Как сделать дизайн-концепцию сайта, если вы новичок
Содержание:
- Технологии для создания макетов
- Для чего нужен макет сайта
- За что клиенты готовы платить больше
- Что такое макет сайта
- Брифинг
- Почему дизайн сайта стоит доверить профессионалам?
- Конструктор посадочных страниц LPBuilder.pro
- Создание дизайна левого меню сайта
- Основные этапы разработки дизайна сайтов
- Подбираем цвета
Технологии для создания макетов
Для изготовления макетов компания Росмакет использует различные виды пластиков, натуральную древесину, металл, ПВХ, ДСП, оргстекло и пр. Обработку материалов выполняют на 2D и 3D оборудовании с высокой производительностью. Благодаря технологиям лазерного прототипирования, 3D печати – изготовление рекламных выставочных макетов осуществляется в минимальные сроки, что позволяет нам повысить конкурентоспособность своих услуг.
Мы используем широкий спектр натуральных и искусственных материалов в разных комбинациях. Такая вариативность дает возможность изготовить проект с учетом пожеланий заказчика – с различной проработкой деталей и в обширном ценовом диапазоне. Цена макета здания с невысокой степенью детализации составляет приблизительно от 15000 рублей. Масштабный макет производственной территории с интерактивными элементами будет стоить на порядок дороже.
У нас работают специалисты с большим опытом в сфере макетирования, анимации и трехмерной графики. Профессионалы занимаются созданием макетов и 3D визуализацией любой сложности. Многие из наших сотрудников – постоянные участники профильных мероприятий и лауреаты профессиональных конкурсов. Продукция нашей мастерской регулярно экспонируется на российских и международных выставках.
Этапы создания
Макет здания, промышленного оборудования, автомагистрали и любого другого объекта создают поэтапно. Сначала мастера изучают полученные от клиента фотографии и/или проектную документацию с указанием размеров. Этого достаточно, чтобы получить наглядное представление об архитектурных особенностях здания, ландшафте местности и других деталях. Затем мастера определяют тип (технический, планировочный, художественный или архитектурный) и согласовывают выбор с заказчиком.
Следующий этап – разработка 3D проекта будущей модели и подготовка нужного количества чертежей для каждой детали. Детали и заготовки будущего проекта вырезают на фрезерных станках, лазерном оборудовании и 3D принтерах, в зависимости от задач. После этого детали окрашивают в специализированном покрасочной камере и собирают между собой вручную. Готовые модели объектов благоустройства (МАФЫ), зданий, позиционируют – расставляют на подмакетнике в нужном порядке, в соответствии с проектом и техническим заданием. Затем проверяют точность позиционирования в соответствии с проектом и фиксируют компоненты экспозиции. На этом же этапе производится финальный монтаж и подключение электрической части, которая отвечает за подсветку и движение динамических элементов.
При необходимости макеты комплектуют куполом из оргстекла для защиты конструкции от влаги, загрязнений и других внешних воздействий в процессе хранения, экспонирования и транспортировки.
Результатом сотрудничества с компанией Росмакет будет реалистичный и эстетически привлекательный макет для визуальной демонстрации будущего объекта, привлечения инвесторов и клиентов.
Макетирование и архитектурная визуализация вашего проекта – это реклама!
Архитектурный макет – эффективный рекламный инструмент для инвестиционно-строительных организаций, риэлторских и девелоперских компаний. Он наглядно демонстрирует профессиональный уровень застройщика и повышает привлекательность объекта для инвесторов и покупателей: используют его при продаже жилых помещений, торговых и офисных площадей в стадии строительства.
Объемное макетирование – создание миниатюрной копии объекта – дает окружающим представление об архитектурной композиции, характере и конструктивных особенностях сооружения. Специалисты нашей компании реализуют проекты любой сложности и предлагают клиентам создание рекламно-информационных конструкций для решения широкого спектра задач.
Для чего нужен макет сайта
Зачастую качество хорошо отрисованного дизайнером макета сайта после верстки становится значительно хуже: возникают ненужные отступы, исчезают элементы, а шрифт выходит за границы области наполнения. Происходит это по причине некачественной работы проектировщика.
