Точные размеры картинок для вк
Содержание:
- Параметры картинок в разделах сообщества
- Баннеры для Facebook
- Какие использовать размеры в группе в ВК
- Вики-меню
- Фото статус Вконтакте (картинки)
- Как установить баннер на сайте за три минуты
- Где найти код баннера для вставки на сайт
- Правильные размеры аватара в ВК
- Эффективный баннер вконтакте для сайта
- Что такое аватар
- Создаем баннеры для групп ВКонтакте в редакторах
- Какие размеры для обложки
- Узнайте, как просто делать картинки для баннеров или постов ВКонтакте (пошаговая инструкция)
- Как создать аватарку для группы Вконтакте?
- Аватарка для группы в ВКонтакте в 2020 году
- Таблица размеров для оформления группы в ВК
- Особенности
- Facebook/Instagram
- Какого размера должны быть фото и картинки для группы?
- Каким образом аватарка может поспособствовать успеху группы ВК?
Параметры картинок в разделах сообщества
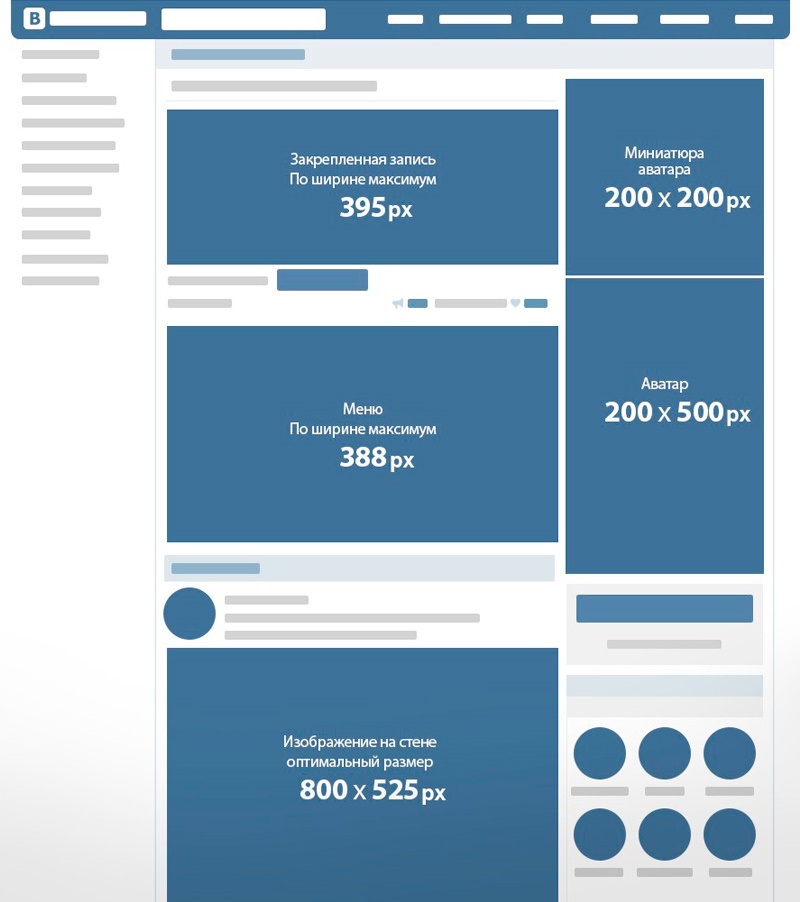
Чтобы правильно оформить в вк аватар, обложку, вики-страницу, товары и другие разделы сообщества необходимо знать оптимальные размеры изображений для каждого из них. Придерживаясь установленных рамок гораздо проще сделать качественное профессиональное оформление.
Аватар
Рекомендованный размер аватара 200х500 px, но его можно варьировать вплоть до 7000 px, соблюдая соотношение 2:5. Миниатюра имеет круглую форму с диаметром 200 px.
Обложка
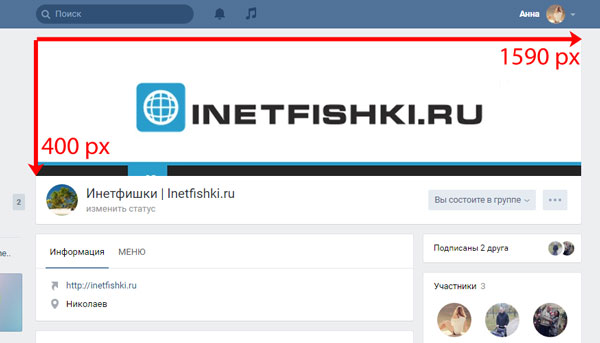
Она размещается в самом верху группы над аватаром, сдвигая его ниже и используется для повышения информативности и дополнительного завлечения пользователей, – ярким примером является использование живой динамической обложки с автоматически-обновляемыми статистическими данными сообщества. Рекомендуемый её размер – 795х200 px, но с учетом отображения на больших экранах оптимальным будет 1590х400 px.

