Как сделать дизайн сайта, если вы новичок
Содержание:
- На главной странице интернет-магазина могут находиться:
- Определитесь со стилем
- Оформление окна своими руками: стоит ли тратиться на карниз?
- Не пренебрегайте темой
- Примеры удачного оформления главной страницы сайта
- Разработка структуры посадочных страниц
- Нюансы оформления главной страницы сайта WordPress
- Как оформить шапку профиля в Инстаграм
- Интересные виды конспектирования
- Подсказки по продвижению вашего продукта
- Что такое структура сайта
- Как красиво оформить фотографию на стене, фото с пояснением
- Оттенки в дизайне
- Заключение о правильной структуре сайта
На главной странице интернет-магазина могут находиться:
- Шапка с логотипом, строкой поиска, контактными данными компании и корзиной;
- Меню;
- Информация об акциях, скидках, распродажах, новинках;
- Витрина (блок товаров);
- Текстовый блок (преимущества, выгоды);
- Отзывы
- Заголовки или анонсы новостей;
- Информация о способах оплаты
- Футер.



Далее мы рассмотрим некоторые из этих элементов более подробно.
Посмотрите, без чего ваша главнаястраница не будет работать
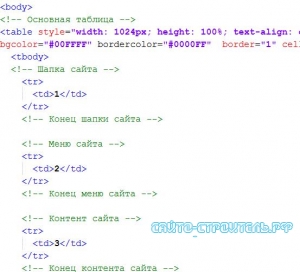
1.1. Шапка



| Юлмарт | Озон | Ситилинк | |
|---|---|---|---|
| Логотип | Да | Да | Да |
| Контактные данные | Да | Да | Да |
| Главное меню | Да | Нет | Да |
| Вход в кабинет/регистрация | Да | Да | Да |
| Корзина | Нет | Да | Да |
| Строка поиска | Да | Да | Да |
| Состояние заказа | Да | Нет | Нет |
| Сравнение товаров | Нет | Да | Нет |
В итоге, базовыми элементами шапки являются:
- Логотип;
- Контактные данные;
- Меню;
- Строка поиска;
- Вход в персональный кабинет пользователя или регистрация нового посетителя.
Для электронных магазинов, которые работают на рынках нескольких стран, в шапку нужно добавить возможность выбора языка и валюты.
Перегружать шапку лишними текстами или графикой не стоит, поскольку это увеличит время загрузки сайта.
1.2. Меню
Главное меню располагается в шапке. Оно включает в себя такие пункты:
- О нас (о магазине, о компании, о фирме);
- Каталог;
- Оплата;
- Доставка;
- Акции, подарки, бонусы, скидки;
- Услуги (сервис, гарантии, возврат товара);
- Контакты.

Вспомогательное меню, которое содержит категории и подкатегории товаров, располагается в боковой части сайта. Чаще всего для этого используют левый сайдбар.
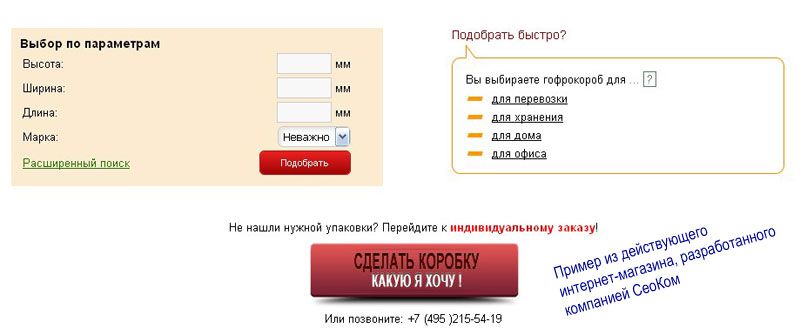
1.3. Фильтры товаров и строка поиска
Эти элементы оформления главной страницы необходимы для удобства посетителей. Как раз они и повышают юзабилити сайта в несколько раз. Конечно, создание фильтра немного увеличит стоимость сайта, так как в большинстве случаев его приходится делать для каждого сайта отдельно, но это того стоит — потенциальные покупатели должны иметь возможность отсортировать товары по бренду, модели, цене (как в сторону убывания стоимости, так и возрастания).

Продающая главная страница сайта немыслима без использования этих элементов.
1.5. Что еще полезно знать по продвижению сайтов
- Продвижение сайта по запросам
- Как создать интернет магазин
- Сравнение поисковых систем
- Продвижение сайта по трафику
- Как провести аудит сайта
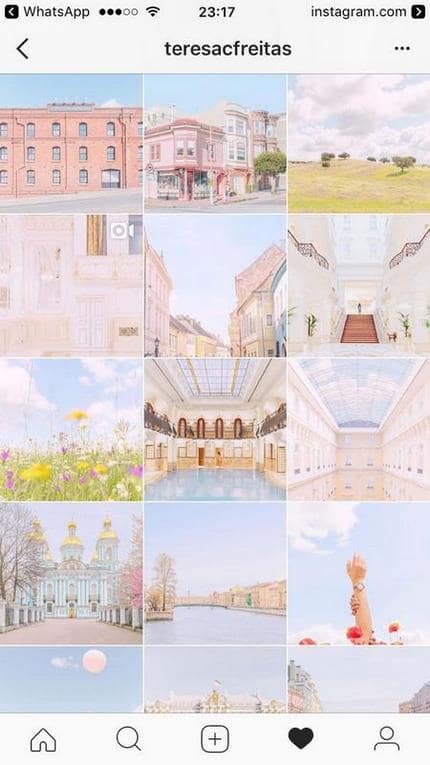
Определитесь со стилем
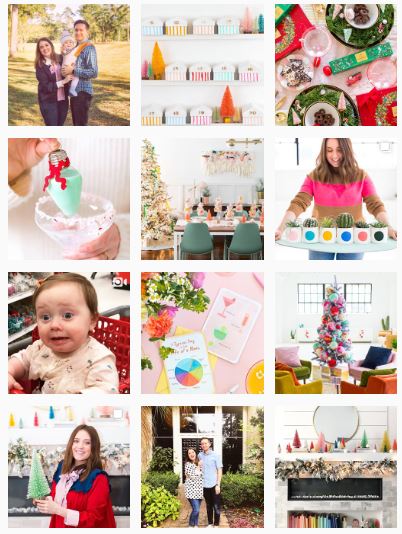
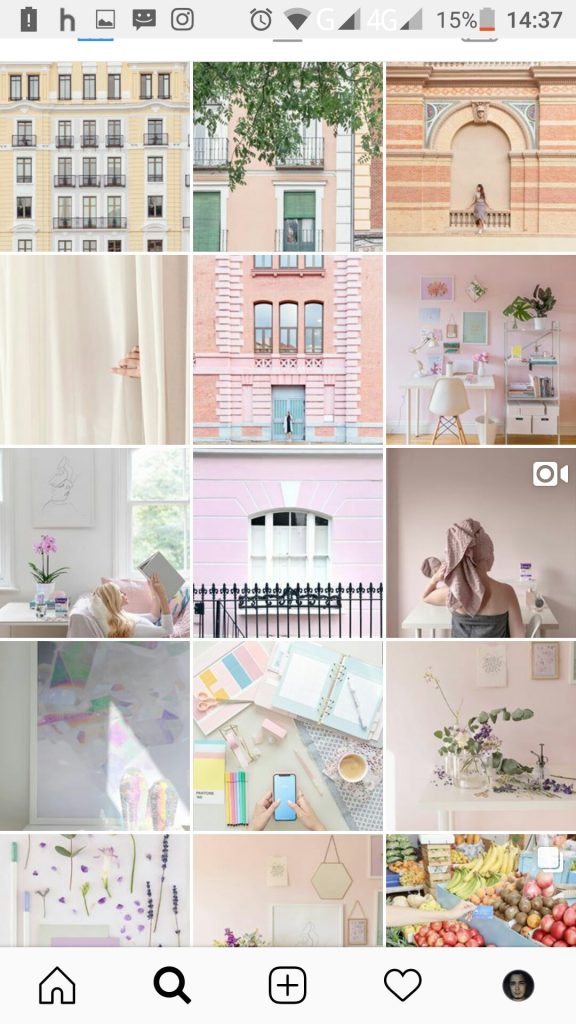
Любить @sugarandcloth можно по многим причинам. Однако в глаза сразу бросается единый стиль оформления. Здесь нет определенного ключевого цвета. И хотя можно отметить обилие розового, главное в этом аккаунте — содержание фотографий, акценты и последовательность.

