Modx revo — ввод названия сайта и настройка чпу
Содержание:
- Возвращаемые значения
- Дизайн и работа с шаблонами (темами)
- Evolution CMS 2.0 на компонентах Laravel 6.0 — естественная эволюция MODX Evolution
- Самый популярный миф — в новой ветке все изменилось и по-старому уже не будет.
- Назначение шаблона
- Создание модулей для MODX Evolution в 2017 для самых маленьких
- Новый релиз пакета modLivestreet 0.5.0-rc full
- Все теги
- Что такое xPDO?
- QuadBraces — по мотивам парсера MODx
- Разделы основного кэша MODX
- Правила оформления документации
- Where to find Extras
- Параметры выборки ресурсов
- Создание шаблона
- Основные понятия
- MODX Revolution и php-шаблоны
- Создание пользовательского модификатора
Возвращаемые значения
pdoTools умеет возвращать данные в разном виде, в зависимости от параметр . В основном это используют сами сниппеты для внутренних нужд, но вы можете указывать в pdoResources:
- chunks — оформленные чанки, по умолчанию.
- sql — подготовленный сырой SQL, полезно для отладки. Сам запрос не выполняется, только выводится на экран.
- data — готовый массив данных. Из-за особенностей работы сниппетов MODX этот вариант имеет смысл использовать только при вызове pdoFetch::run() напрямую из своего сниппета, в противном случае вы получите только строку «Array».
- ids — возвращает только идентификаторы документов, через запятую. Удобно для подстановки в качестве параметра другим сниппетам. Параметр использует именно этот тип.
- json — возврат массива данных JSON строкой.
- serialize — возврат массива данных сериализованной строкой. Иногда, по непонятным причинам, может вызвать нехватку памяти. Лучше использовать .
Дизайн и работа с шаблонами (темами)
На MODX нет готовых шаблонов, поэтому просто найти подходящую тему и за 5 минут получить сайт не получится. Хорошая новость — сделать дизайн можно на основе любого HTML-макета. Плохая новость — это невозможно без навыков работы с HTML и CSS. Более того, для полноценной настройки придётся дополнительно изучить собственный синтаксис тегов MODX.

В недавнем обновлении версии Revolution появился визуальный редактор Fred с интерфейсом drag-and-drop. Он предоставляет примерно тот же пользовательский опыт, что и конструкторы сайтов. Вы можете настраивать страницы вручную, перетаскивая элементы и меняя их внешний вид. Однако для глубокой кастомизации в любом случае потребуется редактирование файлов шаблонов, которое невозможно без знания HTML/CSS/JavaScript.

Работы с кодом вообще будет очень много, и избежать её не получится. Визуальный редактор позволяет выполнить базовые действия вроде изменения заголовка или текста на странице. Если речь идёт о динамических элементах, то придётся лезть в документацию и смотреть теги MODX. В итоге на создание и настройку первого сайта на этой CMS вам придётся потратить очень много времени или денег для привлечения специалистов.
Evolution CMS 2.0 на компонентах Laravel 6.0 — естественная эволюция MODX Evolution
Настало время релиза Evolution CMS 2.0 RC на компонентах Laravel 6.0, но как показал предыдущий релиз и последующие за ним обсуждения — существует масса вопросов и мифов связанных с веткой 2.0.
Самый популярный миф — в новой ветке все изменилось и по-старому уже не будет.
Неправда — будет и по-старому. Основное отличие в том, что сохранив возможности “по-старому” мы добавили возможности и “по-новому”. Уровень входа не изменился, но более продвинутые разработчики получат много готовых решений и возможностей, а те кому достаточно существующих компонентов могут работать также, как и раньше, никто не будет никого лишать привычных вещей.
Уровень совместимости максимальный — даже с версии 0.9 вы можете обновиться до 1.4, а с нее до 2.0 при сохранении функционала. Хотя надо учитывать возможные проблемы которые могут возникнуть с depricated методами из за того что нужно поднять версию php до 7.2, но скорость работы того стоит, а реагировать на эти баги буду быстро, чтобы приблизить срок стабильного релиза.
