Что такое паттерн в графическом дизайне
Содержание:
- Как сделать целый арбуз
- Делаем бесшовный паттерн – способ 1
- Как скачать музыку на Айфон или на Андроид, используя Telegram
- Level 4 Я выжму из тебя все соки
- Чеклист список для выбора цветовой схемы
- Level 2 Мне не плевать на производительность
- Функция распознавания лица
- Часы
- BEX ошибка как исправить
- VoLTE и VoWiFi
- Пять камер и технологичный дисплей
- Как сделать кусочек арбуза
Как сделать целый арбуз
Шаг 1
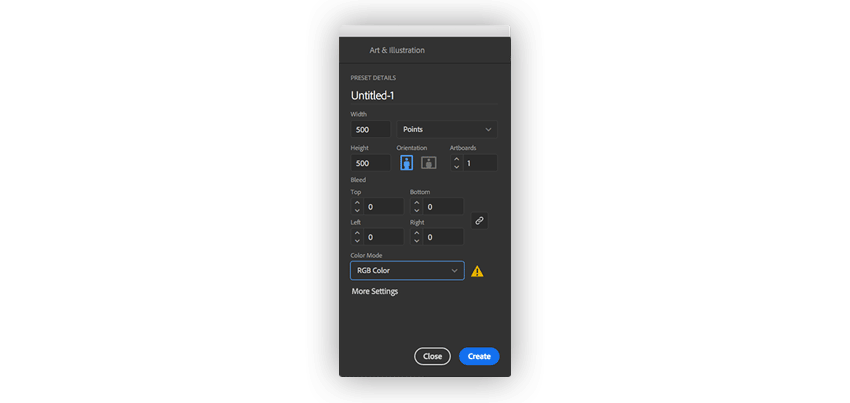
Сначала мы создадим новый документ (File> New Document или Control-N) и выберем следующие настройки:
- Width: 500 px
- Height: 500 px
- Units: Points (or Pixels)
- Artboards: 1
- Color Mode: RGB

Шаг 2
А теперь начнем выращивать наш вкусный арбуз.
Не забудьте перейти на панель «Вид» и включить Smart Guides. С помощью Ellipse Tool (L) сделайте фиолетовый круг размером 150 x 150 px (# 8472ce).

Выберите Pen Tool (P) и темно-фиолетовый цвет (# 4a288c). Сделайте три изогнутые полосы в левой половине нашей основной формы.
Затем скопируйте эти полосы (Control-C), вставьте в одно и то же место (Control-Shift-V) и, щелкнув правой кнопкой мыши, перейдите в Transform> Reflect и отразите их по горизонтали. Удерживая Shift, переместите их в правую сторону основной фигуры.

Шаг 3
Теперь давайте сделаем полупрозрачную тень.
С помощью Rectangle Tool (M) создайте большой случайный прямоугольник. Установите непрозрачность до 45% на верхней панели прозрачности и раскрасьте его фиолетовым цветом (# 47034c). Переместите его в правую сторону арбуза. Затем, удерживая прямоугольник и форму основного арбуза, выберите инструмент Shape Builder (Shift-M) и, удерживая Alt, удалите избыточную часть прямоугольника.

Шаг 4
Теперь мы сделаем три блика.
Выберите инструмент Ellipse Tool (L) и нажмите на середину левой части арбуза. Задайте размер 17 x 17 px и нажмите OK (или Enter на клавиатуре). Затем таким же образом создайте еще два круга размером 7 x 7 px по обе стороны от первого круга. Цвет для всех бледно-фиолетовый (# d6c7f9).
Выделите все части арбуза и сгруппируйте (Control-G).

