Отзывчивый размер шрифта
Содержание:
- Rem Units vs. Em Units
- Использование 100vw как антипаттерн
- Новые единицы измерения в CSS
- Абсолютные единицы
- Use em or px for font sizes
- Использование относительных единиц
- Значения для правил в CSS — цвета, функционалы и размеры
- Абсолютные величины
- Пиксели, Em, Ex и проценты — относительные размеры в CSS
- Используем единицы вьюпорта для графических элементов
- Вертикальный и горизонтальный спейсинг
- Шрифтозависимые относительные единицы
- Что такое 1em?
- Пиксель
- Вопросы и задачи по теме
- Что такое CSS-шлюз?
- Путь к решению
- Relative Lengths
- Conclusion
- CSS3: размер шрифта в rem
- Conclusion
Rem Units vs. Em Units
The main problem with em units is that they are relative to the font size of their own element. As such they can cascade and cause unexpected results. Let’s consider the following example, where we want lists to have a font size of , in the case where the root font size is the default :
If we have a list nested inside another list, the font size of the inner list will be 75% of the size of its parent (in this case ). We can still overcome this problem by using something along these lines:
This does the trick, however we still have to pay a lot of attention to situations where nesting gets even deeper.
With rem units, things are a simpler:
As all the sizes are referenced from the root font size, there is no more need to cover the nesting cases in separate declarations.
Использование 100vw как антипаттерн
Применяя для того, чтобы выдать элементу полную ширину вьюпорта, всё у вас будет отлично работать на Mac OS, так как вертикальный скроллбар там спрятан по-дефолту. Как результат, ширина скроллбара добавлена полной ширине.

Однако, пользователи Windows обратят внимание на то, что появился горизонтальный скроллинг. Почему? Потому что ширина скроллбара была добавлена ширине экрана
Скажем, что вы добавили такой CSS:
.element { width: 100vw;}
На Windows, высчитанная ширина будет равна , где это ширина вертикального скроллбара.

Спасибо Крису Моргану и Килиану Валкхофу за то, что предупредили меня об этой проблеме.
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: . Один (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от ,
который может быть для каждого элемента свой,
для всего документа один и тот же. Например, чтобы задать
элементам P и H1 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h1 { font-size: 3em; margin-left: 0.333em }
и новая версия:
p { margin-left: 1rem }
h1 { font-size: 3em; margin-left: 1rem }
Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это и . Единица — 1/100 ширины окна, а — 1/100 его высоты. Еще есть ,
соответствующая меньшему из и .
И (можете догадаться, что она делает).
Абсолютные единицы
Абсолютные единицы применяются реже, чем относительные и, как правило, при
работе с текстом. В табл. 2 перечислены основные такие единицы.
| Единица | Описание |
|---|---|
| in | Дюйм (1 дюйм равен 2,54 см) |
| cm | Сантиметр |
| mm | Миллиметр |
| pt | Пункт (1 пункт равен 1/72 дюйма) |
| pc | Пика (1 пика равна 12 пунктам) |
Самой, пожалуй, распространенной единицей является пункт, который используется
для указания размера шрифта. Многие люди привыкли задавать размер шрифта в текстовых
редакторах, например, 12. А что это число означает, не понимают. Так это именно
пункты и есть, они родные. Конечно они нам не родные, мы привыкли измерять все
в миллиметрах и подобных единицах, но пункт, пожалуй, единственная величина
из не метрической системы измерения, которая используется у нас повсеместно.
И все благодаря текстовым редакторам и издательским системам. В примере 2
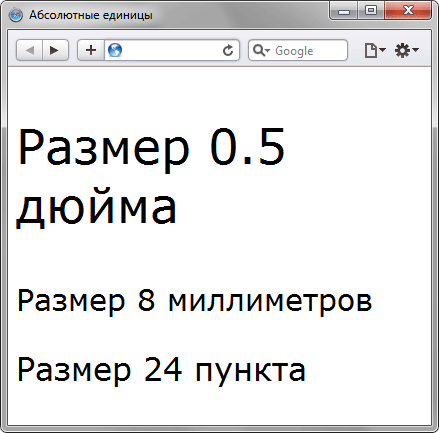
показано использование пунктов и других единиц.
Пример 2. Использование абсолютных единиц
Результат использования абсолютных единиц измерения показан ниже (рис. 2).

