Бесплатные программы для шрифтов
Содержание:
- Как распознать текст онлайн с помощью Whatfontis.com
- 2. Как сформировать букву В
- Продавать или не продавать?
- Рукописный шрифт для Word
- Font Xplorer
- Программа для просмотра символов шрифта — RSFontViewer
- Продавать или не продавать?
- Что случилось
- Почему именно почтоматы
- Ну, конечно же, программы для создания шрифтов:
- Сделать свой русский рукописный шрифт
- Программы для работы со шрифтами
- Заключение
Как распознать текст онлайн с помощью Whatfontis.com
Англоязычный ресурс whatfontis.com может похвалиться огромной базой коммерческих и бесплатных шрифтов, а также развитым AI для их поиска. Авторы ресурса обещают найти 60 платных и 60 бесплатных шрифтов-аналогов для каждого загруженного пользователем шрифта. Ресурс имеет не только инструментарий для идентификации шрифтов онлайн, но и форум, на котором вы найдёте помощь людей.
При этом функционал ресурса в последнее время был существенно переработан, улучшены возможности для поиска нужного шрифта, ускорен сам процесс поиска, система приобрела ещё более автоматизированный характер.
Выполните следующее:
- Перейдите на whatfontis.com;
-
Кликните на «Browse» для загрузки картинки со шрифтом на ресурс;
Кликните на «Browse» для загрузки изображения со шрифтом на ресурс
- После загрузки картинки сервис предложит вам помочь с идентификацией отдельных букв (достаточно 4-10 букв). Введите их правильные значения под каждой из предложенных букв ниже. Затем нажмите на «Continue»;
- Просмотрите полученные результаты с возможностью сохранения нужно шрифта (кнопка «Download»).Сохраните нужный шрифт с помощью сервиса Whatfontis.com
«IdentiFont» сервис для поиска шрифта
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.
Рабочее окно сервиса «IdentiFont»
Англоязычный сервис для определения шрифтов Fontsquirrel.com
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.
Рабочее окно сервиса «FONTSPRING»
2. Как сформировать букву В
Шаг 1
Я не использую привязывающие или какие-то специальные сетки для этого шрифта,
т.к. хочу сохранить рукотворный эффект без геометрической или пиксельной идеальности.
Однако, чтобы сделать шрифт единообразным, нам нужно создать буквы одинаковой
высоты (ширина будет разной).
Активируйте Линейки (Control-R) и перетащите пару горизонтальных направляющих
линий на Монтажную область, чтобы отметить высоту буквы А. Мы можем перейти в
меню Направляющих линий через Вид > Направляющие.
Шаг 2
Давайте начнём с вертикальной основы буквы В. Инструментом «Прямоугольник»
(М) создайте узкий прямоугольник приблизительно 30 х 120 пикселей (помните о соблюдении
равенства с высотой первой буквы).
Выделите нижний край Инструментом «Прямое выделение» (А) и удалите его.
Добавьте несколько горизонтальных линий и присоедините пару бирюзовых
кругов 10 х 10 пикселей к низу фигуры. Мы можем скопировать эти круги с нашей буквы А.
Шаг 3
Теперь создайте горизонтальную линию при помощи Инструмента «Перо» (Р) и перейдите
в Эффект > Исказить и трансформировать > Зигзаг. Установите размер на 10 пикселей,
Складки на 5 и Точки на Углы.
Нажмите ОК и перейдите в Объект > Разобрать оформление, чтобы применить
эффект.
Расположите созданный зигзаг внутри верхней части буквы и измените его
размер, чтобы он вписался в прямоугольник.
Шаг 4
Давайте создадим прямоугольник около 45 х 55 пикселей и выровняем его по
верхнему и левому краям буквы. Для этого выделите вертикальную основу и
созданный прямоугольник и кликните на основе ещё раз, чтобы сделать её Ключевым
объектом (вы увидите толстое выделение вокруг неё).
Откройте панель Выравнивания (Окно > Выравнивание) и нажмите на
Горизонтальное выравнивание по левому краю и Вертикальное выравнивание по
верху.
