Обрезать фото по кругу онлайн
Содержание:
- Oooo.plus – простой фото-редактор
- Вырезать фото онлайн или оффлайн?
- Обрезка изображения кружочком: программы, методики и способы
- Сделать картинку круглой на прозрачном фоне
- Online-fotoshop.ru обрежет лишние части фото в круговую
- Скруглитель фото онлайн (online) — обработка изображений
- Закруглить углы на фото
- Как в пару кликов скруглить картинку онлайн?
- Как закруглить углы картинок на WordPress
- Способ 1: PIXLR
- Как обрезать картинку в PowerPoint
- Oooo.plus — скруглитель фото
- Что такое скруглитель фото онлайн
- RoundPic — онлайн закругление углов › Блог Интернет Технологий
- Как закруглить углы фото за пару кликов
- Закругление углов у картинок
Oooo.plus – простой фото-редактор
Сайт oooo.plus – это наиболее популярный сайт в Рунете сайт для обрезки картинок. Его функционал предназначен специально для таких задач, позволяя создать круглую аватарку или картинку онлайн. Скруглитель изображений имеет русскоязычный интерфейс, бесплатен, удобен в работе.
Выполните следующее:
- Перейдите на сайт oooo.plus и кликните на «Начать».
- Нажмите на «Обзор» и загрузите нужное фото на ресурс.
-
В появившемся экране редактирования выберите слева форму круга.
- С помощью мышки нарисуйте на фото круг нужного размера и поместите его так, чтобы нужное место фото (к примеру, голова человека) оказалось в круге.
- Нажмите внизу на «Обрезать» и дождитесь окончания обработки.
- При необходимости добавьте к круглому фото рамку, текст и другие эффекты.
- Для сохранения результата на ПК нажмите на «Сохранить» (может занять какое-то время).
- Скачайте результат на компьютер.
Вырезать фото онлайн или оффлайн?
Когда человеку требуется обрезать фото, то он, как правило, находит два варианта: обрезать онлайн или сделать то же самое в десктомной программе на своем персональном компьютере (например, в фотошопе). Мы постарались сделать сервис Cut-photo.ru максимально приближенным к лучшим стационарным программам по удобству интерфейса и качеству обработки изображений.
Обрезатель картинок Сut-photo.ru поддерживает практически все известные форматы изображений, самые основные из которых это JPG, JPEG, PNG, GIF, BMP и т.д. Использовать сервис вы можете в любое время без предварительной устновки, настройки или любой другой головной боли. Более того, в отличие от других подобных сайтов, Сut-photo.ru работает без обновления страницы, что избавляет вас от бесконечного мелькания и медленной загрузки. Теперь все это в прошом. Просто загрузите фото, выделите нужный кусок и скачайте его на компьютер. Нет ничего проще, чем пользоваться данным сервисом!
Обрезка изображения кружочком: программы, методики и способы
Добрый день, дорогие читатели! Фотографии в форме круга выглядят профессионально, стильно, изысканно. В них нет острых углов, они мгновенно привлекают внимание. Единственный минус – не всегда понятно, как сделать такие снимки
Особенно в том случае, если пользователь не горит желанием загружать на свой компьютер новые приложения и учиться работать со сложными многофункциональными графическими редакторами.
Поэтому сегодня мы займемся прояснением того, как без лишних забот получить круглый рисунок.
Как сделать фото круглым, не обрезая
Многие удивятся, но сделать изображение круглым можно без обрезки. Для этого достаточно воспользоваться функцией «скругления краев».

Найти инструмент можно:
- на некоторых интернет-ресурсах, например, oooo.plus, photodraw.ru;
- в microsoft powerpoint — инструмент «стили рисунка». Передвигая указатели границ, можно добиться получения круглого фото;
- в adobe photoshop.
Как обрезать изображение по кругу онлайн бесплатно или без фона
Еще один способ придать рисунку форму круга — воспользоваться функцией «обрезка» в бесплатных графических редакторах. Во многих из них можно работать онлайн.
Инструмент нужного нам кадрирования есть на следующих сайтах:
- online-fotoshop.ru. Позволяет не только обрезать картинку, но и сделать прозрачным фон. Для этого указывают границу, удаляют лишнее, результат сохраняют. При сохранении в формате jpeg фон будет белым, png — прозрачным;
- imgonline.com.ua. Этот редактор также позволяет поработать с фоном. Его можно сделать прозрачным или изменить цвет.
Для работы в этих онлайн редакторах достаточно загрузить фотографию и выбрать инструмент обрезки по кругу или изменения фона. Одновременно изменяется размер, если это необходимо.
Как обрезать фотографию кружочком на компе или телефоне
Впрочем, сделать картинку круглой можно не только в онлайн изображениях. Инструмент есть и в приложениях, устанавливаемых на пк и смартфонах.

Обрезать кружочком фотку на компьютере можно с помощью paint.net.
Пользователям смартфонов можно порекомендовать следующие редакторы:
- picsart. Работает на телефоне на андроид, например, самсунге, и айфонах;
- infinite design для android;
- snapseed не имеет прямой функции кадрирования по окружности, однако, канву обрезки можно задать, выбрав свободную форму. Скачать можно для iphone и смартфонов на андроид.
Приложения и фоторедакторы для обрезки изображения по кругу
Многие приложения, устанавливаемые на компьютерах, позволяют придать фотографии круглую форму.
Добиться этого эффекта можно в photoshop, powerpoint, corel. В программах ACDSee, XnView получается только квадратно-прямоугольное кадрирование.
Как изображение обрезать кругом в powerpoint, кореле или фотошопе
Инструмент придания фоткам круглой формы есть в приложении для созданий презентаций — powerpoint. Здесь доступна обрезка по фигуре и скругление углов.