Чтобы правильно оформить макет сайта для верстки, важно знать его главное предназначение, какую программу для его разработки использовать и требования к внешнему виду. Через создание проекта будущего веб-ресурса дизайнеры могут:
Через создание проекта будущего веб-ресурса дизайнеры могут:
- Определить вероятные сложности на начальном шаге. Часто задуманный дизайн в реальности выглядит абсолютно иначе. В момент, когда реализуется идея и создается продукт, можно увидеть все минусы проекта. На этом этапе у дизайнера есть возможность внести любые изменения в стиль, форму или цветовые оттенки будущего сайта. А также удалить или включить дополнительный элемент.
- Предложить варианты макетов страниц сайта на обсуждение. Представления о дизайне конечного продукта исполнителя и клиента часто расходятся. Профессионал должен предлагать разные решения, чтобы иметь возможность отстоять свою идею и убедить заказчика.
- Донести свои мысли до клиента. Можно быть по-настоящему талантливым дизайнером, но при этом не уметь объяснять свое видение проекта заказчику. Грамотно разработанный макет сайта поможет донести до клиента вашу идею.
Визуальный образ оформления веб-страницы — хороший шанс и для владельца продукта по следующим причинам:
- Поиск инвесторов. Если вы ищете человека, который согласится вложиться в проект, разработайте прототип интерактивного продукта. Конечно, в итоге это приведет к его удорожанию и не факт, что инвесторы согласятся в дальнейшем сотрудничать. Хотите минимизировать финансовые потери — презентуйте макет. Чем он эффектней, тем больше вероятность, что кого-то заинтересует.
- Макет в роли инструкции. Когда заказчик видит наглядное изображение будущего сайта, он может отчетливо представить, как в результате будет функционировать конечный продукт.
- Простое добавление изменений. Когда на мониторе откроется макет сайта в фотошопе, вы быстро определите, что смотрится не так: это очень крупное, что-то довольно бледное, а шрифт слишком мелкий. Заказчик определится с требованиями к дизайнеру, чем значительно облегчит ему жизнь.
Главное преимущество — все будут довольны после окончания работы над заданием. Дизайнеру не нужно будет вносить изменения в последний момент, а заказчику придется по душе его творение.
Сайт создается в несколько шагов. Вначале собирают данные, рисуют проект и придумывают текст, а затем верстают и пишут программу. Дизайнер занимается внешним видом сайта, разрабатывает макет, а потом исходники отправляет разработчику.
От того, насколько профессионально проработано графическое оформление интерфейса страниц ресурса, зависит понимание контента в целом.
В веб-разработке макет сайта создается совместно с составлением технического задания. Помимо того, что документ помогает договориться разработчику и заказчику, он представляет собой подробный алгоритм создания интернет-ресурса, в котором определяются сроки и устанавливаются требования.
Неотделимой частью технического задания является макет сайта. Разработчик представляет несколько решений — заказчик делает выбор. В результате формируется модель, дающая возможность всем участникам идти к цели без утомительных бесконечных исправлений и обсуждений.
Во время работы над макетом сайта в фотошопе у дизайнера нет ограничений. Подобранный шрифт не соответствует — его можно изменить одним простым нажатием. Кнопка слишком большая или, наоборот, маленькая — форма и цвет легко редактируются.
Макет дизайнер делает в графическом редакторе и передает в таком виде разработчику. Он, в свою очередь, создает структуру гипертекстового документа на основе HTML-разметки при использовании таблиц стилей и клиентских сценариев. После этого макет становится понятен браузерам, и он может быть опубликован в интернете.
За что клиенты готовы платить больше
Как я уже сказал, никакого волшебства не существует. Научиться делать дизайн и даже верстку своими руками интересно, полезно и не так сложно. Просто понадобится время на понимание алгоритма и практика, практика, практика.
Цена усилий, как и труда в интернете зависит не от креативности или таланта исполнителя. Запомните: всем важен только результат. Вы поймете это, если будете работать для своего проекта. Вы столкнетесь с этим, если начнете искать заказчиков.
Многие начинающие дизайнеры пытаются прыгнуть выше головы, придумать особый подход, креативные штуковины – это нафиг никому не нужно. Существуют правила, они постоянно меняются и им необходимо следовать. Откуда берутся тренды? Два слова: «маркетинговые исследования». В крупных корпорациях, как правило, прежде чем поставить чуть левее форму заказа на сайте анализируют мнения тысячи людей.

Это работает. Сделаете кнопку заказа чуть жирнее или в другом месте – увеличите количество покупок. Измените цвет фона на приятный и расслабляющий – читатели перестанут замечать, что вы публикуете слишком длинные тексты.
Сомневаетесь? А зря, это действительно так. Вы можете легко в этом убедиться. Вы сталкиваетесь с этим каждый день. Некоторые порталы вы сразу же закрываете, не обратив внимания ни на один заголовок. Вы не разбираетесь с тем, почему вы не хотите получать информацию именно тут, вы просто ищете другой вариант.
Так за что же готовы платить клиенты? За ваши знания! Чем лучше вы владеете правилами, понимаете вкусы читателей, разбираетесь в психологии и умеете все это использовать – тем выше ваша цена.
Техническая сторона вопроса – ерунда. Несколько видео уроков и вы овладеете тайными знаниями сотворения дизайна, но для получения высоких гонораров придется трудиться. Как именно? Давайте рассмотрим в следующей главе.
Что такое макет сайта
Важно понимать отличие визуального образа, разработанного с учетом технических возможностей HTML-верстки, от Wireframe, который представляет собой простой эскиз. Макет сайта — это практически весь дизайн
Он определяет порядок всех элементов ресурса, цветовые оттенки, формы, конкретное расположение компонентов по отношению друг к другу.
Чтобы иметь правильное представление о таких понятиях, как макет, Wireframe, прототип, вообразите, что они являются промежуточными этапами на пути к конечному продукту.
На начальной стадии создается каркас веб-сайта, известный как схема страницы или экрана. Он включает в себя элементы, которые вы планируете разместить на ресурсе, и их расположение. Wireframe обычно создается вручную.
Следующий этап — макет веб-страницы. Определяется стиль, цветовое решение, форма и дизайн всех элементов. Разрабатывая макет, можно представить, насколько эргономичным будет проект, а также внешний вид страницы в целом.
Прототип — конечный интерактивный продукт, с которым можно детально ознакомиться. Проще говоря, это готовая работа, обладающая определенным набором функций.
Прототип нужен в качестве обоснования концепции, особенно если вашими заказчиками являются крайне разборчивые клиенты. Просто покажите им готовый вариант в качестве доказательства, что у вас по-настоящему удачная идея.
Разумеется, когда создаете продукт, начальный этап очень важен. Прототип делается по желанию. Макет веб-дизайна так же, как и Wireframe, разрабатывается в обязательном порядке.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Почему дизайн сайта стоит доверить профессионалам?

Сегодня компании, впервые выходящей на рынок, приходится решать сложную задачу: необходимо громко заявить о себе не только в реальном мире, но и на виртуальных платформах. Современная действительность такова, что человек гораздо чаще смотрит в экран девайса, чем по сторонам, а значит, без создания уникального образа в электронном мире не обойтись.
Сайт компании будет ее постоянным «представительством» в Сети, поэтому работать над ним надо столь же ответственно, как над логотипом бренда или оформлением магазинов.
В процессе создания дизайна должны быть учтены многие аспекты:
- цели создания проекта;
- удобный функционал;
- фирменный стиль компании;
- правильная структура;
- качественный контент.
Экономить на создании сайта не стоит, лучше привлечь к этой работе хорошо зарекомендовавших себя профессионалов, имеющих достаточный опыт. От них потребуется понимание специфики бизнеса, правильное определение целевой аудитории и выбор оптимальной структуры ресурса. Много не всегда значит хорошо, и это в полной мере относится к количеству страниц и разделов сайта.
