Свободное трансформирование в фотошопе
Содержание:
- Изменение центра вращения
- Перспектива (Perspective)
- Трансформирование по старинке (Scale, Rotate, Skew, Distort и Perspective)
- Пишем надпись при помощи Type Tool
- Уроки Фотошопа
- Трансформация слоя в Фотошопе простым перетаскиванием курсора
- Зеркальная трансформация
- Free Transform и меню настроек Options
- Марионеточная деформация
- Трансформирование и инструменты выделения
- Урок №22.Свободное трансформирование
- Фиксатор положения центра преобразования (трансформации)
- Фотошоп для подготовки Web-графики
- Трансформирование выделенной области в Фотошоп
- Коррекция дисторсии
- Рисуем произвольную фигуру
- Рисуем цветок при помощи Transform
- Фильтр Пластика
Изменение центра вращения
Если вы посмотрите в центр рамки трансформации, то увидите маленький значок мишени, который отвечает за начальную точку преобразования (трансформации). Другими словами это центр, вокруг которого происходит вращение:
По умолчанию, он находится в центре рамки, но это не обязательное условие. Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.
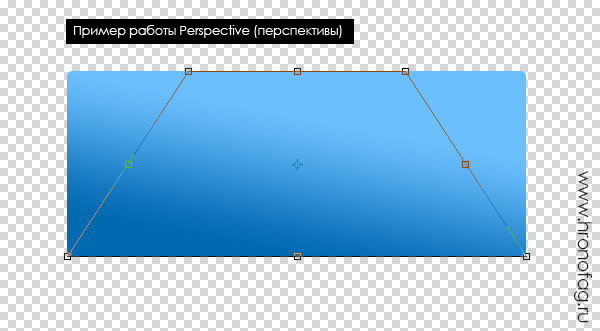
Перспектива (Perspective)
Далее, мы рассмотрим команду «Перспектива» (Perspective). Я снова кликну правой кнопкой мыши внутри документа и выберу из списка команду «Перспектива». Чтобы временно переключиться в режим «Перспектива», нажмите и удержите сочетание клавиш Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac):
В режиме команды «Перспектива» перемещение углового маркера в горизонтальной или вертикальной плоскости приводит к одновременному перемещению маркера в противоположном углу, но в обратном направлении, что создает эффект «псевдо — 3D». В моем примере, я перемещу левый верхний угловой маркер в направлении внутрь фигуры вправо. По мере перемещения маркера, верхний правый маркер переместится в направлении внутрь фигуры влево:
Затем, все еще находясь в режиме команды «Перспектива», я перемещу левый нижний угол в направлении наружу влево, в результате чего правый нижний угол переместится в направлении наружу вправо. То же самое вы можете проделать в вертикальном направлении, переместив угловые маркеры вверх или вниз.
Трансформирование по старинке (Scale, Rotate, Skew, Distort и Perspective)
Адептами старых инструментов трансформирования в фотошопе являются опии из меню Edit > Transform Эти инструменты являются очень древними фичами, а находятся в Фотошопе с тех времен, когда не существовало не то что сайта www.hronofag.ru, но и самого интернета. Фактически разработчики разложили всевозможные варианты деформации на 5 категорий: Scale, Rotate, Skew, Distort и Perspective (Масштабирование, Поворот, Наклон, Искажение, Перспектива). Выбирая конкретный инструмент трансформации из Edit > Transformation вы выбираете конкретную операцию. Выбрали Поворот, значит можно только поворачивать. Обычный Free Transform забарывает все эти инструменты, так как один в одном может реализовать все что нужно.

Пишем надпись при помощи Type Tool

- Шрифты не позволяют использовать весь инструментал трансформирования, поэтому переведем шрифт в векторный объект на основе заливки Layer > Type > Convert to Shape
- Дублируем слой Layer > Dublicate Layer и спускаем его немного ниже, инструментом Move Tool.
- Выбираем нижний слой и переворачиваем его Transform Path > Flip Vertical

Выберите нижний слой и изогните его при помощи Transform > Skew и кстати, вам совершенно не обязательно пользоваться этими старинными Skew, Distort и прочими командами. Если вы знаете как пользоваться Free Transform (а об этом собственно урок) используйте только его. Нажимайте Ctrl при нажатии на якоря формы рамки трансформирования и двигайте рамку в любые стороны. Я привожу конкретные ссылки только потому, что написать ссылку на меню проще чем начать объяснять какой якорь рамки нужно потянуть, какие клавиши нажать, и на всякий случай ещё картинку привести в пример.

Выбираем 2 слоя и Transform > Distort. Выбираем верхний правый якорь и подтягиваем его наверх. Так мы создали перспективу.

