Обзор и отзывы о конструкторе сайтов tilda
Содержание:
- Настройка анимации
- Zero Block
- Дополнительные опции Tilda
- Редактирование страницы
- Ценовая политика
- Плюсы и минусы
- Работа с Zero Block
- Что представляет собой конструктор сайтов Tilda (Тильда)
- Шаг 3. Выбор шаблона
- Целевая аудитория
- Как создать на практике лендинг в Тильде
- Шаблоны сайтов
- Возможности редактора
- Вывод
- Выводы
- Выводы и рекомендации
Настройка анимации
Конструктор предлагает два типа анимации:
- Basic Animation — стандартные эффекты. Например, фиксация, параллакс или плавное появление блока на странице.
- Step-by-step Animation — пошаговое изменение состояния элемента для создания уникального поведения.
Стандартную анимацию можно выбрать в настройках блоков — например, сделать, чтобы при скролле фотографии плавно появлялись из-за пределов экрана или текст фиксировался на странице.
Пошаговая анимация настраивается только в редакторе Zero Block. Её можно применить к любому элементу интерфейса. В настройках есть раздел «Step by Step Animation». Чтобы приступить к добавлению шагов, нажмите «Add».
Для начала нужно выбрать условия старта анимации. Всего их пять:
- Element on Screen — старт при отображении элемента.
- Block on Screen — старт при отображении блока.
- On Scroll — анимация работает только во время скролла.
- On Hover — старт при наведении курсора.
- On Click — старт анимации по клику.
У начала также есть три дополнительные настройки:
- Start Trigger — привязка анимации к области, при появлении которой будет срабатывать условие (верх, центр или низ окна).
- Trigger Offset — смещение старта анимации относительно триггера.
- Loop — зацикливание проигрывания.
Чтобы посмотреть, как это работает, используйте кнопки «Play Element» и «Play All». В первом случае проигрывается анимация выбранного элемента, во втором — поведение всех элементов, которые есть на экране. Но прежде чем запускать предварительный просмотр, нужно настроить шаги — то есть показать конструктору все этапы анимации.
Шаги добавляются кнопкой «Add Step». Дальше нужно изменить состояние элемента. Всего есть 7 свойств:
- Duration — продолжительность воспроизведения анимации. Если включено зацикливание (Loop), то после завершения анимация запускается заново.
- Move — местоположение элемента. Можно задавать его конкретными значениями или просто передвигать элемент мышкой.
- Scale — размер.
- Opacity — прозрачность.
- Rotate — поворот элемента.
- Easing — выбор эффекта воспроизведения: Linear — линейное, easeIn — замедление на старте, easeOut — замедление перед винишем, easeInOut — замедление на старте и перед финишем, bounceFin — небольшой рывок перед началом анимации.
- Delay — задержка перед воспроизведением.
Совет: если вы хотите, чтобы элемента сначала не было на экране, задайте ему нулевой шаг со 100% прозрачностью.
По сути, анимация — это добавление шагов с изменёнными свойствами элемента. Например, на первом шаге он в левом верхнем углу блока, а на втором — в правом нижнем. Продолжительность анимации — 2 секунды. Это значит, что ваш элемент при срабатывании условия будет в течение 2 секунд ползти из одного угла блока в другой. Это примитивный пример анимации. На самом деле, в Zero Block можно создавать впечатляющие эффекты.
В одном из последних обновлений Tilda появилась поддержка пошаговой анимации на мобильных устройствах. Сначала настраивается анимация для десктопа, затем её можно оптимизировать под небольшие экраны. Благодаря этому ваш сайт на любом устройстве будет оставаться интерактивным и привлекательным для посетителей.
Zero Block
Отдельно выделим Zero Block – интерфейс для ручного создания секций из различных элементов. Это одна из ключевых фишек системы. Расположив текст, цветовые акценты, изображение или видео в определённом порядке, вы получите свой уникальный блок. Настроек дизайна множество – отступы, слои, выравнивание, цвета, затемнение, вращение, размеры, добавить тень, обводку, скругление и прочие красивости.
Для зрелищности можно использовать триггерную анимацию, которая срабатывает при наведении или клике курсором мыши по заданному элементу. Например, при наведении на иконку рядом всплывает изображение. К одной анимации можно привязать несколько триггеров. Всё это делается в настройках пошаговой анимации: нужно выбрать Event и вариант срабатывания (On Click или On Hover), а затем выбрать элемент-триггер и добавить шаги анимации – сценарий того, что будет происходит после заданного действия.
Для удобства можно использовать автоматическую расстановку элементов, задав расстояние относительно друг друга в пикселях. Редактор позволяет менять масштаб холста сочетаниями Ctrl+/Ctrl-. Сбросить до значений по умолчанию можно, нажав Ctrl+0.