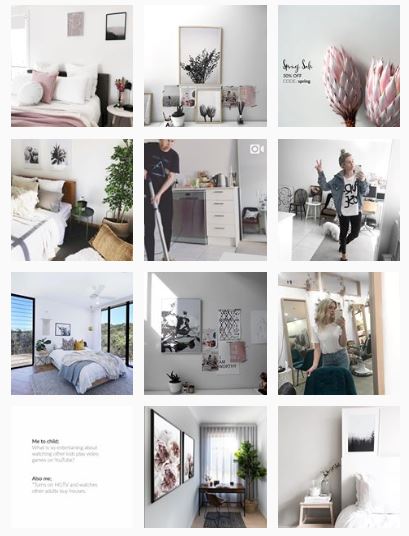
Другим замечательным примером является @yorkelee_prints. Здесь все фото выполнены в единой гамме. Причем вне зависимости от изображенного, будь то цветы или цитаты. Это требует определенных усилий и редактирования. Однако результат того стоит.

Выберите один или два стиля из всех перечисленных выше. Обратите внимание на их описание и в соответствии с этими характеристиками начните искать подходящий контент. Ваша цель — подобрать от одного до пяти изображений для каждой категории постов
Допустим, вы выбрали минимализм и женственный стиль. У вас есть категория изображений, посвященных домашнему декору. Подберите 2-5 фотографий на эту тему и в этом стиле. Точно так же и с другими темами контента
Ваша цель — подобрать от одного до пяти изображений для каждой категории постов. Допустим, вы выбрали минимализм и женственный стиль. У вас есть категория изображений, посвященных домашнему декору. Подберите 2-5 фотографий на эту тему и в этом стиле. Точно так же и с другими темами контента.
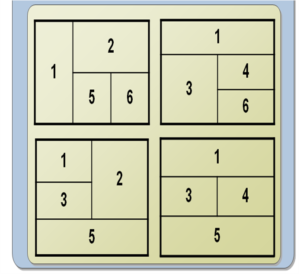
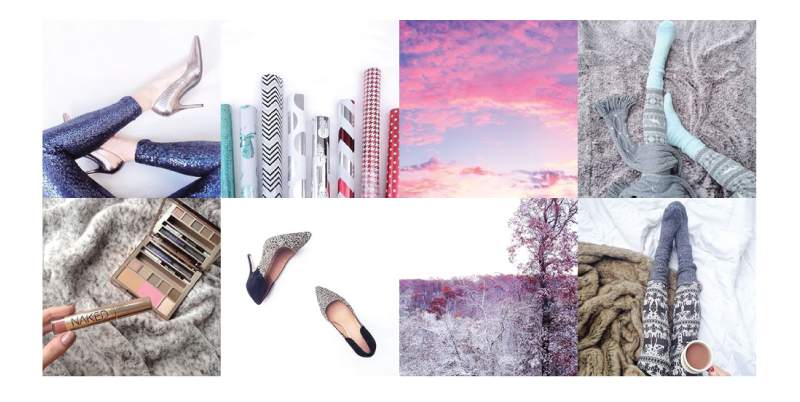
После сложите подобранные изображения в «плитку» и посмотрите, как они смотрятся вместе.
Должен получиться своего рода коллаж, изображения в котором объединены одной темой. Чтобы складывать и оценивать фотографии было удобно, можно их распечатать или использовать специальные онлайн-сервисы вроде Canva.
На заметку: Чтобы найти подходящие фото, попробуйте воспользоваться поиском изображений Google, Twenty20 и особенно Pinterest. Просто введите название своей темы и выбирайте среди множества результатов.
Оформление окна своими руками: стоит ли тратиться на карниз?

Чтобы преобразить внешний вид комнаты, не стоит обращаться к дизайнеру, услуги которого обычно стоят дорого. Вполне достаточно собственных творческих возможностей.
Стоимость таких изменений будет зависеть от следующих факторов:
- Общая площадь комнаты — чем больше она, тем больше тканей нужно использовать;
- Цена карниза и аксессуаров.
Важно! Цена для всех элементов различна, поэтому обозначьте предварительное значение, основанное на возможностях вашего бюджета. Кроме того, оконный проем может быть оформлен и при отсутствии карниза
Чтобы красиво закрепить шторы, необходимо:
Кроме того, оконный проем может быть оформлен и при отсутствии карниза. Чтобы красиво закрепить шторы, необходимо:
- Подготовить деревянную балку, соответствующую цвету откосов.
- Просверлить ее шурупами под небольшим уклоном.
- Прикрепить специальную липучку, на которой будет держаться полотно.
Важно! При использовании липучки следует учитывать вес ткани, если материал тяжелый — лучше использовать карниз
Не пренебрегайте темой
Использование одной темы или стиля помогает двигаться в одном направлении. И подбирать подходящий контент. Ваша тема — это стиль профиля. Его личность и облик, которые вы хотите преподнести в изображениях.
Это важно. Потому что определяет первое впечатление, которое будет производить ваш профиль на нового пользователя
Во многом именно от этого зависит, нажмет он кнопку «Подписаться» или пройдет мимо.
Первые пять секунд — примерно за это время происходит решение подписываться или нет. И именно в этот момент вам нужно произвести впечатление. Чем более однообразна и последовательна «эстетика» постов, тем лучше выглядит аккаунт, тем легче получать новых последователей.
В конце концов, для пользователя важно одно: нравится или нет. Может ли он полагаться на вас как на надежный источник отличного контента
Люди — это «существа привычки«. Даже если для большинства это не явно. Если ваш инстаграм канал предсказуем, а посты не беспорядочны и сумбурны, люди буду отписываться реже.
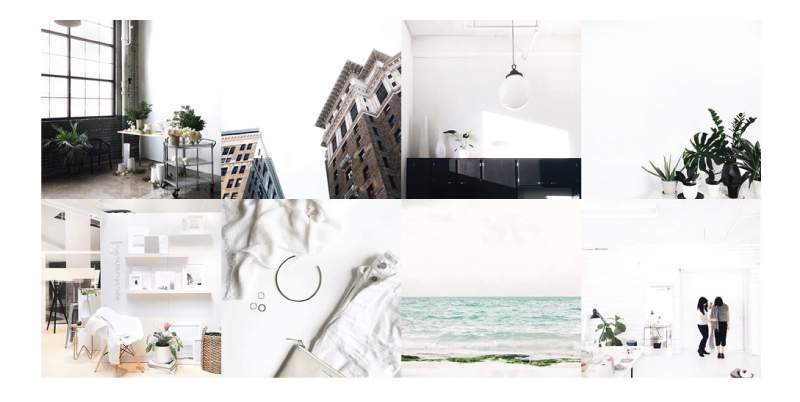
Контрастный минимализм
Минималистский подход к фотографиям использует @canarygrey. Много белого. Много яркости. Большие границы между изображениями. И много пространства.

