10 великолепных комбинаций шрифтов google, которые вы можете скопировать
Содержание:
- Сочетаем 1: согласование
- Serif или Sans Serif, вот в чем вопрос
- Используйте разную цветность набора
- Семейство, гарнитура, шрифт, начертание
- Рекомендации по выбору шрифта
- Таблица сочетания шрифтов
- Посыл сайта
- Создание различного типографского “цвета”
- Гармоничные сочетания
- Таблица сочетания шрифтов
- Контраст на нейтральности
- Xfont.ru
- Контрастность
- Комбинирование шрифтов без засечек и с засечками
- Список безопасных шрифтов:
- Не сочетайте шрифты с разным настроением
- Как правильно подобрать сочетание
- Узнать что за шрифт на сайте.
- Доверяем своей интуиции
- Сколько шрифтов можно использовать?
- Шрифтовые пары для сайта
Сочетаем 1: согласование
Описывая два шрифта как согласующиеся предполагает наличие каких-то схожих элементов в обоих. Возможно, у них один и тот же кернинг, пропорции, высота букв. Посмотрите на эти примеры от Кэрри Скотта Дженкинса и вы заметите четкие закономерности в пропорциях.
Один из способов сочетания шрифтов – сочетать шрифты из одной семьи. Если они в одной семье, то они должны отлично сочетаться, верно?! В любом случае, семейство Droid, разработанное Стивом Маттесоном для использования на Google Android устройствах, включает огромный набор стилей и толщины текста, шрифты как с засечками, так и без. Возможно не так здорово, как могло бы быть, но эти два отлично работают вместе. Один отвечает за заголовки, другой за текст в параграфах.
Droid Serif и Droid Sans
В любом случае прекрасная комбинация.
Droid Sans и Droid Serif
Они чисты и современны, плюс (как вы и ожидаете) они отлично подходят для веба и маленьких устройств ввиду их большой x-высоты.
Х-высота шрифта описывает высоту от базовой линии до верхней точки прописной буквы, как, например, х. Высокое значение х-высоты увеличивает качество чтения. Эти два также отлично разделяют это качество.
Таким же образом шрифты от одного дизайнера часто разделяют качества, которые помогают им отлично взаимодействовать друг с другом. Взгляните на удивительно схожие пропорции этих двух шрифтов (например, букву «o»)..
Cowboyslang и Supria Sans Condensed от Hannes von Döhren
Придавайте значение качеству линии двух гарнитур. На первый взгляд между ними может не быть ничего общего, но два очень твердо выполненных шрифта могут работать значительно лучше, чем вы могли подумать:
Bevan и Arapey Italic
Более мягкие линии могут также отлично сочетаться:
Anodyne и Poulaire
Serif или Sans Serif, вот в чем вопрос
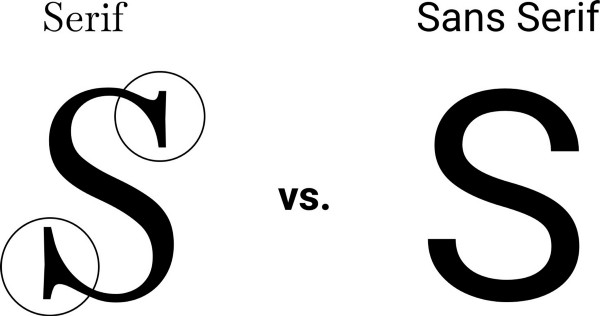
Большинство шрифтов можно разделить на две основные категории: с засечками и без засечек. Шрифты serif содержат штрихи на концах каждой буквы, а шрифты sans serif не имеют никаких дополнительных элементов. Первые гораздо старше, они появились по подобию почерка. Шрифты без засечек, в свою очередь, моложе, они были созданы с развитием типографии.

До сих пор не существует единого мнения, какой тип шрифта стоит применять в разных форматах текста, но как правило, любая категория одинаково удобна для чтения в любом формате от интернета до печати.
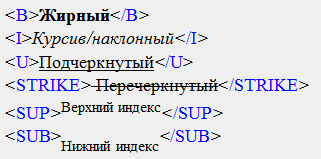
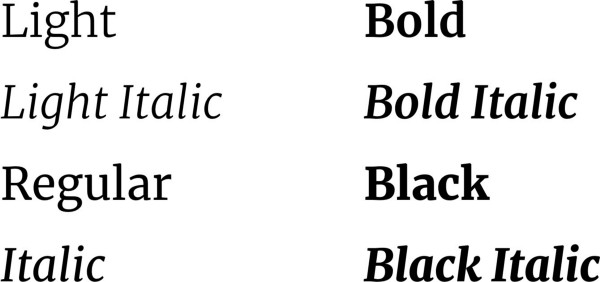
Варианты начертания
Основные варианты начертания — это жирный, полужирный, обычный, курсив, светлый и т. д. Для некоторых шрифтов выбор вариантов начертания ограничен, что затруднит добавление выделений при форматировании текста.
Хотя выбор шрифта с большим количеством стилей начертания кажется логичным, будьте осторожны при их использовании. При верстке стоит руководствоваться принципом — чем меньше, тем лучше.

