Как создать сайт самому, с нуля, бесплатно!
Содержание:
- Простое создание сайтов бесплатно самостоятельно — Пример и инструкция!
- Выбор движка сайта
- Проведение вёрстки
- Поэтапное создание сайтов бесплатно самостоятельно!
- Пошаговая инструкция по созданию сайта
- Цели создания сайта
- Создание сайта самостоятельно: хостинг
- В словаре Синонимов
- Создание и первоначальная настройка сайта
- Настройка CMS WordPress
- Выбор бесплатного хостинга для создания сайта
- Задачи создания сайта
- Создание доменного имени и выбор хостинга
- Включение и удаление модулей
- Подключение домена
Простое создание сайтов бесплатно самостоятельно — Пример и инструкция!
Поэтапное создание собственного сайта при помощи фотошопа и HTML кода, которые Вы сейчас освоите за пару минут в буквальном смысле. Не верите? Ну что же давайте проверим?!
Пример: — Создание простого html кода для нашего будущего сайта, который будет служить основой для него. Этот html код состоящий всего лишь из одной веб-страницы и он будет указывать браузеру, что, как и где правильно отображать при открытии нашей веб-страницы. Вот этот простейший html код страницы:
Вам нужно просто скопировать данный код и поместить его в любой текстовый редактор, лучше конечно в Notepad++. Затем сохраните этот документ в расширении html. Если Вы не знаете как это сделать, то объясняю: После помещения скопированного кода в текстовый редактор, Вы жмете сохранить и в строке «Имя файла» прописываете index.html и сохраняете на своем рабочем столе или в любом другом удобном для Вас месте на вашем компьютере. Теперь сохраненный файл будет открываться в вашем браузере при его вызове. И посмотрите, что у Вас должно получиться. Скриншот «Сайт с нуля«:
 сайт с нуля
сайт с нуля
Это моя заготовка! А теперь мы с вами приступим к созданию вашего сайта с нуля. Я буду вам рассказывать и показывать примеры как создавалась данная веб-страница. Ну, а Вы в свою очередь повторяйте мои действия, но уже со своими картинками и текстовкой. Это для того, чтобы ваш вновь созданный сайт был уникален и соответствовал тому, что Вы сами задумали создать. Договорились? Давайте начинать …
Выбор движка сайта
Движок сайта — это совокупность программных средств, обеспечивающих работоспособность и автоматическое обновление веб-страниц. Не используя CMS (Content Management System — система управления содержимым, «админка» и так далее), создать веб-ресурс бесплатно и своими руками можно — однако придётся писать код для каждой страницы с нуля, а при необходимости изменить содержание — переписывать его. Разумеется, это не лучший выход, и добиться высокого уровня продаж с вечно «опаздывающим» сайтом не получится — а значит, нужно выбрать один из доступных вариантов.
Движки можно условно разделить на четыре категории:
- бесплатные программируемые — WordPress, Drupal, Joomla, Kirby;
- платные программируемые — UMI, 1С-Битрикс;
- собственной разработки — в зависимости от способностей и фантазии автора;
- конструкторы — Wix, uKit, Nethouse.
Первые и вторые требуют от пользователя минимального знания HTML, CSS, а в идеале — и Java. Третьи разрабатываются в индивидуальном порядке, могут содержать любые переменные и команды и, не считая начальных сложностей, гораздо более функциональны, чем все перечисленные варианты. Четвёртые — это в прямом смысле визуальные конструкторы: пользователь выбирает шаблон, определяет размещение стандартных элементов и меняет надписи — но изменить исходный шаблон не может.
Новичку, не испытывающему большого желания разбираться в командах и разметке веб-страницы, подойдёт последний вариант. Работа с самым популярным конструктором — Wix — осуществляется в следующем порядке:
После регистрации (понадобится открыть почту Майл.ру или завести любой другой электронный ящик) пользователю предлагается выбрать способ создания сайта: автоматически или своими руками, используя готовый шаблон.

Выбрав второй вариант, будущий хозяин ресурса сможет определить любую пришедшуюся по душе «заготовку».

Ознакомившись с внешним видом страницы и убедившись, что ничего платить не придётся, посетитель может нажимать на кнопку «Редактировать».

Дождавшись загрузки новой страницы, создатель получает возможность изменить фон. Добавить меню и содержание, «прицепить» приложения, залить свою картинку и многое другое.

Сделанные правки можно сохранить или отменить, используя кнопки на верхней горизонтальной панели, а когда шаблон будет готов — просмотреть изменения в режиме реального времени.

