Красивая надпись гадиент эффект colorful text effect
Содержание:
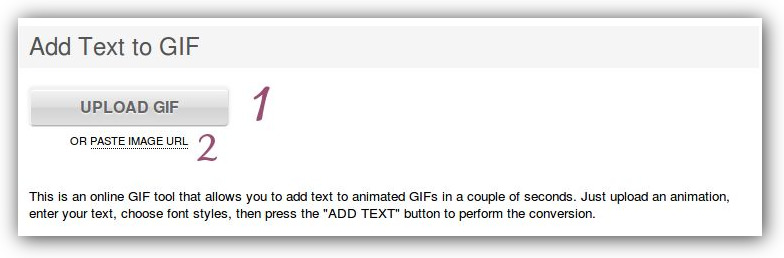
- Что нужно чтобы стать копирайтером и как заработать?
- Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
- Что дальше
- Генератор осмысленного текста
- Генераторы случайного текста (бредогенераторы)
- Программы для работы с png, как скачать и установить
- Как удалить фон на изображении
- Как создать png файл
- Готовим структуру письма и шаблоны для текста
- Resources
- Формат png что это, особенности формата, где используется
- Конструктор Градиент надписей и текстов с анимацией красивым шрифтом
- Привязываем скрипт к кнопке и выводим результат
Что нужно чтобы стать копирайтером и как заработать?
С чего начать копирайтинг новичку, чтобы получить свой первый авторский опыт, поддерживающийся денежными поощрениями? Как заработать деньги в интернете без вложений прямо сейчас?
В первую очередь, зарегистрировать электронные кошельки, на которые будут поступать выплаты. Они могут быть как в национальной, так и в иностранной валюте. Поэтому рекомендовано заводить сразу 3 кошелька (рубль, доллар, евро) на каждом сервисе.
Самые распространённые:
Найти в интернете антиплагиат-программы, предназначенные для проверки уникальности текста. Они бесплатные. Их нужно только скачать и установить на компьютер:
- Advego Plagiatus;
- Etxt Antiplagiat.
Потренироваться в написании текстов можно на тематических ресурсах, предварительно зарегистрировавшись на них. Среди самых лояльных по условиям и модерации, отмечены сайты отзывов, за которые платят. Вот неполный список таковых:
Плюсы очевидны: труд оплачивается, а работа превращается в хобби, благодаря душевной атмосфере сайтов. Кроме того, заработок постепенно становится пассивным.
Но и минусы существенны. На большую прибыль рассчитывать не стоит, а времени они отнимают много.
Есть биржи копирайтинга: уровень которых более профессионален. Соответственно, и возможности заработка намного больше.
Точно сказать, сколько зарабатывает копирайтер с помощью таких контент-ресурсов, сложно. Всё зависит от умения, желания и времяпровождения за компьютером. Многим удаётся заработать десятки тысяч рублей в месяц, а некоторые ограничиваются 4000–5000 рублей.
Также можно завести свой блог, где шаг за шагом, будет совершенствоваться творческое мастерство. А заодно, расширяться возможности заработка. Как заработать на копирайтинге начинающему блогеру? Пройти регистрацию на интернет-площадках. Они созданы для блогеров-новичков:
Но на самом деле, эта специальность может приносить гораздо больше средств, чем на подобных ресурсах. Они нужны в начале профессионального пути, чтобы научиться писать уникально и качественно. Дальше, авторская позиция на них невыгодна, и нужно подумать, с чего начать копирайтинг, освоившись в «копирайтерской» среде.
Достаточно заманчивый вариант – трудоустройство в рекламной сфере. Но такую работу найти сложно, и она отнимает много времени. Требования к ней высоки, а вероятность всестороннего развития мала. Хотя, оплачивается эта должность достойно, и сулит большие перспективы работнику.
Многим очень удобно трудится удалённо, и самостоятельно корректировать график работы. Копирайтинг на дому работа, соответствующая этим критериям. При этом таким копирайтерам кто работает вне офиса, положены привилегии штатных сотрудников. Эта должность постоянна, и тоже хорошо оплачивается.
