Как создать сайт на wordpress в 2020 году
Содержание:
- Университет ИТМО – сайт академии
- Meta
- Основы SEO WordPress
- Reviews
- Лучший плагин для SEO WordPress
- Что нового в WordPress 5.5.1?
- Плагины
- Этап: настройка файла wp-config.php
- Установка плагинов и подключение аналитики
- Что такое WordPress
- Как установить и активировать тему на WordPress
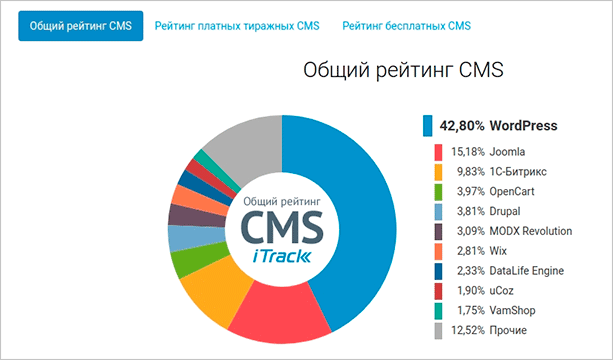
- Аналоги и конкуренты WordPress
- Как добавлять контент на сайт
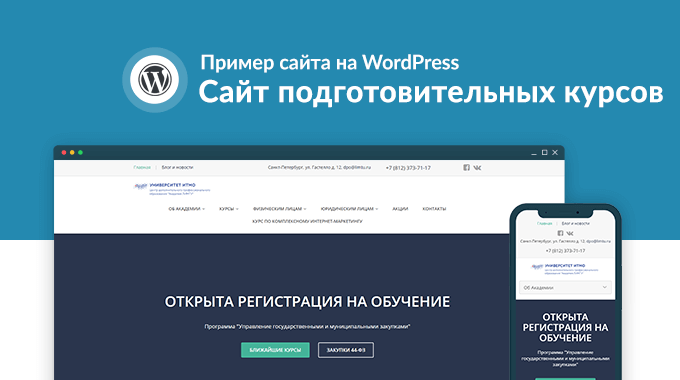
Университет ИТМО – сайт академии

Limtu.ifmo.ru – сайт подготовительных курсов для поступления в Академию ЛИМТУ. По формату является качественной визиткой с адаптивным дизайном. Выглядит опрятно, собран хорошо. Акценты оттенка зелёного освежают макет, делают его более дружелюбным, подходящим для аудитории будущих молодых специалистов. В шапке находятся контакты, ссылка ан блог и социальные каналы учреждения. Меню без изысков – простое и внятное, сдобрено эффектами проявления цветных подпунктов. При переходе в мобильную версию появляется выпадающее меню со множеством ссылок на общую информацию об университете и кафедрах. Удобно.
Текстовые материалы оформлены нормально – просто и внятно. Форма обратной связи главной страницы излишне крупная, навязчивая. На сайте есть прайс-листы, описания подготовительных курсов, пустующий раздел с акциями, данные о лицензиях и прочее. Многие ссылки ведут на внешние ресурсы для получения дополнительной информации. Контента на сайте немного, несмотря на довольно громоздкий перечень пунктов в навигации. Футер растянут по высоте, содержит поиск по сайту, совершенно здесь не нужный, и контакты. В целом, визитка неплохая, несложная в плане технического исполнения. Среднестатистический сайт организации на WP.
Meta
The MetaMeta Meta is a term that refers to the inside workings of a group. For us, this is the team that works on internal WordPress sites like WordCamp Central and Make WordPress. team makes WordPress.orgWordPress.org The community site where WordPress code is created and shared by the users. This is where you can download the source code for WordPress core, plugins and themes as well as the central location for community conversations and organization. https://wordpress.org/, provides support, and builds tools for use by all the contributor groups. If you want to help make WordPress.org better, sign up for updates from the Meta blog.
Основы SEO WordPress
Изучив несколько основных советов по SEO оптимизации, вы можете заметно увеличить трафик на вашем сайте.
Проверьте настройки видимости вашего сайта
По умолчанию WordPress скрывает сайт от поисковиков.
Почему?
Чтобы предоставить вам время для подготовки сайта к открытию.
Однако даже по окончании всех работ некоторые владельцы сайтов забывают отключить данную опцию.
Как проверить, что этот параметр не установлен?
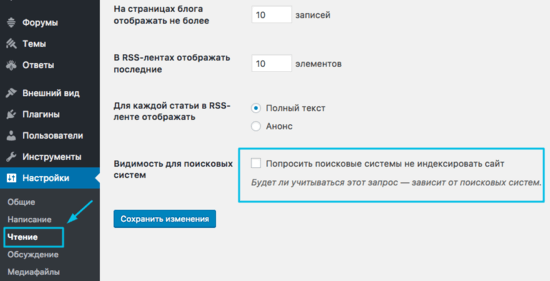
В административной панели перейдите во вкладку Настройки — Чтение.

Вам нужно прокрутить вниз до раздела «Видимость для поисковых систем» и проверить, что флажок напротив «Попросить поисковые системы не индексировать сайт не установлен.
Не забудьте нажать кнопку «Сохранить изменения».
Использование SEO дружественных URL-структур в WordPress
В SEO friendly URL-адресах содержатся слова, которые четко объясняют содержание страницы. Их легко читать как людям, так и поисковым системам.
Важно!
Обратите внимание, что эти URL-адреса используют номера, не связанные с контентом. Что из этого следует?
Что из этого следует?
Использование правильных постоянных ссылок улучшает ваши шансы на получение высоких позиций в поисковой выдаче.
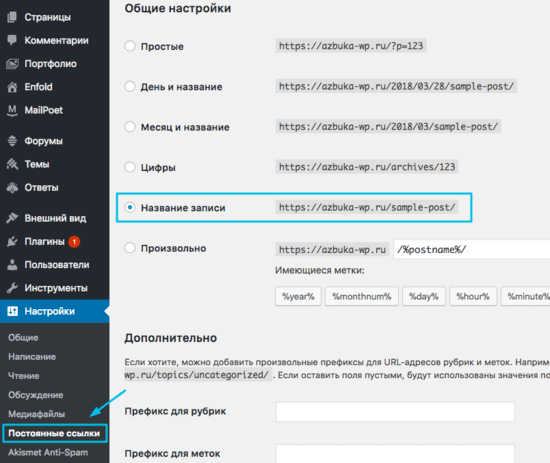
Как проверить и обновить структуру ссылок на сайте?
В панели администратора перейдите во вкладку Настройки — Постоянные ссылки и выберите опцию Название записи. Нажмите кнопку «Сохранить изменения».