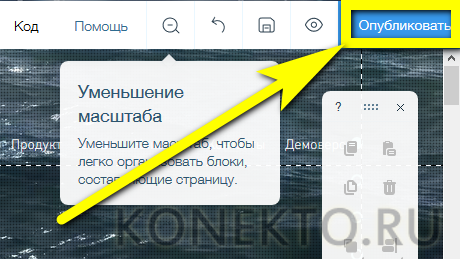
Когда все коррективы внесены, нужно нажать на кнопку «Опубликовать».

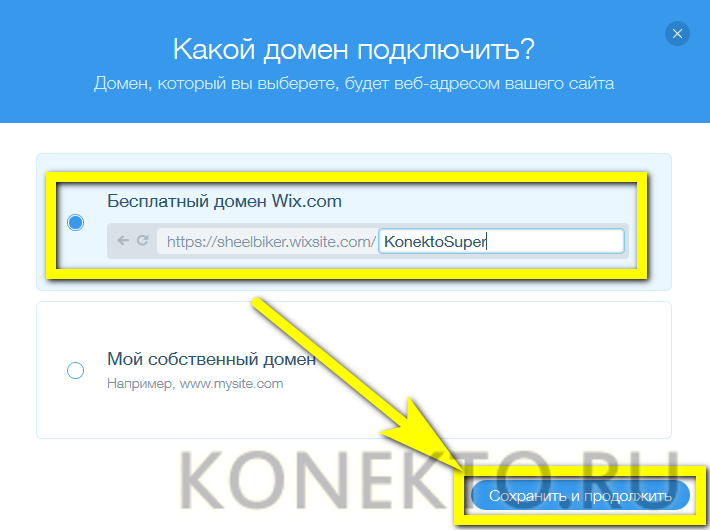
Теперь остаётся указать, на каком домене будет размещаться созданный бесплатно веб-ресурс, выбрать для него имя и сохранить изменения.

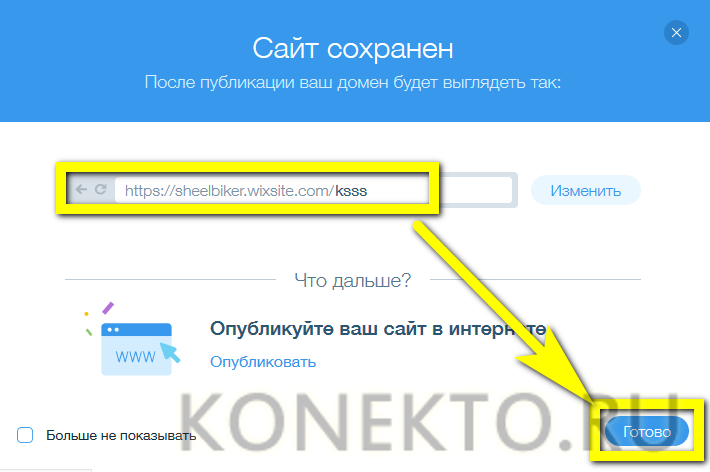
Последний шаг — публикация готового сайта в Интернете. Кнопка «Готово» даст пользователю возможность начать делиться с пользователями своими мыслями или приступить к заработку денег.