Специалисты не упустят из виду такие мелочи, которые на первый взгляд не очень важны, но на деле значительно повышают эффективность ресурса и положительно отражаются на конвертации. Речь идет о функциях «Мы вам перезвоним», «Вопрос-ответ», «Обратная связь» или возможности фильтровать информацию при поиске нужной.
Для последних лет характерно выдвижение на первое место и других факторов:
- юзабилити;
- отсутствие ошибок в программном коде;
- скорость загрузки отдельных страниц.
Минус любителей, практикующих создание дизайна сайта в Фотошопе, в том, что они не в состоянии быстро осваивать свежие тенденции сайтостроения. К тому же индивидуальным разработчикам физически невозможно справиться с большим объемом работ в короткие сроки. Элементарная ошибка в коде страницы может обернуться снижением скорости загрузки, в результате сайт проигрывает похожим, которые загружаются быстро.
Все это служит убедительными доводами в пользу обращения в профессиональные веб-студии.
- Оформляя заказ на разработку сайта у компании, вы получаете комплекс услуг. В него входит разработка фирменного стиля, логотипа, создание уникальных фотографий, картинок, рекламных баннеров.
- Функционал сайта согласовывается с вами до мелочей, все детали фиксируются в техническом задании, по которому можно проверить выполнение работ.
- Ресурс адаптируется для ускоренного продвижения с минимальными затратами.
- Создание дизайна сайта будет выполнено в срок. Профессиональные студии серьезно относятся к вопросам репутации и не подводят клиентов.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду
Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px
- Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
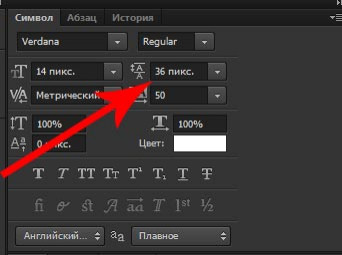
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ»

Я использовал 14 размер и стандартный для Windows шрифт «Verdana»
Получилось вот такое меню:

Основные этапы разработки дизайна сайтов
Этап 1. Разработка концепции дизайна.
На этой стадии проекта дизайнер должен выбрать стиль будущего сайта, его дизайн в целом, а также дизайн каждой из страниц ресурса, разработать логотип для сайта, определиться с цветовой гаммой (если это необходимо).
Выбор цветового решения может не понадобиться, если разработка дизайна сайта осуществляется для организации, у которой есть определенные фирменные цвета. В таком случае должно иметь место полное соответствие цветовой палитры ресурса стилю компании.
Разработка концепции дизайна сайта должна осуществляться с учетом имеющейся информации о целевом сегменте пользователей, о географической привязке ресурса, о функциональности сайта.
Этап 2. Составление списка модулей сайта.
После завершения этого этапа должен быть готов перечень частей и модулей, которые вы бы хотели видеть на своем сайте.
Основные модули веб-ресурсов: логотип фирмы; название сайта (слоган); текстовый блок, знакомящий пользователей с тематикой сайта; изображение, подчеркивающее тематику сайта, блоки для контента, блок навигационного меню, блок с новостями и некоторые другие.
Блок регистрации и авторизации на сайте, поиск по ресурсу, реклама (контекстная, баннерная), различные формы общения на сайте, формы различных опросов являются дополнительными частями и модулями.
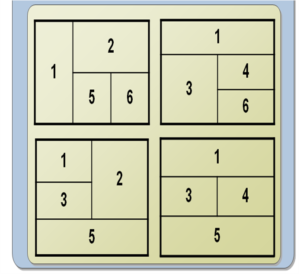
Этап 3. Создание внешней структуры сайта.
Другое название этого этапа – создание модульной сетки сайта. На данной стадии проекта рисуют первые эскизы ресурса, который будут видеть его посетители. По завершении этого этапа должна быть готова схема одной или нескольких страниц сайта с расположенными на ней в блочной форме всеми частями и модулями, входящими в составленный на предыдущем этапе список.
Помочь в преодолении этого этапа может и разработанная ранее схема внутренней структуры ресурса.