Делаем бесшовный паттерн – способ 1
Полоски, выступающие за границы артборда, нужно скопировать на противоположную сторону. Для этого выделяем полоску и делаем правый клик мышкой > transform > move > вбиваем ширину артборда > нажимаем Copy.
У меня документ 1200×1200, поэтому все передвижения будут 1200, если у вас документ другого размера, то ставьте величину вашего документа.
По вертикали копируем полоски точно также. В итоге все выступающие объекты должны быть дублированы своими копиями с противоположной стороны.
Некоторые полоски в иллюстраторе лежат сверху, а выглядеть это должно так, словно они уходят под низ других полосок. Такие объекты нужно подрезать. Создадим пером Pen Tool произвольную вспомогательную фигуру. Главное здесь, это сторона, которая будет резать место стыка. Её нужно нарисовать по линии стыковки. Выделяем линии, разгруппировываем, выделение не снимаем, и с зажатой клавишей Shift выделяем вспомогательную фигуру. Затем идём в панель Pathfinder, и тут два варианта: Minus Front или Trim. Во втором случае снова разгруппировываем, дополнительную фигуру удаляем вручную (кнопочка delete на клавиатуре), основную снова группируем.
Подрезаем так все линии. Между некоторыми из них будут оставаться белые просветы. Их можно закрыть, подложить под низ кусочек другой линии. Так же можно помесить на самый нижний слой одноцветный квадрат по размеру артборда, чтоб скрыть совсем мелкие проплешины.
Готовый вариант выглядит вот так.
Теперь нужно проверить, действительно ли получился бесшовный паттерн. Для этого создадим квадрат с размерами артборда, положим его поверх фона и сделаем маску (Правый клик > Make Clipping Mask или CTRL+7)
Затем тянем картинку вбок с зажатой клавишей Shift пока не появятся вспомогательные линии, и нажимаем Alt, отпускаем картинку, и получаем её копию.
Так же можно перетянуть картинку вниз и посмотреть, как состыкуются элементы.
Как скачать музыку на Айфон или на Андроид, используя Telegram
Если нужно, к примеру, загрузить музыку с компьютера на смартфон, то проведя пару простых действий, можно слушать любимые треки:
- Откройте на компьютере веб-версию Telegram (web.telegram.org).
- Зайдите в свой персональный чат, он подписан вашим именем.
- Найдите на своем компьютере, например, файл с музыкой формата .mp3 или любой трек(цифры 1, 2 и 3 на рис. 3). Прикрепите его в свой чат с компьютера и отправьте, нажав кнопку “SEND”(4 на рис. 3).

Рис. 3. Загрузка файла на компьютере в веб-версии Телеграм
- Зайдите в Telegram на телефоне через мобильное приложение, откройте этот же чат (свой персональный).
- Найдите файл . mp3 или свой трек и нажмите на кнопку загрузки. По окончании загрузки песню можно будет сразу послушать.