Используете День и Название, Месяц и Название? Продолжайте и не меняйте.
А также, возможно, существующий рейтинг SEO.
Если без изменения структуры ссылок вам не обойтись, я рекомендую воспользоваться услугами профессионала, который настроит правильную переадресацию.
Увы, но ссылки в соцсетях будут также утеряны.
Sad but true.
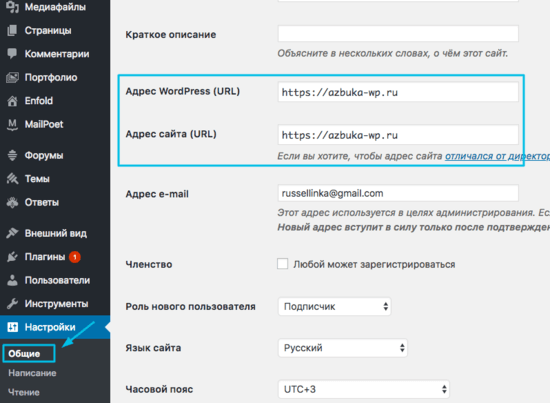
WWW vs не-WWW
Когда вы только создаете ваш сайт, вам нужно выбрать, будете ли вы использовать www (http://www.example.com) или нет (http://example.com) в URL адресе.
Поисковики воспринимают это в качестве двух разных сайтов.
В панели администратора перейдите во вкладку Настройки — Общие и укажите адрес сайта в поле «Адрес WordPress» и «Адрес сайта».

С точки зрения SEO WordPress в использовании того или другого способа нет абсолютно никаких преимуществ.
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
Very basic. You need a lot of paid plugins to actually run a webshop.
Thank you
Fantastic ability to customize
Because of the various pricing structures we apply to our products, it would be nice if the Advanced Category Pricing feature would allow several different rules (I have at least 3 with 9 price breaks per) and it keeps cutting me off when I want to add more. Other than that it is an excellent plugin.
Had errors all over my site due to woocomerse. This cost me down time.
I had to use this plugin to roll back updates for woocomerse below are the steps and link to the pugin I used.
I rolled back to WooCommerce 4.6.2 using this plugin and now my site is working again.
Steps if you have this error-
«Warning: Declaration of WCS_Query::get_endpoint_title($endpoint) should be compatible with WC_Query::get_endpoint_title($endpoint, $action = ») in /home/customer/www/domain.com/public_html/wp-content/plugins/woocommerce-subscriptions/includes/class-wcs-query.php on line 104″
Edit WooCommerce subscription by FTP and change the plugin name anything to get wordpress to de/un activate it.
This will allow you to login to your site if you are locked out because the plugin causes a fatal error or find some way to disable the plugin.
Next download the plugin- https://wordpress.org/plugins/wp-rollback/ and roll back woocomerse to 4.6.2 from the new Rollback option in the plugins page.
Next activate WooCommerce subscription and do not update either plugin until they fix the issue. Test on staging sites so you don’t lose your production site.
Some guy on the plugin page said he couldnt help but luckly because of comments other people posted I was able to get it fixed.
Special thanks to mperezssmd (@mperezssmd).
I hope we dont get hacked by users creating guest accounts during checkout because that is a real issue right now that I dont think has been addressed.
Thanks, Team for the great effort to build this beautiful product. I made lots of customization on my themes, super easy.
Лучший плагин для SEO WordPress
Хорошая новость!
Как и для расширения функционала сайта, так и для оптимизации WordPress предлагает готовые плагины.
Существует множество плагинов, которые предназначены для какой-то определенной цели SEO, но я помогу вам выбрать лучший — тот, который решит все задачи.
Выбор лучшего плагина SEO WordPress

Есть два популярных плагина: Yoast SEO и All in One SEO Pack.
В нашей статье Лучший SEO плагин: Yoast SEO vs. All in One SEO Pack» мы сделали подробное сравнение и перечислили плюсы/минусы каждого.
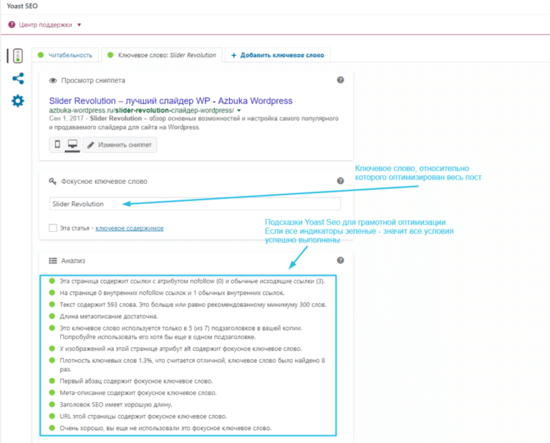
На Azbuka WordPress мы используем Yoast SEO — все скриншоты в этой статье я буду показывать на примере Yoast SEO.
У нас есть отдельная статья о настройке All in One SEO Pack.
А также подробная инструкция по установке и настройке Yoast SEO плагина.
Если вы устанавливаете плагин впервые, посмотрите видео, в котором мы показываем 3 способа установки плагина.
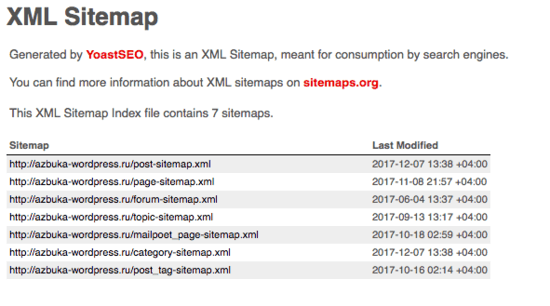
Добавление XML-карты сайта

