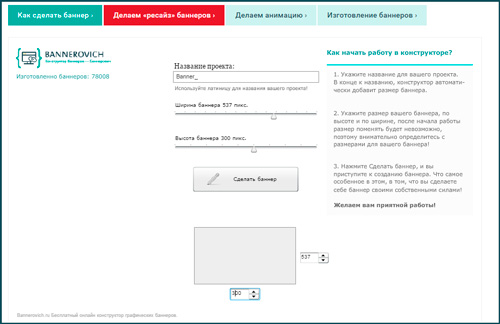
Первое, что вам нужно сделать, зайти на сайт Bannerovich и перейти в конструктор баннеров. Будьте внимательны, не редактор, а именно конструктор.

Теперь вводите название проекта. Задайте ширину и высоту баннера, можно при помощи ползунков над кнопкой «Создать баннер» или ввести цифры в по бокам визуального эскиза
Обратите внимание, что представлен он здесь не в полном размере, а всего лишь с сохранением пропорций. Мой результат будет в несколько раз больше

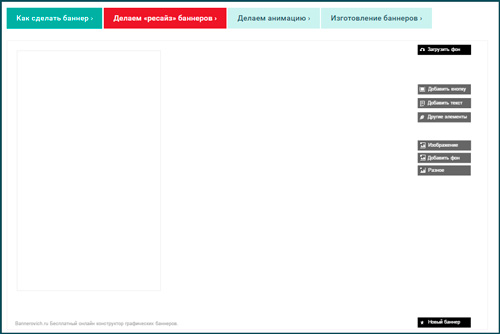
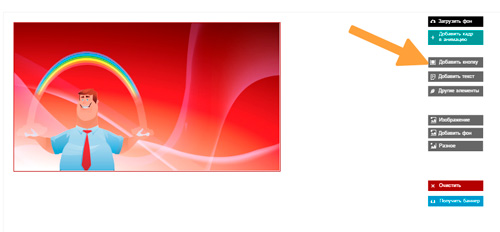
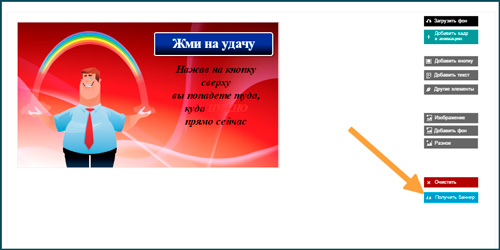
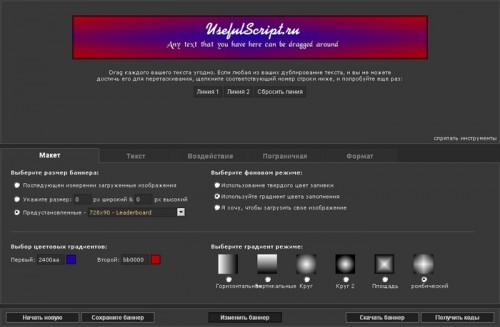
Вот так выглядит панель редактора. Здесь есть возможность добавить фон, изображение, кнопку, текст или анимацию.

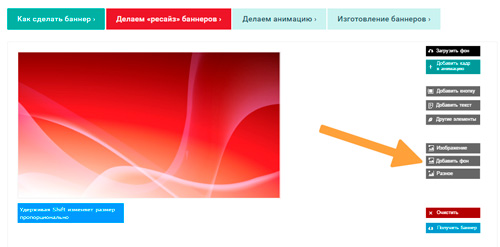
Начинается все с фона, так как он располагается в самом низу. После того как вы нажмете на эту кнопку перед вами появится множество вариантов, из которых вам предстоит выбрать наиболее подходящий.

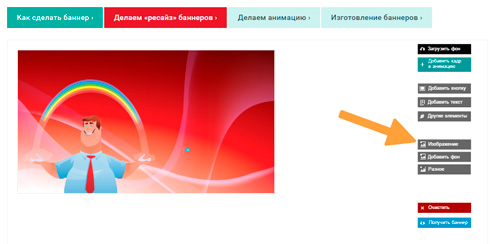
Изображения хранятся в одноименной категории и «Разное». Тут есть всякие картинки с подарками, векторными человечками, стрелками и так далее. Выбирайте и при помощи мыши перетаскивайте в нужное место. Я добавил человечка. Если вы передумали использовать какой-то элемент, щелкните по нему и в правом верхнем углу рисунка появится кнопка «Удалить».

Теперь вы можете добавить кнопку. Нажмите на этот элемент, я расскажу более подробно о его функциях.

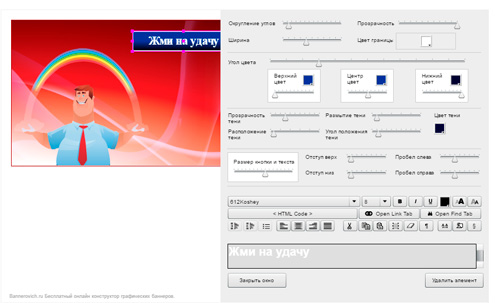
С основными настройками думаю, что проблем не возникнет. Наверняка вы и сами разберетесь с тем, что такое верхний и нижний цвет, вкругление углов и текст. Я хочу поговорить про Open Link Tab. Так как сама кнопка не анимированная, сменяются только изображения в заданное время, то я рекомендую вам не ставить на нее линк, а использовать ссылку для всей картинки.
В этом случае не будет разницы нажмет посетитель проекта именно на кнопку или в любом другом месте картинки, он попадет именно туда, куда вам нужно. Просто ничего не трогайте в этой графе.

