Как использовать цвета в ui-дизайне
Содержание:
- «Вибрационные» Цвета
- Баланс
- Культура целевой аудитории
- Вибрации (Vibrancy)
- Создадим дизайн-систему
- Правила
- Динамичная анимация
- На вкус и цвет
- Классическая триада
- Color Capture by Benjamin Moore
- Личная жизнь
- Применение темных фонов
- Real Colors
- Примеры УТП и заголовков 4U в рекламном тексте цветочного магазина
- Белый
- Сочетание цветов в интерьере спальни
- Выбор правильных цветов
- Вариации цвета в реальной жизни
- Цветовой круг и растяжки цвета
- Использование контраста тона
- #12. Не давайте рекомендаций по комбинированию цветов (по крайней мере в начале)
- Неоновые веб-цвета
- Цели присутствия в социальных сетях
- Ограничения
- Перечисления
- Коричневый
- Результат
- Сочетание цветов в интерьере гостиной
- Подбираем цветовую палитру
- Субъективное восприятие цвета
- Особенности цветового решения в зависимости от аудитории
- Восприятие цвета зависит от тематики сайта.
«Вибрационные» Цвета

Когда ярко насыщенные цвета в паре, они создают «вибрационный эффект», где цвета, кажется, почти двигаются в размытости или светящемся движении. Вы же не хотите, чтобы так было?
Эта вибрация может быть тревожной для пользователей, как это изложил теоретик Йозеф Альберс в своем классическом руководстве «Взаимодействие Цвета» — На первый взгляд, это захватывающий эффект, но позже чувствуется его агрессивность, что часто вызывает раздражение наших глаз. «Вибрационный эффект» редко используется в рекламе, так как это большинству не нравиться, его стараются избегать «.
- Высокая насыщенность каждого цвета
- Комплиметарные цвета на цветовом круге
- Распределенные на 180 градусов друг от друга на цветовом круге
- Преобразование цветов в оттенки серого, в результате создается очень мало контраста
Классический пример использования ярко-красного и зеленого. Популярная комбинация «Рождество» является одной из самых больших (и наиболее широко используемых) ошибок сочетания цвета. Эти комбинации представляют собой проблему «доступности», потому что они неразборчивы.
Попробуйте вместо этого: Если вы должны использовать «вибрирующие» цветовые комбинации, разделите их с чем-то еще (предпочтительно нейтральным) и вставьте это между ними.
Баланс
Интерьер будет гармоничным и приятным для жизни, только если в нем будет достигнут цветовой баланс. В балансе должны находиться: темное и светлое, цветное и бесцветное, теплое и холодное (по тону цвета). Здесь нет однозначных правил, поэтому баланс создается лишь по внутреннему ощущению, которое нарабатывается у дизайнеров с опытом.

Хорошо сбалансированный интерьер
Важный момент для баланса — самодостаточность. Это значит, что в интерьере должны присутствовать три основных цвета — синий, красный и желтый. Это связано с устройством наших глаз: если в поле зрения будут находиться, например, только объекты синего и желтого цвета на фоне светло-серой стены, нам будет казаться, что стена розоватая. Стоит добавить хотя бы один красный объект, мы увидим стену такой, как она есть. Эти три цвета не обязательно должны присутствовать напрямую, как в примере, они могут быть в смеси с другими цветами: например, красновато-коричневый или светло-оранжевый тоже сработают.

Красный присутствует в оттенке дерева и подушке с песиком
Культура целевой аудитории
Одна из первых вещей, которую я для себя выделил в дизайне: нет уникального тренда цветового оформления. Исследовательские организации смогут выделить самый оптимальный оттенок. Но даже он не будет уместен во всех случаях.
Первое, что влияет на выбор цвета в данном случае – регион, на который ориентирован проект. Не секрет, что у каждой страны или части света цвета могут иметь разную символику. Примечательно, что направлено никто не будет обращать внимания на мистические связи. Но подсознательно у пользователя появится определенная ассоциация. В <интересах разработчика и маркетолога вызвать именно положительные эмоции.

