Лучшие конструкторы сайтов
Содержание:
- Конструктор сайтов LPgenerator
- #6. «Как создать сайт самостоятельно» от TexTerra
- Tilda
- Конструктор сайтов LPmotor
- Фреймворки веб-приложений
- Базы данных
- #8. Все курсы от онлайн-школы Hexlet
- Окончательная сдача всего проекта
- Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов
- Tilda
- Сборщики систем задач / Менеджеры пакетов
- Дизайн страниц WEB-сайта: основных и типовых
- FrontPage — визуальный софт для создания сайтов от Microsoft
- uKit — лучший конструктор сайтов для бизнеса
- Иконки
- Конструктор посадочных страниц LPBuilder.pro
- Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
- #12. «Профессия ВЕБ-программист» от FructCode
- Что должен знать web-разработчик
- Лучшие интерактивные графические дисплеи
- ? #2. «Веб-разработчик с нуля» от «Нетологии»
- Инструменты веб-разработки – интерфейсные среды (Front end Frameworks)
- Конструктор сайтов uCoz, uKit, uLanding, uShop
Конструктор сайтов LPgenerator

Рассмотрим LPgenerator конструктор сайтов и лендингов. Есть конструктор мобильных сайтов и страниц благодарности. Из возможностей существует интеграция с CRM системами, оплатами, имейл рассылками и т.д. Также у них есть своя CRM система, аналитика, статистика и подключение домена или его покупка у них.
Можно купить уникальный шаблон или купить дешевле, но неуникальный (бесплатные шаблоны тоже есть). По управлению новичкам будет сложновато. Бесплатные шаблоны мне лично не очень понравились, да и сам конструктор нелегкий, если смотреть в сравнении с другими (например: Tilda и LPmotor).
Начальный пакет по стоимости начинается от 559 рублей (при оплате за год), если месячная оплата от 799 рублей. Здесь будет доступен 1 домен и 3 страницы, бесплатные премиум домены будут недоступны.
— Видеоурок (конструктор сайтов LpGenerator, мини обзор)
Конструктор сайтов LpGenerator Мини Обзор | Как создать сайт с нуля самому бесплатно, Урок №31
 Watch this video on YouTube
Watch this video on YouTube
#6. «Как создать сайт самостоятельно» от TexTerra

Перейти на страницу курса
Стоимость: 10 000 ₽.Получить 35%-ную скидку — клац.Длительность: 13 лекций по 1,5 часа.Документ об окончании: диплом.