XML-карта — это файл, который содержит все страницы сайта. Он делает их видимыми для поисковых систем. Добавление XML-карты не повышает рейтинг, но упрощает процесс.
Плагин Yoast SEO создает XML-карту автоматом.
Ее вы сможете найти по адресу:
Далее в статье я покажу вам, как отправить XML-карту в Google.
Добавление сайта в Google Search Console

Google Search Console предоставляет набор инструментов, с помощью которых владельцы сайтов могут следить, как их ресурс просматривается поисковой системой.
Что вы узнаете?
С помощью консоли вы будете получать следующую информацию:
- как выводится ваш сайт в поисковиках
- какие поисковые условия задаются пользователями
- как отображаются все страницы сайта
- как часто совершаются клики на эти страницы.
То есть вы поймете, что на вашем сайте уже работает хорошо, а что нужно исправить.
Google Search Console также предупредит вас о том, если на сайте возникнут проблемы:
- поисковики не смогут получить доступ
- обнаружат дублированный контент
- найдут ограниченные ресурсы.
У нас есть пошаговое руководство «Как добавить сайт в Google Search Console».
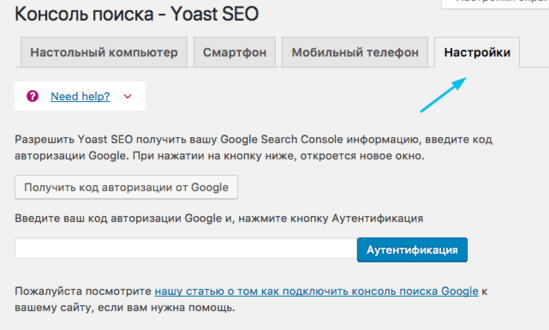
Как подтвердить сайт?
Если вы решили использовать Yoast SEO плагин, в панели инструментов перейдите во вкладку SEO — Консоль — Настройки и подтвердите свой сайт.
Нажмите кнопку «Получить код авторизации», вы будете перенаправлены на страницу Google Search Console, где вам нужно будет скопировать полученный код.

Вернитесь на сайт и вставьте код на страницу с настройками.
С этого момента Yoast SEO будет подтягивать данные из консоли на сайт WordPress.
Вам будут доступны различные вкладки: ПК, планшет, мобильный телефон. (Google отслеживает трафик со всех носителей по-разному).
Здесь же вы сможете исправить все ошибки (ошибки сканирования), которые, возможно, будут появляться.
Это можно будет сделать через настройки редиректов с помощью платной расширенной версии плагина — Yoast SEO Premium. Эта версия добавляет функцию redirect manager.
Так, например, вы сможете устранить ошибку 404 в Google Search Console путем установки редиректа.
Если вы не хотите работать с Yoast SEO, можно использовать альтернативный способ.
После того как вы добавите сайт в Google Search Console, в меню выберите раздел Sitemaps.
Нажмите кнопку «Добавить Sitemap».
Сейчас он будет отображаться как ожидающий. Google потребуется некоторое время для сканирования вашего сайта.
Через несколько часов вам будет доступна статистика.
Файл покажет все ссылки, которые нашел в вашей карте, сколько из них было проиндексировано, соотношение изображений и страниц и пр.
Идем дальше.
Оптимизация записей в блоге для SEO
Часто пользователи ошибочно считают, что плагин достаточно установить и активировать.
SEO — это постоянный процесс работы с сайтом.
Yoast SEO позволяет вам добавлять заголовок, описание и фокусное ключевое слово для каждой записи и страницы блога. Плагин также покажет, как сайт будет отображаться в поисковиках.
Я рекомендую вам оптимизировать заголовок и описание, чтобы получить максимальный результат.
Все это можно сделать в разделе Yoast SEO, который расположен на каждой странице/записи.

Ключевое слово — это запрос, по которому ваши потенциальные клиенты вас найдут.
Для подбора ключей можно использовать сервис Яндекс.Wordstat.
Что нового в WordPress 5.5.1?
Главные обновления в последних версиях касаются редактора блоков Gutenberg. Например, в версии 5.3 добавили новый блок Group, который позволяет разделить страницу на несколько частей, а в блоке Columns появилась поддержка фиксированной ширины столбцов. Кроме того, в блоках заголовков стали доступными элементы управления текстом и фоном. Расширились и возможности для глубокой кастомизации — теперь предпочтительный стиль можно установить любому блоку, который поддерживает такую функцию.