какой цвет будет идеальным в одном регионенеизменный тренд
Нельзя сказать, что это тренд именно 2020 года. Использование (избегание) определенных цветов в зависимости от региона целевой аудитории – вечная тенденция. Причина тому – неизменные традиции каждой культуры, которые укоренялись тысячелетиями.
Вибрации (Vibrancy)
Как бы это глупо не звучало, но вибрация (флюиды), диктует эмоции вашего дизайна. Яркие цвета позволяют пользователю чувствовать себя более энергичным, что особенно эффективно, когда вы пытаетесь рекламировать продукт или вызвать эмоциональный отклик. Тёмные оттенки позволяют расслабиться пользователю, позволяя их ум сосредоточить на других вещах.
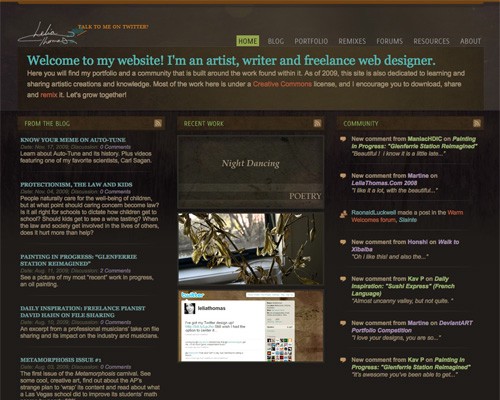
Возьмем пример новостных сайтов. Весь дизайн крупных новостных сайтов сделан в большинстве случаев в минимализме. Hа макете только текст и картинки. Но стоит добавить какой-то определенный цвет к макету, как он будет задавать характер сайта.
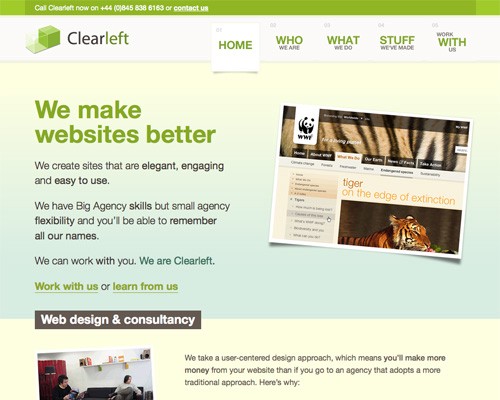
Сайт BBC содержит массивную красную шапку и красные элементы, от сайта исходит вибрация чего-то срочного, важного. Показывая пользователю, что новости на сайте появляются быстро, новости резонансные, что жизнь компании очень активная
Об этом свидетельствует контент на сайте
Обратите внимание на фотографии, заголовки. И возьмем другой сайт Fox News:
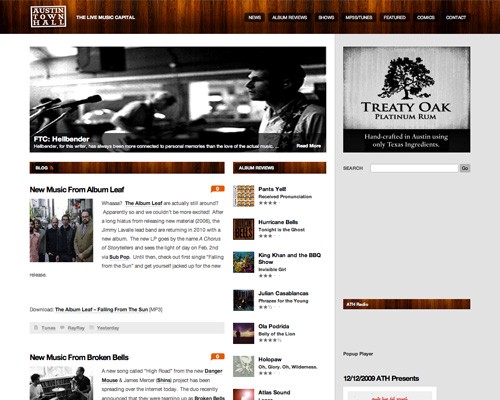
Сайт FOX NEWS раздел LifeStyle содержит в макете более спокойные цвета. Жизнь на сайте в этом разделе идет более размеренная, спокойная. То есть, цвет соответствует характеру контента. И если, например мы перейдем в раздел здоровья, то увидем там еще один цвет:
Логично, что в разделе здоровья, присутствуют зеленые цвета. У людей есть четкая ассоциация с этим цветом, большинство аптечных вывесок сделаны в зеленом цвете.
Когда вы будите разрабатывать дизайн макета, вы должны четко понимать, какой эмоциональный фон будет задавать цвет вашего сайта и насколько он будет сочетаться с характером контента. Помните о том, что цвет создает вибрации и пользователь их чувствует, есть определенные ассоциации с цветом, возникают определенные эмоции. И даже если сайт сделан в стиле минимализма, то имеет значение, какого цвета делать шапку, ссылки, иконки на сайте. Даже незначительное наличие цвета в макете будет создавать вибрации. В жизни эта наука называется «Психология цвета».
Более того, даже фотографии следует подбирать с учетом того, какие основные цвета она излучает.
Помните об этих вибрациях когда добавляйте цвет в ваш макет, будь-то цвет ссылок, иконок, цвет шапки, фотографий.
Создадим дизайн-систему
Дизайн-систему иногда называют “руководством по стилю” — это каркас, в котором отражены все элементы вашего дизайна: от кнопок до типографики. При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
Пример дизайн-системы можно посмотреть на Salesforce. Нужны еще примеры? Вот список 50 подробнейших руководств по стилю, которые нужно изучить перед запуском стартапа.

Дизайн-система MashCreative
Полезно бывает проработать дизайн-систему прежде чем выбирать цветовую палитру. Пусть даже это будет грубый скетч — зато вы поймете, какие элементы будут в вашем дизайне, и какие цвета лучше применить к каждому из них.
При выборе цветовой палитры дизайна, лучше придерживаться принципа KISS (Keep it simple, stupid — Не усложняй, глупый). Чем меньше цветов, тем лучше. Для большинства дизайн-систем подходит такая начальная структура:
- Фон
- Основной акцент
- Дополнительный акцент
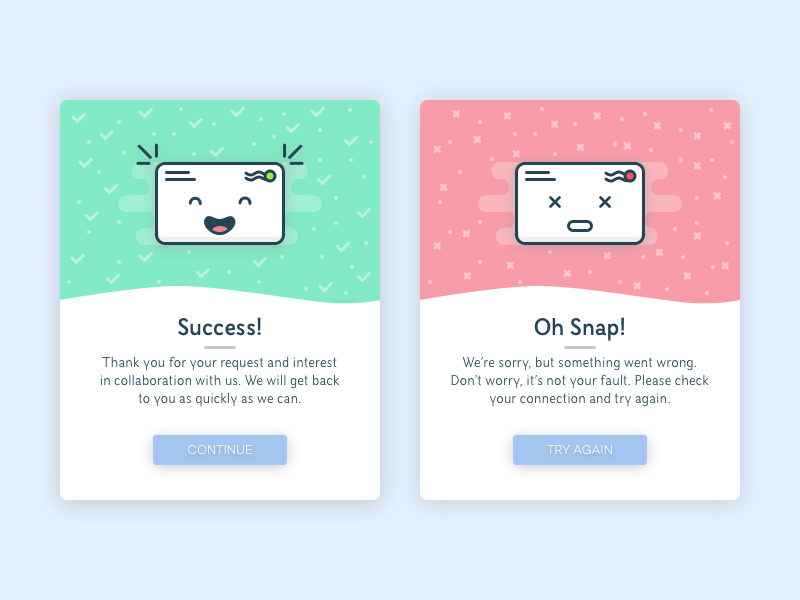
- Цвет ошибки
- Цвет успешной операции
Основной цвет — это цвет, который наиболее часто используется для важных кнопок и акцентов. Большинство компаний также используют основной цвет в своих логотипах.