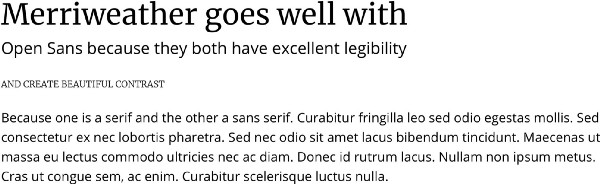
В приведенном выше примере из всех вариантов шрифта Merriweather я бы в подавляющем большинстве случаев использовал только обычный, жирный шрифт и курсив.
Какой шрифт выбрать именно вам
Шрифт для приглашения на мероприятие может не подойти для основного текста веб-сайта.

В данном примере я использую Baskervville, sans serif, заданный по умолчанию, и Dancing Script
Обратите внимание, что и Baskervville, и стандартный sans serif разборчивы и удобны для чтения, несмотря на то, что они сильно отличаются друг от друга. А вот Dancing Script в таком формате очень трудно читать
Несмотря на то, что Dancing Script вообще довольно элегантный, для длинных текстов он никуда не годится. Зато в приглашениях на мероприятие он будет очень кстати.
Продумайте концепцию своего бренда
Шрифт является элементом фирменного стиля вашего бренда. Он должен отражать отличительные особенности компании, продукта, проекта и т.д. Шрифт поможет создать для бренда забавный, запоминающийся или, например, эксцентричный образ.

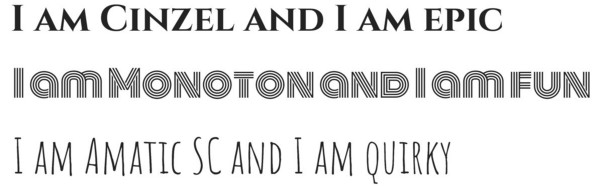
Чтобы проиллюстрировать, как шрифт может взаимодействовать с читателем, я применил Monoton, Amatic SC и Cinzel. Они немного своеобразные, поэтому я вряд ли буду ими пользоваться в дальнейшем, но если бы я их применил, то ограничился бы заголовками и подобрал бы подходящий шрифт для остального текста.
Используйте шрифтовые пары
Комбинирование различных шрифтов позволяет дизайнеру добавить в композицию больше уровней визуальной иерархии.

Некоторые пары сочетаются лучше, чем другие. Не существует строгих правил для составления гармоничных пар. Опирайтесь на сходство или контраст, избегайте конфликтов, а главное — не переусердствуйте: лучше сочетать два шрифта, чем три.
Помните про глифы
Некоторые шрифты имеют более функциональный набор символов. Поначалу вы можете об этом не задумываться, но когда понадобится определенный набор, нужных символов может не оказаться, и у вас могут возникнуть трудности.
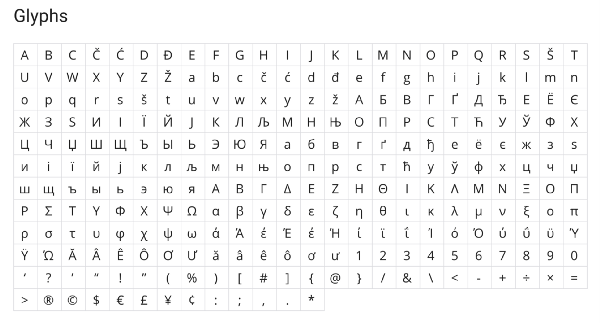
 Глифы для Open Sans
Глифы для Open Sans
Используйте разную цветность набора