Пока что минимализм является одним из главных трендов 21 века. От продукции Apple до современной архитектуры и престижнейших модных брендов — эта тенденция наблюдается почти везде. Типичные черты данного стиля — ограниченное использование цвета и фокусирование на простых графических элементах, таких как строгие чистые формы и линии.

Темный + элегантный
Темную обработку использует @ameliemancini. Подчеркивая красоту и утонченность своих предметов ручной работы.

Пастельные тона
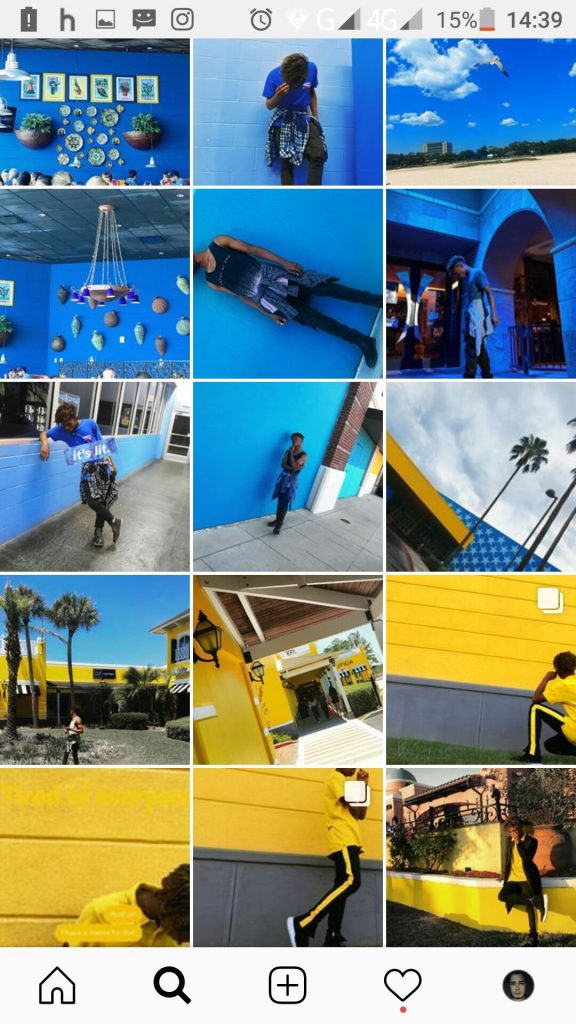
Пользователь @cestmaria практически во всех своих фотографиях использует яркие цветные фоны и минималистский подход.

Нежно-розовый и голубой
В профиле @noellekramer используются оттенки розовых и фиолетовых красивых закатов. Почти на всех изображениях. Результат? Красивый, последовательный и целостный внешний вид.

Нежность и женственность
Нежные цвета вроде бледно-розового и обилие милых фотографий (с котятами, например). Эта направленность популярна у девушек и молодых женщин: от школьниц и студенток до карьеристок лет 30. Нередко стиль используют косметические компании или бренды нижнего белья и купальников. Компании, продукт которых рассчитан на более зрелую аудиторию, вместо розового склонны использовать более натуральные оттенки. Например, бежевый.

Роскошь и гламур
Есть миллион и одна возможность придать аккаунту гламура и шика. Например, выкладывая дорогие автомобили, вино, костюмы и прочие атрибуты богатой жизни и роскоши. Вне зависимости от содержания, большинство гламурных визуально эффектных фотографий имеют насыщенную цветовую гамму и высокую контрастность.

Темные оттенки и чувственность
Под чувственности понимаются гедонистические тенденции: наслаждение (едой, например), подчеркнутый эстетизм или стремление к физическому удовольствию. Данный стиль распространен у многих брендов одежды, украшений и нижнего белья. Также нередко его можно встретить в инстаграмах о еде и питании, о музыке и в любых других отраслях, где ключевой фактор — чувственное восприятие.

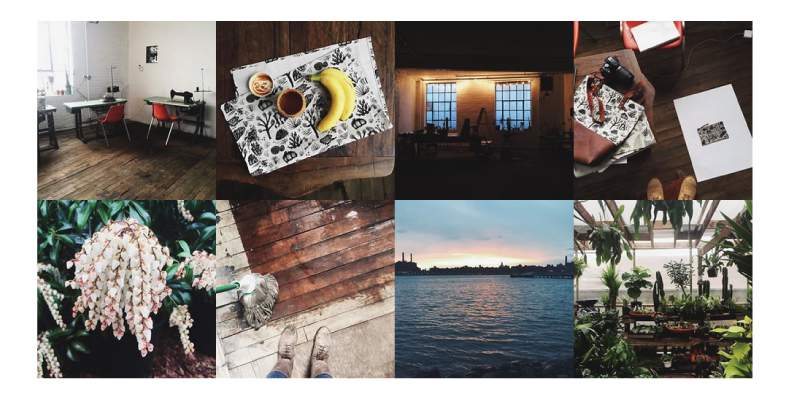
Богемность и романтичность
Направление, практически противоположное минимализму. Это кокетливый, замысловаты и насыщенный деталями стиль. Ключевые темы — природа (животные, деревья, цветы), музыка и предметы повседневной жизни. В богемной эстетике можно использовать цвета, но обычно они не слишком яркие и броские.