Дополнительный цвет — это цвет, при помощи которого вторичные действия отделяются от первичных. К примеру, основные и второстепенные кнопки. Цвета ошибок и успешных операций несут в себе информацию о состоянии дизайна. Ошибки обычно обозначаются красным, успешные операции — зеленым.

Состояния дизайна
Правила
Давайте рассмотрим эти принципы подробнее.
Более тёмные вариации = насыщенность выше + яркость ниже
Если вы вернётесь к нашему примеру со строкой поиска Facebook, то увидите, что именно это там и происходит.
Насыщенность увеличилась, тогда как яркость стала меньше. Причина, по которой цвет строки поиска нельзя было получить наложением полупрозрачного чёрного слоя на основной синий цвет, заключается в том, что в цветовой модели HSB добавление чёрного эквивалентно уменьшению яркости. Но нам нужно было уменьшить яркость одновременно увеличив насыщенность. Чёрный не добавляет цвету никакой насыщенности.
Почему в реальной жизни более тёмные цвета связаны с большей насыщенностью? У меня нет малейшей идеи. Но я всегда могу что-то придумать, например, чем интенсивнее свет (яркость), тем более размытым становится цвет (насыщенность), и наоборот.
Возможно, это полная ерунда, но, как мне кажется, в этом что-то есть, не так ли?
Более светлые вариации = насыщенность ниже + яркость выше
Теперь, будучи способными и эрудированными читателями, вы наверняка догадались, что обратная трансформация даст нам противоположный результат.
И вы совершенно правы.
Конечно, мы можем пойти ещё дальше. Если мы будем уменьшать насыщенность и увеличивать яркость до тех пор, пока коровы не вернутся с пастбища, то что произойдёт?
Это:
Мы получим белый цвет.
Вы можете рассматривать более светлые вариации как добавление белого. И в Sketch есть два простых способа добавить белый цвет:
- Уменьшить прозрачность элемента (если он находится на белом фоне).
- Добавить полупрозрачный белый слой поверх элемента.
Самая Важная Вещь
Если вы запомните только что-то одно из этой статьи, запомните это:
Зная эту простую идею, вы сможете делать удивительные вещи всего лишь с одним цветом.
Правда заключается в том, что множество вариантов цветов между элементами — или разными состояниями одного элемента — это всего лишь вариации одного и того же цвета.
Вот, например, Harvest, приложение для учёта рабочего времени, которое я использую и люблю.
Посмотрите на меню, в состоянии hover оно светлее, в выбранном состоянии — темнее.
Или посмотрите на зелёную кнопку для добавления новой записи.
Для состояния hover используется более тёмная вариация цвета — насыщенность выше, яркость ниже.
Вы будете использовать это снова и снова.
Если быть честным, не всегда в дизайне это правило используется на 100 %. В предыдущем примере с меню Harvest активное состояние — это только уменьшенная яркость (насыщенность не менялась), а состояние hover — это только уменьшенная насыщенность (яркость не менялась). Но мы посмотрели, как цвет работает в реальной жизни, и мы знаем, что дизайн будет выглядеть хорошо, если он приблизится к принципам, изложенным здесь.
Динамичная анимация
Веб-сайт это не статический, а динамический объект. На мониторе всегда довольно много анимированных элементов, таких к которым пользователь привык не задумывается о них
Однако чтобы сделать акцент на важном месте можно это сделать с помощью интересной анимации. Например, сделать определенный порядок появления категорий, задать скорость движения, определить период показа на экране различных объектов
Как правило анимация всегда отлично справляется с выделением главного, но не стоит переусердствовать. Помните, что пользователи заходят на сайт, чтобы решить какую-то проблему, а не мультики смотреть 🙂 Анимированные картинки и элементы не должны мешать спокойному взаимодействию с интерфейсом.

На вкус и цвет
Оказывается, цвет посуды, в которой подается еда и питье, влияет на наши вкусовые и обонятельные ощущения. К такому выводу пришли исследователи из Политехнического университета Валенсии (Испания).
В эксперименте участвовало 57 человек, которые пили какао из четырех чашек – белой, кремовой, оранжевой, красной. Все чашки были одинакового размера и белые внутри. Сам напиток – один и тот же.

В результате напиток в оранжевых и кремовых чашках казался участникам вкуснее.
Позднее провели похожий эксперимент с клубничным муссом, и выяснили, что белые тарелки для него лучше, чем черные.
Классическая триада
Триада — наиболее сложная цветовая схема, но и наиболее часто используемая: такие интерьеры получаются и уравновешенными, и интересными для восприятия. Для триады берутся три цвета, расположенные равноудаленно друг от друга на цветовом круге, как бы на углах равностороннего треугольника. Тот же подход: цвета выстраиваются по значимости, один всегда доминирует, остальные используются ограниченно.

Что касается смешивания цветов между собой — это важный момент в триаде, но здесь есть два подхода:
Вариант 1. Использовать оттенки смеси доминирующего и второстепенного и оттенки смеси доминирующего и третьестепенного, но сами дополнительные цвета не смешивать.
Вариант 2. Смешать дополнительные цвета в один цвет и уже его смешивать с доминирующим. Этот смешанный цвет можно высветлять и затемнять, разбавлять серым, как и основной и второстепенные цвета.