Таким образом, Tilda не ограничивает фантазию пользователя. Можно спроектировать и сохранить сколько угодно своих блоков, а потом использовать их на всех страницах внутри системы. Особняком стоят секции с профильной функциональностью – магазин и соцсети. Их возможности никак модифицировать нельзя.
Дополнительные опции Tilda
Помимо базовых настроек по созданию собственного сайта можно воспользоваться дополнительными возможностями конструктора. Рассмотрим их подробнее.
подключение WordPress. Эта функция может заинтересовать пользователей, у которых есть ресурс на WordPress и кто хочет подключить Tilda для красивого оформления текстов. Например, сторителлингов, лонгридов. Их можно превратить в настоящий лендинг и эффектно презентовать читателям. Выбирайте в конструкторе Tilda шаблон «Рассказ», подключайте немного воображения — и создавайте необычное оформление ваших работ!

Чтобы использовать эту возможность, нужно оплатить бизнес-тариф.

подключение внешних сервисов. Tilda позволяет интегрировать систему приёма платежей, Трелло, CRM и другие внешние службы. Добавление этой опции возможно через путь «Мои сайты» → «Название проекта» → «Настройки сайта» → «Формы» либо «Платёжные системы».

генерация промокодов. Создание такого кода возможно в уже знакомых нам «Плетёжных системах». Нужно зайти во вкладку и проскроллить страницу до самого низа. Там вы увидите надпись «Промокоды», которая станет активной при внесении денег по одному из платных тарифов.

Опции, которые доступны бесплатно:

Сколько нужно заплатить по разным тарифам можно посмотреть на скриншоте:

При необходимости можно выбрать нужный пакет услуг:

Редактирование страницы
В редакторе Тильды используется bootstrap-сетка из 12 столбцов. По ней вы будете выравнивать контент. Страница верстается строго вертикально. Вы добавляете блоки один за другим и меняете очередность их появления на экране при скролле.
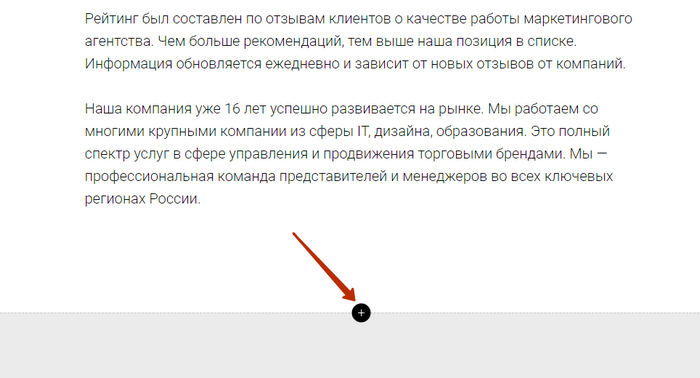
Чтобы добавить блок, нажмите на знак плюса, который располагается между текущими элементами. Откроется библиотека с тремя десятками разделов. Внутри каждого раздела — различные варианты блоков. Их количество отличается, но выбор везде богатый.

При создании первого сайта можно обойтись минимальным редактированием блоков: заменять в них изображения и текст, регулировать отступы. Для управления блоком есть две вкладки:
- Настройки — здесь вы указываете ширину блока, размер отступов, выравнивание, выбираете анимацию, управляете цветами, размером шрифта.
- Контент — здесь вы вставляете текст, заменяете фотографии и делаете для них подписи, наполняете галереи.
Контент можно добавлять и без перехода на одноимённую вкладку. Двойной клик по тексту позволяет его отредактировать, а нажатие на фотографию вызывает окно для загрузки другого изображения.

