Slick
Содержание:
Журнал изменений
2.2.1 (27, Oct 2020)
Minor Update — Fixed conflict from tgmpa (theme pluign recommends — if your theme using tgmpa library) where it was showing message inside «How It Works — Display and shortcode»
2.2 (22, Oct 2020)
- New — Click to copy the shortcode from the getting started page.
- Update — Regular plugin maintenance. Updated readme file.
- Added — Added our other Popular Plugins under Slick Slider —> Install Popular Plugins From WPOS. This will help you to save your time during creating a website.
2.1 (14, Aug 2020)
jQuery( document ).ready(function($) is replaced with function( $ ) to solve the issue with 3rd party plugin and theme js error.
2.0.1 (07, July 2020)
- Due to lots of feedback from your users side, we have made image_fit=»false» by default. Previously it was image_fit=»true». We made image resize option now optional. If you want to resize the image, please use image_fit=»true» and sliderheight=»400″ (400 is just an example. Please use this value as per your need) shortcode parameters.
- Fixed some design related issues.
- Tested up to: 5.4.2
2.0 (17, April 2020)
- New — Added Gutenberg block support. Now use plugin easily with Gutenberg!
- New — Added ‘align’ and ‘extra_class’ parameter for slider shortcode. Now both slider shortcode are support twenty-ninteent and twenty-twenty theme gutenberg block align and additional class feature.
- New — Add new classes sanatize function in function file.
- Tweak — Code optimization and performance improvements.
1.9.3 (06, April 2020)
- Added new shortcode parameter loop and hover_pause for both shortcode
- loop : Create a Infinite loop sliding. By default value is «true». Options are «true» OR «false».
- hover_pause : Pause slider autoplay on hover. By default value is «true». Options are «true» OR «false».
1.9.1 (26, Dec 2019)
- Updated features list.
- Replaced wp_reset_query() with wp_reset_postdata()
- Added prefix wpsisac- to all classes in css to avoid conflict with any theme and third-party plugins.
1.7.1 (31, May 2019)
- Added new shortcode parameter ie image_fit=»true». image_fit parameter is used to specify how an image should be resized to fit its container. By default value is «true». Options are «true OR false». NOTE : NOTE : image_fit=»true» work better if sliderheight is given. if image_fit=»false», no need to use sliderheight parameter.
- image_fit parameter work with both the shortcode.
- Added new shortcode parameter ie image_size=»full» for shortcode (Default is «full», values are thumbnail, medium, medium_large, large, full)
- Removed default height 400 from sliderheight parameter.
- Remove object-fit CSS property from img under CSS if image_fit=»false».
1.6 (06, Dec 2018)
- Tested with WordPress 5.0 and Gutenberg.
- Fixed slider height issues with some designs.
- Taken better security with and .
- Fixed some CSS issues.
1.3.4 (04/10/2017)
- Fixed all responsive issues and checked many mobile devices.
- If you are using any cache plugin, please clear your cacheing after plugin updates
1.3.3 (04/10/2017)
- Updated slick.min.js to the latest version
- Fixed all responsive issues and checked many mobile devices.
- If you are using any cache plugin, please clear your cacheing after plugin updates
1.3.2.1 (27/09/2017)
- Fixed design-6 issue with shortcode parameter variablewidth=»true» in responsive layout
- If you are using any cache plugin, please clear your cacheing after plugin updates
1.3.2 (23/09/2017)
- Fixed design-6 issue with shortcode parameter variablewidth=»true»
- If you are using any cache plugin, please clear your cacheing after plugin updates
- Fix responsive issue reported by users in v-1.3.1
- If you are using any cache plugin, please clear your cacheing after plugin updates
1.3 (22/09/2017)
- Added sliderheight parameter in shortcode
- RTL made better to work with RTL websites
- Center mode and variablewidth improved better as per usres feedback
- sliderheight parameter improved
Methods
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to , as in .
