Как css подключить к html?
Содержание:
- Как подключить CSS стили к Html документу
- Как подключить внешние стили из файла «CSS»
- Важность знания CSS при работе с сайтом
- Загрузка CSS для определенного браузера
- Как подключить css к html отдельным файлом
- Способ 1. Строгое структурирование
- Добавление стилей к элементам HTML
- ШАГ 2: изменяем цвета
- CSS в отдельном внешнем файле.
- Подключение CSS к html через import
- Инструкция по подключению стилей CSS
- Создание стилей CSS. Синтаксис каскадных таблиц стилей — правила, свойства, селекторы.
Как подключить CSS стили к Html документу
Но начать я хочу не с синтаксиса или свойств таблицы каскадных стилей, а с описания тех способов, с помощью которых можно их подключить к Html документу. Таких способов существует только три и самым часто используемым из них является размещение стилей в отдельном файле с расширением .css или нескольких таких файлах.
В этом случае, в каждого Html документа (вебстраницы) вашего ресурса обязательно должен быть прописан в специальном теге (link) путь до этого внешнего CSS файла, ибо в противном случае посетители вашего проекта рискуют увидеть его в довольно неприглядном виде.
Если же строчка с кодом подключения файла CSS будет иметь место, то браузер сразу же после того, как прочтет этот путь, начнет его загрузку и подключит стилевое оформление, не дав посетителям увидеть ваш сайт неодетым. Строчка подключения внешних стилей может выглядеть примерно так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> </head>
Если вы используете CMS, то головная часть Html кода будет формироваться в одном из файлов PHP из папки с используемой вами темой оформления. Для движков Joomla, WordPress и SMF можете узнать расположение этого файла, .
Два других способа подключения стилей к веб документу используются реже, нежели внешние файлы, но иногда бывает удобно и актуально использовать именно их. В обоих случаях CSS код будет прописываться прямо в Html документе.
Можно прописать в нем так называемые глобальные стили, которые будут применены для всего документа, а также можно использовать внутренние стили, которые будут применены для одного единственного тега, в котором они будут прописаны.
Кстати, если хотите более подробно изучить эту тему, то посмотрите статью — что это такое Style и Link для связывания языка Css и Html.
Глобальные стили прописываются внутри открывающего и закрывающего тегов STYLE и, в принципе, могут располагаться в любом месте кода вебстраницы, но чаще всего их помещают в головную часть документа между открывающим и закрывающим тегами HEAD:
<head> ... <style type=”text/css”> ... "CSS свойства глобальных стилей, применяемые ко всему Html документу" ... </style> ... </head>
Последний способ подключения реализуется за счет внутренних (встроенных) стилей. Для этого в требуемый Html тег вам нужно будет добавить атрибут Style, включающий в себя в качестве параметров CSS свойства, написанные с учетом синтаксиса таблиц каскадных стилей.
Код может выглядеть, например, так:
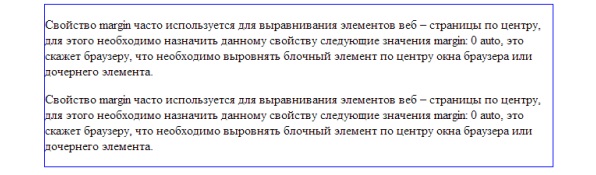
<p style=”color:#aa87cc";font-size:14px;font-family:verdana;”>Я абзац, выделенный красным цветом, других таких на сайте нет</p>
В тег абзаца P мы добавили свойства по правилам внутренних стилей, таким образом текст в данном абзаце будет выводиться шрифтом Verdana размером 14 пунктов и цветом, закодированным в #aa87cc.
Причем эти свойства будут применены исключительно только к данному абзацу. Я иногда использую внутренние (встроенные) стили на этапе отладки дизайна для ускорения процесса по внесению изменений, а затем переношу полученные CSS свойства в файл с внешними стилями.
Как подключить внешние стили из файла «CSS»
На моем сайте насчитывается порядка 5 000 строчек стилей. Грузить такой объем при формировании каждой страницы, не правильно. К тому же, этот процесс ресурсозатратен, что, безусловно, скажется на скорости открытия сайта.