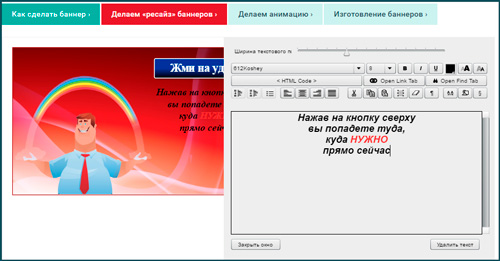
Теперь можете добавить текст. Здесь тоже нет ничего сложного.

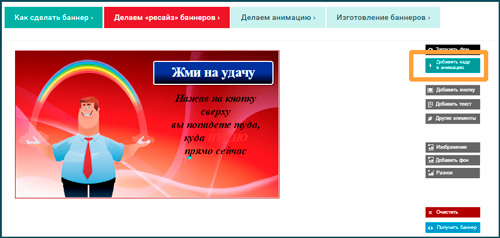
Если вы хотите сделать баннер анимированным, то щелкните на «Добавить анимацию», полностью или частично поменяйте рисунок, а затем снова нажмите «Добавить анимацию». Появится еще один кадр. Вы можете добавлять множество кадров, они будут сменять один другой.

Теперь вам нужно щелкнуть на «Получить баннер».

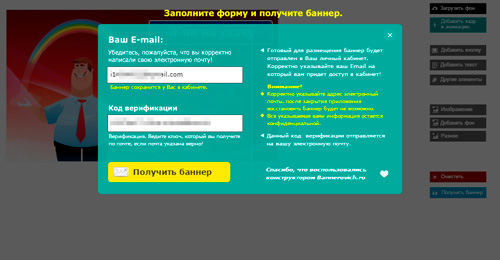
Появится вот такая незамысловатая форма. Введите адрес своей электронной почты и нажмите «Получить баннер» Дождитесь, когда на почту придет письмо, у меня оно почему-то постоянно уходило в спам. Введите этот код и снова «Получить баннер».

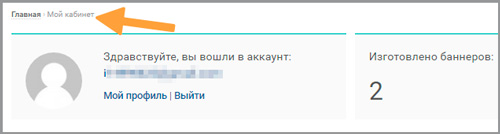
Теперь на вашу почту автоматически должно прийти еще одно письмо с поздравлением, что вы сделали свой первый рекламный баннер, а также пароль от личного кабинета и логин. Введите их, и переходите в «Мой кабинет».

Обратите внимание, что если у вас стоит блокировщик рекламы для этого сайта, вам придется его отключить, иначе вы не увидите свой проект. Выключите его, затем еще раз тыкните на «Мой кабинет»

Чуть ниже появится вам проект и html код, который будет нужно добавить на сайт. Скопируйте его.
Виды баннеров
Классифицировать баннеры можно по целому ряду принципов.
Выделяют:
По локализации размещения рекламных блоков:
- Billboard – это большие баннеры размером 980х240 пикселей. Их располагают на основных страницах.
- Litebox – ориентированы на всех пользователей ресурса. Размещение может изменяться. Время демонстрации от 10 до 20 секунд, затем исчезает.
- «Этажные» — это интерактивные окна. Чаще располагаются в нижней части экрана.
- Обои – цифровой баннер размером 1920х1200 пикселей.
- «Плавающие» — баннер, который перескакивает с места на место по всему экрану.
По формату:
- Текстовые. Имеют явное преимущество по сравнению с остальными форматами баннеров. Они показываются в любом случае, даже у тех пользователей, которые отключили графическое сопровождение на сайте.
- Интерактивные. Яркая, броская картинка с достаточно быстрой загрузкой. Работает на Java Script, Adobe Flash Player.
- Графические. Превосходят по весу предыдущие, так как имеют вид простых картинок.
Для успешной рекламы необходимо выбрать правильный формат.
Далее уже стоит подумать, чем его наполнить.
Размер баннера играет большую роль.
Важно не переборщить с «весом», потому что «тяжелые» баннеры в разы дольше загружаются на сайтах. В среднем, покупатель интересуется или же выключает рекламу в первые две-три секунды
«Тяжёлый» баннер скорее отпугнет потенциального покупателя
В среднем, покупатель интересуется или же выключает рекламу в первые две-три секунды. «Тяжёлый» баннер скорее отпугнет потенциального покупателя.
Flash-баннеры
В этом типе баннера используется векторная графика, поэтому мы можем наблюдать высокое качество картинки на относительно малом размере дисплея.
Встречается различное звуковое сопровождение. Они одни из самых эффективных типов баннеров.
Эффективность баннера выражается следующими показателями:
- Числом кликов;
- CTR показателем;
- ценой.
Преимущества баннерной рекламы