| Attribute | Description |
|---|---|
| The ID of the carousel with which it will be synchronized. | |
| Set to , to preview for the other carousel. | |
| Lists the common classes for prev and next. | |
| Lists the common classes for prev. | |
| Lists the common classes for next. | |
| Lists the common classes for pagination. | |
|
If is set to , then it is a preview for the other carousel. List of classes to control the style of numbered pagination: |
|
| Inserts additional markup for. | |
| An auxiliary icon for pagination. | |
| The amount of default slides. | |
| The number of slides scrolled at a time. | |
| If , the automatic slide switch is turned on. | |
|
Animation smoothness. Possible values: |
|
| Animation smoothness if you use the libraries For more detailed information, ses jQuery easing documentation. | |
| If , the slide effect is replaced by . | |
| If is set to , it sets the time at which the next slide will be displayed. The value is in . | |
| Number of rows in a slide | |
| If , the carousel is always centered, and the central slide is always visible, and the rest can go beyond the visibility zone. | |
| If is set to , determines how many pixels the last slides are visible. | |
| If set to , pauses the cycling of the carousel on and resumes the cycling of the carousel on . If set to , hovering over the carousel won’t pause it. | |
| If , you can specify slides of different widths. | |
| Specifies which slide will be the starting one, that is if it is necessary for the slider to start to scroll not from the first slide. | |
| If , the slides are scrolled vertically. | |
|
If , slides are scrolled from right-to-left (RTL).
Note! You will need to add to the parent class. See |
|
| Revealing effect of slides. All effects are tied to the library . | |
| Disappearing effect of slides. All effects are tied to the library . | |
| If , the slides are looped. | |
| If , adds a slide title to the inside of the pagination. | |
| If , after clicking on a slide, it becomes central. | |
|
Image loading mode. It has 2 values: The path to the image in this case is replaced by attribute, instead of . |
|
| If is set to , auto height mode will be enabled. | |
| Allows you to change the values of different parameters at different resolutions. |
Slick слайдер
В последнее время основной слайдер также делаю на основе slick. Есть небольшая проблема — при загрузке страницы на какие-то доли секунд выводятся все слайды, а после складываются. Это я замаскировал так:
Делаем все, кроме одного слайда невидимыми:
А при загрузке страницы включаем и остальные:
Подгрузка слайдов
Slick обладает еще одной полезной функцией lazyload (отложенная загрузка изображений). Нужно только добавить в скрипт свойство lazyLoad: ‘ondemand’. И изменить вывод изображения:
или еще можно упростить так:
Также в этом примере кода уже добавил alt который берется из заголовка слайда.
А чтобы слайды наоборот загружались изначально нужно прописывать свойство lazyLoad: ‘progressive’
Штатная подгрузка изображений работает не вполне корректно, рекомендую использовать в связке с lazyload.
Мобильная версия слайдераМожно увеличить в моб. версии высоту слайдера, при этом обрежутся края у изображений, но зато картинка будет больше:
object-fit: cover; — классное свойство CSS 3, поддерживается большинством браузеров
Настройка slick slider
-
аccessibility – начальное значение этого параметра
установлено как true, он отвечает за подключения навигационных кнопок
для слайдера – это стрелки вперед и назад, а также кнопки в виде точек. -
adaptiveHeight – применяется только к одиночному слайдеру, у
которого будет изменятся высота родительского контейнера в зависимости
от высоты слайдера. В начальных условиях настройка не подключена. -
autoplay – настраивает перелистывание слайдов в
автоматическом режиме, без вмешательства пользователя. Стандартное
значение этой настройки соответствует false. -
autoplaySpeed – этот параметр является вспомогательным для
autoplay и устанавливает промежуток времени, по истечении которого будет
осуществлено автоматическое перелистывание слайда. Изначально для него
прописано значение 3000 миллисекунд. -
arrows – подключает к слайдеру стрелки вперед и назад. С
помощью таблицы внешних стилей можно изменять положение и внешний вид
этих стрелок. -
asNavFor – устанавливает навигационную связь между двумя
слайдерами посредством идентификатора или класса. В начальных условиях
параметр соответствует нулевому значению. - prevArrow – позволяет изменить внешний вид стандартной навигационной стрелки, которая отлистывает предыдущий слайд.
- nextArrow – аналогичен функциям предыдущему параметру, но отвечает за стрелку, переключающую слайд вперед.
- centerMode – фиксирует текущий слайд по центру родительского контейнера, изначально параметр выключен.
-
centerPadding – при включенном центральном режиме показа
текущего слайда (предыдущий параметр) устанавливает для этого слайда
внутренний отступ, что визуально позволяет увеличивать текущий слайд. - cssEase – отвечает за анимацию переключения картинок, может делать ее плавной или более резкой. Принимает стандартное значение ‘ease’.