Вероятно думаете: «А как правильно подключать стили?» Все очень просто, таблицу стилей следует подключать из внешнего файла CSS.
Файл со стилями, имеет расширение . Его, конечно, можно размещать в любом месте на ftp, но обычно, подобные файлы помещают в папку «CSS», расположенную внутри файлов шаблона.
Чтобы подключить внешний файл CSS, нужно в коде сайта, между тегами «head», добавить строчку:
где «style.css» — это имя подключаемой таблицы, а «css», папка в которой находятся эти стили.
Приведу простой пример, стандартной страницы web-документа:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Подключаем стили CSS из файла</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> .... </body> </html>
Это означает, что две приведенные ниже строчки, будут абсолютно одинаково работать.
- Абсолютная ссылка. Явно указывает на расположение файла.
<link rel="stylesheet" type="text/css" href="http://yousite.ru/template/css/style.css">
- Относительная ссылка. Сокращенный вариант.
<link rel="stylesheet" type="text/css" href="/css/style.css">
Главный файл стилей, принять называть «style.css», но это не значит что других названий быть не должно. Придумывайте любое имя, но не забывайте, что оно должно быть на латинице.
Рассмотренный способ наиболее удобен, таким образом можно подключить не один, а сразу несколько таблиц стилей.
Важность знания CSS при работе с сайтом
Про базовые понятия я уже немного писал в рубрике HTML для начинающих, затронув там вопросы создания основных элементов веб страниц:
- и тут
- Как создавать гиперссылки — здесь
- Таблицы различной сложности и вложенности — тут
- Html формы — здесь
- Фреймы на основе Iframe и Frame — тут
- Вставка видео и другого медиаконтенкта с помощью Embed и object — здесь
- Doctype, Html комментарии — тут
- Как задаются цвета в Html и CSS коде — здесь
- Форматирование текста в HTML, Html шрифты, Strong, Em, B, I — тут
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Думаю, что для быстрого редактирования, этих материалов будет вполне достаточно, тем более, что в последнее время сам по себе язык гипертекстовой разметки несколько потерял свою значимость при работе над внешним видом сайта после того, как стала популярной блочная верстка.
Дело в том, что сейчас чистый Html выполняет лишь роль поставщика содержимого веб страницы и позволяет в том или ином виде организовать ее структурное оформление (упомянутые выше списки, таблицы, формы, изображения, ссылки и т.п.).
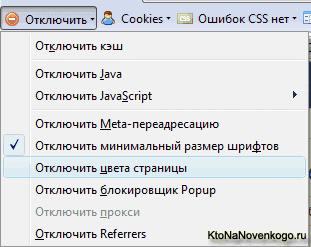
И если вы попробуете , то весь текст будет, скорее всего, выводиться в одну колонку, исчезнут фоновые изображения, шапка, изменятся шрифты и, в общем-то, просмотр информации в таком виде уже нельзя будет назвать комфортным.

Это как раз лишний раз подтверждает, какую огромную и важную роль выполняют сейчас стили в оформлении внешнего вида сайта. Они отвечают за цветовое оформление проекта, за те шрифты, которые используются в тексте и заголовках, за размещение и позиционирование отдельных элементов дизайна.
Даже малейшее изменение внешнего вида (добавление иконки RSS ленты, счетчиков посещений и т.п.) потребует внесения изменений в CSS код.
Я постараюсь рассказывать о работе с ним не в академической манере, упоминая о всех возможностях таблиц каскадных стилей (именно так в переводе расшифровывается аббревиатура CSS), а в сугубо практической манере изложения, упоминая в основном только те аспекты, которые в первую очередь могут вам понадобиться при работе над дизайном своего проекта.
Итак, давайте приступим. У этого языка стилевой разметки есть свой синтаксис написания свойств и правил. Но он будет отличен от Html, хотя ничего сложного из себя не представляет. Наверное, первое отличие, которое следует отметить — это не критичность CSS кода к пробелам.
Его свойства можно писать вообще даже без пробелов и в одну строку (благодаря этому специальными программами для увеличения скорости загрузки вашего сайта).