Рекламный баннер для сайта представляет собой гиперссылку на страницу сайта в виде небольшого текста или графического изображения. Размещают баннеры на страницах рекламных или партнерских ресурсов. Иногда размещают и на страницах своего сайта, чтобы увеличить посещаемость определенной страницы или раздела.
Говоря о преимуществах использования баннеров, стоит подчеркнуть, что данный вид рекламы связан с низкими тратами. Изготовление баннера не требует наличия глубоких знаний, его можно сделать своими руками. Являясь ненавязчивой, баннерная реклама может быть ориентирована как на узкий, так и на широкий круг потенциальных клиентов.
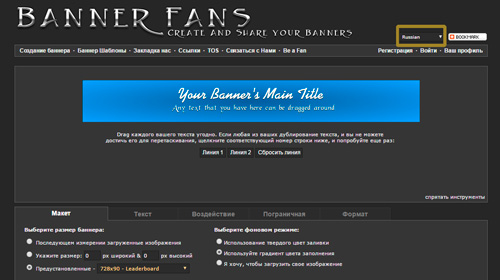
Как сделать баннер для сайта в онлайн-сервисе
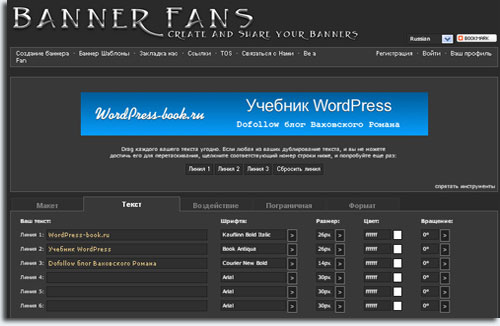
Неплохой сервис для создания баннеров в онлайн-режиме — bannerfans.com. Он объединяет в себе функциональность других подобных ресурсов и возможность работать в русскоязычном интерфейсе.
С этим сервисом можно особо не ломать голову над дизайном баннера. Инструментов здесь не хватит, для создания чего-то персонализированного. Вы так же можете использовать шаблоны баннеров. Небольшая корректировка которых позволяет подогнать что-нибудь под стиль вашего ресурса.
Кстати, сайт позволяет создавать также фавиконы и логотипы, что значительно повышает его функциональность.

Создание баннера в онлайн-сервисе представляет собой процесс из пяти составляющих.
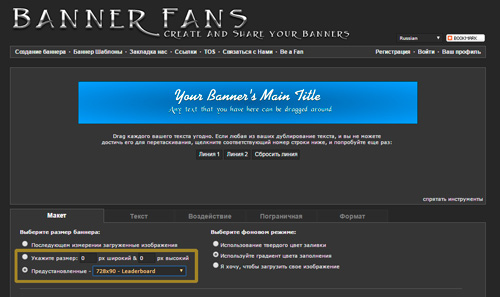
- В онлайн-конструкторе выбирается фон и размер баннера (можно выбрать шаблонный или ввести собственный).
- Выбрав вкладку «текст», можно создать одну из шести надписей, изменить стиль, размер и цвет шрифта.
- Подводка рамки и визуального оформления.
- Обработка теней и завершение работы над графической составляющей.
- После этого сервис предложит сохранить баннер в нужном формате: .PNG, .GIF или .JPG.
Что такое баннер?
Интернет-баннер представляет собой текстовый блок или графическое изображение, чаще анимированное, которое является ссылкой на рекламируемый сайт. Обычные посетители сети, не имеющие собственного сайта, порой негативно относятся к баннерам (как впрочем и к любому другому виду рекламы). А вот для владельцев интернет-бизнеса баннерная реклама — это способ привлечения посетителей на сайт и формирования своего имиджа. Баннер для них до сих пор остается популярной формой рекламы и активно используется в развитии бизнеса.
Баннеры используют не только для собственной рекламы, но и как способ извлечения дохода. Пользователи, имеющие сайт в интернете, размещают рекламные баннеры на своих сайтах, это могут быть и бизнес-сайты, и некоммерческие ресурсы. Хотя все же баннерная реклама уступает в эффективности многим видам интернет-рекламы, баннер тем не менее является востребованным носителем рекламы, который использует практически каждый сайтовладелец.
В зависимости от способа создания выделяют разные виды баннеров — jreg, gif, flash и др. Баннер может быть статичным или анимированным. Чаще используют анимацию поскольку ее эффективность гораздо выше. Размеры баннера, его ширина и высота в пикселях, в принципе, ничем не ограничены. Однако существуют общепринятые форматы баннеров, которых придерживаются большинство сайтовладельцев.
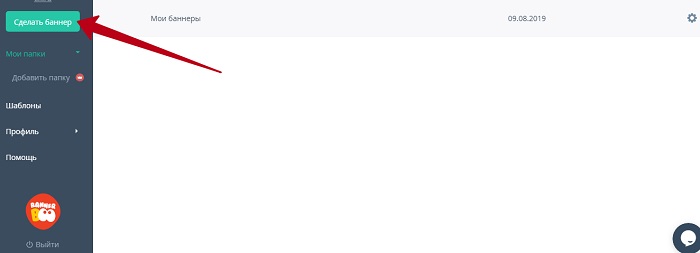
Итак, сейчас мы создадим свой первый баннер в конструкторе bannerboo. сom. Входим на данный сервис (выше мы на нём зарегистрировались). Далее, в своём личном кабинете нажимаете кнопку «Создать баннер» (Скрин 1).

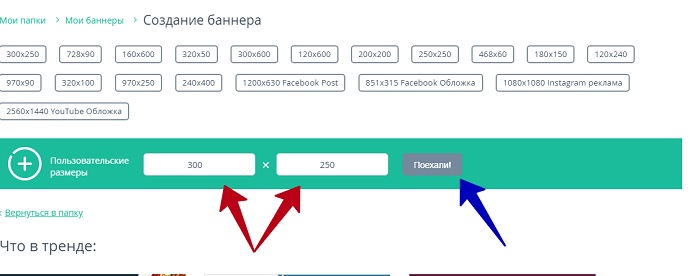
После этого откроется панель с размерами баннеров. Устанавливаем например, баннер 300 на 250 и нажимаем кнопку «Поехали» (Скрин 2).