Цветность в терминах типографики означает общий вид набора в зависимости от разного размера шрифта, его насыщенности, ширины строки, интерлиньяжа, кернинга и некоторых других факторов. Наиболее простой способ увидеть цветность — прищуриваться, глядя на дизайн, до тех пор, пока вы не сможете уже ничего прочесть, но будете в состоянии воспринимать общую тональность текста.
Если вы будете смотреть, прищурившись, на примеры внизу, вы заметите, что левый вариант сливается в одно неразличимое пятно текста, хотя и немного более плотное внизу. Вариант справа сохраняет свою визуальную иерархию, даже если вы не в состоянии его прочесть. Не имеет значения, как далеко вы находитесь от текста, здесь нет сомнений в том, где расположен заголовок, и куда ваш глаз переместится дальше.
Разумное использование цветности набора усиливает визуальную иерархию страницы, что всегда напрямую связано с восприятием текста и желаемым намерением послания.
Семейство, гарнитура, шрифт, начертание
«Семейство» — это набор связанных гарнитур объединенный общим стилем (serif, sans-serif, mono, condensed и др.), например Pt Sans, Pt Serif и Pt Mono входят в семейство Public type (Pt), a Roboto, Roboto Slab и Roboto Сondensed входят в семейство Roboto.
«Гарнитура» — это набор шрифтов, часть шрифтового семейства, объединенная общим дизайн-решением содержащая различные начертания и насыщенность. Гарнитура обычно содержит алфавитно-цифровые, пунктуационные знаки и специальные символы. Roboto или Pt Serif, например, — это гарнитуры.
«Шрифт» — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка, в конкретной насыщенности и стиле. Roboto Bold или Roboto Italic, например — это шрифт, файл, который вы используете в своей системе.
«Начертание» — это графическая разновидность шрифта в пределах одной гарнитуры. Характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), постановкой очка, или наклоном знаков (прямое, курсивное или наклонное), декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
Рекомендации по выбору шрифта
| С засечками | классический официальный, подходит для текстов и заголовков |
| Готический | используется только для заголовков |
| Slab-serif | для модных проектов, подходит только для заголовков |
| Без засечек | современный, который может использоваться везде |
| Рукописный | лучше использовать в неофициальных документах в заголовках |
| Декоративный | используется только для декорирования определенных участков текста |
Данное правило связано с тем, что почти все станицы сайта состоят из одних обязательных элементов: заголовка, основного текста и дизайнерских элементов (сноски, цитаты, описания изображений). Если использовать более 3 видов шрифта в этих видах контента, то на странице потеряется вся иерархия, всё будет выглядеть запутанно и «грязно».
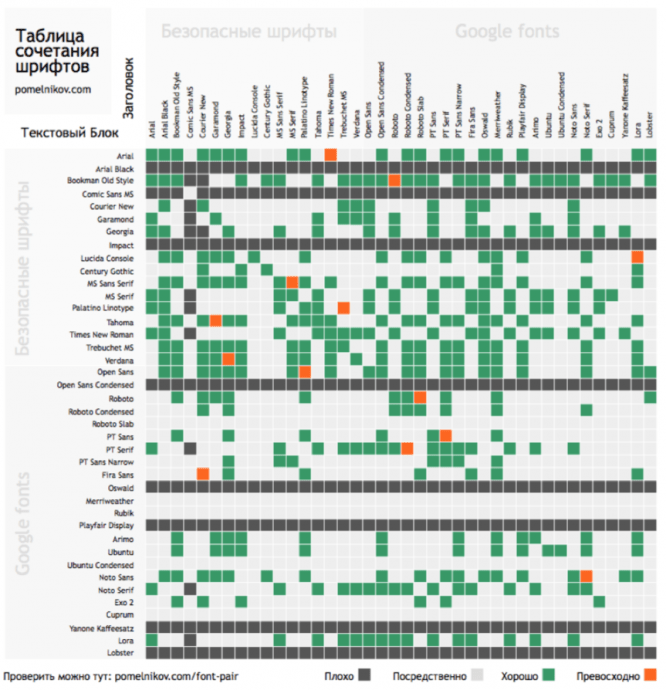
Таблица сочетания шрифтов
 Скачать таблицу в .pdfПроверить сочетания в интерактивной таблице
Скачать таблицу в .pdfПроверить сочетания в интерактивной таблице
Мы живём среди текстов. Мы разговариваем с окружающими нас людьми, читаем книги, газеты, журналы, замечаем таблички и вывески, биллборды и надписи на заборах. Каждый день, читая тексты и воспринимая их на слух, мы получаем огромное количество информации.
Обычно грамотному человеку-носителю языка не приходит в голову вслушиваться в красоту звуков речи или всматриваться в форму букв и их расположение. Однако мы можем рассуждать, нравится нам или нет звучание незнакомых слов на чужом языке, или находить в буквах непривычной письменности загадочные узоры. Грамотный человек читает текст и получает из него информацию. Тем не менее, воспринимать текст (на знакомом языке) можно очень по-разному, в зависимости от его предназначения.
В процессе чтения глаза привыкают к основному шрифту и они утомляются, если заголовки, оглавление и второстепенный текст набраны шрифтами разной гарнитуры, не гармонирующими с основным шрифтом. Поэтому, при подборе шрифтов достаточно остановиться на одном–двух шрифтах, а акценты расставлять за счет размера, цвета и начертания.
Важно учитывать характер и объем материала, с которым вы работаете. Это почти полностью сплошной текстовый массив? Много ли там заголовков и подзаголовков? Работая с целой группой шрифтов, используйте их строго по назначению, не путайте “роли”; если подзаголовок уже набран вами одним шрифтом, то и для остальных подзаголовков применяйте этот же шрифт
Пусть будет видно, для чего предназначен каждый из них.
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Создание различного типографского “цвета”