Формат: видеолекции + домашние задания без проверки
Программа:
Лекция #1. «Основы юзабилити»
Лекция #2. «Типы сайтов и их особенности»
Лекция #3. «Прототипирование»
Лекция #4. «Структура страницы. Основы HTML»
Лекция #5. «Введение в CSS. Оформление и анимация»
Лекция #6. «Позиционирование в CSS. Работа с BOOTSTRAP»
Лекция #7. «Основы JS. Базовые конструкции и объекты»
Лекция #8. «Работа с jQuery. Взаимодействие с элементами страницы»
Лекция #9. «CMS»
Лекция #10. «PHP»
Лекция #11. «Разработка сайта на CMS WordPress. Часть 1»
Лекция #12. «Разработка сайта на CMS WordPress. Часть 2»
Лекция #13. «Основы оптимизации сайта»
Плюсы и минусы:
Есть возможность оплачивать курс в рассрочку (половина суммы после регистрации на курс и другая половина через 20 дней)
Авторы — эксперты, сотрудники крупнейшего в России интернет-маркетингового агентства TexTerra
Доступно только самостоятельное обучение без проверки Д/З
Tilda
Tilda Publishing – это, наверное, самый топ по популярности. Этот конструктор сайтов отлично подойдет для запуска:
О том, как способен выглядеть сайт на Тильде, можно узнать в разделе #madeontilda.
- полноценный блок «корзина»;
- подключение различных сервисов оплаты и доставки;
- карточки товаров с инструментами визуального выделения отдельных элементов;
- легкое подключение CRM-системы для отслеживания лидов.
Среди прочих преимуществ Тильда
- огромный выбор стильных шаблонов для разных целей с широчайшими возможностями кастомизации;
- возможность создания собственного шаблона;
- оперативная поддержка на русском языке;
- широкий набор готовых модулей для различных целей (опросы, отзывы, формы заказов, формы онлайн-бронирования и пр.);
- легкое подключение аналитики от Яндекса и Гугла плюс собственная система отслеживания трафика;
- подключение публикации постов из Instagram;
- возможность скачать сайт и перенести на другой хостинг;
- наличие кнопок соцсетей;
- подключение безопасного протокола HTTPS;
- готовый функционал для создания email-рассылки;
- возможность настройки отправки информации в налоговую службу;
- встроенные UTM-метки, по которым удобно отслеживать отдельные рекламные кампании;
- легкое интегрирование с интернет-банкингом от Тинькофф Банка, Сбербанк-онлайн и Альфа-Банка.
Отдельно стоит выделить интуитивно-понятный интерфейс и расторопную поддержку, которая всегда поможет.
Среди недостатков Тильда
- высокие расценки;
- для создания по-настоящему красивого и оригинального внешнего вида, нужно обладать навыками веб-дизайнера.
Тарифы Tilda
Администрация Тильды предлагает попробовать их продукт бесплатно (тариф Free), но с ограниченным функционалом. Если не платить деньги, то пользователю будет доступно:
Тем не менее даже с таким ограниченным функционалом на бесплатном тарифе Тильды, одного из лучших конструкторов сайтов, легко можно создавать простые и стильные Landing Page.
Платных тарифов два: Personal и Business.
- Personal – этот тариф можно бесплатно опробовать в течение 2-недельного срока после регистрации. Сделано это для того, чтобы пользователи могли оценить функционал и убедиться, что он подходит под их нужды. По истечении 2-х недель нужно платить по 750 руб. ежемесячно или сразу 6 тыс. руб. за год, чтобы продолжать пользоваться тарифом Personal Tilda, который открывает доступ ко всем возможностям этого конструктора, но позволяет установить только 1 сайт с максимальным количеством веб-страниц, не превышающим 500, и объемом места на сервере не более 1Gb.
- Business – обойдется в 1250 руб. ежемесячно или 12 тыс. руб. при оплате сразу за год. На этом тарифе можно установить на Тильду до 5 сайтов с теми же ограничениями по количеству страниц и объему, что и у Personal.
Если оплачивать Personal или Business одним платежом сразу за год, то сервис не только сделает хорошую скидку, но и еще подарит домен, а также позволит убрать надпись made on Tilda с веб-страниц сайта.
Подробнее о том, как пользоваться конструктором Tilda → читайте в нашей статье “Как создать сайт на Тильда”
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Конструктор сайтов LPmotor

Достаточно удобный конструктор. Создать сайт можно как по готовому лендингу (шаблону), так и блоками отдельно. Также можно с нуля создавать свои блоки самим. Данный конструктор используют обучающие центры: нетология, фрии, Бизнес Молодость, LIKE центр, TFA. Он имеет более 465 готовых шаблонов.
Дополнительно есть CRM система, воронка продаж, а/б тесты, платежные системы. По стоимости получается начальный пакет от 790 руб., если оплачивать по месяцам и466 руб., если оплата за год. В данный пакет входит 10 лендингов и 1 домен.
— Видеоурок (конструктор сайтов LpMotor, мини обзор)
Конструктор сайтов LpMotor Мини Обзор | Как создать сайт с нуля самому бесплатно, Урок №32
 Watch this video on YouTube
Watch this video on YouTube
Фреймворки веб-приложений

Каркас веб-приложений – это программный каркас, предназначенный для помощи и снятия головной боли при разработке веб-приложений и сервисов..
- Ruby : Ruby on Rails – это инфраструктура веб-приложений, которая включает в себя все необходимое для создания веб-приложений на основе базы данных с шаблоном MVC.
- AngularJS : позволяет расширить словарный запас HTML для вашего веб-приложения. AngularJS – это фреймворк, хотя он гораздо более легкий и иногда называется библиотекой.
- Ember.js : платформа для создания амбициозных веб-приложений.
- Express : быстрый и минималистичный веб-фреймворк для Node.js.
- Meteor : полнофункциональная платформа приложений JavaScript, которая собирает все части, необходимые для создания современных веб-приложений и мобильных приложений, с единой базой кода JavaScript.
- Django : веб-инфраструктура Python высокого уровня, которая способствует быстрой разработке и чистому, прагматичному дизайну.
- ASP.net : бесплатная полностью поддерживаемая платформа веб-приложений, которая помогает создавать веб-решения на основе самых современных веб стандартов.
- Laravel : бесплатный фреймворк для веб-приложений с открытым исходным кодом для создания веб-приложений по шаблону MVC.
- Zend Framework 2 : платформа с открытым исходным кодом для разработки веб-приложений и сервисов с использованием PHP.
- Phalcon : полнофункциональный PHP-фреймворк, поставляемый как C-расширение.
- Symfony : набор повторно используемых PHP-компонентов и каркас веб-приложения.
- CakePHP : популярная среда PHP, которая делает создание веб-приложений проще, быстрее и требует меньше кода.
- Flask : микрофрейм для Python, основанный на Werkzeug и Jinja 2.
- CodeIgniter : мощный и легкий PHP-фреймворк, созданный для разработчиков, которым необходим простой и элегантный инструментарий для создания полнофункциональных веб-приложений.
Базы данных