В версии 5.4 появились два новых блока — социальные иконки и кнопки. С их помощью можно быстро добавить в интерфейс интерактивные элементы для перехода на страницы в соцсетях, репостов, открытия других разделов сайта. Кроме того, появились новые способы работы с цветом: в блоке кнопок и обложке можно использовать градиенты.
Есть и менее заметные улучшения. Например:
- Изображения при загрузке автоматически поворачиваются в соответствии со встроенными ориентирами.
- Расширенные рекомендации на экране проверки работоспособности указывают на возможные неполадки на сайте.
- При входе в систему периодически появляется предложение подтвердить адрес электронной почты, чтобы снизить вероятность блокировки сайта из-за изменения email администратора.
Последний крупный апдейт WordPress — выход версии 5.5. В нём обновлены три ключевые области — скорость движка, поисковые возможности и безопасность.
- Ленивая загрузка изображений (lazy loading). Размещённые на странице изображения не загружаются до тех пор, пока пользователь не проскроллит до них. На мобильных устройствах эта технология также запрещает браузерам загружать изображения, предназначенные для других устройств — например, широкоформатные фото для десктопа. Это экономит трафик и снижает нагрузку на батарею.
- Новая XML-карта сайта, которая помогает поисковыми системам сразу обнаруживать важные страницы.
- Возможность включить автоматические обновления плагинов и тем, а также поддержка ручного обновления через загрузку ZIP-файлов.
Много внимания уделено и визуальному редактору. В нём появились новые шаблоны с комбинациями текста и медиа-файлов, из которых можно собрать красивые макеты. Все доступные блоки теперь собраны в каталог, доступные в редакторе. Кроме того, появилось встроенное редактирование картинок — можно обрезать, поворачивать и масштабировать фото прямо из блока изображений.
Плагины
Плагины расширяют стандартные возможности движка. Например, Вордпресс сам по себе не умеет показывать формы обратной связи, а с плагином Contact Form 7 — умеет. С галереями то же самое: Вордпресс не сможет вывести галерею красиво, а с плагином NextGEN Gallery — сможет.
Плагины есть на все случаи жизни — от SEO-оптимизации до кеширования и ускорения загрузки сайта. Если вам нужно добавить какую-то новую возможность на сайт, но Вордпресс этого не умеет, — поищите плагин. Скорее всего, для вашей задачи он уже есть, в том числе и бесплатный.
Как и темы, плагины бывают платными и бесплатными — это зависит только от разработчика. Причём не обязательно, что платные плагины будут работать лучше других, главное, чтобы они решали вашу задачу. Почти у любого платного плагина есть бесплатный аналог или тестовый период, в течение которого можно выяснить, подходит вам этот продукт или нет.
Разработчики плагинов хоть и заинтересованы писать код качественно, но далеко не всегда у них это получается. Многие плагины могут оказаться небезопасными или плохо оптимизированными, поэтому могут замедлять сайт или открывать его для хакеров. Есть ситуации, когда плагины конфликтуют друг с другом или вообще намертво вешают сайт. Читайте отзывы в магазине плагинов и тестируйте их на внутреннем сервере, прежде чем выкатывать на боевой.
Интерфейс Contact Form 7.
 Плагин NextGEN Gallery в действии.
Плагин NextGEN Gallery в действии.
Этап: настройка файла wp-config.php
В дистрибутиве WordPress нет файла wp-config.php, а есть его пример: wp-config-sample.php. Конфиг нужно создавать на основе этого файла, т.е. нужно удалить суффикс ‘-sample’, открыть файл в текстовом редакторе и заменить там следующие строки:
define('DB_NAME', 'putyourdbnamehere'); // Имя базы данных
define('DB_USER', 'usernamehere'); // Имя пользователя MySQL
define('DB_PASSWORD', 'yourpasswordhere'); // ...и пароль
define('DB_HOST', 'localhost'); // 99% эту строку изменять не надо
define('DB_CHARSET', 'utf8'); // обычно не изменяется
define('DB_COLLATE', ''); // обычно не изменяется
Пояснения каждого параметра:
- DB_NAME
- Имя созданной базы данных.
- DB_USER
- Имя пользователя для WordPress.
- DB_PASSWORD
- Пароль, который вы выбрали для пользователя при создании базы данных.
- DB_HOST
- Имя хоста на котором находится база данных, почти всегда это локальный хост и тут указывается localhost.
- DB_CHARSET
- Кодировка базы данных, почти всегда остается без изменения
- DB_COLLATE
- Тип сравнения символов в указанной в DB_CHARSET кодировке. Чаще всего значение не требует изменений и остается пустым
Ключи аутентификации
Также, обязательно нужно изменить ключи аутентификации. Эти ключи используются в разных местах кода WordPress для защиты от взлома:
define('AUTH_KEY', 'впишите сюда уникальную фразу');
define('SECURE_AUTH_KEY', 'впишите сюда уникальную фразу');
define('LOGGED_IN_KEY', 'впишите сюда уникальную фразу');
define('NONCE_KEY', 'впишите сюда уникальную фразу');
define('AUTH_SALT', 'впишите сюда уникальную фразу');
define('SECURE_AUTH_SALT', 'впишите сюда уникальную фразу');
define('LOGGED_IN_SALT', 'впишите сюда уникальную фразу');
define('NONCE_SALT', 'впишите сюда уникальную фразу');
Префикс таблиц
В принципе этот префикс можно не трогать, все будет работать. Указанный в переменной $table_prefix будет использоваться для всех создаваемых таблиц. Изменение этого префикса уникализирует название таблиц и в некоторых случаях может защитить от взлома или хотя бы создать дополнительные сложности.
$table_prefix = 'wp_';
С версии 2.6 файл wp-config.php можно перемещать на одну директорию. Т.е. если файл находится в каталоге /public_html/wordpress/wp-config.php его можно переместить в каталог /public_html/wp-config.php.
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
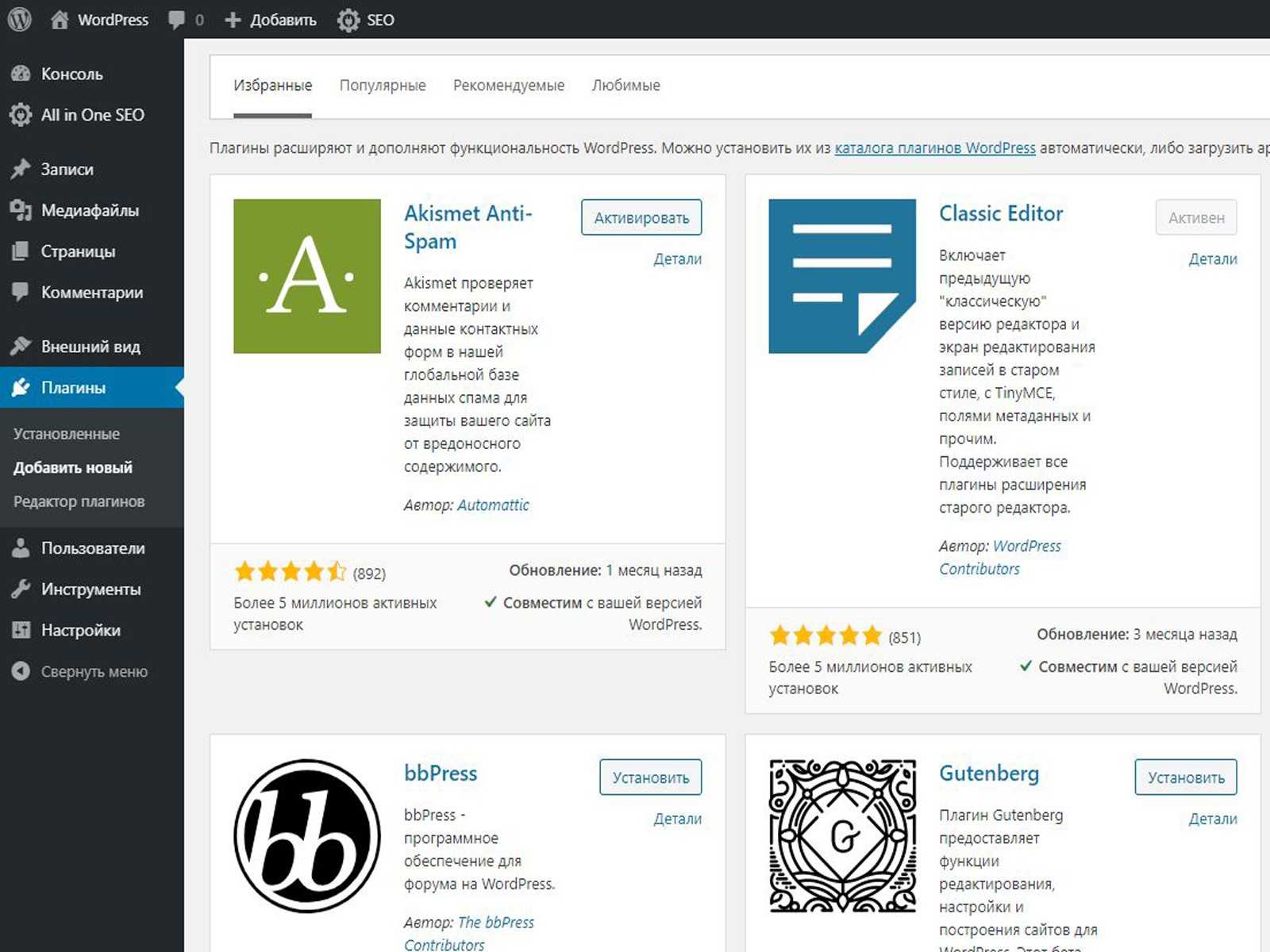
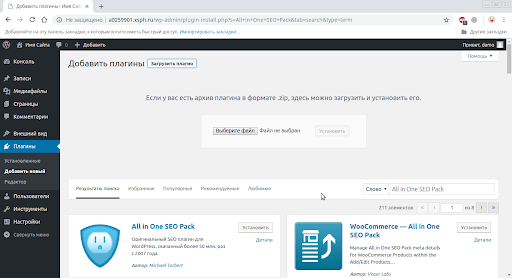
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.

Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.

Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.
Что такое WordPress
Сам WordPress написан на языке программирования PHP и имеет открытую модель распространения. Это значит, что вы можете использовать платформу абсолютно бесплатно, а если у вас есть навыки и опыт в программировании на PHP, можно, вообще, изменять код и дорабатывать платформу под себя и свои нужды.
Если бы не было CMS – этих самых систем управления контентом, то сайт бы пришлось редактировать вручную. А чтобы вы понимали, сайт представляет собой сборник из большого количества файлов с кодом, картинками и информацией.
Администрировать такое вручную было бы просто нелогично и неудобно. Именно поэтому люди и придумали CMS – это очень сильно упрощает задачу.

В WordPress есть собственная панель управления, с помощью которой вы сможете добавлять статьи и страницы, менять их содержимое, устанавливать шаблоны оформления и плагины, которые расширяют функционал платформы. То есть в этой панели управления сконцентрирована вся работа сайта, именно с ней мы будем работать в процессе развития нашего ресурса.
Как и я сказал ранее, изначально WordPress разрабатывался именно для создания информационных сайтов и блогов. Однако из-за того, что сама CMS была с открытым исходным кодом, некоторые умельцы начали выпускать дополнения.
Популярность этой платформы тоже сыграла свою роль. Заниматься разработкой плагинов и премиум-шаблонов стало выгодно. Поэтому к процессу подключились крупные и мелкие компании. Теперь люди могут покупать платные премиум-расширения, еще больше улучшать свой сайт и повышать эффективность его работы.
В силу того, что работать над движком начали серьезные разработчики, сама платформа также вышла на новый уровень. Авторы проекта хотели соответствовать определенному уровню, поэтому они точно так же начали разрабатывать платные и бесплатные расширения для своей же платформы.
Сейчас WordPress занимает просто огромную долю рынка всех сайтов в мире. Создать сайт на этой платформе можно буквально в пару кликов. При этом сайт на WP не будет выглядеть “непрофессионально”, как в случае, если бы речь шла о конструкторах или SaaS-системах вроде Ucoz.