Правда такой способ представления (в одну строчку) сильно снижает его читаемость, и оптимизировать его следует, наверное, уже после окончательного завершения работы над дизайном своего проекта.
По аналогии с Html, где имеется набор тегов с различными атрибутами, в CSS имеется ряд свойств, способных принимать различные значения, с помощью которых и осуществляются манипуляции с дизайном.
Почти все основные CSS свойства вы сможете найти на моем блоге в статьях с подробным их описанием и конкретными примерами использования.
- Для оформления шрифтов: Font (Weight, Family, Size, Style) и Line Height — тут
- Для оформления текста в Html: text-decoration, vertical-align, text-align, text-indent — здесь
- Для задания цвета фона или фоновой картинки: Background (color, position, image, repeat, attachment) — тут
- Для настройки внешнего вида списков: List style ( type, image, position) — здесь
- Для задания отступов, рамок и границ: Padding, margin и border — тут
- Задаем тип отображения Html элементов на вебстранице: Display (block, none, inline) — здесь
- Для описания области контента при блочной верстке: Height, width и overflow — тут
- Инструменты блочной верстки: Float и clear — здесь
- Способы позиционирования Html элементов: (правила left, right, top и bottom) для Position (absolute, relative и fixed) — тут
- Z-index и CSS правило Cursor — здесь
На практике вам понадобится знать пару десятков из них и их возможные значения для того, чтобы уверено ориентироваться в стилевом коде, и при необходимости вносить в него осмысленные изменения.
Загрузка CSS для определенного браузера
Обязательно хочу упомянуть про загрузку css для определенного браузера. Ведь каждый из них может отображать сайт по-разному. На одном проект может хорошо отображаться, а на другом криво.

Например, мы вставили какую-то рамку. В одном браузере, она может отображаться хорошо. Однако в другом, она может быть кривой, слишком большой или вовсе, отсутствовать.
Поэтому важно чтобы во всех программах просмотр ресурса был максимально одинаков и удобен. Но к сожалению, не все браузеры одинаково отображают элементы и стили сайта
Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки. Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими.
Однако проблема в том, что это не 100% решение проблемы. В новых версия браузеров CSS хак может не работать. Поэтому полностью полагаться на такой вариант я бы не советовал.
Ниже я дам вам несколько примеров. Однако самым наилучшим вариантом будет отказ от подключения разных css стилей для различных браузеров. Старайтесь делать единые стили для всех браузеров.
Это сложно, но возможно!
Но если все получится, то это будет большим плюсом. Ваш проект будет хорошо отображаться во всех браузерах. Даже в тех, о которых вы могли и не знать.
Чтобы этого добиться, рекомендую не усложнять проекты. Добавляйте только то, что действительно, необходимо
Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров
CSS хаки
Вот несколько примеров css хаков для Internet Explorer.
/**Вариант 1**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 2**/
*+html .block {
border:1px solid red;
}
/**Вариант 3**/
html>body .block {
*border:1px solid red;
}
/**Вариант 4**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 5**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 6**/
@media \0screen .block {
border:1px solid red;
}
/**Вариант 7**/
:root .block {
border:1px solid red;
}
Вместо .block вставляем свой класс или id, для которого задаются стили. Вместо border:1px solid red; приписываем свои свойства и их значения.
<!-->
<style>
.block {
border:1px solid red;
}
</style>
<!-->
Вместо 7 указываем предпочтительную версию IE.
Также в теге head можно дополнительно отдельным файлом подключить css к html. Тут тоже вставляем код между комментариями.
<!--><link href="/ie.css" rel="stylesheet" type="text/css" /><!-->
Хак для Mozila Firefox:
@-moz-document url-prefix() {
.block{
border:1px solid red;
}
}
Для Google Chrome:
@media all and (-webkit-min-device-pixel-ratio:0) and (min-resolution: .001dpcm) {
.block{
border:1px solid red;
}
}
Opera 10:
@media all and (-webkit-min-device-pixel-ratio:10000),not all and (-webkit-min-device-pixel-ratio:0) {
.block{
border:1px solid red;
}
}
Для ранних версий:
html:first-child .block {
border:1px solid red;
}
или
o:-o-prefocus .block {
border:1px solid red;
}
Как подключить css к html отдельным файлом
Сейчас покажу, как подключить css к html отдельным файлом стилей. Создается отдельный файл css. Далее при помощи специальных команд он подключается к необходимым документам. Такой вид называется внешней таблицей стилей.