Есть категория лиц, которым официальное оформление, по каким-либо причинам, не требуется. В таком случае, можно стать фрилансером, и зарабатывать на копирайтинге в интернете. Заказчиков легко найти, опубликовав резюме на сайтах трудоустройства. Но стоит учесть, что риски быть обманутым при этом велики. Часто заказчики не оплачивают статью, распоряжаясь ею на своё усмотрение. А многие, даже просят небольшую оплату, для «резерва» заказа.
Кроме выполнения заказных работ, можно потрудиться над созданием собственного сайта. По мере наполнения ресурса качественным контентом, заработок становится пассивным и довольно высоким. А государство лояльно к копирайтерам, и на данный момент не требует уплаты налогов.
И, наконец, высший пилотаж копирайтинга – предпринимательская деятельность. Она основана на наборе штата сотрудников, в который входят копирайтеры и фрилансеры. Это одна из самых высокооплачиваемых профессий в России для девушек. Чтобы начать зарабатывать таким способом, потребуется освоить все виды копирайтинга.
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%
Что дальше
На самом деле возможности этого скрипта почти безграничны: при должной усидчивости и знании русского языка можно заставить этот скрипт выдавать осмысленный текст любой длины.
Например, можно генерировать ответы службы поддержки, сообщения в чат-ботах, подводки для статей или создавать резюме. Этот скрипт — убийца копирайтеров, потому что он делает за них всю основную работу. Вам остаётся только пройти по тексту и убрать шероховатости.
Кстати, в одной редакции (не в нашей) такой алгоритм несколько месяцев генерировал статьи, и никто ничего не заметил. Читателям нравилось. Совпадение?
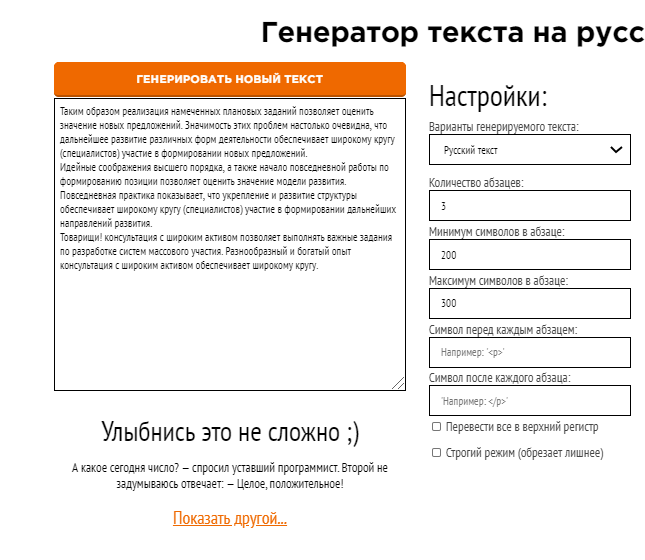
Генератор осмысленного текста
Напомним: мы пытаемся проверить, можно ли просто нажать на кнопку и получить уникальный текст, чтобы сразу повесить его на сайт.
И скажем сразу — это уже возможно.
Студент из Калифорнии Лиам Порр решил провести эксперимент — вести блог, куда он будет заливать только тексты, которые создала для него нейросеть. Тематика — мотивация и достигаторство.
И эксперимент оказался невероятно успешным!
Прежде чем раскрыть правду, Порр вел свой сайт несколько недель. За это время туда зашло порядка 26 000 человек!
Порр занимался только продвижением сайта, а в создании текстов участвовал по-минимуму: только писал заголовки, короткие введения, заключения и подбирал картинки.
Интересно, что из всех посетителей о машинной природе текстов догадались только пара человек — в язвительных комментариях. При этом другие посетители блога сразу же накинулись на них с критикой — вроде как такие высказывания оскорбительны и унизительны для автора.
Сам Порр уверен, что уже в ближайшем будущем алгоритмы смогут писать уникальные тексты в промышленных масштабах. Да, тут будут их явные проблемы с логикой, их постоянно заносит не туда
Но если хотя бы немного уделить внимание редактуре, выкинуть откровенно бредовые куски текста, то контент может получиться вполне себе читабельным
Давайте проверим, насколько реально этим воспользоваться уже сейчас.
Генераторов текстов при помощи искусственного интеллекта на русском и в открытом доступе пока что нет.