Стандартные блоки адаптивны, однако не все они хорошо смотрятся в мобильной версии. Чтобы дизайн страницы устраивал вас на разных экранах, используйте диапазон видимости. Он есть в настройках каждого блока. С его помощью можно сделать так, что блок будет отображаться только на мобильном устройстве или только на десктопе. Это позволяет одну и ту же информацию представлять пользователям по-разному в зависимости от того, с какого устройства они заходят на сайт.
Перед публикацией страницы нажмите на кнопку «Настройки». Вам нужно заполнить несколько важных полей.
- Заголовок — это название страницы, которое будет отображаться в поисковой выдаче, на вкладке в браузере, при публикации ссылки в соцсетях и отправке через мессенджеры.
- Описание — информация о том, какой контент размещён на странице. Описание тоже выводится в поисковой выдаче и при публикации ссылки на страницу.
- Адрес — уникальный URL, который ведёт на страницу.
На вкладке «Бейджик» вы можете выбрать изображение, которое будет использоваться при публикации ссылки на страницу. Отображение в Фейсбуке и поисковой выдаче настраивается на одноимённой вкладке. Можно использовать заголовок и описания, добавленные на вкладке «Главное», или задать специальные метаданные.
На многостраничных сайтах также нужны шапка и подвал. Они создаются как отдельные страницы, а затем выбираются при публикации проекта. Например, на странице с шапкой может быть только меню, а на странице с подвалом — только копирайт и контактные данные. После выбора этих страниц в настройках они будут автоматически отображаться на своих местах во всех разделах сайта.
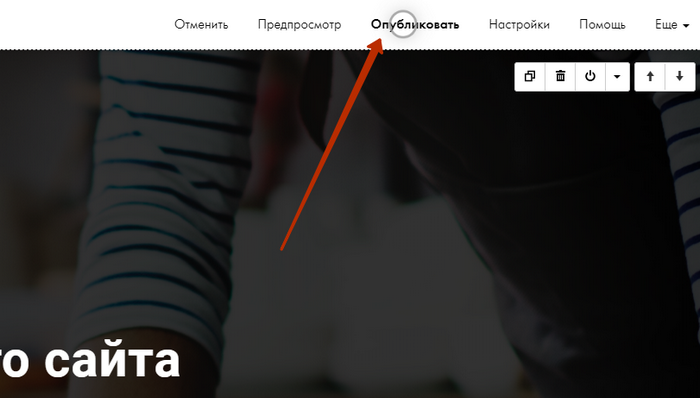
Когда завершите настройку страницы, нажмите в редакторе на кнопку «Опубликовать». Свёрстанная страница появится в открытом доступе по тому адресу, который вы указали в её настройках.

Ценовая политика
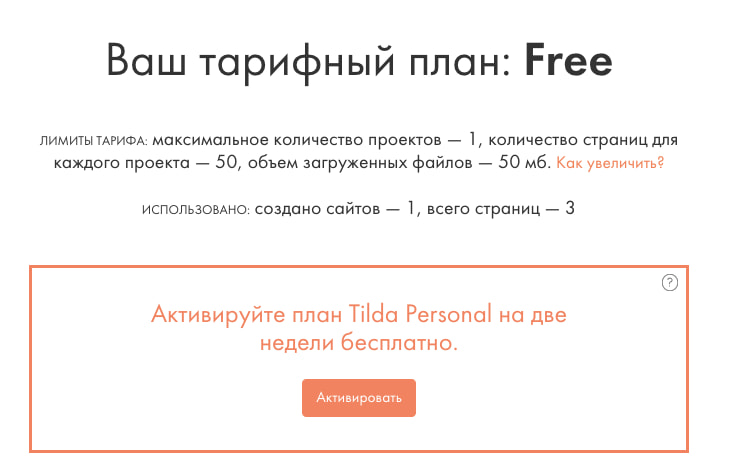
На Free можно использовать Tilda неограниченно долго. Сможете создать многостраничный сайт (до 50 страниц), но без прикрепления своего домена, ограниченным количеством блоков и предельным объёмом загруженных файлов в 50 Мб
Ограничения не совместимы с решением сколь-нибудь важной задачи
Для полноценной работы к вашим услугам 2 тарифных плана:
- Personal (750 руб/мес или 6000 руб/год) – создание 1 сайта, 500 страниц, 1 Gb дискового пространства, полная функциональность, при оплате за год получите домен в подарок, возможность отключения в настройках сайта лейбла «Made on Tilda».
- Business (1250 руб/мес или 12000 руб/год) – создание 5 сайтов, 500 страниц, возможность экспорта исходного кода.