Потом у Вас откроется редактор баннеров. Сразу пишем название баннера. Например, «Как заработать деньги». Затем, идём в раздел «Фон» с помощью которого можно добавить различные фоны на самом баннере.
Растяните мышкой в разные стороны Ваш фон, это нужно, чтобы его подогнать под основные размеры баннера. Далее, идём в раздел «T», в котором мы сможем написать текст. Пишете в разделе «Заголовок» снова название баннера и растягиваете его во всю ширину, чтобы он нормально читался.
Мы только что создали простой баннер. Чтобы его скачать на свой компьютер, нажимаете вверху кнопку «Публиковать» и выбираете «Сохранить как JPEG» (так, как это часто используемый формат картинок).
После этого Ваш баннер загрузиться на компьютер и будет отображаться в разделе «Загрузки» (Скрин 3).

С помощью этого сервиса Вы за час сможете сделать много баннеров, чтобы использовать их для заработка через Интернет.
2Как создать баннер с помощью онлайн-программы?
Это наиболее популярный метод сделать баннер своими руками. Для этого не нужно скачивать или приобретать специальные программы. Все функционирует в онлайн-режиме.
Существует немало онлайн-сервисов, которые справятся с поставленной задачей. Один из них – bannerfans.com. Он имеет понятный интерфейс, русскоязычное меню и полный функционал для разработки высококачественных баннеров.
Преимуществом этого сервиса будет еще и то, что тут имеется внушительное количество примеров – шаблонов, на основании которых можно сделать свою рекламу
Это особенно важно для новичков, когда нет опыта и навыков разработки своего варианта
Чтобы получить свой баннер, необходимо:
- выбрать размер и фон для баннера в редакторе. Они могут быть выбраны из шаблона или введены вручную;
- выбрать категорию “Текст” и установить размер шрифта, его вид, цвет и т.д.;
- добавить эффекты в виде теней, рамок и т.п.;
- сохранить баннер в необходимом формате. Можно выбрать PNG, GIF или JPG.

Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS

Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина

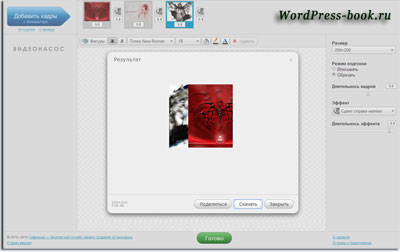
Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр».
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
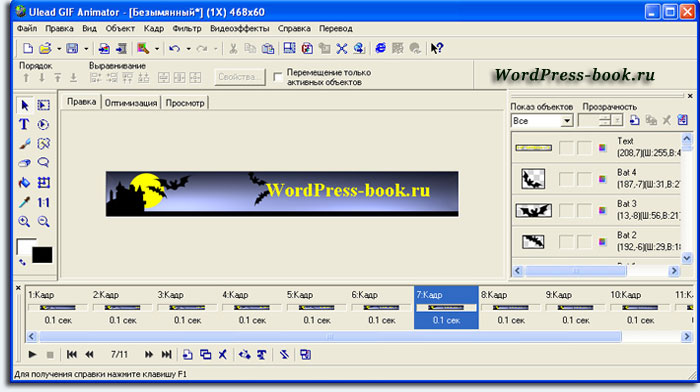
Ulead Gif Animator

Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:

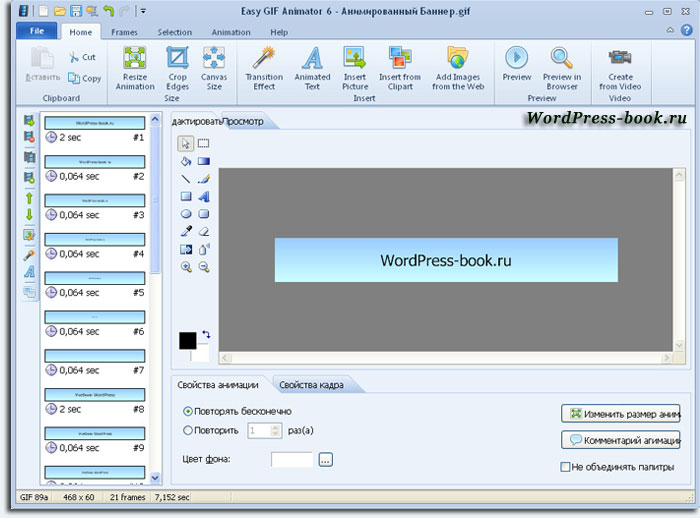
Easy GIF Animator Pro

Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:

Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
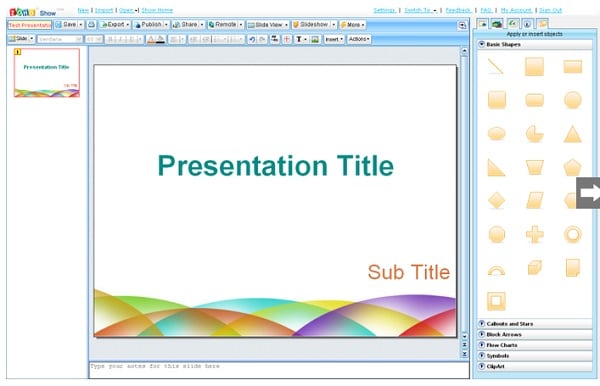
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
https://youtube.com/watch?v=lM3nwmlZy68
Как сделать рекламный баннер в фотошопе
Чтобы сделать рекламный баннер, не обязательно владеть художественными навыками, достаточно лишь освоить работу с фотошопом. Никто не говорит о мгновенном модерировании сложных макетов.
Для начала нужно освоить азы, научиться применять основные инструменты, это как осваивать раскрутку сайта через Яндекс – главное понимать, что, познавая что-то новое, не нужно спешить научиться всему сразу.
Есть специальные сайты, где подробно описано, как работать с тем или иным фотошопом, как рисовать объекты. Правильно, с маркетинговой стороны, располагать их на шаблоны. Так же есть уроки в видео формате, где опытные дизайнеры рассказывают о некоторых тонкостях и хитростях в этой работе.