Назначение шаблона
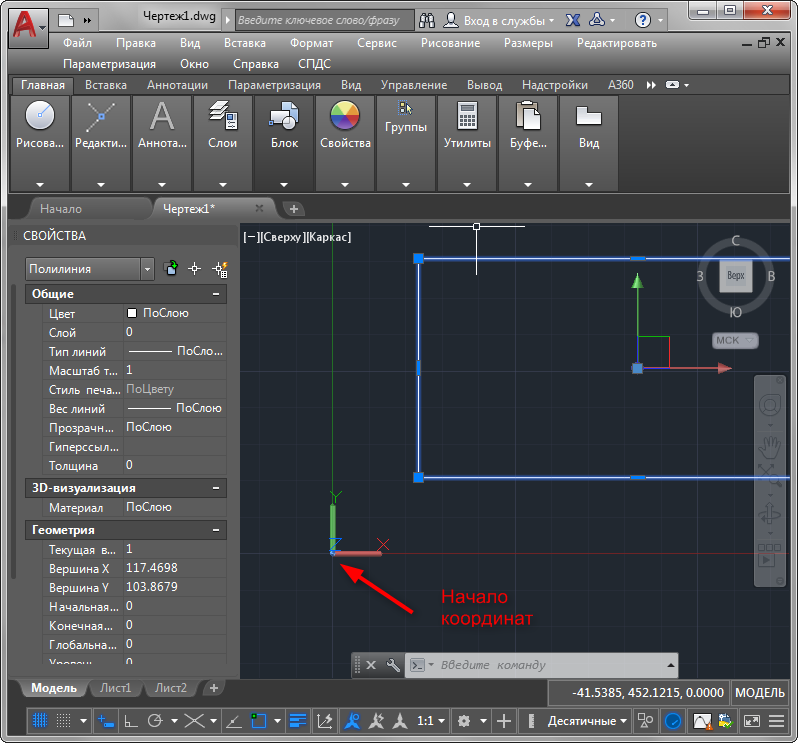
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем
Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:
Вот нижняя часть:
Создание модулей для MODX Evolution в 2017 для самых маленьких
Из песочницы
Что такое модули
В MODX EVO представлены следующие типы ресурсов шаблоны, чанки, сниппеты, плагины и модули. Если вы работаете в системе то точно знаете за что отвечают первые три, но возможно лично никогда не работали с последними. Плагины — это интегрированный в MODX код который позволяет изменять механики взаимодействия с админ-интерфейсом, с помощью плагинов вы можете изменить способ отображения данных для редактирования любых ресурсов и задать какие и на каких этапах взаимодействия стоит совершать. Проще говоря с помощью плагинов вы вешаете свои обработчики.
Но в этой статье я хочу рассказать немного о другом, о модулях. Эту статью я пишу по той причине того что в интернете очень мало информации на эту тему, в русском сегменте такой я вообще не нашел.
Если говорить конкретнее, то с помощью модулей вы можете создавать надстройки со своими интерфейсами, например для массового редактирования документов или для управления интернет магазином, которые будут удобны пользователю.
Новый релиз пакета modLivestreet 0.5.0-rc full
После двадцати часов работы публикую свежий пакет modLivestreet, который надеюсь станет переломным в восприятии и уже сможет наглядно продемонстрировать для чего вообще это все затевалось.
Что же на этот раз нового? В этот раз упор был сделан на то, чтобы создавалось все необходимое для полной установки Livestreet-а в несколько кликов и практически полное управление движком из админки MODX, а именно:
- Источники файлов Livestreet (полностью раздел, плагин modLivestreet, папка uploads). Теперь не придется долго искать где что лежит, а там же можно через админку управлять файлами Livestreet
- Шаблоны для MODX, чтобы выводить главную Livestreet, любые документы Livestreet, Любые документы MODX в двух вариациях (в две колонки с лентой новостей в правом блоке, и в одну колонку без сайдбара).
- Пара чанков, чтобы вклиниться в шаблонизацию Livestreet
В общем во многом модуль уже готов к тому, чтобы его использовать.