Tilda ориентирована на создание лендингов, портфолио, а также малостраничных бизнес-сайтов (как правило, не более 10 страниц) компаний и предпринимателей. Стоимость тарифов превышает среднюю цену по рынку. Оплата принимается через банковские карты и PayPal
Важно: при помесячной оплате по умолчанию включены автоматические платежи сроком на один год. К слову, Personal стоит откровенно дорого по нашим меркам
Это западный ценник. За эти деньги можно построить 2 сайта даже в более интересных системах.
Tilda Experts – встроенная экосистема с большим количеством специалистов, выполняющих работы на заказ. Здесь вы можете нанять профессионального дизайнера, который сверстает макет по техническому заданию. Заполните бриф, система оценит его содержимое и сделает рассылку дизайнерам, которые подходят по указанному бюджету и специализации. Вскоре вы получите отклики и сможете выбрать исполнителя. Тильда не берёт комиссию ни с заказчиков, ни с дизайнеров, а просто служит платформой для их взаимодействия. Точно так же вы можете стать дизайнером в экосистеме площадки, подав портфолио работ и подтвердив его авторство.
Помимо пользовательских, система содержит профессиональные пакеты, ориентированные на разработчиков клиентских сайтов:
- Tilda Pro 10 (2500 руб/мес или 25000 руб/год) – 10 сайтов
- Tilda Pro 15 (3750 рублей или 40000 руб/год) – 15 сайтов
- Tilda Pro 20 (5000 рублей или 50000 руб/год) – 20 сайтов

Благодаря возможности создания 5 проектов, тариф Business выглядит привлекательным вариантом для желающих создать несколько посадочных страниц для тестирования маркетинговых гипотез. Разгоняться на многостраничные сайты в рамках Тильды не интересно – производственный процесс для этого не приспособлен, есть ограничение по количеству страниц, блог и магазин дохлые. В общем, можно собрать 5 лендингов, лонгридов, портфолио, бизнес-сайтов или их комбинаций за 12 000 рублей/год. Выгодно ли это? Наверное, да, если вам и правда нужны 5 сайтов.
Плюсы и минусы
Tilda после тестирования оставила смешанные впечатления. С одной стороны, приятный, стильный интерфейс с хорошей эргономикой, большая библиотека блоков, гибкая кастомизация, с другой – отсутствие части возможностей, компенсировать которые необходимо интеграцией сторонних сервисов. Технически проблемы в этом нет, вставка кода поддерживается, но во многих случаях придётся оплачивать тарифы подключаемых сервисов. Это дополнительные расходы.
В этом конструкторе фокус сконцентрирован на типографике – специфический акцент, который слабо сочетается с потребностями среднестатистического бизнесмена. Журналисты, писатели – будут в восторге. Для блогеров сервис окажется бесполезным – новостная лента здесь слабая, почти без настроек и без панели администрирования записей. Основной же конёк – создание лендингов и других типов одностраничных сайтов. Есть необходимый набор секций, приём оплат, статистика, продвижение социалками и прочее полезное.
Плюсы Tilda:
- Поддержка вставки кода и интеграций функциональности других сервисов;
- Zero Block – встроенный конструктор секций;
- Регулярные обновления, в том числе, ассортимента готовых секций;
- Удобный редактор, множество вариантов оформления блоков;
- Встроенный магазин с неплохой функциональностью и степенью удобства администрирования;
- Встроенная бесплатная CRM, удобная и простая в использовании;
- Приличный встроенный магазин и блог;
- Продвинутые настройки типографики сайта;
- Интуитивный интерфейс с приятным дизайном;
- Возможность экспорта файлов сайта, что позволяет легко мигрировать на свой сервер;
- Отличный раздел справки.
Минусы Tilda:
- Одностраничные шаблоны;
- Нет встроенных специализированных средств для сбора статистики и анализа конверсии лендингов;
- Неудобный процесс создания многостраничных сайтов;
- Нет встроенных A/B-тестов;
- Медленная и недостаточно компетентна служба технической поддержки;
- Завышенная стоимость базового тарифного плана.
- Малое количество дискового пространства на тарифах.
Приходим к тому, с чего начали. Более-менее хорошо Tilda подходит для создания лендингов, лонгридов и портфолио. Всё остальное – под вопросом, дело даже не в функциональности блога и магазина, они вполне ОК, но куда заливать контент? В 1 Гб хранилища? Много ли его там поместится? Технология сжатия изображений расширяет ресурс, но всё же не решает проблему. Для создания объёмных, долгоиграющих проектов с регулярным добавлением контента (страниц, постов, товаров) Тильда не подходит. Даже бизнес-сайты, поскольку для их создания нужно быть хоть немного дизайнером – шаблоны ведь все одностраничные, придётся оформлять большинство страниц вручную. Сайтбилдер понравится творческим личностям и новичкам, желающим попробовать запустить свои первые лендинги.
Работа с Zero Block
Zero Block — это мощный редактор для тех, кто хочет создать на Тильде уникальный дизайн. Чтобы научиться с ним работать, нужно потратить не один день. Часто дизайну на Zero Block учат на специальных курсах, потому что он предлагает очень много интересных возможностей для построения интерфейса сайтов.