Как создать баннер в специальном софте
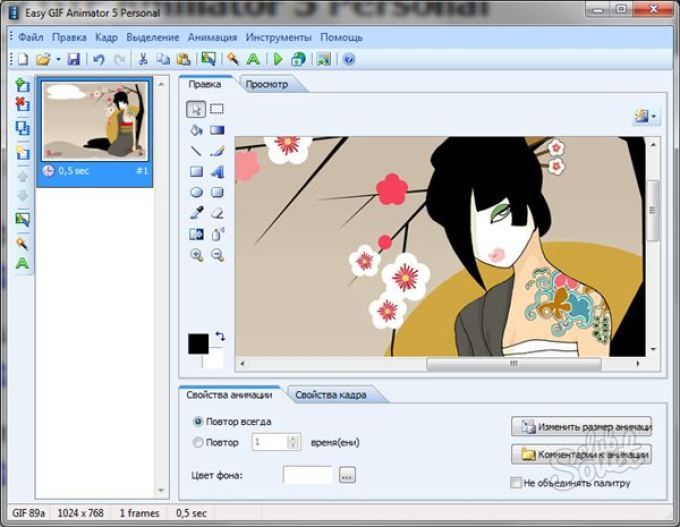
Easy GIF Animator — удобная программа для создания баннеров всех популярных типов. Сам по себе софт платный, но предоставляет 20 ознакомительных запусков. Для создания нескольких баннеров вполне хватит.
Интерфейс программы интуитивно понятен и немного похож на работу онлайн-сервисов. Готовый баннер особыми изысками отличаться не будет, но для начинающих вебмастеров его вполне достаточно. 
Пошаговая разработка оснащена подробными и понятными инструкциями. Так что запутаться будет крайне проблематично. Но всё же для более серьёзных проектов готовый софт, как правило, не подходит.
Теперь создавать баннеры стало невероятно просто

Акцент на удобстве
Мы сделали за нашу карьеру тысячи баннеров
Мы знаем, как важно оптимизировать процессы и делать все быстро. Поэтому мы упростили интерфейс и сделали процесс создания баннера максимально интуитивным и удобным
Теперь, чтобы сделать статический или анимированный баннер, вам понадобится всего несколько минут
Удобная панель инструментов
Все необходимые инструменты для управления элементами баннера собраны в одной панеле. Переключайтесь быстро между редактированием текстов и добавлением фотографий, выбирайте готовые шейпы и анимированные иконки. Клик по панели инструментов расширяет ее, а повторный клик прячет обратно, освобождая пространство для творчества

Все собрано в одном месте
С нашим конструктором каждому по силе создать профессиональный баннер для сайта или для соцсети. Теперь не нужно искать фото или иконки на стоках, все необходимое собрано в одном месте. Используйте уже готовые шаблоны баннеров или делайте свой с нуля — для этого у нас есть библиотека изображений, клипарты, цветовые наборы, шейпы, текстуры, кнопки, анимированные иконки и многое другое
Простой метод создания баннера

Здесь есть предустановленные размеры, стандартные, а есть произвольный, который вы определяете и вписываете сами.

Пока не научитесь разбираться, могу посоветовать расширение для браузера MeasureIt. Он также бесплатный. Устанавливаете его из магазина расширений Google Chrome, щелкаете в правом верхнем углу, выделяете область и в верхнем правом углу появляются ее размеры.

Возвращаемся на сайт. Здесь вы можете выбрать использование одного цвета для заливки, или свое изображения. На мой взгляд третий вариант – лучший. Настоятельно рекомендую вам изучать фотошоп. Красивые баннеры могут продавать значительно чаще, лучше и быстрее.


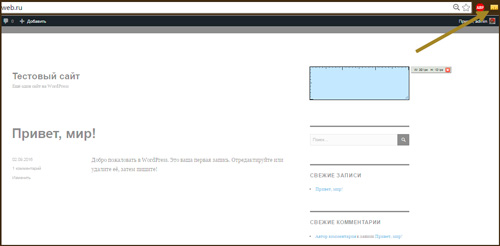
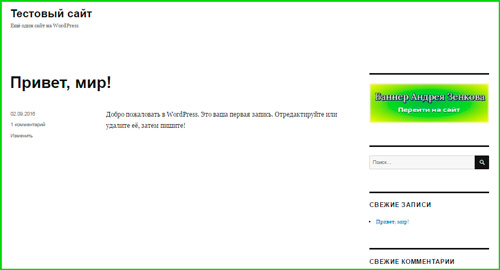
Готово. Баннер появился на главной странице сбоку.

Если я помещу плашку под «Свежие комментарии», то и баннер на сайте окажется под этой рубрикой.

Вы можете ставить баннеры в разных местах и любом количестве, но не забывайте о том, что реклама может убить конверсию сайта.

Если я перемещу кнопку в соседнее окно, под содержимое, то кнопка с главной страницы исчезнет.

Она будет появляться только под записями.