Рис. 2. Размер текста при различных единицах
Use em or px for font sizes
CSS inherited the units (point) and (pica) from typography. Printers have traditionally
used those and similar units in preference to or
. In CSS there is no reason to use , use whichever unit you prefer. But there is a good
reason to use neither nor any other absolute
unit and only use and .
Here are a few lines of different thickness. Some or all of
them may look sharp, but at least the 1px and 2px lines should be
sharp and visible:
0.5pt,
1px,
1pt,
1.5px, 2px
If the first four lines all look the same (or if the 0.5pt line
is missing), you are probably looking at a computer monitor that
cannot display dots smaller than 1px. If the lines appear to
increase in thickness, you are probably looking at this page on a
high-quality computer screen or on paper. And if 1pt looks thicker
than 1.5px, you probably have a handheld screen.
The magic unit of CSS, the , is a often a good
unit to use, especially if the style requires alignment of text to
images, or simply because anything that is 1px wide or a multiple
of 1px is guaranteed to look sharp.
But for font sizes it is even better to use .
The idea is (1) to not set the font size of the BODY element (in
HTML), but use the default size of the device, because that is a
size that the reader can comfortably read; and (2) express font
sizes of other elements in : to make the H1 2½ times as big as the normal, body
font.
The only place where you could use (or or ) for setting a font size is in
style sheets for print, if you need to be sure the printed font is
exactly a certain size. But even there using the default font size
is usually better.
Использование относительных единиц
Относительные единицы измерения, которые так распространены в типографике и CSS, – EM и REM – пока что менее известны рядовым пользователям, чем пиксели. Не каждый начинающий дизайнер или верстальщик понимает их назначение и использует правильно. Между профессиональными дизайнерами до сих пор ведутся споры, когда лучше использовать ту или иную единицу. Тем не менее относительные единицы значительно облегчают отзывчивую верстку и считаются наиболее эффективным методом при построении модульных компонентов. EM и REM применяются, чтобы задать размер различным элементам – заголовкам, границам, рамкам. Но их размеры высчитываются по-разному.
Значения для правил в CSS — цвета, функционалы и размеры
В прошлой статье мы говорили о том, что такое CSS и как стили подключить к Html коду (Style и Link). Сегодня мы продолжим начатую тему и поговорим про наследование в стилевом оформлении и про задание размеров шрифтов (пиксель, пункт, проценты и т.п.).
В общем-то ничего сложного и объемного сегодня не будет, но вот в следующий статье мы уже начнем рассматривать селекторы — тему довольно объемную и, наверное, сложноватую в освоении.

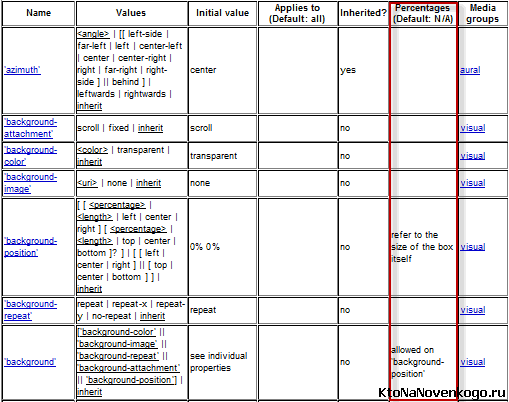
В качестве значений для этих правил могут выступать какие-нибудь слова (например, left, right, center, justify и т.п.), которые заранее известны и оговорены в таблице из этой спецификации (см. рисунок выше — столбец «Values»). В качестве значений могут выступать и просто цифры, не имеющие размерности (например, в правиле «z-index») или обозначения шестнадцатеричных кодов цвета (например, #fff8dc).
Чуток поподробнее остановимся на задании цветов в CSS и как это можно претворять в жизнь:
Возможно использование в качестве значений для правил CSS и так называемых функционалов. Ярким примером функционала является Url и заключенный в круглые скобки — url (images/navtabr.png). Таким образом очень часто задают в стилях фоновое изображение:

Ну, и еще в CSS в качестве значений очень часто используются размеры шрифтов и других вещей. Если вы помните, то в они задавались просто цифрами от 1 до 7. А, например, размеры изображений в атрибутах задавались просто числами без обозначения размерности, хотя эти числа подразумевали пиксели.
Стилевая разметка изначально предназначалась для различных устройств вывода — не только для мониторов, но и, например, для оформления информации предназначенной для печати. Поэтому размеры шрифтов или, например, отступы всегда указываются в CSS с единицами размерности. Причем, синтаксис подразумевает слитное написание цифр и единиц размерности (без добавления между ними пробелов).

При этом могут использовать как относительные, так и абсолютные единицы. Абсолютные связаны с физическим миром и для их указания можно будет использовать следующие единицы:

Абсолютные размеры в CSS могут использоваться все для той же печати. Сантиметры (cm) и миллиметры (mm) являются основополагающими единицами метрической системы, а дюймы (in) являются базовой единицей, от которой образуются очень часто используемые в полиграфии пункты (pt) и пики (pc).
Дюйм (in), соответственно, составляет 25,4 миллиметра (mm), а пункт (pt) образуется делением одного дюйма (in) на 72 части. Т.о. один пункт (pt) будет равен примерно одной трети миллиметра (mm). Ну, а одна пика (pc) имеет размер равный 12 пунктам (pt). Тут, думаю, все и так понятно.
Абсолютные величины
Физические единицы:
- Дюймы (in), 1in = 2.54cm (сантиметры) = 96px (пиксели).
- Сантиметры (cm), 1cm = 96px/2.54.
- Миллиметры (mm), 1mm = 1/10 от 1cm.
- Четверть миллиметра, (q) 1q = 1/40 от 1cm.
- Пики (pc), 1pc = 1/6 от 1 дюйма, 1pc = 12pt = 1/6 дюйма.
- Пункты (pt), 1pt = 1/72 дюйма.
Как вы можете заметить, к абсолютным величинам относятся дюймы, сантиметры, миллиметры, пики и пункты. Как правило, абсолютные величины используются только в печати (предназначены для использования совместно с устройствами вывода), так как отображение информации будет отличаться в зависимости от монитора, поэтому они имеют очень скудное применение на веб-страницах.
В некоторых случаях, если Вам необходимо составить таблицу стилей, для тех страниц сайта, которые предназначены не только для просмотра, но и для печати, вы можете использовать такую величину как пункты, в других случаях использование этих единиц нежелательно. Пример подготовки веб-страниц к печати мы рассмотрим в учебнике позднее, для этого требуется получить более обширные знания CSS.
Визуальные единицы:
Пиксели (px), 1px = 1/96 от 1in (дюйма).
body {
font-size: 16px; /* установить размер шрифта 16px для всего видимого содержимого */
}
Применение пикселей широко распространено при создании веб-страниц, так как эти единицы измерения обеспечивают совместимые параметры размера шрифта на различных типах мониторов и не зависят от настроек браузера. Пиксель соответствует одному пикселю, который указан в разрешении экрана пользователя. Конечное отображение информации происходит именно в пикселях, которые подгоняет веб-браузер пользователя.
С развитием мобильных устройств, нам стали доступны экраны, которые содержат большое количество пикселей, но при этом сами по себе намного меньше настольных мониторов, в этом случае для обеспечения комфортного чтения с экрана, браузер может применять масштабирование.
К недостаткам использования единицы измерения пиксель относится то, что они не позволяют изменять масштаб для слабовидящих пользователей.
Пиксели, Em, Ex и проценты — относительные размеры в CSS
Итак, все абсолютные единицы используются исключительно для печати. А вот для отображения информации на мониторах нужно использовать размеры в относительных единицах. Все дело в том, что физический размер точек, образующих изображения на мониторе (их еще называют пикселями), может быть разным в зависимости от типа и физического размера этого самого монитора.
Кроме того, на любом мониторе можно установить разрешение отличное от физического (когда пиксель будет настолько мал, что не различим) и возможен вариант, когда при большой диагонали монитора и малом разрешение один пиксель будет различим невооруженным глазом. Т.е. пиксель монитора — это величина сугубо относительная и поэтому при блочной верстке сайтов с использованием CSS следует делать упор на задание размеров именно в относительных величинах.
Относительные размеры в CSS могут задаваться с помощью следующих единиц:

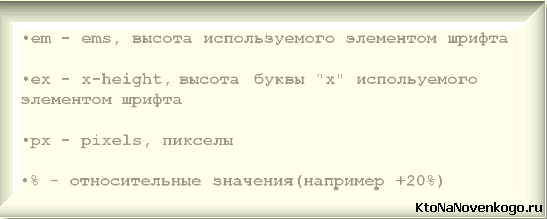
Итак, давайте начнем с пикселов (pixels), о которых мы уже, собственно, все сказали. Они являются относительной величиной по той простой причине, что нет такой физической меры. Пиксель получается на экране монитора в результате обработки видеокартой каких-то там сигналов, и его размер будет варьироваться в зависимости от используемого монитора и в зависимости от установленных настроек (разрешения экрана).
Далее следуют более хитрые относительные единицы размеров шрифтов, которые используются в CSS — Em и Ex. Первое — это высота шрифта используемого на компьютере пользователя по умолчанию, а Ex — высота прописной буквы «x» в используемом по умолчанию шрифте. Наверное, немного не понятно. Давайте рассмотрим это чуть поподробнее.
Многие браузеры принимают значение Ex равным половине значения Em (например, IE). У любого шрифта есть базовая линия, есть заглавные буквы и некоторые особенные строчные буквы, которые выступают за базовую линию (например, «y»). Есть еще буквы с диакритическими знаками, например, «ё» и «й» в русском языке или какие-нибудь умляуты и т.п. Поэтому размер шрифта (Em) определяется выносными элементами.
Ну, а Ex — это, как я уже говорил — высота прописной (маленькой) буквы «x» (икс) в латинской раскладке. Понятно, что в зависимости от соотношения строчных и прописных букв в шрифте, эти значения Em и Ex могут относиться к друг другу по разному, а не просто как Ex=Em/2.
Единицу относительных размеров Ex используют в CSS довольно редко, в основном применяют Em (не беря в расчет пикселы, которые используют для указания размера еще чаще). Но есть еще один способ задания относительных размеров — проценты, т.е. он должен будет высчитываться относительно чего-либо.

Если напротив правила в колонке «Percentages» ничего не написано, то значит использование процентов для этого правила не доступно. Для тех же стилевых правил, которым разрешено использовать размеры в процентах, в этой колонке будет приведено объяснение для чего это можно будет использовать.
Используем единицы вьюпорта для графических элементов
Я не уверен правильно ли я назвал это, но надеюсь, что вы поймете суть следующих графических примеров.
Довольно популярный подход с верхним бордером
Вы знали, что верхний бордер один из самых используемых элементов на веб сайтах к сегодняшнему дню? В основном его цвет, это такой же как и основной цвет страницы.

Давайте сделаем изначальным значением бордера . Как конвертировать это фиксированное значение в вьюпорт единицу? Вот как можно это посчитать:
vw = (Pixel Value / Viewport width) * 100
Ширина вьюпорта используется для расчета отношения между пикселями и vw единицей.
Для примера, вот как добавлен верхний бордер:
.header { border-top: 4px solid #8f7ebc; }
В моём случае ширина вьюпорта равна 1440.
vw = (4 / 1440) * 100 = 0.277
И вот такой CSS мы получим:
.header { border-top: 0.277vw solid #8f7ebc; }
Даже лучше, мы можем использовать основное значение в пикселях и единицу вьюпорта.
.header { border-top: calc(2px + 0.138vw) solid $color-main;}
Вертикальный и горизонтальный спейсинг
Ещё один интересный пример, а именно использование вьюпорт единиц для спейсинга между элементами. Его можно использовать с таким значениями как , , и . Применяя его, спейсинг будет основываться на ширине вьюпорта и его высоте, что может быть крайне полезным для создания динамических шаблонов.
Модалка
В случае с модалками нам надо отталкивать их с самого верха вьюпорта. Зачастую я делал это с помощью свойства и процентов с пикселями. Однако, с единицами вьюпорта, мы можем добавить спейсинг, который может меняться, основываясь на высоте самого вьюпорта.