Шаг 5
Давайте выделим верхний и нижний правые углы прямоугольника Инструментом
«Прямое выделение» (А) и сделаем их скруглёнными, потянув круглые маркеры
Динамических углов ближе к центру. Мы также можем изменить радиус Углов вручную
на верхней панели управления.
Совет: если не можете найти верхнюю панель управления после обновления Adobe Illustrator CC 2018, не
беспокойтесь! Она всё ещё здесь, и вы можете включить её, перейдя в Окно >
Рабочая среда > Классические основные сведения.
Давайте удалим левый край фигуры. Выделите нижний левый угол Инструментом
«Прямое выделение» (А) и нажмите Delete (клавиша Backspace в Mac).
Повторите это же действие для верхней левой точки, оставив только
дугообразную фигуру.
Создайте дугу побольше для нижней части буквы В.
Шаг 6
Добавьте дугу поменьше в нижней части. Сделайте букву более замысловатой,
добавив горизонтальные и вертикальные штрихи. Завершите создание контуров,
поместив два круга внутри нижней части.
Шаг 7
Давайте скопируем (Control-C > Control-B) букву и будем держать копию невидимой на случай, если она понадобится нам позже.
Выделите видимую копию и перейдите в Объект > Быстрая заливка >
Создать. Используйте Инструменты «Быстрая заливка» (К) и «Пипетка» (I) для выбора и применения цветов к
элементам буквы В.
Давайте завершим создание буквы. Перейдите в Объект > Быстрая заливка
> Разобрать и примените Инструмент «Прямое выделение» (А), чтобы перетащить
несколько цветных частей за пределы контура.
Отлично! Вторая буква готова! Давайте узнаем ещё о нескольких техниках, которые
можно использовать в создании других букв и символов.
Продавать или не продавать?
Ещё одна причина, о которой стоит упомянуть — возможность заработать немного денег. Хотя есть много бесплатных, качественный шрифт всё равно купят.
Если в итоге долгого обучения вы, наконец, создали выдающийся продукт, загрузите его в раздел Fonts GraphicRiver и продвиньте через презентацию в своем портфолио. Рукописные шрифты — это самые передовые тенденции в современном дизайне — вы можете найти их в любом дизайне товара, упаковки, одежды, в рекламе, а также в дизайне интерьера магазинов и кафе. Такие шрифты делают продукт уникальным, тогда как бесплатные напропалую применяются дизайнерами.
С другой стороны, конкуренция среди дизайнеров растёт и появляются отличные бесплатные шрифты, поэтому людям не нужно тратиться на создание стильного плаката или флаера. Кроме того, в создании бесплатного шрифта есть свои преимущества:
- хороший способ продвинуть себя, распространяя бесплатные предложения и одновременно выставляя другие проекты.
- отличная практика ради качества будущих проектов
- это поможет вам стать лучшим дизайнером шрифтов, попробовать новые стили и поделиться ими с миром.
Подводя итог, вы можете увидеть разницу между шрифтом, который вы отдаёте даром и тем, что продаёте. Бесплатный шрифт может не иметь функций лигатуры, альтернативы букв, расширенной пунктуации или языковой поддержки. Но они могут быть добавлены в полную версию шрифта.
Последнее, но не менее важное — лицензирование. Если вы хотите, чтобы шрифты продавались, вам обязательно нужно изучить все типы лицензий и различия между ними, чтобы знать, как меняется цена и для каких целей людям может понадобиться ваш шрифт
Хотя большинство онлайн-рынков содержат FAQs обо всех видах лицензий или даже имеют соответствующий тип лицензии, выбранный для вас, знание этой информация очень важно. У некоторых из ваших клиентов могут возникнуть вопросы или сомнения в том, могут ли они использовать ваш шрифт, и в этом случае вы решите любой вопрос без колебаний
Рукописный шрифт для Word
Привет всем читателям блога moikomputer.ru!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как распечатать данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
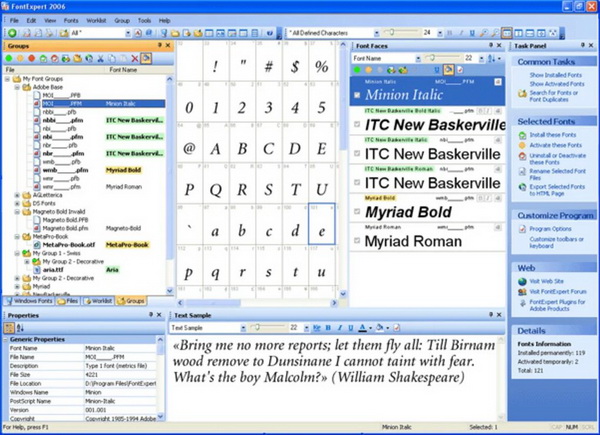
Font Xplorer
Цена: 24,95 долл.