Не густо и на английском. Мы нашли только один сайт — inferKit.com. Он платный — впрочем, просят там достаточно вменяемые деньги, особенно по американским меркам. При этом у него есть бесплатный пробный период, чтобы вы смогли проверить, как там все работает.
Для начала нам нужно будет написать основу, то есть тот текст, от которого нейросеть будет отталкиваться. Опять же — мы используем введение для этой статьи.
Его необходимо перевести на английский — это мы поручим Google Translate. Берем получившееся и загружаем в сервис. Вот что он нам выдает.

Выданный нейросетью текст мы снова прогоняем через Переводчик.

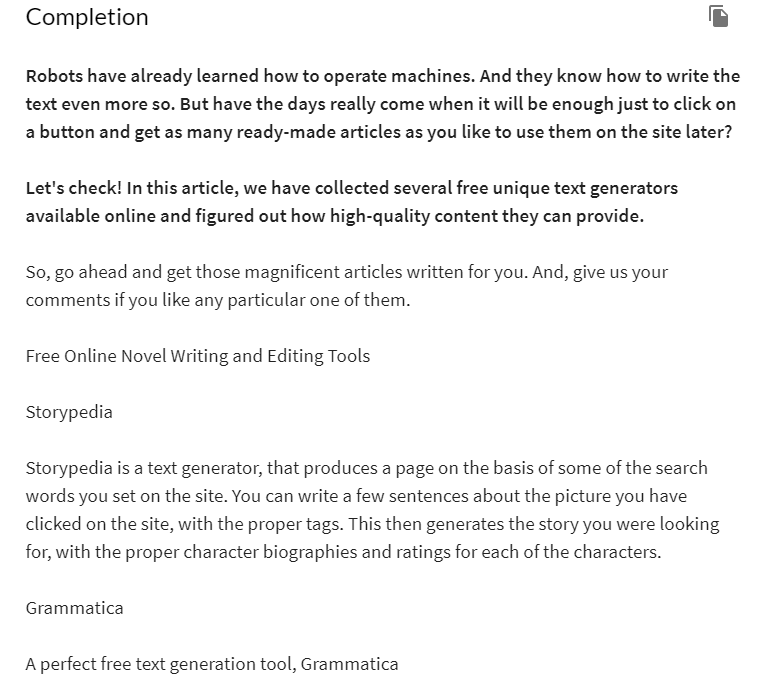
Смотрите: нейросеть совершенно серьезно взялась за работу и начала действительно подбирать для нас онлайн-генераторы уникальных текстов! Конечно, она сама их придумала.
По крайней мере, под названием Storypedia генераторов текста нет. Однако порыв искусственного интеллекта, желание создать нечто полезное и осмысленное — нельзя не оценить!
Впрочем нейросеть просто еще не научилась работать с конкретикой и подбирать релевантную информацию. Возможно, она сможет создать уникальный и осмысленный текст на абстрактную тему.
Давайте «скормим» ей вот такой вариант:
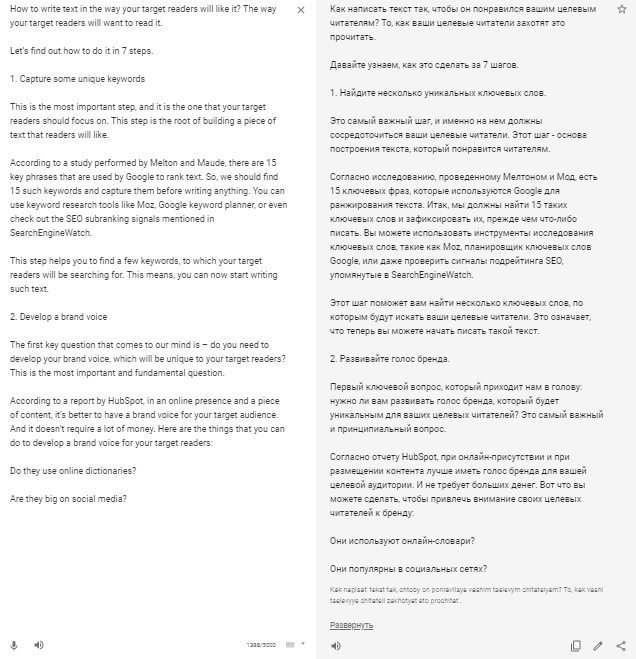
Прогоняем полученное через Переводчик и получаем следующее:

Что же, похоже здесь уже наклевывается рациональное зерно. И если уделить хотя бы несколько минут минимальной редактуре, то такой текст можно будет даже опубликовать в блоге
По крайней мере, искусственный интеллект сразу понял о чем речь и начал рассказывать про важность подбора ключевых слов.