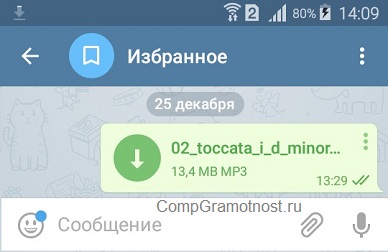
Рис. 4. Можно скачать и слушать на телефоне тот файл, который был загружен в Телеграм на ПК
Действительно просто, не так ли? Таким же образом можно загружать видео, которые будут сохраняться аналогично песням. В отличие от других мессенджеров, в Телеграм не требуется постоянное подключение к интернету, чтобы добраться в самый верх переписки и достать до старых сообщений.
Так что Telegram на сегодняшний день – действительно панацея от всех проблем устаревших девайсов, ну или очень полезная вещь на случай, если имеются проблемы либо с подключением по проводам, либо с установкой софта на свой компьютер. Всё сделано максимально просто и понятно для обычного пользователя, так что мой вердикт – однозначно годно и необходимо к установке.
Предупреждение от автора:
Не загружайте музыку из свободных источников, предпочтительнее покупать её официально в магазинах iTunes и Google Play, либо слушать на стриминговых сервисах Apple Music или Spotify. Автор не одобряет пиратское распространение продуктов. Инструкции в данной статье использованы для примера.
Читайте далее:
1. Как на Айфоне можно раздать Wi-Fi
2. Как подарить приложение в App Store
3. Автоматическое и ручное обновление приложений на Андроид
4. Проблемы рутинга на телефонах Android
5. Как поставить приложение на Андроид: 2 способа
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Level 4 Я выжму из тебя все соки
Для начала мы создадим элемент svg, который будет иметь высоту и ширину 100% от наружного блока, чтобы он занимал любой контейнер, в который мы его поместили.
Уже неплохо, дальше необходимо добавить атрибутов при помощи, которых мы можем взаимодействовать с pattern и как-то его вызывать.
Мы дадим ему идентификатор, чтобы была возможность ссылаться на него позже, также укажем начальные координаты отсчета X и Y, значения ширины и высоты которое задаем в графическом редакторе, зададим значения области видимости ViewBox (можно взять из готового svg)
Если вкратце, при patternUnits=”userSpaceOnUse” фигура на холсте SVG полностью заполняется плитками паттерна. Если последняя плитка не входит целиком по длине или по ширине, то она обрезается.
Теперь надо определиться с изображением, которое будет повторяться
Всё почти готово, осталось вызывать наш паттерн на неком объекте, ну к примеру создадим прямоугольную область под заполнение.
Вы можете видеть, что атрибут fill (который обычно содержит цвет заливки теперь указывает на URL-адрес, содержащий идентификатор нашего вновь определенного шаблона: fill = «url (#pattern-bg)».
Наш повторяемый паттерн занимает всё пространство по ширине, но хотелось бы ещё и что б по высоте всё заняло. Для этого обернем наш svg в с высотой height:100vh;
вот теперь хорошо. Разумеется, в теге вам стоит попробовать вставить ваши, более серьезные изображения, но правильное направление я вам указал.
Данный метод вставки, в отличие от метода через background позволяет вам контролировать детализацию элементов SVG. Всё что вам не нужно, можно и не отдавать на рендер пользователю. А если есть желание экспериментировать, и добавить немного JS то можно ещё и морфинга (изменения фигур) достичь.
Чеклист список для выбора цветовой схемы
Определите цель интерфейса. Определив основные точки использования интерфейса и возможности решения проблем пользователя, вы сделаете выбор цветовой схемы более обоснованным. Если пользовательский интерфейс является текстовым (блог, новостная платформа, электронный ридер и т.д.), светлый фон будет более эффективным выбором. Свет делает экран просторным, и становится легче сосредоточиться исключительно на содержании. С другой стороны, если интерфейс вращается вокруг изображений, а не текста, то цветовая схема с темным или ярким фоном может быть хорошим решением, поскольку цвета изображений будут ощущаться глубже.
Проанализируйте свою целевую аудиторию. Определение и анализ целевой аудитории – это главное, что должен сделать дизайнер. Понимание того, кто является вашим потенциальным пользователем и что он хочет получить от сайта или приложения – это прочный фундамент для удобного, полезного и привлекательного интерфейса. Люди среднего возраста и пожилые люди предпочитают интерфейсы со светлой цветовой схемой, поскольку они находят ее более интуитивной и управляемой. Молодые люди часто считают интерфейсы с темным фоном более оригинальными и стильными, что может быть способом привлечения целевых пользователей. Подростки и дети предпочитают интерфейсы, где используются яркие фоны и забавные детали. Выбор цвета, очевидно, зависит от характера функционирования интерфейса и контента. Но предпочтения целевой аудитории всегда являются хорошим ключом к решениям, ориентированным на пользователя.
Изучите конкурентов. Еще один аспект, который следует иметь в виду, заключается в том, что ваш продукт не плавает в “синем океане”
Наоборот, он будет бороться за внимание пользователя в условиях сильной и динамически меняющейся конкуренции. Выбор цветовой схемы становится способом сделать приложение или веб-сайт отличающимся и привести к столь драгоценному первому взаимодействию со стороны пользователя
Время, затраченное на исследование существующих продуктов в сегменте, сэкономит вам время и силы, которые вы, в противном случае, потратите на редизайн неэффективных решений.
Тестируйте, тестируйте, тестируйте. Описанные выше моменты убеждают в одной ключевой вещи: поскольку цвет относится к факторам, непосредственно влияющим на удобство использования и привлекательность интерфейса, каждое дизайнерское решение должно быть соответствующим образом проверено – в разных разрешениях, на разных экранах и в различных условиях. Тестирование позволит выявить сильные и слабые стороны цветовой схемы до того, как продукт выйдет на рынок, получит внимание и потеряет шанс произвести первое впечатление.
Level 2 Мне не плевать на производительность
Если верстальщику вдруг стало не пофиг на производительность разрабатываемой страницы, и он знает что в этом месте можно существенно экономить трафик пользователя, он может вычленить паттерн (повторяющуюся часть фона) из данного изображения, если повезет.