Проведение вёрстки
Теперь — самое сложное. Подготовленные материалы, включая фоновое изображение, нужно сверстать, используя языки HTML, CSS, Java и любые доступные пособия — в настоящее время их более чем достаточно.
Создавать и править код можно в любом текстовом редакторе, но лучше воспользоваться «продвинутым» блокнотом со счётчиком строк, подсветкой регулярных выражений и другими инструментами, сильно облегчающими жизнь разработчика. Одно из лучших решений — Notepad++, скачать который удастся бесплатно на сайте разработчика.
Ещё одна замечательная программа — Adobe Dreamweaver, сочетающая возможности графического и текстового редактора сайтов. Для создания одностраничника достаточно её облегчённого варианта — Adobe Muse.
Поэтапное создание сайтов бесплатно самостоятельно!
Для создания собственного сайта или отдельной веб-страницы, вам будет нужно выполнить всего лишь три шага:
Вот все не хитрые три действия, которые мы с вами прямо сейчас выполним и получим на уникальный веб-сайт, который будет работать и приносить нам не только радость, но и прибыль!
Скачайте заготовленные мной для Вас исходные файлы сайта здесь. А теперь разархивируйте скачанный файл. В нем будет три файла: файл — index.html, папка — images и папка — css.
Первый шаг: Создание сайтов бесплатно самостоятельно — Создание шаблона сайта:
Эти действия мы с вами будем выполнять в самом удобном и популярном графическом редакторе — Photoshop CS6. Если у Вас его еще нет, то найти и скачать рабочую версию на русском языке Вы сможете вот здесь: СКАЧАТЬ Photoshop CS6
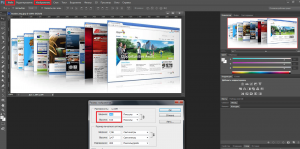
Теперь открываем свой Photoshop CS6 и создаем новые картинки для вашего нового сайта. В папке — images лежат три картинки: 1 — header_img, 2 — content_img и 3 — logo. Теперь по очереди замените каждую картинку своей, но учитывая при этом их размер и расширение. Вот пример на скриншоте, как изменить картинку:
 как изменить картинку
как изменить картинку
Все просто! Поместите в свой Photoshop CS6 картинку и посмотрите ее параметры, нажав на вкладки «Изображение» и затем «Размер изображения«. Затем создайте новый документ с аналогичными размерами и поместите туда свою картинку. Теперь сохраните ее с расширением JPG и аналогичным этой картинке названием. Проделайте такие же действия со всеми картинками из папки images.
Теперь замените картинке в скачанной папке images на созданные вами картинки. Первый шаг — создание сайтов бесплатно самостоятельно Вы прошли!