Данный способ наиболее предпочтителен. Он позволяет разрабатывать стили сайта отдельно от HTML-документов. Затем стилизацию можно использовать в одном файле style.css на многих страницах.
Прописываем путь как раз в теге head. В нем указывается вся необходимая системная информация для отображения страницы. Подключается вот таким образом:
<link rel="stylesheet" type="text/css" href="style.css">
Для простой структуры html документа это выглядит так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Название страницы</title>
<link rel="stylesheet" type="text/css" href="style.css"> <!-- подключаем файл стилей -->
</head>
<body>
<h1>Привет, мир!</h1>
</body>
</html>
Расшифровка:
- Тег link — это одиночный элемент, который говорит браузеру, что дальше информация пойдет о ссылке
- Атрибут rel со значением stylesheet — обозначает, что подключаемый файл является каскадной таблицей стилей
- Type со значением text/css — говорим браузеру, что наш файл создан в текстовом формате с расширением css
- Href со значением style.css — это путь к файлу стилей
Обратите внимание
В атрибуте href можно указывать как абсолютный, так и относительный путь к файлу стилей.
<link rel="stylesheet" type="text/css" href="https://site.ru/theme/style.css"> <!-- абсолютная (полная) ссылка --> <link rel="stylesheet" type="text/css" href="/theme/style.css"> <!-- относительная ссылка -->
Также заметьте, что имя файла может быть любое на латинице. Главное, чтобы у него было расширение css. Для основного файла стилей всего сайта я рекомендую указывать имя style.
<link rel="stylesheet" type="text/css" href="https://site.ru/theme/mystyle.css"> <link rel="stylesheet" type="text/css" href="/theme/friuwldjk.css">
В общем, этот способ наиболее распространен при создании сайта. Во-первых, так удобно. Если много стилей, то лучше их вынести в отдельный файл, а не пихать все в html.
Во-вторых, вы можете сразу подключать несколько файлов. Один основной со своего сайта. А второй с другого проекта или сервиса.
Например, вставка кнопок социальных сетей с сервиса. Вы прописываете путь к файлу стилей кнопок именно с того сервиса, который эти кнопки вам предоставил.
Итак, теперь вы знаете, как подключить внешний css. Используйте его, как основной способ. Ниже идут еще несколько вариантов подключения. Они тоже пригодятся, но как дополнительные варианты решения.
Способ 1. Строгое структурирование
Первым я опишу внешние или, как их еще принято называть, связные стили. Этот способ используется разработчиками наиболее часто. Он предполагает под собой четкое разделение стилевых правил и кода на языке html.
Под словами «четкое разделение» я подразумеваю разделение названных частей на два отдельных файла. Вследствие такой реализации девелоперам легче отлавливать баги и комфортнее работать. К тому же отдельный документ с прописанными стилями можно подключать к разным веб-сервисам.

В этом варианте подключения css-правил происходит через специальный тег <link>. Этот элемент может быть объявлен только в контейнере <head>.
В нем нужно указать минимум 2 параметра: rel, который описывает связь между рабочим файлом и документом, путь к которому указан в href, и href – путь к документу.
Как правило, стилевые параметры сохраняют в документе с расширением .css.
Для наглядности я привел пример такого подключения стилей. Хочу отметить важный момент: для подключения css-файла в атрибуте rel всегда пишется «stylesheet».
Для начала создадим структуру веб-ресурса.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Внешний</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h2>Яркий заголовок</h2> <p>Сенсационное содержание</p> </article> </body> </html> |
Теперь оживим созданную страницу, подключив к ней документ со списком стилей. Вот строка, которая за это отвечает:
Создаем в блокноте файл с нужным расширением и называем его style.css. Заметьте, что имя должно быть идентичным с наименованием, указанным в теге <link>.