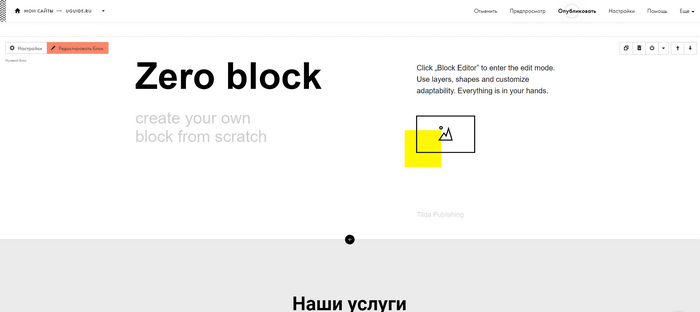
Zero Block добавляется через библиотеку блоков. Кроме того, практически любой стандартный блок можно открыть в редакторе Zero. Но профессионалы обычно рисуют интерфейс с нуля — так намного удобнее.
В Zero Block можно добавить следующие элементы:
- Текст
- Изображение
- Геометрическую фигуру
- Кнопку
- Видео
- Всплывающую подсказку
- Блок для вставки HTML-кода
- Форму
- Галерею
По сути, в Zero Block вы можете собрать блок с любым содержимым. Это отличный вариант, если в библиотеке нет стандартного решения для вашего интерфейса. У каждого элемента есть собственный набор настроек, так что получается очень гибкая (и потому непростая) среда для разработки уникального дизайна.
Особенность Zero Block в том, что адаптивность в нём настраивается руками. Вы вручную располагаете элементы в десктопном разрешении, затем переходите на планшет и поправляете интерфейс, затем открываете мобильную версию и выравниваете содержимое блока, чтобы ничего не выходило за границы экрана.
Главное преимущество Zero Block — пошаговая анимация. Именно благодаря ей он стал таким популярным инструментом среди дизайнеров. Пошаговая анимация позволяет создавать интерактивные сайты, которые стали визитной карточкой конструктора Tilda.
Что представляет собой конструктор сайтов Tilda (Тильда)
 Здравствуйте, друзья! Конструктор сайтов Тильда – это сервис готовых шаблонов, с помощью которых можете создавать сайты различной сложности и конфигурации. К примеру, блоги для компаний, лендинги для продажи товаров или услуг, портфолио, корпоративные сайты, продающие сайты, интернет магазины и другое.
Здравствуйте, друзья! Конструктор сайтов Тильда – это сервис готовых шаблонов, с помощью которых можете создавать сайты различной сложности и конфигурации. К примеру, блоги для компаний, лендинги для продажи товаров или услуг, портфолио, корпоративные сайты, продающие сайты, интернет магазины и другое.
Внешний вид конструктора состоит из блочного механизма редактирования сайтов. Есть удобные настройки для работы с дизайном сайта или блога. На конструкторе Тильда вы найдете более 550 готовых страниц, которые можно взять за основу и их редактировать. В сервисе сайт дополняется изображениями, текстом, специальными иконками, эффектами.
Далее покажем по шагам, как создается лендинг на конструкторе Тильда. Если научитесь создавать лендинги (одностраничники), то сможете создать любой сайт.
Шаг 3. Выбор шаблона
Если вы не выбрали создание пустого проекта на конструкторе сайтов с нуля, нужно подобрать подходящий готовый шаблон. Tilda никак не ограничивает ваши творческие возможности. Макет можно конструировать и видоизменять по своему усмотрению.
Итак. Например, мы хотим сделать сайт-визитку для фрилансера (копирайтера). Выбираем соответствующий шаблон. В нашем случае он выглядит так:

Такой сайт будет одностраничным лендингом. При прокручивании страницы посетители постепенно знакомятся с полной информацией о вас: навыках, услугах, реализованных проектах.

История заканчивается предоставлением контактов, ссылками на соцсети:

После того, как вы определились с шаблоном на Tilda, самое время перейти к основным настройкам будущего сайта и начать конструирование.
Целевая аудитория
Поскольку структура шаблонов, тип и возможности редактора подходят для оформления одностраничных сайтов, разработчики сменили позиционирование, повернувшись лицом к более платежеспособной, обширной, материально заинтересованной аудитории – дизайнерам, веб-мастерам, маркетологам, предпринимателям малого и среднего бизнеса. Правда, в этой нише и так достаточно много конструкторов, гораздо более функциональных и универсальных платформ.
Таким образом, система переехала с творческой ориентации на коммерческую, однако внутри всё осталось по-прежнему (обновления происходят, конечно). Концепция та же, но позиционирование, функциональность слегка изменились – теперь Тильда является конструктором лендингов. Инструментом для заработка, а не пиара, как ранее.
Как создать на практике лендинг в Тильде
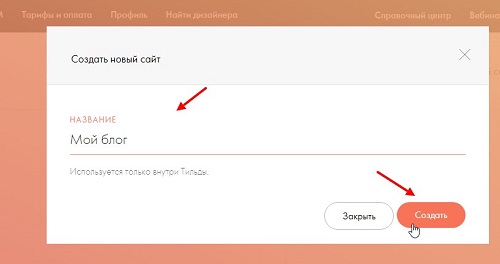
После регистрации на конструкторе, у вас всплывет окно, в котором прописываете имя сайта, например, «Мой блог» и нажмите «Создать», чтобы его подготовить к публикации (скрин 4).


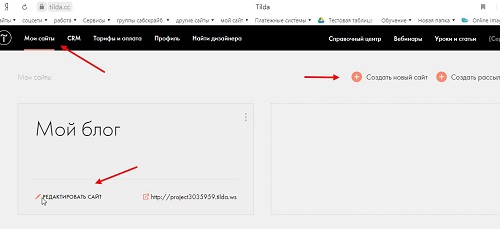
Нажмите кнопку «Редактировать», чтобы заполнить лендинг информацией.
Не все пользователи знают, как правильно должен выглядеть лендинг. Вы можете скачать с Интернета прототипы для сайта одностраничника, либо воспользуйтесь бесплатными шаблонами конструктора.
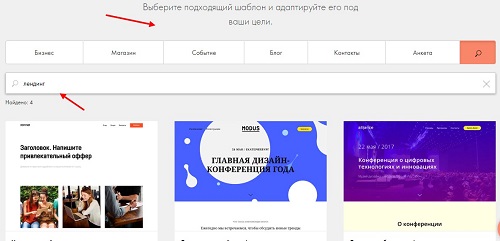
Нажимаете кнопку «Создать новую страницу», далее можете выбрать предоставленные шаблоны или использовать поиск по шаблонам. В поиске мы, например, пишем – лендинг и нажимаем «Enter» (скрин 6).