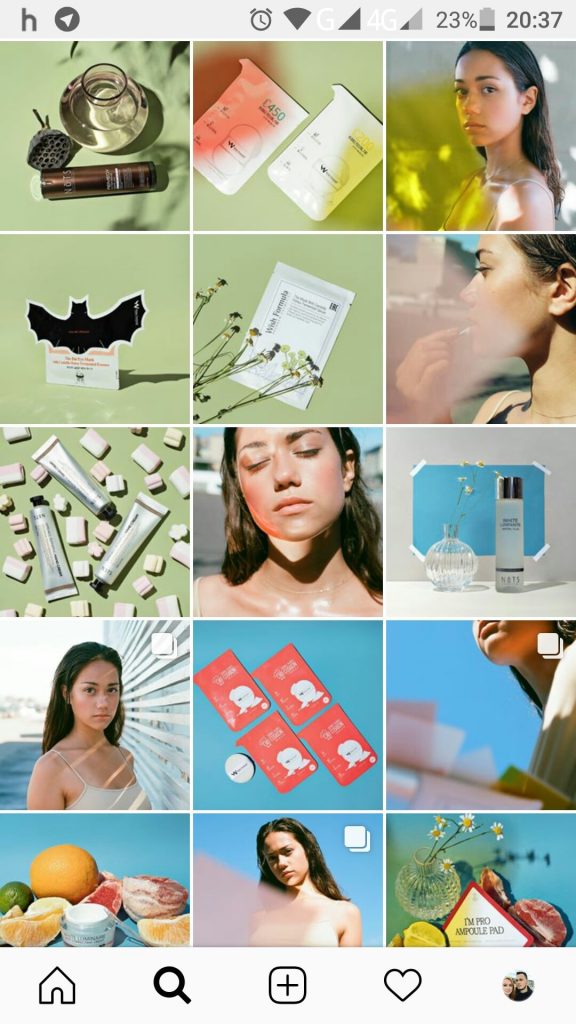
Здоровое и натуральное
Здесь все ясно из заголовка. Яркие и позитивные цвета, обилие природы (деревья, цветы, естественные улыбки, животные, закаты, мероприятия на свежем воздухе и т. д.) и более мягкая обработка фотографий.


Для своего канала вы можете выбрать любую подходящую тему.
Главное правило — сохранять общий курс и придерживаться выбранной стилистики.
Следующие примеры и помогут разобраться с сочетанием и как нужно подходить к оформлению инстаграм со вкусом.
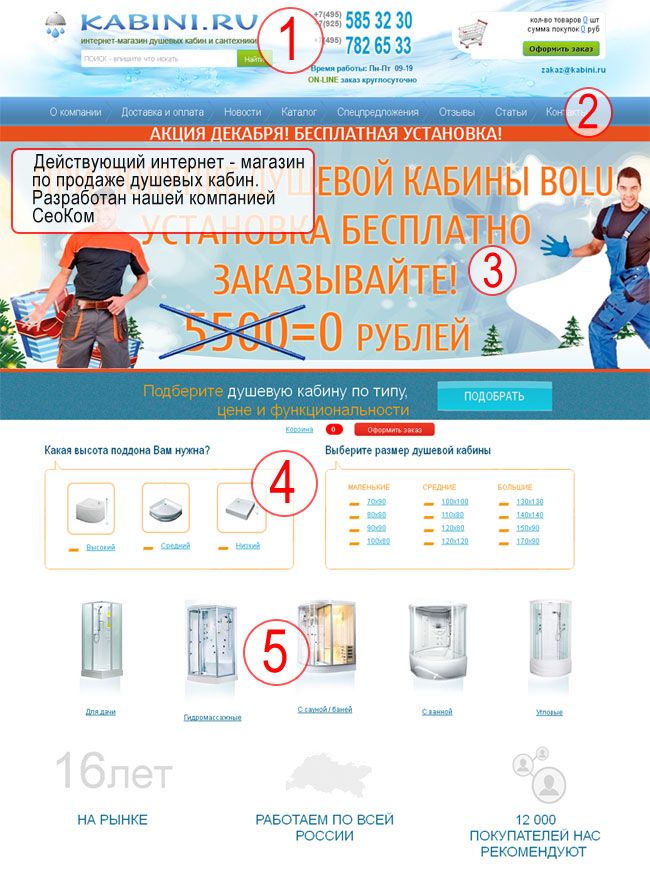
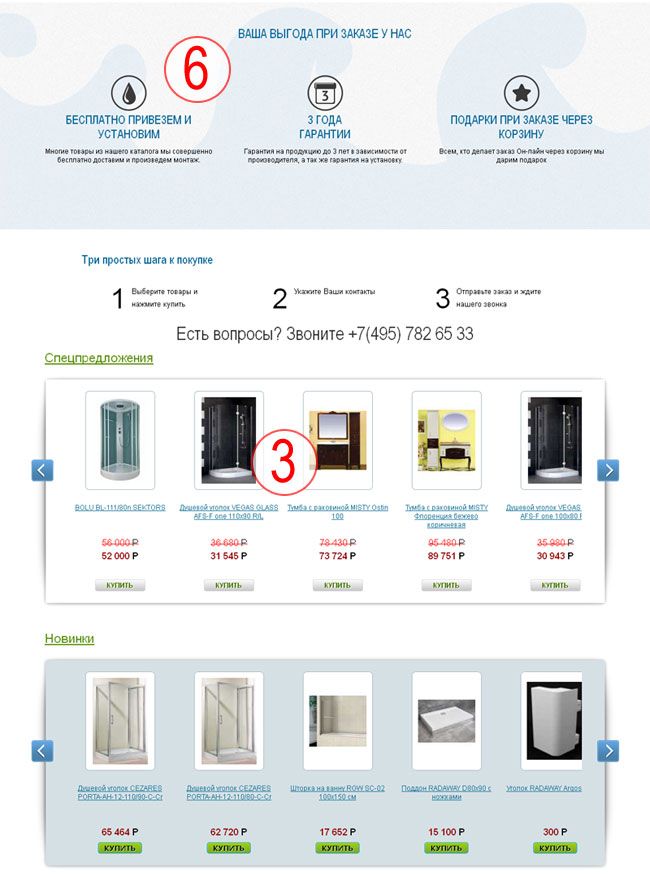
Примеры удачного оформления главной страницы сайта
1. Пример удачного оформления отзывов
Слагаемые успеха:
- Заголовок продает не окна, а тишину и уют в доме, подзаголовок гарантирует короткий срок выполнения работ.
- Визуальное оформление создает спокойное гармоничное настроение, а креативный призыв к действию вызывает желание последовать ему.
- Отзывы располагаются на главной странице и включают не только имена и фото реальных покупателей, но и карточки, на которых они писались. Все это работает на рост доверия и поддержание лояльности пользователей.
2. Эко Хлеб
- Фотографии продуктов и отрисовка элементов выполнены с высоким качеством.
- Цветовая гамма, логотип и детали оформления соответствуют ретро-стилю.
3. CloudPassage: видео на главной странице
Секреты удачной главной страницы:
- Лаконичный дизайн без ненужных элементов. Текст, в котором заключена суть деятельности CloudPassage. Интересная дизайнерская находка для размещения видеоролика.
- Единственный призыв к действию и работа на опережение: потенциальные сомнения пользователей развеиваются фразами «Без кредитных карт», «Без обязательств».
4. Персона
Слагаемые успеха:
- Интересный логотип и продуманный слоган, продвигающий в первую очередь товар-локомотив – томатный кетчуп.
- Элементы оформления подобраны и отрисованы с пониманием цели – поддержание имиджа компании, производящей достойный продукт.
- Прокрутка страницы позволяет познакомиться с разными видами кетчупа, при этом меняется окружающая картинка.
5. Carbonmade
- Стилистика иллюстрации из детской книжки создает доброжелательное и искреннее настроение.
- Цифры, список преимуществ добавляют серьезности и убедительности.
- Картинки, подобранные для иконок меню, предполагают наличие чувства юмора. Общее впечатление от главной страницы шутливое, но многообещающее.
6. Крошка Картошка
Известный бренд фастфуда на своем промо-сайте использовал сразу несколько интересных находок:
- Общий позитивный настрой благодаря логотипу, цветовому решению и графике.
- HotSpot тултип-подсказки расширяют кругозор пользователя интересными сведениями и картошке.
- Доступен для прослушивания гимн компании (аудиомаркетинг).
7. Evernote.com: пример страниц описания сайта
Слагаемые успеха:
Идеальный заголовок главной страницы – краткий и емкий. Сочный зеленый цвет фона создает деловой настрой, а три основных предложения воспринимаются как готовый алгоритм действий для любой работы
CTA «Попробуй Evernote бесплатно» расположена удачно – на стыке полей разного цвета, поэтому привлекает внимание деликатно, но настойчиво
8. Бургер Кинг: шрифт как главный герой
- Удачное сочетание массивных букв, качественных фотографий и стилизованных элементов UI.
- Динамическая подгрузка твитов выводит социальные доказательства во flip-блоки.
9. Unlocking
Мы считаем эту главной страницу достойной подражания, потому что:
- У пользователя не вызывает сомнений назначение этого сайта. Блокировка телефона – проблема, знакомая многим, и на странице есть краткая инструкция по ее решению.
- Удачное цветовое решение, основанное на контрасте. Социальные доказательства убеждают в эффективности ресурса: «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Вместо элемента CTA пользователю сразу предлагается заполнить краткую лид-форму: не надо переходить на следующую страницу и ждать ее загрузки.
Подробнее
10. Apidura – бренд велотоваров из Великобритании
- Эффектный фон с манящей вдаль дорогой, необычные иконки в виде шестигранников, графичные полупрозрачные изображения меню и изысканный футер.
- Тот случай, когда дизайн стал главной движущей силой для роста популярности бренда.
11. eWedding
К главной странице этого сайта стоит присмотреться, потому что:
- На ней нет ничего лишнего, все по делу, кратко и информативно.
- Призыв к действию подтверждается размещенной рядом фразой «Создайте свой бесплатный свадебный сайт за 5 минут».
12. Moosend. Пример успешного редизайна главной страницы
- Для заголовков и UI выбран одинаковый шрифт, благодаря чему содержание воспринимается легче и лучше запоминается логотип.
- Веб-дизайнеры внесли удачные коррективы в оформление, вынеся поля регистрации на первый экран и добавив новые анимации.
13. Tribute Media — маркетинговое агентство из США
Для указания на выдвижное меню использованы стрелки и анимированные иконки, они же привлекают внимание к дублирующей навигации по вкладкам. CTAрасполагается в первом экране по F-схеме просмотра: лого> цифры> кнопка
Разработка структуры посадочных страниц

