Как сделать инфографику самому
Содержание:
- Правила и принципы создания инфографики
- Инфографика для сайта
- Где публикуют инфографику
- Сервисы для создания
- Шаблоны статистической инфографики
- Как заработать на инфографике и где ее можно продавать?
- Как делать инфографику: пошаговое руководство
- Что делает инфографику эффективной?
- Все курсы онлайн
- МТС Университет
- Лаборатория данных
- Немного истории
- Похожие на рабочий стол
- Alexkolokolov
- Подходы
- Зачем нужна инфографика
Правила и принципы создания инфографики
Приступая к работе над инфограммой, нужно соблюдать принципы создания информативных графических изображений:
- Определение цели – нужно обозначить предназначение инфографики, для чего она создаётся, какое действие должен выполнить человек, ознакомившись с содержанием картинки.
- Концентрация информации – выделяется основная мысль, прописываются главные тезисы, подбираются визуальные инструменты.
- Проверяется информация – данные в графическом изображении должны быть актуальны и достоверны.
Процесс создания визуальной графики с информативным наполнением должен выполняться поэтапно. После выбора сервиса, алгоритм действий следующий:
- Определяются элементы и инструменты, с помощью которых будет передана информация.
- Намечается путь, по которому должен следовать пользователь. Золотое правило хорошей инфограммы: «Один шаг – одна мысль».
- Выбирается фон – на белом фоне пользователю зрительно легче воспринимать информацию. Но для корпоративных презентаций можно использовать фирменные цвета компании.
- Стилизация инфограммы – все иконки, элементы и пиктограммы должны быть выдержаны в едином стиле.
- Подбор шрифта – в рамках одного графического изображения рекомендуется использовать 1-2 основных шрифта, и 1 вспомогательный – для сносок, выделения фрагментов текста.
- Проверка полученного изображения на соответствие формата ресурса, на котором она будет размещена – для мобильных приложений и соцсетей подойдёт картинка в вертикальном формате, для полноценного сайта – горизонтальное расположение.
Это основные правила и принципы создания инфографики. Есть много других нюансов, которые можно узнать, воспользовавшись специальными программами по созданию визуализации контента.
Материал по теме: Франшиза: что это такое и какую лучше выбрать в 2020 году
Инфографика для сайта
Роль инфографики в статье
Инфографика – это новый и современный вид подачи информации на сайтах. Если вы занимаетесь веб-аналитикой, то наверняка не могли не заметить, что нынешние пользователи интернета ленивы, и им неинтересно читать длинный текст, как он красиво и структурировано не был бы оформлен. Графический способ подачи информации для пользователя является более предпочтительным и дружелюбным
Важно понимать, в каких статьях инфографика нужна, а в каких – нет
Преимущества инфографики для сайта
- В первую очередь главное преимущество инфографики – это удобство для пользователя. Если ему будет удобно воспринимать информацию на вашем сайте, он обязательно вернётся, причём может поделиться ссылочкой на сайт в социальной сети.
- Инфографика помогает получать дополнительный трафик на сайт непосредственно с сервисов «Яндекс.Картинки» и «Картинки Google».
- Инфографика часто расходится по сети: форумам, блогам, социальным сетям. Таким образом, если вы оставите свой водяной знак или адрес сайта на картинке, то возможно, что кто-то наберёт его в строке своего браузера и придёт к вам.
- Инфографика – это отличный способ разрекламировать свой бренд или компанию. Создайте качественную и полезную инфографику, разместив на ней свой бренд и адрес сайта, и пассивная реклама вам обеспечена.
- В нише инфографики мало конкурентов, поэтому тут можно неплохо преуспеть.
Где публикуют инфографику
Возможности инфографики полезны для СМИ — лучше дать экономическую новость и приложить к ней понятно упакованные данные, чем выдать читателю текст с огромным количеством чисел и формул.
Любая статистика, политические и общественные события могут быть отражены в инфографике
Хороший пример — это президентские выборы в США. Даже если вы не следите за новостями, сложно увернуться от заголовков и графических работ об этом. Сильнейшие зарубежные студии инфографики работают в The New York Times, Bloomberg, The Washington Post, The Guardian.
Примеры классной инфографики:



 Хорошие работы полезны тем, что в них можно подсмотреть решения для своих проектов. Я стараюсь понять, что сделано хорошо и что можно было бы улучшить в тех примерах, которые вижу. Если работа чем-то вам интересна, это повод изучить ее внимательнее.
Хорошие работы полезны тем, что в них можно подсмотреть решения для своих проектов. Я стараюсь понять, что сделано хорошо и что можно было бы улучшить в тех примерах, которые вижу. Если работа чем-то вам интересна, это повод изучить ее внимательнее.
Чем больше хороших работ вы смотрите, тем лучше
Инфографика похожа на журналистику тем, что касается всех сфер жизни. Это способ объяснить сложное простым языком и увидеть историю там, где до вас были только столбики чисел.
Сервисы для создания
Онлайн-сервисы для создания инфографики давно превратились из редкого явления в типичный способ разработки информационных буклетов, графиков, диаграмм и карт. И на то сразу несколько причин.
Во-первых, впечатляет скорость подготовки рабочей среды. Зарегистрируйтесь, и на экране сразу же появится панель с доступными действиями и полем для ввода текста, добавления изображений и расчетов. Во-вторых, онлайн конструкторы для создания инфографики не нуждаются в программном обеспечении и помогают хранить уже подготовленные работы на сайте, без использования жестких дисков.