Скопируйте в созданный документ ниже прикрепленный программный код и сохраните первый рядом с файлом веб-странички.
1 2 3 4 5 6 7 8 9 10 |
h2{
color: #FF0000;
text-shadow: 7px -3px 5px;
border-bottom: 4px double #FF0000;
}
p {
font-size: 19px;
font-family: Calibri;
margin-left: 35px;
}
|
Добавление стилей к элементам HTML
Информация о стиле может быть прикреплена как отдельный документ или встроена в документ HTML. Давайте рассмотрим три способа добавления стилей в HTML-документ (от самого высокого до самого низкого приоритета).
- Стили в тэге (инлайн стили) — использование атрибута style в начальном тэге HTML.
- Встроенные стили — использование элемента <style> в разделе заголовка документа.
- Внешняя таблица стилей — с помощью элемента <link>, указывающего на внешние CSS-файлы.
В этом уроке мы рассмотрим все три способа добавления стилей в HTML документ.
Встроенные в элемент стили (инлайн)
Стили в тэге используются для применения уникальных правил стиля к элементу путем помещения правил CSS непосредственно в начальный тэг. Их можно добавить к элементу с помощью атрибута style.
Атрибут style включает ряд пар свойств и значений CSS. Каждая пара свойство: значение разделяется точкой с запятой (;), так же, как вы пишете во встроенную или внешнюю таблицу стилей. Но все должно быть в одной строке, то есть после точки с запятой не должно быть переноса строки.
В следующем примере показано, как изменить цвет и размер шрифта текста:
<p style="color:green; font-size:18px;">This is a paragraph.</p>
Использование «инлайн» стилей обычно считается плохой практикой. Поскольку правила стиля встроены непосредственно в тэг html, это приводит к тому, что презентация смешивается с содержанием документа; что сводит на нет цель использования CSS. Проще говоря, для того, чтобы изменить цвет текста, вам нужно будет редактировать HTML файл. А если таких параграфов много, и они находятся на разных страницах — такая простая операция как замена цвета, займет огромное количество времени.
Встроенные таблицы стилей
Встроенные или внутренние таблицы стилей влияют только на документ, в который они встроены.
Встроенные таблицы стилей определены в разделе <head> документа HTML с помощью тега <style>. Вы можете определить любое количество элементов <style> в разделе <head> документа HTML. Смотрите пример ниже:
<head>
<style type="text/css">
body {background-color: YellowGreen;}
p {color: Black;}
</style>
</head>
Несмотря на то, что такой подход несколько лучше чем предыдущий, он все равно не идеален. В случае если вам понадобится внести какие то изменения в стили (тот же цвет текста), вы опять будете вынуждены редактировать большое количество страниц. Помимо того, что это может занять очень много времени, стоит так же понимать что вы вполне можете допустить ошибки в некоторых файлах, которые приведут к проблемам с отображением содержимого сайта.
Внешние таблицы стилей
Внешняя таблица стилей содержит все правила стилей в отдельном документе, на который вы можете ссылаться из любого HTML-файла на своем сайте. Внешние таблицы стилей являются наиболее гибкими, поскольку с помощью внешней таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив только один файл.
Вы можете прикрепить внешние таблицы стилей двумя способами — связать документ и импортировать его:
Связывание внешних таблиц стилей
Внешняя таблица стилей может быть связана с документом HTML с помощью тега <link>. Тег <link> находится внутри раздела <head>:
<head> <link rel="stylesheet" type="text/css" href="css/style.css"> </head>
Импорт внешних таблиц стилей
Правило @import — это еще один способ добавления внешней таблицы стилей. Оператор @import указывает браузеру загрузить внешнюю таблицу стилей и использовать ее стили.
Вы можете использовать его двумя способами. Самое простое в заголовке вашего документа
Обратите внимание, что другие правила CSS все еще могут быть включены в элемент
<style type="text/css">
@import url("css/style.css");
p {
color: blue;
font-size: 16px;
}
</style>
Точно так же вы можете использовать правило @import для импорта таблицы стилей в другую таблицу стилей (т.е. использовать @import внутри css файла).
