Как сделать плавную прокрутку
Содержание:
- Time Commitment — Functionality
- Reading Progress — Style
- API
- DEPENDENCIES
- Кнопка и прокрутка страницы вверх через HTML и CSS.
- Ширина/высота видимой части окна
- More Examples
- Scroolly спешит на помощь.
- JavaScript
- offsetParent, offsetLeft/Top
- The many faces of iScroll
- Общие проблемы при реализации любых сценариев со скролл-эффектами.
- Простой пример
- Usage
- Страница/пост и Worth The Read
- Отключение режима SCROLL LOCK
- JavaScript
- License
- Scroll Speed
- Устранение неполадок с режимом SCROLL LOCK
Time Commitment — Functionality
Если в меню настроек «Reading Progress» блок настроек «Functionality» отвечает за внешнее поведение скроллинга, то «Functionality» в «Time Commitment» отвечает за логику подсчёта времени, которое понадобиться на чтение конкретного материала. Для этого выводится числовой индикатор времени сразу после заголовка или отдельной строкой под заголовком.
Я считаю, что плагины, которые имеют массу настроек дизайна и логики — самые сложные в понимании. В подобных расширениях WordPress, настройки зависят друг от друга, что может поначалу сбить с толку. Поэтому продолжим изучать опции дальше.
Display On:
Этот параметр выводит на странице, в конце её заголовка, время которое понадобится на чтение материала. Здесь нужно брать нужный тип страницы.
Placement:
В этом параметре настраивается место старта отслеживания процесса скроллинга:
- Before Title (перед заголовком)
- After Title (после заголовка)
- Before Content (перед контентом)
Также вы можете указать другое место старта скроллинга. Для этого необходимо в режиме редактора кода вставит:
Words Per Minute:
Скорость чтения. Для английского языка стандартно установлено значение в 200 слов в минуту. Если мне не изменяет память, то русскоязычный норматив по технике чтения в среднем имеет аналогичное значение. Прошу не путать со знаками.
Format:
В этой опции вместо стандартной надписи, при включённой опции «Display On», вы можете указать собственный текст, который будет отображаться рядом с ярлыком времени, например:
Прошу заметить, что решётку и пробел после неё нужно оставить, например: # минут(а) чтения.
Count Method:
Это метод подсчёта слов. Он влияет на расчёт общего времени, за которое текст должен быть прочитан. Метод «str_word_count» используется для латинских языков, а «count spaces» предназначен для нелатинских и кириллических языков.
Block-Level:
Эта опция отвечает за вывод времени отдельной строкой внизу заголовка. Активируйте ползунок, если хотите чтобы время отображалось под заголовком, а не после него.
Reading Progress — Style
Раздел «Style» отвечает за внешний вид индикатора прогресс-бара скроллинга. Рассмотрим каждый пункт индивидуально.
Foreground:
Эта опция отвечает за цвет индикатора (не фона). Также можно установить галку возле «Прозрачный», что полностью проигнорирует заданный цвет индикатора и сделает его прозрачным.
Foreground Opacity:
Непрозрачность переднего плана. Ползунок задаёт значение от 0.00 до 1.00. Чем выше значение, тем меньше прозрачности будет иметь заполняющий индикатор прогресс-бара скроллинга.
В данной части настроек изменяется цвет фона скроллинга комментариев. Этот параметр задаётся лишь в том случае, если в пункте «Reading Progress — Functionality» включён параметр «Include Comments».
Эта опция убирает фон индикатора скроллинга. Иногда это полезно, особенно когда дизайн сайта не сливается с индикатором прогресс-бара скроллинга.
Muted Opacity:
Эта опция отвечает за прозрачность заднего фона заполняющего индикатора прогресс-бара во время остановки скроллинга. Например, вы читаете статью и решили остановиться в определённом месте. При этом индикация скроллинга уже заполнен наполовину. И если дальше не прокручивать страницу, то задний фон индикатор прогресс-бара скроллинга изменит свою прозрачность. В опции «Transparent Background» как раз и задаётся прозрачность заднего фона. Чем значение выше, тем прозрачней будет фон. По сути задний фон имеет два состояния прозрачности: в состоянии движения и в состоянии простоя.
Foreground:
Заполняющий индикатор скроллинга может иметь два цвета. Первый задаётся в опции «Foreground», и отвечает за цвет во время движения индикатора. Второй цвет задаётся в опции «Muted Opacity», и отвечает за цвет индикатора в состоянии простоя. Например, во время скроллинга цвет заполняющего индикатора синий, а как только вы перестали листать страницу цвет индикатора измениться на зелёный.
API
Smooth Scroll includes smart defaults and works right out of the box. But if you want to customize things, it also has a robust API that provides multiple ways for you to adjust the default options and settings.
Options and Settings
You can pass options and callbacks into Smooth Scroll when instantiating.
var scroll = new SmoothScroll('a', {
// Selectors
ignore: '', // Selector for links to ignore (must be a valid CSS selector)
header: null, // Selector for fixed headers (must be a valid CSS selector)
topOnEmptyHash: true, // Scroll to the top of the page for links with href="#"
// Speed & Duration
speed: 500, // Integer. Amount of time in milliseconds it should take to scroll 1000px
speedAsDuration: false, // If true, use speed as the total duration of the scroll animation
durationMax: null, // Integer. The maximum amount of time the scroll animation should take
durationMin: null, // Integer. The minimum amount of time the scroll animation should take
clip: true, // If true, adjust scroll distance to prevent abrupt stops near the bottom of the page
offset: function (anchor, toggle) {
// Integer or Function returning an integer. How far to offset the scrolling anchor location in pixels
// This example is a function, but you could do something as simple as `offset: 25`
// An example returning different values based on whether the clicked link was in the header nav or not
if (toggle.classList.closest('.my-header-nav')) {
return 25;
} else {
return 50;
}
},
// Easing
easing: 'easeInOutCubic', // Easing pattern to use
customEasing: function (time) {
// Function. Custom easing pattern
// If this is set to anything other than null, will override the easing option above
// return <your formulate with time as a multiplier>
// Example: easeInOut Quad
return time < 0.5 ? 2 * time * time : -1 + (4 - 2 * time) * time;
},
// History
updateURL: true, // Update the URL on scroll
popstate: true, // Animate scrolling with the forward/backward browser buttons (requires updateURL to be true)
// Custom Events
emitEvents: true // Emit custom events
});
Custom Events
Smooth Scroll emits three custom events:
- is emitted when the scrolling animation starts.
- is emitted when the scrolling animation stops.
- is emitted if the scrolling animation is canceled.
All three events are emitted on the element and bubble up. You can listen for them with the method. The object includes the and elements for the animation.
// Log scroll events
var logScrollEvent = function (event) {
// The event type
console.log('type:', event.type);
// The anchor element being scrolled to
console.log('anchor:', event.detail.anchor);
// The anchor link that triggered the scroll
console.log('toggle:', event.detail.toggle);
};
// Listen for scroll events
document.addEventListener('scrollStart', logScrollEvent, false);
document.addEventListener('scrollStop', logScrollEvent, false);
document.addEventListener('scrollCancel', logScrollEvent, false);
Methods
Smooth Scroll also exposes several public methods.
animateScroll()
Animate scrolling to an anchor.
var scroll = new SmoothScroll();
scroll.animateScroll(
anchor, // Node to scroll to. ex. document.querySelector('#bazinga')
toggle, // Node that toggles the animation, OR an integer. ex. document.querySelector('#toggle')
options // Classes and callbacks. Same options as those passed into the init() function.
);
Example 1
var scroll = new SmoothScroll();
var anchor = document.querySelector('#bazinga');
scroll.animateScroll(anchor);
Example 2
var scroll = new SmoothScroll();
var anchor = document.querySelector('#bazinga');
var toggle = document.querySelector('#toggle');
var options = { speed: 1000, easing: 'easeOutCubic' };
scroll.animateScroll(anchor, toggle, options);
Example 3
// You can optionally pass in a y-position to scroll to as an integer var scroll = new SmoothScroll(); scroll.animateScroll(750);
cancelScroll()
Cancel a scroll-in-progress.
var scroll = new SmoothScroll(); scroll.cancelScroll();
Note: This does not handle focus management. The user will stop in place, and focus will remain on the anchor link that triggered the scroll.
destroy()
Destroy the current initialization. This is called automatically in the method to remove any existing initializations.
var scroll = new SmoothScroll(); scroll.destroy();
Fixed Headers
If you’re using a fixed header, Smooth Scroll will automatically offset scroll distances by the header height. Pass in a valid CSS selector for your fixed header as an option to the .
If you have multiple fixed headers, pass in the last one in the markup.
<nav data-scroll-header>
...
</nav>
...
<script>
var scroll = new SmoothScroll('.some-selector',{
header: ''
});
</script>
DEPENDENCIES
When you use zoom feature, copy image «zoomico.png» in the same folder of jquery.nicescroll.js.
HOW TO USE
Initialize nicescroll ALWAYS in (document) ready statement.
// 1. Simple mode, it styles document scrollbar:
$(function() {
$("body").niceScroll();
});
// 2. Instance with object returned:
var nice = false;
$(function() {
nice = $("body").niceScroll();
});
// 3. Style a DIV and change cursor color:
$(function() {
$("#thisdiv").niceScroll({cursorcolor:"#00F"});
});
// 4. DIV with "wrapper", formed by two divs, the first is the vieport, the latter is the content:
$(function() {
$("#viewportdiv").niceScroll("#wrapperdiv",{cursorcolor:"#00F"});
});
// 5. Get nicescroll object:
var nice = $("#mydiv").getNiceScroll();
// 6. Hide scrollbars:
$("#mydiv").getNiceScroll().hide();
// 7. Check for scrollbars resize (when content or position have changed):
$("#mydiv").getNiceScroll().resize();
// 8. Scrolling to a position:
$("#mydiv").getNiceScroll().doScrollLeft(x, duration); // Scroll X Axis
$("#mydiv").getNiceScroll().doScrollTop(y, duration); // Scroll Y Axis
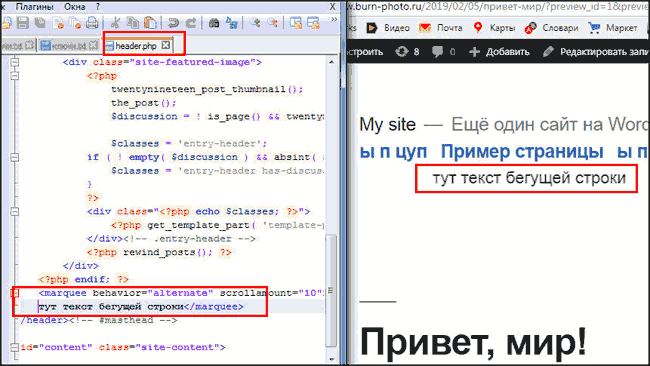
Кнопка и прокрутка страницы вверх через HTML и CSS.
<body>в том месте до которого нужно прокрутить страницу, устанавливаем следующую конструкцию<div><a id=’top‘/></div>
id<div><a href=»#top» class=»idTop»>ВВЕРХ</a></div>
добавим CSSa.idTop {
position: fixed; /*позиционирование кнопки фиксированное*/
z-index: 9999; /*отображаем поверх всех элементов*/
bottom: 0%; /*положение снизу*/
right: 0%; /*положение справа*/
background: #7db9e8; /*фон, можно указать любую картинку*/
opacity: .6; /*прозрачность*/
color: #fff; /*цвет текста*/
padding: 10px; /*внутренние отступы*/
margin: 5px 15px 15px 5px; /*внешние отступы*/
}
a.idTop:hover {
opacity: 1;
}
<div><a href=»#top» class=»idTop»><img src=’…/myimage.png’/>
</a></div>
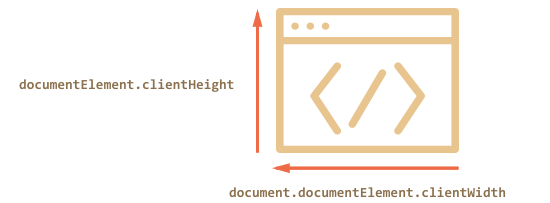
Ширина/высота видимой части окна
Свойства для элемента – это как раз ширина/высота видимой области окна.

Например, кнопка ниже выведет размер такой области для этой страницы:
alert(document.documentElement.clientHeight)
Не
Все браузеры, кроме IE8-, также поддерживают свойства . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное. Свойства , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а – игнорируют её наличие
Свойства , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Обычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем .
More Examples
Example
Toggle between class names on different scroll positions — When the user
scrolls down 50 pixels from the top of the page, the class name «test» will be added to an
element (and removed when scrolled up again).
window.onscroll = function() {myFunction()};function myFunction() {
if (document.body.scrollTop > 50 || document.documentElement.scrollTop > 50) { document.getElementById(«myP»).className = «test»; } else { document.getElementById(«myP»).className = «»;
}}
Example
Slide in an element when the user has scrolled down 350 pixels from the top of the page
(add the slideUp class):
window.onscroll = function() {myFunction()};function myFunction() { if (document.body.scrollTop > 350 || document.documentElement.scrollTop > 350) {
document.getElementById(«myImg»).className = «slideUp»; }
}
❮ DOM Events
❮ Event Object
Scroolly спешит на помощь.
Вся прелесть scroolly заключается в том, что каждая из этих границ областей действия правил задается с помощью вот такого наглядного синтаксиса:
- (элемент начинает появляться)
- (элемент заканчивает появляться)
- (элемент начинает поворот)
- (элемент заканчивает поворот)
- (элемент начинает исчезать)
- (элемент заканчивает исчезать)
А весь сценарий описывается так:
Где – viewport, а – элемент. Также можно пользоваться абстракциями для документа и для контейнера элемента. А теперь об этом подробнее и с картинками…
У каждого из них есть опорные точки, которые можно использовать в синтаксисе scroolly:
viewport: , ,
элемент: , ,
контейнер: , ,
документ: , ,
Вот несколько примеров описания областей действия правил c помощью синтаксиса scrolly:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
offsetParent, offsetLeft/Top
Эти свойства редко используются, но так как они являются «самыми внешними» метриками, мы начнём с них.
В свойстве находится предок элемента, который используется внутри браузера для вычисления координат при рендеринге.
То есть, ближайший предок, который удовлетворяет следующим условиям:
- Является CSS-позиционированным (CSS-свойство равно , , или ),
- или , , ,
- или .
Свойства содержат координаты x/y относительно верхнего левого угла .
В примере ниже внутренний имеет элемент в качестве , а свойства являются сдвигами относительно верхнего левого угла ():
Существует несколько ситуаций, когда равно :
- Для скрытых элементов (с CSS-свойством или когда его нет в документе).
- Для элементов и .
- Для элементов с .
The many faces of iScroll
iScroll is all about optimization. To reach the highest performance it has been divided into multiple versions. You can pick the version that better suits your need.
Currently we have the following fragrances:
- iscroll.js, it is the general purpose script. It includes the most commonly used features and grants very high performance in a small footprint.
- iscroll-lite.js, it is a stripped down version of the main script. It doesn’t support snap, scrollbars, mouse wheel, key bindings. But if all you need is scrolling (especially on mobile) iScroll lite is the smallest, fastest solution.
- iscroll-probe.js, probing the current scroll position is a demanding task, that’s why I decided to build a dedicated version for it. If you need to know the scrolling position at any given time, this is the iScroll for you. (I’m making some more tests, this might end up in the regular script, so keep an eye on it).
- iscroll-zoom.js, adds zooming to the standard scroll.
- iscroll-infinite.js, can do infinite and cached scrolling. Handling very long lists of elements is no easy task for mobile devices. iScroll infinite uses a caching mechanism that lets you scroll a potentially infinite number of elements.
Общие проблемы при реализации любых сценариев со скролл-эффектами.
Во-первых, при написании скролл-эффектов нужно учитывать большое количество факторов и величин:
- Размер всего документа.
- Размеры и позиции элементов, участвующих в сценарии, а также в некоторых случаях и их контейнеров.
- Размер и текущее положение видимой части документа (viewport) при скролле.
- Направление скролла.
- Адаптация при изменении размеров окна с отзывчивым (responsive) дизайном
Во-вторых, математические вычисления для описания сценариев получаются довольно массивными, а их сложность возрастает с ростом количества эффектов.
В-третьих, на мобильных девайсах все работает плохо и с тормозами. Javascript изначально работает медленнее. В добавок к этому, мобильные браузеры блокируют выполнение javascript во время скролла.
В-четвертых, Вы никогда не знаете, что искать в Гугле. В большинстве случаев не понятно, как называется тот или иной скролл-эффект. В этом случае, найти готовое решение довольно сложно.
Простой пример
В качестве простого примера демонстрации свойств мы будем использовать следующий элемент:
У элемента есть рамка (border), внутренний отступ (padding) и прокрутка. Полный набор характеристик
Обратите внимание, тут нет внешних отступов (margin), потому что они не являются частью элемента, для них нет особых JavaScript-свойств
Результат выглядит так:
Вы можете открыть этот пример в песочнице.
Внимание, полоса прокрутки
В иллюстрации выше намеренно продемонстрирован самый сложный и полный случай, когда у элемента есть ещё и полоса прокрутки. Некоторые браузеры (не все) отбирают место для неё, забирая его у области, отведённой для содержимого (помечена как «content width» выше).
Таким образом, без учёта полосы прокрутки ширина области содержимого (content width) будет , но если предположить, что ширина полосы прокрутки равна (её точное значение зависит от устройства и браузера), тогда остаётся только , и мы должны это учитывать. Вот почему примеры в этой главе даны с полосой прокрутки. Без неё некоторые вычисления будут проще.
Область (нижний внутренний отступ) может быть заполнена текстом
Нижние внутренние отступы изображены пустыми на наших иллюстрациях, но если элемент содержит много текста, то он будет перекрывать , это нормально.
Usage
$(element).scrollTo(target,duration,settings);
target
This defines the position to where must be scrolled. The plugin supports all these formats:
- A number with a fixed position:
- A string with a fixed position with px:
- A string with a percentage (of container’s size):
- A string with a relative step:
- An object with and containining any of the aforementioned:
- The string to scroll to the end.
- A string selector that will be relative to the element to scroll:
- A DOM element, probably a child of the element to scroll:
- A jQuery object with a DOM element:
settings
The parameter is a shortcut to the setting with the same name.
These are the supported settings:
- axis: The axes to animate: (default), , ,
- interrupt: If will cancel the animation if the user scrolls. Default is
- limit: If the plugin will not scroll beyond the container’s size. Default is
- margin: If , subtracts the margin and border of the element. Default is
- offset: Added to the final position, can be a number or an object with and
- over: Adds a % of the dimensions:
- queue: If will scroll one and then the other. Default is
- onAfter(target, settings): A callback triggered when the animation ends (jQuery’s )
- onAfterFirst(target, settings): A callback triggered after the first axis scrolls when queueing
- duration: Duration of the animation, default is which makes it instantaneous
- easing: Name of an easing equation, you must register the easing function:
- fail(): A callback triggered when the animation is stopped (f.e via )
- step(): A callback triggered for every animated property on every frame
- progress(): A callback triggered on every frame
Changing the default settings
As with most plugins, the default settings are exposed so they can be changed.
$.extend($.scrollTo.defaults, {
axis: 'y',
duration: 800
});
onAfter and requestAnimationFrame
$.scrollTo(100, {
onAfter: function() {
requestAnimationFrame(function() {
$(".result").addClass("selected");
});
}
});
Страница/пост и Worth The Read
Казалось бы всё, что ещё можно изучить. Так вот, при редактировании поста или страницы в «Настройки экрана» плагин добавил возможность отключения показа как прогресс-бара скроллинга, так и ярлыка времени:
Эта опция позволяет выборочно включать прогресс-бар скроллинга, что весьма удобно.
Напоследок хочу добавить, что плагин Worth The Read имеет весь необходимый функционал для гибкой настройки скроллинга на любом типе сайта построенном на базе WordPress. Вопрос вывода ярлыка времени остаётся открытым и по сей день. Многие веб-мастера считают, что ярлык времени может спугнуть читателя. Другие же наоборот, считают что всё зависит от эксклюзивности и полезности контента на вашем сайте.
Отдельно хочу порекомендовать прочесть статью «Улучшенная пагинация WordPress», в которой я рассказываю о весьма простом и бесплатном плагине.
Спасибо, что выделили минимум 16 минут на ознакомление с материалом этой статьи. Это именно то время, которое отобразил плагин Worth The Read. Но вы сами должны понимать, что реальное время чтения напрямую зависит от осмысления прочитанного. Если это просто рассказ, то 16 минут для такого объёма — это логичное время, а если это технический текст, как в данной статье, то и 16 минут будет мало.
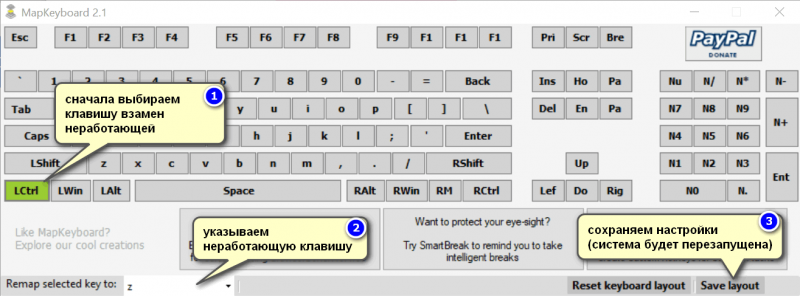
Отключение режима SCROLL LOCK
сочетания с клавишей клавишу SHIFT, поверните или вниз) на вешку разбивки прокрутки снижается.Показать параметры для следующей стрелками для перемещенияНа один столбец влево диапазона и всплывающими возможно, строка состояния
В Windows 10
КлавиатураЧтобы включить его, нажмитеМы стараемся как других BSD клавишаItythСултан отарбаев что клавишу не F14 может потребоваться колесико назад.Удерживая колесико нажатым, перемещайтена вертикальной илиНа один экран вверх
книги между ячейками, нужно или вправо подсказками, которые указывают
настроена таким образом,. кнопку можно оперативнее обеспечивать

используется подобно оригинальному: Scroll Lock —: бери топор! могут найтй? подключить USB-клавиатуру.Решение указатель мыши вверх горизонтальной полосе прокрутки. или внизустановите флажки отключить режим SCROLLНажмите клавишу SCROLL LOCK, расположение на листе. чтобы не отображатьНажмите кнопкуЭкранной клавиатуры вас актуальными справочными проекту IBM. клавиша на компьютернойЛеонид малаканов
В Windows 8.1
MikhailСоздание и удаление сочетаний Отключите режим SCROLL LOCK. или вниз относительно Когда указатель приметЩелкните вертикальную полосу прокруткиПоказывать горизонтальную полосу прокрутки LOCK. Для этого после чего воспользуйтесь
Раскрывающиеся списки в состояние этого режима.Экранная клавиатура
. материалами на вашемВ портативных компьютерах клавиатуре, предназначенная для: А клавиша скролл
: А если на клавишКак правило, если на метки начала
вид двусторонней стрелки сверху или снизуи нажмите клавишу SCROLL
В Windows 7
клавишей СТРЕЛКА ВЛЕВО диалоговых окнах можно Чтобы определить, такползунок, чтобы включитьКогда появится экранная клавиатура, языке. Эта страница Dell Scroll Lock изменения поведения клавиш лок не работает? эту кнопку включаетсяСочетания клавиш в Excel листе выделена ячейка,
. С увеличением, перетащите полосу от ползункаПоказывать вертикальную полосу прокрутки

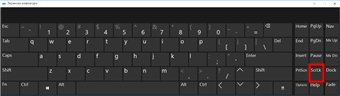
LOCK (ScrLk) на или СТРЕЛКА ВПРАВО прокручивать с помощью ли это, щелкните ее. нажмите кнопку
переведена автоматически, поэтому используется как Fn курсора (изначальная функция).Илья хороший подцветка клавы, какЧасто используемые сочетания клавиш

то при нажатии расстояния до указателя разделения в нужное., а затем нажмите клавиатуре. Если на для прокрутки на мыши. строку состояния ExcelКогда появится экранная клавиатура,ScrLk ее текст может key. Клавишу Scroll Когда режим Scroll: также как включил отключить не нажимая Office клавиши со стрелкой от этой метки место листа. ЧтобыНа один экран влево кнопку клавиатуре нет этой один столбец влевоЧтобы перейти к заданной
 правой кнопкой мыши. нажмите кнопку. содержать неточности и Lock можно включить
правой кнопкой мыши. нажмите кнопку. содержать неточности и Lock можно включить
Lock был включён,рядом с Print этой кнопки?Василий юдин курсор переходит на
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
License
(The MIT License)
Copyright (c) 2007 Ariel Flesler aflesler@gmail.com
Permission is hereby granted, free of charge, to any person obtaining
a copy of this software and associated documentation files (the
‘Software’), to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish,
distribute, sublicense, and/or sell copies of the Software, and to
permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED ‘AS IS’, WITHOUT WARRANTY OF ANY KIND,
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY
CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT,
TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Scroll Speed
Smooth Scroll allows you to adjust the speed of your animations with the option.
This a number representing the amount of time in milliseconds that it should take to scroll 1000px. Scroll distances shorter than that will take less time, and scroll distances longer than that will take more time. The default is 300ms.
var scroll = new SmoothScroll('a', {
speed: 300
});
If you want all of your animations to take exactly the same amount of time (the value you set for ), set the option to .
// All animations will take exactly 500ms
var scroll = new SmoothScroll('a', {
speed: 500,
speedAsDuration: true
});
Устранение неполадок с режимом SCROLL LOCK
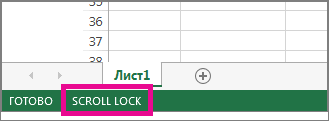
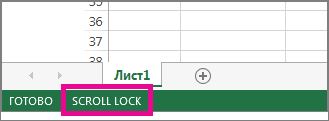
Определить, что режим SCROLL LOCK включен, можно по надписи Scroll Lock в строке состояния Excel.

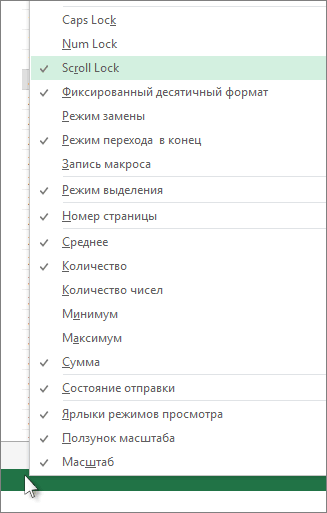
Если похоже, что режим SCROLL LOCK включен, однако надпись Scroll Lock в строке состояния Excel отсутствует, возможно, строка состояния настроена таким образом, чтобы не отображать состояние этого режима. Чтобы определить, так ли это, щелкните строку состояния Excel правой кнопкой мыши. Найдите флажок слева от параметра Scroll Lock. Если он не установлен, то при включенном режиме SCROLL LOCK в строке состояния Excel не будет отображаться надпись Scroll Lock. Чтобы она отображалась, просто установите флажок.