Вики-страница
Для расположения изображения по всей ширине вики-странички длина его нижней стороны должна быть не меньше 610 px. Высота устанавливается для каждого случая отдельно, но сохранение пропорций исходного файла является обязательным требованием в любом случае.
Товары
Размер фотографий товаров может быть от 400 px до 7000 px, но оптимальным принято считать вариант 1000х1000 px. При создании подборки товаров используются изображения 580х320 px.
Фотостатус в группе
Для корректного отображения статуса необходимо заливать фотографии начиная с последней. Наиболее подходящий их размер 123х123 px.
Размер фото профиля – 400х400 px.
- Фото отображается круглой формы, разрешением 200х200 px.
- Допустимый вес файла – 2 Мб.
- Форматы: JPG, PNG и GIF-файлы без анимации.
Размер шапки Твиттера – 1500х500 px.
- Максимальный вес файла – 5 Мб.
- Соотношение сторон 3:1.
- Форматы: JPG, PNG и GIF без анимации.
Размер фото поста в Твиттере – не менее 440х220 px.
- Все фото и картинки для Твиттера нужно центрировать по горизонтали.
- Максимальное разрешение изображения – 1024х512 px.
- Разрешение в ленте – 506х253 px.
- В один твит можно загрузить до 4 изображений.
- Максимальный вес файла 5 Мб для мобильной версии и 15 Мб для десктопной.
Реклама в Twitter
Для российских пользователей реклама в Twitter недоступна. В самой соцсети упоминается, что возможности сети ограничены в странах, в отношении с которыми действуют санкции США.
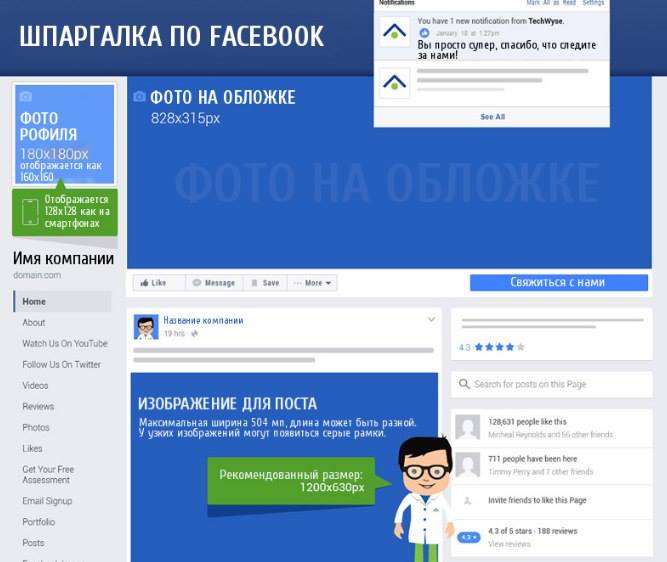
Баннеры для Facebook
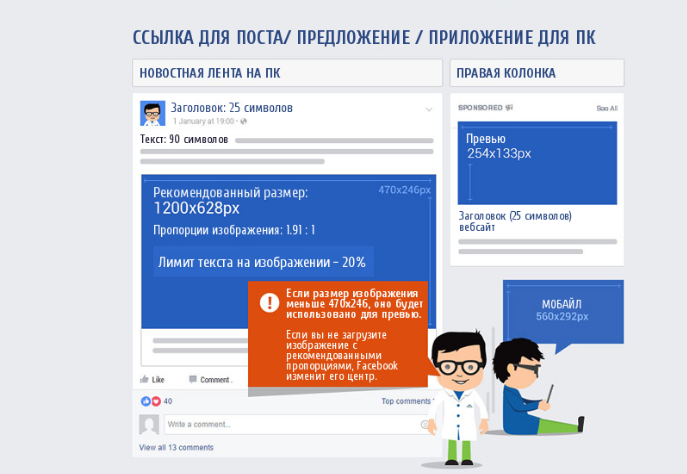
В плане форматов, у Facebook всё просто — размер изображения 1 200х628 пикселей (формат 1,91:1). На этом простота заканчивается
Чтобы обеспечить максимальный охват аудитории важно, чтобы изображение содержало не более 20% текста, иначе соцсеть сочтет рекламу раздражающей и не будет её показывать.
> Facebook считает, что пользователи не любят изображения с большим количеством текста и заботится о них — не показывает такую рекламу.
Чтобы заранее узнать, пройдет ли изображение ограничение, у Facebook есть сервис для проверки