Второй шаг: Создание сайтов бесплатно самостоятельно — Так называемая верстка:
Откройте скачанный файл — index.html в текстовом редакторе Notepad++ и замените текст на свой. Также не забудьте изменить ссылки на свои и поменяйте путь к файлу со стилями на свой. Также Вы можете в папке CSS в файле style.css изменить цвета фона, текста и т.д. На этом наша верстка закончена.
Третий шаг: — Закачиваем сайт на хостинг.
Полученные файла вам нужно заархивировать в формат zip и отправить на ваш хостинг в заготовленную заранее папку. Теперь разархивируйте его и удалите архив. Все, теперь ваш новый сайт будет доступен по назначенному вами адресу!
Вот на этом все на сегодня! Пишите свои комментарии! Если что-то не получилось или возникли какие-либо другие трудности, то я постараюсь вам обязательно помочь!
Кстати, Вы можете вот на этой странице глянуть, как создать одностраничник новичку с помощью специальной программы. Здесь все подробно описано и прилагается программа для скачивания!
Жду ваших сообщений!
Пошаговая инструкция по созданию сайта
Шаг 1: Приобретение хостинга
Хостинг – по сути – услуга по размещению принадлежащего вам сайта в сети Интернет, по факту – место в сети (сервер), где будет располагаться ваш сайт. Для того чтобы он был доступен потенциальным клиентам, выбранный хостинг должен отвечать ряду требований:
- обеспечивать стабильную и бесперебойную работу в режиме 24/365;
- иметь удобный и понятный непрофессионалу пользовательский интерфейс;
- обеспечивать минимальный Uptime (время отклика на запрашиваемую информацию);
- иметь русскоязычную службу поддержки;
- предлагать адекватную стоимость на услуги хостинга.
Услуги размещения сайтов предлагает множество хостеров, популярность которых можно увидеть в рейтинге, составляемом ежегодно для профессиональных веб-разработчиков. Однако по совокупности вышеуказанных характеристик, а также соотношению цена/качество, лучший выбор для начинающего веб-мастера – хостинг-провайдеры Beget и Hostlife.
Рассмотрим создание сайта на примере хостинг-провайдера Beget.
Для этого необходимо:
На главной странице сайта найти и выбрать раздел «Хостинг»:
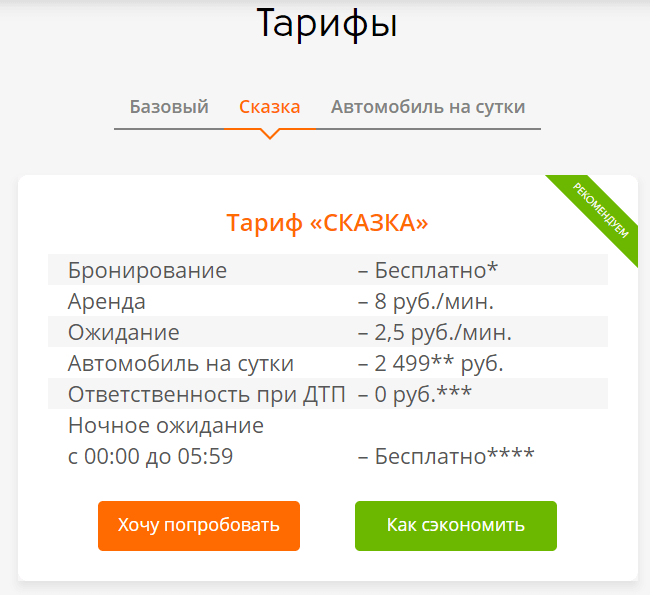
 Базовые тарифы
Базовые тарифы
Заполнить поля для регистрации пользователя (обратите внимание для физических и юридических лиц формы отличаются) и нажать кнопку «Зарегистрировать аккаунт»:
 Заполняем форму
Заполняем форму
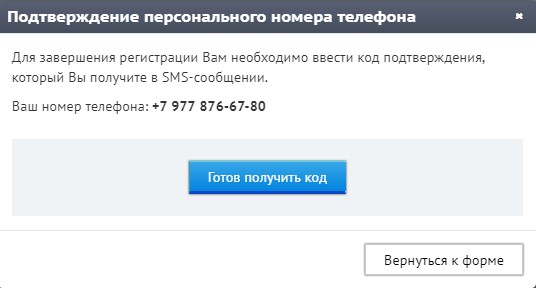
Появится окно подтверждения телефонного номера, указанного вами при регистрации. Нажимаем на «Готов получить код»:
 СМС подтверждение
СМС подтверждение
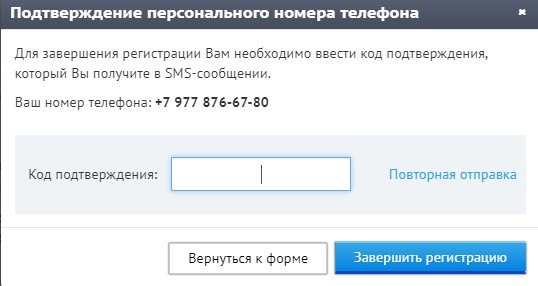
Должна прийти СМС с шестизначным кодом, вбиваем его в поле «Код подтверждения» и нажимаем «Завершить регистрацию»:
 Печатаем шестизначный код
Печатаем шестизначный код
Далее откроется возможность нажать на кнопку «Начать работу», чтобы увидеть полную карту опций и услуг сайта:
Шаг 2: Добавляем домен
Выбираем раздел «Домены и Поддомены» и добавляем домен. При этом у своего регистратора доменных имен нужно прописать dns сервера ns1.beget.com и ns2.beget.com:
 Добавление доменов и поддоменов
Добавление доменов и поддоменов
Шаг 3: Управление сайтами
Следующий после добавления домена переход – в раздел «Управление сайтами» на панели задач.
Здесь необходимо задать имя сайта (по обыкновению подбирается ассоциативное домену название), после чего прикрепляем домен.
Это необходимо, чтобы определить директорию на хостинге, где в дальнейшем будут храниться все файлы с сайтом.
 Управление сайтами
Управление сайтами
Шаг 4: Подключаем CMS WordPress
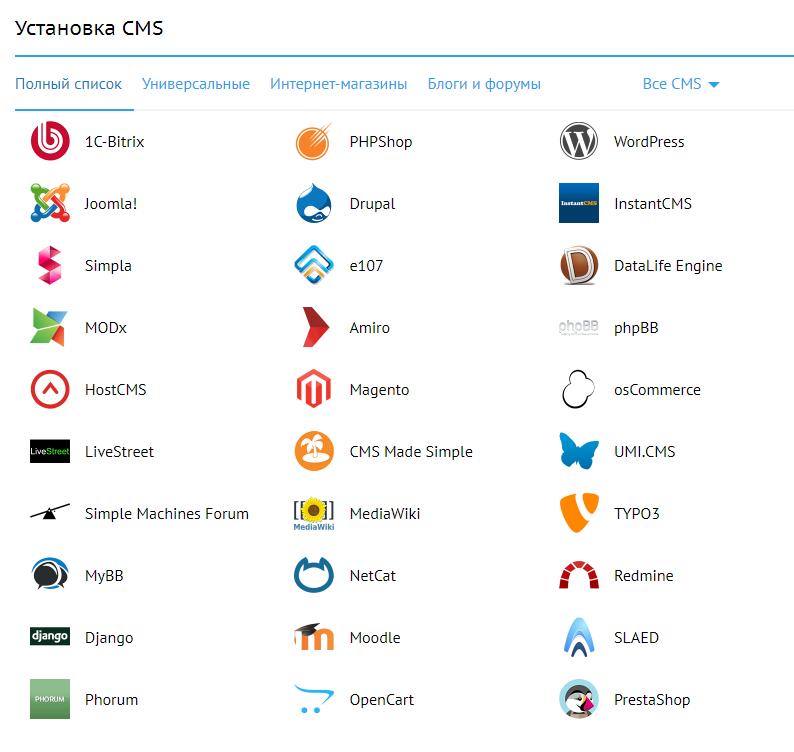
Переходим в раздел «CMS» и выбираем WordPress:
 Установка CMS
Установка CMS
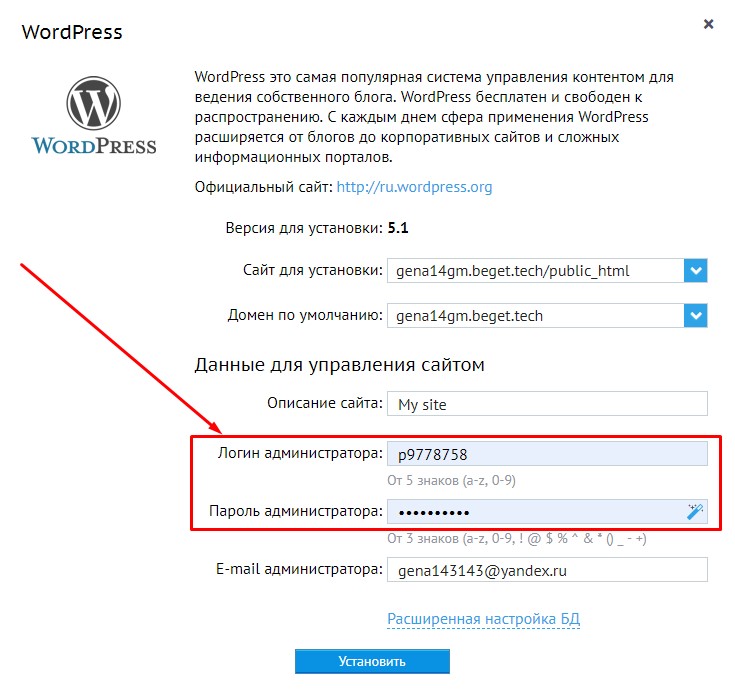
В появившемся окне, вам необходимо поменять Логин и Пароль администратора на любые по вашему желанию и нажать на кнопку «Установить»:
 Определяем логин и пароль для WordPress
Определяем логин и пароль для WordPress
- Ждем минуту, автоматически на ваш сайт установится стандартный шаблон WordPress и можно переходить в админку веб-сайта, добавив после домена /admin. Например, ваш-сайт.ru/admin
- Вводим «Логин администратора», указанный в пункте 2, в поле «Имя пользователя или e-mail» и аналогично пароль:
 Входим в админку WordPress
Входим в админку WordPress
Цели создания сайта
Для начала поговорим о целях создания сайта. И так, цель разработки интернет-ресурса компании может быть двух категорий. Это коммерческая и некоммерческая. Понятно, что коммерческая цель разработки веб-ресурса преобладает. Наше время – это время продаж продукции. Но и вторая категория присутствует.
Так, коммерческие цели разработки интернет-ресурса следующие:
- Продажа продукции (товары/услуги).
- Использование для пиара в личных или политических целях.
- Информирование определенной категории пользователей, чтобы потом извлечь прибыль в будущем.
- Формирование имиджа для компании, которая получает прибыль.
- Разработка веб-ресурса по бартеру (договору).
- Дополнение к заказанным услугам.
- Разработка веб-ресурса на заказ.