Для округления картинок в векторном редакторе coreldraw следуем такой процедуре:
- рядом с рисунком рисуем круг;
- перемещаем его на картинку;
- выбираем опцию «Исключить».
Сделать рисунок округлым можно и в фотошопе.
Для этого:
- откройте нужный файл;
- преобразуйте фоновый слой (единственный в настоящее время) в основной;
- выберите инструмент овального выделения (eliptical marquee tool). Придайте контуру нужную форму и размер. Переместите выделение, чтобы изображение было таким, каким вы его хотите видеть;
- перейдите на вкладку select, сделайте инверсию выделения;
- в разделе edit нажмите на clear (удалить) либо del. Обрезанное пространство должно приобрести вид шахматной доски;
- зайдите во вкладку image и выберите инструмент trim и следом transparent pixles. Лишний фон уйдет.
Выводы
Во многих графических редакторах есть функция кадрирования изображений по кругу. Добиться округлых границ снимка можно с помощью обрезки или инструмента скругления.
Видеообзор
Сделать картинку круглой на прозрачном фоне
- Привет посетителю моего блога !
- Я часто встречаю такие вопросы среди новичков:
- Как скачать картинку на компьютер
- Как уменьшить картинку
- Как сохранить её в нужном Вам формате
- Как сделать картинку круглой
- Как сделать картинки на прозрачном фоне
И такое изображение можно ставить на любой фон, там где шашечки будет тот же фон, на который вы поставите её. Но! Обязательно сохраняйте сделанную прозрачной картинку в расширении .PNG, иначе фон станет не прозрачным, а белым!
Об этой программе я уже писала в статье Paint Как сделать скриншот и Вырезать нужное изображение. Там написано где скачать Пайнт бесплатно и почему это нужно сделать, ведь чаще всего он уже есть на нашем компьютере.
И я решила помочь новичкам, и сделала видеоролик именно для них, так как там рассказано всё с нуля. То есть азы, начиная от скачивания картинок из интернета. Его вы сможете посмотреть внизу страницы.
- И как всегда я сделала скриншоты для тех кто не может смотреть виде по разным причинам и одна из них медленный интернет.
- Все непонятные моменты вы сможете посмотреть в видеоуроке.
- Итак:
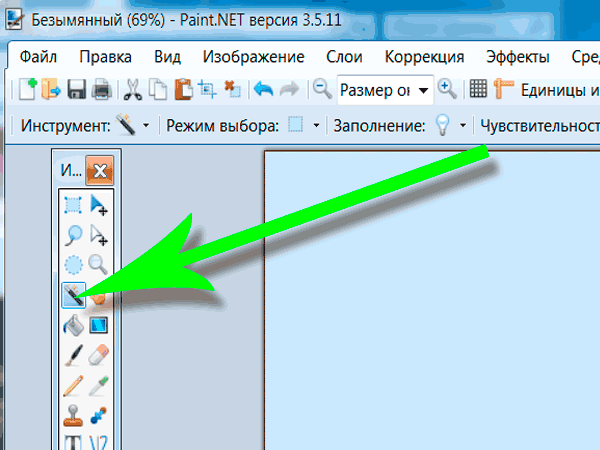
- Открываем картинку в программе Paint.net.
- Её можно перетащить мышкой, а можно открыть через Файл и в выпадающем меню, нажать Открыть.
- 1 Нажимаем на круглый инструмент выделения
- 3 Выделяем нужный нам фрагмент
- 2 Нажимаем на ножницы команда «Вырезать» и программа сохраняет вырезанный фрагмент в буфер обмена
Скриншоты увеличиваются по клику!
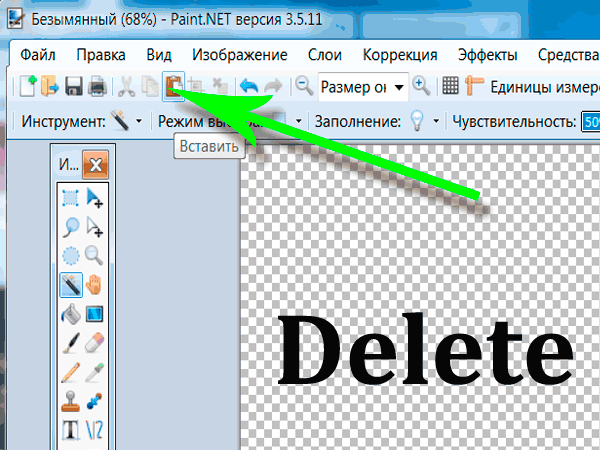
- Получаем вот такой вид в Paint. И нажимаем на инструмент «Создать» (белый листок с зелёным значком)
- Выходит окошко с указанием размера будущего документа, жмём «ок».
После того как документ создался, выбираем инструмент Волшебная палочка. И кликаем ею по белому полю.

После этого жмём Delete, и фон становится прозрачным. Получаем вот такую картинку, далее выберем инструмент вставить (зелёная стрелочка показывает на него). После этого туда добавляется наша роза на круглом фоне (смотрите на первую картинку поста).
И один очень важный момент, сохраняем ОБЯЗАТЕЛЬНО в формате .png Иначе фон не будет прозрачным.

Если вы делаете изображения для блога, то не забывайте сжимать их без потери качества . И удаляйте с блога невидимые дубли изображений, которые нагружают блог замедляют его загрузку.
А вот и видеоурок. Правда, там сначала вставляется изображении, а потом уже удаляется фон.
Если у Вас есть какие то вопросы по обработке картинок, то пишите пожалуйста и я обязательно отвечу или сделаю видеоурок.
P.S. Если Вам что то не понятно, то пишите пожалуйста в х.
Online-fotoshop.ru обрежет лишние части фото в круговую
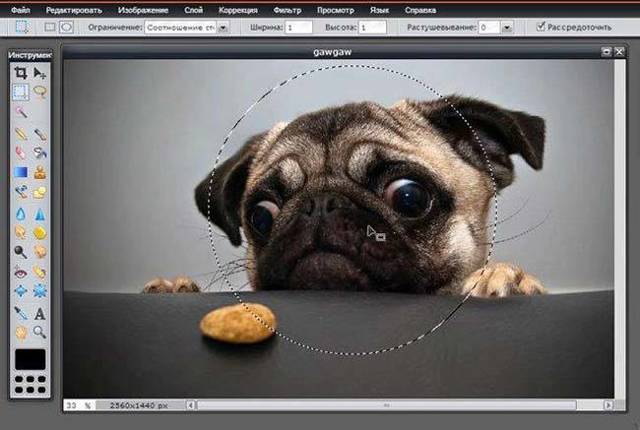
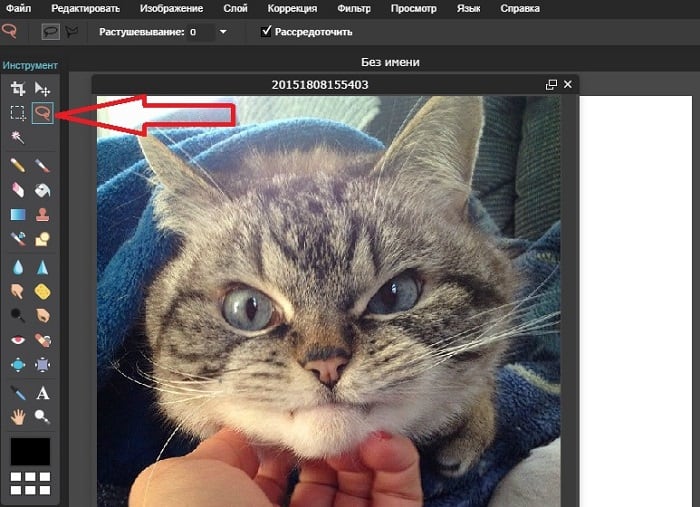
Если вам нужно более красиво и профессионально обрезать картинку по кругу или даже вырезать какой-то предмет из изображения, которые имеет контур не ровной формы – придется все-таки воспользоваться самым популярным фоторедактором, в нашем случае его клоном, сервисом online-fotoshop.ru. Для этого не нужно быть мастером или разбираться с массой инструкций и узнавать кучу новых инструментов. Для того, чтобы обрезать фото по кругу онлайн, нам понадобиться всего один инструмент – лассо.