.modal-body { top: 20vh;}
Посмотрите это видео, чтобы посмотреть на результат.
Шапка
Шапка это секция, которая показывает нам общую картину на странице или сайте. Часто там есть заголовок и описание, и среди этого всего есть фиксированная высота и падинги для верха и подвала страницы. Тут нам интересны падинги.
Для примера, вот как выглядит CSS:
.page-header { padding-top: 1rem; padding-bottom: 1rem;}@media (min-width: 800px) {.page-header { padding-top: 4rem; padding-bottom: 4rem; }}
Вертикальный паддинг довольно мал на мобильных устройствах и он становится больше на больших вьюпортах. Как насчет использования единиц вьюпорта? Давайте посмотрим на это.
.page-header { padding-top: 10vh; padding-bottom: 10vh;}.page-header h2 { margin-bottom: 1.5vh;}
Я использовал для паддинга в шапке и маргина под заголовком
Обратите внимание как меняется спейсинг!. Сетка из нескольких элементов
Сетка из нескольких элементов
Ещё один пример динамического спейсинга можно применить в сетке из нескольких элементов. Тут может быть всё: статьи, секции контента, услуги и тп. В нашем примере мы посмотрим на то, как можно использовать вьюпорт единицы для сетки из статей.

Используя их в , мы можем получить желаемый результат
Обратите внимание, что я применял функцию. Суть использования в том, чтобы у нас уже был базис для вертикального и горизонтального промежутков
.wrapper { display: grid; grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); grid-gap: calc(14px + 1vh) calc(14px + 0.5vw);}
Шрифтозависимые относительные единицы
Двумя дополнительными относительными единицами измерения являются em и ex. Em — высота текущего шрифта, ex — высота символа «х» в нижнем регистре указанного шрифта.
.one-ex { font-size: 1ex; }
.one-em { font-size: 1em; }
Как и проценты, em является распространенной единицей измерения, которую обычно используют для установки размера шрифта для текста на веб-странице.
В CSS3 введены две дополнительные единицы измерения: rem и ch. Rem — размер шрифта корневого элемента (<html>), она может использоваться вместо em для предотвращения влияния размеров шрифта родителя или предков на размер шрифта текущего элемента.
.one-rem { font-size: 1rem; }
Единица ch равна ширине символа ноль (0) шрифта элемента. Ее использование может быть полезным для определения ширины поля, содержащего текст, потому что 1ch примерно соответствует одному символу.
<div style="width: 5ch;">00000</div>
Единица ch поддерживается только в Chrome 27+, Firefox 19+ и IE9. Rem поддерживается в Chrome 4+, Firefox 3.6+, IE9+, Safari 4.1+ и Opera 11.6+.
Что такое 1em?
Это единица, связанная с размером шрифта родительского элемента. Соответствует 100% размера шрифта родителя.
Если этот размер изменить, задав его больше единицы, то шрифт увеличится. Если его задать меньше единицы, то шрифт уменьшится. Т.е. цифра рядом с единицей em является множителем для размера шрифта.
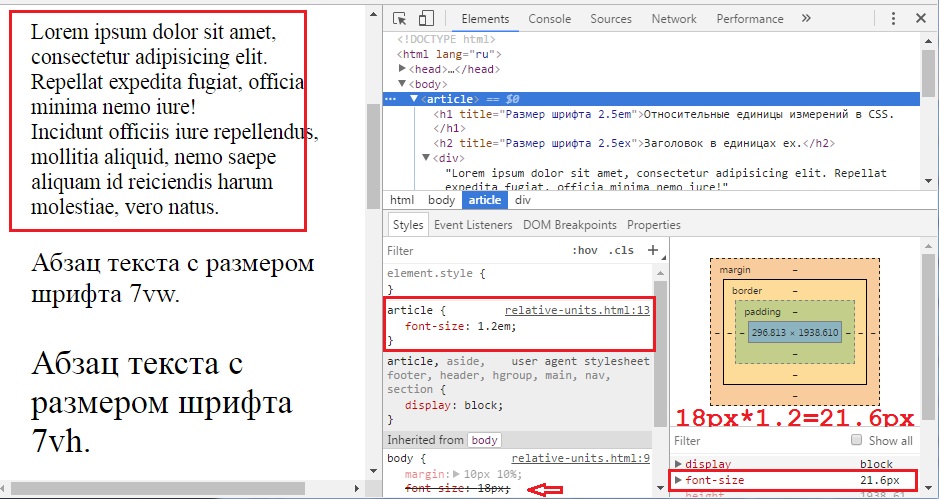
В нашем примере зададим для article шрифт размером 1.2em.
body { font-size: 18px; }
article { font-size: 1.2em; }
|
1 2 |