Советы
-
Самый простой совет — уменьшить размер текста. Но стоит помнить, что баннеры будут показываться на мобильных устройствах и слишком мелкий текст будет не виден.
-
Оптимальный вариант — оставлять на картинке лишь краткий тезис предложения или вопрос к пользователю.
-
Изысканный вариант — уменьшать отступы между символами, строками текста. Это может увеличить шансы на успешность прохождения проверки.
-
Также к изысканным можно отнести снижение контраста между фоном и цветом текста или размыть часть текста, чтобы она была понятна пользователю, но не сервису Facebook.
!Важно: числа, водяные знаки и логотипы, которые имеют в себе символы, — всё это Facebook также воспринимает как текст.
Но есть и исключения, в которых допускаются: обложки книг, изображение товара, игры, плакаты мероприятий. Полный перечень смотрите в справке:
Какие использовать размеры в группе в ВК
Аватар для группы — одно из основных изображений, на которое посетитель обращает внимание в первую очередь. Размер аватара начинается от 200×500 пикселей, а его миниатюра составляет 200х200 пикселей
Миниатюру подбирает сам администратор сообщества при загрузке аватара. Отображение аватара может меняться в зависимости от наличия обложки, а также от того, через что пользователь просматривает группу, через полную версию сайта или через мобильную.
Обложка для группы — относительно новое явление, с появлением которого у администраторов сообщества есть возможность делать свои площадки еще более яркими и красочными. Рекомендуемый размер обложки — 1590х400 пикселей. Как и аватар, обложка имеет свойство меняться. Причина такая же — способ просмотра сообщества (живая обложка в группе в ВК имеет другие размеры).
Размер изображений для постов — это то, что должен знать каждый владелец группы, поскольку каждый день в сообществах публикуются новые посты, которые не обходятся без качественных изображений. Минимальный размер следующий — 510х510 пикселей.
Статьи во Вконтакте — это еще одно обновление, которое начало функционировать в начале этого года. Обложку для статьи рекомендуется подбирать следующего размера — 510х286 пикселей, поскольку такой вариант является оптимальным.
Сниппет — это блок, который автоматически добавляется при наличии ссылки. При необходимости, изображение этого блока можно поменять, а делать это лучше исходя из нижеуказанных рекомендаций. Размер рекомендуется выбирать такой — 537х240 пикселей.
Обложка фотоальбома — это то, что может подчеркнуть его тематику определенным изображением. Рекомендуемый размер — 1200х800 пикселей. Не стоит забывать про те 200 пикселей, которые отнимаются от нижней части изображения при просмотре альбома через мобильную версию.
Товары — очередная новинка. Рекомендуемый размер очень легко запоминается, потому как находится в следующем числовом диапазоне — 1000х1000 пикселей.
Видеозаписи — неотъемлемая часть любой социальной сети. Для того, чтобы у подписчиков была возможность смотреть видео в HD качестве, размер должен быть минимум таким — 1280х720 пикселей.
Истории — это интересная вещь, которая тоже была запущена не так давно. Рекомендуемый размер для фото — 1080х1920 пикселей, для видео — 720х1280 пикселей.
Хорошее оформление сообщества в ВК — это один из факторов, который привлекает пользователей и заставляет их становиться подписчиками. Даже если страница содержит в себе «информацию на миллион», вряд ли кто-то ее заметить, если в группе отсутствует оформление. Потратив всего пол часа своего времени на изучение этого вопроса, дела могут пойти в гору уже на следующий день. Стоит только захотеть.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
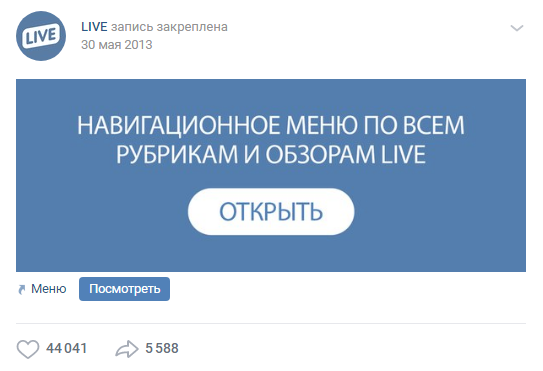
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок. Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
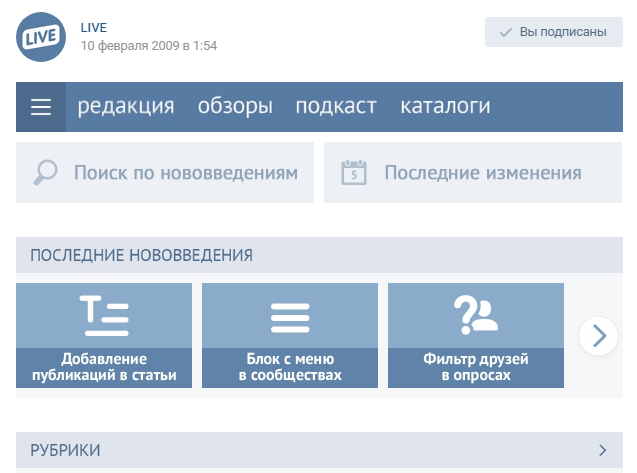
 Обложка меню
Обложка меню
 Фрагмент разделов внутри меню
Фрагмент разделов внутри меню
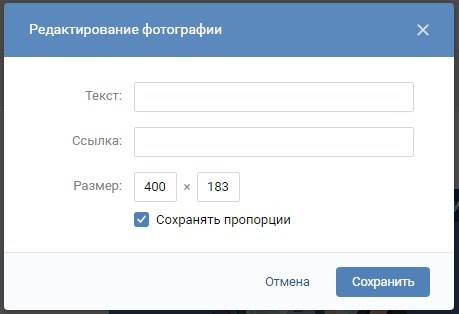
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
 Редактор изображений в вики
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
 Тестовый пост с вики-меню
Тестовый пост с вики-меню
Фото статус Вконтакте (картинки)
После последних глобальных обновлений социальной сети Вконтакте, появилось много интересных возможностей, с помощью которых можно красиво украсить свою личную страницу. Одной из таких возможностейявляется фото статус. Фото статус — это 5 картинок, которые размещаются в разделе для вывода последних загруженных фотографий, благодаря их расположению получили своё название «Фото Статус». Выглядит эта красота вот так: Как видим, выглядит красиво, с помощью фото статуса вы сможете показать свою уникальность или просто похвастаться перед друзьями. Вы наверняка видели фото статус вконтакте, у своих друзей и хотите спросить «Как сделать фото статус вконтакте самому?» Я сейчас всё детально расскажу.

Как сделать фото статус?
В социальной сети Вконтакте существует два приложения, с помощью которых можно сделать бесплатно фото статус для контакта, а потом с помощью нажатия одной кнопочки установить его.
- Картинки в статусе
- Фотостатус
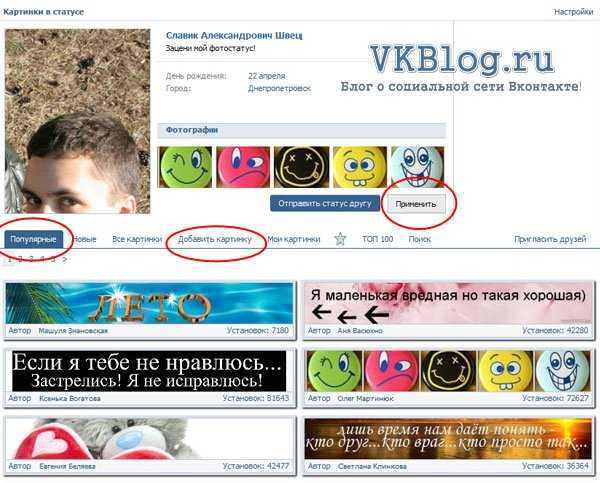
Картинки в статусе
Переходите в приложения, устанавливаете его на свою страницу, потом перед вами должно открыться вот такое окно.