Типографский цвет — комбинированный эффект из вариаций плотности, размеров, ширины штриха, кернинга и ряда других факторов. Самый простой способ увидеть типографский цвет это прищуриваться до тех пор пока вы не сможете уже прочитать страницу, но все еще сможете увидеть текст.
Если вы так посмотрите на пример, то заметите что слева текст сливается в единое целое, даже скорее становится чуть более плотным внизу. Однако справа визуальная иерархия сохраняется даже если текст уже больше не прочитать. Таким образом нет никакой путаницы относительно того где тут заголовок, и ваш взгляд может скользить по тексту.
Сознательное использование типографского цвета усиливает визуальную иерархию страницы, и связывает её со смыслом и желаемой целью сообщения.
Гармоничные сочетания
Гармоничное сочетание получается при взаимодействии шрифтов с похожим каркасом. В этом случае контраст между шрифтами минимальный.
- Контраст размера
- Контраст размера и насыщенности
- Контраст размера и начертания
- Контраст размера, насыщенности и начертания
- Контраст аксессуаров и размера
- Контраст аксессуаров, размера и насыщенности
- Контраст аксессуаров, размера и начертания
- Контраст аксессуаров, размера, насыщенности и начертания
«Минускульные цифры» — это старостильные цифры, которые содержат верхние и нижние выносные элементы. Они, как правило, используются в сочетании со строчными буквами для сплошного чтения. Минускульные цифры представлены в экспертном комплекте шрифтов (в стандартном отсутствуют).
Таблица сочетания шрифтов
Накопленный дизайнерский опыт, порожденный методом проб и ошибок, воплотился в несколько вариантов таблиц, с помощью которых без труда можно подобрать шрифтовую пару.
Предлагаем такой вариант, шрифтов, конечно, существует много больше. Выбраны популярные. Количество звездочек – оценка по пятибалльной шкале.
|
Заголовок |
||||||||||||
| Текст | Arial | Comic Sans | Courier New | Garamond | Times | PT Serif | PT Sans | Verdana | Roboto | Tahoma | Palatino | |
| Arial | **** | *** | **** | **** | ***** | **** | **** | *** | *** | *** | **** | |
| Comic Sans | ** | *** | ** | ** | ** | ** | ** | ** | ** | ** | ** | |
| Garamond | **** | ** | *** | **** | *** | **** | *** | **** | **** | **** | *** | |
| Times | **** | ** | *** | *** | **** | *** | *** | **** | **** | **** | *** | |
| PT Serif | **** | ** | *** | *** | *** | **** | **** | **** | **** | **** | *** | |
| PT Sans | *** | *** | *** | *** | *** | ***** | **** | *** | *** | *** | **** | |
| Verdana | *** | *** | **** | **** | **** | **** | *** | **** | *** | *** | **** | |
| Roboto | *** | *** | **** | **** | *** | **** | *** | *** | **** | *** | **** | |
| Tahoma | *** | *** | **** | ***** | **** | **** | *** | *** | *** | **** | **** | |
| Palatino | **** | ** | *** | *** | ***** | *** | **** | *** | **** | **** | **** |
Контраст на нейтральности

Чистый типографский дизайн требует особого внимания к напряженности. Если один из основных шрифтов очень индивидуальный, то возможно требуется дополнительный нейтральный шрифт.
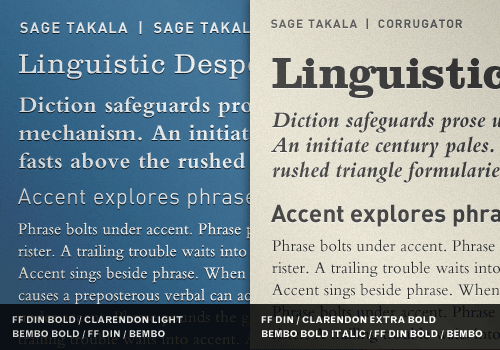
В данном примере слева используется пара Dax Bold и Bernard Modern. Данный выбор плох по двум причинам. Во-первых Dax имеет узкие символы и большую высоту строчных символов, в то время как Bernhard Modern имеет очень широкие глифы и одну из самых низких высот символов среди всех популярных классических шрифтов. Во-вторых, Dax неофициальный современный яркий шрифт. Он отлично подходит для технарей, гиков и современного общения. С другой стороны Bernhard Modern тихий элегантный и даже интимный. Объединения очень разные характеры мы получаем плохой дизайн.
С правой стороны Bernard Modern заменен на Caslon. Caslon гарнитура старого стиля, но была модернизирована и приятно играет с другими шрифтами
Обратите внимание как Caslon отходит в тень на фоне более яркого Dax
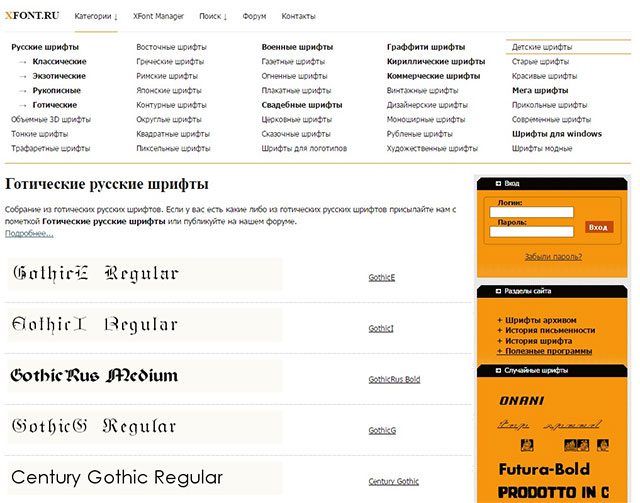
Xfont.ru