- customPaging – позволяет вставлять собственный шаблон для просмотра слайдера.
- dots – подключает точки-переключатели, по умолчанию находится в выключенном состоянии.
-
draggable – подключает возможность перелистывания слайдов
зажатием мышки. То есть, если навести на слайдер курсор мыши, зажать ее и
передвинуть в сторону, то и слайд переключится на следующий. - fade – создает эффект затухания слайда при переключении, анимационный эффект.
- focusOnSelect – фокусирует заданный элемент слайдера.
- easing – позволяет установить особый анимационный режим при переключении картинок.
- edgeFriction – отключает переключение слайдов на последнем элементе. Срабатывает только в том случае, если слайдер не зациклен.
- infinite – зацикливает показ слайдов. Это значит при переключении последней картинки слайд-шоу начнется сначала.
-
initialSlide – определяет картинку, с которой начнется показ
слайд-шоу. По умолчанию слайдер для старта выбирает первое по порядку
изображение. -
lazyLoad – позволяет установить режим подгрузки следующих
слайдов. Доступно только 2 значения для настройки: ‘ondemand’ и
‘progressive’, причем последнее является значением по умолчанию. -
pauseOnHover – останавливает перелистывание слайдов при
наведении курсора мыши на тело слайдера. Работает, только если
определено автоматическое переключение слайдов. -
pauseOnDotsHover — останавливает перелистывание слайдов при
наведении курсора мыши на точечные переключатели. Работает, только если
определено автоматическое переключение слайдов. - respondTo – вызывает реакцию на изменения ширины окна браузера. Для использования доступны три значения: ‘window’, ‘slider’ или ‘min’.
-
responsive – позволяет адаптировать настройки слайдера под
ширину экрана. Отличается от предыдущей настройки тем, что ограничение
ширины определяется точным значением в пикселях. Используется для
адаптивной верстки под мобильные устройства. -
slidesToShow – позволяет установить количество картинок,
выводимых в видимой зоне. Изначально показывается 1 слайд, но этим
значением можно варьировать. - slidesToScroll – сообщает слайдеру сколько нужно поменять картинок при переключении.
- speed – фиксирует скорость, с которой будет осуществляться переключение слайдов.
- variableWidth – адаптирует ширину контейнеров слайдера под ширину каждой показываемой картинки.
UPD: https://github.com/kenwheeler/slick<link rel=»stylesheet» href=»css/slick.css»><link rel=»stylesheet» href=»css/slick-theme.css»><script src=»js/jquery-3.2.1.min.js»></script><script src=»js/slick.min.js»></script>Здесьне работаетhttp://realadmin.ru/saytostroy/slick-slider.htmlhttps://vaden-pro.ru/blog/java-script/slayder-slickhttp://www.webmasterhelp.ru/jquery/slick-slajder/
Начало работы с slick.js
Чтобы начать работу с slick, начните с загрузки и установки следующих файлов в вашем проекте:
- jQuery (≥1.7)
- или его минифицированная версия
- или его минифицированная версия
При желании вы можете импортировать файл .
Вы можете получить копию соответствующих файлов, посетив репозиторий Github, используя диспетчер пакетов (например, npm) или загрузив необходимые ресурсы через CDN (например, cdnjs). В этом руководстве я использую последний вариант.
Кроме того, я включил Babel для компиляции кода ES6 до ES5 и Lodash для использования функции (мы будем использовать это позже).
Имея это в виду, если вы посмотрите на вкладку Settings нашего демо в codepen, вы увидите, что я включил один внешний CSS-файл и три внешних файла JavaScript.