Под катом более полный список изменений и демо-ролик.
Все теги
По мере того, как вы будете лучше понимать, как работают шаблоны MODX, вы захотите иметь в своем распоряжении полный список доступных полей контента. Вот полный список всех тегов, полученных из этого Сообщение блога.
| Тег | Тип данных | Описание | Пример использования |
|---|---|---|---|
| text | Псевдоним | Обычно вы будете использовать id создавая URL, например: , но это позволяет распечатать параметр псевдонима. | |
| int 0/1 | Кэшируемый | ||
| int | Ключ класса ресурса, например: modDocument | ||
| text | Содержание ресурса | ||
| int | Тип содержимого | ||
| date | Дата создания, например, 2011-04-14 20: 40: 50, часто используется вместе с выходным фильтром strtotime | Смотрите Форматы даты. | |
| int | Создано пользователем ID | ||
| int 0/1 | Удаленный | ||
| int | Удалено пользователем ID | ||
| date | Дата удаления | Смотрите Форматы даты. | |
| text | Описание | ||
| date | Отредактировано на дату, например: 2011-04-18 09:06:08 | Смотрите Форматы даты. | |
| int | Отредактировано пользователем ID | ||
| int 0/1 | Скрыть из меню: этот атрибут используется многими сниппетами, например, Wayfinder | ||
| int | ID ресурса | Часто используется для создания ссылок на эту страницу. | |
| text | Резюме | ||
| int 0/1 | Контейнер | ||
| text | Атрибуты ссылки: они вставляются автоматически при использовании синтаксиса | ||
| text | Длинное название | ||
| int | Индекс меню | ||
| text | Название меню | ||
| text | Заголовок страницы | ||
| int | Родительский ресурс | ||
| date —Дата публикации | |||
| int 0/1 | Опубликованно | ||
| int | Опубликованно пользователем ID | ||
| date | Опубликован в | Смотрите Форматы даты. | |
| int 0/1 | Rich Text | ||
| int 0/1 | Searchable | ||
| int | Идентификационный номер шаблона | ||
| date – Дата отмены публикации | Смотрите Форматы даты. | ||
| int 0/1 | Замороженный URI | ||
| string | URI |
Чтобы уточнить — он устанавливается только тогда, когда пользователь устанавливает будущую дату публикации в поле «Опубликовать в». И когда документ действительно опубликован, он обнуляется. Поле опубликовано всегда содержит самую последнюю дату, когда ресурс изменил неопубликованную форму на опубликованную (или дату, когда новый документ был сохранен с проверкой публикации).
Что такое xPDO?
xPDO (eXtension PDO) — это объектно-реляционный мост (ORB), положенный в основу системы CMS MODX Revolution. xPDO представляет собой библиотеку, построенную на основе PDO. Основная цель этой библиотеки – это предоставить разработчикам объектно-ориентированный программный интерфейс (API), который позволит более просто и эффективно создавать сложные веб-приложения. В основу xPDO положены объектные модели для различных платформ баз данных. Представляет из себя объектная модель xPDO обычный XML-файл. Например, для СУБД MySQL, данный файл называется . Найти его в системе CMS MODX Revolution можно по следующему пути: . Если данный файл открыть, то можно увидеть, что он состоит из объектов (классов). Каждый объект (класс) представляет собой некоторую таблицу, а свойства этого объекта – его столбцы.
Объектов (таблиц) в MODX Revolution достаточно много, но наиболее часто используются при написании снипетов и плагинов следующие: (ресурсы), (чанки), (пользователи), (профиль пользователя), (значение дополнительных полей), (дополнительные поля).
Примечание: в скобках на вышеприведённой схеме указаны названия таблиц без префикса. Каждая таблица представляет собой в xPDO модели тот или иной объект.
Как уже было отмечено выше, каждый объект (класс) имеет свойства (поля). Свойство — это столбец таблицы. Например, объект (ресурс) состоит из свойств (первичный ключ ресурса), (заголовок), (описание), (содержимое ресурса), (id пользователя, который опубликовал ресурс) и т.д.