Если макет был реализован в PhotoShop, то придется обрезать. Потому что там background задается нераздельным элементом
Пример вынимания повторяющегося фона из Avocode
В Figma это реализовано несколько проще. Хотя это будет зависеть, от того как дизайнер вам создавал этот фон.
Ок, теперь вместо одного большого фонового изображения у нас есть повторяющийся элемент плитки (CSS Tiling).
Отлично, мы молодцы. Вот уже вместо (586кБ) пользователь забирает с сервера всего ( ~24кБ); Profit !
Функция распознавания лица
Эта технология прочно укоренилась в качестве основного стандарта безопасности, придя на смену биометрическому сканеру отпечатка пальца. И нужно сказать, вполне заслуженно. В плане быстроты и легкости использования функция распознавания лица является одним из лучших решений, ведь для разблокировки достаточно просто посмотреть в экран — датчик считывает лицо владельца за доли секунды.
Для фанатов биометрии или желающих обезопасить свои данные по максимуму тоже есть приятные новости. В TECNO Pouvoir 4 функция распознавания лица дополнена сканером отпечатка пальца, который расположен на задней крышке смартфона.
Часы
Обводим часы по контуру любимым способом, можно блоб брашем или пером. В данном случае обведено пером, затем контур разобран с помощью Object > Expand, толщина контура равна примерно 5 пикселям.
Затем можно убрать лишние точки с помощью Object > Path > Simplify. Ещё после упрощения линий я последнее время применяю скрипт MergeOverlappedAnchors, он удаляет слипшиеся точки.
Затем квадрат любого цвета без обводки помещаем на нижний слой (shift+ctrl+[ ). Выделяем все вместе, и с помощью панели Pathfinder делаем Trim, делим нижний слой на кусочки, разгруппировываем, удаляем ненужное и раскрашиваем.
Результат сгруппируем, и сделаем на время невидимым. Затем обводим и раскрашиваем стрелки таким же способом, группируем их и помещаем на верхний слой (shift+ctrl+] ).
Часы почти готовы остались римские цифры. Рисуем единицу полоской. Все остальные цифры можно не писать, (а можно и писать, кому как больше нравится). Чтобы получить десять X или пять V , копируем нашу единицу, немного поворачиваем и отражаем – правый клик по объекту > Transform > Reflect и нажимаем Copy.
Размещаем палочки крестиком или состыковываем внизу, выделяем и сливаем в цифру через Pathfinder > Unite. Из этих трех составляющих и делаются остальные цифры. Цифру 4 на часах традиционно пишут вот так IIII, но можно и так IV. Распределяем цифры по циферблату на глаз, поворачивая их там где это нужно.
Под часами тень, рисуется с помощью плашки из слитых вместе деталей часов и залитого радиальным градиентом от черного к белому. Режим смешивания – Multiply.
BEX ошибка как исправить
VoLTE и VoWiFi
Как часто ты сталкивался с неудобствами во время звонков, когда при разговоре возможность серфить интернет улетучивалась? Держим пари, частенько. Но сегодня больше не придется выбирать между рассказом о положении дел своего кота и чтением рабочих документов, присланных коллегой, — делать это можно одновременно.
Такое облегчение участи всех постоянно занятых стало возможным благодаря технологиям VoLTE и VoWiFi. Voice over LTE и Voice over Wi-Fi — это новые технологии голосовых звонков, позволяющие совершать их через сети LTE и Wi-Fi. Также звонок VoLTE или VoWiFi можно плавно переводить в звонок в сети 3G и 2G.
Помимо этого очевидного преимущества, у этих технологий есть еще несколько весьма значительных: — быстрое начало разговора и экономия заряда батареи (дозвониться абоненту в быстрых сетях значительно проще); — улучшенное качество звонка за счет использования покрытия быстрых сетей и более низких частот; — широкий географический диапазон использования технологии (LTE-покрытие есть во всех крупных городах и населенных пунктах поменьше, а Wi-Fi подключен почти в каждом доме).
И да, обе эти технологии реализованы в смартфоне .
TECNO Mobile — гонконгская компания, основанная в 2006 году, которая пришла на отечественный рынок в 2018-м. Каждый из представителей многочисленной линейки смартфонов отличается стильным и ярким дизайном, большим экраном и впечатляющими характеристиками камер. Это позволило компании войти в топ-10 брендов по поставкам и доле рынка смартфонов по итогам 2018 года. А еще TECNO Mobile — официальный спонсор футбольного клуба «Манчестер Сити».
Пять камер и технологичный дисплей
Для сегодняшнего поголовного стремления к красивой картинке наличие нескольких мощных камер в смартфоне становится негласным правилом хорошего тона для производителей и одним из главных критериев выбора для покупателей. И неудивительно, ведь хорошо выглядеть в главном «дофаминообменнике» — Instagram — хочется всем.
В TECNO Mobile уделили этому особое внимание. Для таких целей TECNO Pouvoir 4 оснастили целыми пятью камерами — четырьмя задними и одной фронтальной
Посмотри на их характеристики:
— основная квадрокамера — 13 Mп, AF, f/1,8 + 2 Мп + 2 Мп + 0,08 Мп; — фронтальная — 8 Мп, f/2.0 с двумя микровспышками.
Возможности камер не ограничиваются одними лишь техническими показателями. Помимо этого, есть режим макросъемки для предметных снимков, а широкоугольный объектив позволяет делать эффектные фотографии потрясающих пейзажей. Еще имеется режим «Боке», который размывает задний фон, делая снимки столь же качественными, как если бы ты пришел на фотосессию к профи. Ну и совсем «вышка» — режим «AI Красота». Он обрабатывает фото непосредственно во время съемки, смягчая контуры лица, делая его тоньше визуально, а также сглаживая несовершенства кожи.
Смотреть на всю эту красоту вдвойне приятно через дисплей с диагональю в семь дюймов и разрешением 1 640 × 720, оснащенный технологией цветопередачи IPS и поддержкой HD+. А 32 Гб встроенной памяти и отдельный слот MicroSD до 128 Гб позволят хранить тысячи экземпляров фотографий, видео и других медиафайлов.
Как сделать кусочек арбуза
Шаг 1
Посмотрим, что внутри нашего арбуза.
Скопируйте предыдущий арбуз и вставить на новый слой в панели «Слои».
Сделайте круг с тем же размером, что и основная форма арбуза (150×150 px), но цветом # 6042a8. Поместите его на арбуз.