CSS настройки в CodePenНастройки JavaScript в CodePen
Настройки
В таблице приведены основные настройки. Полный перечень на сайте разработчика.
| Параметр | Тип | Default | Описание |
|---|---|---|---|
| adaptiveHeight | boolean | false | Включает адаптирование высоты для одиночкного слайда горизонтальной карусели |
| autoplay | boolean | false | Автоматическая прокрутка |
| autoplaySpeed | int(ms) | 3000 | Скорость автопрокрутки в милисекундах |
| arrows | boolean | true | Показ/скрытие навигационных кнопок |
| prevArrow | html | button | Замена стандартной кнопки Preview |
| nextArrow | html | button | Замена стандартной кнопки Next |
| dots | boolean | false | Показ/скрытие навигационных точек под слайдером |
| draggable | boolean | true | Включает/выключает способность перелистывания слайдера перетаскиванием мышью |
| fade | boolean | false | Эффект затухания при перелистывании слайдов |
| focusOnSelect | boolean | false | Устанавливает фокус на выбранный элемент карусели при клике |
| easing | string | ‘linear’ | Анимационные эффекты перехода, их набор зависит от подключенных jQuery Easing плагинов |
| edgeFriction | integer | 0.15 | Сопротивление при попытки прокрутить карусель, когда дальше нет слайдов и она не зацилена |
| infinite | boolean | true | Бесконечное прокручивание (зацикливание) |
| initialSlide | integer | Номер слайда, с которого начинать показ | |
| lazyLoad | string | ‘ondemand’ | Тип подгрузки слайдов. Принимает ‘ondemand’ или ‘progressive’ |
| pauseOnHover | boolean | true | Пауза автопроигрывания при наведении мыши |
| pauseOnDotsHover | boolean | false | Пауза автопроигрывания при наведении мыши на навигационные точки |
| pauseOnHover | boolean | true | Пауза автопроигрывания при наведении мыши |
| rows | int | 1 | Может быть ‘window’, ‘slider’ или ‘min’ |
Преимущества слайдера chiefSlider
Перечислим основные преимущества данного слайдера:
- во-первых, он не создаёт клоны элементов (item) для организации зацикливания, как это реализовано, например, в плагинах OwlCarousel и slick;
- во-вторых, он не зависит от библиотеки jQuery; это не только убирает дополнительные требования, но и делает его более лёгким;
- в-третьих, он практически не вносит никакие изменения в DOM документа; единственное, что он делает — это добавляет или изменяет значения CSS трансформаций у элементов слайдера;
- в-четвертых, он содержит только минимальный набор функций; дополнительный функционал можно добавить в зависимости от задачи;
- в-пятых, он является адаптивным, т.е. его можно использовать на любых сайтах; адаптивность слайдера настраивается с помощью CSS;
- в-шестых, количество активных элементов настраивается с помощью CSS; это означает, что его можно использовать для создания карусели как с одним активным слайдом, так и с любым другим их количеством.
Консоль браузера Google Chrome
Мне хочется упомянуть о такой полезной вещи, как консоль браузера Google Chrome. Почему она полезная? Потому что она уже второй раз выручает меня (первый раз это было с плагином jqFancyTransitions — Слайдер jqFancyTransitions) и помогает найти ошибки при подключении скриптов в HTML-документе. Незаменимая штука!
Чтобы проиллюстрировать пример использования и полезности консоли Chrome, запускаю в браузере индексный index.html файл, который создал ранее.
И что?! Позвольте, а где-же плагин slick — где слайдер, созданный с его помощью? Где те обещанные красоты, которые так ярко продемонстрированы на официальной странице проекта — Demos?! Странно — но их нет!