Если мы говорим про информационные проекты, то WordPress становится чуть ли не единственным адекватным выбором. Платформа очень проста в установке и эксплуатации, поэтому ее могут использовать как новички, так и профессиональные вебмастеры. Последние могут всячески дорабатывать функционал движка с помощью плагинов или шаблонов.
Кстати говоря, огромная доля плагинов и шаблонов доступна для установки абсолютно бесплатно. Нельзя забывать, что мы имеем дело с открытым исходным кодом. Многие начинающие разработчики специально поддерживают свои бесплатные продукты, чтобы пользователи и какие-то крупные компании могли заметить их потенциал.
Дальше они смогут заниматься разработкой платных расширений для WordPress. Их, к слову, тоже очень много. Из-за бешеной популярности этой платформы начали появляться отдельные веб-студии, которые работают исключительно с WordPress.
Они понимают, что доля рынка WordPress постоянно растет, появляются клиенты с хорошими бюджетами и вебмастеры, которые могут приводить к ним огромные толпы трафика. WordPress сейчас на пике своей популярности. Она продолжает расти, поэтому создание сайта именно на этой платформе будет хорошим выбором.
Как установить и активировать тему на WordPress
Тема или по-другому дизайн-шаблон влияет не только на то, как будет выглядеть ваш сайт, а именно внешнее оформление постов и страниц, но и на расположение меню и боковых панелей. Неудивительно, что поиск правильной темы очень важен, так как именно это выделить ваш сайт из массы других. Но это может быть немного сложнее, чем кажется сначала, так как вариантов огромное множество. Итак, не стоит жалеть время и силы на то, чтобы выбрать лучшую тему для своего сайта.
После того, как вы выбрали тему, установить и активировать ее очень просто. Есть два способа.
А. Установка темы из каталога WordPress
Вы можете выбрать как бесплатный дизайн-шаблон, представленный в каталоге WordPress, так и приобрести премиальный. Чтобы установить и активировать тему, выполните следующие действия или ознакомьтесь с бесплатным курсом «WordPress для начинающих»:
Откройте экран просмотра тем.
На панели управления WordPress выберите раздел «Внешний вид», затем в раскрывающемся списке подпункт «Темы». Откроется окно просмотра тем.
Нажмите на кнопку «Добавить новую» в верхней части экрана или на область «Добавить новую тему».
В верхней части экрана находится кнопка «Добавить новую». Еще один способ: в окне просмотра тем, есть квадрат с надписью «Добавить новую тему». Нажмите на любой из них, чтобы открыть экран с доступными темами.
Предварительный просмотр темы
Перед установкой не плохо было бы посмотреть, как та или иная тема будет выглядеть на вашем сайте. Вы можете сделать это, нажав кнопку «Предварительный просмотр»
Обратите внимание, что то, что отобразится на экране не совпадет в точности с вашим сайтом, но даст вам представление о том, соответствует ли тема вашим целям
Установите тему
Наведите указатель мыши на тему, которую хотите использовать, и нажмите «Установить». После чего кнопка «Установить» поменяется на «Активировать».
Активируйте тему
Нажмите кнопку «Активировать». Тема будет применена к вашему сайту, внешний вид которого изменится в соответствии с шаблоном.
А теперь самое время проверить, как ваш сайт будет выглядеть для посетителей! Б. Загрузка темы
На экране обзора тем нажмите кнопку «Добавить новую»
Попав в окно обзора тем через меню управления, вы увидите в верхней части экрана кнопку «Добавить новую». Нажмите не нее, чтобы попасть на экран с доступными темами.
Нажмите кнопку» Загрузить тему»
В верхней части экрана появится кнопка «Загрузить тему». Нажав на нее, вы попадете в раздел, где сможете загрузить архив.
Нажмите кнопку «Выбрать файл»
После нажатия на эту кнопку появится диалоговое окно, где вы сможете выбрать файлы, расположенные на вашем компьютере. Найдите и выберите предварительно скаченный zip-файл с темой.
Установите тему
Нажмите кнопку «Установить». После установки дизайн-шаблон появится в окне обзора тем.
Активируйте тему
Наведите курсор на загруженный шаблон и нажмите «Активировать». Внешний вид вашего сайта поменяется в соответствии с выбранной темой.
А теперь самое время проверить, как ваш сайт будет выглядеть для посетителей!
Хотите узнать больше? Тогда загляните на урок по темам в бесплатном курсе «WordPress для начинающих».
Аналоги и конкуренты WordPress
Благодаря открытому коду и большому количеству расширений WordPress предлагает функциональность, которую может предоставить считанное количество средств веб-разработки. Но при создании сайта важнее не мощность инструмента, а его эффективность для реализации проекта. Если смотреть на WordPress с этой позиции, то можно обнаружить немало сервисов, которые гораздо проще в освоении и справляются с поставленными задачами ничуть не хуже.
Несмотря на то, что WordPress в последних версиях движется в сторону упрощения инструментов управления контентом, до топовых конструкторов ему в этом плане ещё далеко. Фактически Gutenberg – это то же расширение, добавляющее на CMS возможности визуального редактора, только предоставляемое в базовой комплектации.
Логика работы с Drupal сложна и недоступна для понимания новичкам. К этому движку обычно приходят веб-мастера, которые давно разрабатывают сайты на том же WP, желая получить больше масштабируемости для крупных проектов. Joomla сравнима с WP по сложности и многим возможностям, но всё же не так удобна в работе, имеет несколько отличную специализацию.
На конструкторах простота освоения не ограничивается лишь оформлением страниц и контента. При создании сайта на uKit, uCoz или Wix пользователю вообще не нужно беспокоиться ни о чём, кроме дизайна и контента, которые полностью настраиваются в режиме визуального редактирования. Для полноценного же управления WordPress всё ещё требуются навыки программирования. С другой стороны, это даёт больше возможностей для кастомизации, которыми могут похвастаться не все конструкторы.
Как добавлять контент на сайт
WordPress поставляется с двумя типами записей по умолчанию: записями и страницами.
Записи являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые).
Страницы предназначены для статического типа контента, например: главная страница, страница контактов, политика конфиденциальности и т.д.
WordPress показывает ваши сообщения в блоге на главной странице сайта. Вы можете изменить это и сделать любую страницу WordPress в качестве главной (мы покажем вам, как это сделать).
Для начала нужно создать несколько страниц.
Не переживайте, если у вас не хватает контента для их заполнения — вы всегда сможете отредактировать и обновить страницу.
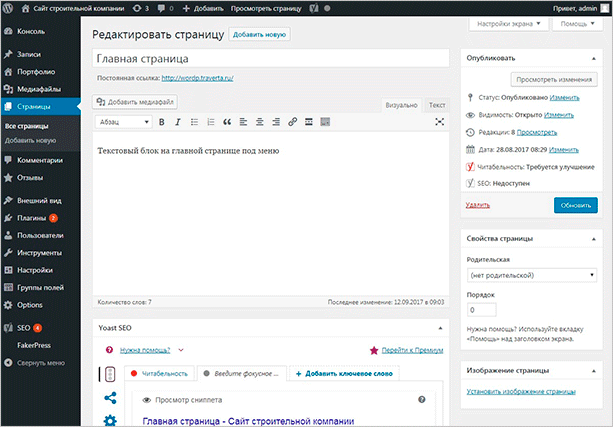
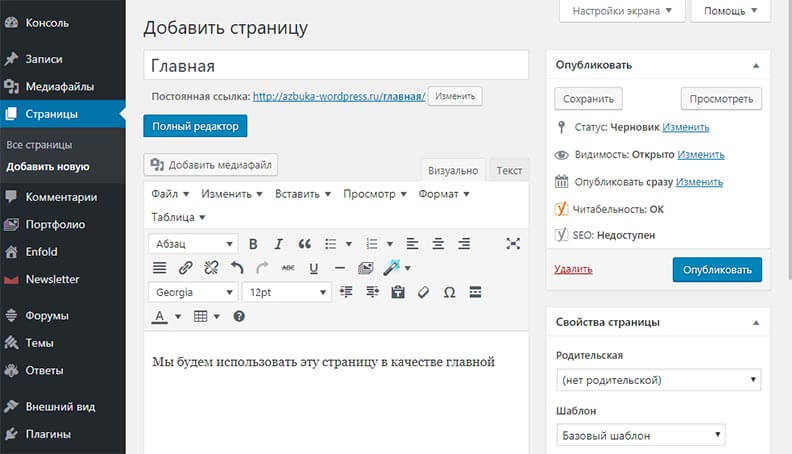
В панели управления перейдите в пункт меню «Страницы» — «Добавить новую». На экране появится новое окно редактора:

Сначала вам нужно задать заголовок для своей страницы. Давайте назовем ее «Главная».
После этого вам нужно добавить контент в текстовый редактор: текст, ссылки, изображения, видео, аудио и т.д. Чтобы созданная вами страница появилась на сайте, нажмите кнопку «Опубликовать».
Таким же образом вы можете создать и другие страницы сайта — о нас, услуги, галерея, контакты и т.д.
Давайте добавим несколько записей в блог.
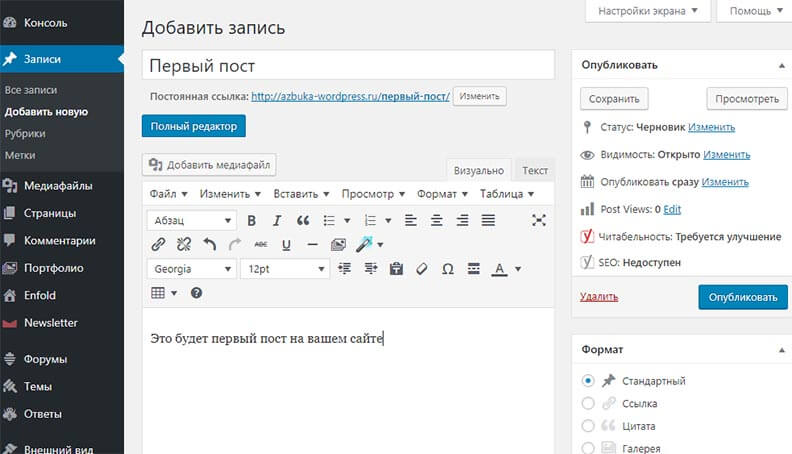
В панели управления перейдите в пункт меню «Записи» — «Добавить новую». На экране появится такое же окно, как и в случае с добавлением страницы:

Добавьте заголовок записи, а затем контент. Справа от окна редактора вы заметите некоторые дополнительные параметры: форматы записи, а также рубрики и метки.
Что такое рубрики и метки?
Это таксономия. У нас есть отдельная статья о таксономии WordPress.
Вы можете нажать кнопку «Сохранить», чтобы оставить запись в виде черновика или нажать на кнопку публикации, чтобы она появилась на сайте.
Более подробные инструкции по использованию всех этих параметров смотрите в статье «Как добавить новую запись».
Настройка сайта
Сначала создадим статическую главную страницу.
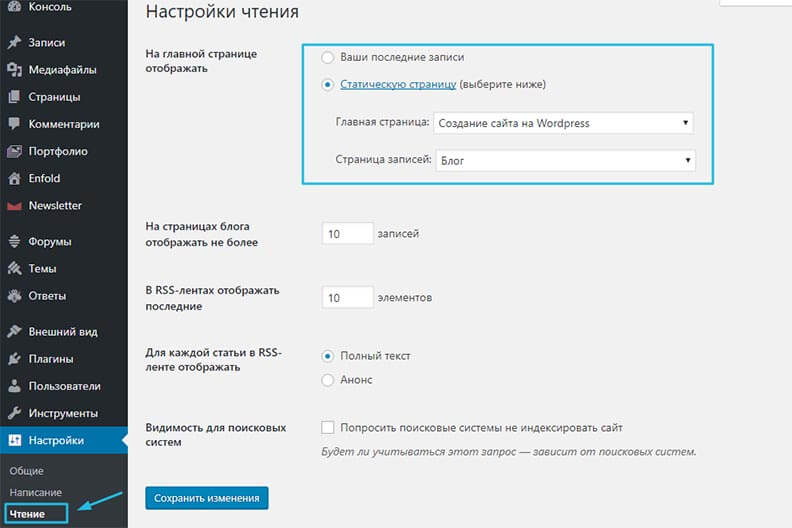
В панели администратора выберите меню «Настройки» — «Чтение».
В разделе «На главной странице отображать» выберите статическую страницу, а затем выберите «Страницы», которые вы создали ранее для главной страницы и страниц блога.