Отличный менеджер шрифтов. К сожалению, не поддерживает работу со шрифтами Type1 (только TrueType и OpenType).
Основные возможности:
• просмотр как установленных, так и неустановленных шрифтов;
• визуальное сравнение нескольких шрифтов в одном окне;
• установка, удаление, временное подключение шрифтов (до перезагрузки);
• сохранение образцов шрифтов в виде графического файла;
• поиск дубликатов по нескольким параметрам одновременно;
• переименование файлов в соответствии с именем шрифта, например arialbi.ttf в Arial Bold Italic.ttf;
• показ информации о шрифте (полное имя, копирайт, внедренная информация, кодовые страницы и т.д.);
• просмотр набора знаков (полного или посимвольно);
• копирование любого символа в буфер в виде векторного изображения;
• просмотр полной информации о метриках шрифтов;
• поиск и просмотр шрифтов по набору параметров (например, только символьных или только гротескных и т.п.);
• интегрированный Repair Wizard для устранения проблем со шрифтами;
• расширенная поддержка вызова внешних программ с поддержкой переменных и командной строки;
• полностью настраиваемая панель инструментов.
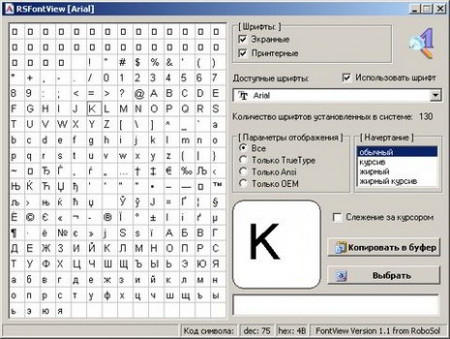
Программа для просмотра символов шрифта — RSFontViewer

Небольшого размера декстопная утилита RSFontView, служит для быстрого просмотра установленных в операционной системе шрифтов и их символов. После запуска в окне программы отображаются все установленные в системе символы шрифта в виде таблицы. Основные функции RSFontView:
- Отображает количество установленных шрифтов
- Количество установленных символов
- Виды шрифта для устройств (экранные, принтерные)
- Размер шрифта
- Отображение по параметрам — True Type, Ansi, OEM и все вместе
- Просмотр в разных начертаниях — обычный, курсив, жирный, жирный курсив
- Отображает код символа
- Функция слежения за курсором
- Копирование в буфер обмена
Программу очень удобно использовать как таблицу символов выбранного шрифта, а функция слежения за курсором позволяет оперативно просматривать всю таблицу символов не делая лишних действий.
Продавать или не продавать?
Ещё одна причина, о которой стоит упомянуть — возможность заработать немного денег. Хотя есть много бесплатных, качественный шрифт всё равно купят.
Если в итоге долгого обучения вы, наконец, создали выдающийся продукт, загрузите его в раздел Fonts GraphicRiver и продвиньте через презентацию в своем портфолио. Рукописные шрифты — это самые передовые тенденции в современном дизайне — вы можете найти их в любом дизайне товара, упаковки, одежды, в рекламе, а также в дизайне интерьера магазинов и кафе. Такие шрифты делают продукт уникальным, тогда как бесплатные напропалую применяются дизайнерами.