Выберите лассо на панели инструментов
- Перейдите на страницу https://online-fotoshop.ru/.
- Выберите «Создать новый рисунок».
- Затем выберите «Файл» вверху на панели меню и выберите нужное изображение на вашем ПК.
- Далее выберите «Лассо» на панели инструментов и обведите нужный контур на вашем изображении, который должен остаться после обрезания.
- Кликните справа на замочек в меню «Задний фон», чтобы разблокировать слой и нажмите ниже кнопку «Маска слоя». Готово, ваше изображение вырезано.
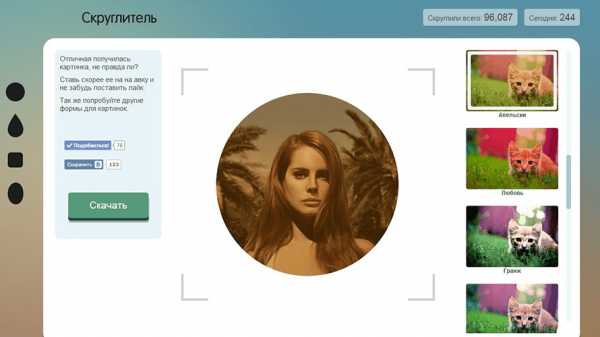
Скруглитель фото онлайн (online) — обработка изображений
Скруглитель картинок online
Скруглитель фото онлайн — это сервис позволяющий придать обычному изображению округлую форму. В настоящий момент скруглитель фото онлайн способен придать вашему изображению форму круга, капли, квадрата со скругленными углами, овала. Так же в нём предусмотрен набор цветных фильтров по аналогии с программой instagram. Скруглитель онлайн избавляет от необходимости использования специализированных программ на подобии photoshop. В редакторе вы легко сможете сделать красивую аватарку
НазадВернуться к странице сервисов
Для того чтобы придать вашему изображению округлую форму, выполните пару простых действий:
Нажмите и спойлер откроется

1. Выберите фото на компьютере.

2. Выберите область скругления

3. Если необходимо примените фильтры
Теги: обработать фото как в инстаграмме, профессионально обработать фото, сделать аватарку для группы вконтакте, как сделать круглую аватарку
Закруглить углы на фото
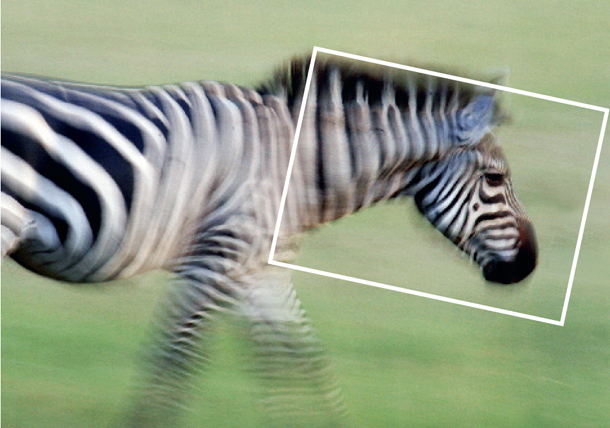
Добрый день, дорогие читатели! Сегодня мы рассмотрим один интересный сервис, с помощью которого мы сможем закруглить углы на фото. Это очень интересный эффект, который делает фотографии намного симпатичнее. Ведь согласитесь, что фотографии с закругленными углами выглядят куда более красиво. К тому же ученые доказали, что скругленные углы легче воспринимаются мозгом. Вот вам пример для сравнения:
Не знаю как вам, а мне первое фото кажется более привлекательным! К тому же закруглить углы на фото можно совсем легко, не прилагая каких-либо усилий. Ну да ладно, переходим к делу!
Инструкция
Мы будем пользоваться одним замечательным бесплатным онлайн сервисом, чтобы закруглить углы на фото. Вот он: RoundPic.
После того как вы щелкнете по этой ссылке, у вас в новой вкладке вашего браузера откроется вот такой сайт:
Я думаю, что даже новичок без проблем разберется, как пользоваться этим сайтом. У него слишком простой интерфейс.
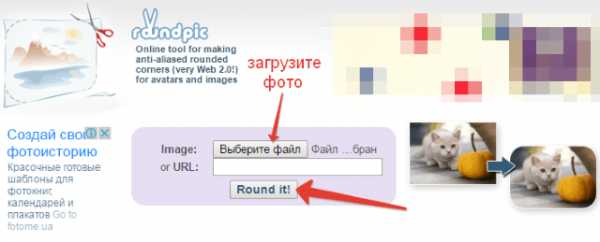
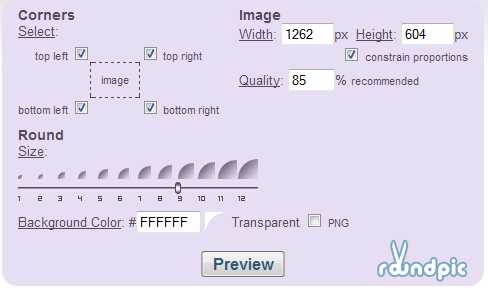
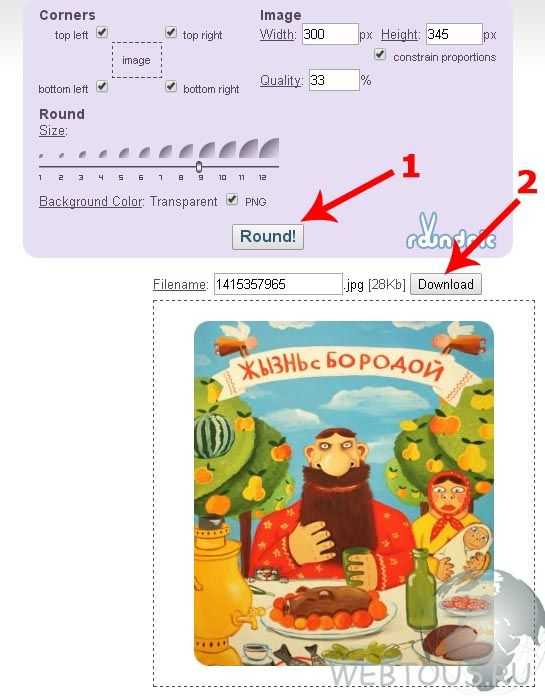
Сначала нам надо загрузить исходную картинку с углами, нажав на кнопку «Выберите файл». Затем сразу жмем «Round it!». Открывается такое окошко с настройками:
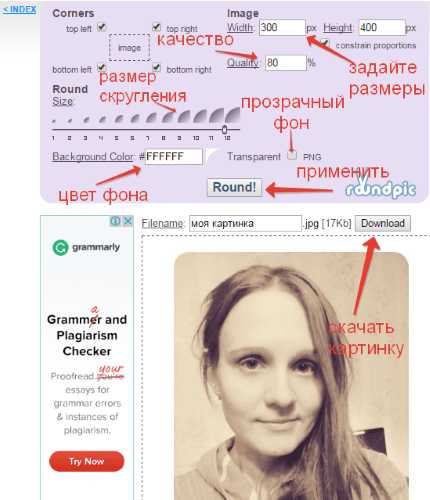
На самом деле, настройки вполне удачные и я советую вам ничего там не менять, дабы не испортить фотографию. Поэтому мы просто сразу щелкаем по кнопке «Download»:
После этого уже отредактированная фотография с закругленными углами скачается в вашу папку по умолчанию (Downloads, Загрузки). Вам остается лишь найти ее и перетащить в нужную вам директорию. По сути дела, на этом урок закончен. Вот так легко, быстро и без усилий можно закруглить углы на фото онлайн.
Как в пару кликов скруглить картинку онлайн?
Привет, друзья! Если вам понадобилось скруглить фото или картинку, то в этой статье вы найдете три онлайн сервиса, которые помогут справиться с задачей просто и быстро. Вы сможете, как полностью придать картинке круглую форму, так и слегка скруглить ее края.
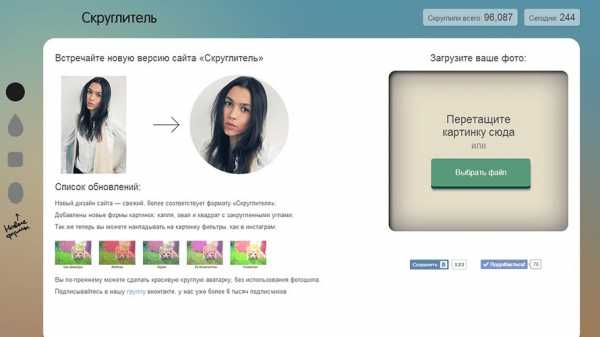
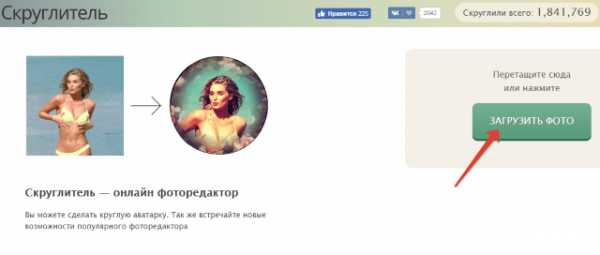
Итак, первый инструмент, о котором хочу рассказать, с лаконичным названием Скруглитель. Находится по адресу: www.oooo.plus. Позволяет в пару кликов придать фотографии круглую или другую форму, слегка скруглить края, применить эффекты, рамки.
Для начала загрузите фото через соответствующую кнопку:

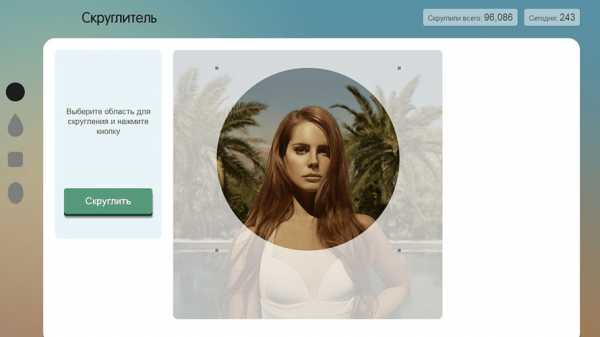
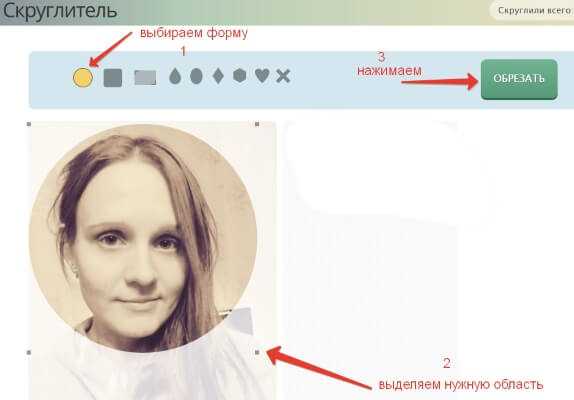
Выберите желаемую форму, при помощи мыши и ползунков выделите нужную область на фотографии и нажмите «Обрезать.

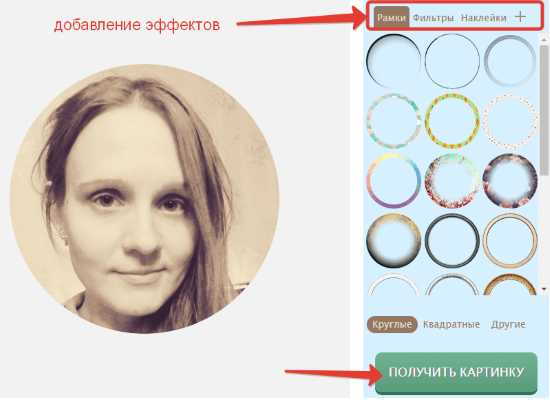
На следующем шаге можно применить эффекты – добавить рамку, фильтры, наклейки (при желании загрузить свои).

В конце остается нажать на кнопку «Получить картинку». Можно скачать изображение на компьютер в формате png, отправить к себе на стену или в альбом Вконтакте.

Второй сервис roundpic.com совсем простенький. В нем можно только немного скруглить изображению края, но не сделать его полностью круглым, как в предыдущем варианте.
Загрузите картинку и нажмите «Round it!».

Далее откроется страница с настройками. Вы можете изменить размеры и качество картинки. Инструмент позволяет задать размер скругления углов, передвигая ползунок от минимального к максимальному значению. Галочками можно отметить углы, которые не хотите скруглять. Также можно задать цвет фона. Если нужен прозрачный фон, то выбирайте PNG.