Не забудьте нажать кнопку «Сохранить изменения» в нижней части страницы.
Теперь в качестве главной страницы сайта WordPress будет отображать страницу под названием «Главная». А страницу «Блог» — как страницу с вашими записями.
На примере сайта Azbuka WordPress «Главная» — это страница «Создание сайта на WordPress».
Изменение названия сайта и ссылки
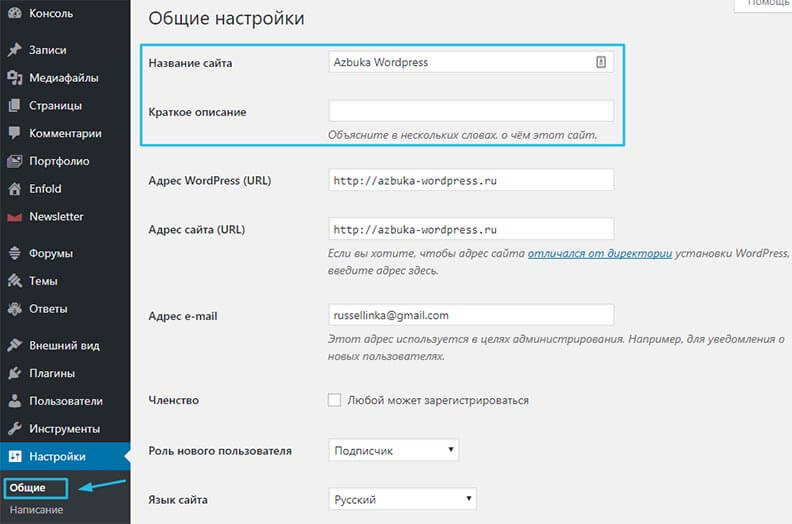
В панели администратора в пункте меню «Настройки» — «Общие» вы можете задать название своего сайта. WordPress автоматически добавляет краткое описание сайта: «Еще один сайт WordPress».
И название сайта, и описание можно изменить в любое время.

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить все настройки.
Настройка параметров комментариев
В WordPress есть встроенная система комментариев, позволяющая пользователям оставлять комментарии к вашим записям. Это отлично подходит для взаимодействия с пользователями, но не исключает появления спам комментариев.
Чтобы не допустить этого, вам нужно включить модератор комментариев на вашем сайте.
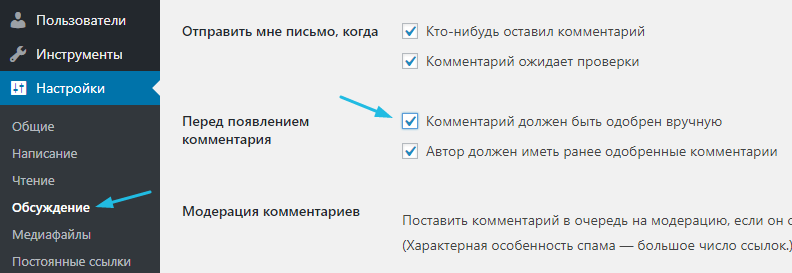
В панели администратора перейдите в пункт меню «Настройки» — «Обсуждение» и прокрутите вниз до пункта «Перед появлением комментария». Установите флажок рядом с параметром «Комментарий должен быть одобрен вручную».

Нажмите кнопку «Сохранить изменения», чтобы сохранить все настройки.
Создание навигационного меню
Навигационные меню позволяют пользователям просматривать различные страницы или разделы вашего сайта. Платформа WordPress поставляется с мощной навигационной системой меню, которая также имеется и в вашей теме.

Давайте добавим навигационное меню на ваш сайт.
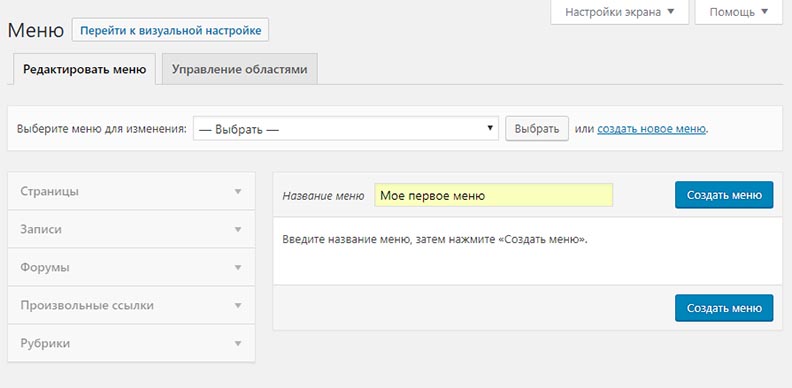
Во-первых, в панели администратора выберите пункт меню «Внешний вид» — «Меню». Введите имя для нового меню навигации и нажмите кнопку «Создать меню».

WordPress создаст новое навигационное меню, которое нужно будет заполнить.
Выберите страницы, которые вы хотите отобразить в меню и нажмите кнопку «Добавить в меню».

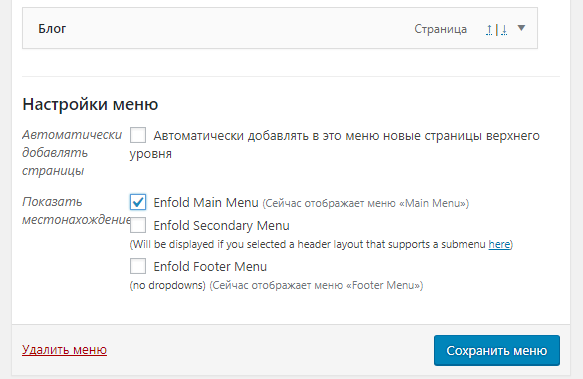
Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации. Вы можете перемещать их вверх и вниз, чтобы изменить их положение в меню.

Далее вам нужно выбрать местоположение отображения.
Эти местоположения определяются вашей темой WordPress. Обычно в большинстве тем есть главное меню, которое отображается сверху.
Подробнее о создании меню читайте в нашей статье о навигационном меню.