С другой стороны, конкуренция среди дизайнеров растёт и появляются отличные бесплатные шрифты, поэтому людям не нужно тратиться на создание стильного плаката или флаера. Кроме того, в создании бесплатного шрифта есть свои преимущества:
- хороший способ продвинуть себя, распространяя бесплатные предложения и одновременно выставляя другие проекты.
- отличная практика ради качества будущих проектов
- это поможет вам стать лучшим дизайнером шрифтов, попробовать новые стили и поделиться ими с миром.
Подводя итог, вы можете увидеть разницу между шрифтом, который вы отдаёте даром и тем, что продаёте. Бесплатный шрифт может не иметь функций лигатуры, альтернативы букв, расширенной пунктуации или языковой поддержки. Но они могут быть добавлены в полную версию шрифта.
Последнее, но не менее важное — лицензирование. Если вы хотите, чтобы шрифты продавались, вам обязательно нужно изучить все типы лицензий и различия между ними, чтобы знать, как меняется цена и для каких целей людям может понадобиться ваш шрифт
Хотя большинство онлайн-рынков содержат FAQs обо всех видах лицензий или даже имеют соответствующий тип лицензии, выбранный для вас, знание этой информация очень важно. У некоторых из ваших клиентов могут возникнуть вопросы или сомнения в том, могут ли они использовать ваш шрифт, и в этом случае вы решите любой вопрос без колебаний
Что случилось
Бостонский стартап Cogito разрабатывает ПО, которое распознает и анализирует эмоции собеседника во время телефонного разговора. Недавно Cogito привлек $25 млн. Раунд возглавили Goldman Sachs Growth Equity, Salesforce Ventures и другие инвесторы. Деньги пойдут на ускорение разработки и вывода на рынок новых продуктов.
В 2007 году Cogito отделился от Human Dynamics Lab в Массачусетском технологическом институте (MIT). Основателями стартапа стали ученый MIT Алекс Пентланд и Джошуа Фист. В общем Cogito привлек уже более $138 млн.
ПО Cogito может измерить энергичность, темп, тон речи и другие факторы, чтобы уловить и интерпретировать намерения собеседника. Таким образом, сотрудник колл-центра может быстро узнать о своих ошибках во время разговора с клиентом и мгновенно их исправить. Например, если он говорит слишком быстро, то система предложит притормозить и задать вовлекающий вопрос.

ПО Cogito нашли применение в ряде компаний и организаций:
- Cogito недавно запустил интеграцию с Amazon Connect — многоканальным облачным контактным центром Amazon.
- Среди клиентов компании — MetLife, Aetna и Humana, в которых работают тысячи специалистов по обслуживанию.
- Cogito работал с Департаментом ветеранов, чтобы помочь ветеранам вооруженных сил с посттравматическим стрессовым расстройством (ПТСР).
- В 2007-2011 годах стартап сотрудничал с Агентством оборонных исследовательских проектов (DARPA), инвестиционным подразделением Министерства обороны.
- С 2016 года Cogito в сотрудничестве с Массачусетской больницей общего профиля предоставляет мобильное приложение участникам системы здравоохранения MoodNetwork. Это краудсорсинговая исследовательская сеть для людей с биполярным расстройством и депрессией.
«Пандемия показала предприятиям, насколько важно для улучшения взаимодействия с клиентами и для решения проблемы выгорания сотрудников … Когда все больше работников на удаленке, наличие ИИ-коуча, который может понять и направить, помогает сотрудникам оставаться вовлеченными, а руководителям — лучше оказывать поддержку», — объяснил CEO Cogito Джошуа Фист
Почему именно почтоматы
- Комфорт и безопасность. Отправка и получение посылок через почтомат помогает избежать контактов с людьми. Вам не нужно стоять в очереди, общаться с курьером или представителем почтового отделения. Для отправки нужны только почтомат и смартфон.
- Удобство. Часть почтоматов Meest работают до 20:00, остальные — круглосуточно. Чтобы оформить отправку или получить посылку, не нужно подстраивать график, как это часто случается с почтовыми отделениями. Кроме того, почтоматы установлены в удобных местах: на заправках, в супермаркетах и придомовых магазинах, в торговых и бизнес-центрах, спортзалах.