База данных представляет собой набор информации.
- MySQL : одна из самых популярных в мире баз данных с открытым исходным кодом.
- MariaDB : сделано оригинальными разработчиками MySQL. MariaDB также становится очень популярным в качестве сервера базы данных с открытым исходным кодом.
- MongoDB : База данных следующего поколения, которая позволяет создавать приложения как никогда прежде.
- Redis : хранилище структуры данных в памяти с открытым исходным кодом, используемое в качестве базы данных, кэша и посредника сообщений.
- PostgreSQL : мощная система объектно-реляционных баз данных с открытым исходным кодом.
#8. Все курсы от онлайн-школы Hexlet

Начать бесплатное обучение
Стоимость: 20 из 115 курсов можно пройти абсолютно бесплатно. Для доступа к остальным курсам школы нужно будет оформить подписку за $39 в месяц. Также есть возможность оформить тарифный план за $1 350 на год и обучаться с персональным наставником.Длительность: зависит от твоей скорости освоения материала.Документ об окончании: сертификат (только на платных курсах).
Формат: видеоуроки + онлайн-тренажёры + практические задания + обратная связь от личного наставника (на тарифе Premium) или команды кураторов (на тарифе «Профессиональный»)
Лучшие бесплатные курсы Hexlet по веб-разработке:
- «Основы HTML, CSS и веб-дизайна»
- «Введение в веб-разработку»
- «Ключевые аспекты разработки на Python»
- «Системы контроля версий (GIT)»
- «PHP: Основы»
Платные программы обучения:
- «Фронтенд JavaScript»
- «Профессия PHP-программист»
- «Профессия Python-программист»
- «Бэкенд JavaScript (node.js)»
- «Профессия Верстальщик»
- «Профессия Java-программист»
Плюсы и минусы:
Много бесплатных курсов
Упор на практику
Возможно индивидуальное обучение
Помощь в трудоустройстве
Обучаться можно в любое удобное время
Дорогая подписка
Также рекомендую обратить внимание на дочерний проект «Хекслета» — портал Code Basics с крутыми интерактивными уроками по всем популярным языкам программирования

Окончательная сдача всего проекта
Заказчик ознакамливается с полностью готовым заказом и в случае, когда его всё полностью устраивает, то подписывают соответствующие документы, как-то Акт выполненных работ, о сдаче ему всего проекта. Кроме того, на таком этапе работы осуществляется ещё и обучение клиента или его представителя необходимым навыкам администрирования нового сайта.
Примечание:
Учтите, что WEB-дизайн разрабатываемого сайта непременно обязан привлекательно выглядеть при использовании пользователями различных браузеров, особенно это касается таких браузеров, как Chrome, Internet Explorer, Safari, Firefox и Opera.
Ранее Internet Explorer ver.6 как-то по-своему трактовал стандарты HTML, будучи отголоском старой войны за превосходство с Netscape, который будучи уже давно морально устаревшим создавал огромное количество проблем для WEB-дизайнеров. Многие такие разработчики даже предлагали инициативу, что полностью отказаться от верстания сайтов под Internet Explorer-6, но его присутствие в стандартной комплектации ОС Windows XP на множестве пользовательских ПК, заставило WEB-разработчиков тестировать свои продукты и в нём.
P.S.
Если Вы нуждаетесь в разработке для себя интернет-сайта и не знаете, как это сделать, то Вам поможет услуга Компании ООО «Компания Скай» — WEB-разработка, которая возможна и значительно дешевле по Акции, при заказе одновременно с последующим SEO-продвижением сайта.
Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов

Adobe Dreamweaver – это продвинутый визуальный редактор, сравнимый по возможностям со средой разработки для профессиональных web-разработчиков. Вместе с тем, интуитивно понятный интерфейс, подсветка синтаксиса и большое количество обучающих материалов на русском языке позволяют освоить этот инструмент и новичкам. Здесь под новичками следует понимать тех, кто уже знаком с CSS и HTML-кодом, без базовых знаний освоить этот инструмент будет сложно.
В настоящий момент компания-разработчик (Adobe) активно переходит на новую модель продаж – получить все возможности редактора можно при оформлении подписки Adobe Creative Cloud.
Достоинства. Все инструменты и функции, необходимые для профессиональной разработки web-страниц любой сложности, будут в одном месте, включая тестирование и предпросмотр результата. Редактор на лету анализирует код и подсвечивает ошибки, ускоряет ввод известных функций. Есть выгрузка проектов в Git-репозиторий, графический редактор (Live View) и доступ к базе готовых библиотек (Adobe Stock только при наличии подписки).
Dreamweaver – это лишь один из множества продуктов от Adobe. Все они могут взаимодействовать между собой, дополняя друг друга. В итоге вы получаете доступ ко всей необходимой инфраструктуре – от инструментов для создания уникального медиаконтента (растровой или векторной графики, видео и т.д.) до продвинутых инструментов для крупного бизнеса.
Недостатки. Без знаний вёрстки статичных и динамичных web-страниц освоить Dreamweaver будет очень сложно. Это в первую очередь инструмент для профессионалов. Второй момент – высокая стоимость, даже если говорить о подписке.
Стоимость. Индивидуальная лицензия «навсегда» на официальном сайте больше недоступна. Есть возможность приобретения Adobe Dreamweaver CC 2019 только через официальных партнёров. В этом случае речь идёт о ценах в диапазоне от 13 500 рублей (для студентов) и до 42 000 рублей (версия Enterprise для коммерческих учреждений).
Подписка обойдётся в 1350-2030 рублей/месяц. Это только за Dreamweaver, больше выгоды можно получить только при подписке сразу на все продукты компании (1 930-5 120 рублей/месяц, в зависимости от периода разовой оплаты).
Tilda
Преподаватель IT курсов, программирования, информатики
Московская школа программистов, Москва, Московская область, Санкт-Петербург, До 140 000 ₽
tproger.ru
Вакансии на tproger.ru
В качестве бонуса Tilda предлагает несколько бесплатных курсов вроде «Создание Landing page», а также статьи по дизайну и маркетингу.
Недостатки:
- Бесплатный тариф ограничен хранилищем в 50 мегабайт.
- Нет многостраничных шаблонов.
- Можно подключить домен, отличный от tilda.ws, но его придётся регистрировать самостоятельно.
- Большая часть продвинутых функций доступна только на платных тарифах (сравнение тарифов).
- Не самые гибкие тарифы — всего два платных, разница между которыми лишь в цене, количестве возможных сайтов и наличием функции экспорта кода.
- На бесплатном тарифе нельзя убрать лейбл «made on Tilda»;
Сборщики систем задач / Менеджеры пакетов

Исполнители задач – они необходимы прежде всего для автоматизации вашего рабочего процесса. Например, вы можете создать задачу и автоматизировать минимизацию JavaScript. Затем создайте и объедините задачи, чтобы ускорить время разработки. Менеджеры пакетов следят за всеми пакетами, которые вы используете, и за тем, чтобы они были в нужной вам конкретной версии, и это далеко не все что они умеют.
- Grunt : JavaScript Runner все для автоматизации.
- Gulp : делает вещи простыми и делает сложные задачи управляемыми, одновременно автоматизируя и улучшая ваш рабочий процесс.
- npm : менеджер пакетов для JavaScript.
- Bower : менеджер веб-пакетов. Управляйте компонентами, которые содержат HTML, CSS, JavaScript, шрифты или даже файлы изображений.
- Webpack : модуль для современных приложений JavaScript.
Дизайн страниц WEB-сайта: основных и типовых
Любая работа по интернет-сайту начинается с создания его дизайна, обычно используя для этого графический редактор. WEB-дизайнер создаёт, обыкновенно, несколько таких вариантов, но в строгом соответствии с ТЗ. При этом, отдельно разрабатывается дизайн «Главной» страницы сайта, и далее — дизайн остальных типовых страниц, как-то, например: новости, статьи, о нас, каталог. Собственно, сам «дизайн» являет собой графический файл, как слоёный рисунок, включающий в себя более мелкие картинки в виде слоёв в общей картинке.
При этом специалист обязательно учитывает все ограничения для стандарта HTML, то есть не вырабатывает дизайн, который невозможно будет впоследствии реализовать стандартными HTML-средствами. Исключением является только лишь Flash-дизайн.
Количество самих эскизов и порядок их предъявления заказчику заранее оговариваются с менеджеров всего проекта, который выполняет контроль запланированных сроков. Ещё, также больших WEB-фирмах в процессе принимает участие и Арт-директор, контролирующий качество исполнения графики. Этот этап точно также, как и предыдущий, оканчивается его утверждением у заказчика.
FrontPage — визуальный софт для создания сайтов от Microsoft

