3д gif текст надпись с анимацией вращения по осям вертикали, горизонтали
Содержание:
- Лучшие сайты для создания красивых надписей и логотипов
- Как сделать анимированный текст в SUPA: этапы создания видео
- Вовлекающие анимированные видео
- How to add text to a GIF
- Конструктор надписей и текстов с анимацией падающих / поднимающихся букв красивым шрифтом
- Как добавить текст на файл gif онлайн?
- Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Лучшие сайты для создания красивых надписей и логотипов
❶
На сайте доступны десятки и сотни самых разнообразных шрифтов (часть из них представлена на скриншоте ниже).
Выбрав нужный шрифт (шаблон) — и настроив размер, тень, обводку и пр. параметры, можно за считанные минуты создать свою красивую надпись.
Подборка шрифтов (шаблонов)
Обратите внимание, что после выбора шрифта, для более точного отображения вашей надписи, пройдитесь по всем вкладкам: лого, тень, фон, образ. В каждой из них вы можете настраивать различные параметры, которые в режиме онлайн будут изменяться на превью
В общем-то, очень удобный сервис, рекомендую!
❷
Еще один очень хороший сайт для написания самых различных текстов: анимированных, огненных, неоновых и пр.
Особо хочу отметить просто огромный выбор шрифтов: их несколько сотен. Причем, ведь главное количество — а качество! С этим у сайта все в порядке, каждый шрифт детально проработан и смотрится просто на загляденье!
Варианты шрифтов
Несмотря на то, что сайт не поддерживает русского языка — пользоваться им просто и легко. После выбора шрифта, напишите сам текст и укажите его размер. Изменения будут показаны в режиме онлайн (т.е. то, что видите — то и редактируете).
Для скачивания готового лого — нажмите кнопку «Create logo».
Редактирование огненного текста
❸
Еще один очень интересный сайт с сотнями разнообразных шрифтов: золотые, неоновые, анимированные, объемные и т.д. Сайт также англоязычный, но все действия просты и ясны (ничего сложного и запутанного).
Примеры шрифтов
Кстати, отличительная черта ресурса от остальных: возможность создать очень высококачественную надпись (лого), задать необычный фон. В общем-то, выглядит это очень красиво и необычно!
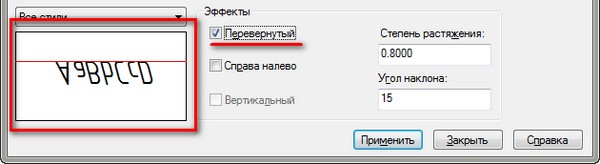
Пример 3-D текста
❹
На это сайте кривых шрифтов, подобно предыдущим, нет, зато есть очень красивые значки (стикеры), которые можно использовать при написании различного текста в чатах, мессенджерах, и пр.
Значков на сайте огромное количество и на самые разные темы, часть из них можете увидеть на скриншоте ниже.
Значки
Пример, как выглядят подобные значки в тексте показан ниже: подобный текст можно скопировать (Ctrl+C) и вставить куда-нибудь (Ctrl+V) — ваш текст вставиться вместе с этими значками. Интересно и оригинально!
Сообщение для чата со значками
❺
Русскоязычный сервис с десятками разнообразных шрифтов. Хочу особо отметить, что на сайте собрано множество шрифтов с анимацией.
После выбора шрифта, можно задать цвет текста, ширину, высоту, фон, наличие анимации, эффекты и пр. настройки.
Примеры шрифтов
❻
Отличный сервис для онлайн-генерации разнообразных надписей красивым шрифтом. Поддерживаются десятки самых разнообразных шрифтов, которые все разбиты на несколько разделов: печатные, плавные каллиграфические, техно, готика, декоративные сказочные, контурные и др.
Примеры надписей
Кстати, когда надпись будет готова, вы сможете сохранить ее в формате картинки (PNG), а можете получить ссылку в различных форматах: для блога, для подписи на форуме, прямая ссылка на картинку.
Пример полученного текста
❼
Не мог не представить еще один сервис. Он позволяет подписывать (нанести свой текст нужного размера, нужного цвета, обводки, шрифта и пр.) любые картинки: будь они на вашем жестком диске или просто в интернете. Вам всего лишь нужно указать ссылку (или загрузить) свое фото, затем написать текст и мышкой выставить его в нужном месте.
Таким образом можно создавать очень интересные приколы, красивые и наглядные фото. В общем, очень удобный инструмент, рекомендую!