Хех, а я правильно выполнил подключение скрипта? Ну-ка, еще раз “пробегусь” по документации… Все верно, но у меня ничего не работает… Может, все-же переписать индексную страницу заново? Может быть, но таких “а может” наберется большое количество, с различными вариациями…
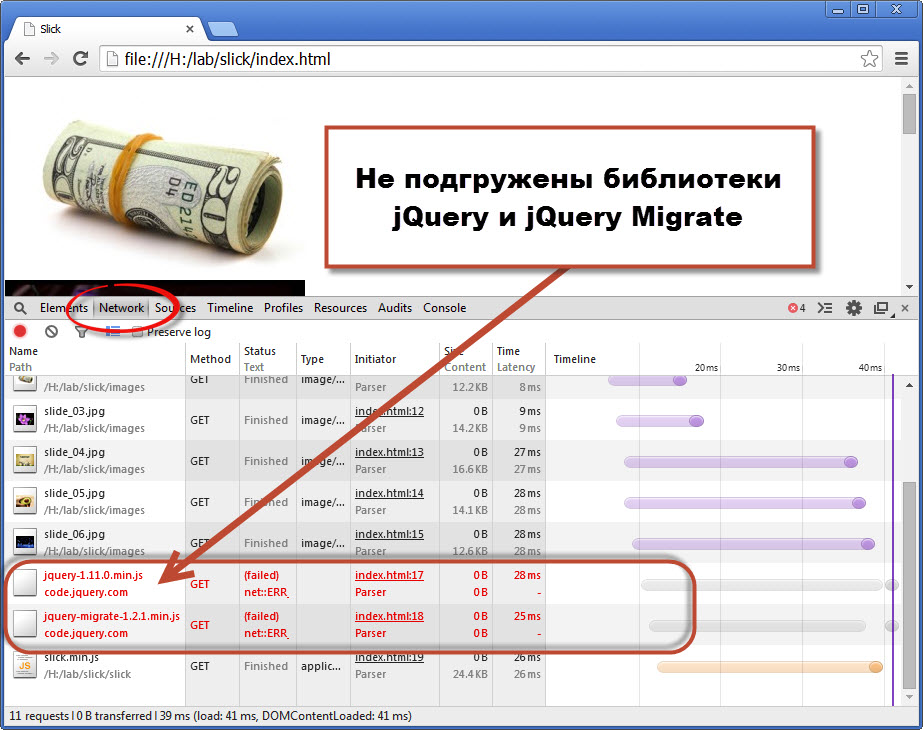
Но давайте я открою консоль браузера Google Chrome и перейду в ней на вкладку “Network”:

Вот и причина того, что плагин slick не работает на моей странице! Просто библиотеку jQuery 1.11.0 и ее плагин jQuery Migrate 1.2.1 браузеру Chrome не удалось подгрузить через CDN. Сколько бы я еще потратил времени и нервов, чтобы методом “научного тыка” определить причину “поломки”, если бы не эта консоль, неизвестно.
Разбираться, почему не удалось браузеру подгрузить оба этих файла через CDN, у меня нет ни желания, ни времени. Поэтому я просто скачаю оба этих файла “вручную” и подключу локально:
Снова запускаю индексную страницу index.html в браузере Google Chrome и … о Чудо! Плагин slick работает:

Картинки прокручиваются автоматически и внизу видна пагинация, сгенерированная скриптом slick согласно настройкам:
… в конфигурационном файле. Помимо этого, были сгенерированы стрелки для перемотки изображений “вручную” взад-вперед (они не видны на белом фоне HTML-страницы). Другие многочисленные настройки плагина slick можно посмотреть на официальной странице — Settings.
Кстати, стоит отметить, что автор плагина slick настоятельно рекомендует выносить настройки плагина в отдельный внешний js-файл, вместо того, чтобы вставлять скрипт непосредственно в HTML-документ:
В этой статье я так не поступил по одной простой причине — ради наглядности примера и быстроты его создания.
Installation and usage
NOTE: official package appears to use as a dependency in package.json,
despite it would be more appropriate to use it as a peer dependency to avoid possibility of using multiple
versions of jquery. Be aware of that. When using you can solve this problem with aliases.