И, раз уж с функциональной точки зрения подобные сервисы стали незаменимым новшеством, мы выделим четыре наиболее значимых ресурса:
- Tableau – классическая программа, сосредоточенная на создании инфографики и работе с цифрами, текстом и сопроводительным описанием. Доступ к Tableau выдается по модели Freemium. То есть основной функционал, вместе с шаблонами и примерами, бесплатен. А вот за дополнительные материалы, круглосуточную поддержку от разработчиков и синхронизацию информации между компьютерной, мобильной и браузерной версиями Tableau придется отдавать деньги ежемесячно.
- Canva – изобретательная графическая программа, способная работать с изображениями, документами и информацией в тех форматах, которые и не снились конкурентам. В Canva не возникает проблем – ни с созданием инфографики онлайн (да еще и без загрузки дополнительных материалов, ведь иконки, рамки, направляющие стрелки и иные детали разработчики сервиса выдают бесплатно, сразу после регистрации), ни с подготовкой визитных карточек и открыток, ни с организацией публикаций для добавления в социальные сети. И главное – разбираться в нюансах и деталях можно по ходу дела, даже не вчитываясь в инструкции и рекомендации, ведь новичков уже ждут шаблоны и примеры. Осталось сделать лишь новое описание и добавить немного деталей.
- Visual.ly – экспериментальный конструктор инфографики, отличающийся от конкурентов по жанру тем, насколько серьезно разработчики нацелены и на новичков, и на профессионалов. Тех, кто впервые сталкиваются с графикой и дизайном в Visual.ly, ждут инструкции, советы и наглядные рекомендации (сделать даже сложную работу по чужим примерам станет легче). Экспертам же достанутся редкие материалы и расширенные настройки оформления, а еще шаблоны и программы улучшения уже полученных результатов.
- Infogr.am – автоматизированный, интуитивный и условно-бесплатный сервис, открывающий доступ к мультифункциональному графическому редактору. В нём легко создать инфографику онлайн, воспользовавшись заранее подготовленными шаблонами, схемами и картинками. В результате – появится шанс в полуавтоматическом режиме сделать инфографику запредельного уровня.
Шаблоны статистической инфографики
Для визуализации результатов исследований, представления информации из множества источников и подкрепления идеи соответствующими данными лучше всего подойдет статистическая инфографика.
Самое главное в статистической инфографике — это данные. Макет и визуальные элементы статистической инфографики помогают связывать данные в единую историю.
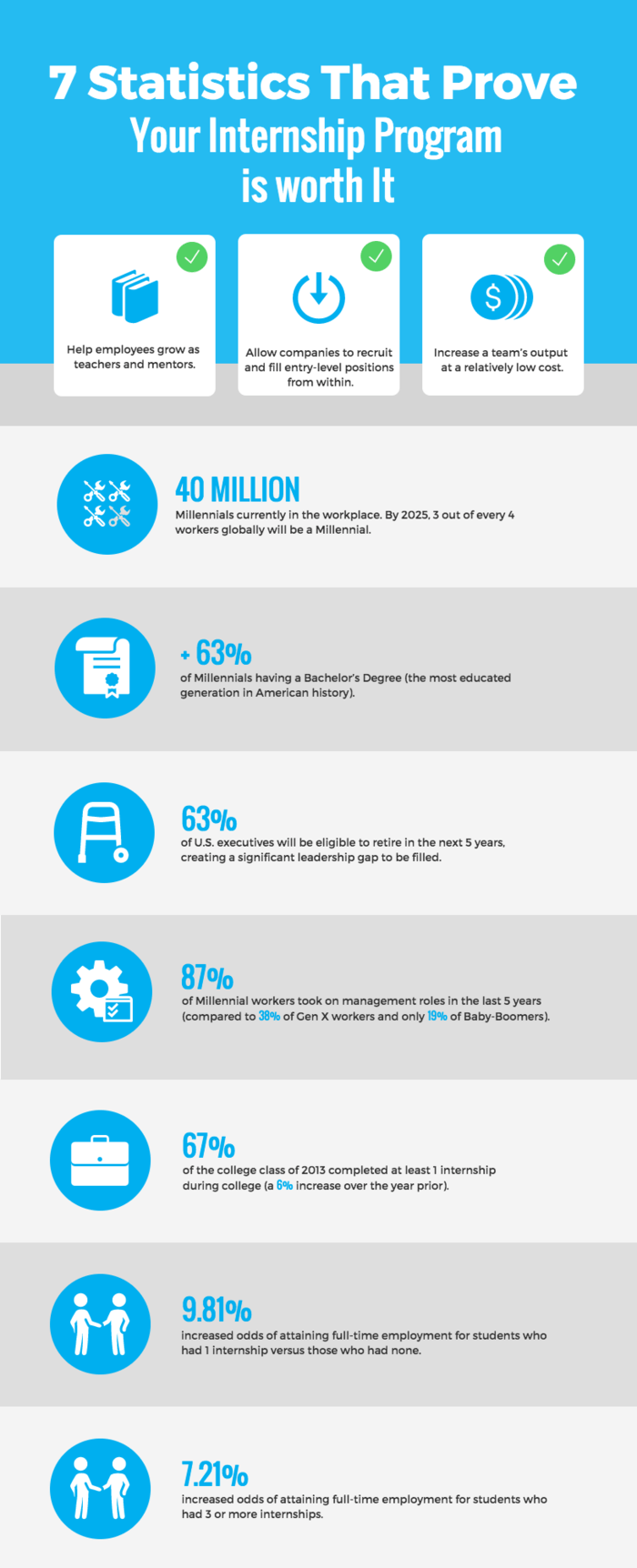
В вашем арсенале сторителлинга могут быть следующие инструменты: диаграммы, значки, изображения и привлекающие внимание шрифты. Например, в этой инфографике элементы статистики проиллюстрированы значками:
Например, в этой инфографике элементы статистики проиллюстрированы значками:

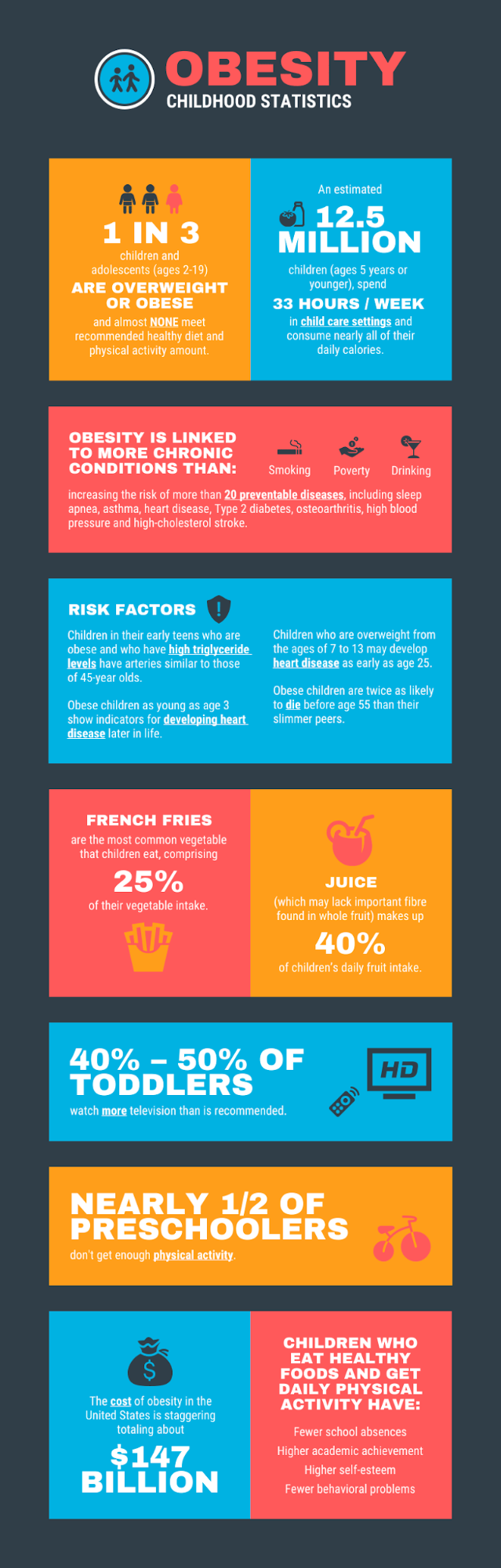
А в этом шаблоне статистической инфографики для выделения элементов статистики используются жирные шрифты и цветные значки:

Вот еще одна статистическая инфографика, в которой визуализированы данные локального SEO-исследования.
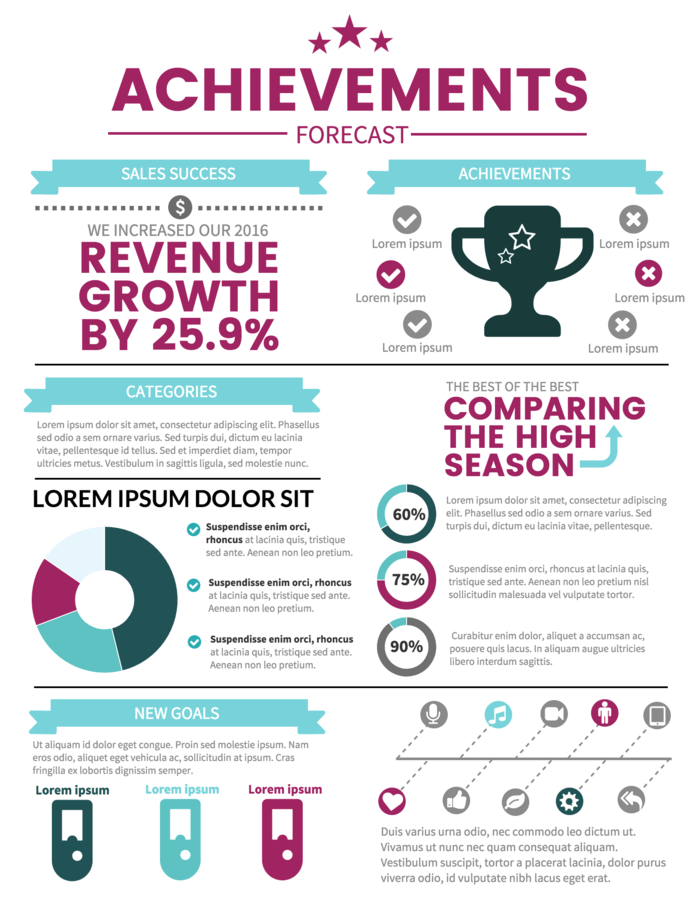
В дизайне этого шаблона статистической инфографики используется большее количество визуальных инструментов: круговые диаграммы, значки и таймлайн.

В тех случаях, когда необходим акцент на ряде статистических данных, можно выбрать более необычный дизайн.
Пузырьковая диаграмма и облако слов делают наглядной любую статистику, позволяя при этом создавать иерархию информации. Поместите важнейшие статистические данные в самый большой пузырь
Для остальных данных используйте пузыри поменьше, чтобы отразить степень важности информации:

Лучшие рекомендации по созданию статистической инфографики:
- Выберите дизайн, помогающий связать данные в единую историю.
- Используйте различные способы визуализации данных: диаграммы, значки, текст и т. д.
- Придумайте для инфографики информативный заголовок, отражающий суть представляемых статистических данных.
- Выделите ключевые данные с помощью контрастного цвета или значков.
Хотите больше шаблонов статистической инфографики и советов по дизайну? Ознакомьтесь с нашим руководством по созданию статистической инфографики.
Как заработать на инфографике и где ее можно продавать?
Есть три варианта заработка на инфографике:
- Найти постоянную работу. Такие вакансии для дизайнеров нечасто, но встречаются. Мониторить их стоит на крупных порталах по поиску работы, например, HH.ru. Предложения штатной и внештатной работы, а также стажировок есть на Behance.net – крупной международной площадке для дизайнеров.
- Сотрудничать с издательствами, крупными СМИ и блогами, которые могут заказывать графику для своих статей. Например, такие вакансии могут открываться в Тинькофф-Журнале.
-
Делать и продавать работы на заказ через биржи фриланса и другие сайты, например, Кворк. Это более распространенный вариант заработка на инфографике. Далее расскажем, с чего начать и где искать клиентов.
Как искать заказы на инфографику?
1. Чтобы начать работать с клиентами, вам потребуется портфолио с примерами работ. Без портфолио потенциальные заказчики не смогут оценить ваш уровень, а значит, вряд ли решатся сотрудничать. Если у вас пока нет работ, но вы рассматриваете заработок на инфографике, сделайте их для «гипотетических» клиентов. Есть учебные работы, сделанные на курсах? Отлично, выберите лучшие и показывайте потенциальным заказчикам в качестве примера.
2. Найдите клиентов на биржах фриланса и других сайтах. Вот некоторые площадки, где можно зарабатывать на инфографике:
- Kwork.ru – популярная биржа фриланс-услуг. На сайте можно выставить готовые работы на продажу, а также откликаться на проекты клиентов. Биржа лояльна к новичкам. Здесь можно получить первый заработок на инфографике. Почитайте, как зарабатывать на Кворке.
- Fl.ru – одна из самых крупных фриланс-бирж в рунете. Здесь можно откликаться на проекты клиентов, а также разместить портфолио. Для получения заказов потребуется платный аккаунт.
- Freelance.ru – еще одна популярная биржа.
-
Weblancer.net – еще один сервис для фрилансеров, где можно искать заказы.
Если у вас получится раскрутиться на какой-либо площадке, то вы можете получать неплохой заработок на инфографике. Главное на биржах: наработать рейтинг и положительные отзывы, пул постоянных заказчиков, повысить свою позицию в каталоге исполнителей.
Сколько можно заработать на инфографике? Услуга дорогая, поэтому доходы могут быть неплохими. Особенно если вы найдете постоянных заказчиков. В среднем можно ориентироваться на заработок от 50-70 тысяч рублей в месяц и выше.
Как делать инфографику: пошаговое руководство
Шаг 1 – Определить цель
Ставьте реальные задачи, которые нужно решить с помощью визуализации. В одном изображении лучше затронуть одну узкую тему – сравнение продуктов, статистику по одному вопросу, показатели одного фактора. После того, как тема определена, нужно найти 2-3 основных вопроса и придумать к ним по 1-2 уточнения.
Такая структуризация поможет собрать воедино основную и важную информацию, которую нужно визуализировать. В процессе отбора следует отсеивать второстепенные данные. Инфограмма должна представлять выжимку фактов из объёмной информации.
Шаг 2 – Сбор данных
Можно использовать открытые источники в интернете, базы данных официальных ресурсов
Важно проверять полученные сведения на актуальность и достоверность. Для этого следует использовать авторитетные источники
Шаг 3 – Выбор метода подачи информации
Основные типы передачи данных с помощью иллюстрации:
- информирование о существующем положении вещей и ситуации;
- сравнение нескольких факторов, продуктов, показателей и т.д.;
- показ изменений во времени;
- организация процесса, инструктаж;
- раскрытие взаимосвязей между несколькими отдельными блоками, структурами;
- анализ ситуации, изменений.
Шаг 4 – Выбор способа визуализации
Нужно подобрать программу для создания графического изображения , подобрать макет, шаблон, выбрать дизайн изображения. В рамках одной картинки можно использовать различные художественные подходы передачи данных:
- Акцент на числа – цифры прописываются крупным шрифтом и ярким цветом. Для усиления восприятия и обозначения темы каждого показателя добавляют информационную иконку.
- Наглядное соотношение в процентах – используют для демонстрации разницы процентного соотношения разные виды диаграмм – гистограммы, пузырьковые, круговые, спидометр, отдельные значки или плоское дерево. С помощью этих инструментов можно обозначить отдельные части одного целого.
- Временные шкалы и графики – для показа изменения любого процесса во временном отрезке используют линейные графики, шкалы.
- Карты с закрашиванием сегментов – используется для демонстрации любых глобальных процессов и ситуаций.
- Иконограмма – описание сюжета с помощью устойчивых изобразительных элементов, иконок.
Шаг 5 – Выбор макета
Структурирование элементов, расположение блоков имеет важное значение в восприятии данных. Главные показатели, наименование сравниваемых продуктов необходимо вынести на передний план
Также следует обозначить для пользователя полезность информации – заголовок должен цеплять внимание
Другие данные располагаются в виде:
- сетки;
- таблицы;
- колонок;
- графиков.
Шаг 6 – Выбор дизайна
На этом этапе подбирается цвет фона, текста. Выбираются шрифты, размер и общий стиль подачи. Можно использовать готовые шаблоны в программах.

Шаг 7 – Завершающая вёрстка
Необходимо проверить расположение всех объектов, проинспектировать текст на наличие грамматических и орфографических ошибок.
Что делает инфографику эффективной?
Если хотите создать эффективную инфографику, помните, что наш мозг всегда ищет визуальные паттерны, которые помогают интерпретировать окружающий мир.
Используйте этот факт: визуально структурируйте информацию и создавайте паттерны, усиливающие сообщение, которое вы хотите донести.
Давайте ознакомимся с рекомендациями в отношении дизайна инфографики, которые помогут вам создавать одновременно красивую и эффективную инфографику.
Предлагаем также прочесть статью о 7 способах персонализации шаблона инфографики, в которую мы включили еще несколько советов по созданию эффективного дизайна.
Используйте линии, границы и фигуры для выделения взаимосвязей
Даже такая простая вещь, как расположение и группировка элементов на странице влияет на то, как читатели воспримут инфографику.
Выделение взаимосвязей с помощью базовых элементов дизайна — границ, линий и фигур — помогает понять содержание инфографики.
Например, можно заключить взаимосвязанные элементы в рамку или фигуру. В большинстве инфографик, как и в представленной ниже, такой прием используется для разбивки дизайна на разделы, что облегчает восприятие материала.