Что это значит для нас?
В примере выше мы сгенерировали уникальные тексты при помощи нейросети GPT-2. А это даже сейчас не самое последнее их поколение. То есть качество улучшается с каждым годом или даже месяцем.
Необходимость в контент-райтерах, которые пишут тексты за 20-30 руб / 1000 знаков, скоро отпадет. Искусственный интеллект уже умеет делать это дешевле и быстрее.
Разумеется, анализировать, писать кейсы или подборки он все еще не может. И вряд ли сможет на действительно качественном уровне. Однако быстренько наполнить сайт — вполне.
Генераторы случайного текста (бредогенераторы)
Генераторы случайного текста, или бредогенераторы, — пожалуй, самые бесполезные сервисы. Сколь-нибудь осмысленный текст представить они не могут, а лишь собирают набор слов в нечто, что издалека кажется похожим на контент.

Какие-либо условия касательно содержания задавать вы не сможете. Просто жмете на кнопку и получаете много слов, сгруппированных в предложения.
Зачем их использовать?
Возможно, вам потребуется наполнить много страниц текстом-рыбой. И вы хотите, чтобы каждый раз такая «рыба» была уникальной. И если вам действительно такое зачем-то нужно — бредогенераторы окажутся для вас очень кстати.
Программы для работы с png, как скачать и установить
Далее, открываете первые сайты, на которых есть эти программы. Затем, их выбираете и скачиваете на компьютер с помощью кнопки «Скачать». Далее, запускаете установочный файл программы и следуете инструкциям по её установке.
Как правило, использование утилит ПНГ подразделяют на несколько категорий:
- предназначенные для работы в Windows, Mac, Linux;
- на мобильных устройствах.
Если Вы ещё не выбрали для себя подходящей программы, можете воспользоваться списком программ, который будет предложен в следующем разделе статьи.
Программы для работы с png в Windows
Выше мы разбирались с основным вопросом статьи – формат png что это. А сейчас разберём лучшее программное обеспечение для Windows, которое может не только открыть Png файлы, но и их редактировать:
- Movavi Fhoto Editor. Эта отличная программа для Виндовс, которая редактирует фотографии и картинки. Вместе с тем, открывает форматы картинок в Png.
- Microsoft Paint. Об этой программе мы уже говорили раньше в статье. Она поможет Вам просматривать ПНГ файлы и сохранять их в другие форматы. Данная программа есть в каждой Виндовс, её не нужно устанавливать на компьютер.
- Artweaver. Эта утилита умеет качественно редактировать любые изображения. С помощью неё Вы так же сможете открыть ПНГ картинки.
- Adobe Photoshop. Думаю эта программа известна многим пользователям. Она редактирует изображения, делает их уникальными и сохраняет их в формате Png.
Этих программ Вам вполне хватит, чтобы отредактировать картинку в PNG и её открыть.
Программы для работы с png в Mac, Linux и мобильных устройствах
Рассмотрим ещё программы для редактирования ПНГ файлов на других устройствах:
- MacPhun ColorStrokes. Эта программа в основном используется в операционной системе MAC. Она довольно быстро редактирует картинки ПНГ.
- GIMP. Простой редактор, который предназначен для создания и редактирования картинок Png и других форматов. Он работает в системе Linux.
- Adobe Photoshop Express for Android. Это своего рода специальное приложение, которое устанавливается на телефон через App Story или Плей Маркета. Оно может Вам помочь отредактировать фотографию для Вашего блога и социальных сетей.
Конечно, это не все программы. На просторах Сети Вы сможете найти ещё больше похожих программ.
Как удалить фон на изображении
Шаг 1. Нажимаем кнопку «Выбрать» в левой верхней части сервиса. Открываем изображение или фотографию из которой нам необходимо удалить фон или его часть.