Чтобы изменения вступили в силу, нужно нажать на кнопку «Round». Для скачивания картинки на компьютер нажмите «Download».
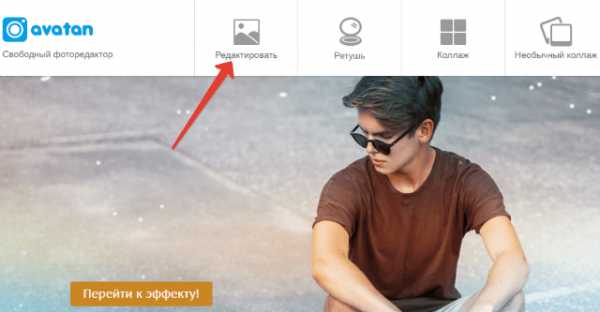
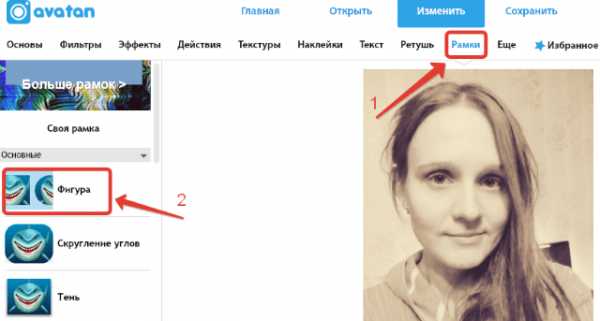
Больше возможностей у онлайн-редактора изображений avatan.ru. С его помощью можно придать фото любую форму, в том числе круглую, немного скруглить края, применить разные эффекты.
Чтобы загрузить фото и приступить к обработке, нажмите «Редактировать». Выберите фото на компьютере, после чего откроется редактор.

Нужно зайти во вкладку «Рамки» и на панели слева выбрать «Фигура».

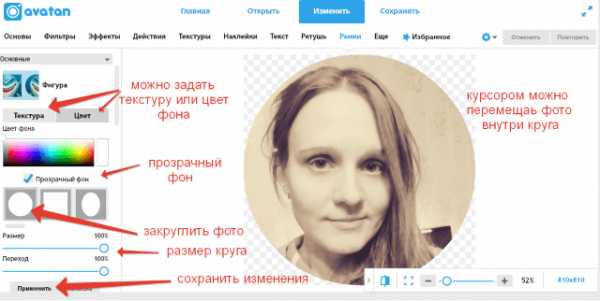
С помощью представленных фигур вы сможете придать своей картинке соответствующую форму. Чтобы закруглить ее, кликните по фигуре круга. Фотография примет нужную форму, курсором можно передвигать ее внутри круга.

Передвигая ползунок «Размер» вы сможете уменьшить радиус окружности.
Ползунок «Переход» задает непрозрачность фона.
Также можно в качестве фона выбрать текстуру или цвет. Если нужен прозрачный фон, то во вкладке «Цвет» ставим соответствующую галочку.
Нажимаем «Применить», чтобы изменения вступили в силу.
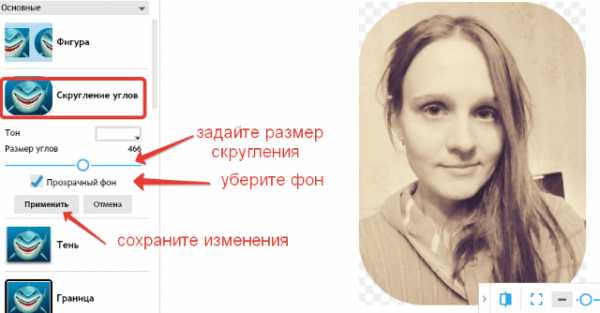
Если вам нужно только скруглить края у фото, то зайдите во вкладку «Скругление углов». Ползунком задайте размер скругления, выберите прозрачный фон и нажмите «Применить».

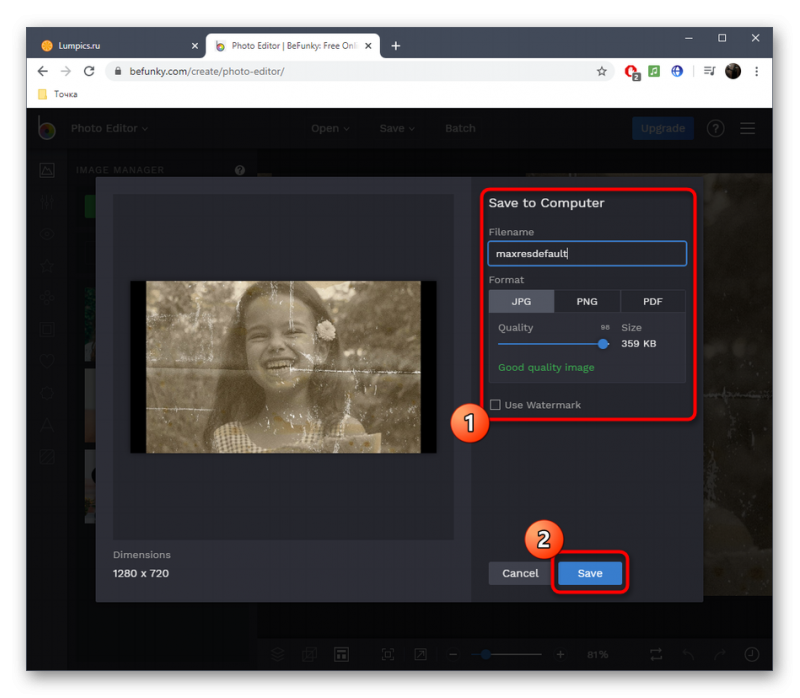
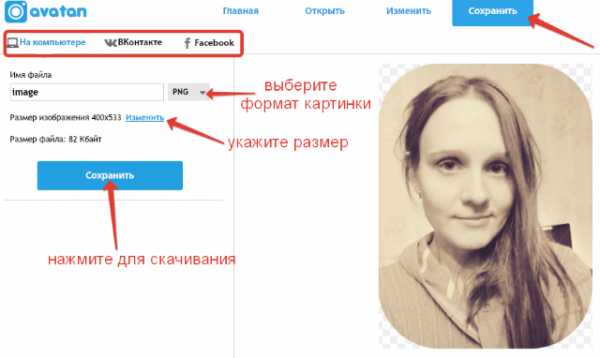
Чтобы сохранить отредактированное фото на компьютер, сверху нажимаем на кнопку «Сохранить».