Другой актуальный вопрос — как представить информацию на посадочных страницах?
Давайте рассмотрим внешнюю структуру сайтов различного типа.
- Представление информации для посадочной страницы сайта услуг
Здесь имеется в виду контент. Советуем формировать функциональные элементы во всех частях сайта в зависимости от коммерческих факторов ранжирования.
То есть на странице должна быть нужная пользователю информация + вхождения ключевых слов. Хотя вы также можете добавить и какие-то дополнительные сведения (к примеру, о сотрудниках).
Представление информации для онлайн-магазина
В данном случае очень важно определить место концентрации трафика. Обычно некоторые товары ищут по категориям (серьги, подарки и пр.), а другие – по товарным карточкам (смартфоны: «samsung galaxy a10», «iphone 6s» и пр.)
Учитывайте это при оптимизации представления товарных карточек и каталога.
В информационных сайтах всё выглядит гораздо проще. В качестве примера можно привести материал, который вы читаете (заголовок, введение, содержание, комментарии).
Нюансы оформления главной страницы сайта WordPress
Специфика WordPress заключается в том, что в роли главной страницы здесь выступает обновляемая лента сайта.
-
Как создать статическую главную страницу WordPress
В первую очередь разграничим два понятия – записи (posts) и страницы (pages). После создания нового поста происходит его автоматическое отражение на main-page – главной странице. Это значит, что каждый пользователь, попавший на ваш ресурс, видит последние записи. Если статьи связаны друг с другом по смыслу и понимание сути невозможно без знания предыдущего контента, посетитель покинет блог. Ваша задача – предоставить любому гостю сайта возможность понять, с какой целью создана эта площадка, а это невозможно без статической главной страницы.
Для этого вам придется авторизоваться в административной панели WordPress и войти в аккаунт веб-мастера. Это дает право изменить разделы сайта. В пункте «Страницы» в левой части админки найдите кнопку «Добавить новую». Назвать ее можно «Главная» или Home.
-
Другие особенности
Раздел «Контент» вам пока не понадобится, сразу жмите «Опубликовать». К страницам сайта добавилась новая – Home. На ней не должно быть комментариев, поэтому эту функцию сразу отключаем: в разделе «Редактировать страницу» убираем галочку возле пункта «Разрешить комментарии». Удаляем пункт «Комментарии» из настроек экрана, чтобы полностью исключить их отображение.
Наконец, самое главное – добиваемся статичности главной страницы. Для этого вносим исправление в раздел «Настройки чтения». Лента отображается на главной странице из-за автоматической настройки WordPress – галки возле пункта «Ваши последние записи». Переносим галку в пункт «Статическая страница», параллельно указывая, где теперь будет располагаться новостная лента вашего сайта (например, «Блог», «Новости» или «Статьи»).
После сохранения внесенных изменений главная страница становится статической. В разделе «Внешний вид» выбираем нужные подкатегории «Меню» для отображения и нажимаем «Добавить в меню».
Осталось наполнить нашу главную страницу, и здесь мы сталкиваемся с новой проблемой: возможности WordPress не позволят превратить ее в привлекательную входную группу для вашей веб-площадки. Пользователи избалованы огромным количеством сайтов, где все сделано для удержания их внимания. Как быть тем, кто использует WordPress с его ограниченным функционалом?
- Плагины для создания эффектных главных страниц
Чтобы решить эту задачу, воспользуемся одним из четырех плагинов, позволяющих превратить раздел Home в подобие полноценного лендинга.
Impact Page Builder Plugin
Этот плагин появился недавно и пока не успел завоевать авторитет в среде веб-мастеров, тем не менее это достойный инструмент для настройки шаблона под ваши потребности. Благодаря данному модулю стандартная бесплатная заготовка превращается в уникальную домашнюю страницу.
SpeedPPC WordPress DKI Plugin
У этого плагина несколько иная функция: он заточен не под создание красочной страницы, а под правильную индексацию в результате добавления на сайт ключевых слов. Чтобы избежать появления ошибок, рекомендуем очистить кэш браузера перед началом установки.
OptimizePress 2.0
Из обыкновенной темы для WordPress в результате доработки получился эффективный, а главное, быстрый инструмент для создания лендинга – на это уйдет всего три минуты. У зарубежных веб-мастеров плагин пользуется большой популярностью, а в России многих останавливает стоимость – около 100 долларов. Если вы намерены создать качественную главную страницу для сайта на WordPress, стоит пойти на такой расход. К вашим услугам будет масса готовых шаблонов со встроенными блогами, вы сможете не только снабдить свою площадку качественной главной страницей, но и улучшить остальные разделы.
Как оформить шапку профиля в Инстаграм
Начнём с оформления шапки профиля, а потом немного расскажем о контенте.
Имя и ник
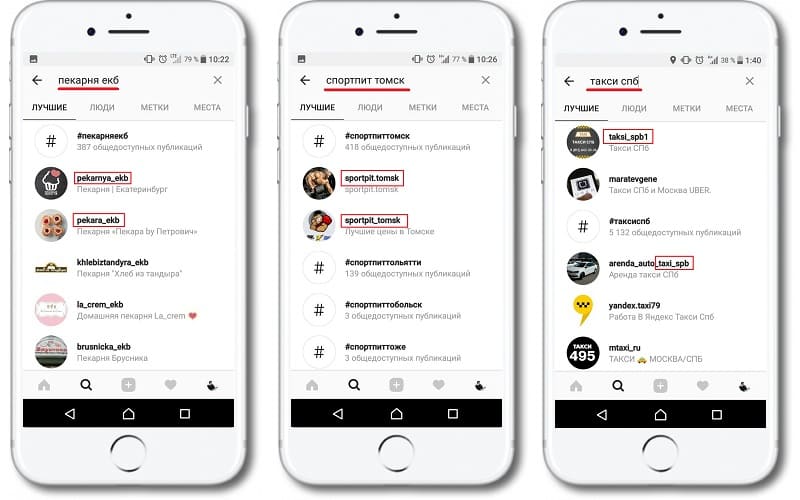
Второй вариант для никнейма, это использование ключевых слов, написанных на английском транслите. Например, nogti_spb или taksi_omsk. Таким образом при поиске при прочих равных условиях, Вы будете показываться выше конкурентов.
 Пример: вхождение ключевого слова, по которому происходит поиск, в никнейм, также влияет на более высокую позицию показа.
Пример: вхождение ключевого слова, по которому происходит поиск, в никнейм, также влияет на более высокую позицию показа.
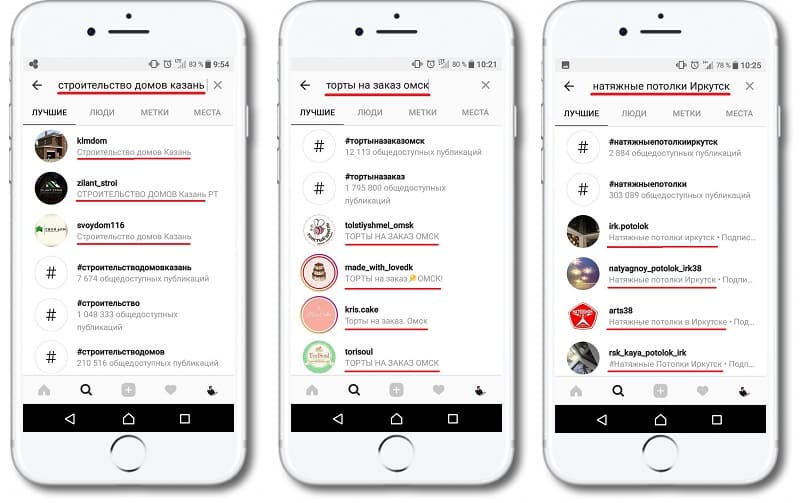
Что касается имени, то для блогера, лучше придумать творческий псевдоним, который будет хорошо запоминаться, либо использовать своё настоящее имя и фамилию. Коммерческим аккаунтам, стоит в качестве имени выбирать название компании или наиболее популярное ключевое слово, по которому вас могут искать.
 Отличный пример того, как ключевое слово в имени профиля позволяет показываться на первых строчках, при соответствующем запросе.
Отличный пример того, как ключевое слово в имени профиля позволяет показываться на первых строчках, при соответствующем запросе.
Фото профиля
В качестве основной фотографии профиля, лучше всего использовать свою личную фотографию, а не картинку. Даже, если у Вас не личный аккаунт, а компании людям будет интересней заходить туда, где есть изображение человека.
Альтернативный и при том рабочий вариант, это использовать триггер «Девушка» и поставить на аву изображение, какой-нибудь красивой девушки.
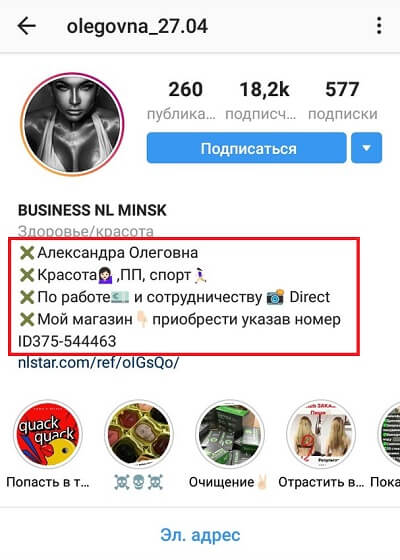
Описание профиля
Будьте приветливы и открыты, представьтесь. Как Вас зовут или что за компанию Вы представляете? Чем занимается Ваша компания? Какие выгоды получит клиент, обратившись к Вам? В конце призывайте к действию: подписывайся, заходи на сайт, звони и прочее.
Чтобы структурировать информацию — используйте эмодзи.