Ну и в завершение хочется показать вам интересное видео о том, как создаются красивые баннеры в photoshop всего за 6 минут.
Кстати, возможно этот ролик вдохновит вас и вам захочется узнать о фотошопе больше научиться работать в нем. Чтобы мотивация сохранилась, могу посоветовать курс «Как сделать баннер
». Он научит нас зарабатывать от 30 000 рублей на создании картинок. Сейчас эта ниша только начинает развиваться, так что у вас есть шанс занять вакантное место.

Бесплатный курс «Как заработать создавая баннеры
» поможет вам разобраться в наиболее эффективных методах поиска заказчиков.

Кстати, совсем забыл вам сказать, обратите внимание, что если вы создаете сайт на бесплатном хостинге, то не всегда сможете устанавливать свои рекламные баннеры. Если воспользовавшись этой инструкцией у вас что-то не получилось, возможно, следует обратиться за получением дополнительных сведений к провайдеру, предоставляющему услуги хостинга
Ну вот и все. Я рассказал вам все и теперь вы знаете как создавать, устанавливать и даже немного зарабатывать на баннерах. До новых встреч и не забывайте подписываться. Всем удачи.
Создание рекламного баннера для сайта
Для начала поменяйте язык на русский:

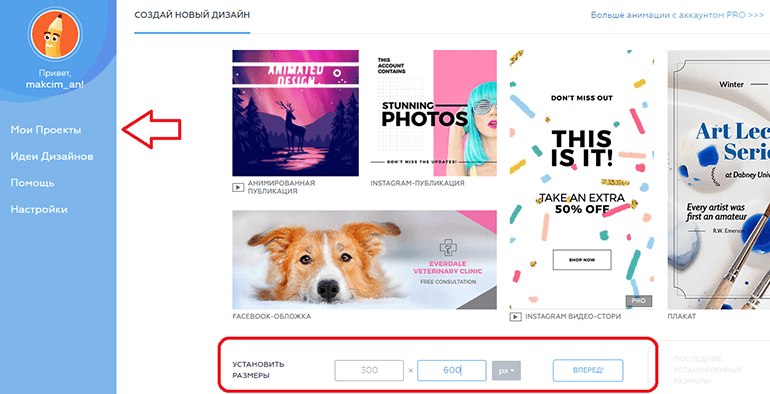
Теперь вводим необходимые размеры и нажимаем «Вперед». Кстати, все созданные проекты будут отображаться в разделе «Мои проекты», где их можно отредактировать и подготовить для продвижения другого ресурса:

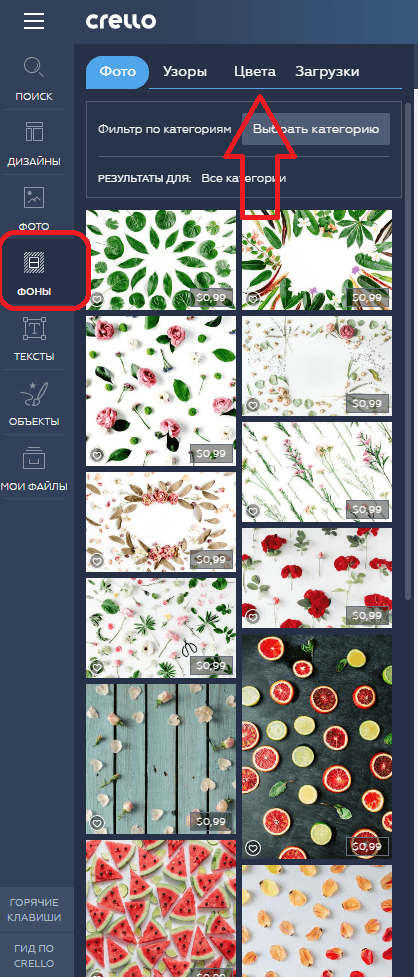
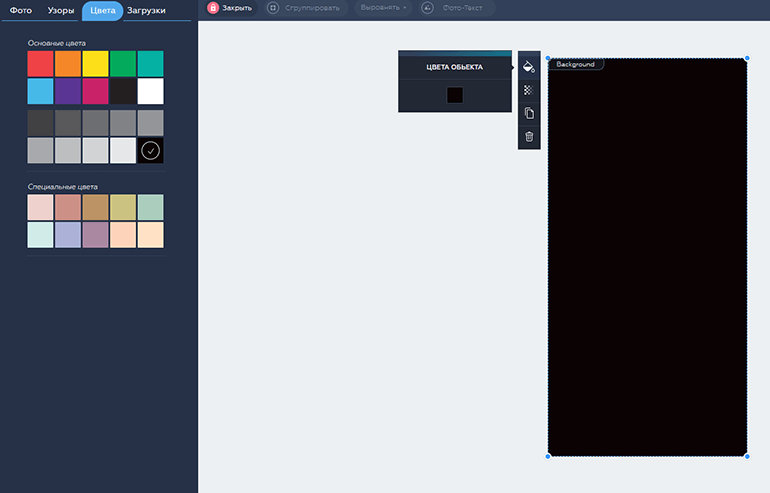
Ну а теперь приступим непосредственно к созданию баннера для сайта. Из меня дизайнер не очень, поэтому просьба не кидаться помидорами. Да и цель статьи – показать, как работать в онлайн конструкторе crello. Итак, переходим в раздел «Фоны» (тут их навалом, правда все фото и узоры платные. Но, один плюс все же есть – можно загрузить свои заранее подготовленные исходники) и выбираем «Цвета»:

Я выбрал черный (люблю этот цвет) и сделал его немного прозрачным (еще можно сделать фон из кучи слоев, добавить картинки и т.д. Возможностей персонализировать баннер в этом редакторе прилично, было бы желание и фантазия не подкачала):

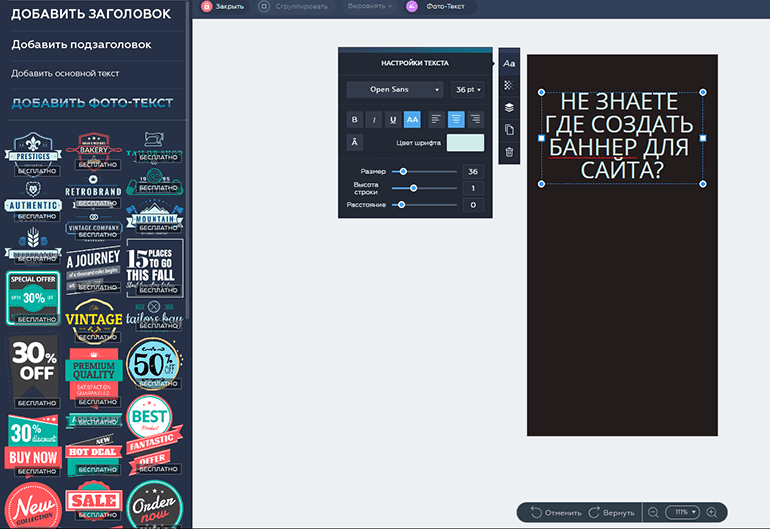
Теперь переходим на вкладку «Тексты». Шаблонов разных картинок с текстом тут очень много, есть даже халявные. Ну, а я опять иду по простому пути и выбираю банально «Добавить заголовок» (текст можно редактировать так, как вашей душе угодно: цвет, шрифт, расположение, угол наклона и т.д.):

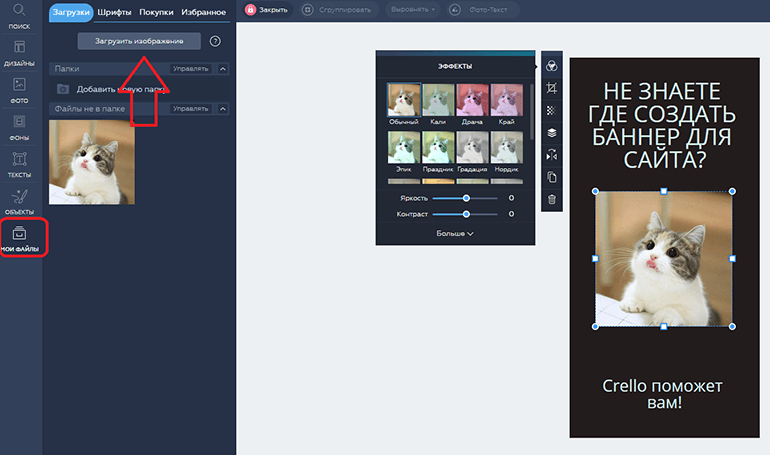
И напоследок добавим какую-нибудь картинку. Для этого заходим в «Мои файлы», нажимаем «Загрузить изображение» и выбираем заранее подготовленные исходники(вариантов кастомизации загруженных изображений достаточно: эффекты, слои, яркость, контрастность. Короче говоря здесь есть все, что только может понадобиться при создании красочного баннера). У меня таковых нет, поэтому я остановился на котэ:

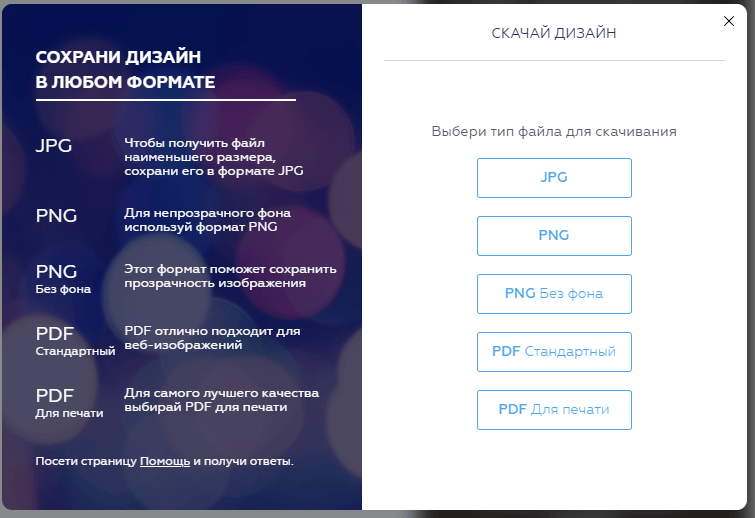
На этом с созданием баннера мы закончили. Как видите, это очень просто, главное заранее продумать дизайн и подготовить необходимые изображения и шаблоны. А теперь давайте сохраним получившееся рекламное изображение себе на компьютер. Для этого в верхнем правом углу экрана нажимаем «Скачать»:

И выбираем какой именно формат файла нам нужен (скачивание начнется автоматически после щелчка по нужному типу файла):

Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.
Спускаемся вниз страницы, нажимаем Create a graphic.
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.
Переходим в редактор.
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.
Затем выбираем расположение логотипа и корректируем размер.
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
3Создать баннер с помощью вспомогательной программы
Необязательно искать сложную программу, которая справится с задачей. Подойдет даже самая простая, но функционально “подкованная”. Такой является Easy GIF Animator. Программа платная, но большой ее плюс – можно бесплатно сделать 20 пробных запусков. Этого хватит, чтобы сделать несколько баннеров.
Интерфейс программы понятен даже тому, кто далек от графических редакторов. Алгоритм создания баннера схож с процессом, описанным выше. Это наиболее простая, но доступная программа для быстрого создания своего “детища”.

Также можно выбрать программы:
- Banner Maker Pro – простой интерфейс и ограниченные функциональные возможности. Разработана для создания элементарных баннеров.
- Ulead GIF Animator – сложное управление, но большой выбор инструментов и возможностей разработать идеальный баннер.
- Banner Designer Pro – профессиональная программа для создания “продвинутых” вариантов. Не самый простой интерфейс, но зато софт имеет большой выбор инструментов, чтобы воплотить свои задумки.

Баннер является “лицом” компании, потому к его созданию нужно подходить со всей ответственностью. Большой выбор программ, онлайн – сервисов и ресурсов позволит получить достойный конечный результат.
Как добавить баннер на все страницы
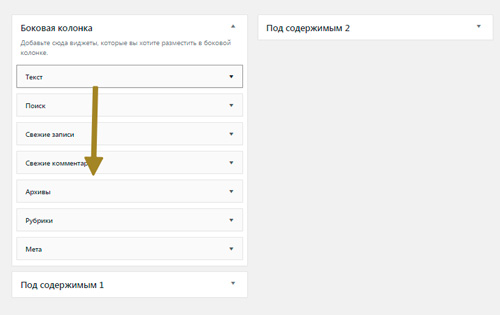
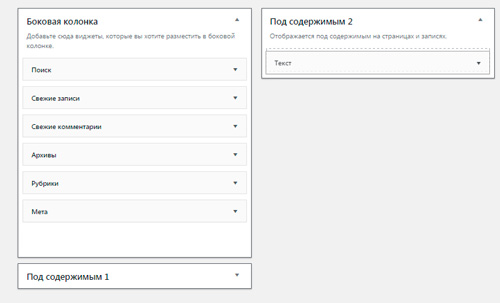
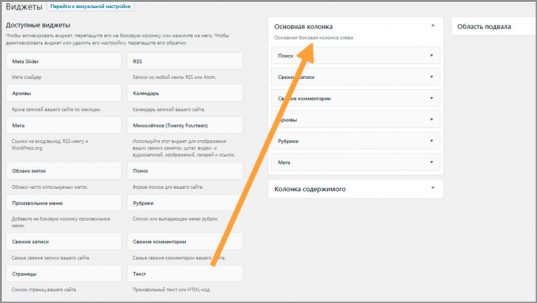
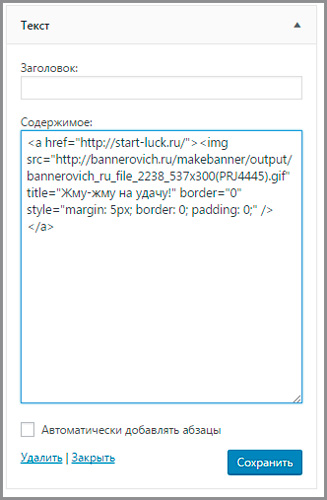
Откройте панель администратора WordPress и зайдите во вкладку «Внешний вид – Виджеты».
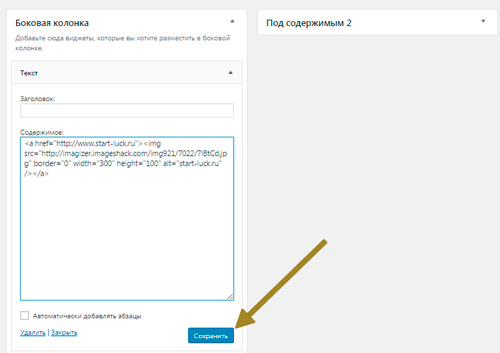
Здесь вы увидите доступный виджет «Текст» переместите его в основную колонку, содержимого или область подвала. От этого зависит в боковой панели, нижней или основной расположится баннер. Попробуйте разные варианты.
Кстати, куда именно вы поместите этот виджет, там он и расположится визуально. Если над «Поиском», как я, то картинка встанет над этой панелью. Если под «Рубрики», то… ну вы поняли.

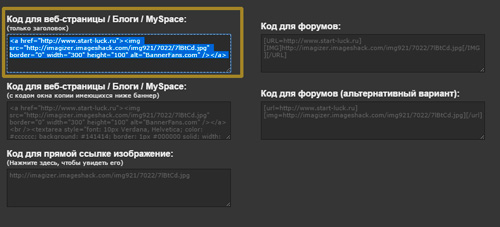
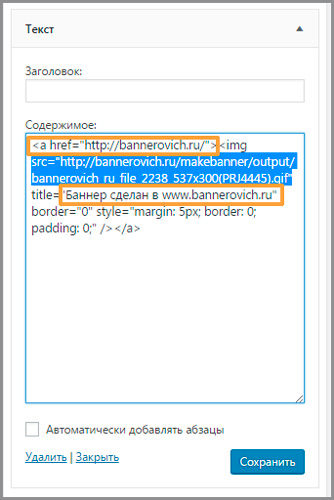
Вставьте скопированный текст в «Содержимое» и поменяйте информацию в кавычках после «a href» здесь должна быть ссылку, куда будет вести ваш баннер. Измените также текст в кавычках после title. Это добавит вашу подсказку. Сейчас она будет выглядеть, как «Баннер сделан на Баннерович».

Вот так у меня получилось в итоге, после всех изменений.

На всех страницах сайта теперь у меня появился этот рисунок.