Укажите название и формат файла (png сохраняет прозрачность фона). Задайте размеры. Кроме скачивания, можно поделиться изображением во Вконтакте или Фейсбуке.
Вот такие нехитрые инструменты помогут вам закруглить фото для аватара, обложки или других ваших целей.
Ниже вы можете посмотреть мой видео урок к статье:
Спасибо за внимание и желаю успехов!
ТАКЖЕ РЕКОМЕНДУЮ СТАТЬИ:
Сервис Canva для создания изображений онлайн
Как сделать надпись на картинке. Обзор трех простых онлайн редакторов
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
<img src="/wp/wp-content/uploads/2016/01/humor/humor01.jpg" style="border-radius: 0 500px; border: 5px #cfc solid; box-shadow: 0 0 10px #444;">
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
.alignnone {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG:
img {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
Способ 1: PIXLR
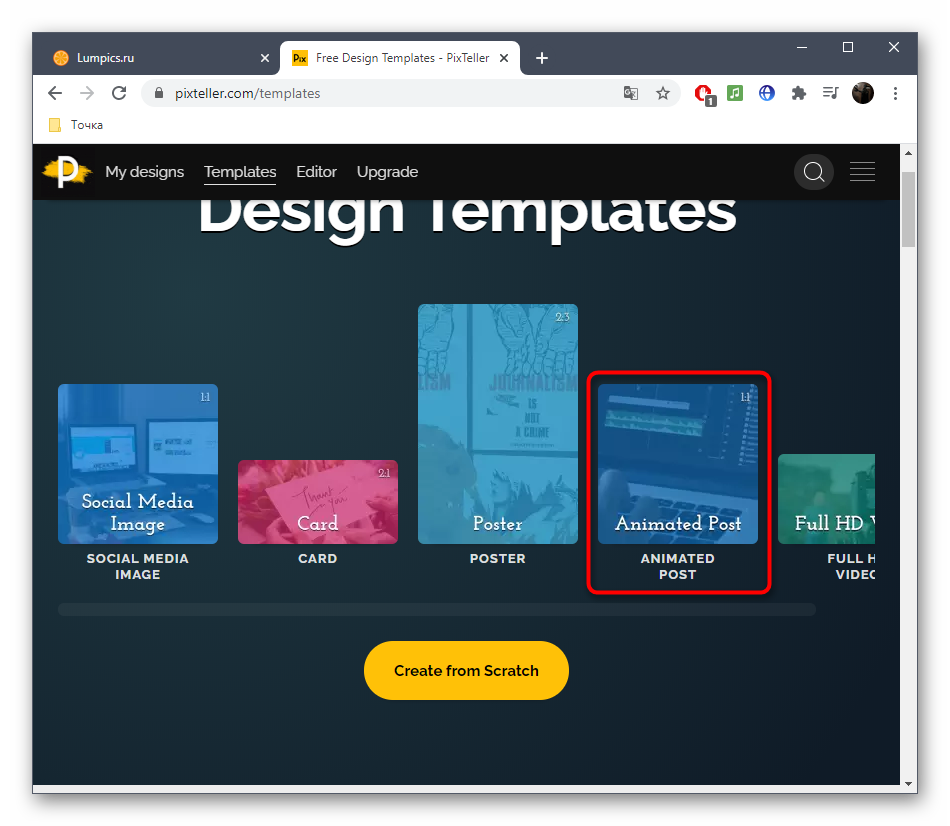
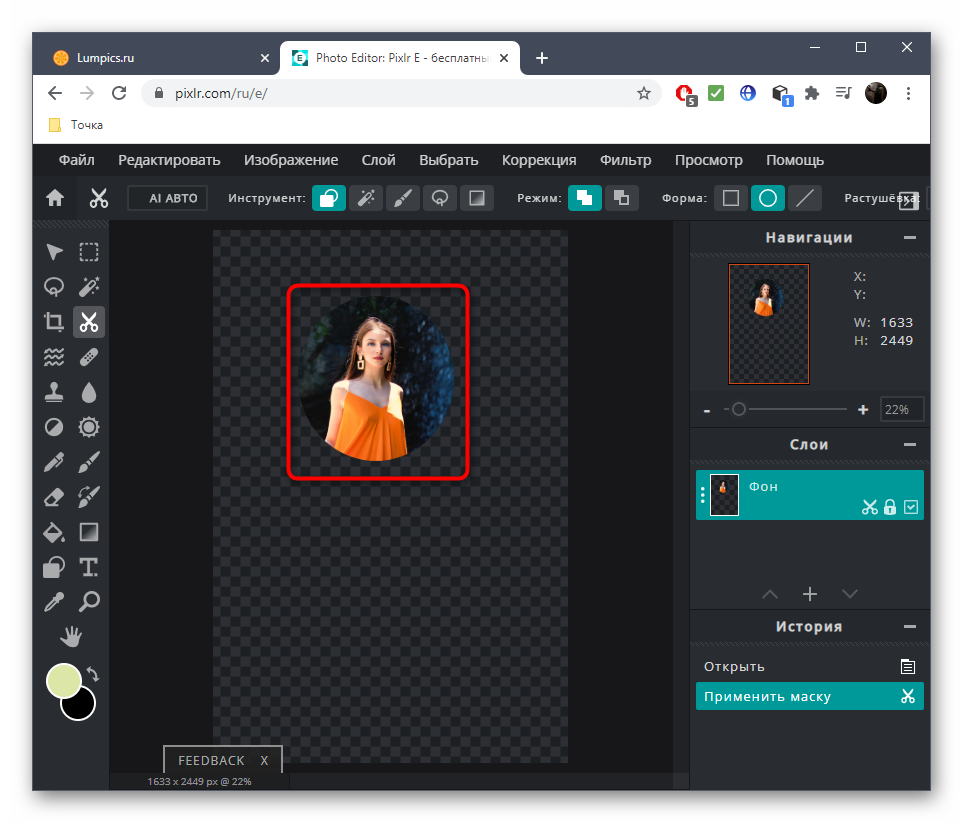
PIXLR — продвинутый графический редактор, оснащенный множеством различных инструментов, которые направлены на взаимодействие с картинками. Благодаря одной из встроенных функций можно с легкостью обрезать изображение по кругу и сохранить его на своем компьютере, а производится это так:
- Откройте главную страницу сайта и щелкните там по кнопке «Продвинутый PIXLR E».

Далее потребуется выбрать изображение, обработка которого и будет производиться, для чего нажмите «Открыть».

В появившемся окне «Проводника» найдите требуемую картинку и дважды кликните по ней левой кнопкой мыши.

В самом редакторе на левой панели выберите инструмент «Обрезать».

По умолчанию выбрана прямоугольная область, что нас не устраивает, поэтому нужно сменить ее на круглую, воспользовавшись панелью сверху.

Выделите требуемую область при помощи зажатой левой кнопки мыши.

Как только вы отпустите курсор, изменения сразу же вступят в силу. Если вы хотите их отменить, используйте стандартную горячую клавишу Ctrl + Z.

Остается только сделать так, чтобы холст соответствовал размеру картинки. Для этого вы можете настроить его через меню «Изображение».