Здесь также без проблем можно скачать материалы для фотошопа и текстов, но навигация не особо функциональна — нет ни выбора цвета, ни задания тестовой фразы. Раздел бесплатных русских онлайн шрифтов поделен на 4 подкатегории:
- классические;
- рукописные;
- экзотические;
- готические.
Но при этом на каждой странице выводится лишь 10 фонтов. Вероятно, загружать все остальные элементы предлагается через специальную программу XFont Manager. Если порыться по сайту, то найдете здесь еще ТОП-100 популярных шрифтов + ссылку в сайдбаре на разные тематические материалы (ретро, необычные, декоративные) в одном архиве. В целом, немного странная реализация, но проект может оказаться полезным.
Итого получилось 7 сайтов каталогов для подбора бесплатных русских шрифтов онлайн, которые однозначно пригодятся дизайнерам и не только. Переходите по ссылкам на источники, ищите подходящие вам файлы — скачать их можно просто так, но не забывайте изучать инфу о лицензии. Конечно, подобных сервисов в сети чуть больше, однако мы включили в список лишь наиболее масштабные и полезные.
Контрастность
Контрастность часто бывает выигрышным приемом. Но каким образом можно подобрать такие шрифты?
Вот некоторые способы:
Стиль: На любом сайте каталоге шрифтов вы увидите категорию шрифта как правило шрифты разных категорий контрастны.
Размер: Больший шрифт, маленький шрифт.
Вес: Изменение толщины линий является наиболее распространенным способом выстраивания визуальной иерархии.
Форма: Пропорции шрифта, наклон (нужно применять очень осторожно), противопоставление прописных и строчных букв.
Цвет: Для цвета конечно нужна отдельная статья, здесь можно сказать только что хорошо контрастируют ахроматические (бесцветные) и хроматические цвета, а так же холодные и теплые.
Самый простой способ контрастности это комбинация шрифтов без засечек и с засечками.
Это классический способ сочетания шрифтов, использование в заголовках шрифт с декоративными засечками, а для основного текста без засечек. Или наоборот взять простой шрифт без засечек для заголовков и приятно разборчивый с засечками для основного текста.
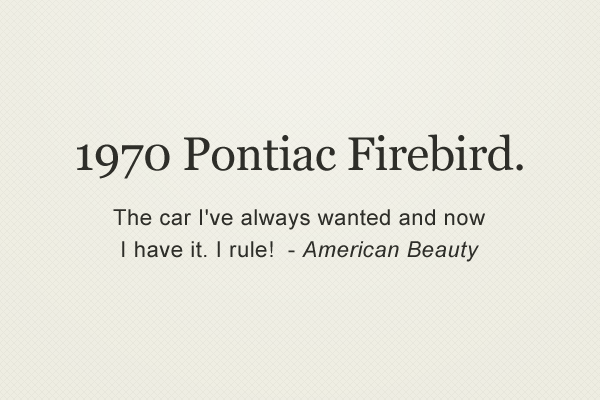
Пример:

Georga и Arial
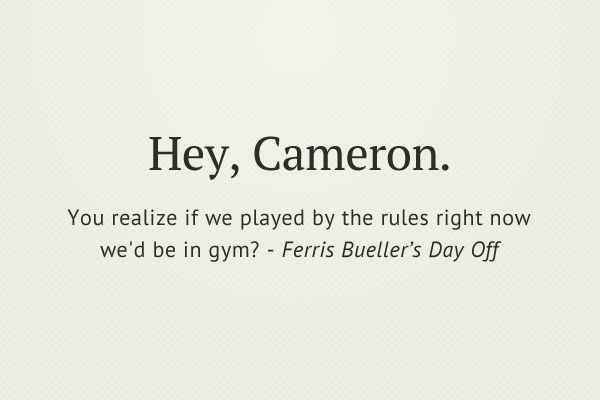
Более утонченный пример:

PT Serif и PT Sans
Не забывайте о роли шрифта, в приведенных выше примерах иерархия показана через размер — заголовки больше основного текста. Есть и другие способы показать кто в доме хозяин, например через вес.
Возможно мы имеем дело только с двумя заголовками без основного текста, тогда можно позволить себе больше вольностей например:

Bebas Neue и Alex Brush
Уплотненные шрифты всегда хорошо работают для привлечения внимания благодаря своей большой плотности.

Gerren Lamson и Simon Walker
Опять же четкая иерархия через контрастность и цвет.

Alpha Slab One и Mako
Брусковые шрифты очень эффективно привлекают внимание, но могут вести себя как бык в посудной лавке если не быть осторожным. Кажется что это очень разные шрифты, но опять же если посмотреть на кривые символов можно увидеть что они не так различны как кажется
Комбинирование шрифтов без засечек и с засечками