В других инфографиках, когда наиважнейшая роль отводится структуре представляемой информации (в случае органиграммы или блок-схемы, например), полезно соединять взаимосвязанные элементы линиями. Посмотрите, как это сделано в инфографике маркетинговой компании ниже:

Хотите узнать больше о том, как структурировать данные в инфографике? Предлагаем прочесть наш пошаговый разбор в статье о резюмировании и визуальном представлении данных.
Используйте один контрастный цвет для управления вниманием читателей
Еще один ключевой элемент дизайна, который нужно учитывать, — это цвет. Мы используем различные цвета, чтобы сделать инфографику красивой, но цвет также является мощным инструментом коммуникации.
Подобно линиям и границам, цвет можно использовать для группировки данных. Посмотрите, как это сделано в инфографике бизнес-процесса ниже:

Более того, с помощью цвета мы можем привлекать внимание к самым важным частям информации, а вспомогательную информацию отодвигать на задний план
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации. Возьмем, к примеру, инфографику ниже
Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году
Возьмем, к примеру, инфографику ниже. Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году.

Нужно вдохновение, чтобы подобрать цветовую палитру для инфографики? Читайте наше руководство по выбору цвета для инфографики.
Создайте иерархию текста с помощью трех различных шрифтов
Шрифты — это тот элемент, который сразу обращает на себя внимание в инфографике. Неудачно выбранные шрифты могут обречь на провал прекрасную в остальных отношениях инфографику
Наш обзор популярных шрифтов поможет вам сделать правильный выбор.
Секрет использования шрифтов в инфографике заключается в создании четкой иерархии текста с помощью трех разных шрифтов — одного для главного заголовка, одного для заголовков разделов и одного для основного текста.

Шрифт главного заголовка должен быть самым крупным и может быть самым стилизованным. С его помощью вы задаете инфографике определенное настроение.
Шрифт заголовков разделов должен быть немного меньше. Для заголовков разделов стоит выбирать менее выдающийся, но все же хорошо заметный на странице шрифт.
И, наконец, шрифт основного текста должен быть наименьшим из трех и самым простым. Самым удобочитаемым.
Не уверены, какие шрифты удобочитаемые, а какие нет? Вот памятка по шрифтам, отлично подходящим для основного текста:
Подробнее о типах шрифтов и рекомендациях по их использованию читайте в нашем руководстве по выбору шрифтов для инфографики.
Все курсы онлайн

Диаграммы, иллюстрации, карикатуры и изображения с визуальным представлением информации и данных встречаются во многих областях: в науке, журналистике, образовании и рекламе. Сегодня инфографика является востребованной областью дизайна.
В уроках показывается создание элементов инфографики, рассматриваются вопросы использования цвета и текста. Кроме того, создаются 5 простых иконок, которые будут использовать для наглядной демонстрации. Будет полезно начинающим дизайнерам, так как все этапы показаны очень подробно. Готовый образец может использоваться для иллюстрации преимуществ фирмы или товара, сравнения одного товара с другим, перечисления.
МТС Университет

Онлайн-курс. Инфографика: научите данные говорить красиво
Сделай сложное понятным с первого взгляда, без лишних слов!
На курсе вы научитесь обрабатывать большие объемы данных и переводить их в инфографику и дашборды. Вы сможете создавать на их основе презентации, показывающие взаимосвязи и выводы, о которых говорят цифры.
БАЗОВЫЙ
- Участие в вебинарах
- Записи вебинаров с доступом в online-класс
- Общение с экспертом в прямом эфире
- Персональная обратная связь по домашним заданиям от эксперта
- Сертификат МТС Университета
Обучение проходит онлайн 1 раз в неделю в вечернее время в формате вебинаров. Если вы пропустили занятие, то всегда можете посмотреть его в записи. Как только вы получите доступ к курсу, вам станет доступно расписание занятий, записи всех прошедших вебинаров и домашние задания. Также вы сможете общаться с куратором курса и другими студентами в закрытой группе на Facebook.
Лаборатория данных

Данные повсюду: на сайтах, в мобильных устройствах, в бизнес‑процессах и окружающей среде. Их анализ становится всё более сложной задачей. Визуализация позволяет буквально увидеть данные, отыскать закономерности и сделать выводы.
Лаборатория визуализирует данные с 2013 года. За это время они решили множество задач, освоили самые удобные инструменты визуализации и разработали собственный алгоритм работы со сложными данными. Преподаватели организуют курс, чтобы поделиться опытом с заинтересованными темой аналитиками, дизайнерами и разработчиками.
На курсе участники изучают теорию визуализации данных и учатся создавать интерактивные визуализации с помощью сервиса Табло. Также обсуждаются возможности библиотеки D3.js и особенности работы с ней, но не изучаем этот инструмент на практике. Последний день полностью посвящён работе над мини-проектом под руководством преподавателей. Занятия проходят с 10 утра до вечера, с перерывом на обед.
Немного истории
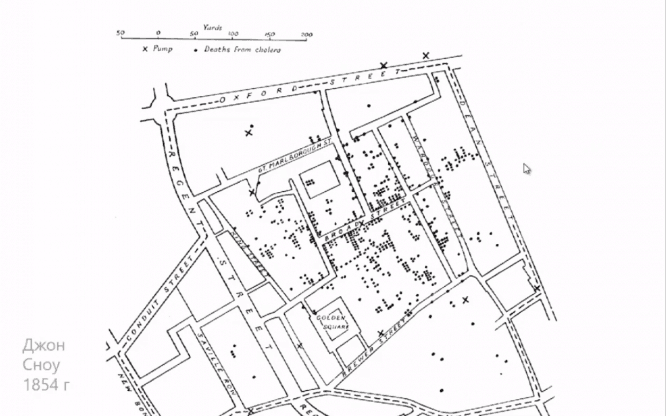
Как ни странно, но на самом деле «визуализация данных» – это не такое уж и новое понятие. Наверное, одной из первых визуализаций можно считать схему, созданную Джоном Сноу более 200 лет – в 1854 году. Схема эта спасла миллионы жизней. Что же такого особенного сделал Сноу? – спросите вы. А вот что: он отметил на карте точками места, где люди умерли от холеры, и крестиками отметил, где находятся заражённые колодцы, тем самым доказав и показав, что вспышки холеры вызваны не божьей карой или колдовством каких-то ведьм, а использованием грязной воды.