body{font-size18px;} article{font-size1.2em;} |
Напомню, что до этого был задан размер шрифта для body в 18px. А body является непосредственным родителем для article. Поэтому размер шрифта для статьи будет 18px*1.2 = 21.6px. Именно так его и рассчитает браузер:
Пиксель
Пиксель — это фиксированная единица измерения и наименьшая единица измерения экрана, но не путайте его с пикселем, которой определяет разрешение экрана. Пиксель в CSS не связан с разрешением экрана. Если мы откроем веб-страницу фиксированной ширины в 1024px, допустим, на планшете с разрешением экрана 1024px на 480px, веб-страница не поместится в экран.
Мы сталкивались с этой проблемой раньше и обнаружили, что пиксель в CSS – это не линейная единица измерения, по факту это векторная единица измерения. По сути пиксель в CSS измеряет длину показываемой области, а не разрешение экрана, т. е., если разрешение экрана 1024px, то это не значит, что страница будет иметь ширину 1024px.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите следующие практические задания:
-
Практическое задание № 13 У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 150%:
body, div { /* создаем групповой селектор */ font-size: 150%; /* устанавливает размер шрифта 150% */ }Сделаем следующую разметку:
<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее).
-
Практическое задание № 14 У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 1.5em:
body, div { /* создаем групповой селектор */ font-size: 1.5em; /* устанавливаем размер шрифта 1.5em */ }Сделаем следующую разметку:
<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее).
-
Практическое задание № 15 У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 1.5rem:
body, div { /* создаем групповой селектор */ font-size: 1.5rem; /* устанавливаем размер шрифта 1.5rem */ }Сделаем следующую разметку:
<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее).
Цветовое оформление в CSS
Форматирование текста в CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Что такое CSS-шлюз?
Размеры относительно окна браузера
В последнем проекте у меня был баннер во всю ширину с заголовком сверху, причем макет был только для настольных ПК, с крупным шрифтом. Я решил, что мне нужен шрифт помельче для маленьких экранов и что-то промежуточное для средних. Почему бы не сделать шрифт зависимым от ширины окна?
Ранние подходы для этого выглядели примерно так:
h1 { font-size: 4vw; /* Бац! Готово. */ }
У этого было два недостатка:
- Текст становится совсем мелким на маленьких экранах (12.8 пикселей при 320px) и очень крупным на больших (64px при 1600px);
- Он не реагирует на пользовательские настройки для размера шрифта.
Техники CSS-шлюзов призваны исправить первый пункт. Отличные техники CSS-шлюзов стараются исправить и второй: учет пользовательских предпочтений.
Понятие CSS-шлюза
CSS-шлюз — такой способ вычисления CSS-значения, при котором:
- есть минимальное и максимальное значения,
- есть две контрольные точки (обычно отталкивающиеся от ширины окна)
- и между этими контрольными точками фактическое значение линейно меняется от минимума до максимума.