До сих пор самым популярным принципом для создания комбинаций гарнитур является соединение шрифтов без засечек с засечками. Это классическое сочетание в котором почти не возможно ошибиться.
В приведенном примере показан типичный макет статьи. Слева пара шрифтов Trade Gothic Bold №2 и Bell Gothic. Оба шрифта без засечек, но при этом имеют очень разный характер.
Хорошее эмпирическое правило, когда дело доходит до выбора шрифтов (для заголовка и основного текста), не создавать излишнего внимания к индивидуальности каждого шрифта в отдельности, так как и заголовок и текст являются единой смысловой структурой. Trade Gothic это шрифт без излишеств, с другой стороны Bell Gothic гораздо более динамичный и откровенный.
Вместе эти два шрифта создают нежелательный конфликт. Trade Gothic хочет добраться до фактов, а Bell Gothic повеселиться. Эта напряженность скорее всего не является частью дизайна и её следует избегать.
Теперь давайте посмотрим на правую часть. В нем Bell Gothic заменен на статный и величавый Sabon. Sabon являющийся шрифтом с засечками очень хорошо работает с Trade Gothic, оба они полужирные высоко-читабельные благодаря большой высоте строчных букв. Находясь в одном контексте они служат одной цели что делает их еще больше подходящими для данной комбинации.
Список безопасных шрифтов:
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда). Arial
Arial
Имя шрифта: font-family: Arial, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Arial Black
Имя шрифта: font-family: ‘Arial Black’, Gadget, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Bookman Old Style
Имя шрифта: font-family: ‘Bookman Old Style’, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Century Gothic*
Имя шрифта: font-family: «Century Gothic», CenturyGothic, AppleGothic, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Comic Sans MS
Имя шрифта: font-family: ‘Comic Sans MS’, cursive;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier
Имя шрифта: font-family: Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier New
Имя шрифта: font-family: ‘Courier New’, Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Garamond
Имя шрифта: font-family: Garamond, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Georgia
Имя шрифта: font-family: Georgia, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Impact
Имя шрифта: font-family: Impact, Charcoal, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Console
Имя шрифта: font-family: ‘Lucida Console’, Monaco, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Sans Serif
Имя шрифта: font-family: ‘MS Sans Serif’, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Serif
Имя шрифта: font-family: ‘MS Serif’, ‘New York’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Palatino Linotype
Имя шрифта: font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Tahoma
Имя шрифта: font-family: Tahoma, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Times New Roman
Имя шрифта: font-family: ‘Times New Roman’, Times, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Trebuchet MS
Имя шрифта: font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Verdana
Имя шрифта: font-family: Verdana, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
*Шрифт «Century Gothic» содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts, кириллические шрифты можно . Привила сочетания шрифтов и примеры сочетаний можно посмотреть тут: Таблица сочетания шрифтов.
Шрифты — иконки
- http://fontawesome.io — Font Awesome
- http://zurb.com/playground/foundation-icon-fonts-3 — Foundation icon
- http://ionicons.com — ionicons
- http://design.google.com/icons/ — Material Design Icons
- http://octicons.github.com — Octicons
-
http://www.typicons.com — Typicons
Сервис для выбора иконок: http://glyphsearch.com
Прочее:
Скачать все кириллические шрифты Google fonts:
Для доступа к скрытому контенту зарегистрируйтесь, или нажмите на кнопку ниже и поделитесь в социальную сеть.
Не сочетайте шрифты с разным настроением

Одной часто допускаемой типографической ошибкой является отсутствие понимания настроения, присущего шрифту. У шрифтов есть индивидуальный характер. Он может немного меняться в зависимости от контекста, но несильно. Одна ошибка в распознавании характера шрифта может стать двойной, если добавить к одному плохо выбранному шрифту такой же другой!
В левом примере мы соединили Franklin Gothic Bold с Souvenir. Общее впечатление от Franklin Gothic — мужественный, крепкий, мощный, но с тонким ощущением элегантности и значительности. Он не привлекательный, а функциональный. С другой стороны, Souvenir — живой, немного легкомысленный и отстраненный, и очень красивый. Эти два шрифта подходят друг другу как гвардеец Букингемского дворца, который с сознанием долга равнодушно взирает на маленькую шаловливую девочку, которая у его ног пытается вызвать его улыбку. Это смешение двух разных настроений просто недостаточно хорошо работает
Оно привлекает внимание к самой типографике, а не смыслу текста, в результате чего получается плохой дизайн
Справа мы нашли для Souvenir более дружелюбного соседа. У Futura Bold много разных характеров, но он более подходит Souvenir по нескольким причинам. Во-первых, у обоих шрифтов одинаковая высота строчных. У них широкие знаки и очень округлые буквенные формы. Оба шрифта выглядят немного, но не чересчур причудливо. Ни один не доминирует над другим. Оба в данном примере создают веселое и приподнятое настроение. Нет ощущения излишнего напряжения.
Как правильно подобрать сочетание
Теперь, когда мы разобрались с тем, какие бывают шрифты, давайте посмотрим как они работают вместе.
Вот несколько подсказок, которые помогут вам правильно выбрать гарнитуры, которые будут соседствовать на странице.
1. Контраст вместо конкуренции
Шрифты должны контрастировать, а не конкурировать на странице
К примеру, два декоративных шрифта скорее всего будут конкурировать за внимание пользование
Чтобы этого не происходило, выбирайте один декоративный или рукописный шрифт, а второй — с засечками.
Главное при подборе двух шрифтов, чтобы они не были слишком схожи. Гарнитуры должны различаться настолько, чтобы пользователь четко видел различия.
Чтобы добиться этого абсолютно точно, вы можете экспериментировать с жирным и наклонным вариантами шрифтов. Это также поможет создать то, что в дизайнерском мире называется иерархией контента.
Иерархия в типографике это когда когда заголовок очевидно больше подзаголовка, подзаголовок больше обычного текста.
2. Найдите большое и классное семейство шрифтов
Когда вы найдете семейство шрифтов, которое вам действительно понравится, самая тяжелая часть по созданию типографической иерархии будет сделана за вас.
В идеале, такое «супер-семейство» должно включать шрифты с засечками и без, а также их варианты в жирном и наклонном виде.
Такой набор очень полезен, потому что вы можете быть уверены, что эти шрифты хорошо работают вместе, раз они являются частью одного семейства. Все что вам нужно — выбрать нужные вариации.
3. Не используйте больше трех разных шрифтов
У каждого шрифта своя личность. Когда их много, разные шрифты плохо работают вместе, как много хозяек на одной кухне.
Ограничьтесь одним-двумя шрифтами, чтобы избежать ощущения перегруженности дизайна и хаоса в типографике на странице.
4. Работайте с кернингом
Кернинг — это интервалы между буквами. Не бойтесь экспериментировать с этим значением, и вы сможете добиться действительно хороших результатов.
Однако далеко не все шрифты хорошо выглядят с увеличенным межбуквенным расстоянием.
Например, для рукописных шрифтов увеличение кернинга чаще всего сделает шрифт менее плавным, буквы не будут перетекать одна в другую.
А вот в надписях, где все буквы заглавные, увеличение интервала между символами часто выглядит хорошо.