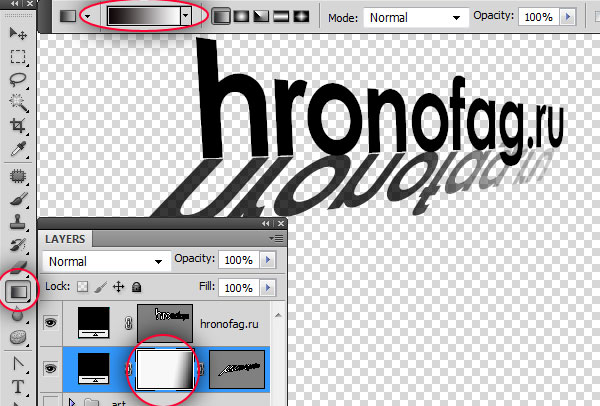
И вы конечно заметили, что буква G неестественно наложилась друг на друга. Я решил подправить это просто скрыв часть нижней надписи второй растровой маской. Если вы не разбираетесь в масках, прочтите цикл моих статей о масках Маска в Фотошопе
- Выберите Layer > Layer mask > Reveal All На панели слоев появилась дополнительная растровая маска.
- Выделите её кликом мышки, возьмите инструмент Gradient Tool и скройте дальнюю часть надписи.

Уроки Фотошопа
Глава №7. Слои
Трансформация слоя в Фотошопе простым перетаскиванием курсора
- На палитре Layers
(Слои) активизируйте слой, который хотите трансформировать. Любые слои,
связанные с данным, также будут изменены. Нельзя трансформировать изображение,
в котором приходится 16 бит на канал. По желанию. Создайте выделенную
область, чтобы трансформировать только выделенные пикселы. - Выберите команду Edit
> Transform > Scale (Правка > Трансформировать > Масштаб),
Rotate (Поворот), Skew (Скос), Distort (Искажение) или
Perspective (Перспектива). Вокруг непрозрачной части слоя появится
однотонная рамка.
- По желанию. Чтобы
трансформировать слой или выделенную область относительно точки, не являющейся
центром, переместите опорную точку (рис. 7.18).
Эту точку
можно переместить даже за пределы габаритной рамки.
Если
вы собираетесь трансформировать слой несколько раз, то в целях экономии времени
и сохранения качества изображения, после выполнения первой команды примените
дополнительные команды преобразования, а затем зафиксируйте сразу все внесенные
изменения (шаг 5).
- Чтобы изменить размер
изображения по горизонтали и вертикали, перетащите угол рамки (рис. 7.18).
Для изменения размеров только по вертикали или только по горизонтали перетащите
боковую границу рамки. Нажав клавишу Shift, можно сохранить соотношение
ширины и высоты. Нажмите клавишу Alt и вы сможете изменять масштаб изображения
относительно опорной точки. Чтобы повернуть изображение, поместите курсор
рядом с манипулятором рамки, хоть внутри, хоть снаружи (курсор примет вид
двусторонней стрелки), и тащите курсор по кругу (рис. 7.19). Нажмите клавишу
Shift, и у вас появится возможность повернуть изображение на угол кратный
15°.При выполнении операции
скоса перетащите угловой манипулятор, если требуется изменить только его
положение, либо перетащите манипулятор боковой стороны, чтобы наклонить
изображение относительно горизонтальной или вертикальной оси. Нажмите клавишу
Alt и скос будет происходить симметрично относительно центра слоя.При выполнении команды
Distort (Искажение) — см. рис. 7.20 — перетащите угловой манипулятор
рамки в любую требуемую точку, либо перетащите манипулятор боковой границы,
чтобы исказить ее относительно горизонтальной и/или вертикальной оси. Нажмите
клавишу Alt, и искажение слоя будет симметричным относительно центра слоя.
Данная операция позволяет более заметно изменить изображение, нежели скос.
Рис.
7.18. Изменение масштаба изображения
Рис.
7.19. Поворот изображения
Рис.
7.20. Результат выполнения команды Distort
Рис.
7.21. Исходное изображение
Рис.
7.22. Результат выполнения команды Perspective
- Для того чтобы зафиксировать
внесенные изменения, дважды щелкните мышью внутри габаритной рамки либо щелкните
по кнопке инструмента на панели опций (или нажмите клавишу Enter). Чтобы отменить трансформацию,
щелкните по кнопке инструмента или нажмите клавишу Esc.
Для
отмены последнего перемещения манипулятора рамки выполните команду Edit >
Undo (Правка > Отменить).
Для
того чтобы переместить слой (или выделенную область) целиком, перетащите курсор
мыши внутри габаритной рамки.
В диалоговом
окне, которое вызывается с помощью команды Edit > Preferences > General
(Правка > Установки > Общие) либо комбинации клавиш Ctrl+K, выберите метод
интерполяции для команд трансформации. Вариант Bicubic (Бикубический,)- самый
лучший, но самый медленный метод — дает наименьшее ухудшение качества изображения.
Для того чтобы
повторить последнюю операцию трансформации, выберите команду Edit > Transform
> Again (Правка > Трансформировать > Снова) либо воспользуйтесь
комбинацией клавиш Ctrl+ Shift+T.
Чтобы трансформировать
дубликат выделенной области, при выборе команды держите нажатой клавишу Alt
либо воспользуйтесь «горячими» клавишами: Ctrl+Alt+T.
Помимо трансформации
слоя можно трансформировать альфа-канал, границу выделенной области (см. главу
5 Учебника Фотошоп, раздел «Изменение рамки выделения»), контур (см. главу 16, «Изменение
формы контура») или несвязанную активную маску слоя.
Зеркальная трансформация
Чтобы зазеркалить объект по вертикали или по горизонтали выберите Edit > Free Transform и кликните по объекту правой кнопкой мышки. В появившемся меню выберите Flip Horisontal или Flip Vertical. Тоже самое можно сделать и через меню — Edit > Transform > Flip Horisontal Режим Free Transform конечно должен быть включен.