Инструменты на сайте
Кстати, пример использования сервиса можете увидеть на скрине ниже (надпись сделана за 5 сек. — это намного быстрее, чем любой начинающий пользователь будет копаться в редакторе Фотошоп и аналогичных ему).
Пример фото с надписью
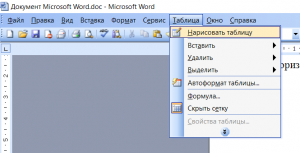
❽
Установка доп. шрифтов
В Windows можно использовать не только классические шрифты, которые были в ней изначально, но и добавить свои (например, загруженный из сети Интернет). Разумеется, на специализированных сайтах есть самые разные варианты шрифтов!
Несомненным преимуществом данного способа является то — что новый красивый шрифт можно использовать практически в любых программах в вашей ОС. См. скрин ниже .
В Word появился новый шрифт!
Всем удачи и пока!
(PS: на картинке выше показан мой логотип, созданный на одном из вышеперечисленных сайтов).
Первая публикация: 21.05.2017
Корректировка: 30.01.2020
Как сделать анимированный текст в SUPA: этапы создания видео
Анимировать текст за 10 минут можно в видеоконструкторе SUPA. Для этого вам не нужно нанимать профессиональную команду видеоредакторов, не нужно согласовывать десятки вариантов и часами объяснять, что именно вы хотите. Теперь вы сами себе видеоредактор, можете экспериментировать и при этом быстро создавать качественные видео такими, какими их представляете вы. Анимированный текст может перемещаться, появляться и изменяться в соответствии с вашими предпочтениями.
SUPA предоставляет широкие возможности выбора: тысячи качественных картинок и фото для бэкграундов из нашего фотостока, обширную палитру цветов и шрифтов, отличные шаблоны, созданные нашей командой и вдохновение от шаблонов всех пользователей видеоконструктора.
Этапы создания анимированного видео:
- Войдите в свой личный кабинет или зарегистрируйтесь в SUPA. Это бесплатно и не нужно скачивать никаких приложений, видеоконструктор работает в любом браузере.
- Определите, для какой соцсети вы планируете сделать ролик, выберите ориентацию видео и формат.
- Выберите понравившийся вам шаблон из сотен представленных в видеоконструкторе SUPA или создайте свой с нуля.
- Начните видоизменять видео, исходя из вашего запроса.
- Выберите фон/фото/картинку из нашей коллекции для вашего бэкграунда. Или загрузите свои фото и видео.
- Добавляйте эмоджи, стикеры, элементы, рамки.
- Загрузите ваше фирменное лого и брендовые цвета, шрифты.
- Добавьте текст.
- Выберите понравившийся способ его анимирования и примените его к вашему тексту.
- Добавьте музыку к вашему ролику.
- Проверьте текст на грамматику и смысл, убедитесь, что вы создали правильную композицию и видео полностью отвечает вашей задумке.
- Скачайте ваше видео и загрузите в соцсеть, на ваш канал или добавьте в имейл.
Вовлекающие анимированные видео
При создании вашего анимированного видео обязательно держите в уме, что именно видео – ключ к успеху бизнеса. Статистика подтверждает, что бренды, которые используют видео в своих маркетинговых кампаниях, получают на 41% больше веб-трафика из поиска, чем те, кто не использует видео. Кроме того, видео приводит к возрастанию органического трафика из поисковых систем на 157%.
Создать анимированный текст онлайн – задача не слишком сложная. А вот создать вовлекающий анимированный текст, который завлечет вашего потенциального клиента – задача посложнее. Мы собрали несколько подсказок как, пользуясь возможностями SUPA, создать крутое качественное видео, которое понравится вашим подписчикам. Ранее мы подробно разбирали, почему пользователи подписываются на соцсети брендов.
Одна из главных особенностей всех хороших видео в том, что их основная функция развлекать, вовлекать и помогать потенциальному клиенту решать его проблемы. Проще всего вовлечь вашу аудиторию с помощью видео. В видео можно рассказать полноценную историю, приправленную идеальным видеорядом.
В самом видео текста должно быть не слишком много, чтобы не перегружать видео. Однако короткие фразы и точно сформированная мысль плюс анимация этого текста станут привлекающим и запоминающимся элементом. Так вы сможете донести идею до более широкой аудитории, ведь подписчику интересно, а что же там дальше, какая следующая анимация или откуда появится текст. Текстом хорошо акцентировать важную информацию, поскольку многие пользователи просматривают видео без звука. О факторах, влияющих на эффективность видео, читайте здесь.