В этом примере слово “mozzarella” написано рукописным шрифтом со стандартным расстоянием между буквами, а подзаголовок “the superior cheese” выведено заглавными буквами, шрифтом без засечек и с увеличенным кернингом.
5. Не используйте заезженные шрифты
Использовать в дизайне заезженные, набившие оскомину шрифты — большой дизайнерский грех. Это может отвлечь от самого дизайна, вызвать недоверие. Да и зачем использовать то, что уже всем надоело, когда так много свежих и качественных вариантов?
Некоторые из заезженных шрифтов: Comic Sans, Impact, Arial, Bradley Hand, and Papyrus.
Узнать что за шрифт на сайте.

Часто бывает, что вы находитесь на сайте и вам безумно понравился шрифт который на нем использовали. Раньше нужно было обращаться к знакомым дизайнерам в надежде на то, что они смогут определить его по написанию. Затем появились специальные онлайн сервисы, в которые можно было вставить скриншот с интересующего вас сайта и пройти несколько шагов в результате которых с вероятностью в 50% сервис выдавал вам название шрифта.
Сейчас все наши проблемы с поиском видов шрифта решены. Просто необходимо установить расширение WhatFont в ваш браузер Chrome или Safari. Пользоваться сервисом очень просто и удобно. Находясь на интересующем вас сайте, нажмите на значок расширения и наведите курсор на текст, шрифт которого вам понравился. **Над текстом вы увидите название и размер этого шрифта. **
Если кликнуть на текст, то окошко с название расширится и вы увидите дополнительную информацию которая может оказаться для вас полезной.
На этом подборка онлайн сервисов подбора шрифта для логотипа закончена.
Надеемся теперь вы сможете без проблем подобрать красивый и бесплатный шрифт для вашего лого.
Доверяем своей интуиции
Как и любой навык, сопряжение шрифтов требует практики. Ваши навыки станут только лучше, если вы будете попробовать и комбинировать шрифты самостоятельно. Попробуйте самые безумные комбинации наряду с самыми традиционными, чтобы увидеть, как они работают. Нет точных данных о том, какие пары шрифтов будут идеально работать вместе. Все зависит от содержания и настроения, которое вы хотите вызвать. Попробуйте использовать несколько шрифтов, измените их размер, используйте разные цвета и смотрите на символы, как если бы они были изображениями. Это передает ощущения?
Этот потрясающий дуэт Lemonade – лучшая комбинация для свадебных приглашений. Не многие решатся сочетать рукописный шрифт с шрифтом с засечками, но это соединение работает очень хорошо. Современный рукописный шрифт сохраняет актуальность дизайна, а тонкие засечки второго шрифта добавляют гламура и контраста. Оба шрифта элегантны сами по себе, но вместе они образуют фантастических компаньонов. Так какие чувства они передают? Дружелюбие, подлинность, любовь: все положительные эмоции, которые вы хотели бы сочетать на свадебном приглашении.