Внизу шаблона вы увидите кнопки «Выбрать» или «Посмотреть». Если эта страница вам подходит, нажимаете «Выбрать», чтобы редактировать шаблон.
Когда страница будет установлена, появятся обучающие окна, которые можете просмотреть, чтобы научиться редактировать сайт. Также в конструкторе есть видео-уроки по созданию разных сайтов.
Итак, чтобы отредактировать контент на лендинге, наведите курсор мыши на тексты и их удалите. Далее пропишите свой текст и заголовки.
При нажатии на картинку, всплывет кнопка «Загрузить файл». Вы можете заменить данное изображение на личное фото. Просто загрузив его с компьютера.
Принцип работы в конструкторе одинаковый – удаляйте ненужные фрагменты контента и заменяйте его на свой. После завершения работ, нажмите «Опубликовать» чтобы лендинг появился в Интернете.
Шаблоны сайтов
Все готовые шаблоны в Tilda одностраничные и собраны на основе имеющихся в редакторе секций. Они наполнены демо-контентом по контексту тематики и выглядят, скажем так, стандартно хорошо. То есть сайты имеют дизайн, который является актуальным и распространённым в настоящий период – чередующиеся адаптивные блоки с контентом.

Когда выбираете шаблон, вы, по сути, выбираете главную страницу сайта. Какой она будет? Доступны следующие категории: бизнес, блог, магазин, анкета, контакты, событие, внутренние страницы. В каждом разделе примерно по 10 вариантов сборки страниц. Это не проблема. Вы сами можете создавать такие композиции в любом количестве — можно выбрать пустую страницу, оформив её с нуля.
После выбора главной страницы для создания многостраничного сайта необходимо вручную добавить нужное количество страниц по одной, после чего поставить ссылки на них в меню сайта. С одной стороны, это удобно – администрировать каждую страницу в отдельности. С другой – идея так себе. Нужно ведь выдержать единый стиль всего сайта. Поэтому лучше создавать дополнительные страницы с нуля. Это понравится разве что творческим людям с опытом.
Напомним, есть ещё Zero Block, обладающий обширными возможностями по кастомизации дизайна отдельного блока. Тем не менее, что бы вы не делали, как-то существенно повлиять на дизайн сайта не сможете. Просто потому, что концепция везде общая. Главным образом, контент определит, насколько интересно будет выглядеть сайт. Остальное послужит хорошим обрамлением, но не более того.

Дело в том, что для удачного применения всех этих слоёв, тонких настроек шрифтов, отступов, теней, затенений и прочего нужно быть хотя бы чуточку дизайнером. Большинство пользователей проигнорируют половину возможностей кастомизации. То же самое касается и шрифтов – в этом всём легко запутаться, получив странный результат. Если есть навык и вкус, тогда да, вы обнаружите в Tilda множество интересных способов разнообразить дизайн.
Идея одностраничных шаблонов по-своему интересна, штучное добавление страниц с раздельными настройками для каждой – тоже находка для дизайнеров и опытных разработчиков, Zero Block и кастомизация шрифтов – дополнительные бонусы. Тем не менее, хотелось бы видеть многостраничные шаблоны, хотя это и противоречит концепции редактора. Очевидно, Tilda – сайтбилдер не для всех и каждого. Некоторым новичкам здесь придётся тяжело, уж очень много неочевидного.
Возможности редактора
Самое интересное в Tilda – WYSIWYG-редактор. Страницы в нём необходимо собирать из готовых секций (даже не виджетов/элементов, а именно целых блоков), после чего их внешний вид и контент можно детально настроить. Логично предположить, что широта возможностей сайта во многом зависит от доступных наборов секций. Их довольно много.

Кликнув по значку «+» между секциями шаблона, вы увидите полный список разделов с блоками: хедер, описание проекта, заголовок, параграф, изображение, галерея, прямая речь, колонки, преимущества, разделитель, меню, список страниц, видео, форма с кнопкой, магазин, команда, расписание, этапы, тарифы, партнёры, соцсети, футер и другие. Каждый раздел содержит большое количество (минимум десяток) по-разному оформленных секций.
После добавления секции на страницу можно отредактировать контент внутри неё (текст, заменить изображение, подписи кнопок, свойства товара) и настроить внешний вид: отступы сверху и снизу, цвет фона, эффект появления, выравнивание элементов, высоту блока, непрозрачность, типографику, фоновое видео и многое другое в зависимости от типа секции.