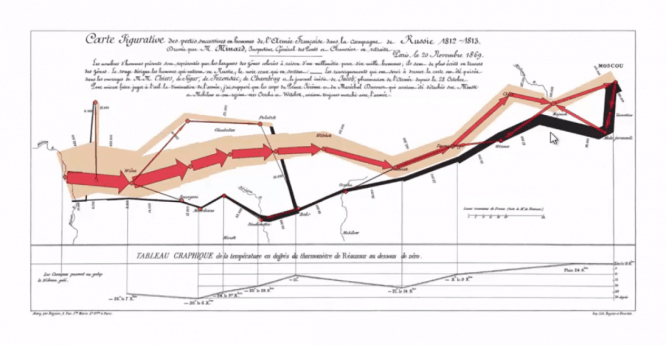
Или вот вам ещё один пример, изображающий, какова была численность армии Наполеона, когда он шёл до Москвы, и с какой армией он возвращался обратно.

Сегодня инфографику и визуализацию вы можете наблюдать повсеместно. Инфографика, которую вы видите в переходах, в аэропортах, метро и так далее – это навигационная инфографика.

То, что вы видите, например, у себя на телефоне – это визуализация данных.

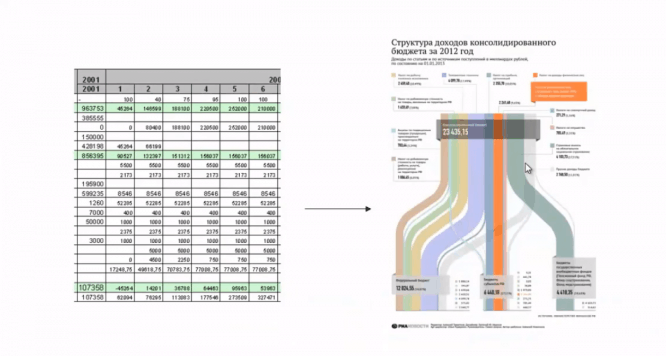
И это я привёл только самые распространенные примеры, а ведь подобная визуализация часто бывает необходима в профессиональной деятельности. Если вы бухгалтер, и у вас есть таблица с большим количеством данных, то визуализация существенно облегчит вашу работу. Или же, к примеру, вы работаете с документацией, служебными записками, текстовыми инструкциями и т.п. – и в этом случае вам поможет визуализация данных.

Ну а что касается коммерческого предложения, презентации или чего-то другого, призванного донести информацию до конкретной целевой аудитории, то тут, как говорится, сам бог велел использовать разные формы визуализации данных. Эта статья посвящена любому дизайн-макету, в котором есть смысл, и смысл этот может быть лучше донесён за счёт визуализации данных.
Похожие на рабочий стол
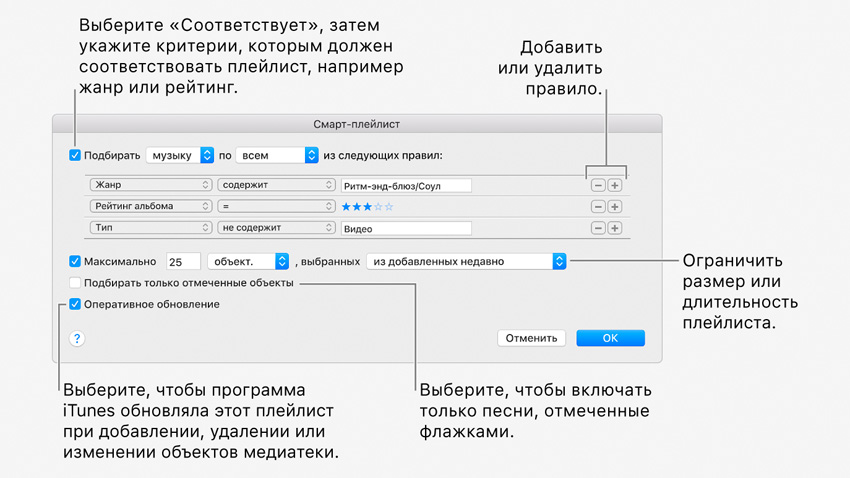
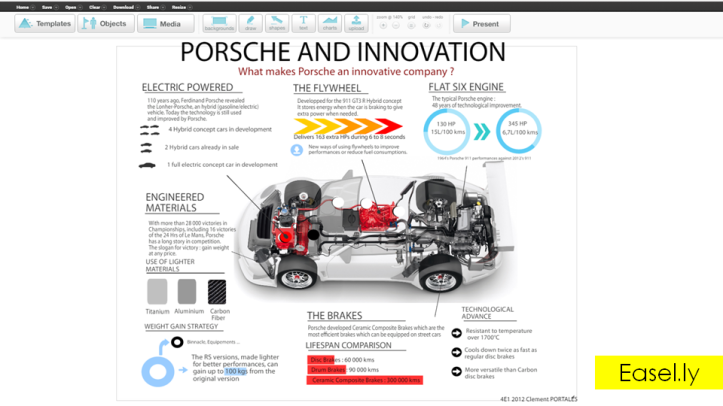
Другая группа конструкторов инфографики отличается внешним видом и принципом работы. Рабочее пространство напоминает рабочий стол или большой лист бумаги. Панели управления сверху, справа и слева. Автор выбирает шаблоны (templates), элементы дизайна (objects), видео, ссылки (media), текст (text), диаграммы и графики (charts) или загружает свои файлы (uploads), скидывает их на стол и настраивает.
Особенность этого типа конструкторов — большинство шаблонов содержит одну схему, график, диаграмму, интеллект-карту. Принцип работы сравним с «архаичными» графическими редакторами (типа Paint) и работы в результате получаются такими же.