import Slick from 'vue-slick';
new Vue({
components: { Slick },
data() {
return {
slickOptions: {
slidesToShow: 3,
// Any other options that can be got from plugin documentation
},
};
},
// All slick methods can be used too, example here
methods: {
next() {
this.$refs.slick.next();
},
prev() {
this.$refs.slick.prev();
},
reInit() {
// Helpful if you have to deal with v-for to update dynamic lists
this.$nextTick(() => {
this.$refs.slick.reSlick();
});
},
// Events listeners
handleAfterChange(event, slick, currentSlide) {
console.log('handleAfterChange', event, slick, currentSlide);
},
handleBeforeChange(event, slick, currentSlide, nextSlide) {
console.log('handleBeforeChange', event, slick, currentSlide, nextSlide);
},
handleBreakpoint(event, slick, breakpoint) {
console.log('handleBreakpoint', event, slick, breakpoint);
},
handleDestroy(event, slick) {
console.log('handleDestroy', event, slick);
},
handleEdge(event, slick, direction) {
console.log('handleEdge', event, slick, direction);
},
handleInit(event, slick) {
console.log('handleInit', event, slick);
},
handleReInit(event, slick) {
console.log('handleReInit', event, slick);
},
handleSetPosition(event, slick) {
console.log('handleSetPosition', event, slick);
},
handleSwipe(event, slick, direction) {
console.log('handleSwipe', event, slick, direction);
},
handleLazyLoaded(event, slick, image, imageSource) {
console.log('handleLazyLoaded', event, slick, image, imageSource);
},
handleLazeLoadError(event, slick, image, imageSource) {
console.log('handleLazeLoadError', event, slick, image, imageSource);
},
},
});
<slick ref="slick" :options="slickOptions" @afterChange="handleAfterChange" @beforeChange="handleBeforeChange" @breakpoint="handleBreakpoint" @destroy="handleDestroy" @edge="handleEdge" @init="handleInit" @reInit="handleReInit" @setPosition="handleSetPosition" @swipe="handleSwipe" @lazyLoaded="handleLazyLoaded" @lazyLoadError="handleLazeLoadError"> <a href="http://placehold.it/2000x1000"><img src="http://placehold.it/2000x1000" alt=""></a> <a href="http://placehold.it/2000x1000"><img src="http://placehold.it/2000x1000" alt=""></a> <a href="http://placehold.it/2000x1000"><img src="http://placehold.it/2000x1000" alt=""></a> <a href="http://placehold.it/2000x1000"><img src="http://placehold.it/2000x1000" alt=""></a> <a href="http://placehold.it/2000x1000"><img src="http://placehold.it/2000x1000" alt=""></a> </slick>
If you need, you can import slick styles too:
import `node_modules/slick-carousel/slick/slick.css`;
Usage
- Add , , and to your code.
<link rel="stylesheet" href="../bower_components/slick-carousel/slick/slick.css">
<link rel="stylesheet" href="../bower_components/slick-carousel/slick/slick-theme.css">
<script src="../bower_components/jquery/jquery.js"></script>
<script src="../bower_components/angular/angular.js"></script>
<script src="../bower_components/slick-carousel/slick/slick.js"></script>
<script src="../bower_components/angular-slick-carousel/dist/angular-slick.min.js"></script>
Add the sortable module as a dependency to your application module: slickCarousel
var myAppModule = angular.module('MyApp', 'slickCarousel')
This directive allows you to use the slick-carousel plugin as
an angular directive. It can be specified in your HTML
as either a attribute or a element.
<slick infinite=true slides-to-show=3 slides-to-scroll=3>
...
</slick>
<slick
settings="slickConfig" ng-if="numberLoaded">
</slick>
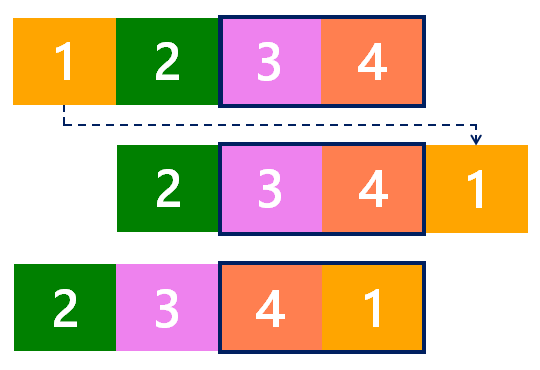
Прокрутка колесом + движение слайдов по вертикали
Для прокрутки слайдов колесом мышки нужен следующий скрипт (#index-slider — id нужного слайдера):
Для вертикального листания слайдов в скрипт инициации slick нужно добавить свойство vertical: true и verticalSwiping: true.
При прокрутке колеса мыши вниз, как мы обычно скроллим сайты, слайды будут перелистываться назад, т.е. с первого на последний и т.д. Чтобы это изменить нужно немного изменить скрипт скроллинга с «< 0» на «> 0», тогда при обычном скроллинге они будут листаться по порядку.
Чтобы слайдер начинался с конца, т.е. первый слайд был бы последним нужно в div слайдера добавить атрибут dir=»rtl». Но при этом слайд изначально будет на последней точке (dots).