- Скорость. Отправка и получение посылок через почтомат занимает несколько минут. Среди услуг компании есть сверхбыстрая доставка из почтомата в почтомат в течение 5 часов. Пока услуга доступна только по Киеву. Чтобы ею воспользоваться, нужно вложить посылку в почтомат и оформить отправку до 11:00. Отправить из почтомата в почтомат посылку по Украине можно в любое удобное для отправителя время — доставка произойдет в течение одного-двух дней.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Сделать свой русский рукописный шрифт
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
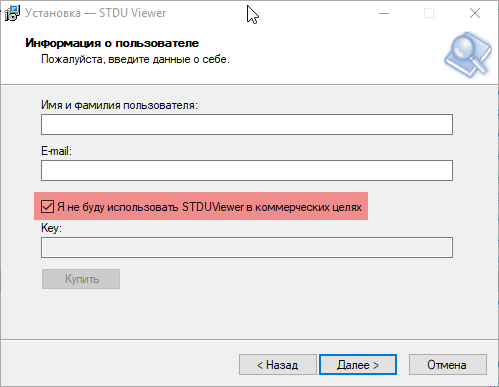
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец. символы.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
3. Находим русские буквы.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь нажимаем на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт импорт изображения (Import image).
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф. Тут выбираем подходящий множитель (это уже методом тыка) и жмем «использовать по умолчанию».
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия (x-Height) – максимальная высота маленьких букв.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
Программы для работы со шрифтами
Adobe Type Manager Deluxe

Эта программа предназначена для удобной навигации в шрифтах от Adobe. Теперь вы можете легко объединять шрифты в группы и наборы, подключать или отключать при необходимости один или несколько шрифтов, наборов, групп. Вы можете легко видеть все используемые и неиспользуемые в настоящий момент в вашей системе шрифты.
Сайт:
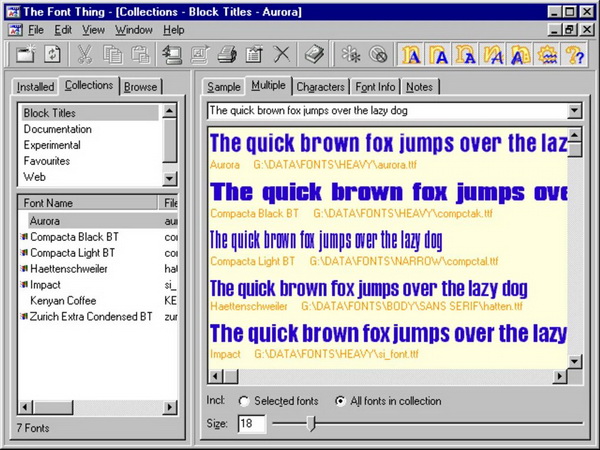
The Font Thing

Удобная программа для просмотра, инсталляции и удаления шрифтов. Позволяет просматривать как уже установленные шрифты, так и их коллекции на CD-ROM’ах, задавать текст, выводить образцы написания для каждого шрифта в отдельности и для всех, находящихся в заданной директории, выводить их на печать и многое другое.
Скачать:
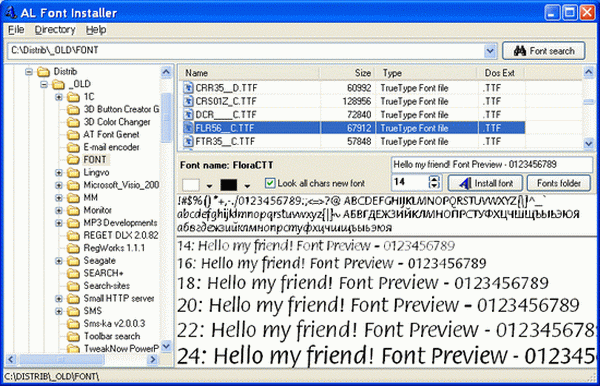
AL Font Installer

Программное обеспечение для поиска, просмотра и установке шрифтов с диска и CDROM. Помимо добавления новых шрифтов на ваш компьютер, с помощью AL Font Installer вы также можете управлять существующими.