Чтобы люди запоминали прочитанное, нужно оживить, анимировать текст. Так у пользователя будет более объемный опыт взаимодействия с видео и выше вероятность усвоения нужной вам информации.
Чтобы еще сильнее подчеркнуть анимированный текст на видео, пользуйтесь контрастностью при выборе цветов
Выбирайте одновременно органичную и в то же время контрастную палитру, чтобы текст и его тени выделялись и привлекали внимание. Используйте брендовые шрифты, цвета и лого: формируйте у потенциального клиента ассоциации
Вы можете добавить анимированный текст на видео в том числе из вашего архива.
Если вы заинтересованы в том, чтобы клиенты не просто смотрели ваши промо ролики, а действовали и реагировали на ваши видео, попробуйте добавлять видео в имейл-рассылки. Доказано, что CTR с добавлением видео повышается на 200–300%.
Создавайте разнообразные видео, тестируйте форматы, которые вызывают наибольший отклик у аудитории. В SUPA вы можете создавать новые креативные видео каждый день и удивлять своих клиентов и потенциальных подписчиков.
Постарайтесь избегать распространенных ошибок при создании вашего видео ролика. В частности, фокусируйтесь на одном продукте или сочетании нескольких, но не пытайтесь в одном видео показать все ваши товары. Знакомьте потенциального покупателя с вашей линейкой товаров или услуг постепенно. Не распыляйтесь.
Не затягивайте начало – первые 3-5 секунд решающие: пользователь или заинтересуется, или потеряет интерес к вашей рекламе и продукту из-за нудного начала. Начните ролик с чего-то необычного: провокации или интриги, но без перегибов
Именно поэтому сделать анимированный текст онлайн иногда лучшее решение – за первые несколько секунд у вас есть возможность привлечь внимание
Постарайтесь создать короткий ролик, но доступный для понимания и содержащий основной посыл/инфо. Длинные видео можно и нужно использовать только если это детальное объяснение того, как пользоваться продуктом или как избежать основных ошибок при его использовании. Но опять же: 20-минутный ролик – не вариант.
Отслеживайте аналитику и популярность роликов.
В современном диджитал мире наличие у бренда страницы в , Instagram, LinkedIn или канала YouTube – это необходимость. Но помните, что ваш контент должен регулярно обновляться и обязательно учитывать обратную связь от подписчиков. Как получить свою первую тысячу подписчиков в Instagram, рассказываем тут.
Привлеките внимание к видео каким-то необычным звуком. Если такое видео хорошо зайдет вашим потенциальным клиентам, то можно использовать этот звук как повторяющийся элемент в других видео
Так у зрителя будет возникать ассоциация этого звука/мелодии с брендом.
How to add text to a GIF
Adding static text
- Make sure to select the ‘Static’ radio button option in the upload panel.
- Click the ‘Choose File’ button to upload a .gif file from your computer. A textbox with default text is placed over the uploaded GIF preview.
-
Edit the text:
- To type text — Double click the textbox to show the blinking cursor.
- Move text — Click and drag the textbox over the GIF.
- Style text — Use the input fields to style the text in the textbox. You can change the family, size and color of the text. You can also make the text bold or italic and add special styles such as stroke and drop shadow.
-
To add a new textbox click the ‘Add New’ button. To remove the currently selected textbox click the
‘Delete’ button. - Click the ‘Generate GIF’ button to generate the GIF file with the text overlay.
- Click the ‘Download’ button to download the GIF file to your computer. The file should be in the default download folder.
Adding animated text
- Select the ‘Animated’ radio button option in the upload panel.
-
Click the ‘Choose File’ button to upload a .gif file from your computer.
The gif file will be loaded in the gif preview with a default text loaded in the first frame.
The preview will have media control buttons to play and skip through the frames.
The frames in the gif will also be loaded in the timeline below the preview and editor panels. -
Use the skip button below the preview to move between frames.
You can add text using the ‘Add New’ button or copy text from one frame to another using the ‘Copy’ button in the editor panel.
Simply add new text or copy text from one frame to another then alter and manipulate it to animate the text. - Click the ‘Generate GIF’ button to generate the GIF file with the text overlay.
- Click the ‘Download’ button to download the GIF file to your computer. The file should be in the default download folder.
