Что такое дашборд, и как его создать в google data studio
Содержание:
- Как нарисовать граф на 1С Промо
- Типы визуализаций
- Реализация: помечаем события
- Нормы, задачи и соглашения
- Сигналы об опасности или других плохих состояниях
- Проекции и другие синтетические данные
- Краткое повторение
- Подведём итог
- Источники
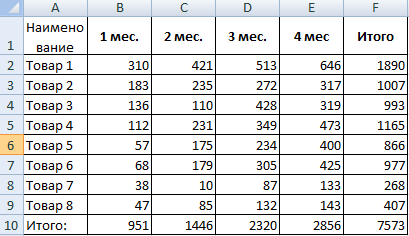
- Структура дашборда сводного отчета продаж с разных листов Excel
- Примеры дашбордов
- Как сделать интерактивный дашборд в Excel без VBA-макросов
- Тест новых ниш для бизнеса или диверсификация инвестиций
- Download Dashboard Energy and reports in Excel
- An example of an interactive calendar dashboard in Excel
- Создание отчета в Google Студия данных
- Столбцы с наложением
- Тепловые карты
- Шкалы, маркеры, интервалы и т.д.
- Прочие графики
- Подведём итог
Как нарисовать граф на 1С Промо
Описывается реализация на языке запросов 1С метода расположения вершин графа на плоскости, основанного на использовании электромеханической аналогии. При этом вершины графа представляются одноименными электрическими зарядами, дуги — пружинками. Силы взаимодействия вершин в этой системе переводят их из случайного начального в нужное конечное положение. Приведена обработка рисования графов «ГрафОграф», реализующая данный подход, показывающая также динамику процесса. Граф можно задать списком ребер вручную, выбрать из нескольких предопределенных примеров или сформировать по данным информационной базы.
1 стартмани
Типы визуализаций

Выбор визуализации может производиться на основании четырех целей, на которые может дать ответ конкретная визуализация. Она может сравнить какие-то данные между собой. Например, прошлый месяц с текущим месяцем по посещаемости сайта.
Композиция отвечает на вопрос, какое количество пользователей составляет какую-то долю из общего числа.
Распределение и взаимосвязь дают ответ на вопрос, как какие-то категории пользователей соотносятся с такими-то. Например, если речь идет о сайте, то может быть такой вопрос: какие пользователи (или какие каналы) приводят на такие-то страницы.
Тренды похожи на сравнения с той лишь разницей, что тут сравнение идет в динамике по какому-то временному промежутку.

Вот основные типы визуализации на одном изображении. Также эту схему можно назвать инфографикой, которая помогает направить человека на четыре разных пути.
Пользуясь этой инфографикой, можно, задав цель, которую надо достигнуть, выбрать подходящий тип визуализации.
Улучшаем визуализацию

Для того, чтобы улучшить визуализацию данных, не обязательно придумывать какой-то крутой или необычный график
Достаточно сделать акцент на том, что важно
Можно убрать все лишнее, что мешает работать с данными: убрать фон, лишние метки, тени, границы. Самое главное – не переусердствовать. Иначе может потеряться какая-то важная информация, которая сделает график не очень понятным. Например, если совсем убрать ось по вертикали, то будет уже сложно понять, что за числа представляют те или иные столбцы.
Какие визуализации не надо делать

Визуализация данных – это такая область, в которой очень трудно дать универсальный совет о том, как надо делать. Зато есть сразу несколько универсальных советов, как делать не надо.
Простой пример: инфографика потребления алкоголя в США в период с 1970 по 1978 год. На изображении слева видно, что вертикальная ось начинается не с нуля. Создается впечатление, что с 70 по 78 год чуть ли не в 5 раз выросло потребление алкоголя. На самом деле тут данные с 100 до 160 (меньше чем в 2 раза).
Второй момент – это то, что в качестве точек на визуализации были выбраны объемные фигуры. Люди привыкли воспринимать такие объекты в контексте плоскости и объема. И если сравнивать, то начальные и конечные точки отличаются в 9 раз!
Человеческий глаз натренирован, чтобы различать площади и объемы. Если смотреть на такую инфографику, то «сбивается прицел», и информация воспринимается как абсолютно нерелевантная настоящим данным.
На инфографике справа график начинается с нуля, точки выполнены в одном размере. Поэтому инфографика воспринимается нормально.

Следующий пример. Раньше было красиво и модно делать круговые диаграммы в объемном виде. Сейчас это воспринимается как ложное ощущение объема.
Если цель – правильно и грамотно оценить данные, то такая визуализация будет неправильная. На рисунке справа видно, что серая доля больше, чем синяя и красная. Ведь на рисунке слева все доли одинаковые.

Еще один пример того, что оси надо начинать с нуля.

Это пример говорит о применении различных цветов. Если говорить о ситуации, когда надо показать однородные составляющие, то желательно их организовывать по одному и тому же цвету.
Например, оценка обслуживания от среднего до лучшего. На рисунке слева цвета не говорят абсолютно ни о чем, а на рисунке слева цвета данных average и awful («среднее» и «худшее») как будто поменяны местами. Надо было там, где 15 %, (average – худшая оценка), сделать оттенок светлее.
Люди, которые смотрят на такие визуализации, могут сделать неправильные выводы, если не будут внимательнее читать подписи к данным.
Реализация: помечаем события
мгновенными
- Используйте общие выходные данные, например CloudTrail Events и системы CI/CD.
- Стремитесь к многократному использованию событий, чтобы пользователям не приходилось создавать собственные, работающие только на их дэшбордах.
- Избегайте хаоса: слишком много событий — это так же плохо, как и их отсутствие!
- Обеспечьте наличие ссылки в событии, чтобы пользователь мог перейти по ней и узнать более подробную информацию. Это предоставляет пользователю контекст, но позволяет дэшборду не превращаться в интерфейс администрирования. Лучше, когда пользователи просто могут нажимать на ссылки.
Нормы, задачи и соглашения
SLO нашего сервиса добавлен на график в виде «ватерлинии».
Вот как выглядят нормальные показания. Этот цикличный паттерн выглядит правильным!важную1
Похоже, на этом текущем графике мы нарушаем SLO!
Сигналы об опасности или других плохих состояниях
Пометки на временной шкале об сигналах опасности, подсвеченные нарушения и окрашивание значений, превышающих пороговые.
Проекции и другие синтетические данные
fan chart
Оценочное значение и интервал возможных будущих значений позволяет пользователю увидеть, что может произойти.
Краткое повторение
- Тщательно продумайте подписи на графиках, добавьте на них заголовки, подзаголовки и всю другую необходимую информацию.
- Наша работа не заканчивается на временной последовательности. Пользователям нужен контекст, чтобы понимать, что ещё происходит. Этот контекст стоит брать из различных отделов организации/компании.
- Указание данных о событиях на временных последовательностях помогает пользователям понять, что могло измениться. Такие события являются данными наблюдений и имеют более высокие соотношения «сигнал-шум».
- Данные на графиках можно улучшить, добавив нормальные, ожидаемые или целевые значения, позволяющие пользователю лучше ориентироваться.
- Добавление информации об опасностях позволяет ускорить время реакции на инциденты.
- Использование любых видов проецирования требует тщательно продуманной визуализации.
Подведём итог
хорошиеочень важнои естьДэшборды и графики — это ресурсы, позволяющие многократно увеличить отдачу от усилий их разработчиков
Источники
- Стивен Фью (Few, Stephen). Information Dashboard Design. Analytics Press, 2013.
- Эдвард Р. Тафти (Tufte, Edward R.). The Visual Display of Quantitative Information. Graphics Press, 1998.
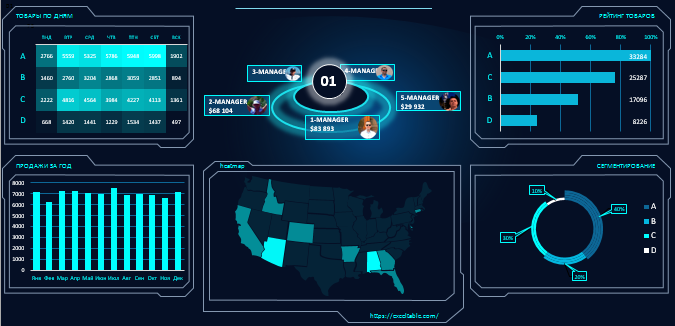
Структура дашборда сводного отчета продаж с разных листов Excel
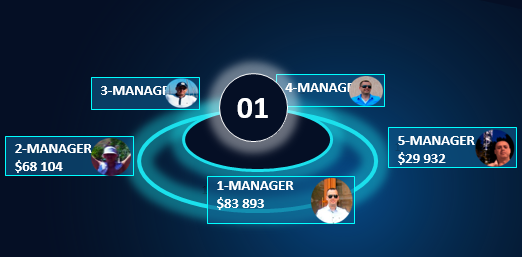
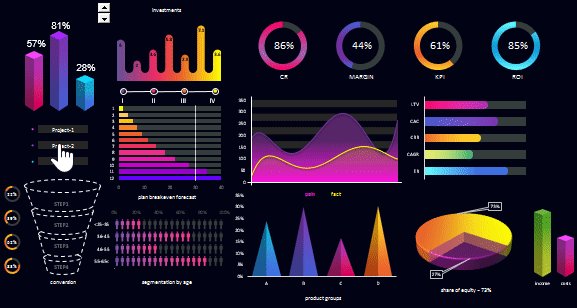
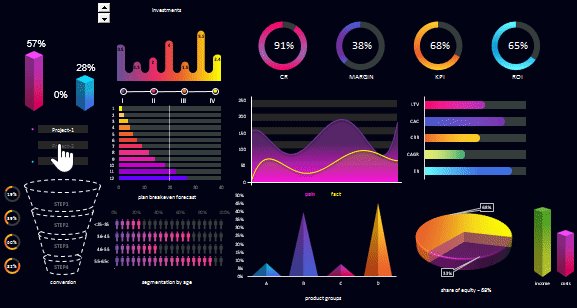
В данном примере дашборда на первом плане в самом центре находится 3D-меню, которое играет роль элемента игрофикации:

При нажатии на любой пункт меню выполняется анимация вращения колеса 3D-меню. После обновляются данные дашборда в соответствии с выбранным менеджером. Фильтруются показатели исключительно по выбранному менеджеру.
А если нажать в самый центр 3D-меню на циферблат номеров выполнится анимация трансформации всех пунктов в одну единую большую кнопку «ALL»:

В результате сбрасываются все фильтры и снова обновляется информация на дашборде для отображения значений общих показателей деятельности предприятия.
Из-за специфического дизайна рамок блоков дашборда с диаграммами и графиками не удалось информативно подписать их названия. Поэтому вкратце пройдемся по всем 5-ти блокам на дашборде.
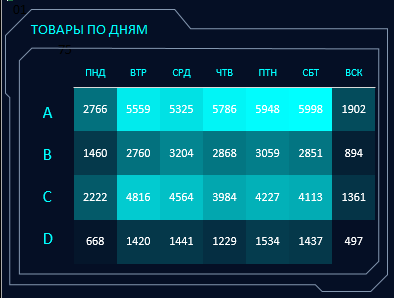
Первый блок «ТОВАРЫ ПО ДНЯМ» представляет собой тепловую карту на которой отображается активность продаж каждой группы товаров в разные дни недели по разным менеджерам:

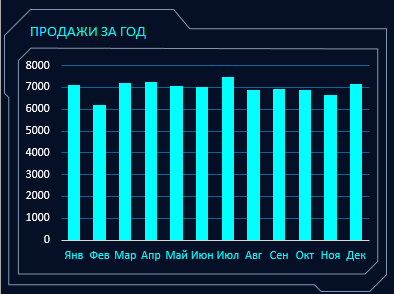
Ниже расположен блок «ПРОДАЖИ ЗА ГОД». Здесь мы видим обычную гистограмму активности продаж по месяцам на протяжении 1-го года:

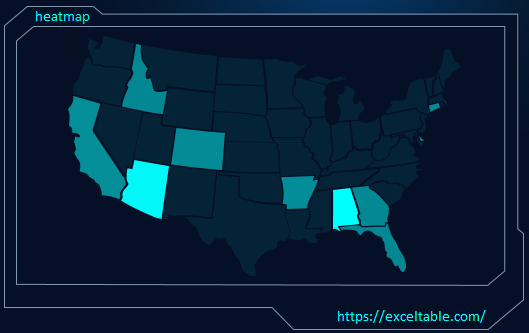
Центральный самый большой блок на дашборде «heatmap» представлен в виде тепловой карты активности продаж по штатам USA:

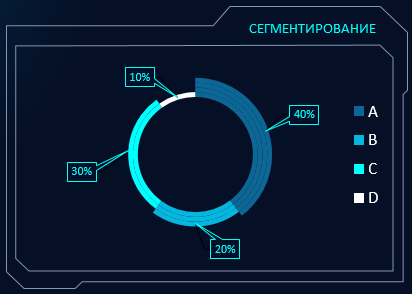
В нижнем правом углу находится блок «СЕГМЕНТИРОВАНИЕ». Здесь с помощью круговой кольцевой диаграммы сегментированы группы товаров по долям. Видно на какую группу приходится наибольшая или наименьшая доля от всех проданных товаров:

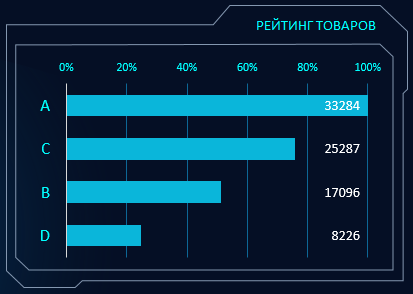
И наконец последний блок в правом верхнем углу «РЕЙТИНГ ТОВАРОВ» ранжирует по убыванию показатели продаж всех групп товаров. А также отображает их процентное соотношение по отношению к группе лидеру рейтинга:

Вместе все блоки и 3D-меню образуют дашборд для визуального анализа общей картины показателей деятельности как фирмы в целом так и отдельно по ее передовым 5-ти топ-менеджерам:

Как видно на данном примере без 3D-меню и элементов игрофикации данный дашборд был-бы весьма скучным, холодным и однообразным несмотря на наличие визуализации.
Не ограничивайтесь одними холодными расчетами, старайтесь добавить визуальной эстетики с элементами игровых процессов, чтобы работать было приятно. Тогда вы сразу заметите новые плоды эффективности результатов.
Примеры дашбордов
Если есть желание, попробуйте самостоятельно сделать дашборд в Excel. Такой подход к составлению и настройке дашборда сложнее, так как обновление данных почти не поддается легкой настройке. Зато такой персонально созданный дашборд информативный и удобный с точки зрения анализа..

Масса специалистов по SEO и маркетологов применяют в своей работе Яндекс. Метрику —инструмент для управления ресурсом и составление анализа данных. В Метрике легко настроите элементы с нужными вам показателями. Так сможете в непрерывном режиме видеть изменения в трафике, оцените результативность каналов трафика, настроите цели — например, заполнение формы обратного звонка или заявки на услугу.

Нередко применение дашбордов крайне важно для бизнеса. К тому же, если вы реализуете товар или предлагаете услуги в высококонкурентной среде – быть в курсе происходящего с ресурсом нужно ежеминутно, если не ежесекундно
Так выделяетесь среди общей массы предложений и сможете выйти вперед конкурентов – увеличить число покупателей и повысите прибыль.
Как сделать интерактивный дашборд в Excel без VBA-макросов

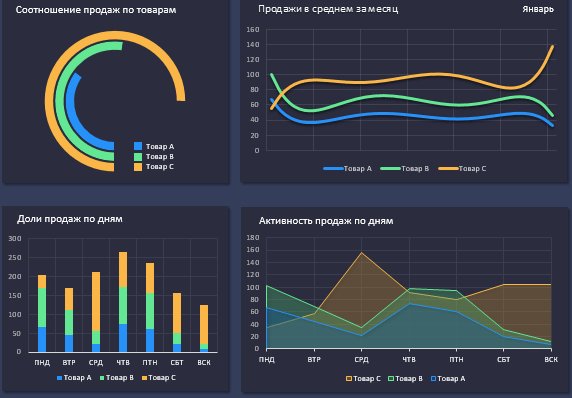
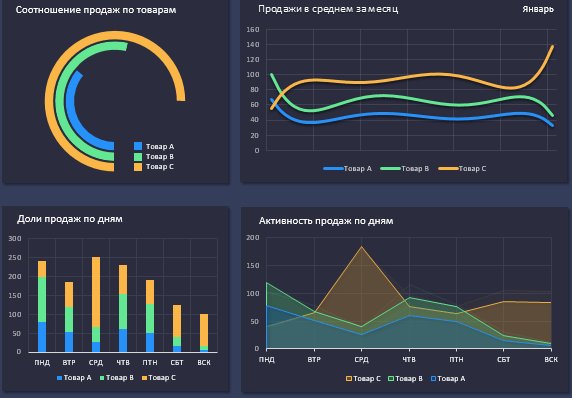
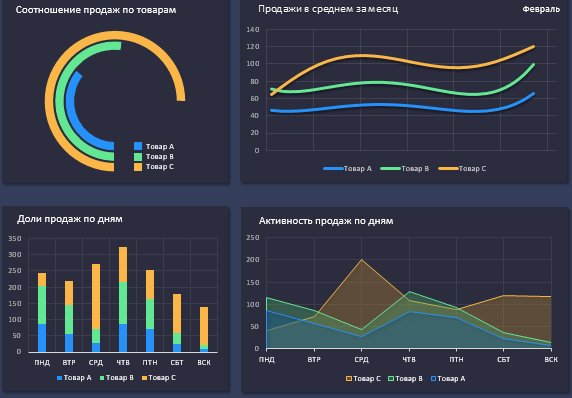
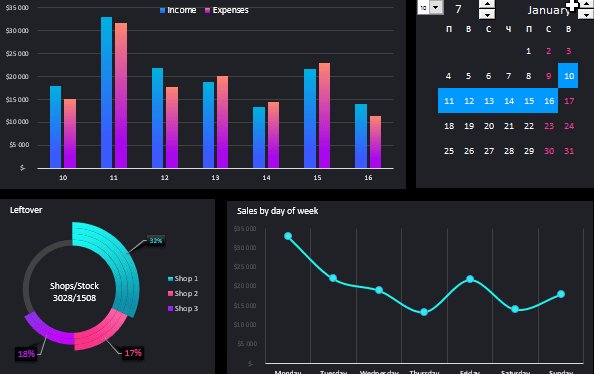
Данный шаблон дашборда предназначен для выполнения визуального сравнительного анализа продаж по трем категориям товаров A, B, и C. Этот простой дашборд содержит все лишь только 4 блока. Для 3-х блоков применяется учетный период в одну неделю, а для четвертого блока – 1 месяц.
Описание диаграмм и графиков на простом дашборде Excel
Рассмотрим каждый блок по отдельности:
Первый блок «Соотношение продаж по товарам» визуализирует на c-образной диаграмме соотношение количества проданного товара за текущую неделю. Также он отображает соотношение количества продаваемых трех групп товаров A, B, и C относительно между собой.
В качестве второго блока «Доли продаж по дням» используется гистограмма с накоплением. С помощью нее прекрасно визуализируются доли каждой группы товаров в суммарном объеме общего количества проданного товара отдельно по каждому дню недели. Можно отслеживать тенденции в который день недели, какая группа товаров наиболее активно или пассивно продается. Исходя из данной информации строится тактики или целые маркетинговые стратегии для продвижения товаров в нужный период времени. Для этого используются: акции, скидочные купоны, дисконтные программы, конкурсы и т.д. и т.п. Существует много маркетинговых инструментов, которые не позволят вашим товарам залеживается на полках магазина или в остатках на складах
Важно лишь правильно поставить цель и определить нужное время для эффективного их применения.
Третий блок «Активность продаж по дням» представляет собой график с областями для сравнения активности продаж по трем группам товаров на протяжении текущей недели. Сразу важно отметить, что данный блок немного отличается от 3-х остальных блоков
Дело в том, что его исходные данные на листе «Processing» подготовлены таким образом, что группа с наибольшими показателями продаж за текущую неделю всегда смещается на задний план, а группа с наименьшими – всегда на переднем плане. Поэтому на нем важно читать легенду графика, так как не в каждую неделю группа «C» бывает самой активной в продажах. Соответственно ее цвет может быть другой, потому как оранжевый цвет только для типовой категории на заднем плане для данного графика. Такой подход к визуализации сделан для удобного чтения графических фигур при визуальном анализе. Но при необходимости всегда можно изменить формулы на листе «Processing», чтобы не использовать сортировку исходных данных перед выводом их на данный график в 3-м блоке дашборда.
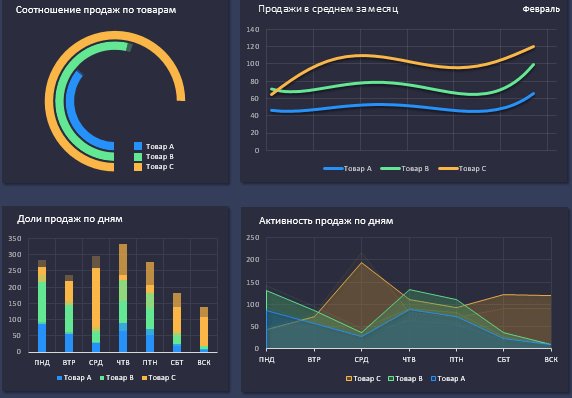
И наконец 4-й блок под названием «Продажи в среднем за месяц». Данный блок дашборда также обладает своей особенностью. Он выводит кривые со средними показателями продаж по каждой группе товаров за 1 текущий месяц. Поэтому если все остальные 3 блока автоматически обновляют свои значения при изменении номера одной недели в году, то 4-й график с кривыми изменяет свои показатели только когда вместе с номером недели изменяется номер месяца анализируемого текущего года. Например: февраль начинается с 6-ой недели, а октябрь с 41-ой недели и т.д. Всего в году 52-53 недель.
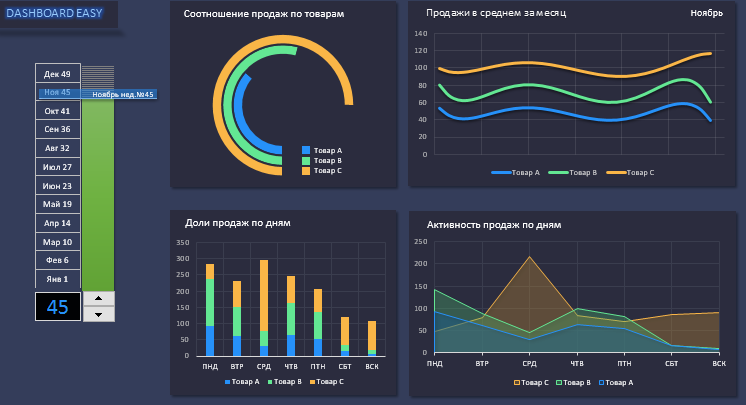
В левой части дашборда расположена шкала для визуализации выбранного текущего периода в году:
Управляется дашборд с помощью элемента управления «счетчик» или вводом числовых значений 1-53 в ячейку B22. При изменении значения в этой ячейке изменяются все показатели на дашборде соответственно. А также перемещается стрелка на шкале. Сама шкала разбита на 12 месяцев напротив каждого месяца указан номер недели с которой начинается этот же месяц. Таким образом номера на шкале служат подсказкой для быстрого перехода по месяцам с помощью ввода соответственного ему номера недели в ячейку B22.
В целом получился удобный шаблон для интерактивной визуализации Ваших данных на дашборде:

Исходные данные как всегда заполняются на листе «Data». Шаблон не содержит макросов, поэтому редактировать его сможет даже пользователь ниже среднего уровня освоения универсальной программой Excel.
Тест новых ниш для бизнеса или диверсификация инвестиций

Жизнь – это наука экспериментальная. В ней даже природа не может прогнозировать 100%-ый результат вложенных ресурсов и действий. Именно поэтому на ветках яблони больше яблок, чем требуется количество новых деревьев. А на колоске больше зерен, а во вселенной больше звезд. Ведь во всем есть своя статистика выживаемости. Поэтому каким бы не был продуманный и успешный бизнес-план, только экспериментальное тестирование откроет его потенциал к выживаемости и успешности.
Очень важно применять технологии визуализации данных при анализе экспериментов и тестирования идей. Ведь люди легко замечают неудачу и легко фокусируются на ней, при этом редко замечают окно возможностей в своих собственных же проектах
Также визуализация в данной сфере позволяет выявлять «узкие горлышки» финансового потока и прогнозировать результат их расширения в правильной последовательности.
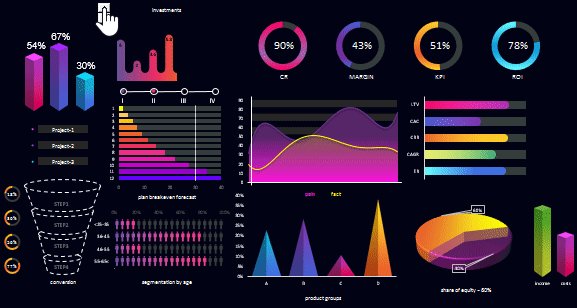
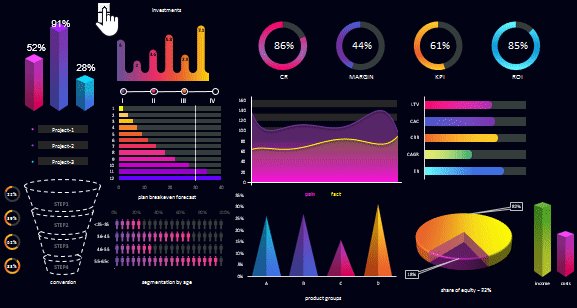
Данный дашборд поможет провести визуальный анализ эффективности при тестировании новых ниш для бизнеса или диверсификации для инвестиционного портфеля.
Сначала определим в какой категории находятся тестируемые проекты: бизнес или инвестиции. Ключевые факторы, которые позволяют отличить бизнесмена от инвестора:
Зарабатывает на операционной прибыли. Зарабатывает на росте капитализации.
| Бизнесмен | Инвестор |
| Должен фокусироваться | Должен диверсифицироваться |
| Должен зарабатывать капитал | Должен сохранять капитал |
| Смотрит на преимущества своего дела | Смотрит на риски своего дела |
| Зарабатывает своей любовью к делу | Зарабатывает на чужой любви к делу |
| Любит свой бизнес | Не должен любить свой бизнес |
Бизнесмен должен уметь всегда находить способ сохранить свой бизнес. Инвестор ищет лишь точку входа и точку выхода капитала с бизнеса. Как и любой товар бизнес имеет свои 4 жизненных цикла:
- Рождение.
- Рост.
- Зрелость.
- Упадок.
После определения категории проектов можно перейти к заполнению шаблона исходными данными.
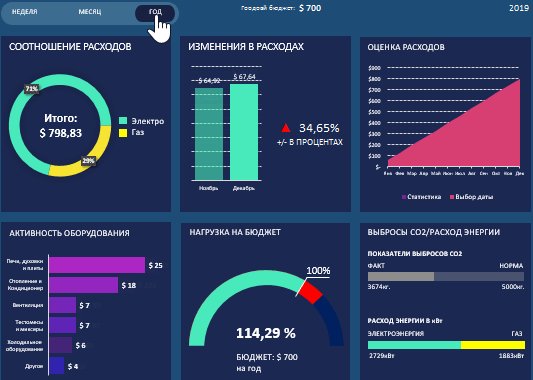
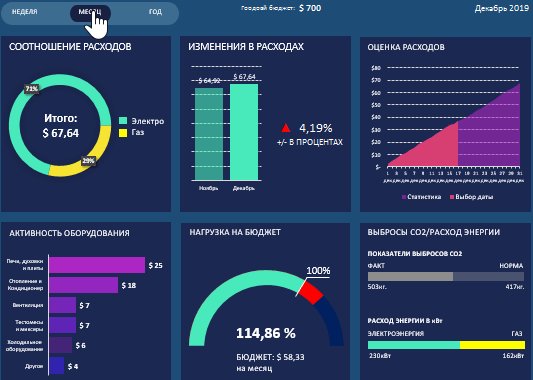
Download Dashboard Energy and reports in Excel

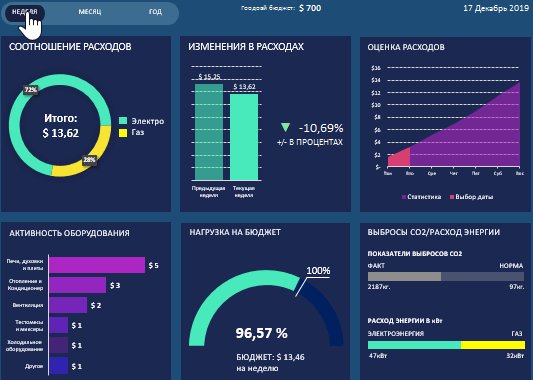
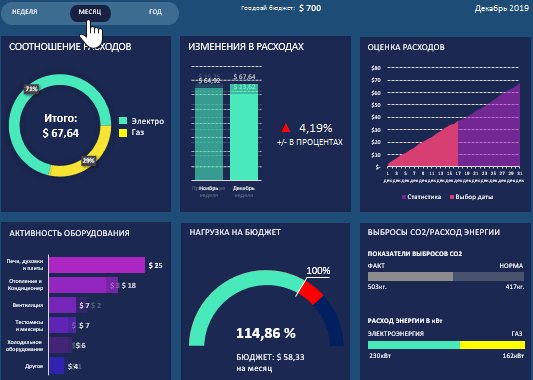
Для наглядного примера как всегда смоделируем ситуацию. Допустим у нас есть своя пекарня. Это промышленный вид бизнеса и расход электроэнергии или газа здесь занимает большую долю в статье общих расходов. Потребляет основную долю энергии как правило производственное оборудование линии изготовления хлебобулочных изделий и выпечки.
Категории основного оборудования активно потребляющего энергии на пекарни:
- Печи, духовки и плиты.
- Отопление и Кондиционер.
- Тестомесы и миксеры.
- Вентиляция.
- Холодильное оборудование.
- Другое (лампы осветления, газовые горелки, и т.п.).
Пекарня представляет собой мини-завод для серийной выпечки хлеба, который организован в производственных помещениях:
- Пекарня.
- Кухня.
- Моющая.
- Склад.
- Торговый зал.
Домашняя мини-пекарня для производства хлебобулочных и кондитерских изделий.Бизнес-план с расчетами.
Ориентировочно так выглядит техническая структура модели нашего производственного, пекарного бизнеса. Далее рассмотрим принцип построения дашборда расходов по энергии и пример его использования.
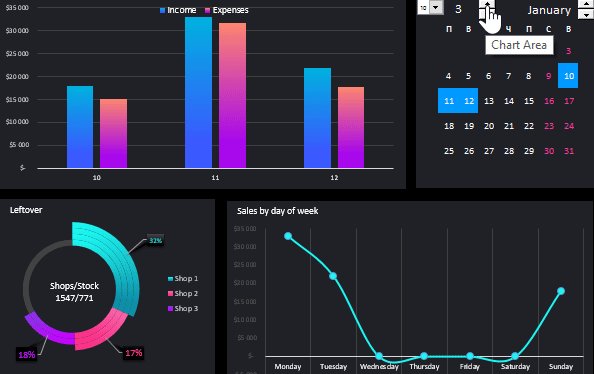
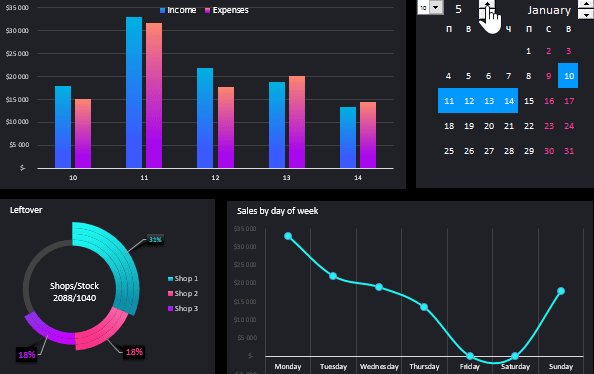
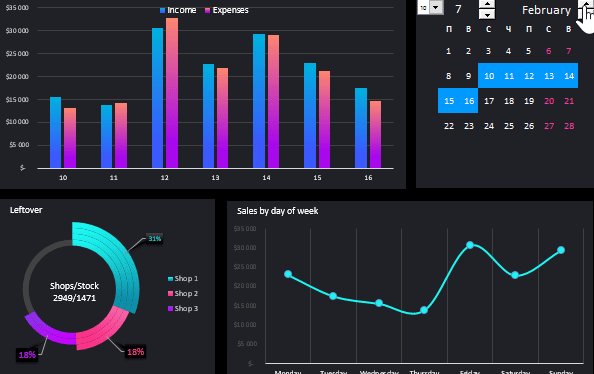
An example of an interactive calendar dashboard in Excel

First of all, it is important to note that the data of the interactive calendar template with data visualization for the dashboard does not contain macros. And this means that you are not limited by the corporate security policy and you can safely use all the visualization functions to the full.
It is also worth emphasizing that the interactive calendar control unit is the main one, and all other blocks are just for the example of its use as an element on any dashboard. Therefore, we start the review from the main upper block of the interactive calendar:

In the calendar itself and the sample template as a whole, we do not use macros to generate and arrange the months. Therefore, to solve this problem, in this example, a range of cells with array formulas is used. And conditional formatting allows us to automatically visualize selected time periods immediately when managing an interactive calendar.
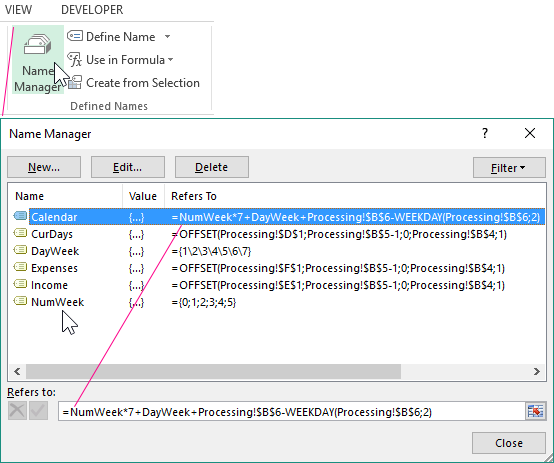
More important moment! Array formula arguments contain references to Excel name ranges with formulas, and some of them refer to other names in their formulas. To see the entire list of names used, select the tool: «FORMULAS» — «Defined Names» — «Name Manager» (CTRL + F3):

The interactive calendar itself is controlled using Excel form controls. All of them are available from the tools: “DEVELOPER” — “Controls” — “Insert”.

Consider 3 dashboard interactive calendar controls:
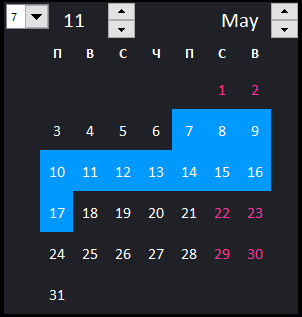
- The first element of the “combo box” allows you to indicate on the calendar the number of months at the beginning of the accounting period from which the selection will begin. In this case, this is the seventh of May, respectively, from this date the accounting period of time will begin to select data from the table on the “Data” sheet:
- The second control is “Counter”. We use it to indicate the duration of the accounting period. For example, 11 days. When using the counter, conditional formatting is automatically activated to highlight the selected time range. In this case, it is from the 7th to the 17th of May. Such visualization increases the usability (usability) of the calendar.
- A counter is also used as the third control, but for the purpose of choosing a calendar month.
To illustrate how to use the interactive calendar in action on a schematic dashboard, an example added 2 more charts and 1 chart.
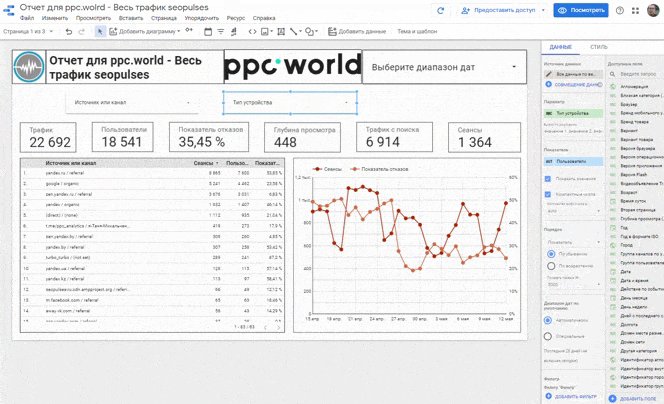
Создание отчета в Google Студия данных
Элементы визуализации
Создать отчет можно кликнув на «+» в интерфейсе сервиса.

После создания отчета появится возможность добавить к нему подключенный ранее источник.

Теперь даем отчету название.

Далее приступаем к оформлению дашборда в котором можно использовать:
- Диаграммы;
- Гистограммы;
- Круговые диаграммы;
- Географические карты;
- Карты Google;
- Сводки;
- Изображения;
- Текст:
- Строки;
- Встраиваемые URL;
- Прямоугольники;
- Круги;
- Диапазоны дат;
- Фильтры данных;
- Управление данными.
При необходимости можно разделить данные между страницами.
Использование элементов визуализации
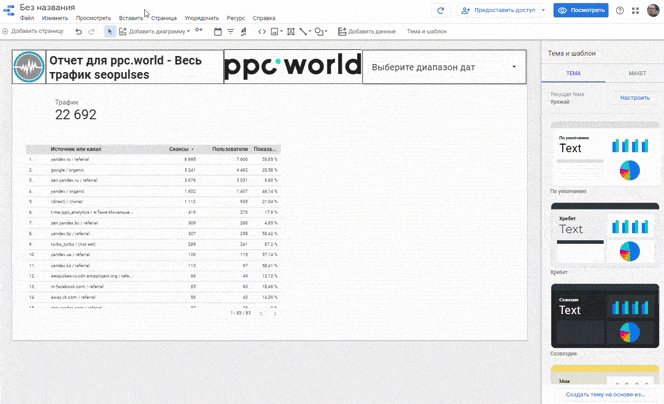
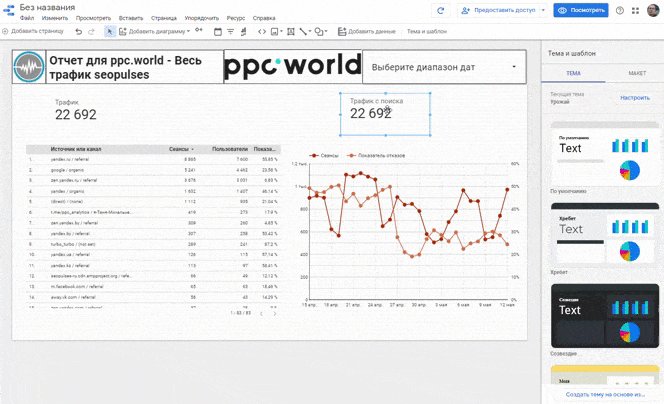
Перед наполнением элементов потребуется в первую очередь выбрать макет (в примере это будет «Урожай»).

Также потребуется задать размеры отчета (во вкладке «Макет» выберем Screen).

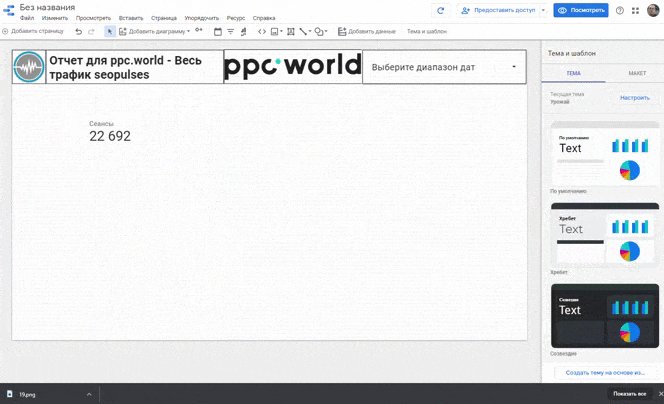
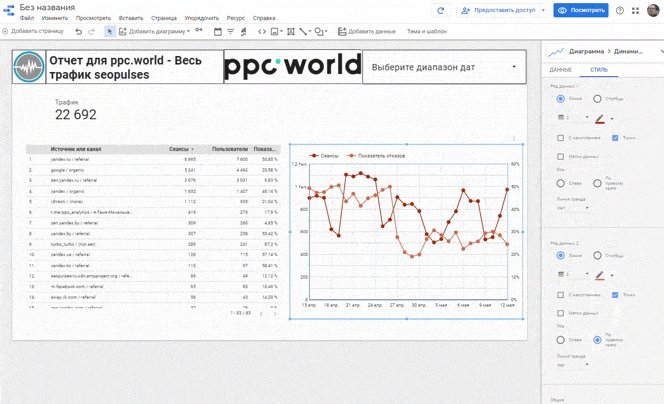
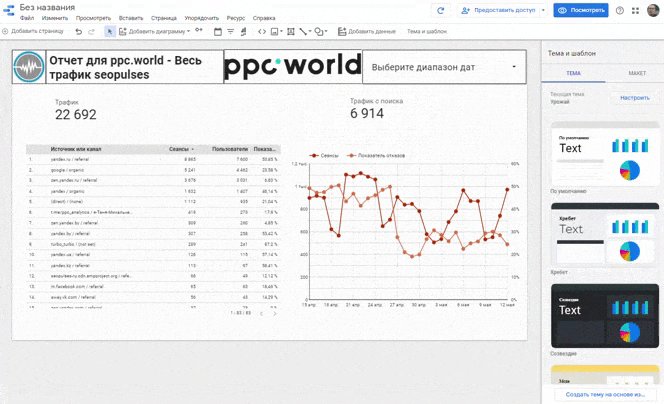
В первую очередь добавляем диапазон данных при помощи которого мы сможем в дальнейшем регулировать временной период в дашборде.

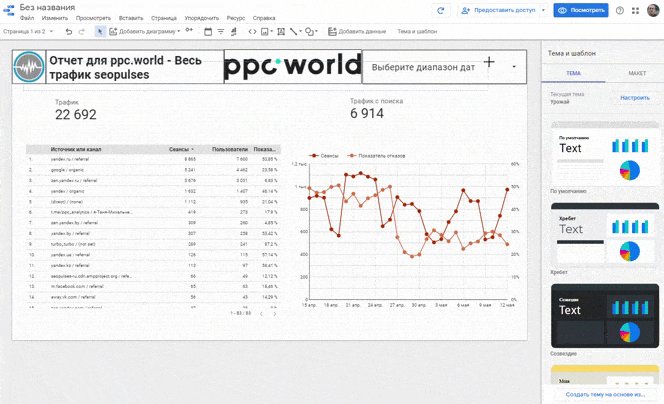
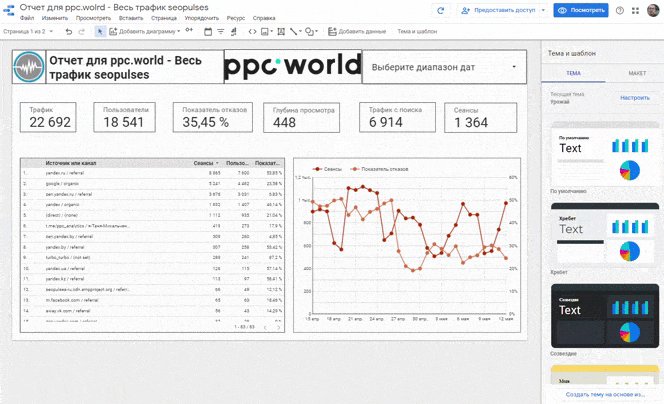
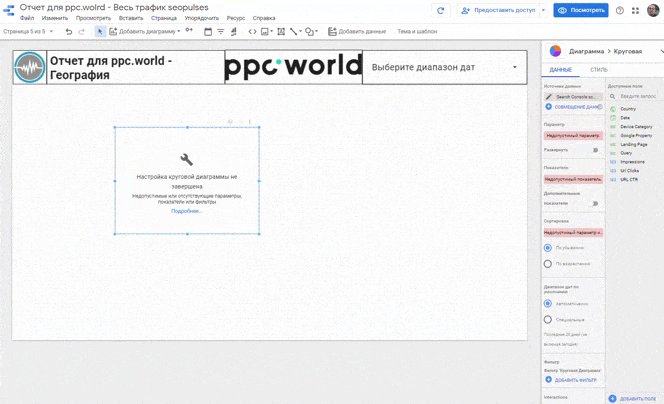
После добавляем изображение, позволяющее установить логотип.

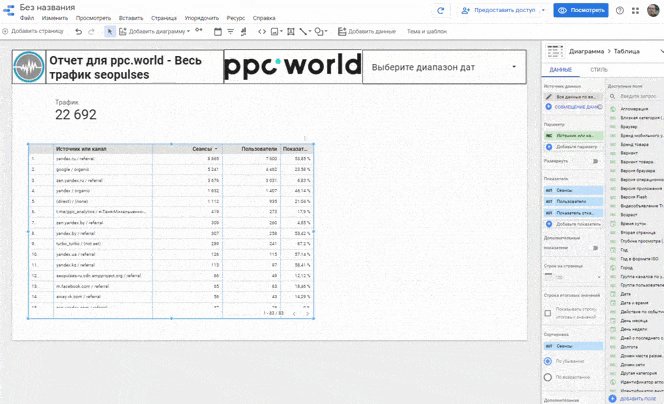
Далее идет текст, который, как правило, служит для навигации.

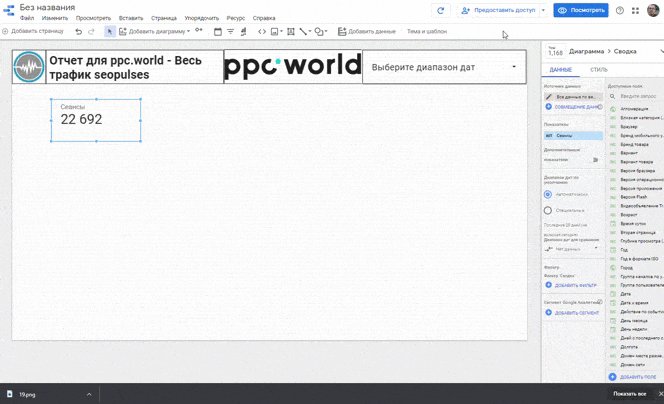
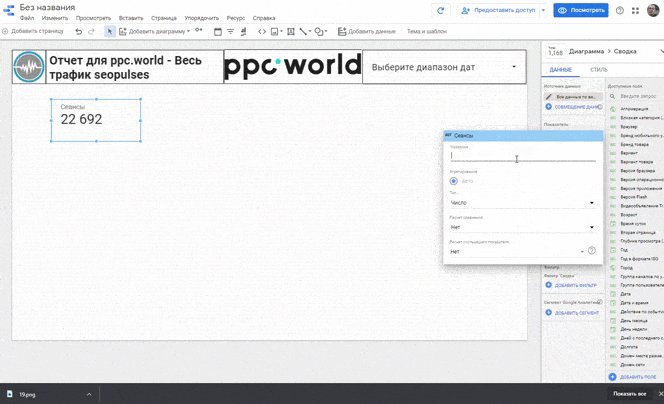
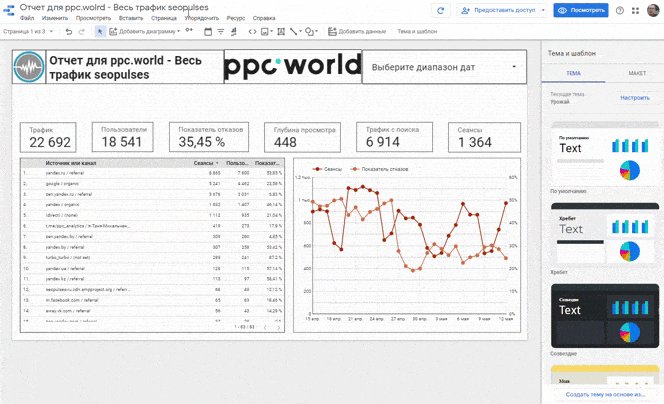
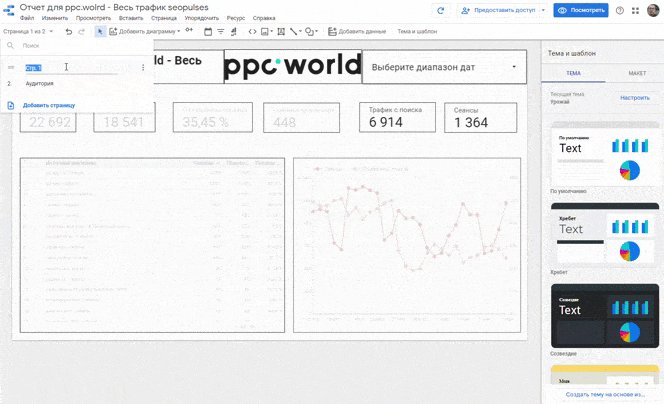
После можно добавить сводки, представляющую окончательную цифру по какому-либо из показателей, например, это могут быть сеансы, затраты на рекламу или показатель отказов.

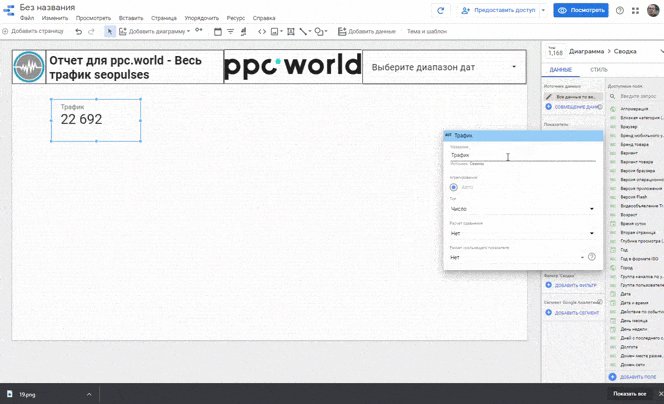
При необходимости можно переименовать показатель, сделав его понятней.

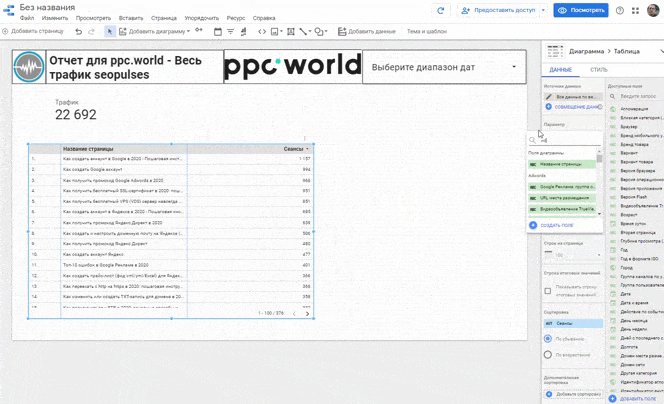
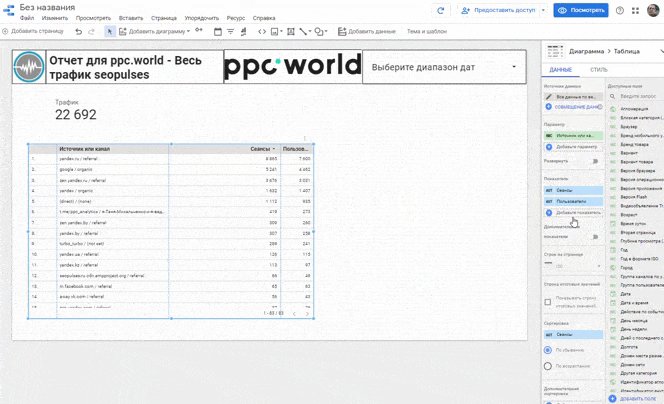
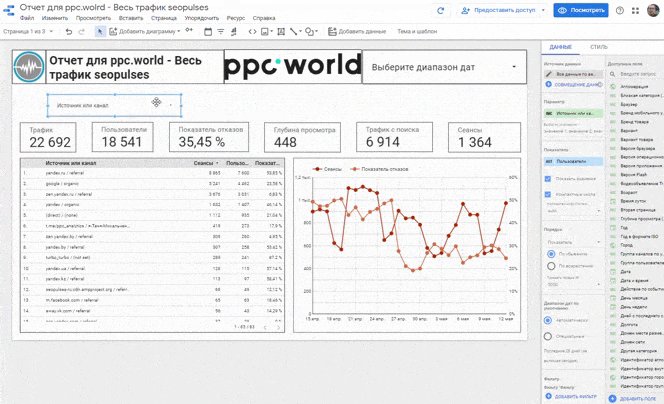
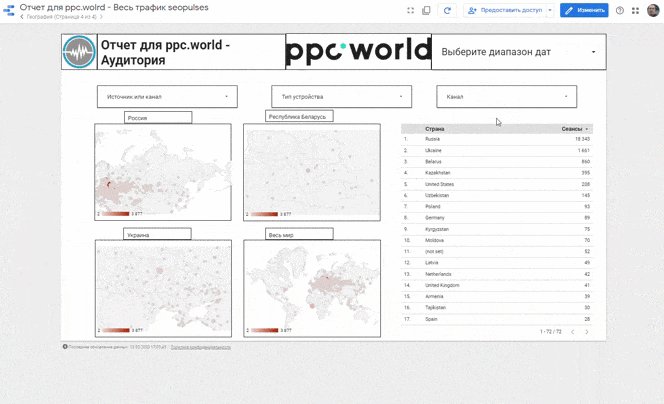
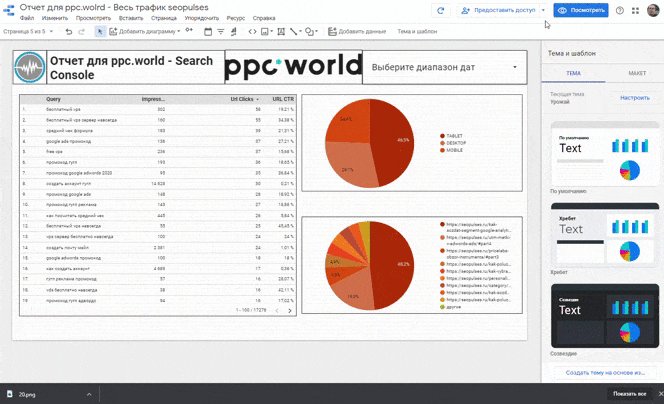
Таблица поможет увидеть, например, список источников.

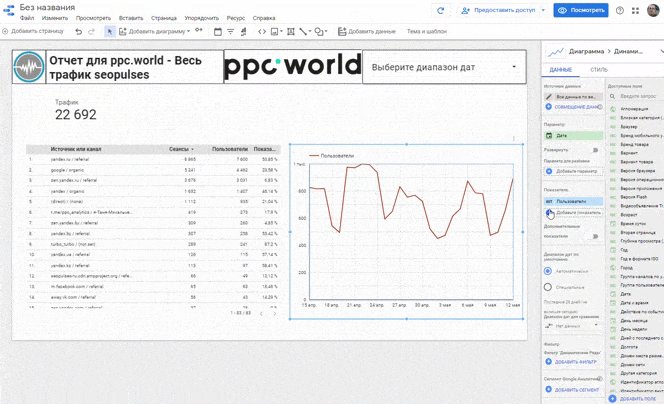
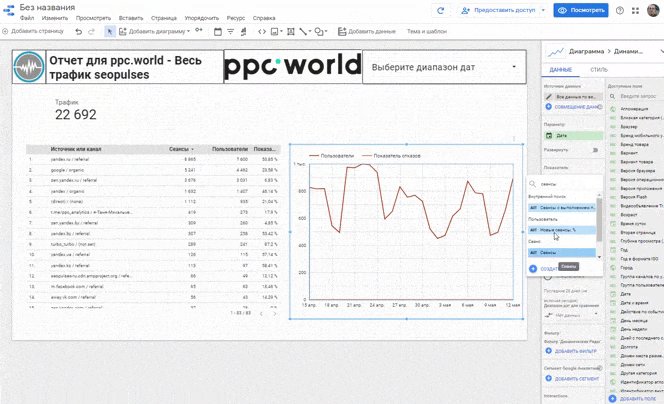
Дополнительно следует использовать графики, помогающие понять динамику того или иного показателя, на примере это сеансы и показатель отказов.

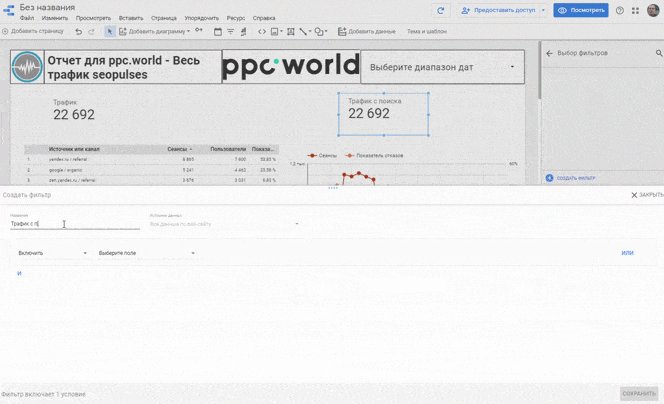
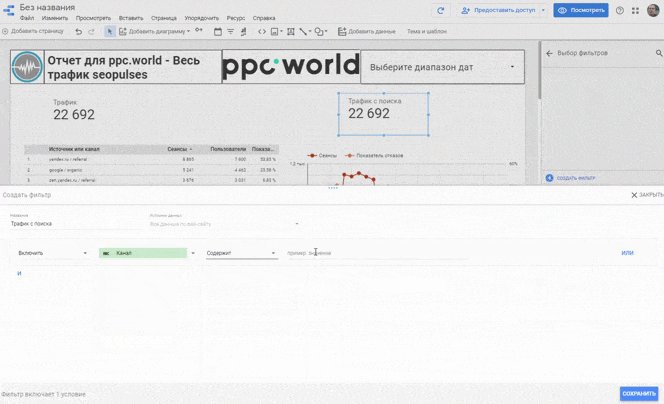
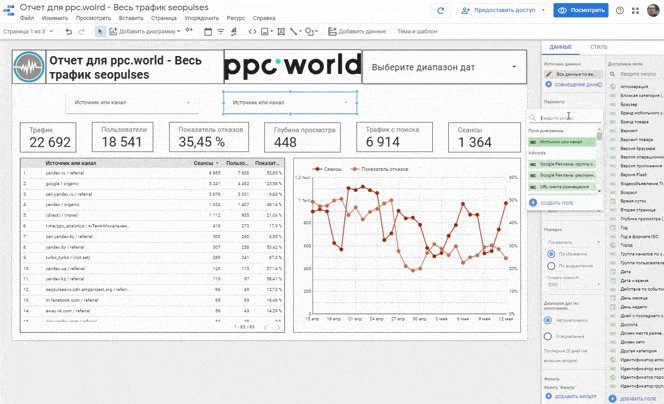
Интересной возможностью в Студии данных является фильтрация при помощи которой можно показать нужные данные в отчете, например, клики только по платной рекламе или переходы с поиска.

Еще одним способом фильтрации, которым сможем управлять сам пользователь в отчете является элемент с соответствующим названием.

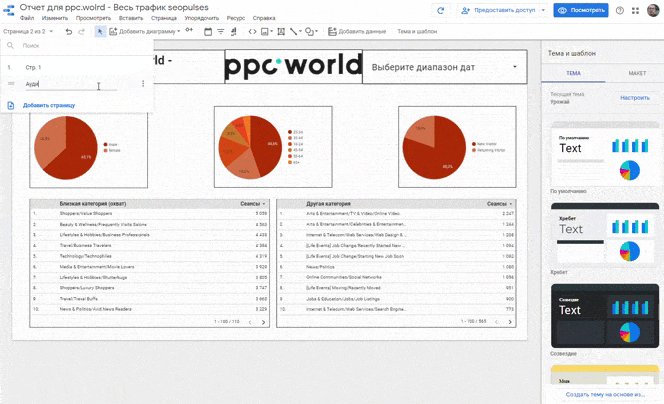
Создание дополнительных страниц
Если необходимо разделить информацию, то сделать это можно добавив страницу.

При необходимости можно перенести информацию из одного листа в другой скопировав ее (CTRL+C для Windows) и вставив в нужном листе (CTRL+V). Аналогичным способом можно будет переносить данные из одного отчета в другой.

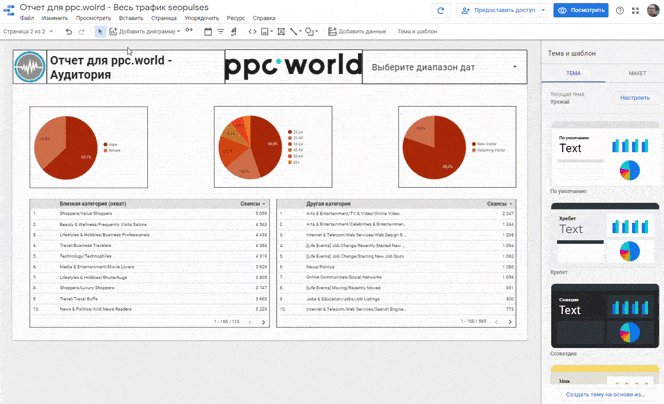
Также для того, чтобы навигация по страницам была перенесена влево можно немного изменить макет.

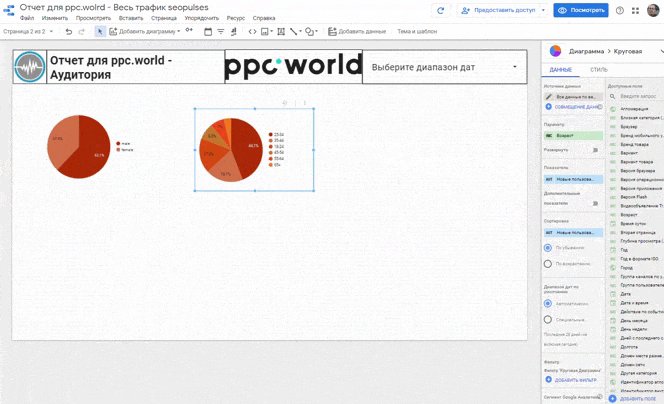
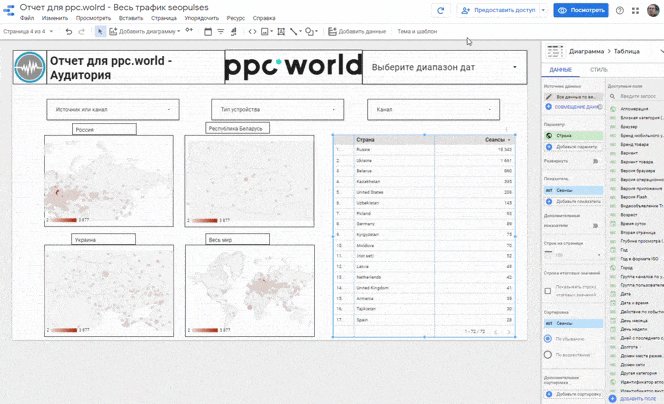
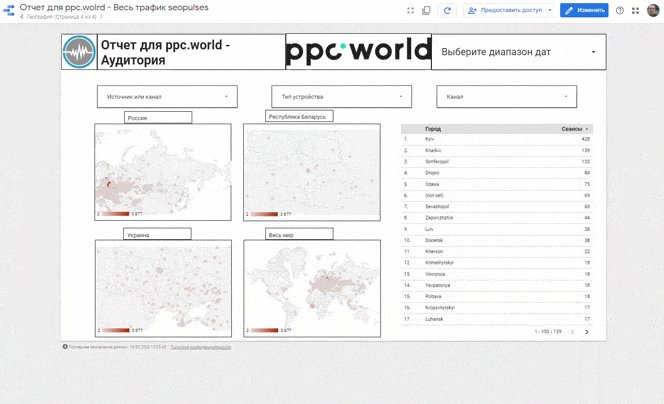
В новом дашборде используем круговые диаграммы, позволяющие представить информацию, например, по аудитории (полу или возрасту).

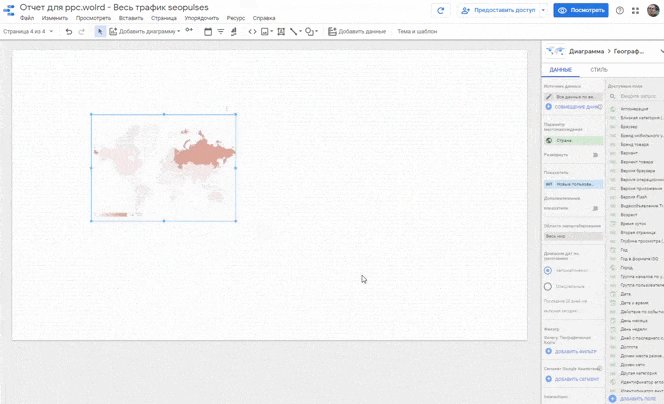
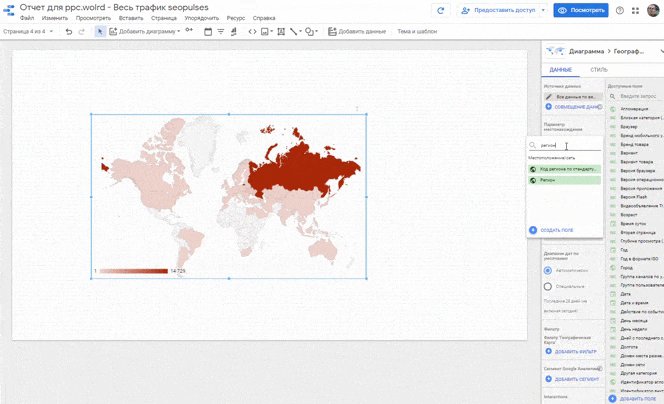
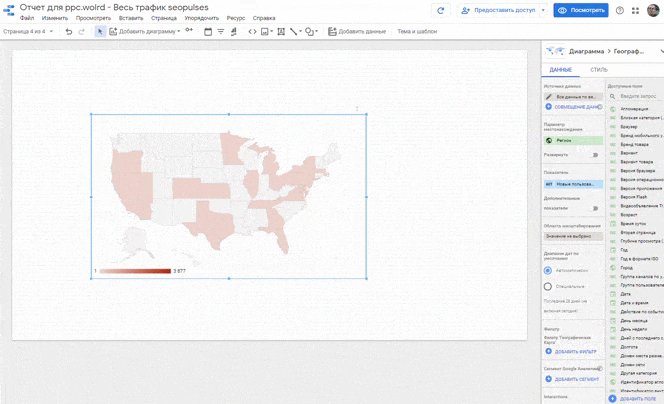
При необходимости стоит добавить карту, которая может быть полезна при исследовании гео.

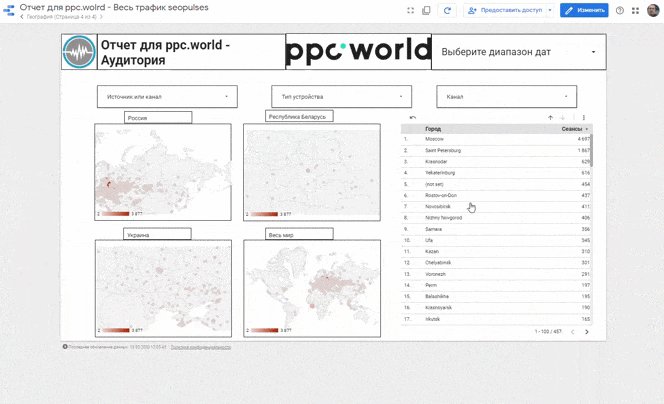
Когда необходимо расширить свод данных и углубится в показатель, то стоит воспользоваться данной возможностью при помощи функции «Развернуть».

После окончания создания отчета необходимо переименовать страницы.

Подключение дополнительных источников
Если во время работы одного источника будет мало, то можно при помощи вкладки «Ресурс»-«Добавить источник данных» добавить коннектор.

Дополнительные возможности
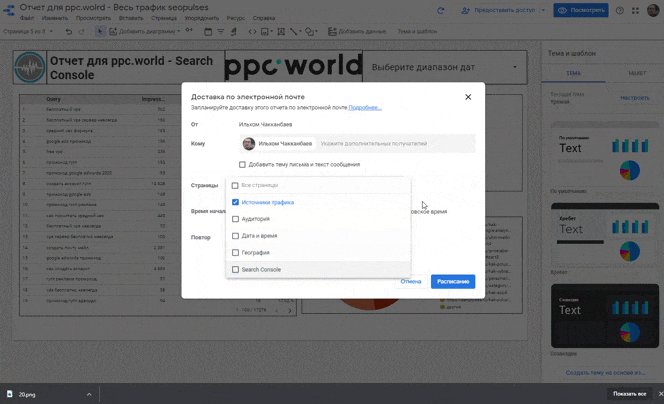
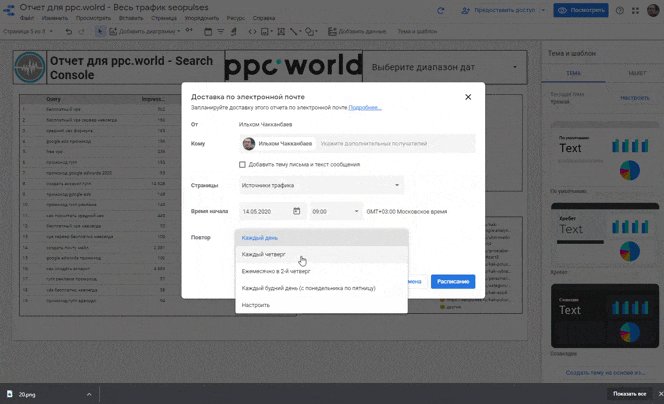
Когда должен быть отправлен клиенту или коллеге в определенный период времени или день недели, то можно воспользоваться функцией «Настройка рассылки».

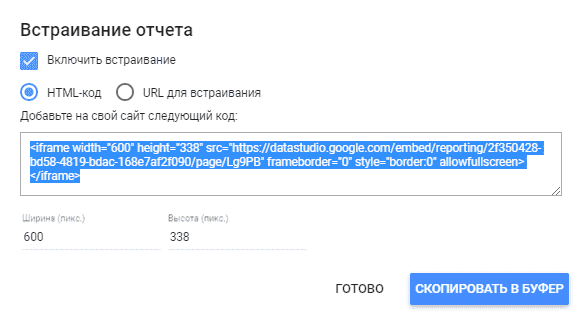
Среди возможностей можно выделить возможность встроить отчет в любой сайт, как, например, видео с Youtube.


Столбцы с наложением
Тепловые карты
Линейные графики ужасны во всём, кроме обнаружения выбросов. Тепловые карты демонстрируют, где сгруппирован основной массив данных.точность1
Шкалы, маркеры, интервалы и т.д.
Это приемлемый пример использования интервала, потому что он имеет границы и помогает пользователю ориентироваться.диаграмму-шкалу
Прочие графики
- Круговые диаграммы: не пользуйтесь ими. Люди обычно не могут оценить площадь сектора диаграммы. Вместо них используйте столбцы.
- Кольцевые диаграммы: обычно это красивый способ показать единственное значение. Или просто круговая диаграмма с дырой внутри.
- Наложенные линейные графики: похожи на диаграммы с областями, но хуже них, потому что отсутствие заливки областей делает их неожиданными. Избегайте их.
- Flame graphs: отлично подходят для некоторых примеров использования, но обычно не для системных дэшбордов, а больше для профилировщиков.
- Спарклайны: отлично походят для отображения единичных значений, но без знакомых элементов линейных графиков им часто недостаёт контекста. Фью предложил графики, которые он назвал sparkstrip — в них добавлены полосы цвета или оттенков, помогающие пользователю ориентироваться. К сожалению, мне неизвестны никакие инструменты, в которых есть эти графики.
- Блочные диаграммы: в наших инструментах встречаются редко
- Точечные диаграммы: используйте вместо них столбчатые. Возможно, они могут пригодиться, если в течение долгого периода времени поступают редкие данные?
- Диаграммы рассеяния: отлично подходят для поиска корреляций, но это специализированное применение, поэтому здесь мы их не рассматриваем.
- Диски и шкалы: если у ваших данных на самом деле нет нижних и верхних пределов, то отображение их в виде дисковых индикаторов сбивает с толку. Кроме того, они впустую занимают много места.
Подведём итог
понимаетхороши
Скорее всего, линия — это то, что вам нужно. Может быть, пригодится что-нибудь ещё. Лобстер — это не график.