Сколько шрифтов можно использовать?
Сколько использовать шрифтов полностью зависит от вас, но всегда имейте ввиду какой эффект вы хотите получить. Думайте о шрифтах как о гостях на вечеринке, много ярких личностей могут создать напряжение, но без человека с харизмой может стать слишком скучно.
Нет никакого правила в том какое максимальное число шрифтов должно быть на странице, но чем больше число шрифтов тем труднее достичь гармонии. Однако если это удается то результат получается декоративно ярким.
Тем не менее для начала попытайтесь использовать минимальное число шрифтов. Один из крайних вариантов использовать одну гарнитуру, но с несколькими размерами и весами, тогда можно быть уверенным что шрифты хорошо дополнят друг друга.
Шрифтовые пары для сайта
Поехали! Во-первых, стоит сказать. Что сайт – это текст. Когда мы заходим на страницу, большая часть того содержимого, за которым мы приходим, это текст. И поэтому умение подбирать и использовать шрифты – это важнейший навык для дизайнера.
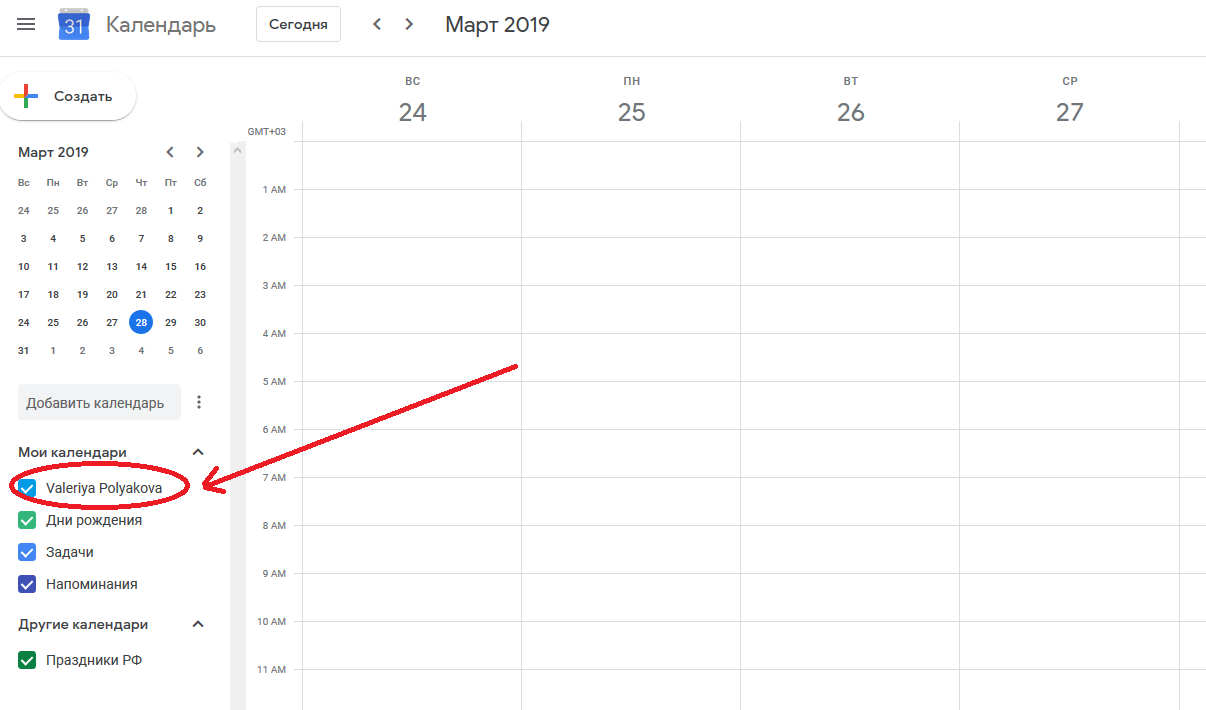
Что же происходит на странице (рис.1) с точки зрения шрифтовой пары? Когда мы заходим на сайт, мы видим огромное количество сочетаний текста. Мы видим заголовки, видим какой-то основной текст, видим какие-то подписи, рядом какие-то примечания. Мы видим дату, допустим, видим «сегодня» написано совершенно другим шрифтом. Вот этот шрифт тоже отличается от заголовочного, например, и вот от этого. И как это все правильно сочетать – вопрос.

Рис.1 Сочетание разных шрифтов на сайте
Если мы перейдем на сайт The New Yorker – здесь контраста гораздо больше (рис.2).

Рис.2 Сайт newyorker.com
Видим крупные заголовки, видим маленькие подписи, имя автора, написанное вообще жирным начертанием и очень черным. Видим основной текст, большую огромную красную строку и так далее. Здесь использован красный цвет (акциденция). Если мы перейдем в интерфейсы, то здесь контраст менее выражен (рис.3).

Рис.3 Интерфейс
Кстати, рекомендую посмотреть прямо сейчас:

Если на сайте New Yorker у нас был большой контраст, очень большая разница между размерами, между начертаниями, и шрифты разные, то в интерфейсах все гораздо, может быть, спокойней. Нам не всегда даже нужно вводить какой-то новый шрифт – иногда достаточно просто выделить заголовочек, и этого уже будет нам хватать. Либо выделить его жирным, либо вообще его сделать сереньким.
Тут ключевое в том, чтобы было достаточное количество контраста. Чтобы он не был слишком большой или слишком маленький, чтоб его было достаточно нам для нашей конкретной ситуации.
При подборе шрифтовой пары для сайта шрифт может выступать в роли такого самостоятельного изображения, самостоятельного плаката. Допустим, как здесь (рис.4). Тоже мы заметим, что есть разница в начертаниях – этот шрифт с засечками, этот шрифт без засечек; цвет и так далее.

Рис.4 Шрифт как самостоятельное изображение
Главное правило, как я уже сказал – это достаточный контраст. Не слишком большой, не слишком маленький – тот, который нам нужен здесь и сейчас.
И 4 инструмента для создания шрифтовой пары – так называемые 4 способа, 4 инструмента, которыми мы можем влиять на контраст (рис.5).
 Рис.5 4 инструмента создания шрифтовой пары
Рис.5 4 инструмента создания шрифтовой пары
Во-первых, это, разумеется, шрифт. Это Антиква и Гротеск, например. Потому что между ними максимальный контраст. Антиква – это шрифт с засечками, Гротеск – это шрифт без засечек.
Так же мы можем использовать начертания как в рамках одного шрифта, так в рамках и разных шрифтов. К примеру, это обычное начертание (Regular), жирное и Italic.
Также важно сказать про размер. Желательно, чтобы у вас разница между вашими строками, вашим шрифтом была больше, чем 1,6
1,6 – это цифра из пропорции золотого сечения. Используйте ее как просто коэффициент. То есть, если у вас есть какой-то текст, и вы хотите сделать какой-то заголовок к нему – умножьте размер этого текста на 1,6 и у вас получится размер заголовка. Если его будет достаточно, может быть, еще раз придется увеличить.
И, разумеется, цвет.
Давайте посмотрим, как это выглядит на примерах (рис.6).

Рис.6 Пример сочетания Baskerville и Gill Sans