FrontPage – это устаревший и более не поддерживаемый WYSIWYG-редактор HTML-страниц, который ранее поставлялся как один из компонентов пакета Microsoft Office (последний релиз был представлен в версии Office 2007, но позже редактор в том же пакете был заменён на Office SharePoint Designer, который тоже больше не поддерживается).
С помощью FrontPage в настоящее время можно создать разве что простые HTML-страницы, которые будут гарантировано совместимы только с устаревшим браузером Internet Explorer (на движке Trident, сейчас практически все браузеры работают на движке WebKit).
Достоинства. Несмотря на свой преклонный возраст и отсутствие поддержки, программа FrontPage была и остаётся примером того, каким функционалом должен обладать конструктор сайтов для новичков. Пользователям доступны готовые варианты шаблонов страниц, доступ к исходному коду, визуальный редактор, позволяющий размещать текстовый и медийный контент при помощи вставки из буфера обмена, а также выгрузка результата на сервер (требуется правильная настройка).
Недостатки. Этот инструмент уже морально устарел и пригодится разве что для обучения новичков, которые не имеют представления об устройстве сайтов. Многие шаблоны предполагали статичный контент и фиксированную ширину страниц. Адаптивные версии страниц и «динамику» здесь будет сложно создать. Редактор больше нельзя скачать с официального сайта Microsoft.
Стоимость. В данном случае говорить о стоимости продукта некорректно. На момент, когда была возможность приобрести официальный пакет Office 2003, в состав которого входил данный редактор, речь шла о ценах в 400-500 долларов США. Сейчас FrontPage можно разве что скачать с неофициальных сайтов, и то – «взломанную» версию.
uKit — лучший конструктор сайтов для бизнеса

uKit – это узкоспециализированный сервис для быстрого конструирования сайтов бизнес-тематики. Проект зародился внутри популярной российской платформы uCoz. В отличие от своего прародителя, uKit концентрируется на определённом функционале, поэтому пользователям не придётся вникать в обилие разного рода настроек и разделов сайта. Всё максимально просто и понятно. Магазина приложений здесь нет, но весь необходимый функционал, в том числе интеграция с востребованными сервисами для своего дела, имеется.
Если у вас уже есть страницы/паблики в Facebook или Вконтакте, сервис сможет в автоматическом режиме сгенерировать на их основе новый сайт, куда будет перенесён весь опубликованный текстовый и медиаконтент. Процедура занимает не более 2 минут и предоставляется совершенно бесплатно (если не считать подписку самого сервиса).
Стоимость. На выбор клиента доступны 4 тарифа:
При оплате за продолжительный период пользователи получают скидки до 50%, гарантия возврата средств – 14 дней.
Иконки

Почти каждому веб-разработчику, особенно разработчикам внешнего интерфейса, в тот или иной момент потребуются значки для их проекта. Ниже приведены отличные ресурсы для бесплатных и платных высококачественных иконок.
- Font Awesome : масштабируемые векторные иконки, которые можно мгновенно настраивать – размер, цвет, тень и все, что можно сделать с помощью CSS.
- IconMonster : бесплатный, высококачественный, чудовищно большой и постоянно растущий источник простых иконок. Один из моих любимых!
- Icons8 : обширный список настраиваемых иконок, созданных одной командой дизайнеров.
- IconFinder : Iconfinder предоставляет красивые иконки для миллионов дизайнеров и разработчиков.
- Fontello : инструмент для создания пользовательских шрифтов с иконками.
- Noun Project : более миллиона курируемых иконок. Доступны как бесплатные, так и платные версии для большей гибкости настройки.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
Предельно просто!
Нужен сайт? Используя наш конструктор, вы легко справитесь с этой задачей. Для этого не требуются специальные знания в области программирования или дизайна. Воплотить в жизнь любую идею можно при помощи готовых шаблонов!
Невероятно быстро!
Создание сайта стало делом нескольких минут. Продумав основную концепцию, вам остается заполнить шаблон текстами, фотографиями и видео. Фантастический результат при минимуме усилий! Теперь вам не нужно обращаться к дорогостоящим веб-разработчикам, наш бесплатный конструктор позволит вам сделать все самостоятельно в считанные минуты!
Безумно увлекательно!
Вы решаете о чем Создать сайт — о своих путешествиях или поделиться с читателями кулинарными хитростями, рассказать миру о своих спортивных достижениях или рекламировать товары и услуги. Мы заботимся о том, чтобы любая ваша идея смогла найти воплощение. Более 170 готовых шаблонов на разные темы!
Стильно и современно!
Чтобы ваш сайт был удобным и современным, достаточно установить на него необходимые плагины. YouTube и фотогалерея, MP3-плеер и карта Google, кнопки для того, чтобы вашим контентом можно было делиться в популярных соцсетях Facebook, Twitter, Vk, и многое другое. Вам доступен любой функционал!
Максимально надежно!
С LPBuilder вы получите безупречный хостинг по привлекательной цене, а это значит, что ваш сайт будет доступен в любое время суток, надежно защищен от DDoS-атак, а в случае, если у вас возникнут трудности, вы всегда сможете проконсультироваться с нашими профессиональными и отзывчивыми специалистами из техподдержки.
#12. «Профессия ВЕБ-программист» от FructCode