Однако иногда проще просто воспользоваться инструментом «Кадрирование», удалив все лишнее.

По завершении откройте «Файл» и выберите пункт «Сохранить». Перейти к сохранению позволит и горячая клавиша Ctrl + S.

Задайте название для файла, подходящий формат и загрузите его на свой компьютер.

Не забывайте о том, что рассмотренный сайт является полноценным графическим редактором, поэтому при необходимости через него можно убрать дефекты на фото, отрегулировать баланс белого или, например, полностью заменить какой-либо цвет, используя встроенную функциональность.
Как обрезать картинку в PowerPoint
Часто при создании презентации, когда нужно что-то визуализировать, в распоряжении есть картинка слишком большая для реализации задумки автора.
В данной статье разберем все что связано с обрезкой изображений средствами PowerPoint, вообще не прибегая к помощи сторонних графических программ. Мы расскажем об обычной обрезке фотографий или рисунков прямоугольными трафаретами, а также о фигурной обрезке.
Кроме очевидного эстетического эффекта можно также добиться уменьшения общего размера файла и, следовательно, размера итоговой презентации. Итак, приступим.
в начало
Прямоугольная обрезка изображений
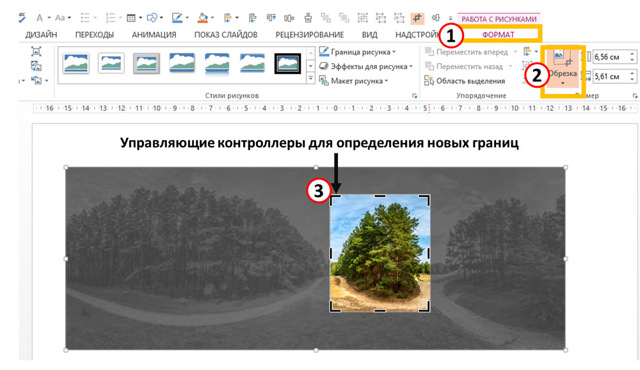
- Итак, у нас есть красивый панорамный вид проселочной дороги в хвойном лесу
- Представим, что нам нужно оставить фотографию только центральной опушки. Для этого:
- Выделяем предварительно загруженный рисунок в PowerPoint, после чего в программе появляется дополнительная вкладка «Формат»
- Нажимаем кнопку «Обрезка»
- Перемещая контроллеры определяем границу обрезанного изображения.

- Нажатие кнопки «CTRL» позволяет определять новые границы изображения симметрично относительно центра рисунка.
- Нажатие кнопки «Shift» при изменении размеров позволяет зафиксировать пропорции сторон новых границ рисунка.
- Сформированную область ограничения обрезки можно передвигать, выбирая ту часть рисунка, которую нужно оставить.
в начало
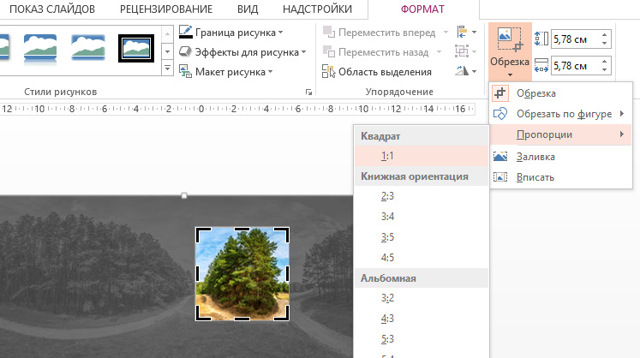
Пропорции

Позволяет определять относительные размеры сторон границы ограничения рисунка. Будет полезно, например, при редактировании фотографии, когда Вам нужно подготовить фотокарточку для пропуска в бассейн.
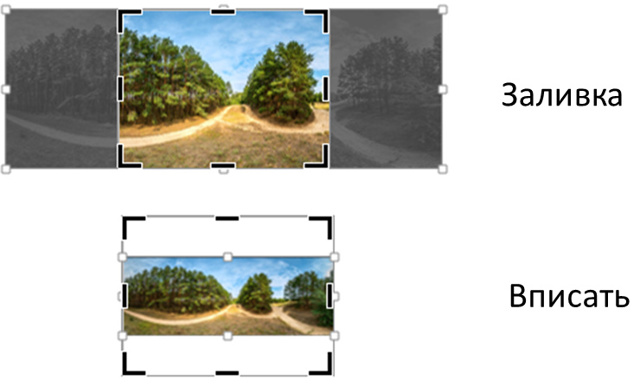
Заливка и вписать

- Функция «заливка» позволяет полностью залить область ограничения по высоте и ширине. При этом часть изображения, вылезающая за пределы, теряется, если пропорции картинки и обрезки разные.
- Функция «вписать» полностью вставляет изображение в выделенную область ограничения. по сути обрезки не просиходит.
в начало
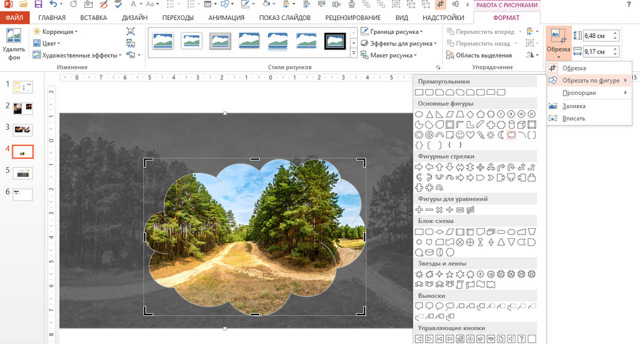
Фигурная обрезка изображений

Первые шаги такие же, как и в процедуре обычной обрезки, только в данном случае выбираем опцию обрезать по фигуре и выбираем нужную форму для обрезки, далее корректируем геометрию и все готово.
в начало
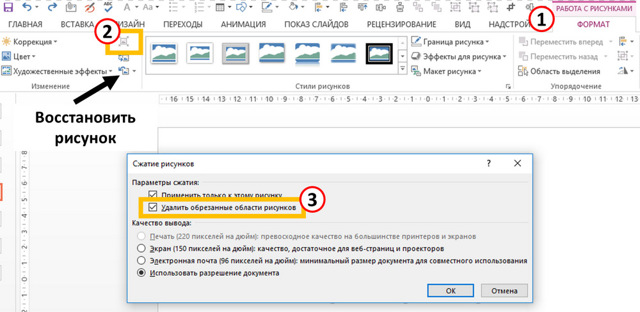
Как сжать рисунок после обрезки
По умолчанию после того как мы выполнили обрезку изображений, PowerPoint хранит исходное изображение, к которому можно вернуться, выбрав функцию «Восстановить рисунок».
Поэтому в данном случае несмотря на то, что мы визуально изображение подрезали, размер файла *.pptx практически не меняется.
Чтобы эффект от обрезки изображения повлиял на вес файла, нужно воспользоваться функцией «сжать рисунки» где выбрать «удалить обрезанные области рисунков».