А вот в основе некоммерческих целей лежит другое. Это разработка веб-ресурса для филантропических организаций и как платформы для коммуникации.
Создание сайта самостоятельно: хостинг
Настала очередь поговорить о хостинге при создании сайта самостоятельно. Это нужно для того, чтобы ваш веб-ресурс стал виден и доступен всей аудитории Сети.

Хостинг – это услуга по размещению веб-ресурса в Сети. А компании, которые этим занимаются, называются хостерами. Именно такие компании дают место на своих серверах для размещения файлов интернет-ресурса. И от мощности компьютеров зависит работа вашего ресурса.
Поэтому стоит помнить о следующих критериях, выбирая хостинг: устойчивая работа серверов компании-хостера (24/7); простотой и удобный интерфейс в использовании; служба поддержки на русском языке; цена.
После того, как вы выбрали компанию-хостера, следует поместить файла вашего веб-ресурса на сервере. Для этого вы можете воспользоваться протоколом HTTP (панель управления хостингом) или протоколом FTP. Во втором случае вам поможет проверенный FTP-клиент. И все, ваш сайт станет доступен все пользователям Сети.

В завершении хотелось бы сказать, что создание сайта с нуля самостоятельно трудоемкий, но увлекательный процесс. Вы сможете сами пройти все этапы разработки веб-ресурса, какой бы способ не выбрали. А от этого увеличится его ценность. А дальше останется заняться его продвижением. Выбора у вас много. Это может быть seo-продвижение, продвижение по трафику, контекстная реклама или что-то другое. Удачи вам!
В словаре Синонимов
независимый, свободный, самодержавный, автокефальный, автократический, автономный; беспричинный, самопроизвольный, самобытный, оригинальный, абсолютный, безотносительный; вольнодумец; сам; сам себе господин, сам собой располагает; идти своей дорогой; замкнутый; внеаудиторный, сам себе голова, стоит на собственных ногах, стоит на своих ногах, своебытный, своебычливый, сам маленький, сам большой, неизбитый, нестандартный, неподотчетный, господин положения, самодостаточный, самостийный, самоуправляющийся, суверенный, своеобразный, хозяин положения, отдельный, живет своим умом, неординарный, решительный, особенный, сам себе хозяин, внешкольный, домашний, самообразовательный, индивидуальный, внеклассный, внеурочный, незаимствованный, вольная птица, вольный казак, нетривиальный, единоличный, нетрадиционный, самодовлеющий, идиопатический, самосильный, инициативный, особый. Ant. зависимый, зависящий, несамостоятельный, подчиненный, бесхарактерный
Создание и первоначальная настройка сайта

Откройте электронный ящик и найдите письмо от uCoz. Иногда оно попадает в «Спам» — проверьте эту папку, если во входящих нет сообщения о регистрации. Внутри письма есть кнопка «Продолжить» — нажмите на неё, чтобы перейти к настройкам безопасности аккаунта.
- Добавьте страну и номер телефона.
- Выберите проверочный вопрос и добавьте ответ. Вопрос будет появляться при попытке внесения критических изменений — например, для смены владельца или удаления модулей.
- Задайте пароль для панели управления (ПУ). Вы будете вводить его каждый раз при входе в панель администратора сайта.
- Нажмите «Приступить к созданию сайта».
- Укажите адрес, по которому будет доступен сайт, и согласитесь с правилами хостинга. Изначально все проекты размещаются на бесплатных доменах третьего уровня. Затем вы сможете подключить домен второго уровня.
- Нажмите «Создать сайт».
Процесс создания на этом завершён. Но система не отправляет вас сразу в панель управления, а предлагает настроить конфигурацию. На первом этапе нужно добавить название сайта, выбрать язык и дизайн. Вам доступно несколько сотен шаблонов, которые вы можете бесплатно применить к своему проекту. Можно пока ничего не менять — эти настройки всегда доступны в панели администратора.
Следующий шаг — выбор модулей, которые нужны вам для создания сайта. Выбирайте то, чем будете пользоваться. Например, для ведения блога требуется одноимённый модуль — без него в админке не будет необходимых инструментов для управления записями.