@import url("css/base.css");
@import url("css/color.css");
body {
color: blue;
font-size: 14px;
}
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это
зависит от конфигурации браузера. Для того чтобы страница выглядела
более стильно, мы можем сделать очень легко одну простую вещь —
добавить цвета. (Оставьте окно браузера открытым — мы к нему еще
вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим
CSS стили и HTML разметку в разные файлы. Раздельное хранение
хорошо тем, что легче использовать те же самые стили для множества
HTML файлов: Вам нужно написать CSS стили только один раз. Но на
этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу.
Определения стилей будут внутри этого тэга. Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
Первая строка говорит браузеру о том, что это таблица стилей и
что она написана на CSS (“text/css”). Вторая строка говорит, что мы
применяем стиль к элементу “body”. Третья устанавливает цвет текста
в пурпурный, а следующая устанавливает цвет фона в желто-зеленый
оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое
правило состоит из трех частей:
-
селектор (в нашем примере: “body”), которые
говорит о том, к какой части документа применить правило; -
свойство (в нашем примере свойствами являются
‘color’ и ‘background-color’), которое указывает что именно мы
устанавливаем у данного элемента, выбранного селектором; - и значение (‘purple’ и ‘#d8da3d’), которое
устанавливает значение атрибута.
Наш пример показывает что правила могут быть скомбинированы. Мы
установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body”
один раз и поместили свойства и значения вместе. Для получения
большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы
явно не назначили другим элементам (p, li, address…) фона, так что
по умолчанию у них его нет (или он прозрачный). Свойство ‘color’
устанавливает цвет текста элемента body, но все остальные элементы
внутри body наследуют этот цвет, пока для них не задан другой в
виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.
Теперь браузер показывает страницу к которой мы добавили цвет.
CSS в отдельном внешнем файле.
Долго ли коротко ли, подошли мы к главному, на мой взгляд, достоинству CSS, а именно возможности выносить все сведения касающиеся дизайна сайта в отдельный внешний файл.
Итак, открываем блокнот (или другой редактор) и пишем в нем следующий текст:
body {background-color: #c5ffa0}a {color:#000060; font-weight: bold;}a:hover {color:#ff0000; font-weight: bold; text-decoration:none}h1 {color: #0000ff; font-size:18px}h2 {color: #ff00ff; font-size:16px}p {color: #600000; font-size:14px}
О том, что это такое странное мы написали, постараюсь подробно рассказать в последующих главах этого учебника.
Далее сохраняем этот небольшой файлик с расширением *.css (обычно файл со стилями называют style.css).
Делается это с помощью тега <link> (связь). Тег <link> многоцелевой и служит для «связывания» HTML документа с дополнительными внешними файлами, обеспечивающими его должную работу. Тег <link> является своего рода ссылкой, только предназначенной не для пользователей, а для программ обозревателей (браузеров). Так как <link> несёт в себе исключительно служебную информацию он располагается в заголовке HTML документа между тегами <head></head> и не выводится браузерами на экран.
Тег <link> имеет атрибуты:
hrefrel
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
type
Так как мы подключаем в качестве внешнего файла каскадную таблицу стилей, то наша служебная ссылка приобретает следующий вид:
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
Повторюсь, что бы уж точно развеять возможные недопонимания. Атрибуту rel присваиваем значение stylesheet так как подключаем в качестве внешнего файла каскадную таблицу стилей, указываем путь к файлу css (в этом примере файл называется mystyle.css и лежит рядом с документом HTML в котором прописывается данная ссылка) так же указываем, что данный файл текстовый и содержит в себе стилевое описание type=»text/css»
Пример:
О том как присвоить какой либо группе идентичных элементов стиль отличающийся от основного стиля данного элемента, сделать отдельный класс элементов, читайте в главе Классы и идентификаторы.
Подключение CSS к html через import
Еще один вариант — это подключение css к html при помощи директивы @import. Прописывается он в теге style.
<style>
@import url("/theme/style.css");
</style>
Можно указывать как абсолютный, так и относительный путь к файлу. Вот как выглядит на странице:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Название страницы</title>
<style>
@import url("/theme/style.css"); <!-- импорт файла стилей -->
</style>
</head>
<body>
<h1>Привет, мир!</h1>
</body>
</html>
Комбинация импорта и внутренних стилей
Можно использовать комбинацию импорта файла и часть внутренних стилей. Все прописываем в теге style.