Кроме этого, каждый объект может иметь связи (alias) с другими объектами. Некоторые из них приведены на схеме. Например, если вам нужно получить имя пользователя, который опубликовал ресурс, то необходимо воспользоваться отношением, имеющим alias . Данное отношение определяет то, как данные представленные объектом modResource связаны с данными объекта modUser посредством локального (publishedby) и внешнего ключа (id). Каждое отношение имеет мощность. Например, у отношения с псевдонимом мощность равна 1. Это означает то, что отношение связвает объект только с одним объектом .
QuadBraces — по мотивам парсера MODx
Recovery Mode
Доброго здравия хабражителям!
Когда я заглянул в исходники MODx Evolution, меня едва ли не хватил удар. Рефакторить, рефакторить и рефакторить, как, наверное, сказал бы Ильич. По сему меня хватило едва ли на пару недель рефакторинга, после чего я забросил это дело, ибо времени откровенно не было. Но разговор пойдёт не об этом.
Система шаблонизации MODx на мой взгляд — одна из самых лучших. Особенно хорошо постарались разработчики в MODx Revolution. Всё логично, расширяемо, гибко и прям-таки пасторально. Можно сказать, синтаксис шаблонизации MODx — это почти что отдельный язык разметки. Именно такое вот восхищение стало причиной, по которой я стал использовать эту методику в других проектах. И для того, чтобы не заколачивать микроскопом гвозди, то есть не ставить для лендингов MODx, но иметь возможность использовать эту шаблонизацию, я написал отдельный класс шаблонизатора. И даже дал название — QuadBraces.
Разделы основного кэша MODX
В ядре несколько разделов. Их можно легко определить, просмотрев папку с конфигурацией кэша по умолчанию.
Обычно вам не нужно работать с кэшированными данными напрямую (вместо этого используйте доступные API), но для понимания ядра MODX здесь мы рассмотрим основные разделы и кратко опишем их назначение и содержание.
Как мы обсудим позже, пользовательские провайдеры также могут быть использованы в разработке.
- action_map содержит большой массив всех действий (идентификаторов, ссылающихся на контроллеры и пространства имен), которые могут быть доступны в менеджере. Поскольку действия устарели и больше не используются в 2.3, никогда не полагайтесь на них.
- auto_publish содержит метку времени Unix, которая определяет, когда ресурс должен быть автоматически опубликован или распубликован (см. )
- context_settings для каждого контекста на сайте содержит карту ресурсов (идентификаторы родительских и дочерних документов), карту псевдонимов, используемые в контексте плагины и политики доступа.
- db раздел кэша базы данных используется, когда включена системная или контекстная настройка , и содержит необработанные наборы результатов для запросов xPDO /. Подробнее об этом ниже.
- includes — на самом деле, это не раздел кэша, но он содержит файлы PHP, где сниппеты и плагины заключены в вызовы функций для легкого выполнения ядром. Смотрите сценарии для раздела кэша для сниппетов и плагинов.
- logs — это также не раздел кэша, но содержит файл error.log и иногда другие файлы журнала (например, журнал установки).
- menu cодержит для каждого языка менеджера многомерный массив верхнего меню менеджера.
- mgr не является настоящим разделом кэша, но используется Smarty и Google Minify в 2.2 для записи файлов кэша.
- registry — это директория по умолчанию для modRegistry, в которую записываются журналы регистрации файлов. Не является настоящим разделом кэша.
- resource содержит организованный по контексту и идентификатору ресурса механизм частичного кэширования ресурсов. Эти файлы кэша содержат метаданные для ресурса, кэшированное представление ресурса (_content) с оставшимися без кэширования тегами, политиками доступа к ресурсу и элементами и их источниками, используемые при обработке ресурса.
- rss не является настоящим разделом кэша, но используется MagpieRSS (виджеты RSS панели) для записи в кеш.
- scripts содержит источник сниппетов и плагинов, которые впоследствии записываются в папку кэша includes.
- setup не является настоящим разделом кэша, но используется инсталлятором MODX для кэширования шаблонов Smarty.