Ниже мы собрали примеры того, как можно сочетать цвета друг с другом
Неважно, какой оттенок ваш любимый в интерьере — желтый, зеленый, оранжевый, фиолетовый — для любой комнаты можно подобрать удачное сочетание
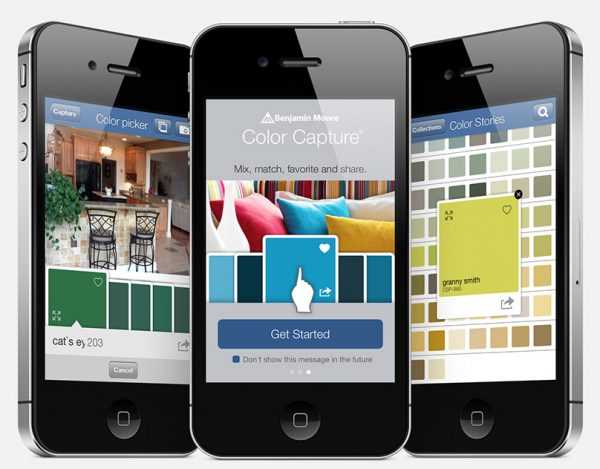
Color Capture by Benjamin Moore
Приложение разработано для андроидов и айфонов. Оно удобно для быстрой корректировки цвета. Пользователь фотографирует все, что ему понравится, загружает картинку в программу и мгновенно находит нужный оттенок из коллекции, представленной более чем 3500 цветами. Какие еще возможности предлагает разработчик:
- делиться фотоснимками с друзьями и родными в соцсетях, пересылать через почту,
- сохранять изображения и цветовые схемы в разделе «избранное»,
- сочетать оттенки для создания персональных комбинаций,
- в качестве наглядной иллюстрации и идеи пользуются цветовыми картами Benjamin Moore,
- опция цветового колеса.
 Приложение Color Capture для подбора цветов по цветовым картам Benjamin Moore
Приложение Color Capture для подбора цветов по цветовым картам Benjamin Moore
Разработчики предупреждают своих клиентов, что при использовании программы оттенки, которые показывает система, немного отличаются от настоящих красок, поскольку присутствует разница между техническими характеристиками монитора и освещением. При отправлении в магазин рекомендовано брать с собой цветовые чипы с номерами оттенков.
Личная жизнь
Применение темных фонов
Банк или аудиторские компании вряд ли выберут для своего сайта темный фон, однако различные творческие студии или развлекательные проекты применяют такие интерфейсы довольно часто. Как правило темный фон должен чередоваться со светлым, так как использование темного экрана постоянно сильно осложняет восприятие.
Но, есть особый эффект при контрастном чередовании. Если человек только что читал текст на белом фоне, а потом резко перешел на темный, то получается сильнейший визуальный акцент, а это не комфортно.
Поэтому при применении темных тонов, желательно использовать светлые полутона, а не контрастные. Когда нужно изучать информацию долго, мозг устает от темных тонов – поэтому применять темный фон надо избирательно и не больших объемах. Несмотря на то, что контрастные светлые буквы на темном фоне читаются не хуже, чем темные на светлом.
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы,
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы,
- изучение творческих работ других специалистов, комментирование,
- публикация созданных любимых палитр в фиде.
Приложение скачивается бесплатно, но в таком режиме предоставляется только основной функционал. Если пользователю понадобятся расширенные возможности, то стоит приобрести версию PRO. Ссылка на Android и iPhone
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
Примеры УТП и заголовков 4U в рекламном тексте цветочного магазина
Как дополнить и развить своё предложение? Сделать его как можно подробней, оригинальней и уникальней. Не нужно быть лучшим – нужно быть лучшим в чём-то конкретном. Возьмём просто пример «доставка цветов».
Плохо: Доставка цветов.
Хорошо: 100% анонимная круглосуточная доставка. Курьер не отдаёт получателю никаких чеков.
Плохо: Доставка цветов.
Хорошо: Доставляем цветы круглосуточно, зная только номер мобильного телефона. Если опоздаем – цветы в подарок! Если не понравится букет – мы его бесплатно поменяем.
Также хорошо использовать креативную составляющую в описаниях каждого букета цветов. Пара предложений – и смысл преображается. Сравните:
Плохо: Красивый букет роз.
Хорошо: Хотите устроить праздник души дорогому для себя человеку? Наш букет-комплимент из 21 голландской розы с темно-вишнёвым оттенком прогонит рутину и скуку из тишины будней!
Соответствуйте тому, что о чём заявляет Ваш оригинальный текст рекламы цветов. Иначе будет антиэффект, который похоронит ваш цветочный бизнес на корню буквально за пару месяцев. Ведь вы торгуете прекрасным, и облик бизнеса должен соответствовать товару!
Белый
Белый и черный находятся на противоположных концах спектра, но так же как и черный, белый хорошо работает в сочетании с почти любым цветом. Белый ассоциируется с чистотой, невинностью и добродетелью. На Западе белый надевают невесты в день свадьбы. Этот цвет также связан со здравоохранением, особенно с докторами, медсестрами и стоматологами. Белый — это цвет доброты, ангелы обычно изображаются в белом.
В дизайне белый цвет обычно задает нейтральный фон, чтобы другие цвета ярче заиграли. Белый также несет в дизайн чистоту и простоту, и он очень популярен в минималистичных дизайнах. В дизайне белый также может олицетворять зиму или лето, в зависимости от дополнительных мотивов и окружающих цветов.
Примеры:

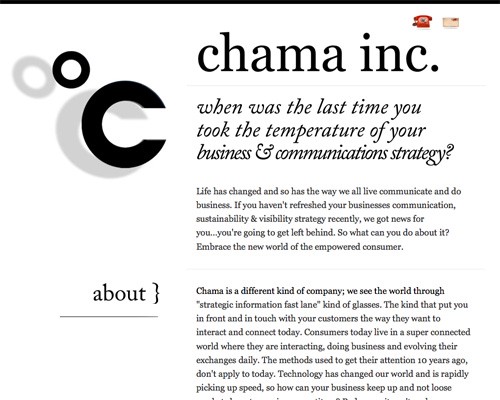
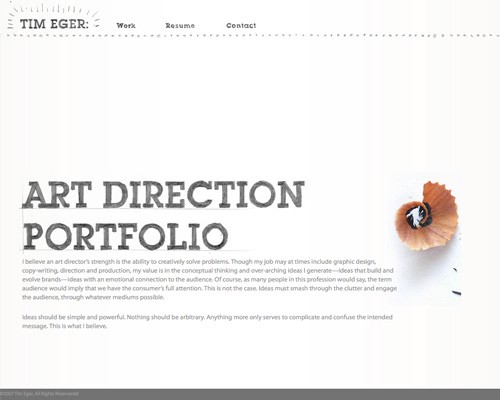
Белые фоны очень популярны в минималистичных дизайнах: белый фон отлично контрастирует с черной типографикой.

В этом примере белый используется как акцентный цвет и делает сайт более легким.

Белый в сочетании с серым придает дизайну мягкости и чистоты.

Опять же, благодаря белому фону весь дизайн играет ярче.
Сочетание цветов в интерьере спальни
То место, где мы больше всего проводим времени дома и по иронии больше всех его не видим, так как спим. Но все-таки цвета должны создавать уютную и комфортную атмосферу. Самый простой и безопасный вариант – светлая бежевая или коричневая гамма. Но все-таки присмотритесь к серому.
Серый как и черный подходит практически всем цветам: синим, голубым, зеленым, желтым, коричневым, розовым Такие яркие акценты будут прекрасно смотреться в сером обрамлении.
Совет. Серый цвет стен или текстиля будет умиротворять не меньше классического белого или бежевого сочетаний.
Но какой бы цвет вы не выбрали, нет какого-то самого гармоничного и правильного сочетания в интерьере. Как и нет закона, где были бы расписаны запрещенные или разрешенные цвета. Вы конечно, можете использовать метод Люшера или «сезонный» подход (есть и такой) для выбора цветов, но только ваша внутренняя тяга или неприятие какого-то оттенка помогут составить свою, самую гармоничную палитру.
Выбор правильных цветов
Чтобы понять, какие цвета выбрать для визуальной упаковки бизнеса, необходимо рассмотреть свою целевую аудиторию и ее демографию по возрасту, полу, интересам и привычкам. Рич Шарптек говорит: «Подумайте о своем идеальном клиенте или сотруднике, а также о том, какие чувства хотите у него вызвать. Объедините эти два фактора и получите представление о выборе оптимального позиционирования цветом».
Зеленый — еще один часто используемый в продажах цвет. Он же является и удачным интерьерным решением для офисов, поскольку наряду с синим взывает к позитивным эмоциям сотрудников: ощущению крепости, здоровья, богатства. Этим объясняется его эксплуатация в медицинской, финансовой, розничной или пищевой отраслях. А природный символизм зеленого оттенка (напоминающего растительность) становится визуальным подспорьем для компаний, делающий упор на прогрессивные решения.
Психологи советуют не пренебрегать и черным цветом. Вынося за скобки его мрачный подтекст, эксперты отмечают положительную роль этого цвета в продажах и корпоративной эстетике. «Черный успешно используется в индустрии моды или является хорошим интерьерным решением во многих офисах. В бизнесе этот цвет достаточно часто транслирует зрелость и стабильность компании», — заключает Шарптек.
Оттенки золотого, серебряного или пурпурного в силу прямой ассоциации с богатством наиболее часто выражены в товарах люксового спектра. К ним можно отнести и фиолетовый, но его значение в бизнесе уходит гораздо дальше. Считается, что фиолетовый цвет способен повысить уверенность сотрудников в рабочей силе. Но его особенность заключается еще и в том, что это один из немногих гендерно противоречивых цветов: если женщины считают фиолетовый одним из любимых своих оттенков, то мужчины, напротив, причисляют его к наименее красивым. «Имейте это в виду, если ваша целевая аудитория относится преимущественно к одному полу, — говорит Шарптек. — Логотип, униформа сотрудников, рекламные вывески — все это ключевые элементы визуального позиционирования вашего бренда. После того как вы определите потребности своих клиентов и персонала, используйте знания в области психологии цвета, чтобы добиться максимальной эффективности принадлежащего вам бизнеса».
Вариации цвета в реальной жизни
Посмотрите вокруг себя. Какие «вариации цвета» вы несомненно видите пару десятков раз, оглядывая свою комнату?
Тени.
Вы можете смотреть на тени как на более тёмную вариацию основного цвета.
Вы ещё со мной?
Тогда давайте перейдём в Sketch и с помощью цветовой пипетки узнаем, что именно происходит, когда тень падает на коралловую стену.
Как я уже говорил, мы узнаем это использую цветовую модель HSB.
Яркость стала меньше — хорошо, это было вполне очевидно. Но подождите, прежде чем мы перейдём к обобщениям, давайте посмотрим на другой пример.
Тени на Кубе ведут себя также? Мы это скоро узнаем.
Отлично, уже можно увидеть сходства и различия.
Когда вы видите тень или более тёмную вариацию цвета, вы можете ожидать, что яркость уменьшится, а насыщенность увеличится. Мы посмотрели только на два примера, но насколько мне довелось убедится за всю жизнь, это твёрдое правило, которому вы можете следовать.
С цветом всё немного сложнее — он уменьшился для коралловой стены и увеличился для стены цвета морской волны
Этому есть объяснение, но оно менее важное и более эзотерическое, чем яркость/ насыщенность, поэтому мы вернёмся к нему позже
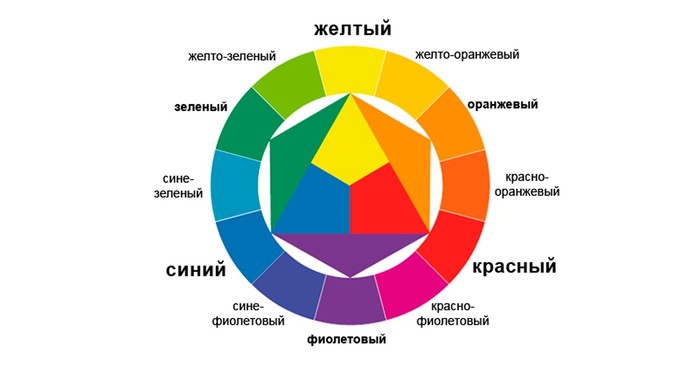
Цветовой круг и растяжки цвета
Большинство дизайнеров и художников при работе с цветом используют цветовой круг Йоханнеса Иттена. В нем три основных цвета — желтый, синий и красный — образуют сначала цвета второго порядка (зеленый, фиолетовый и оранжевый), а затем между каждыми цветами спектра появляются промежуточные цвета. Таким образом получаем 12 основных оттенков.

Эти цвета в чистом виде используются в жилом интерьере очень дозированно, так как несут большую цветовую нагрузку. Чаще всего мы видим разбеленные или зачерненные цвета, а также разбавленные серым. Чтобы удобнее было понимать, к какому цвету все же относится полученный размешиванием оттенок, дизайнеры пользуются растяжками цвета. В них каждый хроматический цвет спектра постепенно доводится до ахроматического, образуя в процессе смешивания множество интересных оттенков.

Цвета используются не только в смеси с белым, черным и серым, но и в смеси друг с другом — это важно для создания связи между разными цветами, выбранными для одной композиции
Использование контраста тона
Когда на веб-сайте намешаны все цвета радуги, некоторые пользователи, могут восхитится таким дизайном, но взаимодействовать с таким дизайном они быстро устанут. Для восприятия текста и легкой читаемости, важен не только его цвет – главное то, чтобы темный текст был на светлом фоне, или светлый на темном фоне. Это касается и восприятия объектов
Такой тональный контраст помогает выделить самое главное и важное, визуально разделить информацию
Для этого разные текстовые блоки располагают на контрастных подложках — это очень хороший прием. От такого контраста глаза не устают и мозг не перегружается, поэтому его можно применять для больших текстов, которые пользователю нужно долго изучать.
#12. Не давайте рекомендаций по комбинированию цветов (по крайней мере в начале)
Один из моих любимых инструментов для дизайн-систем — это MDL Color Customizer от Google. Он позволяет пользователям эффективно комбинировать основные и второстепенные цвета в интерфейсе. Инструмент очень прост и полезен. И все же команды по проектированию систем, с которыми я работаю, видимо не хотят предоставить пользователям такой свободы действий или экономят время и считают нужным самим скомбинировать все нужные цвета.
Вывод: Не стоит прорабатывать много вариантов цветовых сочетаний, если только это не представляет ключевой ценности. В большинстве случаев пользователи системы будут рады создать собственные цветовые комбинации или воспользоваться специализированными инструментами. Вместо того, чтобы продумывать каждую комбинацию за пользователей, дайте им возможность самим сделать выбор. Экспериментировать — это их работа.
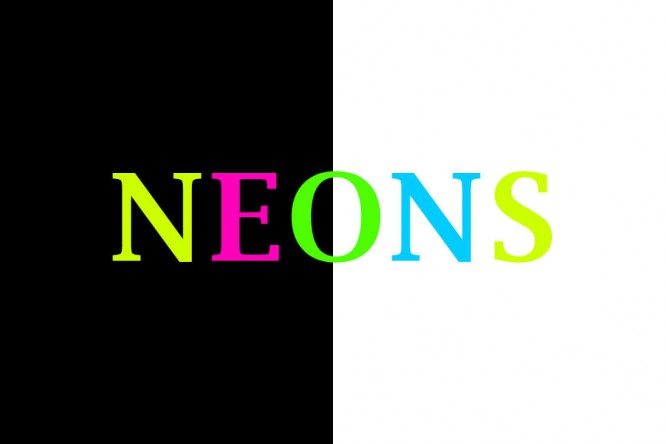
Неоновые веб-цвета

Неоновые цвета могут быть интересные и очень яркие. К сожалению, они невероятно трудно воспринимаются зрением, бывает, что пользователь чувствует, что ему на все это больно смотреть.
Проблема с неоновым цветом в том, что он слишком яркий для чтения и вызывает проблемы с сочетаниями темного или светлого фона. При использовании в тексте, во время его чтения неоновые цвета, как правило, «просачиваются» в фоновом режиме
Неоновый фон часто пересиливает и отвлекает внимание от основного сообщения в дизайне
Вместо этого попробуйте снизить часть яркости неоновых цветов, чтобы они имели более темный, или более светлый цвет на экране.

Оранжевый цвет делает большую работу, включая его в ряд направлений «почти» неоновых цветов в дизайн вашей домашней страницы. Общей темой является то, что неоновые цвета используются для более мелких элементов и тонких цветовых изменений, которые легче воспринимаются зрением.
Цели присутствия в социальных сетях
Первая цель, которая была поставлена — создать площадки для обратной связи от покупателей. Магазины давно известны населению, на слуху, имеют запоминающийся яркий дизайн фасада.

Пришло время создать и настроить новые “каналы” для обратной связи — отзывов, жалоб, предложений, вопросов от покупателей и потенциальных клиентов. Исходя из этого — чем больше подписчиков (людей, знающих о том, что в их любимой социальной сети есть представительство магазинов), тем лучше.
Второстепенная цель — за счет оперативной консультации переводить людей “япростоспросить” в клиентов. Но эта цель действительно второстепенная, никаких “планов продаж” не было поставлено — нехватки покупателей сеть не испытывает.
Ограничения
Существующие теории, подходы к выбору цвета, результаты исследований или рекомендации известных дизайнеров не дают универсального решения. Успешность применения тех или иных решений в значительной степени зависит от специфики сайта и его целевой аудитории, для которых общие правила работают не всегда. В зависимости от культуры, ценностей можно наблюдать различное восприятие одних и тех же цветов. В связи с этим необходимо пробовать и проверять разные цветовые решения, чтобы понять, что является наилучшим именно для вашего пользователя
Также не стоит забывать о различиях в цветопередаче экранов, в связи с чем стоит обратить внимание на отображение вашего сайта на наиболее популярных девайсах вашей аудитории
Перечисления
Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это совершенно нейтральный цвет — и он теплый. Коричневый может означать надежность, постоянство и приземленность. Иногда его считают скучным.
В дизайне коричневый обычно используется как фоновый цвет. Иногда его можно встретить в древесных или каменистых текстурах. Коричневый несет ощущение тепла и целостности. Иногда темные оттенки коричневого заменяют черный: как в фонах, так и в типографике.
Примеры:

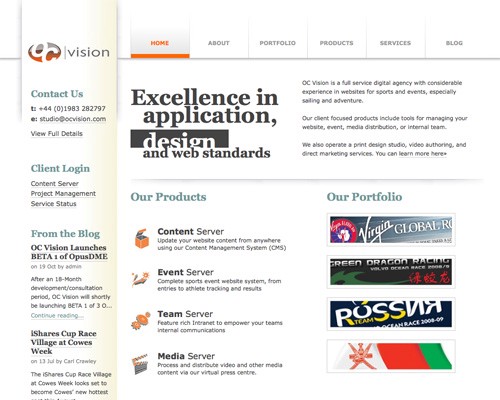
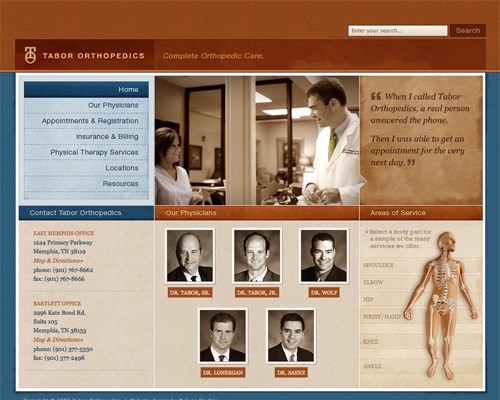
Серо-коричневый фон придает сайту надежности и ответственности.

Благодаря оранжево-коричневому цвету, создается ощущение приземленности и надежности.

Благодаря темно-коричневому фону, сайт выглядит основательно и приземленно, а яркие цвета становятся еще заметнее.

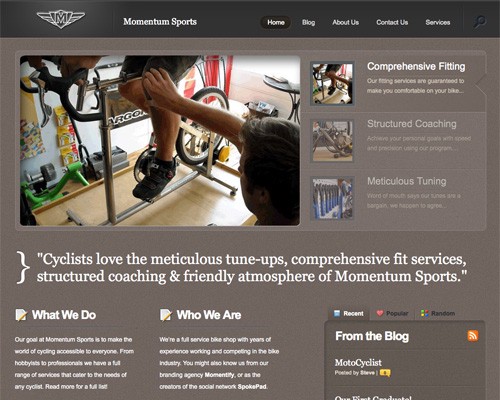
Коричневый часто используется в древесных текстурах, а на этом минималистичном сайте теплый коричневый цвет создает ощущение дружелюбности.

Серо-коричневый фон привносит в дизайн стабильность и приземленность.
Результат
Заниматься группой начал в середине августа 2016 года, на данный момент — чуть более 5 тыс. подписчиков, но продвижением на занимаюсь с начала февраля примерно. Пока что только наполнение группы и поддержка. Ежедневно 10-20 обращений стабильно, процентов 60-70% из них в итоге заказывают либо на ближайшее время, либо на будущие события (чаще всего — свадьбы). Клиенты довольны — быстро получают всю необходимую информацию в удобном для них формате (не все любят звонить), начальство довольно, что еще нужно)?
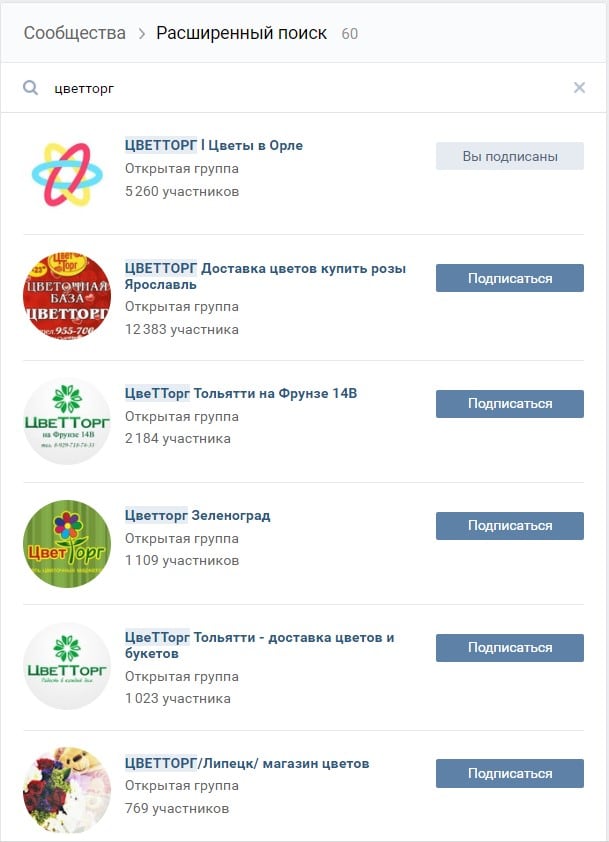
Ну и так, из разряда “мелочь, а приятно”: по запросу в поиске ВК: “Цветторг” на 1 месте, “Цветы в Орле” — на 2 месте. Во всех поисковиках группа также наконец-то проиндексировалась, сместив старую личную группу флористов.


Сочетание цветов в интерьере гостиной
Гостиную как пазл мы складываем и разных деталей: диваны и кресла, журнальные столики и светильники. Но с чего начать, если не знаешь с чего начать? Начните с дивана. Помимо кровати и стола на кухне – это самая используемая вещь в доме. И тут серый как никак кстати. Стилист и дизайнер Эмили Хендерсон в своей книге «Стиль. Тысячи приемов и хитростей для оформления любого интерьера» (возьмите на заметку эту книгу, не пожалеете) советует выбирать серый диван простой и удобной формы, если запутались «какой брать». А немного переставив или передвинув предметы, вы получите полностью новую комнату.
Совет
Также обратите внимание на серую деревянную мебель. Спокойный серый оттенок шкафов спрячет их, если и стены буду им в тон
Традиционно мы выбираем белый потолок, но серый в гостиной ничуть ее не уменьшит, а будет казаться выше, как бы уходя в небо.
Подбираем цветовую палитру
Теперь, вооружившись вдохновением и грубым скетчем дизайн-системы, можете приступать к подбору цветовой палитры.
При создании основных палитр, я обычно размещаю цвета рядом — как делает художник на своей палитре.
Настал момент, когда вы собираете все вдохновляющие цвета и сочетания и создаете из них палитры. Чем больше — тем лучше. Не бойтесь экспериментировать с цветами, добавляйте в готовые палитры свои идеи.
Когда вы сузите круг до нескольких вариантов, вернитесь к первым двум шагам этой статьи (назначение дизайна и аудитория) и спросите себя:
Какие цвета доступнее?
Какие цвета привлекают внимание и оказывают визуальный эффект?
Темная или светлая цветовая схема подходит лучше? В какое время дня люди будут использовать продукт?
Какое настроение должен передавать дизайн? Возможно, какая-то палитра справляется с этой задачей лучше других?
Как я уже говорил, цвета играют разные роли в дизайн-системе. Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.

Субъективное восприятие цвета
Восприятие цвета во многом зависит от того, в каком эмоциональном состоянии находится человек, который просматривает ваш сайт.
Понятно, что предугадать это состояние довольно сложно. Здесь очень многое будет зависеть от тематики сайта и от портрета целевого посетителя (который может включать в себя даже настроение).
Если состояние человека грустное и печальное, то он будет лучше воспринимать мягкие и неяркие цвета. Если же человек находится в приподнятом настроении, ему радостно и весело, то здесь подойдут яркие и насыщенные цвета (но тоже в меру).
Посмотрите Примеры: 50 великолепных цветовых схем которые помогут выбрать идеальную цветовую схему для вашего сайта

Особенности цветового решения в зависимости от аудитории
Как уже говорилось, выбор цвета во многом зависит от аудитории. В первую очередь речь идет о разделении аудитории по гендерному признаку.
Существует стереотип о том, что большинство женщин любит розовый цвет. На самом же деле оказывается, что, несмотря на то, что розовый цвет с точки зрения психологии цвета ассоциируется с нежностью, он является любимым для незначительной части женщин. Среди нелюбимых цветов наиболее часто упоминают оранжевый, коричневый и серый. Для того, чтобы улучшить привлекательность сайта, ориентированного на женскую аудиторию, рекомендуется использовать синий, фиолетовый и зеленый цвета, так как именно их женщины упоминают среди предпочтительных.
Мужчины же не любят фиолетовый, оранжевый и коричневый цвета, которых следует избегать в оформлении сайта, ориентированного на мужскую аудиторию. Вместо них следует использовать синий, зеленый и черный цвета, которые традиционно ассоциируются с мужественностью. Об этих и других интересных фактах о цвете читайте .
При выборе цветового решения помимо деления аудитории по гендерному признаку возможно и деление покупателей по свойственной им модели поведения. Например, оранжевый, черный и синий цвета с наибольшей силой привлекают покупателей, склонных к импульсивным покупкам. Подробнее можно узнать .
Восприятие цвета зависит от тематики сайта.
Здесь наблюдается схожая закономерность. Сайт может относиться к развлекательной тематике, а может относиться к тематике бизнеса. Понятно, что серовато-черные и другие похожие цвета будут лучше восприниматься на бизнес сайте. Для первого подойдут более яркие и контрастные цвета, к примеру, желтый, оранжевый, красный.
- Каждый цвет обладает своим собственным весом (условная величина).
- Вес характеризуется степенью влияния на посетителя сайта разных цветов, которые занимают одинаковую площадь.
- Красный цвет, например, имеет больший вес, чем оранжевый.
- Оранжевый цвет обладает большим весом, чем синий, синий обладает большим весом по сравнению с зеленым.
- Белый цвет является самым нейтральным и обладает наименьшим весом.
Цвет может влиять на то, какими по размеру будут казаться объекты на сайте, окрашенные в него.
При этом здесь наблюдается обратная зависимость – чем больше вес цвета, тем меньше кажется объект. К примеру, если взять два одинаковых по форме и по площади элемента, то белый элемент будет казаться больше красного.
Веб-дизайну необходима четкая структура и ненавязчивые визуальные решения. Ваши пользователи, заходя на веб-сайт, должны моментально понять, где основная информация, а где – второстепенная. Сравним рекламный баннер, на котором главный оффер умещается в пару строк, с интерфейсом веб-сайта, который намного больше наполнен информацией – следовательно выделить основное там значительно сложнее, но испортить веб-дизайн неграмотными решениями можно легко.