Самый передовой представитель группы — Easel.ly — содержит более тысячи шаблонов (примеры — по той же ссылке).
Плюсами может считаться тысяча шаблонов, загрузка в работу своих файлов (JPG, PNG) без ограничений, свобода автора и небольшая интерактивность (реагирование графиков на наведение курсора, встраивание видео).
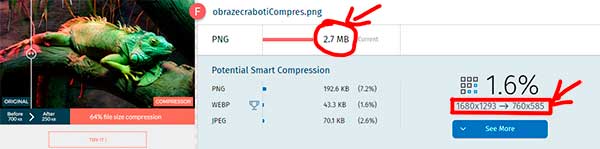
Минусы: скачивание готовых работ только в PNG низкого качества и «топорность» этих работ. Для создания действительно стильного, эстетичного дизайна придется серьезно потрудиться.

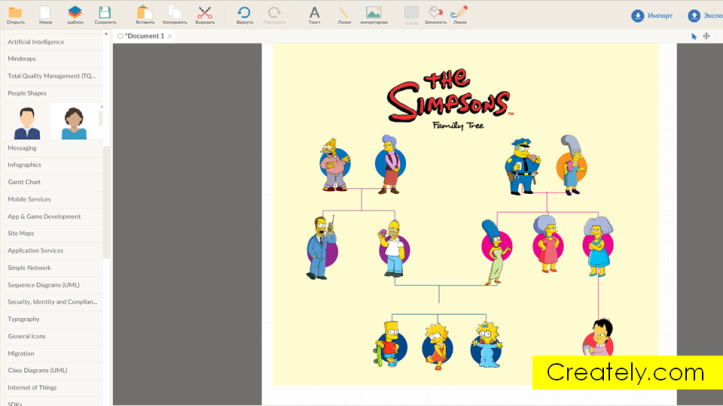
Creately.com: схемы, диаграммы, графики (более тысячи шаблонов).
Загрузка своих файлов и скачивание готовых работ — без ограничений, версия, частично переведенная на русский язык (некоторые кнопки и разделы меню) и количество шаблонов — это плюсы.
Невозможность оперировать данными, встраивать видео, крайне сложный процесс редактирования диаграмм и графиков и неудобнейшая библиотека элементов дизайна — это однозначные минусы конструктора.
Конструктор подходит, скорее, для создания схем, чем полноценных, впечатляющих дизайнов (примеры).

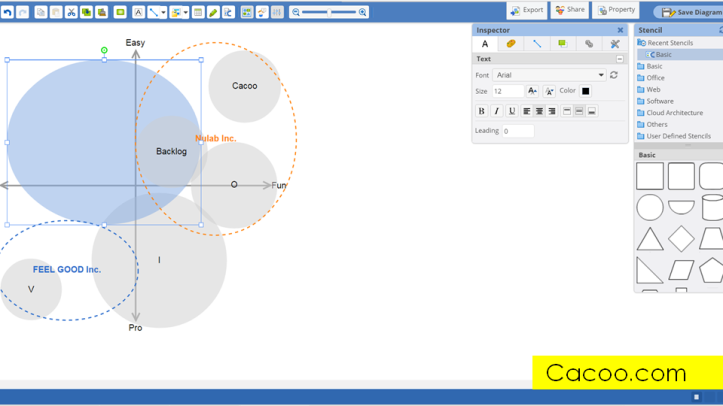
Сайт-поле для создания схем разного типа Сacoo.com еще более ограничен по функциям и дизайну (чисто утилитарный, без прикрас). Шаблонов диаграмм и графиков в бесплатной версии нет; из заготовок можно создать статичные схемы и графики и скачать в форматах png, svg, ppt, pdf.
Alexkolokolov