- system_settings содержит глобальную конфигурацию MODX и системные настройки. Этот раздел загружается первым по запросам в MODX. Поскольку альтернативные обработчики кэша для разделов хранятся в системных настройках, этот раздел не может быть загружен из другого обработчика кэша таким образом.
Чтобы изменить обработчик кэша для определенного раздела кэша, просто создайте новый системный (или контекстный) параметр с именем (например, или ) и присвойте ему значение обработчика кэша, который вы хотели бы использовать. По умолчанию используется , однако и другие обработчики доступны для , (d) и .
Обратите внимание, что в MODX 2.0.x система кэша довольно сильно отличалась. Доступные разделы были иными, а системные настройки сохранялись в
Если вы все еще используете MODX 2.0.x, вам следует потратить больше времени на обновление и меньше времени на чтение этого документа.
Кэширование базы данных
Если вы включите системный параметр cache_db, MODX может автоматически кэшировать наборы результатов базы данных, извлеченные любым экземпляром или . Это включает в себя все наборы результатов, представляющие или коллекции , возвращаемые такими методами, как и .
Эта функция может быть включена в средах, где доступ к базе данных обходится дороже, чем время подключения файлов PHP, например, при использовании внешнего сервера базы данных, или настраивается для сред с доступным , или другими системами кэширования. Это отдельный раздел кеша в MODX, поэтому его можно настроить с другими обработчиками кэша. Смотрите xPDO Caching для дополнительной информации.
Правила оформления документации
Структура
Формат репозитория определяется следующей структурой:
- Языковая версия
- Раздел
- Тема
- Дальше структура определяется в зависимости от темы
- Чтобы указать порядок директорий и файлов, мы используем числовые префиксы.
Вот путь к файлу с описанием сниппета HybridAuth на русском:
Заголовки
Для заголовков мы используем хештэги ## и между ними и текстом ставим пробел. Например: ## Заголовок
Заголовки должны быть не больше h2, то есть, 2 решетки ##:
- h2 = ##
- h3 = ###
- h4 = ####
Между заголовком и текстом сверху оставляется одна пустая строка. Между заголовком и текстом снизу отступов делать не нужно.
Ссылки
Ссылки на документы нужно проставлять в конце страницы, чтобы их было удобно искать и обновлять. В markdown это делается так:
Помимо прочего, это позволяет использовать одну ссылку несколько раз на странице:
Ссылки на страницы репозитория необходимо указывать от корня, с ведущим слешем, тогда по ним можно переходить прямо на GitHub:
Проще всего открывать нужную страницу на GitHub и копировать адрес из url.
Ссылки на изображения можно вставлять сразу в тексте. Для указания изображений лучше использовать сервис на file.modx.pro (требует авторизацию).
Он автоматически сгенерирует уменьшенную копию и код markdown для вставки.

Выделение
Cистемные параметры нужно выделять жирным текстом, например: **¶metr** будет выглядеть, как ¶metr.
Плейсхолдеры оборачиваются в одинарные обратные апострофы. Например: `]` будет выглядеть, как .
Для обрамления кода нужно использовать 3 обратных апострофа «` перед секцией кода, и после:
Сам код начинается с новой строки. Пустые строки до и после кода — по желанию.
Таблицы
Вы можете использовать таблицы для удобного отображения различных данных, например параметров какого-то сниппета:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Where to find Extras
The official source of extras is MODX.com. You can browse hundreds of (free) extras and every installation of MODX is already configured to download and install extras from MODX.com through the package manager.
There are also third-party sources and marketplaces available, which typically offer a combination of free and premium extras. These include:
| Name | # of extras | Support |
|---|---|---|
| modx.com/extras/ | Over 800 add-ons | Community forum |
| modstore.pro (Russian) | 100+ (EN), 300+ (RU) | Community forum, and private ticketing for premium extras |
| modmore.com | 20+ | Community forum and email support for premium extras |
| extras.io | 5 | Email support for premium extras |
| bobsguides.com | 47 | Email support for Bob Ray’s extras |
To use third party extra providers, you’ll usually need to create an account in order to access their Package Provider. You can find more information on how to do that in the documentation for each of the mentioned vendors.