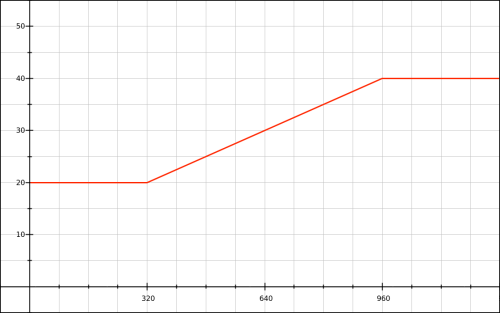
«Пусть у нас font-size будет 20px при 320px и меньше, 40px при 960px и выше, а в промежутке его значение меняется от 20px до 40px».
В CSS это может выглядеть так:
h1 { font-size: 1.25rem; }
@media (min-width: 320px) {
h1 { font-size: /* магическое значение от 1.25rem до 2.5rem */; }
}
@media (min-width: 960px) {
h1 { font-size: 2.5rem; }
}
Первой трудностью для нас будет реализовать само это магическое значение. Не стану вас интриговать и сразу покажу отгадку, что оно будет выглядеть примерно так:
h1 {
font-size: calc(1.25rem + значение_относительно_окна);
}
Где может быть отдельным значением (напр., 3vw) или более сложным выражением (тоже на основе единицы vw или другой единицы области просмотра).
Ограничения
Раз CSS-шлюзы строятся на базе единиц области просмотра, у них есть важные ограничения. Они работают только для числовых значений, могут использовать и принимают значения в пикселях.
Почему в пикселях? Потому что единицы области просмотра (, , и ) всегда в конечном итоге переводятся в пиксели. Например, при ширине окна 768px переводится в 7.68px.
(У Тима в статье есть ошибка, где он пишет, что выражение типа переводится в em. Это не так: браузер воспримет как значение в пикселях, и вычтет из него столько пикселей, сколько их окажется в для этого элемента и этого свойства.)
Несколько примеров того, что работать не будет:
- CSS-шлюз для свойства opacity, потому что — это ошибка;
- CSS-шлюз для большинства функций (напр., нельзя повернуть что-либо на столько-то пикселей)
Что ж, на первый взгляд с одними лишь пикселями особо не разгуляешься, но, может быть, кто-то возьмет на себя смелость отыскать все свойства и приемы, где от CSS-шлюзов может быть польза.
Для разминки, возьмем свойства и и посмотрим, как построить для них CSS-шлюзы с контрольными точками как в пикселях, так и в em-ах.
Путь к решению
Вспомнив курс школьной математики пришел к выводу что моя задача не что иное, как уравнение прямой проходящей через 2 точки. Первая точка — меньшая ширины экрана и размер шрифта на ней, вторая — бОльшая ширина и соответствующий ей размер шрифта.
На оси X — ширина окна браузера, на оси Y — наш размер шрифта. Получаем уравнение с двумя неизвестными:
откуда
y — наш неизвестный размер шрифта, x — текущий размер экрана. x1 — минимальное значение шрифта, x2 — максимальное значение шрифта. y1 и y2 минимальное и максимальные значение ширины экрана соответственно.
А теперь самое интересное: имея CSS функцию calc() и текущее значение вьюпорта благодаря vw можно получить динамический размер шрифта:
Эту формулу уже можно использовать в чистом CSS. Только нужно помнить, что при операциях умножения/деления хотя бы один из аргументов должен быть без единиц измерения, а при сложение/вычитании — оба с единицами
Подставив наши значения получим рабочий вариант (обратите внимание на использование единиц измерения):
Единицы измерений можно использовать любые, главное, чтобы они совпадали. Тоже самое, только в rem:
Relative Lengths
Relative length units specify a length relative to another length property.
Relative length units scale better between different rendering medium.
| Unit | Description | |
|---|---|---|
| em | Relative to the font-size of the element (2em means 2 times the size of the current font) | Try it |
| ex | Relative to the x-height of the current font (rarely used) | Try it |
| ch | Relative to the width of the «0» (zero) | Try it |
| rem | Relative to font-size of the root element | Try it |
| vw | Relative to 1% of the width of the viewport* | Try it |
| vh | Relative to 1% of the height of the viewport* | Try it |
| vmin | Relative to 1% of viewport’s* smaller dimension | Try it |
| vmax | Relative to 1% of viewport’s* larger dimension | Try it |
| % | Relative to the parent element | Try it |
Tip: The em and rem units are practical in creating perfectly
scalable layout!* Viewport = the browser window size. If the viewport is 50cm
wide, 1vw = 0.5cm.
Conclusion
We end here our encounter with CSS rem units. It is obvious that there are many advantages in using these units in our code, like responsiveness, scalability, improved reading experience, and greater flexibility in defining components. Rem units not a universal silver bullet solution but, with careful deployment, they can solve many problems that have irked developers for years. It’s up to each one of us to unlock the full potential of rems. Start your editors, experiment and share your results with the rest of us.
For more on CSS sizing units, see:
- A Look at Length Units in CSS
- The New CSS3 Relative Font Sizing Units
- The Power of em Units in CSS
CSS3: размер шрифта в rem
(Root EM) — это масштабируемые единицы измерения для текста, введённые в css3 и на данный момент поддерживаются только современными браузерами.
Как правило — каждый верстальщик сам выбирает себе единицу измерения текста для font-size или же использует разные единицы по ситуации, на данный момент можно сказать, что наиболее актуальны пиксели (), проценты () и относительные единицы (). Что касается пикселей, то про них все знают и они хороши в определённых ситуациях, особенно в статическом дизайне, но когда дело касается адаптивного или резинового дизайна, то появляется необходимость менять размер всего текста, а удобнее всего это сделать изменив размер шрифта корневого элемента страницы, например у body.
Это становится возможным с помощью процентов и относительных единиц, меняем у body размер с 10px до 8px и все дочерние элементы body также меняют размер. Однако, есть загвоздка с удобством — относительные единицы назначают размер шрифта относительно родительского элемента. Если body равен 10px, а вложенный в него div равен 2em (20px), то следующая вложенность span с указанным размером текста в 1em — будет равна не 10px body, а 20px, т.е. тем самым 2em родительского элемента, который в свою очередь равен 10px за 1em. Уже непонятно? При большей вложенности и менее круглых числах em, вам придётся напрягать математические возможности своего мозга (или дёргать калькулятор) для расчёта реального размера шрифта вложеностей, что может негативно отразиться на вашем самочувствии или качестве сложной вёрстки среднего или большого проекта.