Также есть возможность налету заменять секции на другие из той же категории в режиме скроллинга с предпросмотром. Это удобно. Базовые операции копирования, вставки и вырезания блоков поддерживаются. Есть ещё карта блоков – уменьшенная копия страницы для наглядного просмотра структуры и быстрого перехода к секциям.
Шрифтам уделено особое внимание – в настройках можно выбрать источники (Typekit, Google Fonts, Basic Fonts or your own font). Для каждого образца можно настроить text font weight, size, headline font weight and colors for each type of font
Все эти вещи помогут божественно оформить текстовую часть сайта. Всё-таки Tilda изначально был нацелен на публикацию лонгридов, отсюда и вычурность подачи текста.
Вывод
Создать сайт на Тильде просто. Небольшое портфолио или одностраничник можно запустить в общий доступ уже через пару часов после регистрации на конструкторе. Но если вы хотите собрать многостраничный сайт или создать необычные анимационные эффекты, то времени на разработку уйдёт намного больше.
Для создания интерактивных сайтов с впечатляющей анимацией и уникальным дизайном разработчики используют мощный Zero Block. Чтобы создавать в нём привлекательные и функциональные блоки, нужно пройти обучение. В справке Tilda даже есть бесплатный учебник с видеоуроками, объясняющими основные операции. Если времени на обучение нет, то можно первое время обходиться стандартными блоками. В них тоже есть анимация, пусть и не такая интересная, как в настройках Zero Block.
С инструментами Тильды можно работать на бесплатном тарифе, однако он подходит только для обучения и создания совсем простых сайтов. Все возможности конструктора доступны на тарифе Personal, а если вам нужно экспортировать код или создать больше 5 сайтов, то придётся покупать подписку на Business.
Выводы
Tilda — отличный ресурс, если вам срочно нужна страница или домен в интернете, но нет навыков в создании сайтов. Однако при грамотной подаче материала и веб-дизайну можно научиться быстро и без проблем. Навыки создания сайтов на “Тильде” помогут вам не только легко создавать собственные сайты с нуля, но и брать заказы за деньги. А так как потребность в специалистах очень высокая, гонорары предлагаются соответствующие.
Чтобы профессионально освоить работу с Tilda, создание сайтов самостоятельно, можно пройти онлайн-обучение:
Вы сможете не просто делать сайты, а создавать на конструкторе уникальные проекты с эффектным дизайном, удобным пользовательским интерфейсом, разберётесь HTML-вёрстке плюс научитесь работать в профессиональных программах. Обучение можно проходить где угодно, в любое время и на любом гаджете. Основное условие — наличие интернета.
Опытные менторы преподают материал:
- увлекательно;
- понятно;
- с закреплением на практике.
По окончании обучения созданию сайта на “Тильде” выдаётся диплом. Отдельный приятный бонус — гарантия трудоустройства.
Кому удалось освоить Tilda без особых навыков? Для какой цели создавали странички?
Ответы пишите в комментарии.
Выводы и рекомендации
Tilda выглядит презентабельно, но на практике оказывается не всё так гладко. Официальная смена профиля с лонгридов на лендинги (творчество на коммерцию) пошло системе на пользу, вот только изнутри это тот же сервис для красивой подачи медиаконтента, не более того.
Tilda сменила имидж, став коммерческой платформой. Но всё равно эта платформа больше понравится дизайнерам, журналистам и эстетам, которые смогут облачить в красивую форму свои работы. Сервис для творческих людей, прежде всего. Если вы к ним не относитесь, то ничего интересного для себя не найдёте. Для работы с лендингами нужен опыт – подключить всё, настроить. Новичкам неудобно будет. Стоимость выше среднего. Ни туда, ни сюда. Существуют более практичные конструкторы сайтов за меньшие деньги.