Замечу, что в этом же меню вы найдете и другие настройки по разворотам. Это старинные Rotate 180, Rotate 90 CW и Rotate 90 CCW. Среди этих настроек Rotate 180 полностью идентичен Flip Horisontal. То есть да, 2 функции фактически дублируют друг друга, находясь в одном меню. Rotate 90 CW и Rotate 90 CCW разворачивают объект на 90 градусов по часовой стрелке и против часовой стрелки относительно оси. Непонятные CW и CCW которые путали меня лет 5 на самом деле означают следующее: Rotate 90 ClockWise (развернуть на 90 по часовой стрелке) и Rotate 90 CounterClockWise (развернуть на 90 против часовой стрелки). Очень понятно. Спасибо Фотошоп, я путался среди этих настроек 5 лет.
Free Transform и меню настроек Options
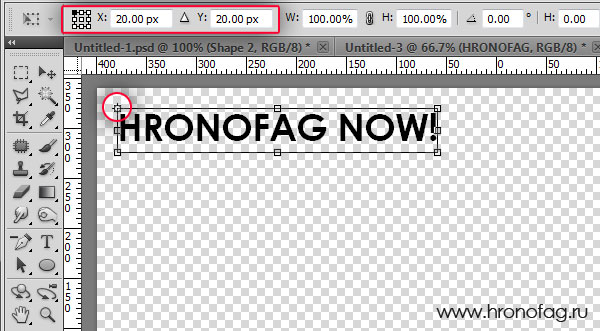
Координаты
Трансформирование не только в изменениях формы, но и в перемещении. Забавно, но этим настройкам логичнее было бы находиться в настройках инструмента Move Tool, но они находятся здесь в настройках трансформации. Прежде всего это координаты нахождения объекта на рабочей поверхности. Точка координат считается осью, которая по умолчанию находится в центре, но её можно переставить в другое место. Если осью объекта сделать левый верхний край, объект легко разместись в верхнем углу рабочей области. И так же легко сдвинуть его на 20px в сторону.

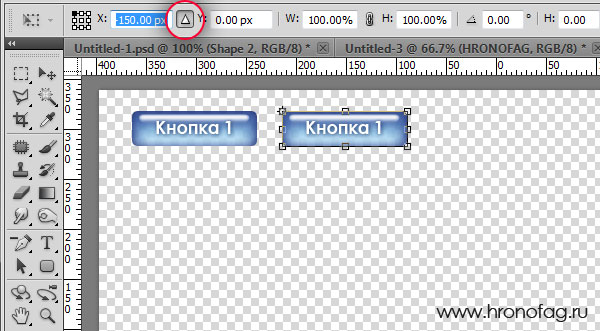
Относительные координаты
Ваш объект находится не пойми где, но его копию нужно сдвинуть на 25px вправо? Допустим вы создаете меню. Воспользуйтесь относительными координатами. Относительные координаты отсчитываются от своего же местонахождения.