После успешной загрузки в левой части сервиса вы увидите выбранное изображение.
Шаг 2. Выбираем размер «Режущей кисти», чтобы наиболее оптимально очертить контуры разделяемого изображения. Выбрав значение от 1 до 3, можно приступать к выделению контура.
Проводим кистью по границе разделяемых участков фото или картинки, определяя замкнутый контур и разделяя фон, который потребуется удалить и ту часть изображения, которую в дальнейшем мы хотим сохранить очищенной. Сервис не требует четкого указания или следования за каждым изгибом, в большинстве случаев необходимо просто наметить полосу разделения двух или более зон изображения. Да, вы можете указывать несколько замкнутых контуров, если требуется вырезать фон в нескольких раздельных местах.
Шаг 3. Указав сервису границу разделения, необходимо уточнить какие части изображения будут удаляться, а какую часть (или части) нам необходимо оставить. Используя инструменты «Переднего» и «Заднего» плана (зеленая и красная точки соответственно) — делаем пометки для скрипта сервиса, какой из элементов изображения чем является.
Достаточно прочертить полоски, чтобы сервис смог верно распознать эти элементы. Зеленую полоску там, где оставляем область, красная полоска — удаляем область.
Шаг 4. В случае необходимости, при ошибочном указании, мы можем воспользоваться ластиком, чтобы удалить часть проведенных линий и заново их очертить. Также, в случае сплошного фона, хорошо визуально отделяемого от остальной части изображения, для определения контура можно воспользоваться инструментом «Волшебная палочка», который позволяет автоматически выделить требуемые области на фото.
Шаг 5. Творим волшебство: нажимаем кнопку «Вырезать фон», немного ждем и вуаля!
В правой части сервиса мы получили наше изображение уже без заднего плана, который скрипт благополучно удалил
Обратите внимание, не стоит загружать слишком объемные и тяжелые изображения, ваш компьютер может не справиться и браузер повиснет. Также это может произойти, если вы неверно указали контур, передний или задний план и скрипт не смог правильно посчитать необходимые условия и переменные, что повлияет на его работоспособность
Как создать png файл
Допустим, Вы скачали с Интернета картинку в другом формате и хотите её преобразовать в Png файл. Как это делается? Для полного понимания этого вопроса, рассмотрим весь процесс создания ПНГ в программе Пейнт, которая у Вас есть в компьютере.
Первое, что нужно сделать – это открыть картинку в данной программе (вся инструкция по её открытию показана выше). Далее, нажимаете на следующие пункты (Скрин 4).
Выбираете раздел – «Изображение в формате PNG». После выбора формата, нужно выбрать подходящее место на компьютере, чтобы сохранить эту картинку и тем самым создать Png файл.
Эта программа не сохраняет прозрачность ПНГ картинки. Поэтому, Вы можете воспользоваться, например, Фотошопом, чтобы создать для неё нужный Вам фон. Очень удобно работать с форматом png в онлайн редакторе Pixlr, можете посмотреть статью Как убрать белый фон с картинки онлайн.
Готовим структуру письма и шаблоны для текста
Теперь нам понадобится отдельный файл для скрипта, который и будет отвечать за генерацию писем — mail.js. Создаём его в той же папке, что и HTML-документ, и начинаем программировать.
Смысл нашего алгоритма в том, что мы заранее определяем блоки текста и порядок фраз, но случайным образом выбираем, что же будет подставляться на место этих блоков.
Для этого мы будем использовать шаблонные слова, у которых с обеих сторон стоят знаки доллара, например, $somebody$. Эти шаблонные слова будут означать для нашего алгоритма, что на их месте появится какое-то конкретное слово или целое предложение. Это мы сами решили, что шаблоны будут работать со знаками доллара — можно было выбрать и другие знаки.
Пример: зададим по шаблону предложение «Я $love$ $you$». Чтобы получилась осмысленная фраза, мы должны задать значения для обоих шаблонных слов. Сделаем это так:
- пусть $love$ принимает значения «тебя», «вас», «нас», «их», «всех»;
- пусть $you$ принимает значения «люблю», «ненавижу», «не люблю», «рад видеть».
Если мы попросим алгоритм случайно заменить шаблонные слова на конкретные значения из списка, то можем получить такие предложения:
- Я их люблю.