Перейти на страницу курса
Стоимость: часть уроков можно пройти бесплатно.Длительность: 6 мини-курсов в 1 = свыше 200+ видеоуроков и заданий.Документ об окончании: сертификат за успешное прохождение каждого мини-курса.
Формат: видеоуроки + тесты + интерактивные задания

Модуль #1. «HTML/CSS»
Модуль #2. «Bootstrap 3»
Модуль #3. «PHP/MySQL»
Модуль #4. «Linux/GIT/Hosting»
Модуль #5. «CodeIgniter»
Модуль #6. «JavaScript/jQuery»
Плюсы и минусы:
Часть уроков можно пройти бесплатно
Доступ к остальным урокам стоит чуть больше 200 ₽ в месяц
Не нужно ждать набора — начать обучение можно сразу после оплаты
Низкая цена
Отсутствует помощь в трудоустройстве
Курс без обратной связи от автора
Уже упомянутый ранее Сергей Никонов.
Что должен знать web-разработчик

В зависимости от выбранного пути, frontend или backend, список того, что должен знать web-программист меняется. Есть обязательный перечень навыков, который понадобится в обоих направлениях:
- английский язык — минимальный уровень B1, если есть цель работать на иностранном рынке, то C1;
- что такое алгоритмы, как они создаются;
- языки программирования, например JavaScrpt, PHP или любой другой;
- создание кода в соответствии со стандартами программирования;
- умение понимать чужие коды, читать, исправлять ошибки.
Это минимальный список того, что должен знать веб-программист, чтобы устроиться на работу или начать зарабатывать на фрилансе. Полный перечень есть в моей статье про веб-разработчиков.
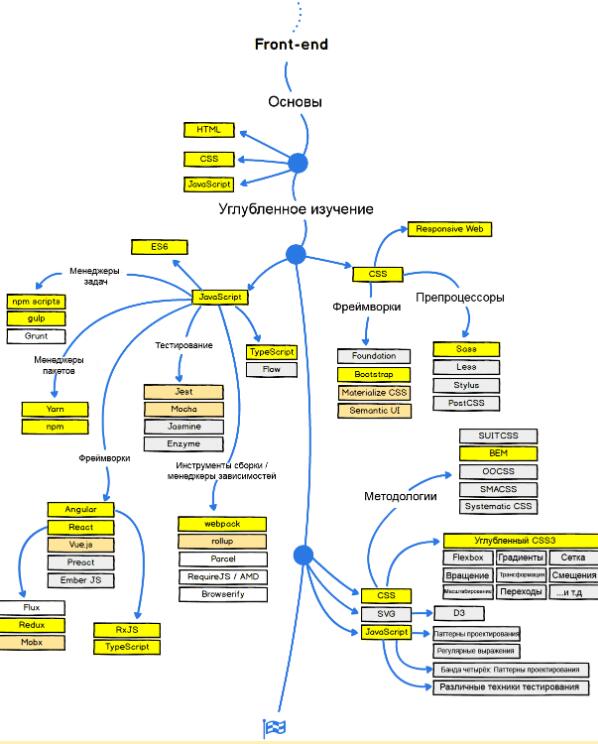
Если вы планируете стать frontend– программистом, то к базовым знаниям нужно добавить изучение CSS, HTML и JavaScript.