в начало
Редактирование картинок в PowerPoint Обзор возможностей PowerPoint по редактированию картинок с примерами. Встроенный функционал позволяет: удалять фон; менять резкость, яркость, контрастность,… Как обрезать рисунок в PowerPoint PowerPoint имеет хороший функционал, который может обрезать картинки по трафарету; произвольным образом; в заданных пропорциях. Для реализации используются… Как сделать прозрачный фон картинки Убираем непрозрачный фон с картинок и рисунков в PowerPoint с помощью функции «удалить фон». Периодически при подготовке презентаций нужно так вставить… Как добавить картинку в презентацию Существует несколько способов вставить картинку в презентацию. Каждый из них хорош в своем случае — мы разберем все. 1 — копируем файл с компьютера. 2 -… Как сделать обтекание картинки текстом Быстрого способа добиться желаемого эффекта исключительно возможности PowerPoint нет. Разберем три способа:
1. Самый быстрый. Сделать нужную композицию в… Сделать слайды PowerPoint интересными и легко воспринимаемыми аудиторией помогают графические элементы – картинки и значки.Представлены встроенные и внешние…
Oooo.plus — скруглитель фото
Сайт Oooo.plus специально создан, чтобы помочь пользователям обрезать изображения по кругу. На сегодняшний день сайт работает исключительно со скругленными формами и имеет для обрезания различные рамки в стиле: краски, роскоши, от руки. Сервис развивается и обещает в скором будущем добавить больше готовых рамок, а также научиться работать с другими формами. Сюда приходят из различных соц. сетей и поэтому он считается одним из самых удобных.
Инструмент позволяет делать из изображения открытку. Для этого в наличие есть все нужные инструменты. Вы можете установить любой шрифт, цвет, разместить текст где угодно на фото и задать любой угол. Есть возможность добавлять различные стикеры. Имеются фильтры, которые вы можете добавлять на свое изображение, они позволяют улучшить насыщенность красок, повысить контраст. Устанавливайте эффект размытого фона, или добавляйте красивый градиент к любому элементу картинки.
Для того, чтобы им воспользоваться:
Что такое скруглитель фото онлайн
 Вы наверняка видели в Интернете круглые фото. Возможно, Вы задавали себе вопрос, как сделать круглую фотографию из обычной прямоугольной? Вариантов здесь достаточно много – можно сделать круглую фотографию с помощью известных программ типа фотошоп, Pixlr и других графических редакторов. Можно сделать круглое фото онлайн с помощью различных сервисов, такие сервисы называются округлитель фото или скруглитель фото онлайн.
Вы наверняка видели в Интернете круглые фото. Возможно, Вы задавали себе вопрос, как сделать круглую фотографию из обычной прямоугольной? Вариантов здесь достаточно много – можно сделать круглую фотографию с помощью известных программ типа фотошоп, Pixlr и других графических редакторов. Можно сделать круглое фото онлайн с помощью различных сервисов, такие сервисы называются округлитель фото или скруглитель фото онлайн.
Подобных сервисов на просторах Интернета несколько, в данной статье мы рассмотрим два однотипных сервиса. Один из них находится по адресу http://www.oooo.com.ru/ , он позволяет сделать круглое фото. Второй сервис называется Flatonika, который выполняет ту же роль. Скруглитель фото онлайн Flatonika это комплексный сервис, который обладает большим функционалом.
Он позволяет просматривать галереи различных изображений — от Body Art до Аэрографии. На странице сервиса представлено много статей и справочного материала. Описывать весь сервис Flatonika не буду, Вы сможете погулять по нему и изучить самостоятельно нужные разделы. Поскольку нас интересует скруглитель фото онлайн, то мы им и займемся.
Как говорилось выше, оба сервиса очень похожи, поэтому рассмотрим вопрос, как сделать круглое фото онлайн с помощью сервиса Flatonika. Итак, если Вы попали на главную страницу сервиса, то нужно включить функцию «Скруглить фото онлайн». Для этого на главной странице сервиса Flatonika выбираем «Инструменты» и «Изображения». Перейдя ниже, выбираем сервис «Скруглитель фото онлайн» и нажимаем кнопку «Перейти к сервису».

RoundPic — онлайн закругление углов › Блог Интернет Технологий
Приветствую всех на страницах блога BitBy, сегодня я расскажу вам о сервисе RoundPic.
Данный сервис существует уже довольно таки давно, многие любят использовать на своих проектах изображения с закругленными углами, поэтому данный сервис не будет лишним в шкатулке вебмастера.
Все выполнено в стиле Web 2.0, от пользователя требуется только выбрать у себя на компьютере изображение, или же дать ссылку на изображение в интернете:
Нажимаем «Round it!» и ждем некоторое время.
После загрузки изображения на сервис, мы получаем возможность задать различные настройки для нашего изображения, а именно:
- определнные углы для закругления
- размер изображения
- качество изображения после обработки
- цвет бэкграунда у углов, или задание им прозрачности при помощи фомата .png

так же мы можем перед тем как счкачивать изображение, переименовать его.
Все, на этом обзор данного сервиса оканчивается. Как говориться краткость сестра таланта. Всем удачи на просторах всемирной сети.
Как закруглить углы фото за пару кликов
К примеру, захотели Вы сделать круглые углы у фото, аватарки или какой-то картинки. Но как это осуществить? Даже в Фотошопе сделать это не так и просто: нужно создавать дополнительный слой, выделение, инвертировать выделение, удалять лишнее – не всякий даже опытный пользователь справится с этим, что уж говорить про новичков!
Итак, заходим на главную страницу сервиса, нажимаем кнопку «Выберите файл» (если хотите загрузить файл с компьютера) или указываем URL картинки в сети (если хотите загрузить её прямо из Интернет). После этого нажимаем кнопку «Round it!».

Откроется страница, где можно задать настройки для:
- Количества закругленных углов (право-лево, верх-низ)
- Величины радиуса скругления (от 1 до 12)
- Прозрачности углов (отметить галочкой чекбокс PNG)
- Размера финальной картинки и её качества

Для загрузки результата на свой ПК нажимайте кнопку «Download».
Согласитесь, всё очень просто, быстро и при этом совершенно бесплатно и без каких-либо ограничений! Теперь у Вас совершенно не будет проблем с тем, чтобы закруглить углы у фото, а результат будет не хуже, чем у любого профессионала Photoshop )
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы https://moonback.ru/page/shinomontazh
Вот изображение без CSS обработки

А теперь с загругленными углами:
border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px, то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.