Сайт:
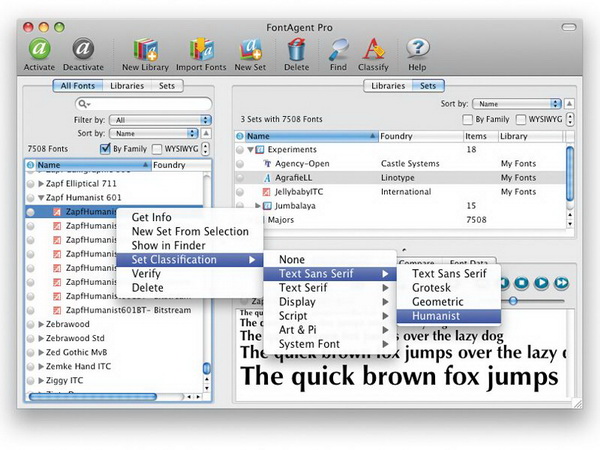
FontAgent

Программное обеспечение обнаруживает и исправляет ошибки в шрифтах, повышая надежность и быстродействие всей системы.
Скачать:

Программа для просмотра и устранения проблем с установкой шрифтов.
Скачать:
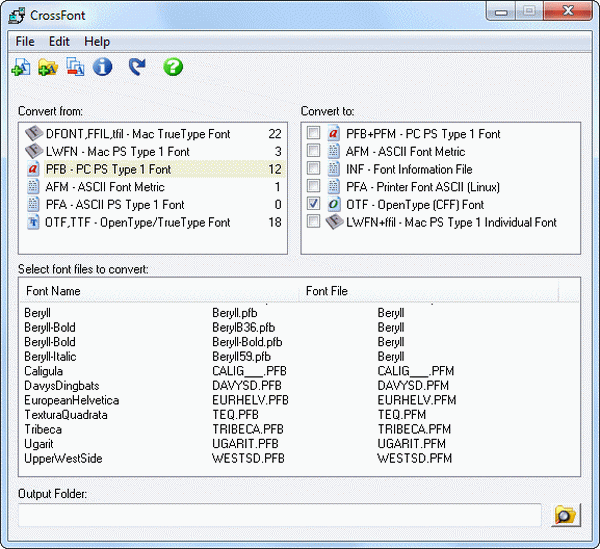
CrossFont

CrossFont для Windows конвертирует шрифты TrueType и PostScript Type1 между платформами Macintosh и ПК и преобразовывает Type 1 в OpenType. Изменяет связанные с меню имена в шрифтах TrueType и OpenType. Возможности данной программы включают поддержку Zip-архива, предварительный просмотр шрифтов, автоматическое распознавание файлов, перетаскивание, поиск по папкам, контуры шрифтов и подсказки, а также поддержку Mac OS X Data Fork Font. Поддержка веб-шрифтов WOFF и EOT.
Скачать:
Заключение
Ваш рукописный шрифт теперь готов и готов к использованию в качестве цифрового шрифта в ваших собственных документах. Используйте его, чтобы добавить индивидуальный подход к заметкам или аннотациям, или включите его в макеты дизайна, чтобы сделать ваши работы действительно уникальными!
Давайте вспомним, какие уроки мы рассмотрели в этом уроке. Мы смотрели на:
- как практиковать тип рисования и распознавать общие элементы и правила для гарнитур
- как применять эти уроки рисования к собственному почерку, оптимизируя его для оцифровки
- как отсканировать ваше произведение искусства и векторизовать его в Illustrator
- как конвертировать ваши векторы в цифровой шрифт, редактировать его с помощью Glyphs или другого программного обеспечения для редактирования шрифтов
Потрясающая работа! Получайте удовольствие, создавая больше собственных шрифтов — почему бы не поэкспериментировать с различными стилями, нарисованными от руки или нарисованными?