После выбора модулей вы попадёте в панель администрирования. Это та среда, в которой вы сначала создадите сайт, а затем будете им полностью управлять. Чтобы не потерять доступ к панели управления и всем возможностям конструктора, запомните следующие данные:
- Адрес для входа — sitename/admin.
- Пароль для входа в панель управления. Вы задавали его при настройке параметров безопасности. Не путайте этот пароль с тем, который используется для учётной записи и был создан при регистрации на uCoz.
- Ответ на секретный вопрос.
Эту информацию должен знать только владелец сайта, так как она даёт неограниченные права на управление проектом, вплоть до его удаления.
Настройка CMS WordPress
Успешно выполнив предыдущие шаги, приступаем к самому интересному – к приведению сайта в должный вид!
На скриншоте ниже отображена администативная панель (админка) WordPress:
 Административная панель WordPress
Административная панель WordPress
Меню редактирования сайта находится слева. Кратко пройдемся по основным инструментам.
Тема оформления
Перейдя на вкладку «Внешний вид» — «Темы», выберите оптимальный шаблон сайта. Чтобы открыть каталог всех доступных тем, нужно кликнуть на «Добавить новую»:
 Добавляем новый шаблон
Добавляем новый шаблон
Определившись с темой, нажимаем «Установить» и после — «Активировать». Отредактировать новый шаблон можно во вкладке «Настроить».
Плагины
В редакторе WordPress доступен ряд функциональных плагинов, необходимых для построения и оптимизации сайта. Два устанавливаются по умолчанию. Причем Hello Dolly можно отключить – он не несет никакой пользы:
 Устанавливаем плагины
Устанавливаем плагины
Для поиска новых необходимо перейти в «Добавить новый».Чтобы обеспечить работоспособность и продвижение сайта необходимо установить ряд плагинов:
Выбор бесплатного хостинга для создания сайта
 Хостинг — это компания, которая предлагает услуги по размещению вашего сайта на своем сервере (компьютере). И вам понадобятся их услуги, если вы решили создать сайт с помощью бесплатной платформы работающей на PHP. Если же вы выбрали конструктор, то вы можете пропустить этот пункт. Так как каждый конструктор предоставляет сразу место на своем сервере.
Хостинг — это компания, которая предлагает услуги по размещению вашего сайта на своем сервере (компьютере). И вам понадобятся их услуги, если вы решили создать сайт с помощью бесплатной платформы работающей на PHP. Если же вы выбрали конструктор, то вы можете пропустить этот пункт. Так как каждый конструктор предоставляет сразу место на своем сервере.
| № | Хостинг | Цена, руб. | Аптайм | Скорость | Поддержка | Отзывы |
|---|---|---|---|---|---|---|
| 1 | 98 руб. | 99,98% | 91 (бал.) | 96 (бал.) | ||
| 2 | 115 руб. | 99,89% | 92 (бал.) | 91 (бал.) | ||
| 3 | 129 руб. | 99,87% | 90 (бал.) | 93 (бал.) | ||
| 4 | 100 руб. | 99,97% | 86 (бал.) | 99 (бал.) | ||
| 5 | 120 руб. | 99,97% | 91 (бал.) | 84 (бал.) |
10 лучших хостингах 2016 года
Подобрать доменное имя
 Доменное имя это то, что отображается в адресной строке, к примеру, мое доменное имя — seosko.ru. Правильный домен может обеспечить больший приток трафика и серьезно повлиять на будущие развитие всего сайта. Об этом я писал в статье о влияние домена на продвижение сайта.
Доменное имя это то, что отображается в адресной строке, к примеру, мое доменное имя — seosko.ru. Правильный домен может обеспечить больший приток трафика и серьезно повлиять на будущие развитие всего сайта. Об этом я писал в статье о влияние домена на продвижение сайта.
Еще существует вариант перекупки домена на аукционе, либо покупка доменного имени, которое было создано, но уже без владельца. Я считаю, что высокий риск брать такие домены т.к. они могут оказаться под фильтрами, либо быть занесены в спам базу. Лучше всего создавать новый!
Еще один совет, при создании нового домена, старайтесь сделать его коротким, но в тоже время, что бы он был запоминающимся и относился к вашей тематике. В будущем, это улучшит поисковый трафик и возврат посетителей на сайт.
Оптимизация сайта
Если коротко, то оптимизация сайта напрямую поможет построить правильный сайт, который будет интересен пользователям. А так же включает в себя начальные методы раскрутки сайта и получения ключевого трафика как из поисковиков, так и другими способами.
Задачи создания сайта
Следующим о чем мы поговорим, станут задачи создания сайта. Они также важны, так как каждое предприятие разрабатывает сайт для решения своих целей. А если цели различаются, то и поставленные задачу будут разными. И их тоже нужно выбрать правильно, чтобы веб-ресурс мог окупать себя, стоимость сео оптимизации сайта, а также приносил прибыль.
Задачи создания сайта следующие:
- Создание постоянного потока определенных посетителей для компании с целью получения денежных средств.
- Координация поступающих заявок от возможных покупателей.
- Увеличение опознаваемости предприятия или личного веб-ресурса.
- Развитие доверия от возможных покупателей.
- Знакомство аудитории с новыми сведениями в различных форматах: тексты, картинка, видео- и аудиофайлы.
- Открытие для аудитории веб-ресурса возможности скачать тот или иной файл.
- Автоматизация компании для эффективной работы с покупателями и т.д.

Ответ на вопрос «Какую задачу выбрать?» очень прост. Все зависит от ваших целей. А вот сами задачи, в свою очередь, диктуют выбор вида создания сайта, решающего бизнес-задачи компании. Тем более, что в 2019 году есть целый список бизнес-идей для заработка, которые требуют минимальных вложений.
Создание доменного имени и выбор хостинга
На первом этапе нам придется придумать доменное имя для своего проекта. Желательно, чтобы оно было броским и содержало в себе либо название стартапа, либо подсказывало сферу деятельности. Как только несколько вариантов доменного имени придумано, нужно проверить его на уникальность в интернете.