Подробнее по теме: Что написать о себе в шапке профиля в Инстаграм
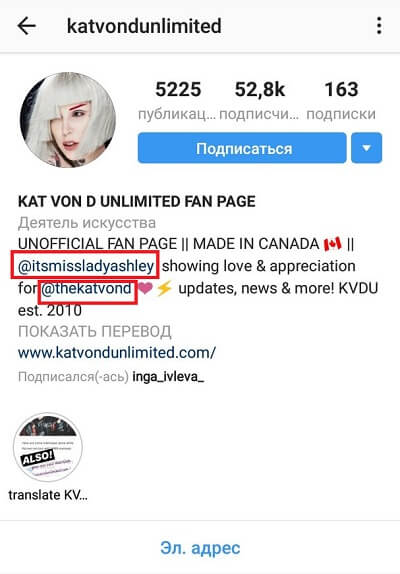
Ссылка на хэштег или аккаунт
Так как недавно в Инстаграме появилась подписка на хэштеги, а также возможность добавлять ссылку на хэштег или другой аккаунт в описании профиля — это нужно использовать. Вот несколько вариантов использования:
- поставить в описания профиля ссылку на индивидуальный хэштег с подборкой определённых постов;
- если вы используете несколько аккаунтов для продвижения (по городам или товарным категориям), можно ставить ссылки с этих профилей на основной аккаунт.

Контактные данные
Не нужно писать номер телефона, адрес и сайт в описание профиля, для этого есть специальные поля. Нажмите, «Редактировать профиль» и укажите все свои контакты.