<style>
@import url("/theme/style.css")
H1 {
font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
</style>
На странице это выглядит так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Импорт</title>
<style>
@import url("/theme/style.css")
H1 {
font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
</style>
</head>
<body>
<h1>Привет, мир!</h1>
</body>
</html>
Подключение CSS в CSS
Можно использовать подключение CSS файла к другому CSS. Для этого тоже можно использовать @import.
Синтаксис:
@import "путь к файлу";
Вот пример подключения нескольких файлов стилей в одном css:
@import url "/style/pervi.css";
@import url "/style/vtoroi.css";
H1 {
font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
Inline CSS
Inline CSS — это встроенные стили, которые встраиваются только в определенный тег html. Например, к какому-нибудь абзацу. Работает через атрибут style.
Обратите внимание на этот текст.
В примере видно, что с помощью атрибута style мы задали жирное начертание и красный цвет текста в абзаце (теге p).
Такой вариант будет полезен, когда нужно задать разные стили для одного элемента (тега). Например, стилизация разных абзацев. Еще часто используют для стилизации разных ячеек таблиц. Так информация воспринимается намного лучше.

Данный метод используется не так часто. Ведь он указывает стилизацию только для одного конкретного тега. Поэтому все элементы страницы таким способом стилизовать не очень удобно.
Но как я говорил выше, в некоторых ситуациях такой способ может пригодиться.
Скажу, что если инлайн стили вы будете использовать как в качестве дополнительной стилизации, то ничего плохого не будет.
Если же вы этим способом будете стилизовать каждый тег страницы, то это может пагубно повлиять на скорость загрузки. Ведь код страницы в таком случае будет весить намного больше. К тому же если нужно будет подправить какой-то стиль, то на это потом уйдет много времени. Ведь придется редактировать не один файл, а каждую страницу.
Инструкция по подключению стилей CSS
Вариант первый
Чтобы ответить на вопрос, как подключить стили CSS, нужно присоединить таблицу стилей внутри тела, используя атрибут style.
К элементам, находящимся внутри тела body, необходимо приписать атрибут style. В этом случае значением приписанного атрибута будут служить параметры CSS, примененные к элементу.
Для более наглядного объяснения рассмотрим на примере, заданном ниже. Значение style приписано к элементу.

Необходимость использования селекторов в этом способе отпадает, так как уже имеется определенный параметр, к которому были приписаны стили. Способ наиболее распространен у новичков, так как необходимо прописать всего лишь один атрибут, который позволит сменить характеристики.
У метода есть существенные недостатки, которые важно учитывать:
- Ограниченность в плане функционала. Так, способ не позволяет подключить несколько селекторов одновременно или создавать ссылки в одном файле.
- Из первого минуса вытекает второй: каждый стиль по отдельности прописывается вручную, что со временем сделает код страницы настоящим хламовником.
Вариант второй
Основывается на подключении дополнительного (внешнего) файла стилей. Здесь используется элемент link, дающий пользователю возможность подключить к странице дополнительные файлы
Особое внимание следует заострить на атрибутах, прописываемых в элементе
Выглядит это следующим образом:
В итоге получается код следующего вида:
C:\Users:\Desktop:\style.css» type=»text/css»/>
Статья
Cleep
В прикрепляемом документе style должна быть прописана вот такая строка:
p {color:red;}
Несколько нюансов, касающихся этого метода:
- Команда link, которая указывает отсылку на внешний файл обязательно должна размещаться в заголовке между тегами.
- Атрибут Rel показывает тот тип сайта, на который пользователь делает ссылку. В нашем случае таблица селекторов прописывается как stylesheet.
- Путь к внешнему файлу обязательно указывается относительно кода. В связи с чем, рекомендуется поместить оба файла в одну папку.
Этот способ наиболее часто используется опытными веб-мастерами. Связано это не только с практичностью метода, но и с возможностью подключать сразу несколько CSS файлов к странице, что позволяет сэкономить огромное количество времени и сделать длину кода значительно меньше.