В остальном Фотошоп предоставляет нам логичный интерфеэйс для изменения цифровых параметров по размеру, углу вращения и углу смещения вертикальной и горизонтальной стороны. Хочу заметить, что фотошоп не сохраняет значения. Раз трансформировав объект и нажав ENTER параметры изменения размера, угла и расположения стираются. Сохраняются они только у Смарт объектов, но это тема другой статьи.
Последней ссылкой в меню настроек является переход в режим Warp, но об этом я тоже напишу отдельно. А с трансформацией и Free Trancform все.
Марионеточная деформация
Режим марионеточной деформации появился в версии Photoshop CS5. Этот удивительный инструмент позволяет деформировать определенные фрагменты изображения, не затрагивая других его частей. В режиме марионеточной деформации на объект накладывается сетка, редактирование которой приводит к деформации фрагмента. Но, в отличие от команды Деформация (Warp), марионеточная деформация трансформирует объект не с помощью узлов и направляющих сетки, а с использованием булавок.
Булавки обозначаются жирными желтыми точками , которые можно перемещать и относительно них производить поворот сетки. Причем булавки выполняют двоякую роль: защита фрагмента изображения и, наоборот, его деформация. Для деформации используются активные булавки, которые помечаются черной точкой в центре , а неактивные булавки фиксируют часть изображения на месте.
Рассмотрим основные действия с булавками:
1. Добавление булавки производится простым щелчком мыши в режиме марионеточной деформации.
Примечание. Для входа в этот режим следует выполнить команду Редактирование (Edit) -> Марионеточная деформация (Puppet Warp), для выхода из режима — нажать клавишу Enter (в Mac OS — Return) или кнопку на панели свойств.
2. Щелчок мыши по созданной булавке выделяет ее, в результате чего в ее центре появляется черная точка .
Примечание. Для выделения нескольких булавок необходимо щелкать по ним, удерживая нажатой клавишу Shift.
3. Для перемещения булавки сначала нужно выделить ее, а потом протащить при нажатой кнопке мыши (рис. 8).
Рис. 8. Перемещение активной булавки в режиме Марионеточная деформация
Рис. 9. Поворот сетки относительно булавки. Видимость сетки отключена
Рис. 10. Панель свойств режима Марионеточная деформация
4. Чтобы повернуть сетку вокруг булавки, следует активировать булавку, а затем выполнить одно из действий:
- чтобы осуществить поворот вручную, необходимо подвести указатель мыши к булавке, удерживая нажатой клавишу Alt (в Mac OS — Option). Когда появится круг с изогнутой стрелкой, протащить мышь при нажатой кнопке (рис. 9);
- чтобы поворачивать сетку на заданный угол, необходимо на панели свойств из списка Поворот (Rotate) выбрать пункт Авто (Auto), а в соседнее поле ввести требуемое значение.
5. Если часть сетки перекрывается, то можно изменить ее положение — для этого применяются две кнопки Глубина (Pin Depth) , находящиеся на панели свойств.
6. Для удаления булавки следует использовать любой из способов:
- выделить булавку и нажать клавишу Backspace (в Mac OS — Delete);
- навести указатель мыши на булавку (необязательно активную), удерживая нажатой клавишу Alt (в Mac OS — Option); когда появится значок ножниц — щелкнуть мышью;
- для удаления всех булавок нажать кнопку на панели свойств.
Помимо работы с булавками на панели свойств можно настроить эластичность, частоту и область покрытия сетки. Также возможно отобразить ее или отключить:
- параметр Режим (Mode) — определяет эластичность сетки. В большинстве случаев используется значение Нормальный (Normal) — рис. 10;
- параметр Частота (Density) — отвечает за расстояние между узлами сетки, в основном применяется значение Нормальный (Normal);
- параметр Расширение (Expansion) — отвечает за область покрытия сетки: чем больше это значение, тем больше внешний край сетки (рис. 11). По умолчанию установлено значение 2 пиксела;
- флажок Сетка (Show Mesh) — отображает или снимает сетку.
С помощью марионеточной деформации вы легко можете повернуть руку или ногу (рис. 12а), изогнуть прямую линию в круг или в какуюнибудь цифру, к примеру в восьмерку или девятку (рис. 12б).
Марионеточная деформация может применяться к слоям, векторным фигурам, тексту, слояммаскам и векторным маскам. Если необходимо деформировать объект, то предварительно его следует поместить на новый слой.
Рис. 11. Примеры отображения сетки с различной величиной ее области покрытия
Рис. 12. Примеры использования марионеточной деформации: а — встаем на мостик, б — изгибаем георгиевскую ленточку в девятку
Трансформирование и инструменты выделения
Трансформирование работает не только с векторными фигурами но и со всем на свете. Особенно часто трансформирование используется с объектами растровыми, в совокупности с инструментами выделения. Про инструменты выделения можно почитать в моих статьях Инструменты выделения Лассо, или Инструменты выделения Примитивы. Сделайте выделения одним из инструментов выделения и зайдите в Edit > Free Transform. Выделение превратится в объект трансформирования. Можно смело менять размер и форму.

Замечу, что создавая выделение на растровом слое, а затем трансформируя его, вы не создаете новый слой и объект трансформирования. Вы вырываете область выделения из её среды, и встраиваете обратно при окончании трансформирования. Все остается на одном слое. Поэтому прежде всего, скопируйте выделение на новый слой. Затем работайте с ним.
Урок №22.Свободное трансформирование
Всем приветик. Продолжаем наше освоение фотошопа, с помощью уроков Алексея Захаренко. Сегодня урок о свободном трансформировании. Как всегда, проведем предварительную подготовку и создадим новый документ, в который перетащим другое изображение, что бы образовался новый слой .
Что представляет собой свободное трансформирование? Свободное трансформирование – это изменение размеров объекта и его трансформация в плоскости и пространстве.
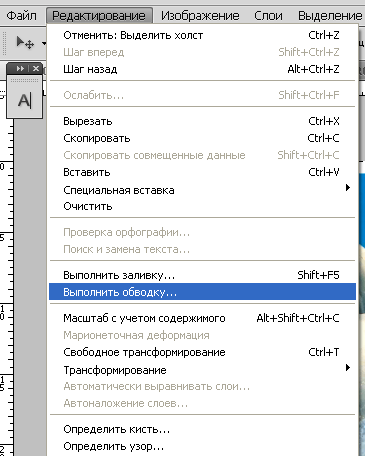
Что бы вызвать трансформацию объекта, нужно зайти во вторую складку меню Редактирование / Свободное трансформирование или использовать сочетание горячих клавиш CTRL + T.
Я чаще всего использую сочетание горячих клавиш, быстро и удобно.
Трансформация высоты и ширины
При активации трансформации по краям трансформируемого слоя появляются маркеры, с помощью которых и происходит изменение параметров изображения. При наведении на маркер или край объекта образуется двухсторонняя стрелочка, и зажимая левую клавишу мыши, мы можем менять высоту или ширину. Угловые маркеры выполняют сразу же две функции трансформацию высоты и ширины.

Что бы завершить трансформацию просто нажмите клавишу ENTER, и ваше трансформация применится к слою. Сделать шаг назад и применить предыдущее трансформирование можно с помощью клавиши ESC.
Функцию сохранение пропорций изображения при трансформировании выполняет клавиша SHIFT.

Трансформация – Вращение
Если вынести курсор за пределы трансформации объекта, то можно заметить, как стрелочка изменилась с двухсторонней на круговую. Для вращения изображения достаточно вращать мышь в нужном направлении. Само же трансформирование осуществляется вокруг центра трансформации, который можно перемещать в любое место и даже выносить за пределы объекта.
Панель настроек команды трансформирования

Будем идти по порядку. Квадратик с точечками, позволяет задать 9 позиций центра для объекта трансформирования.
Поскольку фотошоп тоже имею свою систему координат, который начинается верхнем левом углу, то используя настройки координат x и y можно задать расположение изображения на основном фоне.
Настройка ширины и высоты, позволяют задать нужный размер, который известен заранее. В других случаях, лучше подбирать методом эксперимента. Значок цепочки, поможет сохранить пропорции исходного изображения.
И последняя настройка, угол наклона. Задается в градусах до 1800
Как видно все настройки панели трансформирования просты и интуитивно понятны.
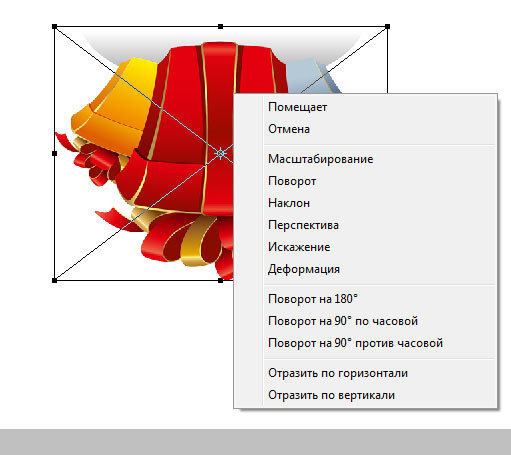
Контекстное меню трансформирования

1 Масштабирование. Думаю эта функция говорит сама за себя.
2 Поворот. Вращение объекта.
3 Наклон. Тут тоже думаю все понятно.
4 Перспектива. Трансформация изображения пропорционально середины одной из сторон
5 Искажение. Перемещая уголки маркеров в пространстве, можно добиться искажения объекта.
6 Деформация. С помощью этой функции можно изменить формы объекта до неузнаваемости или создать новый.
Трансформация части изображения
Что бы трансформировать не все изображение, а определенную его часть, нужно ее выделить с помощью инструмента прямолинейное лассо и вызвать функцию трансформирования.
Прокопенко Ирина
Фиксатор положения центра преобразования (трансформации)
Вы также можете изменить положение начальной точки трансформации с помощью фиксатораположения центра преобразования (Reference Point Locator) на панели настроек. Он достаточно маленький, поэтому я его приблизил, чтобы лучше рассмотреть. Фиксатор положения центра преобразования может выглядеть стандартно, но в действительности, он интерактивный
Обратите внимание, что фиксатор разделен на ячейки, размером три на три. Каждый квадратик ячейки соответствует определенному маркеру рамки трансформации
Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:
Фотошоп для подготовки Web-графики
Трансформирование выделенной области в Фотошоп
Сначала рассмотрим изменение параметров при помощи мыши. Во время трансформирования
выделения в окне документа отображается специальная рамка. На ее границах
и углах располагаются маркеры. Перемещение их мышью ведет к изменению
формы и пропорции выделенной области. Вид окна документа во время выполнения
этой операции показан на рис. 5.10.
Рис. 5.10. Трансформирование выделенной
области
При наведении курсора мыши на маркеры
рамки он изменяет свою форму. Форма курсора зависит от того, какой из
размеров выделения можно изменять. Для изменения выделения подведите курсор
к маркеру, нажмите левую кнопку мыши и переместите маркер в нужное положение.
Угловой маркер позволяет изменять одновременно и высоту, и ширину области.
Если, выполняя это действие, удерживать нажатой клавишу Shift, то пропорции
выделения останутся неизменными. Это полезно для масштабирования без искажений.
Кроме высоты и ширины выделенной области, вы можете изменять ее форму.
Эта операция выполняется при помощи тех же маркеров, но при нажатой клавише
Ctrl. Перемещение центральных маркеров сторон рамки ведет к наклону выделения.
При помощи угловых маркеров можно изменить его форму. На рис. 5.11 показано,
как выглядит при этом окно документа.
Вы можете вращать выделение. Для этого подведите курсор
к рамке с внешней стороны. При этом он изменит форму, указывая направление
поворота. Нажмите левую кнопку мыши и переместите курсор — рамка, а вместе
с ней и выделение будут вращаться. В нужный момент отпустите кнопку мыши.
Центр вращения изначально
на ходится в центре рамки (он выделен точкой с перекрестием), но вы можете
переместить его для удобства придания выделенной области нужного положения.
Перемещение центра вращения также выполняется при помощи мыши. «Схватите»
его при помощи левой кнопки, перенесите в нужную позицию и отпустите кнопку.
Возможно, вам захочется вернуть центр вращения в исходное по ложение.
Это выполняется точно таким же образом. Причем для облегчения установки,
когда до центра рамки остается определенное расстояние, центр вращения
прилипает» к нему.
Рис. 5.11. Изменение формы выделения
Предоставляется и возможность перемещения выделения. Для этого поместите
курсор мыши внутри рамки (но не над центром вращения). Нажмите левую кнопку
мыши и переместите рамку в нужное положение.
После того, как вы произведете все необходимые действия, необходимо
приме нить их. Для этого нажмите клавишу Enter или дважды щелкните внутри
рамки. Если вы не хотите применять изменения, нажмите клавишу Esc.
Коррекция дисторсии
Фильтр Коррекция дисторсии (Lens Correction) предназначен для исправления дефектов, создаваемых объективом при съемке. Это могут быть бочкообразные и подушкообразные искажения,
виньетирование или хроматическая аберрация.
Диалоговое окно фильтра открывается командой Фильтр (Filter) -> Коррекция дисторсии (Lens Correction).
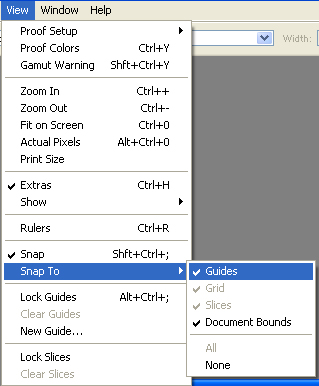
В области предварительного просмотра можно наложить на изображение сетку, нажав кнопку Перемещение сетки (Move Grid) — она включена по умолчанию. С ее помощью легко отслеживаются результаты коррекции. Также фильтр имеет инструменты Рука (Hand) и Масштаб (Zoom) для прокрутки и изменения масштаба изображения. Коррекцию можно выполнять двумя инструментами:
- Выпрямление (Straighten) — позволяет восстановить линию горизонта или перпендикулярную к ней. Принцип его работы очень похож на работу с инструментом Линейка (Ruler): необходимо прочертить отрезок вдоль линии, которая должна быть горизонтальной или вертикальной;
- Удаление искажения (Remove Distortion) — позволяет удалить бочкообразное или подушкообразное искажение. Необходимо выбрать инструмент и провести мышь в горизонтальном направлении: влево — для регулировки подушкообразного искажения, вправо — для исправления бочкообразного искажения.
Регулировка хроматической аберрации, виньетирования и перспективы происходит на вкладке Заказная (Custom) с помощью соответствующих ползунков.
На рис. 14 приведен пример исправления бочкообразного искажения, полученного при съемке обложки книги с очень близкого расстояния.
Рис. 14. Примеры использования фильтра Коррекция дисторсии для исправления бочкообразного искажения: а — исходное изображение, б — результат коррекции
Рисуем произвольную фигуру
Далее мы добавим в наш документ объект, который можно трансформировать, — одну из произвольных фигур программы Photoshop. Чтобы добавить произвольную фигуру, нам потребуется инструмент «Произвольная фигура» (Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник» (Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:
После выбора инструмента «Произвольная фигура» в строке настроек в верхней части экрана (прямо под строкой меню) вы сможете увидеть ряд опций для данного инструмента. Одной из наиболее важных опций для инструмента «Произвольная фигура» (да и для других инструментов группы фигуры) является опция «Режим инструмента выбора» (Tool Mode), которая позволяет нам выбирать, какой тип фигуры мы хотим нарисовать – векторную фигуру, контур или фигуру из пикселей. Более подробно об отличиях этих трех типов фигур вы можете прочитать в уроке «Векторные фигуры против пиксельных форм» (http://www.photoshopessentials.com/basics/vector-shapes-vs-pixel-shapes-in-photoshop/)
Причина же, почему я заостряю внимание на этой опции в данный момент, заключается в том, что команда «Свободное трансформирование» будет называться по-разному в зависимости от того, какой тип фигуры мы выберем. Начнем с векторной фигуры
Чтобы нарисовать векторную фигуру, удостоверьтесь, что на панели настроек у вас выбран «Режим инструмента выбора» «Фигура» (Shape) (кратко от «Векторная фигура»):
Далее, нам нужно определить, какую произвольную фигуру мы будем рисовать. Окно предварительного просмотра фигуры на панели настроек отображает фигуру, которая выбрана в данный момент. Кликните по значку миниатюры, чтобы выбрать фигуру другой формы:
В результате этого действия откроется палитра произвольных фигур (Custom Shape Picker). Нужная нам для урока фигура похожа на решетку из ромбов, размером три на три. Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.
Для того чтобы выбрать цвет фигуры, щелкните по значку образца цвета на панели настроек:
Откроется диалоговое окно «Заливка» (Fill Type). Сначала, удостоверьтесь, что в верхней части диалогового окна выбран значок Чистый цвет» (Solid Color) (второй значок слева), поскольку мы будем заливать фигуру цветом (а не градиентом или узором). Затем, из предложенных образцов цветов выберите нужный, который будет контрастно смотреться на белом фоне документа. Я выберу темно-красный цвет, кликнув по его образцу. Как только вы выбрали цвет, нажмите клавишу Enter (Win) / Return (Mac), чтобы закрыть перечень образцов:
Для того чтобы нарисовать фигуру, кликните в центре вашего документа и, удерживая кнопку мыши нажатой, протяните курсор в нужном направлении. В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Не делайте ее слишком большой, поскольку нам потребуется место для дальнейшей работы с трансформированием фигуры.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши и только затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Порядок в данном случае важен – сначала кнопку мыши, потом – клавиши, иначе результат получится непредсказуемым. Программа заполнит фигуру выбранным цветом, и наш объект готов для дальнейшей трансформации:
Если мы посмотрим на панель слоев, то увидим, что программа поместила фигуру на отдельном слое над слоем с задним фоном. Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:
Рисуем цветок при помощи Transform
- Выберите инструмент Ellipce Tool и нарисуйте эллипс. Сразу задайте ему стиль в Виде градиента, чтобы не заниматься этим позже.
- Наша цель, создать множество фигур, продублировав их, и наклонить каждую на 30 градусов. Выберите Layer > Dublicate Layer. Теперь у вас 2 эллипса.
- Edit > Transform Path > Rotate, нажмите SHIFT чтобы прокручивать эллипс на 15 градусов и проверните его на 30.
- Теперь продублируйте повернутый эллипс — Layer > Dublicate Layer и выберите новую команду Edit > Transform Path > Again
- Again — повторяет последнее действие трансформирования, почти как в Иллюстраторе. К сожалению не создает копии, поэтому каждый раз дублируйте новый слой пока не замкнете круг.

- Сгруппируем все слои цветка в одну папку Ctrl+G, выделим её и выберем Edit > Free Transform. Уменьшите или увеличите цветок, разместите в подходящем месте.
- Я вдобавок применил ко всем лепесткам Transform Path > Distort и «изогнул» цветок в сторону надписи.
Фильтр Пластика
Фильтр Пластика (Liquify) позволяет искажать отдельные области изображения: сдвигать, перемещать, поворачивать, отражать, делать вздутие и сморщивание пикселов. Он используется для создания шаржей, ретуши и коррекции фотографий, а также для выполнения художественных эффектов.
Диалоговое окно фильтра вызывается командой Фильтр (Filter) -> Пластика (Liquify). Все инструменты находятся в левой части окна, а их настройка производится в правой части.
На рис. 18 приведен пример использования фильтра Пластика (Liquify) для создания кукольного эффекта.
Увеличение глаз выполнено с помощью инструмента Вздутие (Bloat). Для обработки каждого глаза необходимо использовать довольно большую кисть, размер которой должен превышать размер глаза (рис. 19).
Рис. 19. Применение инструмента Вздутие для увеличения глаз
Скорость кисти лучше установить достаточно низкую — в примере использовалось значение 30. Следует выполнить несколько щелчков мышью в разных местах глаза, сохраняя при этом его округлую форму.
Для уменьшения рта применялись инструменты Сморщивание (Pucker) и Деформация (Forward). Сморщивание применено к уголкам рта, сделано несколько щелчков мыши в каждом из них. Чтобы еще больше сузить рот, необходимо передвинуть уголки рта навстречу друг другу инструментом Деформация (Forward) — рис. 20.
Рис. 20. Использование инструмента Деформация для уменьшения рта
Для сужения носа использованы те же инструменты, что и для уменьшения рта. В процессе работы может понадобиться уменьшать размер кисти для более детальной обработки. Чтобы заострить подбородок, был применен инструмент Деформация (Forward).
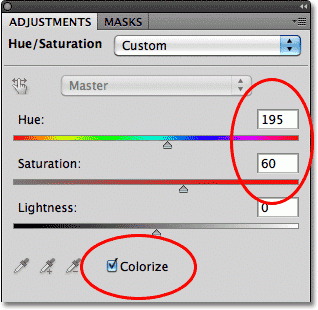
В завершение эффекта проведена обработка белков, зрачка и радужной оболочки глаз инструментами Затемнитель (Burn) и Осветлитель (Dodge), а также выполнена цветовая коррекция изображения в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation).
Помимо создания карикатур перечисленные инструменты часто используются для коррекции фотографий. Так, на рис. 21 приведен пример коррекции портрета мужчины.
Рис. 21. Исходный портрет мужчины (а) и результат его коррекции фильтром Пластика (б)
Рис. 22. Процесс коррекции портрета инструментом Деформация: а — уменьшение мочки уха; б — подтягивание нижней губы
Инструментом Деформация (Forward) были обработаны следующие фрагменты:
- мочки ушей — чтобы уменьшить их и прижать к голове (рис. 22а);
- нижняя губа — для изменения ее формы (рис. 22б).
Инструментом Сморщивание (Pucker) была проведена обработка других фрагментов:
- выполнено несколько щелчков по родинке для ее уменьшения, размер кисти — немного больше самой родинки (рис. 23а);
- для уменьшения мешков под глазами инструмент Сморщивание (Pucker) применялся совместно с инструментами Заморозить (Freeze) и Разморозить (Thaw Mask). Чтобы защитить от действия фрагмент изображения, требуемая область закрашивается инструментом Заморозить (Freeze). Так, на рис. 23б от воздействия защищен глаз, защита обозначена красным цветом. Обработка проведена в несколько щелчков по нижней границе глаза. После завершения коррекции защита удаляется инструментом Разморозить (Thaw Mask).
Помимо коррекции фильтр Пластика может использоваться для создания различных художественных эффектов. На рис. 24 приведен результат обработки лепестков лилий инструментом Скручивание (Twirl). По умолчанию вращение производится по часовой стрелке, для вращения в обратном направлении нужно удерживать нажатой клавишу Alt (в Mac OS — Option). Тычинки и пестик обработаны инструментом Вздутие (Bloat).
Рис. 23. Процесс коррекции портрета инструментом Сморщивание: а — уменьшение родинки; б — уменьшение мешков под глазами, защищенная область обозначена красным цветом
Рис. 24. Исходное изображение лилий (а) и результат его обработки фильтром Пластика (б)