Параметры выборки ресурсов
Эти параметры определяют, какие объекты будут получены.
Название
По умолчанию
Описание
&class
modResource
Класс получаемого объекта
&parents
Текущий ресурс
Список родителей, через запятую, для поиска результатов. Если поставить 0 — выборка не ограничивается. Если id родителя начинается с дефиса, он и его потомки исключаются из выборки.
&depth
10
Глубина поиска дочерних ресурсов от родителя.
&resources
Список ресурсов, через запятую, для вывода в результатах. Если id ресурса начинается с дефиса, этот ресурс исключается из выборки.
&templates
Список шаблонов, через запятую, для фильтрации результатов. Если id шаблона начинается с дефиса, ресурсы с ним исключается из выборки.
&context
Ограничение выборки по контексту ресурсов.
&where
Массив дополнительных параметров выборки, закодированный в JSON.
&showHidden
Показывать ресурсы, скрытые в меню.
&showUnpublished
Показывать неопубликованные ресурсы.
&showDeleted
Показывать удалённые ресурсы.
&hideContainers
Отключает вывод контейнеров, то есть, ресурсов с «isfolder = 1».
&hideUnsearchable
Отключает вывод спрятанных от поиска ресурсов.
&select
Список полей для выборки, через запятую. Можно указывать JSON строку с массивом, например {«modResource»:»id,pagetitle,content»}.
&leftJoin
Аналог SQL оператора left join
&rightJoin
Аналог SQL оператора right join
&innerJoin
Аналог SQL оператора inner join
&joinSequence
innerJoin,leftJoin,rightJoin
Порядок подключения таблиц, через зяпятую.
&sortby
pagetitle
Любое поле ресурса для сортировки, включая ТВ параметр, если он указан в параметре &includeTVs. Можно указывать JSON строку с массивом нескольких полей. Для случайно сортировки укажите «RAND()»
&sortdir
ASC
Направление сортировки: по убыванию или возрастанию.
&groupby
Указывает поле, по которому группируются результаты
&having
Используется, чтобы ограничить выборку сгруппированных строк с помощью условия, относящегося ко всей группе, заданной в &groupby
&limit
Ограничение количества результатов выборки. Можно использовать «0».
&offset
Пропуск результатов от начала.
&first
1
Номер первой итерации вывода результатов.
&last
Автоматически, по формуле (total + first — 1)
Номер последней итерации вывода результатов.
&loadModels
Список компонентов, через запятую, чьи модели нужно загрузить для построения запроса. Например: &loadModels=`ms2gallery,msearch2`.
&tvFilters
Список фильтров по ТВ, с разделителями AND и OR. Разделитель, указанный в параметре &tvFiltersOrDelimiter представляет логическое условие OR и по нему условия группируются в первую очередь. Внутри каждой группы вы можете задать список значений, разделив их &tvFiltersAndDelimiter. Поиск значений может проводиться в каком-то конкретном ТВ, если он указан «myTV==value», или в любом «value». Пример вызова: &tvFilters=`filter2==one,filter1==bar%||filter1==foo`
Обратите внимание: фильтрация использует оператор LIKE и знак «%» является метасимволом. И еще: Поиск идёт по значениям, которые физически находятся в БД, то есть, сюда не подставляются значения по умолчанию из настроек ТВ.
&tvFiltersAndDelimiter
«,»
Разделитель для условий AND в параметре &tvFilters.
&tvFiltersOrDelimiter
«||»
Разделитель для условий OR в параметре &tvFilters.
&sortbyTV
Дополнительное поле, по которому нужно сортировать результаты
Может быть указано напрямую в параметре &sortby
&sortdirTV
Направление сортировки по дополнительному полю, указанному в &sortbyTV. Может быть указано напрямую в параметре &sortby
&sortbyTVType
Тип сортировки по ТВ параметру. Возможные варианты: string, integer, decimal и datetime. Если пусто, то ТВ будет отсортирован в зависимости от его типа: как текст, число или дата.
&checkPermissions
Укажите, какие разрешения нужно проверять у пользователя при выводе объектов.