Этап 4. Создание заготовок шаблона сайта.
На этом этапе необходимо создать эскизы основных страниц разрабатываемого сайта с помощью графического редактора. Чтобы создать эскизы, веб-мастер, ориентируясь на уже имеющуюся модульную сетку ресурса и выбранную цветовую гамму, прорисовывает внешнюю структуру сайта реальных размеров.
В процессе работы разработчик выбирает шрифты и их размеры для текстового контента ресурса, прорисовывает простые модули сайта, создает общий его фон и фон отдельных модулей.
Обычно требуется создать несколько заготовок шаблона сайта. В дальнейшем мастер останавливает свой выбор на наиболее удачном варианте и на его основе создает макет сайта.
Этап 5. Подбор и обработка графики для сайта.
Разработка графического дизайна сайта – важный этап. Для современных сайтов графика очень значима. В понятие графика входят не только изображения, но и скорость, с которой загружается сайт, его общий размер, успешное продвижение.
Вас также может заинтересовать: СTА-элементы, которые привлекут больше клиентов
Этап 6. Графическая проработка модулей сайта.
Если создается сайт, модули которого являются сложными с точки зрения графики, то разрабатывать и прорисовывать их необходимо в отдельных от общего шаблона файлах. В связи с этим данный этап вынесен отдельно. На нем мастер должен не только прорабатывать модули сайта, но и компоновать их, добавляя графический и текстовый контент.
К завершению этого этапа должно быть готово все для начала создания макета сайта.
Этап 7. Создание макета сайта.
Этот этап является завершающим в процессе разработки и создания дизайна сайта. Он предполагает создание конечных графических файлов ключевых страниц ресурса. Когда сайт будут верстать, именно эти файлы и станут основой для каркаса будущего портала.
Вот и все! На этом завершается работа с сайтом (разработка дизайна), а продвижение – это уже следующий этап работы с ресурсом, которые не менее важен.
Оставить заявку
Подбираем цвета
Цвета имеют на нас психологическое воздействие: есть теория, что разные цвета вызывают разное эмоциональное состояние. Например, красный — это больше про активное побуждение, а синий — спокойствие и рассудок, зелёный — жизнь, умиротворение, природа. Согласитесь, будет странно делать сайт детской тематики в чёрных цветах, а сайт для автоклуба — в розовых. Почитать больше на эту тему можно в книге Йоханнеса Иттена «Искусство цвета». Там будет и про характеры, и про использование цветового круга, сочетания и контрасты.
Итак, как подобрать цвета для сайта
- Не забывайте про целевую аудиторию: на основе её предпочтений, а также желаемого эмоционального воздействия определитесь с характером подачи сайта — что-то спокойное, luxury, активно-лидерское, весёлое и беззаботное и т. д. После этого можно подобрать основной цвет.
- Сочетания цветов: для приятного сочетания цветов нужно, чтобы они располагались на цветовом круге в определённом порядке — последовательно, комплементарно, по треугольнику и т. д. Самый простой способ — подобрать комплементарное сочетание с помощью Adobe Kuler, там есть и другие варианты сочетаний.
- Количество цветов: на сайте не должна быть радуга, иначе пользователь запутается, потеряется и забудет, зачем пришёл. Я обычно использую такую схему — один основной цвет (для самых важных и активных элементов), один дополнительный (для большей свободы дизайна элементов), один базовый неконтрастный (для отделения блоков контента), а также белый для фона и чёрный или какой-либо тёмный для текста, чтобы хорошо читался (конечно, можно пойти в тёмную тему и сделать наоборот).
- Объём цветов: чем более активный и контрастный цвет по отношению к другим, тем меньше его должно быть на сайте. Так, основной цвет лучше использовать точечно, в тех местах, где нужно особо что-то выделить (например самую важную и целевую кнопку или самый важный заголовок) — примерно 10% сайта. Дополнительный цвет, не такой активный, как основной, можно использовать на 20–40% сайта; базовый неконтрастный цвет — 40–50%; ну, а фон — это фон.