- Я тебя ненавижу.
- Я вас не люблю.
- Я всех люблю.
- Я нас рад видеть.
- …
Смотрите, большинство предложений звучит нормально, а последнее — не очень. Это не значит, что алгоритм плохой, просто мы, когда подбирали слова, не слишком подумали над их сочетанием. Поэтому основная проблема таких алгоритмов — ручная проверка и согласование всех слов и конструкций, которые используются для подстановки. Чем больше времени этому посвятить, тем более осмысленные тексты получатся у алгоритма.
Чтобы тексты получались разнообразными, можно сделать так, чтобы шаблон выбирался в зависимости от какой-то переменной. Именно так мы сделаем выбор интонации письма, официальную или неформальную.
Resources
While making stylish text with maketext.io, you may also want to build your own cool text filter. This article «The Art Of SVG Filters And Why It Is Awesome» provides a comprehensive guide with a lot of example for anyone who want to build a cool text SVG filter from scratch, a definitely must-read.
Additionally, these filters can actually be used in any shapes, not only for text. For an inspiring example of SVG beyong merely shapes, this talk and slide about «SVGs beyond mere shapes» is the thing you will never want to miss.
The fact that these cool text effects are built with SVG filters makes it possible to couple with other css or javascript libraries. For example, you can use loading.css or transition.css to animate your stylish text. Check loading.io animated text generator for inspiration of how loading.css can be used in text animation.
Формат png что это, особенности формата, где используется
 Здравствуйте друзья! В Интернете люди пользуются различными форматами для просмотра и сжатия картинок. Один из них, это Png. Для начала рассмотрим вопрос, формат png что это? После этого будет понятно, зачем этот формат нужен и где он используется.
Здравствуйте друзья! В Интернете люди пользуются различными форматами для просмотра и сжатия картинок. Один из них, это Png. Для начала рассмотрим вопрос, формат png что это? После этого будет понятно, зачем этот формат нужен и где он используется.
Итак, Png, это графический формат, который предназначен для просмотра и сжатия изображений. Изначально он был создан в виде Gif формата, но потом его улучшили и получился формат Png.
В чём особенности формата Png? Пожалуй, главная его особенность – это прозрачность. Когда Вы скачиваете в Интернете другие картинки на компьютер, они имеют фон. А ПНГ, как правило, скачивается без фона.
Следующая особенность формата – разнообразная гамма цветов. С помощью программ, которые редактируют подобные картинки, в него могут добавить анимацию, гамму-коррекцию и другие цвета.
Используется формат Png, чаще всего, для просмотра картинок в браузере или на компьютере. С помощью этого формата можно создавать уникальные картинки, презентации и Гиф-анимации. Картинки в png формате удобно накладывать на другие изображения, ведь они не имеют фона. Кроме того, они отличаются высоким качеством изображения.
Далее, подробно разберёмся, как работать с этим форматом.
Конструктор Градиент надписей и текстов с анимацией красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвета, позиция (%):
+
—
%
%
%
%
Фон
Цвет фона:
Прозрачный цвет
Градиент и анимация
Наклон (°):
Растянуть (%):
Продолжительность анимации (с):
Размер области
Ширина области (px):
Высота области (px):
34%
Привязываем скрипт к кнопке и выводим результат
Мы уже прописали в HTML-документе, что по клику будет вызываться функция get_text(). Давайте это запрограммируем так, чтобы текст письма сразу после сборки появлялся на экране. Чтобы это сделать, используем jQuery, найдём блок для вывода текста text_here и отправим наш текст с HTML-тегами в этот блок.
Браузер сам распознает все теги и отформатирует письмо так, как нужно нам. Если вы хотите другое форматирование — поменяйте теги или пропишите в них нужные стили.
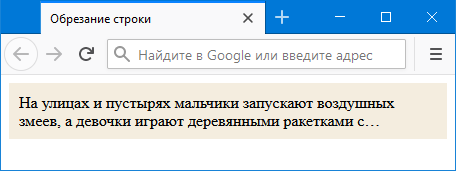
 Результат работы скрипта. Похоже на ответ живого человека.
Результат работы скрипта. Похоже на ответ живого человека.
Готовый код скрипта