В приложение вы можете:
- Просмотреть самые популярные или новые фото статусы.
- При нажатии «Добавить картинку» вы сможете создать фото статус самостоятельно.
- После выбора статуса нажмите кнопку «Применить», фото статус загрузится на вашу страницу за пару секунд.
Жалко только, что нельзя скачать картинки для фото статуса из приложения.
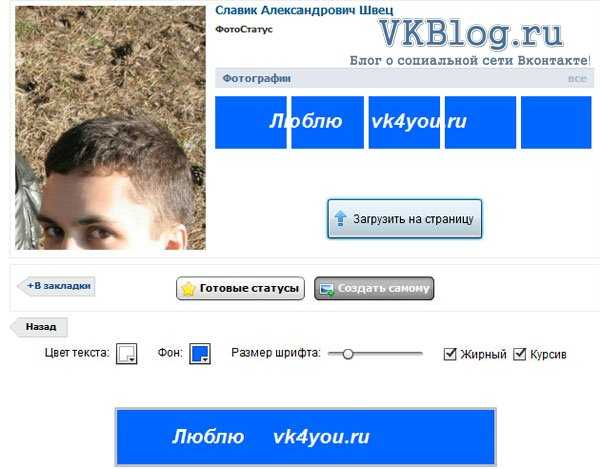
Фотостатус
Приложение Фотостатус очень похоже на картинки в статусе, но обладает очень интересной функцией. В приложение можно написать свой текст, а потом загрузить его в фото статус. Что бы было понятно, предлагаю вашему вниманию картинку.

Создаём фото статус своими руками
Для этого нам нужно:
- Выбрать картинку, которую вы хотите поставить в фото статус.
- В любом графическом редакторе, обрезать и разделить на 5 равных кусков.
- Загружать в контакт сперва последнюю картинку, а в конце первую, в такой последовательности 5-4-3-2-1.
vkblog.ru
Как установить баннер на сайте за три минуты
Здравствуйте! О том, как установить баннер на сайте, а точнее в сайдбаре, писалось в статьях на блоге. Это достаточно простая операция. Для этого нужно было перейти в панель управления, выбрать «Внешний вид», «Виджеты», перетащить свободное поле «Текст» в нужное место. Далее нужно было написать заголовок и вставить html код баннера в окно. После обновления рекламный баннер красовался в нашем сайдбаре.
Таким образом, устанавливались баннеры (картинки), как на свои товары, так и на чужие, например, партнерские. Все течет, все меняется, изменилась версия WordPress. Например, в версии 4.8. баннеры устанавливаются немного иначе.
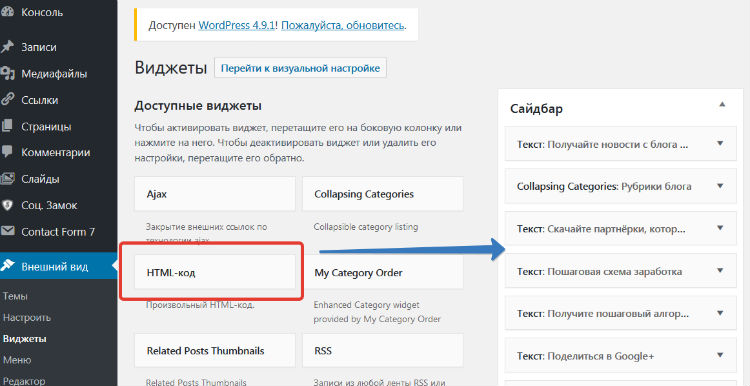
Рассмотрим, как установить баннер на сайте за три, пять минут в новых версиях Вордпресс. Для этого по-прежнему заходим в панель управления, выбираем «Внешний вид», «Виджеты»
Обратите внимание, что у нас появилось новое поле «HTML-код». Наводим мышкой на это поле и перетаскиваем его в то место, где мы хотим установить баннер

А далее прописываем в полях заголовок и прописываем код баннера. Не забываем обновиться. Переходим на главную страницу сайта, обновляемся и видим, что всё работает. Все подробности показаны в прилагаемом ниже видео.
Где найти код баннера для вставки на сайт
Итак, в предыдущей части статьи мы рассмотрели, как установить баннер на сайте. Теперь кратко разберемся, где взять код баннера для вставки на сайт. Здесь все просто, ничего не изменилось. Но для новичков, которые никогда это еще не делали, пару слов скажу – Вам его нужно создать самим.
Для этого нужно использовать формулу, которую можно взять в статье . Вы просто скопируйте код со статьи (формулу), а далее вставляйте в неё свои две ссылки. Одна ссылка будет вести на картинку, закачанную ранее на блог, вторая – на лендинг (это подписная или продающая страницы). Все подробности Вы можете посмотреть также в прилагаемом ниже видео:
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы поговорим с вами про еще один интересный способ заработка на блоге. Осуществить его можно нажатием всего пары кнопок. Количество денег, которое вы получите в результате, будет зависеть исключительно от того насколько грамотно вы определитесь с партнером. Их, уверяю, больше чем вы можете себе представить.
Сегодня я расскажу вам как вставить баннер на сайт WordPress. Покажу как быстро и самостоятельно нарисовать и написать код без особенных знаний, выставить его на странице и начать получать прибыль. С этой информацией вы сможете начать быстро получать деньги с партнерских программ и неплохо зарабатывать на своем сайте.
Я уже рассказывал вам про систему . Сегодня мы выйдем за рамки одной поисковой системы. Я научу вас работать с любыми сервисами.
Правильные размеры аватара в ВК
Если размер и дизайн основной картинки будет выбран неправильно, у вас появятся проблемы с раскруткой. Для профиля и группы они имеют разные стандарты.

Для профиля
Для отображения на страничке квадратной картинки в таком формате, как превью без фото, стороны должны иметь соотношение 200x200px. Лучше устанавливать размер в 1,5-2 раза больше стандарта. Вы можете загрузить любое изображение, только чтобы соотношение сторон было равным. Масштаб выровняется в автоматическом режиме. Часто пользователи ставят вертикальное изображение, которое растягивает остальные блоки на страничке. Тогда наибольший размер будет 200x300px.
Для вертикальной фотографии наименьший размер ограничивается шириной картинки. Вы не сможете установить фото, имеющее горизонтальную ориентацию. По высоте максимум составляет 300px, но ее можно изменять до наименьшего размера. В зависимости от области, которую вы отмечаете во время установки аватара, выясняется возможная область подбора превьюшки. Но миниатюра при этом имеет ограничение по ориентации, она может быть только квадратной с шириной, устанавливаемой для главного изображения профиля.
Для группы
Аватарка для сообщества в «ВК» имеет большое сходство с картинкой для профиля. Глядя на ее оформление, пользователи смогут легко распознать ваш паблик. Размеры миниатюры группы должны быть такими: минимум 200×200 пикселей, а максимум 200×500 пикселей. Чтобы фото отображалось на любом устройстве нормально, важнейшая его часть должна войти в минимальный размер. Когда вам нужно установить шапку (обложку группы), чтобы она выглядела привлекательно, параметры должны быть: 1590x400px. Для живой обложки, имеющей видео формат: 1080×1920, качество full HD, формат MP4 (кодек h264 aac), вес не более 30 мегабайт.
Размер фото меню в виде баннера для сообщества: 600px по ширине, а по высоте, как пожелаете. Меню графы «Свежие новости» – по ширине 610px, по высоте без ограничений. Чтобы посты хорошо выглядели, нужно соблюдать такие параметры: 510x510px по высоте и ширине. Для фотоальбома, требуются такие параметры: 1200х800 px, а статьи – 510х286 px. Товары: минимум – 400х400 px, максимум – 1000х1000 px.

Эффективный баннер вконтакте для сайта
 В принципе, после создания рекламной кампании работа только начинается.
В принципе, после создания рекламной кампании работа только начинается.
Тестирование – важнейший пункт в создании успешной рекламной кампании.
Для выбора оптимального варианта баннера вконтакте для сайта, необходимо создать несколько вариантов заголовков, текстов и изображений. Установив для каждого из них лимит (например, 100 рублей), выберете тот, который имеет наивысший CTR.
Возможно, было допущено упущение в настройках целевой аудитории и низкий CTR или конверсия не связаны с баннером непосредственно. Нужно анализировать и вносить коррективы в настройки.
Если для вас все это слишком сложно, утомительно или просто не хватает времени – к вашим услугам огромное количество агентств, специализирующихся на рек ламе в соцсетях. За дополнительную плату они создадут рекламную кампанию, проанализируют и оптимизируют ее.
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
Создаем баннеры для групп ВКонтакте в редакторах

Первое, что необходимодля создания баннерных фото – это умение работать в различных графических редакторах. К сожалению, сегодня без специальных навыков сделать качественное и стильное изображение будет очень сложно.
Если Вы не обладаете достаточными навыками, тогда мы можем посоветовать Вам, воспользоваться помощью профессионалов или готовыми шаблонами, о которых мы подробнее поговорим позже.
Программы, которые чаще всего используются:
- Adobe Photoshop;
- Adobe Illustrator;
- GIMP.
Это три наиболее популярных программ. Если Вы владеете навыками работы хотя бы в одной из них, то Вам не составит труда создать действительно красивый и полезный баннер.
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.

Узнайте, как просто делать картинки для баннеров или постов ВКонтакте (пошаговая инструкция)
VK или ВКонтакте — крупная соцсеть с миллионами активных пользователей. В ней ежедневно публикуется огромное количество фотографий, постов и объявлений, в том числе рекламного характера.
Как сделать баннер ВК, таким, чтобы его заметили?
Не обязательно быть художником или дизайнером. Вы сами можете сделать, например, интересный, ярко оформленный продающий баннер, который выделит вас из общей массы конкурентов.
Для этого существуют разные способы. Мы рассмотрим лишь один, который очень прост для новичков и позволяет получить быстро хороший результат. Это создание баннера в сервисе Canva.
Баннер (англ banner) — это изображение рекламного характера. Само слово английского происхождения и в переводе означает флаг, транспарант.
В интернете первые рекламные баннеры появились в конце 90-х годов прошлого века. Сейчас это неизменный спутник любой соцсети — куда бы не зашел, везде на глаза попадаются эти рекламные объявления.
Как создать аватарку для группы Вконтакте?
Вы можете работать с любым графическим редактор. В нашем примере будет использован Photoshop.
Запустите его, и создайте новый проект. Для этого нажмите меню «Файл — Создать».
 Создание нового проекта в PhotoShop
Создание нового проекта в PhotoShop
На следующей странице укажите размеры макета. Мы будем работать с полноразмерным файлом. Поэтому указываем 200px ширину, и 500px высоту. Затем нажимаем «Создать».
 Задаем размеры макета
Задаем размеры макета
Установим цвет фона, чтобы было удобнее работать.
Рекомендую Вам сразу установить направляющие. С их помощью мы разметим рабочую область.
На этом макете нужна только одна горизонтальная направляющая, со значением 200px.
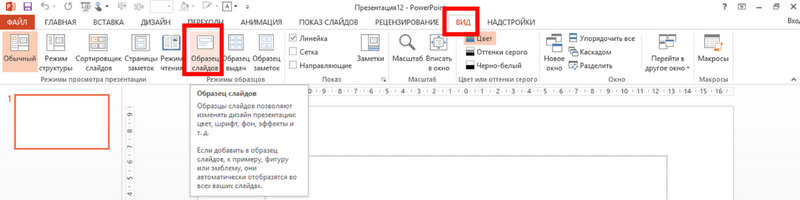
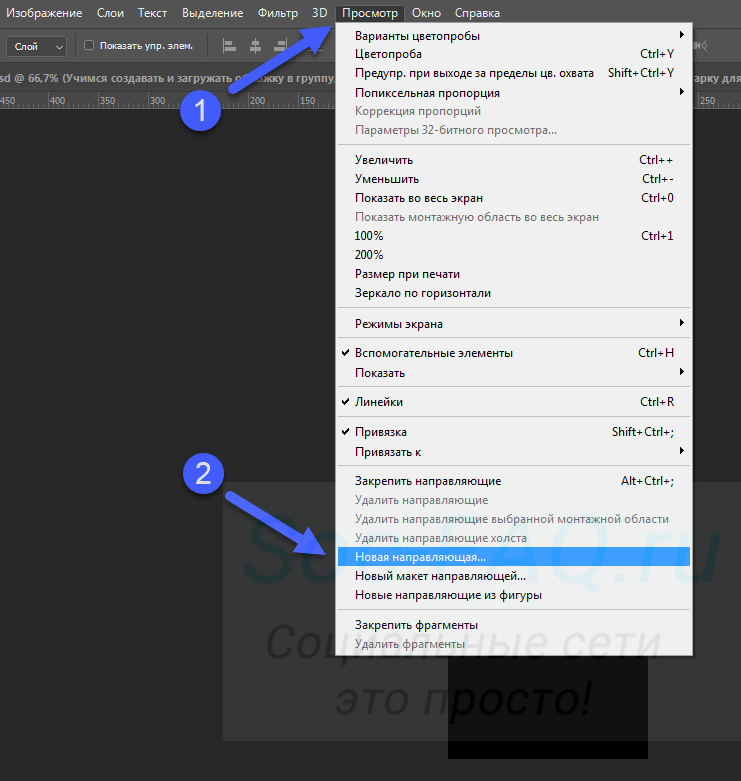
Для ее добавления откройте меню «Просмотр», и там выберите пункт «Новая направляющая».
 Добавление направляющих
Добавление направляющих
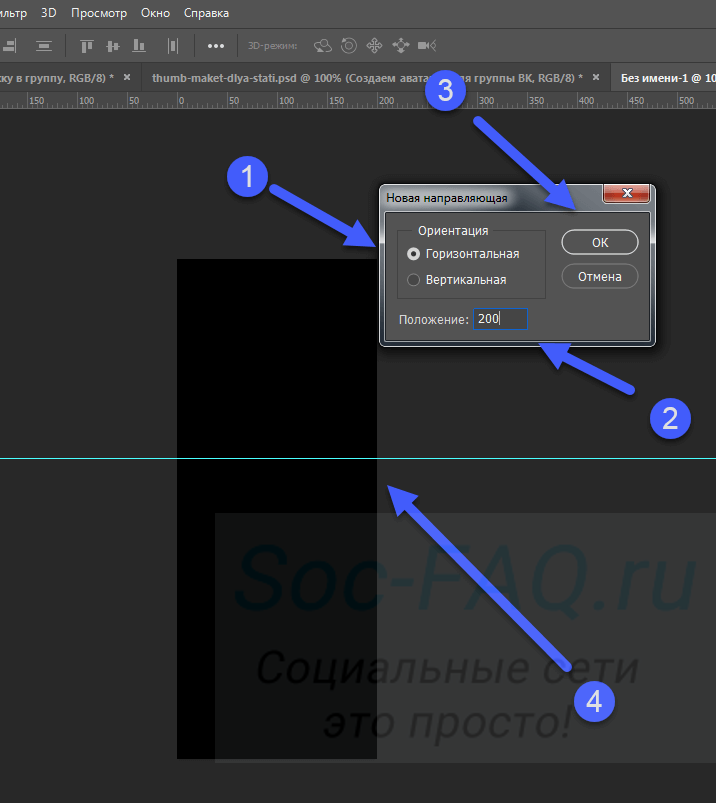
В открывшемся окне выберите «Горизонтальная», и установите в поле «Положение», значение 200px. Нажмите «ОК».
 Установка горизонтальной направляющей
Установка горизонтальной направляющей
Теперь давайте добавим какой-нибудь графический элемент в верхний блок, откуда будет браться миниатюра. И чуть ниже сопроводительный текст.
Теперь нужно сохранить наш макет. Можно использовать формат PNG или JPG.
Нажмите сочетание клавиш Ctrl+Alt+Shitf+S, либо выберите пункт в меню «Сохранить для веб». На следующей странице выберите формат файла, и нажмите «Сохранить».
 Сохраняем аватарку
Сохраняем аватарку
Скачать макет аватарки
Для Вашего удобства выкладываю шаблон файла, который мы создали. Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Аватарка для группы в ВКонтакте в 2020 году
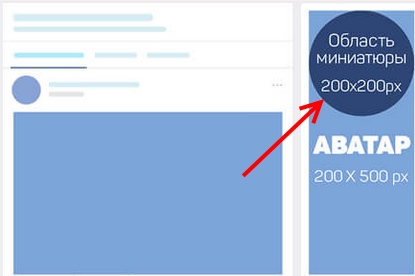
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2020 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.

Область миниатюры в аватаре группы ВКонтакте
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.

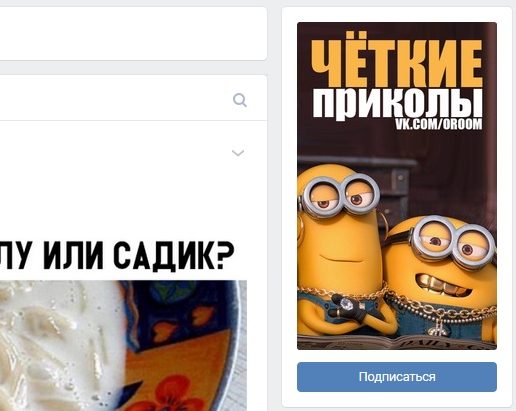
Пример аватарки группы в Вконтакте
Таблица размеров для оформления группы в ВК
| Размеры элементов группы | |
| Горизонтальная обложка полноразмерная | 1590 х 400 px |
| Горизонтальная обложка в мобильном приложении | 1196 x 317 px |
| Аватар группы полноразмерный | 200 x 500 px |
| Аватар группы неполноразмерный | 200 х <500 px |
| Аватар миниатюра (превью) | 200 x 200 px |
| Баннер в ленте квадратный | 510 x 510 px |
| Баннер в ленте прямоугольный | 510 x <510 px |
| Сниппет | 537 x 240 px |
| Статья | 510 x 285.59 px |
|
Истории фото Истории видео |
1080 x 1920 px 720 x 1280 px |
| Фотоальбом | 1000 x 660 px |
| Видеозаписи | 1280 x 720 px |
| Товар | 1000 x 1000 px |
| Размеры рекламы | |
| Промопост с кнопкой (со ссылкой) | 537 x 240 px |
| Универсальный промопост | 1000 x 700 px700 x 500 px |
| Боковушка большая (тизер) | 145 х 165 px |
| Боковушка малая (тизер) | 145 х 85 px |
| Карусель | 600 x 600 px |
Сохраните страницу себе в закладки, эти размеры пригодятся вам, когда будете делать дизайн для раскрутки группы ВК.
Прежде, чем я приведу размеры и образцы элементов, нужно сделать одно важное замечание. Если будете сами рисовать в фотошопе или канве оформление для группы, то делайте все размеры в 2 раза больше, потому что при загрузке их в группу, Вконтакт сильно сжимает изображения, и они могут потерять в качестве
Если будете сами рисовать в фотошопе или канве оформление для группы, то делайте все размеры в 2 раза больше, потому что при загрузке их в группу, Вконтакт сильно сжимает изображения, и они могут потерять в качестве.
Особенности
Существуют определенные особенности, касающиеся аватара, вам их нужно учитывать:
Картинка должна быть со смыслом и соответствовать контенту сообщества.
Не лишним будет установка на аватарку знаменитостей, симпатичных девушек в интересных позах либо людей, вызывающих у пользователей улыбку. Это поможет набрать больше подписчиков.
Не используйте только 1 логотип группы. Так часто делают администраторы пабликов с не большим опытом. Постарайтесь туда добавить всего побольше
Это привлечет внимание людей.
Если вы решили заниматься продвижением товаров, услуг в интернете, но у вас мало средств, не спешите создавать сайт. Сделайте группу «ВКонтакте» и следуйте правилам, описанным в статье насчет аватара.
Facebook/Instagram
Самая популярная на западе социальная сеть также не отличается стандартными размерами допустимых изображений. Представители компании подтверждают факт постоянных изменения в стандартах. Они рекомендуют регулярно проверять корректность отображения контента в группах и профилях.
Оформление страницы и группы
В профиле разрешено использование изображения размером не менее 320x320px. Но на десктопах и мобильных устройствах оно будет отображаться в формате 170x170px и 128x128px, соответственно. И помните, что аватарка группы обрезается под круглый шаблон
Помните это и не размещайте ничего важного в углах креатива

Что касается обложки, то здесь рекомендуется использовать формат 820x360px. Однако отображаться на десктопах она будет только как 820x312px, а на смартфонах и вовсе 640x360px.
Пост с изображением и видео
С креативами для постов также всё непросто. Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.

Видеофайлы рекомендуется добавлять к публикациями с размером 1200x675px.
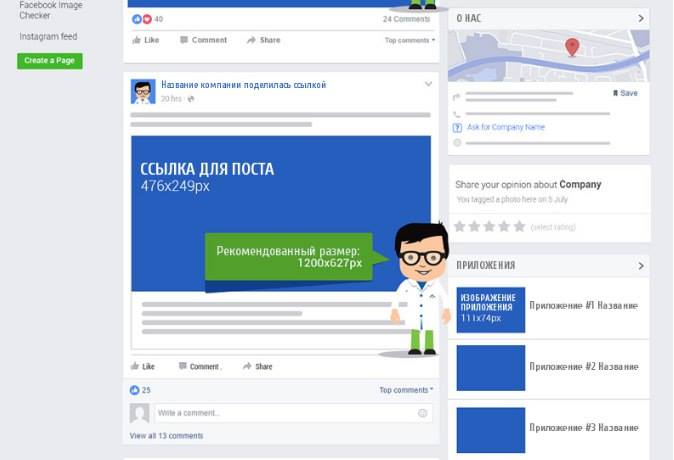
Пост с внешней ссылкой
Если вы вставляете в публикацию внешнюю ссылку, то вместе с ней подгружается небольшое превью. Оно, как правило, содержит текст и изображение. Размером 1200x627px. Формат: JPG, PNG. Пропорции: 1,91:1. Если внешняя ссылка ведёт на ваш собственный ресурс, то можно подогнать размеры креативов и содержания текста таким образом, чтобы они дополнительно привлекали аудиторию.

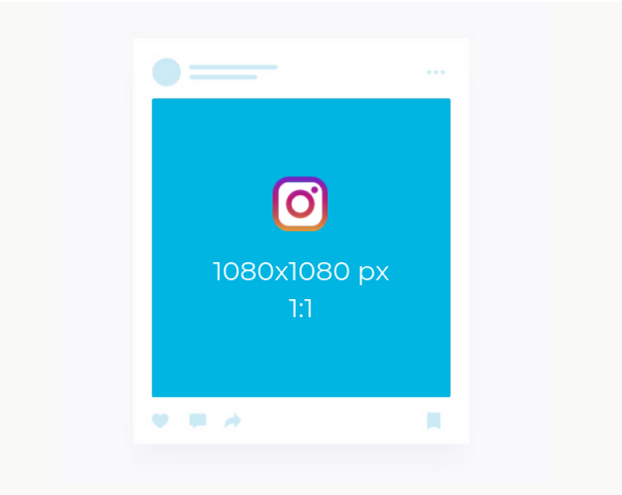
Выкупленный Фэйсбуком, Instagram начал во многом соответствовать представлениям своего нового владельца о стандартных размерах изображений. И они, мягко говоря, не похожи на привычные форматы, знакомые пользователям.
Квадратное изображение
Нет ничего проще обычной равносторонней фотографии. Сейчас такие обычно не применяются, но социальные сети позволяют оквадрачивать изображения. Предельный размер: 1080x1080px (минимум — 500х500px). Формат: JPG, PNG. Пропорции: 1:1.

Горизонтальное изображение
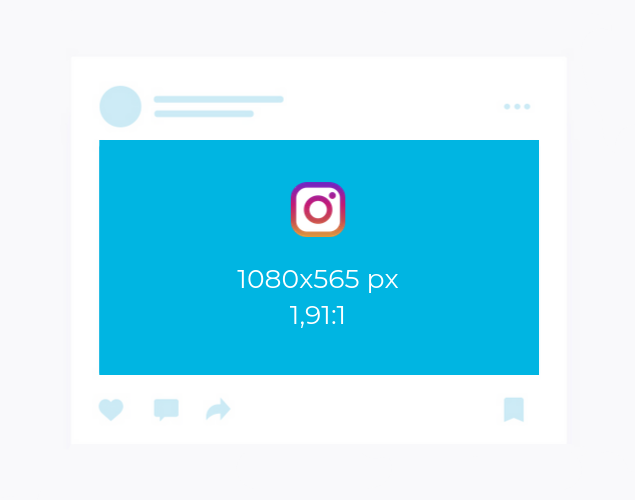
Этот формат считается наиболее привычным для фотографий. Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.

Вертикальное изображение
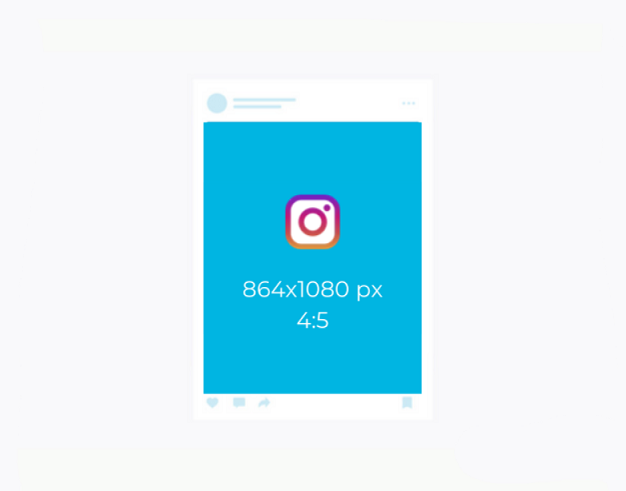
На удивление, горизонтальное и вертикальное изображение сильно отличаются по своим параметрам. Размер: 864x1080px. Формат: JPG, PNG. Пропорции: 4:5.

Сторис
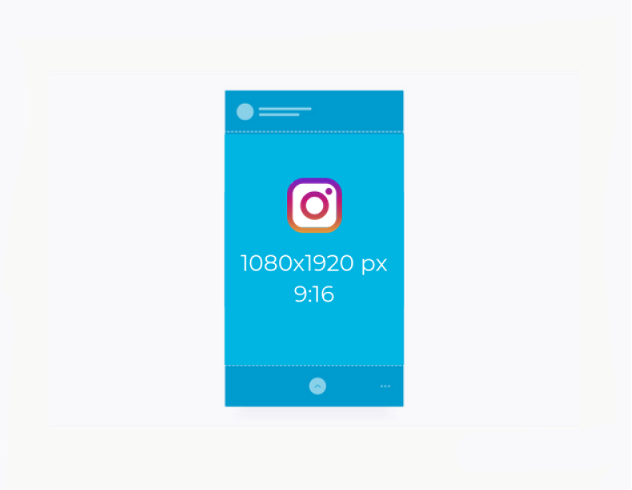
Истории Инстаграма поддерживают видео и изображения в обычном разрешении HD. Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).

Какого размера должны быть фото и картинки для группы?
- обложка до 1590 х 400 пикселей;
- аватар до 200 х 500. Смотрите подробную информацию о том, насколько важна аватарка для группы ВК и как ее сделать неповторимой в соответствующей статье ;
- миниатюра до 200 х 200;
- закреплённый пост до 510 х 308.

Особое внимание уделите картинкам в посте, рекомендуемая ширина – не меньше 510 пикселей, иначе приходится добавлять еще парочку фоток для гармонии. Следите, чтобы изображения были хорошего качества, не растянутые и не «сплющенные»
Помните и о том, что нельзя регулировать размер при добавлении нескольких фоток, он определяется автоматически. Вы контролируете лишь то, в каком порядке картинки будут располагаться на странице.
Каким образом аватарка может поспособствовать успеху группы ВК?
Внешний вид вашей группы способствует привлечению новых подписчиков и общему вниманию пользователей ВКонтакте. Если дизайнерская задумка группы полностью отсутствует, или она выполнена неуспешно, у посетителя вашей группы может сложиться плохое впечатление, и не возникнет желания стать участником группы. Удачная аватарка – залог вашей группы на успешное процветание. Но, конечно же, и контент группы должен вызывать интерес.
Советы для удачной аватарки:
- Изображение аватара должно быть качественное. А главное, аватар должен быть в 2-3 раза больше, запланированного вами.
- Цветовая гамма аватарки, шрифт должен быть схож с дизайном меню. Это предаст вашей группе стильность и уровень профессионализма.
- Для побуждения вступать в группу и становиться подписчиками, внизу аватарки вы можете создать некий призыв вступить в сообщество.
- На аватаре можно разместить практически всю важную информацию, которая характеризует вашу группу. Что нельзя сказать о миниатюре. На аватаре можно указать домен сайта, номер телефона, адрес офиса, конкурсы, акции, обновление ассортимента, адреса аккаунтов других социальных сетей (Инстаграм, Фейсбук, Твиттер).