Шаг 2
Сделайте круг размером 125 х 125 пикселей и окрасьте его в мягкий розовый (# f294b6). Совместите его с предыдущим кругом, используя верхнюю панель Align.
Затем сделайте круг 110 x 110 px, окрашенный в пурпурный (# df2754). Выровняйте его тоже.

Шаг 3
С помощью инструмента «Линейный сегмент» Line Segment Tool (\) создайте линию без заливки и цвета. Поместите линию посередине арбуза по вертикали. Выделив три круга, образующих внутреннюю часть арбуза и линию (см. Рисунок ниже), разделите их с помощью панели Pathfinder. Затем удалите все части с левой стороны.

Шаг 4
Теперь рисуем семена.
Сделайте небольшой круг, окрашенный в темно-фиолетовый (# 4a288c). С помощью инструмента прямого выбора Direct Selection Tool (A) выберите верхний якорь круга и немного перетащите его вверх, чтобы сформировать семя.
Затем сделайте еще четыре копии семени и поместите их по правой стороне пурпурного полукруга. Это удобно сделать с помощью
Также добавьте полупрозрачную тень на нижней стороне среза. Скопируйте его цвет из тени полного арбуза с помощью инструмента Eyedropper Tool (I).

Шаг 5
И теперь быстро сделаем кусочек.
Просто скопируйте все части, образующие срез, вставьте их в новый слой на панели «Слои» и Сруппируйте их (Control-G).