&disableConditions
Отключает специфичные для класса modResource параметры выборки.
&fenomModifiers
список сниппетов-модификаторов через запятую, для подключения в Fenom. Подробности в соответствующем разделе.
Создание шаблона
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами ], ].
Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.
Можете также нажать на иконке New Template:
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.
Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
Основные понятия
MODX, по сути, имеет массу движущих частей. Основные части это:
Ресурсы
Ресурсы основа местоположения веб-страницы. Это может быть фактический контент HTML, или файл, ссылка для пересылки, или символическая ссылка, или что-то еще.
Переменные шаблона (TV)
Переменные шаблона (TV) (TVs) являются настраиваемыми полями для шаблона, которые позволяют пользователю назначать динамические значения для ресурса. Отличным примером может служить TV с тегами, который позволяет указывать теги для ресурса. Вы можете иметь неограниченное количество TV на странице.
Чанки
Чанки просто небольшие блоки контента, будь то, что вы хотите внутри. Они могут содержать Сниппетыили любой другой тип элемента (Сниппет, чанк, TV и т.д.).
Сниппеты
Сниппеты динамические сниппеты кода PHP, которые запускаются при загрузке страницы. Они могут делать все, что вы можете кодировать, включая создание пользовательских меню, получение пользовательских данных, тегирование элементов, обработку форм, получение твитов и т.д.
Плагины
Плагины — это перехватчики событий, которые запускаются всякий раз, когда происходит событие. Они обычно используются для расширения ядра Revolution, чтобы что-то делать во время части процесса загрузки — например, удаление нецензурных слов в контенте, добавление словарных ссылок на слова, управление перенаправлениями для старых страниц и т.д.
Системные настройки
Системные настройки дают вам почти бесконечные возможности конфигурации. Большинство из них установлены наилучшим образом, но некоторые вещи (такие как дружественные urls) по умолчанию отключены или могут быть улучшены для ваших конкретных потребностей, просто изменив значение параметра. После установки перейдите в «Система»> «Системные настройки» в «Менеджере» и просмотрите доступные опции. Обязательно проверьте область «Сайт» (используйте выпадающий список «Фильтровать по области …»), там есть несколько интересных вещей для вас.
MODX Revolution и php-шаблоны
Как и у всякой CMS/CMF, у MODX есть как последователи, так и противники. Чисто субъективно, этого вообще не избежать (у каждого свои привычки, взгляды, потребности и т.п.).
Но есть ли объективные причины? Да, безусловно. И на мой взгляд одна из самых серьезных — это собственный парсер MODX.
У MODX есть ряд собственных зарегистрированных тегов, используя которые даже начинающий программист, который знает только HTML и быть может вообще не знает PHP, может собрать довольно вменяемый сайт, так как существует довольно большое количество готовых компонентов, которые устанавливаются просто в два клика. К примеру для того, чтобы получить на своей странице меню, достаточно прописать ]
Сразу небольшая видео-демка с решением для тех, кому лень читать.
Создание пользовательского модификатора
Любой сниппет может использоваться как модификатор вывода. Для этого просто укажите имя сниппета вместо модификатора. К примеру, создадим сниппет , добавляющий к выводу определенное количество восклицательных знаков:
Такой вызов тега передаст в сниппет makeExciting следующие параметры для обработки:
| Параметр | Значение | Значение в примере | Комментарий |
|---|---|---|---|
| input | Значение элемента | $input = `]`; | Значение элемента, к которому применяется модификатор. |
| options | Значение модификатора | $options = ; | Дополнительные параметры (после знака ) |
| token | Тип элемента | $token = ; | Cимвол, определяющий тип тега. |
| name | Имя элемента | $name = `pagetitle`; | Имя плейсхолдера, к которому применяется модификатор. |
| tag | Весь тег полностью | $tag = `]`; | Весь тег, полностью. |
Приведем пример кода нашего сниппета makeExciting:
Тег выводит всё, что возвращает сниппет. В нашем случае он вернет значение тега с четырьмя восклицательными знаками.
Если сниппет вернет пустую строку, то на страницу будет выведено изначальное значение тега.