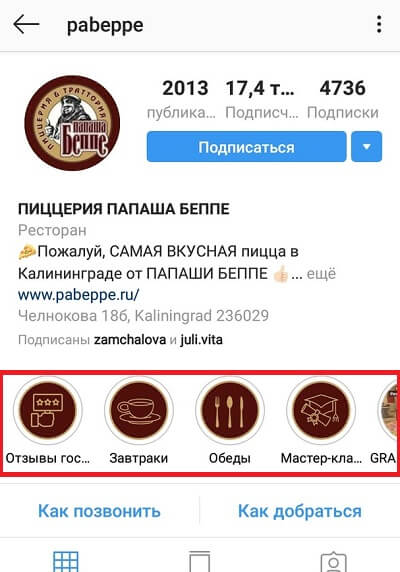
Актуальное
Highlights в Инстаграме представляет из себя закреплённые сториз, объединённые в альбомы. Для этого раздела нужно специально создать отдельные Истории и разбить по тема, по которым чаще всего возникают вопросы. Например: цена, отзывы, работы, режим работы и прочее.

Также, для закреплённых альбомов из сториз, можно сделать обложку, чтобы они выглядели красиво.
Интересные виды конспектирования
Но не стоит ограничиваться традиционными способами конспектирования
Уделите внимание и новым идеям
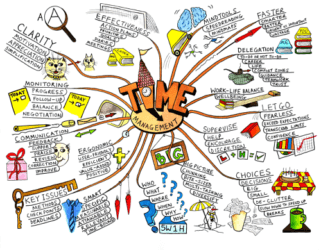
Майнд-карты
Ментальные карты или майнд карты – это техника структурирования информации, которую предложил психолог Тони Бьюзен. Она имеет много плюсов и используется не только для конспектирования. Ментальная карта – удобный инструмент для:
- составления планов;
- разработки проектов;
- мозгового штурма;
- принятия решений;
- составления бюджета.

Майнд-карты — новый способ ведения конспектов
Техника помогает разложить по полочкам даже самую сложную информацию, выделить основные и дополнительные моменты. Так как создавая майнд карту, вы сами анализируете и структурируете информацию, запоминается она намного быстрее. Метод – увлекательный и простой, ведь основан на принципах работы человеческого мозга.
Просто возьмите альбомный лист, а в центре укажите тему/ключевую идею ментальной карты. Затем в разные стороны сделайте ответвления и укажите составляющие ключевой идеи. Из них снова сделайте ответвления по такому же принципу. Продолжайте расширять карту, пока не поместите в неё всю необходимую информацию.
Советы:
- Используйте разные шрифты, яркие цвета и небольшие картинки для лучшего запоминания. Но не перебарщивайте!
- Всегда начинайте создание карты с центрального слова.
- Старайтесь выбирать короткие слова или фразы для описания ключевых идей.
Метод Корнелла
Данный метод был предложен преподавателем Корнелльского университета по имени Волтер Паук и сейчас активно используется американскими студентами. С её помощью конспекты превращаются в ценные материалы, которые помогают эффективно запоминать информацию и готовиться к экзаменам.
Для начала нужно расчертить лист. Отступите 5 см от нижнего края листа и проведите горизонтальную линию. В оставшейся верхней части проведите вертикальную линию на расстоянии 7 см от левого края листа. Или скачайте готовые шаблоны.
Сверху укажите дату и тему. По ходу лекции записывайте ключевые моменты в правую колонку и оставляйте место, чтобы затем дописать то, что вы пропустили или считаете важным. Если возникают вопросы, записывайте их в левую колонку.
Следующий этап работы выполняется уже после лекции. Перечитайте ваши записи и в левой колонке очень кратко и ясно укажите все основные моменты и появившиеся вопросы. Запись вопросов поможет более глубоко изучить материал по заданной теме. В нижней колонке запишите выводы.
Советы:
- Обязательно работайте с материалом после лекции, заполняя левую и нижнюю часть листа. Без этого метод не принесёт пользы.
- Старайтесь использовать сокращения и пишите не под диктовку.
- Проанализируйте материал после занятия в течение дня, пока лекция свежа в памяти.
Таким образом, хоть конспектирование и кажется простым делом, чтобы оно принесло пользу, нужно учитывать разные нюансы. Главное – конспект будет наиболее эффективен, только если периодически обращаться к нему, чтобы освежить в памяти забытый материал.
Больше интересных идей о том, как красиво вести конспекты, вы узнаете из видео.
https://youtube.com/watch?v=iUmAFNz51Ro
Подсказки по продвижению вашего продукта
Настало время поработать над отдельными частями контента и типом изображений.
Иногда трудно привносить в контент разнообразие. Особенно если у вас только один основной продукт. Вот список вариантов изображений, который даст больше идей для постов.
Фото самого продукта
Типичный контент для любой площадки электронной коммерции
Призван выделить продукт и подчеркнуть его достоинства. Фон должен быть нейтральным, чтобы не отвлекать от важного
В качестве фона можно выбрать мелкую текстуру, контрастный цвет или просто белый фон.
Детали
Фото продукции крупным планом
А также фото важных деталей и элементов, на которые вы хотите обратить внимание. Такие снимки задают атмосферу и формируют некий «диалог» между продуктом и потенциальным покупателем

Фото в контексте
Противоположность предыдущего пункта. В данном случае продукт занимает лишь часть изображения. Его фотографируют в рамках какого-либо более широкого контекста, в ситуации.

Флэтлей
Или «плоские» фотографии. Это снимки, напоминающие коллажи. Тщательно разложенные и связанные между собой предметы, снятые сверху. Флэтлей дико популярны в продуктовой, офисной, модной и лайфстайл нишах.
Таким образом можно оформить все практически товары, которые так или иначе связаны с визуальной эстетикой.

Инструкции
Учебные материалы и информационный контент чрезвычайно популярны в сферах красоты и фитнеса. В основном это миниверсии инструкций рода «Как сделать…». К такому контенту часто прибегают бренды Charlotte Tilbury (макияж) и Dr. Jen Esquer (фитнес).
Цитаты и мемы
Цитаты и мемы в Instagram распространены и популярны. Если использовать их правильно, лояльность подписчиков серьезно возрастает. Особенно это касается профессиональных и информационных компаний.
Мемы и цитаты должны соответствовать вашей нише. Как визуально, так и с точки зрения посыла. Они должны вызывать эмоции или вдохновлять.
Вот почему The Female Hustlers, продукция которых ориентирована на женщин-предпринимателей, используют в своих постах образ сильной уверенной в себе женщин и мотивирующие высказывания. В то время как Millionaire Mentor, нацеливающийся на предпринимателей-мужчин, публикует вдохновляющие цитаты в тандеме с изображениями дорогих машин и прочих предметов роскоши.

Примечание о качестве: Качество публикуемых изображений имеет первостепенное значение. Нечеткость, неправильная экспозиция, тусклые цвета и прочие недочеты — табу. Этого следует избегать любой ценой.
Что такое структура сайта

Структурой интернет-ресурса называют схему расположения его основных элементов (страниц, записей, разделов) относительно друг друга. Она отражает не только строение сайта, но и логическую связку всех его составляющих.
Как правило, такую схему изображают графически (блоки, которые связаны стрелочками).
Не путайте внешнюю структуру проекта и внутреннюю. Внешняя представляет собой графический макет с блоками. А внутренняя состоит из категорий и связей страниц и материалов. В данной статье речь пойдет именно о внутреннем строении интернет-ресурса.
Прежде, чем приступать к разработке схемы, определитесь с типом сайта. Проще всего сделать конструкцию «визитки». Для этого нужно всего лишь создать главную страницу, а затем разместить на ней ссылки на основные разделы ресурса.