Тэги: плагин
Поделится информацией с друзьями
Events
In slick 1.4, callback methods have been deprecated and replaced with events. Use them as shown below:
| Event | Arguments | Description |
|---|---|---|
| afterChange | slick, currentSlide | Fires after slide change |
| beforeChange | slick, currentSlide, nextSlide | Fires before slide change |
| breakpoint | event, slick, breakpoint | Fires after a breakpoint is hit. |
| destroy | event, slick | When slider is destroyed, or unslicked. |
| edge | slick, direction | Fires when an edge is overscrolled in non-infinite mode. |
| init | slick | Fires after first initialization. |
| reInit | slick | Fires after every re-initialization |
| setPosition | slick | Fires after position/size changes |
| swipe | slick, direction | Fires after swipe/drag |
| lazyLoaded | event, slick, image, imageSource | Fires after image loads lazily |
| lazyLoadError | event, slick, image, imageSource | Fires after image fails to load |
3. JavaScript
Давайте теперь обратим наше внимание на вещи, связанные с JavaScript
Инициализация каруселей
Затем мы инициализируем и синхронизируем наши две карусели. Код, отвечающий за это, выглядит следующим образом:
Несомненно, лучший способ понять, как работает этот код, это прочитать документацию по slick. Однако, позвольте мне объяснить здесь две важные вещи:
- Опция конфигурации позволяет нам синхронизировать карусели и использовать одну как навигацию для другой.
- По умолчанию slick использует преобразования CSS. Однако, в нашем случае мы отключили их, установив . Это происходит потому, что они вызывают небольшое мерцание в первом слайде первой карусели на больших экранах (мы могли бы отключить их только для первой карусели).
Отображение и настройка макета галереи
Наша галерея должна быть видна только тогда, когда все ресурсы страницы готовы. Первоначально появляется дополнительный прелоадер — снова обращаемся к разметке, он выглядит так:
На этом этапе мы должны снова подумать о желаемом макете галереи на больших экранах. Если вы посмотрите на соответствующие скриншоты, вы заметите, что обе карусели имеют одинаковые высоты. Чтобы достичь желаемого поведения, мы должны написать собственный код JavaScript (после нашего CSS). Этот код будет динамически устанавливать высоту первой карусели, равной высоте второй (или наоборот).
Зная вышеприведенные требования, вот код, который запускается, когда вся страница готова:
И вот объявление функции
Когда страница загружается, галерея отлично работает. Но она также должна работать так, как ожидается, когда окно браузера будет изменено.
Код, относящийся к этой конкретной ситуации, показан ниже:
Обратите внимание, что обработчик события завернут внутрь функции. Это Lodash функция, которая помогает нам ограничить количество вызовов этого обработчика
Работа с событиями и методами slick
Теперь, когда мы успешно реализовали основные функции нашей галереи, давайте сделаем еще один шаг и создадим несколько дополнительных вещей.
Во-первых, в верхнем правом углу второй карусели мы показываем текущий слайд и общее количество слайдов.
Отображение текущего слайда и общего количества слайдов
Для этого мы используем события slick и .
Вот соответствующий код:
В качестве дополнительного улучшения каждый раз, когда мы нажимаем на слайд первой карусели, связанный с ним слайд второй карусели должен быть активным. Благодаря методу от slick мы можем реализовать эту функциональность.
Вот соответствующий код:
Changelog
2.2.1 (27, Oct 2020)
Minor Update – Fixed conflict from tgmpa (theme pluign recommends – if your theme using tgmpa library) where it was showing message inside “How It Works – Display and shortcode”
2.2 (22, Oct 2020)
- New – Click to copy the shortcode from the getting started page.
- Update – Regular plugin maintenance. Updated readme file.
- Added – Added our other Popular Plugins under Slick Slider –> Install Popular Plugins From WPOS. This will help you to save your time during creating a website.
2.1 (14, Aug 2020)
jQuery( document ).ready(function($) is replaced with function( $ ) to solve the issue with 3rd party plugin and theme js error.
2.0.1 (07, July 2020)
- Due to lots of feedback from your users side, we have made image_fit=”false” by default. Previously it was image_fit=”true”. We made image resize option now optional. If you want to resize the image, please use image_fit=”true” and sliderheight=”400″ (400 is just an example. Please use this value as per your need) shortcode parameters.
- Fixed some design related issues.
- Tested up to: 5.4.2
2.0 (17, April 2020)
- New – Added Gutenberg block support. Now use plugin easily with Gutenberg!