Дашборд в Excel. Базовый
Интерактивные дашборды в Excel на сводных таблицах и срезах
Дашборд в Excel. Продвинутый
Продвинутые диаграммы Excel и работв с моделью данных
Визуализация данных в бизнес-презентациях
Слайды, на которых лаконично представлен большой объем данных
Онлайн. Расписание работы над курсом вы устанавливаете сами. Дата начала обучения не фиксирована — вы получаете доступ после оплаты курса. Рекомендуемый срок прохождения всех курсов — месяц. Теория, практика и самостоятельные работы. После выполнения домашнего задания вы получаете доступ к видеолекции с разбором типовых ошибок и вариантами их решения.Каждый урок — это 15 минут теории и 40 минут практики. Сдав задание, вы получаете доступ к следующему уроку. Выпускники курса получают сертификат.
Подходы
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки.
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход, сюжетный, повествовательный (англ. narrative) свойственен Найгелу Холмсу (), наиболее известному по его иллюстрациям редакционных колонок в Time с 1978 по 1994 год, называемому им explanation graphics — «поясняющие иллюстрации». Этому подходу присуще стремление к созданию привлекательных для читателя образов, выразительного дизайна, иллюстративности. Это не просто получение информации, но и развлечение для читателя. Сферой применения этого подхода можно считать журналистику, блоги, маркетинговые и рекламные материалы. Таким образом, исследовательский подход подразумевает извлечение нужной информации самим читателем, тогда как повествовательный уже содержит заключение, к которому читатель должен прийти.
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «» классической книги Дарелла Хаффа (англ.)русск. «Как лгать при помощи статистики».
Зачем нужна инфографика
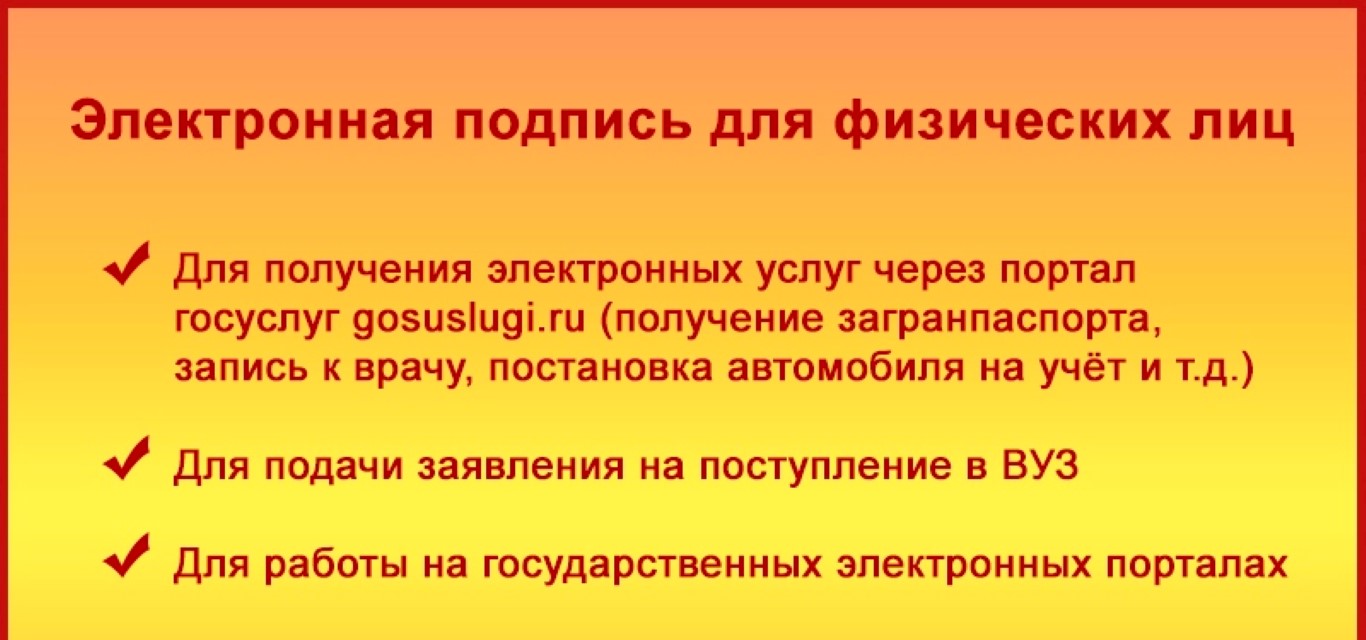
Мы сталкиваемся с инфографикой постоянно, порой в неожиданных местах. Помните плакаты в поликлинике, на которых в картинках рассказывается о том, как можно заразиться гриппом? А школьные наглядные пособия — примеры инфографики в образовании. На них представлена информация в сжатой и наглядной форме. И это не единственный способ применения инфографики.
Примеры инфографики можно найти в любых СМИ
Редакторы давно поняли, что сухие тексты не привлекут внимание читателей. Другое дело — интересная визуализация, которая цепляет взгляд и не уступает по информативности текстовому материалу.

Особенно популярна бизнес-инфографика. Предприниматели — люди занятые, ценящие свое время. Они не будут разбираться в нагромождении цифр и букв. Инфографика помогает решить эту проблему. С ее помощью можно визуализировать бизнес-процессы, презентовать новые товары и услуги, представить концепт рекламной кампании или сложные аналитические данные.
Другая сфера, где активно используется инфографика, — это Интернет. Примеры инфографики на сайтах — это размещение информации сразу в двух видах: сначала часть текста, потом картинка. Такая подача позволяет удовлетворить запросы всех пользователей. Ведь кто-то любит читать, а кому-то интересно рассматривать схему. Однако информацию, связанную с исследованиями и большим объемом чисел, в любом случае лучше представлять в виде схем, диаграмм и графиков.
Инфографика — это способ легко говорить о сложном. Она делает непонятное доступным, структурирует запутанное и нечто размытое превращает в конкретное. Инфографика переводит то, что можно прочитать, в то, что можно посмотреть, т. е. превращает текстовые символы в графические или объединяет их в одно целое.

Часто примеры инфографики можно встретить в лендинге, т. к. эти направления имеют общую цель — исчерпывающе, но кратко передавать определенную информацию.
Рекомендуемые статьи по данной теме:
- Анализ контента сайта: 9 этапов + сервисы помощники
- Разработка дизайна сайта: от выбора стиля до получения макета
- Продвижение нового сайта: от выбора стратегии до первых посетителей
Наглядный материал воспринимается легче громоздких текстов. Это особенно актуально в тех случаях, когда дело касается больших числовых данных, описания конструкций, механизмов или определенной последовательности действий.
Инфографика имеет свои отличительные признаки:
- Она делает из сложного простое. Если информация в словесном выражении пугает своей громоздкостью, а в текстово-графическом виде становится доступной и наглядной, то мы имеем дело с хорошим примером инфографики.
- Она балансирует между творчеством и точными науками. Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль.
- Инфографика легка для восприятия. Даже при беглом взгляде должен быть понятен смысл изображения.
- В инфографике нет дизайна ради дизайна, красота здесь играет второстепенную роль. В этом направлении передачи информации творчество призвано решать прикладные задачи.
- Примеры крутой инфографики вообще не содержат текста, но при этом полностью раскрывают мысль. Конечно, не всю информацию можно передать с помощью одних рисунков, но по возможности нужно стремиться к этому.
Вас также может заинтересовать: Продвижение сайта в Интернете для чайников