Что должен знать frontend-разработчик
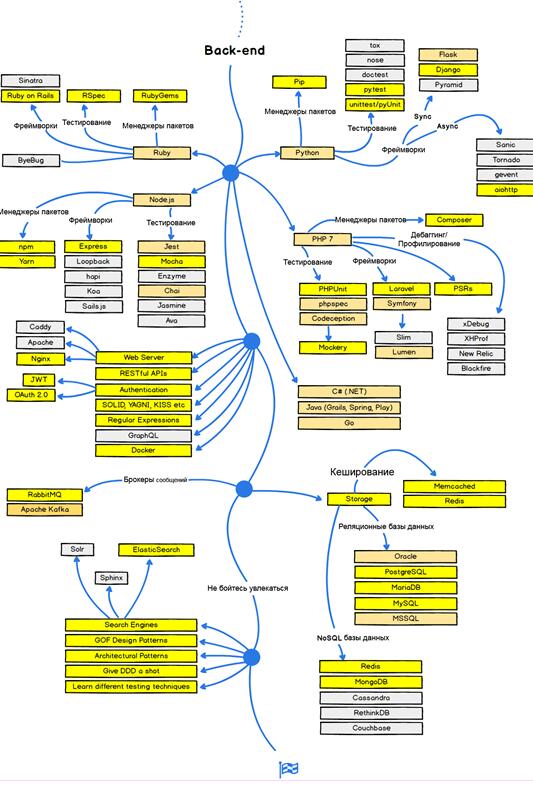
Для backend перечень базовых навыков выше: языки программирования Python, Ruby, PhP, Node.js, системы кеширования.

Что должен знать backend-разработчик
По представленным выше схемам можно оценить весь масштаб необходимых данных и понять, что путешествие от новичка до профессионала требует много сил, времени и ресурсов.
Под ресурсами я имею в виду литературу, постоянное повышение квалификации, прохождение дополнительных курсов и изучение новых тенденций в мире программирования.
Лучшие интерактивные графические дисплеи
Дисплеи — это подвид графических планшетов, в котором функции сенсорной поверхности исполняет полноценный цветной дисплей. Обычно у таких устройств более высокое разрешение. А еще они удобны, потому что рисовать можно прямо на них, то есть разница с традиционным рисованием минимальна.
XP-PEN Artist 12 Pro
XP-PEN Artist 12 Pro хорошо подходит не только для художников, но и для дизайнеров или инфографистов. У модели разрешение 1920х1080 FullHD, что позволяет прорисовывать самые мелкие детали и исправлять даже незаметные на первый взгляд ошибки. Угол обзора в 178 градусов только способствует этому. Установка драйверов для этого планшета и его подключение к компьютеру в целом занимают немного времени. А высокая скорость считывания движений пера позволяет рисовать в быстрых темпах. Отзывы говорят о том, что этот графический дисплей идеально подходит для работы в домашних условиях и на выездном пленэре.
ПЛЮСЫ:
- Шесть программируемых клавиш на корпусе;
- Наклон пера до 60 градусов;
- Примерно 8192 уровней чувствительности стилуса;
- Операционная система Chrome;
- Портативная подставка в комплекте.
МИНУСЫ:
- Высокая цена как при реальной покупке, так и при заказе в интернете;
- Сложная инструкция;
- При слабом ноутбуке или компьютере зависает экран.
HUION KAMVAS PRO 13
HUION KAMVAS PRO 13 — это графический дисплей с технологией полного ламинирования, которая защищает устройство от попадания внутрь пыли, грязи и любых жидкостей. Соответственно, техника полностью защищена от случайной поломки механического характера. Само покрытие выполнено из сплава алюминия, поэтому модель можно свободно брать на пленэры и использовать в пути. Радует и цифровое перо PW507, позволяющее передавать мельчайшие детали. Ну а экран, на котором рисует пользователь, имеет антибликовое покрытие и разрешение в 1920×1080 пикселей. Это делает его оптимальным для тех, кто решил заняться профессиональным рисованием.
ПЛЮСЫ:
- Угол обзора в 178 градусов;
- Эстетичный дизайн;
- Более 16,7 миллиона цветов;
- Улучшенное качество изображения;
- Скорость отклика в 266PPS;
- Разрешение пера в 5080LPI.
МИНУСЫ:
- Высокая цена;
- Тяжело найти в реальных магазинах;
- Экран легко ломается.
? #2. «Веб-разработчик с нуля» от «Нетологии»

Пройти
Стоимость: 109 900 79 900 ₽ по скидке. В рассрочку — 7 492 ₽/мес.Получить скидку — клац.Длительность: 1,5 года.Документ об окончании: диплом о профессиональной переподготовке установленного образца.