Конструктор надписей и текстов с анимацией падающих / поднимающихся букв красивым шрифтом
Сохранить
Запустить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвета
Цвет текста
Цвет фона
Тень (%):
Падающая тень (%):
Блик (%):
Макс затенённость букв (%):
Параметры анимации
Время падения (с):
Время анимации (с):* 0 — авто
Задержка (с):
Начало через (с):
Подъём букв
Подъём через (с):
Повторять
Размер области
Ширина области (px):
Высота области (px):
34%
Как добавить текст на файл gif онлайн?
Для удобства пользователей интернета непрерывно создаются специальные онлайн сервисы, благодаря которым осуществлять разные операции с материалом становится проще и быстрее. Предлагаем вам подборку лучших сайтов для добавления текста на гифки онлайн.
gifgifs.com
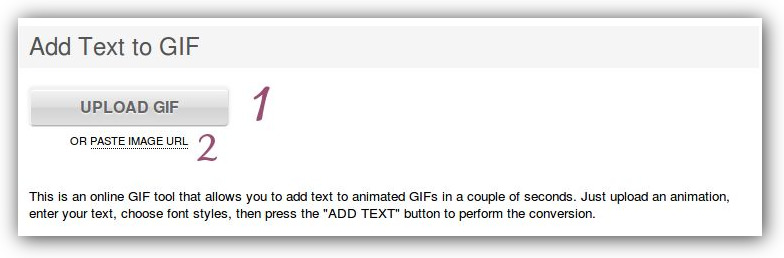
Удобный и простой сервис, но без перевода на русский. Есть все необходимые возможности для создания красивой надписи. Чтобы не запутаться в разных функциях, следуйте этой инструкции:
- Нажмите UPLOAD GIF, чтобы выбрать нужную гифку с компьютера (1) или выберите кнопку PASTE IMAGE URL, чтобы вставить внешнюю ссылку на файл (2);
- После того, как gif загрузится, вам откроется файл и редактор для добавления текста. Определившись с настройками, нажмите Add text и надпись добавится на картинку. Чтобы сбросить все настройки, нажмите на кнопку рядом с Reset.
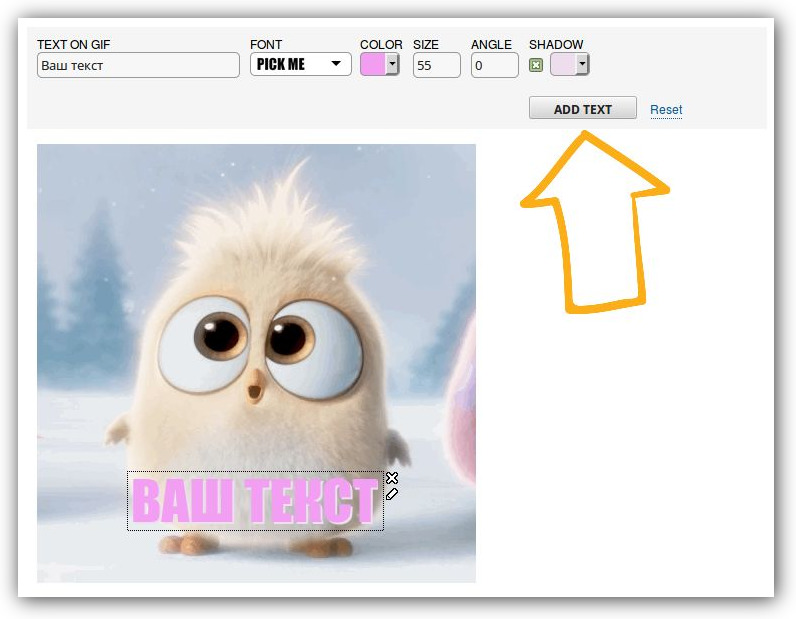
 Настройки:
Настройки:
| Text on gif — сюда вставьте текст, который хотите видеть на гифке; | Font — шрифт. Учитывайте, что не все предлагаемые шрифты будут корректно отображаться для русских символов; |
| Color — цвет букв; | Size— размер букв; |
| Angle — наклон текста; | Shadow — тень от текста. Можно также выбрать ее цвет. |
Перемещать надпись по картине можно способом перетаскивания, а нажав на крестик возле рамки, можно удалить текст с гифки.