Что касается — это относительные единицы, относительно корневого элемента (в html — это тег html), а не элемента в который они вложены. Т.е. если html тегу мы приравняем размер шрифта 10px, то все дочерние элементы с будут соотносится с корневым элементом. В примере с , мы получаем px_span=(rem_span*(rem_div*px_body)), в примере с rem, мы получаем px_span=(rem_span*px_html) и так со всеми вложенными элементами любого уровня вложенности.
Это облегчает задачу подсчёта размера для любого элемента в дизайне, мы просто берём нужный размер в пикселях и делим на 10px (при условии, что у html размер шрифта 10px), на выходе получаем значение для rem. Затем, при адаптивном дизайне — нам достаточно поменять размер шрифта у html и все элементы с назначенным размером rem соответственно изменят свой размер. real_px_элемента=rem_элемента*px_html.
С rem — работать проще, удобнее. Но увы, он появился только в css3 и не работает в старых браузерах, в том числе IE

Conclusion
I use em for nearly everything, rem occasionally for padding or margins, but only in a pinch, and px some times for borders.
For the most part, I want children to inherit size. If a sidebar is going to be a smaller font size, then I expect all its children to resize proportionally without having to calculate and redefine individual selectors.
I struggle to think of a good reason to use rem for values, but I’m sure there are exceptions. If I’m trying to reset a font size with rem, it’s probably a sign my CSS is not very modular and due for a refactor.
I use rem more than I used to. I still tend to set the font-size of headers in em, but I can see where rem would be beneficial for some headers and other text. I also use rem for most margins, and sometimes for padding too. ∎
Resources
My favorite em calculator is pxtoem.com. In addition to calculating em or px values, there’s a handy table of the two which really helps to see the relationship.
REM is the same as em except it’s always calculated from the html font size. So, just use the same pxtoem.com calculator to figure out its relation to the root size.