- New – Added ‘align’ and ‘extra_class’ parameter for slider shortcode. Now both slider shortcode are support twenty-ninteent and twenty-twenty theme gutenberg block align and additional class feature.
- New – Add new classes sanatize function in function file.
- Tweak – Code optimization and performance improvements.
1.9.3 (06, April 2020)
- Added new shortcode parameter loop and hover_pause for both shortcode
- loop : Create a Infinite loop sliding. By default value is “true”. Options are “true” OR “false”.
- hover_pause : Pause slider autoplay on hover. By default value is “true”. Options are “true” OR “false”.
1.9.1 (26, Dec 2019)
- Updated features list.
- Replaced wp_reset_query() with wp_reset_postdata()
- Added prefix wpsisac- to all classes in css to avoid conflict with any theme and third-party plugins.
1.7.1 (31, May 2019)
- Added new shortcode parameter ie image_fit=”true”. image_fit parameter is used to specify how an image should be resized to fit its container. By default value is “true”. Options are “true OR false”. NOTE : NOTE : image_fit=”true” work better if sliderheight is given. if image_fit=”false”, no need to use sliderheight parameter.
- image_fit parameter work with both the shortcode.
- Added new shortcode parameter ie image_size=”full” for shortcode (Default is “full”, values are thumbnail, medium, medium_large, large, full)
- Removed default height 400 from sliderheight parameter.
- Remove object-fit CSS property from img under CSS if image_fit=”false”.
1.6 (06, Dec 2018)
- Tested with WordPress 5.0 and Gutenberg.
- Fixed slider height issues with some designs.
- Taken better security with and .
- Fixed some CSS issues.
1.3.4 (04/10/2017)
- Fixed all responsive issues and checked many mobile devices.
- If you are using any cache plugin, please clear your cacheing after plugin updates
1.3.3 (04/10/2017)
- Updated slick.min.js to the latest version
- Fixed all responsive issues and checked many mobile devices.
- If you are using any cache plugin, please clear your cacheing after plugin updates
1.3.2.1 (27/09/2017)
- Fixed design-6 issue with shortcode parameter variablewidth=”true” in responsive layout
- If you are using any cache plugin, please clear your cacheing after plugin updates
1.3.2 (23/09/2017)
- Fixed design-6 issue with shortcode parameter variablewidth=”true”
- If you are using any cache plugin, please clear your cacheing after plugin updates
- Fix responsive issue reported by users in v-1.3.1
- If you are using any cache plugin, please clear your cacheing after plugin updates
1.3 (22/09/2017)
- Added sliderheight parameter in shortcode
- RTL made better to work with RTL websites
- Center mode and variablewidth improved better as per usres feedback
- sliderheight parameter improved
Method
- All the functions in the plugin are exposed through a control
attribute. - To utilize this architecture, and have two-way data-binding,
define an empty control handle on scope:
$scope.slickConfig = {
method: {}
}
- Pass it as the value to control attribute. Now, you can call any plugin methods
as shown in the example.
<button ng-click="slickConfig.method.slickGoTo(2)">slickGoTo(2)</button>
<button ng-click="slickConfig.method.slickPrev()">slickPrev()</button>
<button ng-click="slickConfig.method.slickNext()">slickNext()</button>
<button ng-click='slickConfig.method.slickAdd("<div>New</div>")'>slickAdd()</button>
<button ng-click='slickConfig.method.slickRemove(3)'>slickRemove(3)</button>
<button ng-click='slickConfig.method.slickPlay()'>slickPlay()</button>
<button ng-click='slickConfig.method.slickPause()'>slickPause()</button>
Вывод:
Вот такой слайдер получился на чистом JavaScript, надеюсь вам эта статья помогла, также файлы вы можете скачать.
Конечно, можно ещё его доработать, к примеру, при нажатие на индикатор, сразу перемешаться на слайд этого индикатора, но не стал этого делать, так как программист должен сам уметь разбираться в чужом коде и писать свой, поэтому если вам что то нужно доработать, то скачиваете или ещё лучше переписывание мой код и дополняйте его, тем чего вам не хватает.
Также рекомендую:
- Основы работы с SVG на JavaScript
- Javascript пинг понг создаём игру с использованием canvas
- Canvas HTML. Основы создания фигур на javascript
- Как сделать простой слайдер на чистом JavaScript