Если схема интернет-площадки разработана правильно, то:
- её представление в поисковых системах улучшается;
- ожидания читателей подтверждаются;
- повышается вовлеченность посетителей;
- пользователь четко понимает, каким образом она устроена и как работает.
Другие преимущества:
- возможность прогнозирования расходов на интернет-проект;
- наличие плана по развитию площадки: какие нужны разделы, какой объем контента и пр.
Как красиво оформить фотографию на стене, фото с пояснением

Чаще всего мы крепим наши фотографии к стене в комнате, в которой проводим больше всего своего времени. Это отличное место, куда можно разместить целые коллажи и картины из снимков, глядя на которые всегда поднимается настроение, и появляется вдохновение. Если вы задумались уже над тем, чтобы подобным образом оформить свои фотографии, то ориентируйтесь на предложенные нами варианты.
Галерея из фото-картин

Оформите свои фотографии в одинаковые по формату рамки и повесьте их на стене в классическом стиле. Чтобы смотрелось богато, фотографии лучше сделать черно-белыми. В центре поместите фото вашей мамы или бабушки. Для этой фотографии нужно подобрать рамку, которая будет отличаться по цвету. Она должна быть того же формата, только иметь другой цвет, например, красный. Так вы подчеркнете, что женщина, изображенная на фото, является родоначальницей или она просто главная в доме.
Лента из фотографий на шкафу

Если в вашем доме во всю стенку стоит большой шкаф, и вы хотите декорировать его верхнюю часть, чтобы на нее обращали внимание ваши гости, можете прикрепить ваши фото, оформленные в рамки. Смотреться будет такое оформление очень стильно и современно
Этно-коллаж из фотографий

Распечатайте фотографии из вашего архива в черно-белом цвете, хотя можно их оставить и цветными, если это более уместно для вашего интерьера. Каждую фотографию соедините между собой нитками, чтобы они приобрели вид гирлянд. После этого каждую гирлянду подвесьте к красивой ветке, которую заблаговременно необходимо прикрепить к стене. Чтобы вечером такой фото-коллаж смотрелся изысканно, обмотайте ветку гирляндой — в ночной темноте она будет красиво подсвечиваться:

Оформите угол своей комнаты фотографиями

В этом случае вы можете поступить, руководствуясь одним из способов:
- Просто приклеить фотографии к стене в форме, например, сердца.
- Оформить сначала каждое фото в рамки, а затем эти рамки прикрепить к стене.
Семейное древо

Современные семьи достаточно часто оформляют стены в гостиных именно так. Сначала лучшие фотографии из семейного архива отбираются и печатаются, потом обрамляются в рамки и вешаются к стене в хаотичном порядке. До того, как прикрепить фотографии, на стене нужно нарисовать или приклеить дерево с искусственными листьями или же сделанными из декоративной бумаги.
Оттенки в дизайне
Выбор основы
Начните с подбора тональности аккаунта. Помните, ваша гамма будет отражать основную эмоцию, поэтому ориентируйтесь на планируемое настроение профиля.
- Выбираем подходящий цвет (или несколько).
- Повторяем оттенки в каждом следующем фото (объекты, фон, фильтры)
- Вы великолепны
В зависимости от ниши можно подбирать комбинации цветности

И планировать будущие переходы к другим краскам
Как делает @_highking и @ktotutbeauty


Категории товаров могут быть разграничены таким же образом.
Если ваш бренд уже имеет фирменные цвета, используйте их в оформлении.
Или подберите те, что лучше отражают суть реализуемой стратегии, настроение и воспринимаются аудиторией.
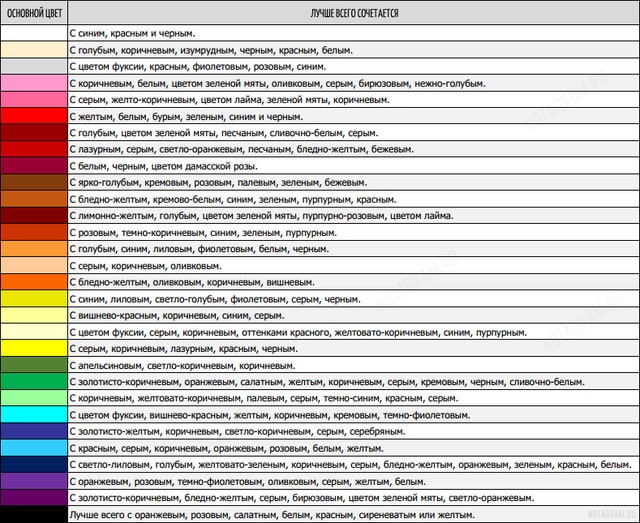
Быстрая шпаргалка по сочетаемости

Настроение и тональность
Единый тон и эмоция могут задаваться общими настройками фильтров при обработке фотографий.
Яркость и контраст или воздух и невесомость?


Наша цель: передать правильную эмоцию через контент. Помните об этом.
Сеем добро и уют — держите воздух и тепло.
Мы строгие и важные — распишетесь за минимализм и сниженную насыщенность
Суровые и агрессивные — контрасты и яркие цвета
Чтобы определить контент в группы в группы, опубликуйте три фотографии в одной гамме, другие три в близкородственной ― упростится его восприятие зрителем.
Общий стиль Инстаграма через фильтры
Когда мы вводим строгую колористику нашему профилю, можно столкнуться с трудностями и ограничениями при производстве контента. Куда проще дела обстоят с фильтрами. Выберите один или несколько ваших и используйте.


Если стандартных фильтров недостаточно, используйте приложения для обработки фото для инсты:
- VSCO Cam
- A Colour Story
- Afterlight
- Lightroom
- Snapseed
Посмотрите полезное видео по обработке контента при помощи фото-редакторов
Есть лайфхак для подбора фильтров оформления о котором мало кто знает.
В Пинтересте есть целый раздел с точными инструкциями и идеями визуализации специально для Инстаграма

Заключение о правильной структуре сайта

Хаос в «фундаменте» значительно усложняет создание коммерческого сайта, удобного как для сотрудников компании, так и для клиентов. Устаревшую базу данных часто переносят на проект без каких-либо изменений, из-за чего у продавца и посетителя возникают неудобства.
Структура сайта определяет всю дальнейшую работу по его созданию, а также число переделок и эффективность будущего продвижения
Поэтому очень важно уделять внимание схеме ресурса еще до того, как вы приступите к его созданию, ориентируясь на желаемые, но реальные задачи и цели

В процессе планирования план-схемы проекта обязательно учитывайте потребности своих целевых клиентов. Если в будущем вы планируете расширить интернет-площадку, то её конструкция должна быть гибкой. Старайтесь размесить контент так, чтобы посетитель смог быстро сориентироваться и найти нужный ему материал, а поисковики вывели необходимые страницы на первые позиции запросов.
Как мы видим, структура сайта – это довольно сложная, и при этом логичная вещь. Разработка схемы элементов на стадии планирования проекта позволяет сформировать общее представление обо всех составляющих ресурса и выбрать правильное направление поисковой оптимизации.