Вариант третий
В этом случае CSS прописывается внутри параметра style.
Наиболее короткий способ подключения к коду страницы, популярность которого постепенно снижается. Для этого используется элемент
Статья
Cleep
Создание стилей CSS. Синтаксис каскадных таблиц стилей — правила, свойства, селекторы.
Далее рассмотрим синтаксис написания правил CSS. Обычный формат определения CSS правила выглядит так:

Т.е. правило стиля включает в себя селектор стиля и список свойств стиля с их значениями в фигурных скобках(«{» и «}»):
- селектор используется для привязки к элементам web-страницы, на которые он должен распространять свое действие;
- пары «Свойство: Значение» разделяются символом точкой с запитой(«;») и их может быть сколь угодно много;
- между последней парой «Свойство: Значение» и закрывающей фигурной скобкой символ точка с запитой можно не ставить;
- свойство стиля представляет из себя один из параметров элемента html страницы: цвет текста, гарнитура шрифта, величина отступов;
- пробелы и переводы строк при написании правил css не критичны, браузер их игнорирует, поэтому можно оформлять код так как вам захочется;
- так же код не чувствителен к регистру символов.
Чтобы было понятней рассмотрим несколько примеров.
Разберем данное CSS правило:
- body — это селектор, который представляет из себя имя тега body;
- background — свойство стиля, с помощью которого задаются параметры фона;
- #0000FF — значение свойства стиля background, которой представляет из себя код цвета в формате RGB.
В итоге данный стиль применится к элементу body web страницы и окрасит фон страницы в заданный цвет. Рассмотренный стиль называется стилем переопределения тега, потому что в качестве селектора указано имя тега без символов .
Рассмотрим еще пример:

Этот стиль говорит о том, что браузер выведет любой текст помещенный в теги h1 зеленым цветом и задаст ему размер шрифта 24 пикселя.
В качестве селектора тега, кроме имени тега, можно указывать класс:
.yellowtext {color:yellow}
Имя класса должно состоять из букв латинского алфавита, цифр и дефисов и начинаться должно с буквы. А в определении CSS правила перед именем класса должна стоять точка, означающая что определяется стилевой класс. Данный стиль будет применен ко всем тегам, у которых будет задан атрибут class и его значение будет равно имени стилевого класса без точки:

В примере мы привязали к тегу «Р» css правило с помощью имени класса yellowtext. В результате текст в данном абзаце будет отображен оранжевым цветом.
В качестве значения атрибута class можно задавать несколько имен стилевых классов, разделив их пробелами. В этом случае действие стилевых классов сложится:

В этом примере к тегу «Р» мы привязали сразу два класса: yellowtext и cursivtext. В результате содержимое тега отобразится желтым цветом и курсивным шрифтом.
Кроме классов в качестве селектора правила css можно использовать идентификатор, который определяет уникальное имя элемента. Здесь все также как и в случае со стилевыми классами, только есть несколько отличий:
- в селекторе правила CSS, также задается имя идентификатора, только вместо точки перед его именем ставят символ решетки «#»;
- привязка к html элементу осуществляется через атрибут id, в качестве значения которого устанавливают имя стиля без знака решетки;
- значение атрибута id должно быть уникальным в пределах страницы, то есть в html коде может только один элемент с заданным значение атрибута id, иначе код будет не валидным.
Рассмотрим пример для ясности:

К элементу p (абзац) с помощью атрибута id привязывается правило css, которое выравнивает текст по центру страницы. На странице больше не допускается создавать элементы с таким значением атрибута id, иначе html код будет не валидным.
Кроме рассмотренных способов описания стилей, css позволяет создавать комбинированные стили и задавать сразу несколько одинаковых стилей. Посмотрим пример:
h1.redtext, p strong {color: red}
В примере через запятую указано два селектора: «h1.redtext» и «p strong». Первый селектор говорит о том, что во всех элементах h1 у которых значение атрибута class буде эквивалентно redtext, текст будет отображаться красным цветом. Во втором селекторе произойдет тоже самое для всех элементов strong, которые вложены в тег p: