Графические
Содержание:
- Что такое растровое изображение?
- Программы для векторной графики
- Photoscape
- Профессиональные программы для рисования на компьютере
- «Домашняя Фотостудия» – российское программное обеспечение для юных и начинающих художников
- Цвета, градиенты и палитры (13)
- Программы для рисования анимации и разработки персонажей
- Векторная графика, иконки, иллюстрации (6)
- Adobe Illustrator
- Програма для дизайна интерьеров
- Программы для веб дизайна
- Приложения для растра
- Разновидности векторных диаграмм
- ⇡#SVG-Edit — онлайновый векторный редактор
- Заключение
- Важное заключение
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Программы для векторной графики
Тут выбор не так велик. Ниже представлены самые известные программы для работы с вектором:
- InkScape — известный инструмент для работы с векторной графикой под Windows, Mac OS X и Linux. Инкскэйп работает с форматом SVG (Scalable Vector Graphics) и является хорошим аналогом Adobe Illustrator. Приложение обладает стандартным и удобным интерфейсом. Инструменты доступны как для векторной, так и для растровой графики. Вдобавок к рисованию InkScape позволяет писать текст по кривым линиям и применять к ним различные эффекты.
- Adobe Illustrator — популярная профессиональная программа, которая используется для создания логотипов, диаграмм, графиков и векторных изображений. Для работы в приложении потребуется немного подучиться, потому что для создания хорошего, качественного изображения необходимо освоить хотя бы основы. Главный плюс векторных изображений состоит в том, что картинку можно масштабировать как угодно, не теряя качества изображения. К тому же векторные иллюстрации занимают намного меньше места, чем растровые.
Photoscape
Завершает наш обзор Photoscape — программа с богатыми возможностями. Русский язык поддерживает. Позволяет полноценно и легко работать с изображениями. Поддерживает работу с анимацией, причём, можно устанавливать время для каждого кадра отдельно. Есть хороший набор инструментов и дружественный интерфейс. И плюс много ещё чего «вкусного».
Ну вот, в этой небольшой статье мы познакомились с несколькими достаточно мощными и серьёзными растровыми графическими редакторами. Хотя вышеперечисленными их круг не ограничивается — подобных программ имеется огромное количество. И многие из них бесплатны.
А кроме них существует еще целый набор интересных узконаправленных и небольших программ для работы с цифровой графикой, которые заслуживают отдельного описания.
Профессиональные программы для рисования на компьютере
Corel Painter
- Сайт программы: www.corel.com
- Цена: $429
Эта программа разрабатывалась с учетом всех требований художников и дизайнеров. Она поражает набором кистей и возможностями их настройки. В базовой версии имеется тридцать кистей, двадцать различных способов расположения волосков, возможность создания собственной или изменения уже существующей. Имеется еще набор специальных кистей-текстур: асфальт, металл, листва и т.д.
Программа для рисования на компьютере Corel Painter
Кроме обширного выбора «орудий производства» отлично проработана палитра – все краски, независимо от типа, выглядят так, как смотрелись бы на бумаге. Все проработано настолько точно, что удается учесть и толщину щетинок в кисти, и направление мазка, и густоту краски и именно в Corel Painter учитывается такой параметр, как нажим на кисть.
Программа для рисования Corel Painter имеет детально разработанную инструкцию, которая содержит четкое пошаговое описание почти каждого вида работ. Но это совсем не означает, что пользоваться ей может каждый – очень много специальных терминов и понятий, да и цена заставит призадуматься, стоит ли ее использовать для любительских упражнений.
Livebrush
- Сайт программы: www.livebrush.com
- Цена: бесплатно
Это – одна из профессиональных программ для рисования, которая распространяется бесплатно. В Livebrush тщательно разработан интерфейс, удобные для пользования меню и достаточно широкий набор кистей которыми можно прорисовывать раного рода узоры: от графики до восточных орнаментов, от цветочных композиций до готических узоров. Предусмотрена возможность работы в двух режимах: растровой и векторной (переключение происходит при помощи специальных кнопок в верхней части панели инструментов). В режиме векторной графики легко корректируется любая нанесенная линия, а владельцам планшетов понравится то, что программа учитывает силу нажатия и угол наклона кисти.
Программа для рисования на компьютере Livebrush
Программа реализована на базе Adobe AIR, но работает достаточно быстро и стабильно даже с не очень «крутым» железом. Удобно еще и то, что на форуме имеется большая база готовых рисунков и шаблонов, которые можно свободно загрузить и использовать в качестве основы для собственного произведения.
Inkscape
- Сайт программы: www.inkscape.org
- Цена: бесплатно
Еще одна бесплатная профессиональная программа для рисования на компьютере. Inkscape работает с векторной графикой. Ее отличает тщательно проработанный понятный интерфейс с полным набором инструментов. Несколько сложно устроена система настроек, но, несмотря на это, программа достаточно популярна из-за распространенного формата SVG, в котором сохраняются рисунки и возможности импортировать другие форматы.
Программа для рисования на компьютере Inkscape
Этот редактор позволяет легко создавать векторные изображения, а также работать с уже имеющимися, трансформируя и изменяя их.
Creature House Expression 3
- Сайт программы: www.microsoft.com
- Цена: бесплатно
Достаточно удобная программа, которая также распространяется бесплатно для владельцев пакета Microsoft. Меню в редакторе несколько непривычное: организовано в виде выезжающих и раздвигающихся панелей. К плюсам этой программы можно отнести возможность изменения и настройки панели инструментов под себя: имеющееся меню можно разбивать и куски устанавливать в том порядке, котором вам удобно. Еще один плюс – возможность использования плагинов от Adobe Photoshop. Недостатки – не очень обширный стартовый набор кистей (который решается путем установки плагинов Фотошопа) и достаточно жесткие требования к производительности и ресурсам компьютера.
Программа для рисования на компьютере Creature House Expression
Artweaver
- Сайт программы: www.artweaver.de
- Цена: бесплатно
Это графическое приложение намного «легче» по «весу» и имеет меньшие требования к ресурсам. Выбор кистей не самый широкий – всего пятнадцать, но есть двадцать параметров настройки к каждой из них, а количество возможных мазков переваливает за сотню. Программа Artweaver устроена так, что самостоятельно определяет контуры рисуемого объекта и не дает кисти выходить за него.
Программа для рисования на компьютере Artweaver
Меню организовано в виде выезжающих планок и панелей, достаточно удобное и функциональное (после того, как к нему привыкнешь). Кроме рисования тут реализована возможность редактирования и изменения готовых изображений. Есть возможность применять различные фильтры, часть из которых идет в комплекте, часть можно скачать с официального сайта поддержки программы.
«Домашняя Фотостудия» – российское программное обеспечение для юных и начинающих художников
Именно по этой причине программа обладает очень простым и понятным интерфейсом, однако при этом может похвастаться большим перечнем возможностей.
Благодаря своему простому и удобному интерфейсу быстро начать работать с программой может даже тот человек, кто впервые открыл графические редакторы.
Кроме того, для тех пользователей, кто имеет вопросы по работе в программе, в «Домашней Фотостудии» присутствует целая библиотека со справочной информации. Наличие такой библиотеки избавляет пользователей от необходимости посещения сторонних ресурсов или просмотра дополнительных видеоуроков.
Если говорить о функциональных возможностях этой программы, то с её помощью владелец может проводить различные манипуляции с изображением, например, изменять их цветовую гамму, накладывать различные фильтры, делать эффекты или добавлять другие изображения.
Благодаря наличию специального встроенного функционала программа позволяет всего в несколько кликов даже неопытным пользователям создавать открытки, фотокалендари и коллажи.
Для удобства владельцев в утилите присутствует встроенная система поиска, позволяющая быстро находить необходимый функционал или возможности.
Мне нравится3Не нравится
Цвета, градиенты и палитры (13)
Независимо от того, создаёте ли вы логотип, разрабатываете веб-сайт или определяете фирменный стиль, цвет играет жизненно важную роль в любом дизайн-проекте. Выбранные цвета не только влияют на ваш дизайн, но и манипулирует людьми, заставляя их испытывать правильные чувства и принимать важные решения. Есть целый ряд инструментов, сервисов и генераторов, которые помогут вам с задачей выбора цвета.
1. Adobe Color

Компания Adobe создала интересный сервис, который позволяет создавать цветовые схемы. Можно смотреть рейтинг лучших палитр либо составлять собственную палитру цветов из загруженного изображения. А также посмотреть работы других дизайнеров, либо даже поиграть в игру.
2. Color Mixer

Забавный микшер цветов, в котором можно накрутить себе крутую палитру, регулируя их положение на оси и параметры наложения. Экспорт возможен в SVG и СSS. Инструмент может пригодиться при создании палитр для логотипов, иллюстраций и любого дизайна.
3. Color Designer

Основная цель Color Designer – помочь в создании цветовой палитры и создании оттенков на ее основе. Просто выберите цвет и сайт сделает все остальное. Вы можете использовать предварительно выбранные цвета или создавать свою палитру.
4. Color Hexa

Color Hexa – это полезный инструмент, который показывает всю информацию о вашем цвете. Он создает цветовые палитры и показывает полный анализ выбранного цвета. Просто введите любое значение цвета в поле поиска и Color Hexa сделает свою работу.
5. Gradient Hunt

Gradient Hunt – это бесплатная и открытая платформа для цветового вдохновения с тысячами отличных цветовых градиентов, подобранных в ручном режиме. Вы можете создавать свою коллекцию любимых градиентов, сохранять их себе или же выбирать по популярности.
6. Color Hunt

Предыдущий сервис необходим для подбора качественного градиента, а сайт Color Hunt поможет подобрать нужную палитру чистых цветов.
7. Mesh Gradients

Готовая коллекция из 100 бесплатных фоновых градиентов. Вы можете скачать их по отдельности в формате jpg, в большом разрешении или загрузить все вместе в форматах eps, jpg и png.
8. CoolHue 2.0

CoolHue 2.0 – это специально подобранная коллекция из 60 градиентов для вашего следующего крутого проекта. Градиенты можно или скопировать в виде кодов, или экспортировать в виде изображений.
9. Culrs

Culrs – это большая библиотека готовых цветовых палитр. Цвета, которые подобрали профессионалы в своем деле. Больше не надо ломать голову, чтобы найти правильные цветовые сочетания!
10. Palettable

На сайте вы можете найти цветовые схемы и выбрать нужные вам цвета по принципу нравится / не нравится. Цвет можно редактировать вручную. Каждый следующий цвет подбирается так, чтобы он хорошо сочетался с предыдущими оттенками.
11. WebGradients

На сайте WebGradients собранна большая коллекция из 180 линейных градиентов, которые вы можете использовать для своих проектов.
12. Color Leap

Поиск по 180 цветовых палитр, используемых в течение последних 4000 лет. Отличный сайт, чтобы посмотреть, как менялся цвет в каждом тысячелетии истории нашего мира.
13. Pigment

Уникальный способ генерировать свежие и яркие цвета, основанные на освещении и пигменте, а не на математике. Найдите красивую, свободную цветовую палитру за считанные секунды.
Программы для рисования анимации и разработки персонажей
Умелые профессионалы создают анимацию и спецэффекты для фильмов, телевидения, видеоигр и других форм мультимедиа — как двумерных, так и трехмерных. Они воплощают идеи в жизнь с помощью компьютерного программного обеспечения или написания собственного компьютерного кода.
3. Autodesk Maya
 Лучшее программное обеспечение для 3D-моделирования: персонажей, среды, движений предметов. Также програму используют в разработке дизайнов интерьеров, также можно использовать модное оформление в стиле лоу-поли, или реалистичную передачу деталей.
Лучшее программное обеспечение для 3D-моделирования: персонажей, среды, движений предметов. Также програму используют в разработке дизайнов интерьеров, также можно использовать модное оформление в стиле лоу-поли, или реалистичную передачу деталей.
Плюсы:
- надежный набор инструментов моделирования.
- интерфейс с революционным инструментарием с расширенными инструментами и функциональностью.
- многофункциональность — сфера применения безгранична.
- небольшое количство литературы для усвоения.
- недостаток информации об инструментов и нюансов работы с ними.
- не все дополнения подходят для назначенной ими платформой.
4. Adobe After Effects
Програма для создания уникальных эффектов в видео-контенте с множеством функций. Поскольку сейчас видео на сегодня простейший способ передачи информации — с помощью After Effects любой дизайнер может дополнить его новыми красками и нужными корпоративными деталями компании.
Плюсы:
- востребованность видео позволяет экспериментировать с любым типом контента;
- понятный интерфейс в стиле линейки продуктов Adobe.
- огромная библиотека эффектов на просторах интернета.
Векторная графика, иконки, иллюстрации (6)
Каждому дизайнеру иногда необходимо воспользоваться бесплатной векторной графикой. Возможно, вы ищете высококачественные иллюстрации, иконки или, например, крутой паттерн для своего проекта. Сайты, которые мы приготовили предлагают широкий выбор бесплатных векторов, где вы обязательно найдете то, что вам нужно.
Важно! Не забывайте, что если у вас нет платной подписки – вы обязаны ставить ссылку на сайт либо автора. Любые изменения и редактирования графики строго запрещены
Будьте внимательны, это касается всех популярных сайтов. Бесплатное использование – только с указанием авторства.
1. Freepik

Freepik – это наверное самый известный и большой ресурс бесплатной векторной графики в интернете. Вы найдёте тысячи дизайнов почти для каждой тематики. Их запас включает: фоновые изображения, паттерны, логотипы, иллюстрации, баннеры, визитки и многое другое.
2. FlatIcon

Flaticon – это один из самых популярных сайтов по иконкам. В нем собрано более чем 700 000 различных иконок, которые вы можете скачать в различных форматах и использовать для свих целей. Но не удивительно, почему сайт стал таким популярным, ведь его создатели – команда Freepik.
4. Graphicpear

Graphicpear располагает коллекцией высококачественных премиум и бесплатных дизайнерских ресурсов. Команда создаёт и выставляет на сайт очень полезные материалы, такие как: шрифты, макеты, шаблоны, иконки, наборы векторной графики и многое другое.
5. Icons8

На сайте Icons8 отличная база готовых наборов иконок. Более 125,500 бесплатных векторных иконок в форматах PNG, SVG, PDF и других. Кроме иконок, на сайте есть множество других полезных ресурсов для графических дизайнеров, заходите, смотрите.
6. Drawkit

Сервис с бесплатными и платными иллюстрациями. Открыл сайт дизайнер и иллюстратор из Сиднея. Он самостоятельно создает все иллюстрации и анимации на сайт. Что-то есть бесплатное, что-то платное.
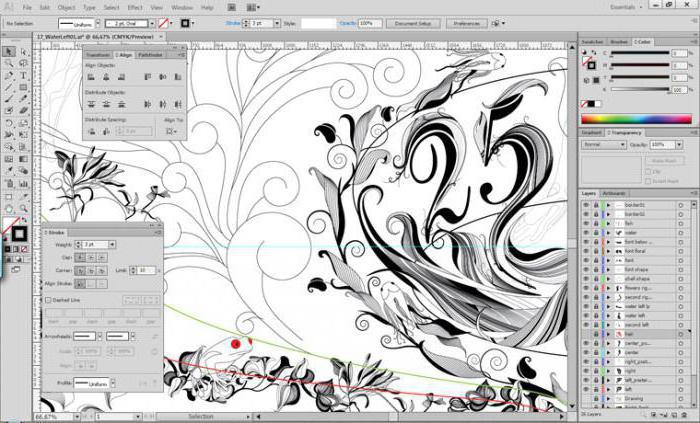
Adobe Illustrator
Adobe Illustrator — это программа векторной графики, используемая в основном художниками — профессионалами и любителями. В отличие от CorelDraw, в которой обычно создаются всякие лого, нуждающиеся в масштабировании, в Illustrator рисуют полномасштабные детализированные картины. В нем работают многие специалисты по компьютерной графике, ведь этот продукт от компании Adobe предоставляет многие возможностей для воплощения идей как в сфере дизайна (в том числе и веб), так и видеомонтажа и многого другого.
Трехмерные спецэффекты и спецэффекты в режиме реального времени, большое количество инструментов для рисования — все это делает Adobe Illustrator мощнейшей программой векторной графики. Не зря вот уже столько времени он не теряет своей популярности, а только приобретает ее — в силу актуальности.

Програма для дизайна интерьеров
Профессионалы в этой области работают с пространствами, чтобы улучшить безопасность, функциональность и эстетическую привлекательность области. Они подбирают цветовые решения, мебель, полы, освещение и все остальные элементы комнаты или здания. Дизайнеры интерьеров также используют программное обеспечение для проектирования, чтобы сообщить о своих планах архитекторам и строителям, которые воплощают проекты в жизнь.
7. Virtual Architect Ultimate
 Virtual Architect — чрезвычайно легко научиться пользоваться, даже если вы никогда раньше не использовали программное обеспечение для проектирования.
Virtual Architect — чрезвычайно легко научиться пользоваться, даже если вы никогда раньше не использовали программное обеспечение для проектирования.
Плюсы:
- Самая простая программа дизайна дома для изучения и использования.
- Огромная библиотека объектов с более чем 7500 предметов.
- Оценка стоимости и материал листов полезны при воплощении вашего дизайна в жизнь.
Программы для веб дизайна
Как и в любом другом деле, веб-дизайн подразумевает как вдохновение, так и настойчивость. Когда-то создание веб-страниц было единственной областью программистов, но это уже не так, поскольку существует множество инструментов для упрощения процесса.
5. Adobe Dreamweaver CC
Dreamweaver — отец инструментов веб-дизайна и программного обеспечения для создания сайтов. Сейчас используется как лучший инструмент для создания адаптивных сайтов под любой тип устройства.
Плюсы:
- интерфейс интуитивно понятен и удобен для пользователя.
- можно выбрать между уровнями «начальный», «средний» и «продвинутый»
- расширенные функции включают «просмотр в реальном времени» для предварительного просмотра веб-сайтов
- требуются знания в HTML, CSS.
- цена по сравнения с другими инструментами для такого типа задач выше среднего.
6. Figma
Организация процеса создания сайта в одном месте. Используйте ее для создание прототипов с возможностью показа работы онлайн.
Плюсы:
- онлайн сервис не нуждается в скачиваниях.
- минимум усложнений — можно разобраться в програме в течении часа.
- показ результатов в режиме здесь и сейчас
Приложения для растра
Выбор программ для работы с растровой графикой позволяет каждому найти именно то, что максимально подходит под его нужны. Вот несколько популярных растровых редакторов:
- Movavi Photo Editor — редактор с достаточным объёмом инструментов для решения простых задач. Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению.
- Adobe Photoshop — самый популярный и, возможно, лучший фоторедактор для компьютера. Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
-
The Gimp — фоторедактор, который работает как и с растровой, так и с векторной графикой. Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.
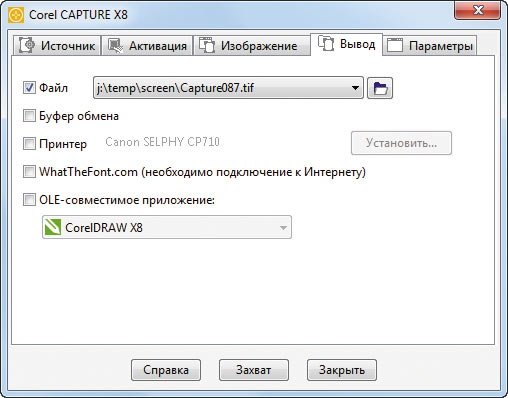
- Photoscape — отличный пример качественного совмещения менеджера картинок («вьювера») и редактора. Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
- Paint.NET — программа, похожая по названию и интерфейсу с установленным по умолчанию на виндовс «пэйнтом». Однако Paint. NET демонстрирует нам больше инструментов и возможностей для редактирования изображений. Расширен набор кистей, встроены эффекты и инструменты для работы с векторной графикой. Появилось редактирование по слоям, хотя формат PSD не поддерживается, что является серьёзным минусом. Хоть этот паинт и можно назвать «золотой серединой», но профессионально обработать фотографию будет трудно.
- Krita — приложение с интересной историей. Сначала это была программа для рисования, но позже разработчики добавили множество инструментов для редактирования, что превратило приложение в полноценный редактор. Присутствует много качественных эффектов и кистей (все кисти можно настраивать, а также создавать свои), полноценные инструменты для покадровой анимации. Есть и уникальные возможности, такие как рисование в симметрии или рисование в различных режимах. Функциональность очень обширная для бесплатного приложения.
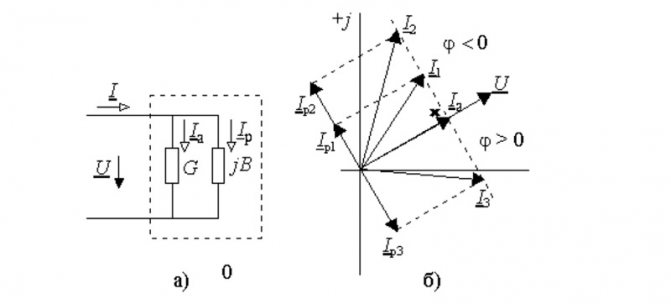
Разновидности векторных диаграмм
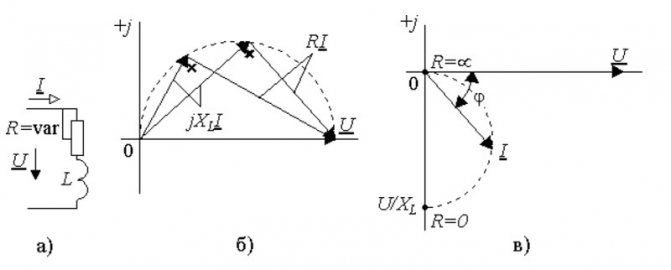
Для корректного отображения переменных величин, которые определяют функциональность радиотехнических устройств, хорошо подходит векторная графика. Подразумевается соответствующее изменение основных параметров сигнала по стандартной синусоидальной (косинусоидальной) кривой. Для наглядного представления процесса гармоническое колебание представляют, как проекцию вектора на координатную ось.
С применением типовых формул несложно рассчитать длину, которая получится равной амплитуде в определенный момент времени. Угол наклона будет показывать фазу. Суммарные влияния и соответствующие изменения векторов подчиняются обычным правилам геометрии.
Различают качественные и точные диаграммы. Первые применяют для учета взаимных связей. Они помогают сделать предварительную оценку либо используются для полноценной замены вычислений. Другие создают с учетом полученных результатов, которые определяют размеры и направленность отдельных векторов.
Допустим, что надо изучить изменение параметров тока в цепи при разных значениях сопротивления резистора в диапазоне от нуля до бесконечности. В этой схеме напряжение на выходе (U) будет равно сумме значений (UR и UL) на каждом из элементов. Индуктивный характер второй величины подразумевает перпендикулярное взаимное расположение, что хорошо видно на части рисунка б). Образованные треугольники отлично вписываются в сегмент окружности 180 градусов. Эта кривая соответствует всем возможным точкам, через которые проходит конец вектора UR при соответствующем изменении электрического сопротивления. Вторая диаграмма в) демонстрирует отставание тока по фазе на угол 90°.