Существуют сервисы, которые помогут в этом вопросе — разобраться легко будет даже для чайников. Если сервис покажет, что такое имя свободно, можно переходить к его регистрации. Чем более простым и понятным будет доменное имя, тем проще будет его запомнить потенциальным посетителям.
Следующей стадией будет выбор оптимального хоста, на котором будет храниться проект. Существует множество альтернатив для веб-хостинга, среди которых можно выбрать подходящий по уровню оплаты и другим критериям. На общем хостинге обычно предлагаются бюджетные ценовые решения, и это хороший выбор для начинающих проектов, когда не ожидается большой наплыв посетителей.
В отличие от общего, облачный хостинг является разновидностью виртуального сервера и предоставляет расширенные возможности. Копии всех страниц сохраняются на нескольких серверах, и в случае выхода из строя любого из них, остальные гарантируют сохранность информации. Кроме этого, заказчик получает выделенный IP-адрес, который навсегда будет закреплен за ним.
Дальше нужно определиться с платформой, на которой будет создаваться непосредственно сам сайт. В числе наиболее популярных были и остаются WordPress, Drupal, Joomla. Эти площадки будут отличным решением для сайтов, на которых планируется публиковать много разнообразного контента.
Для проектов электронной коммерции хорошо подходят Magento, Prestashop и другие. Есть отдельная категория — так называемые конструкторы по созданию сайтов. Те же Wix, Javascript, Ukit помогут в создании своего сайта без знания основ кодирования и HTML разметки вообще.
Включение и удаление модулей
Возможности конструктора зависят от того, какие модули включены в панели администратора. Первоначальный набор вы указали при создании сайта, однако это не окончательный состав — список можно постоянно менять, добавляя новые приложения и отключая расширения, которые оказались ненужными для вашего проекта.
Подключение модулей:

Сила модулей в их специфичности. Например, «Блог» нужен только для ведения блога. Если вы добавили такой модуль, но затем решили ограничиться новостями компании, то ничего страшного — просто удалите неиспользуемое расширение.
- Выберите модуль из списка установленных.
- Откройте его настройки.
- Внизу есть пункт «Удалить модуль» — кликните по нему, чтобы отказаться от ненужной функциональности.
- Ответьте на секретный вопрос, чтобы завершить удаление модуля.
Без ответа на проверочный вопрос расширение удалить не удастся. Это дополнительная гарантия того, что никто, кроме истинного владельца, не внесёт на сайт серьёзные изменения. Даже если злоумышленник попадёт в ваш аккаунт, он не сможет удалить сайт, модули, изменить настройки безопасности или сменить владельца. Проверочный вопрос и ответ на него задаются при создании сайта. Если вы не помните эти сведения, то также не сможете внести указанные выше изменения, в том числе удалить модуль.
При удалении модуля теряются все данные, которые были в него добавлены. Например, если это был «Блог», то вы лишитесь всех записей, размещённых через него. Чтобы этого не произошло, делайте резервные копии сайта.
Подключение домена
При создании сайта назначается доменное имя третьего уровня — например, site.ucoz.ru. Вы можете пользоваться им постоянно, однако для развития сайта лучше подключить домен второго уровня — это придаст сайту как минимум +100 к авторитету, не говоря уже о плюшках при продвижении.
Одно из достоинств uCoz — домен в подарок на год при оплате старших тарифов на длительный срок (от 6 до 12 месяцев). Если вы получили такую возможность, то в панели управления появится уведомление о бонусе. Нажмите на него, чтобы перейти на страницу с описанием подарка. Далее кликните по кнопке «Выбрать домен» — откроется другая страница, на которой вы должны указать имя и доменную зону.

Введите в строку желаемое доменное имя и нажмите «Проверить». Внизу отобразятся все незанятые варианты. Отметьте любой понравившийся. После выбора нажмите «Получить домен», чтобы перейти на страницу регистрации. Сначала создайте контакт и укажите следующие сведения:
- Имя и фамилия.
- Дата рождения.
- Адрес электронной почты.
- Почтовый адрес.
Если домен регистрируется на организацию, то просто выберите соответствующий пункт в блоке «Владелец». Поля в форме изменятся, чтобы вы ввели сведения о юридическом лице.
После добавления контакт появится в списке на странице регистрации домена. Теперь вы можете выбрать его, чтобы запустить процедуру оформления. После её успешного завершения в списке доменов появится сообщение о том, что домен находится в процессе регистрации. Это занимает 10-20 минут.
Вы также можете купить домен внутри uCoz. Для этого откройте раздел «Услуги» и нажмите на кнопку «Купить домен». На странице покупки введите желаемое имя, проверьте его доступность и выберите адрес в подходящей доменной зоне. Для оформления покупки понадобится добавление контактов, как и в случае с бонусным доменом.
Если вы приобрели доменное имя у другого регистратора, то можете без дополнительных платежей привязать его к своему сайту на uCoz.
- Откройте раздел «Настройки» и перейдите на вкладку «Домены».
- Нажмите «Прикрепить существующий».
- Введите адрес домена, который у вас есть, и нажмите «Припарковать».
- Дождитесь завершения процедуры. Обычно она занимает 3-4 часа.
После прикрепления домена вы сможете его настроить: например, подключить SSL-сертификат, включить переадресацию системного поддомена — того самого, который был создан при создании сайта.