- Когда добьетесь удовлетворительного результата, прокрутите страницу вниз и нажмите на большую кнопку ADD TEXT. Гифка с надписью загрузится и появится возможность скачать результат. Выберите, куда сохранить файл.

gifntext.com
Хороший сервис с более широким спектром возможностей. Но, к сожалению, тоже без перевода на русский.
Чтобы наложить тескт на файл gif, для начала загрузите его с компьютера (синяя кнопка) или вставьте в поле внешнюю ссылку на изображение;

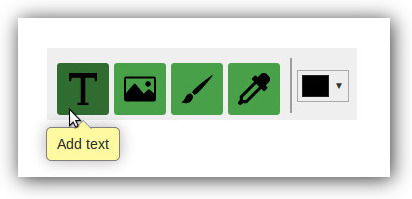
Гифка загрузится, и сайт предоставит вам редактор. Справа нажмите на зеленый значок Т, чтобы добавить текст:

Вот основные возможности сервиса:

1 — поле для ввода текста; 2 — выбор шрифта; 3 — цвет границы букв; 4 — возможность запускать надпись в определенный момент. Для этого с помощью кнопки Воспроизвести (под картинкой) запустите анимацию и дождитесь нужного кадра, после чего остановите гифку и добавляйте текст на этом моменте. Если поставите галочку на этом пункте, текст будет виден не на протяжении всей гифки, а откроется в нужный момент; 5 — цвет текста.
Перемещать надпись, увеличивать и изменять угол наклона можно с помощью перетаскивания и зеленых квадратиков вокруг текста. Также, если опустите страницу немного вниз, увидите блок с возможностью регулировать, в какой момент какая будет появляться надпись (если у вас их несколько).
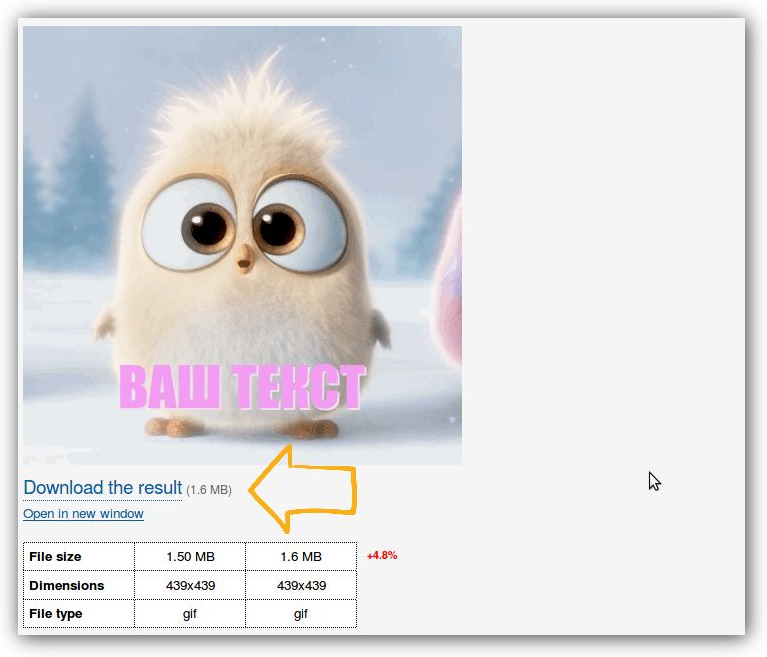
Чтобы скачать созданную гифку, опустите страницу немного вниз и нажмите синюю кнопку Create the gif , укажите путь сохранения файла.
ezgif.com
Этот англоязычный сайт предоставляет множество способов редактирвать gif файлы — обрезать, переворачивать, изменять цвет, скорость и т. д. Также можно добавить надпись на гифку, но сам редактор текста не гибкий. Есть только основные расширения: размер, шрифт, расположение надписи, границы и цвет символов. Когда вы загружаете файл в этот сервис, он автоматически разбивает гифку на 25 кадров, и благодаря этому вы можете точно решить, где какой текст вставлять. Как в вотсапе посмотреть удаленные сообщения вы можете найти в нашем посте.

Внизу страницы находится кнопка для сохранения работы.
Это самые популярные сервисы для добавления текста на gif файлы. К сожалению, на русском языке таких ресурсов пока не много, да и возможности в них очень ограничены. Но мы надеемся, что благодаря этим инструкциям вы сможете без затруднения добавлять текст на гифки онлайн. Qr код распознать онлайн вы можете с помощью нашей статьи.
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%