Формат: живые вебинары + домашние задания с проверкой и обратной связью от команды наставников + общение с другими студентами в закрытом чате + создание проектов для портфолио + защита дипломного проекта
Программа:
Блок #1. «Вёрстка сайта на HTML и CSS»
Блок #2. «Мобильная и адаптивная вёрстка»
Блок #3. «Английский язык для начинающих разработчиков»
Блок #4. «Основы программирования»
Блок #5. «Git — система контроля версий»
Блок #6. «Основы JavaScript»
Блок #7. «Продвинутый JavaScript»
Блок #8. «Библиотека React»
Блок #9. «Основы PHP»
Блок #10. «Продвинутый PHP»
Блок #11. «Фреймворк Laravel»
Блок #12. «Карьера в веб-разработке»
Блок #13. «Дипломная работа — веб-приложение с бэкендом и фронтендом»
Плюсы и минусы:
Бесплатная консультация для желающих приобрести курс
Диплом установленного образца и 11 проектов в портфолио по окончании обучения
Каждому студенту — личный наставник
Помощь в трудоустройстве
Есть возможность оплачивать курс в рассрочку (беспроцентный кредит от «Тинькофф» или «Сбербанка»)
Есть возможность получить налоговый вычет в размере 13% от стоимости курса
Насыщенная образовательная программа
Скидка для «самых быстрых»
Упор на практику
Большое количество способов оплаты — через банковские карты VISA/MasterCard/«МИР», «Яндекс.Деньги», WebMoney, систему «Альфа-Клик», по счёту юрлица
Не обнаружены
Преподаватели:

Николай Лопин
Instagram,
Руководитель команды разработки в компании FreeNow. Живёт в Барселоне.

Евгений Корытов
Экс-руководитель веб-разработки в Forbes.
На данный момент руководит разработкой в компании Keenetic.

Ильназ Гильязов
VK
Технический директор в компании aims.
Полный список преподавателей смотри на странице курса.
Другие курсы «Нетологии» по теме:
- «Основы HTML и CSS» (бесплатный курс)
- «Дизайн мобильных приложений: интерфейсы, архитектура, визуальная концепция»
- «Веб-дизайн с нуля до middle»
- «Профессия Frontend-разработчик»
- «Старт в программировании» (всего 990 ₽)
Инструменты веб-разработки – интерфейсные среды (Front end Frameworks)

Эти штуки предназначены для фронтенд разработки и обычно состоят из пакета, состоящего из других файлов и папок, таких как HTML, CSS, JavasScript и т.д. Существует также множество автономных фреймворков. Я большой поклонник Boostrap, и на нем построен данный веб-сайт. Надежная структура таких пакетов может быть важным инструментом для разработчиков переднего плана.
- Bootstrap : HTML, CSS и JS-фреймворк для разработки адаптивных мобильных проектов в Интернете.
- Foundation : семейство адаптивных интерфейсных сред, которые позволяют легко создавать красивые адаптивные веб-сайты, приложения и электронные письма, которые выглядят потрясающе на любом устройстве.
- Semantic UI (или «по нашему» – «Семантический пользовательский интерфейс») : среда разработки, которая помогает создавать красивые адаптивные макеты с использованием удобного HTML.
- uikit : легкий и модульный интерфейс для разработки быстрых и мощных веб-интерфейсов.
Конструктор сайтов uCoz, uKit, uLanding, uShop

Рассмотрим конструкторы от uCoz. За последнее время у них появились и другие конструкторы: uKit, uLanding, uShop и магазин шаблонов uTemplate. Рассмотрим их по отдельности. Конструкторы от uCoz работают приблизительно с 2005 года, на рынке уже достаточно давно.
У них еще есть uCalc (конструктор форм и калькуляторов, можно получить код и вставить к себе на страницу) и uSocial (виджет социальных сетей). Даже браузер свой есть и называется он uRan. На uTemplate есть платные шаблоны, можете подобрать себе его для сайта. Наверное, у них план по захвату U — буквы.
— Видеоурок (конструктор сайтов uCoz, uKit, uLanding, uShop, мини обзор)
Конструктор сайтов uCoz, uKit, uLanding, uShop Мини Обзор | Как создать сайт с нуля, Урок №36
 Watch this video on YouTube
Watch this video on YouTube