Линейная диаграмма
Здесь изображен двухполюсный элемент с активной и реактивной составляющими проводимости (G и jB, соответственно). Аналогичными параметрами обладает классический колебательный контур, созданный с применением параллельной схемы. Отмеченные выше параметры можно изобразить векторами, которые расположены постоянно под углом 90°. Изменение реактивной компоненты сопровождается перемещением вектора тока (I1…I3). Образованная линия располагается перпендикулярно U и на расстоянии Ia от нулевой точки оси координат.
⇡#SVG-Edit — онлайновый векторный редактор
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
Заключение
Итак, в рамках данного материала мы рассмотрели лучший софт, предназначенный для построения графиков. Среди этих программ есть настоящие шедевры. Но некоторые из них не подходят обычным пользователям. Однако окончательный выбор делать именно вам.
Excel для начинающих. Урок 15: Построение графиков
Программ для построения графиков и диаграмм | ТОП-15 Лучших
8.1 Total Score
Программы для построения графиков
8.1Средняя оценка
Dplot
8.5
Falco Graph Builder
8.5
AceIT Grapher
9
Efofex FX Draw
8.5
FBK Grapher
7.5
Gnuplot
7.5
Graph
8
MagicPlot Student
7.5
MathGrapher
8.5
OpenOffice Calc
8.5
LibreOffice Calc
8.5
Math Mechanixs
8
SMath Studio
8
Microsoft Mathematics
8
Advanced Grapher
7.5
7.9Оценка пользователя
Dplot
8
Falco Graph Builder
6
AceIT Grapher
5.5
Efofex FX Draw
5.5
FBK Grapher
7
Gnuplot
10
Graph
9
MagicPlot Student
8.5
MathGrapher
7
OpenOffice Calc
7
LibreOffice Calc
6.5
Math Mechanixs
9
SMath Studio
10
Microsoft Mathematics
10
Advanced Grapher
10
|
Важное заключение
Дизайнеры должны не только создавать красивые картинки, но и общаться со строителями и проектировщиками на одном языке. Многие забывают, что чертёж – жизненно важный документ, без которого не будет никакой визуализации. А дизайн – это не только цвет стен и подбор декора, это и организация пространства, перепланировка, сценарии подключения освещения и многое другое.
Для полноценного изучения работы в программах вам понадобиться 6-12 месяцев. Но, если вы подойдёте к делу со всей ответственностью, то время подготовки может значительно сократиться.
Здесь главное без фанатизма! Ни в коем случае не пытайтесь изучать одновременно несколько программ. Даже если очень хочется получить красивый результат – потерпите! Действуйте размеренно и постепенно. Только так можно добиться положительного эффекта и быстро начать монетизировать свои навыки.
Начните с обязательных программ Revit или ARCHICAD
Здесь важно сделать выбор! Нет смысла тратить время и силы на изучение сразу обеих программ
И только после того, как вы сделаете 1-2 проекта BIM можете задуматься о получении привлекательной картинки (3ds Max) или эффектном представлении квартиры 3D с анимацией (SketchUp). Здесь уже руки сами потянуться посмотреть, что за зверь такой Photoshop, чтобы улучшить изображение. После полученных знаний разобраться с AutoCAD можно будет за пару недель.
Итак, цель намечена! Начинаем с BIM проектирования квартиры. И чтобы получить свой первый результат, сделать 3D модель квартиры и оформить оригинальные дизайн-решения подключайтесь прямо сейчас к марафону по ARCHICAD. Это бесплатный интенсив, который прошли более 1000 человек с нуля. Дополнительная подготовка не требуется! Вы получаете все инструкции и доп. материалы, после чего сразу приступаете к работе.
А вот и результаты учеников спустя 4 дня ↓

Интерьер в ARCHICAD

ARCHICAD для дизайнеров интерьера

Создание интерьера в ARCHICAD

Программа дизайн интерьера 3d

Программы для моделирования интерьера

ARCHICAD — программа для моделирования интерьера квартиры
Ждем тебя на марафоне! Хватить быть теоретиком, планируя как будет выглядеть квартира на бумаге и что еще хуже, используя примитивные программы! Пора прокачать свои знания и начинать зарабатывать реальные деньги!