Cookies, document.cookie
Содержание:
- Подробная инструкция по работе с Cookie на PHP
- Summary
- Получение значения куки
- Заголовки Set-Cookie и Cookie
- expires, max-age
- PHP Куки
- Установка срока годности cookies
- Приватность и сторонние куки.
- Syntax
- Анатомия Cookie
- Настройка файлов cookie с PHP
- Что такое Cookie?
- Converters
- Доступ к файлам cookie с PHP
- Installation
- Appendix: Third-party cookies
- Cookie: создание и параметры
- Установка cookies
- setcookie
- Приложение: GDPR
- Куки
- Parameter Values
Подробная инструкция по работе с Cookie на PHP
В отличие от предыдущего варианта работы с куки, здесь не нужно ничего подключать.
1. Установка Cookie
Для того чтобы установить в PHP куки, мы воспользуемся встроенной функцией «setcookie»:
Что здесь что?
«cookie_name» – имя куки;
«cookie_value» – значение куки;
«time()+3600» – время жизни куки в секундах (в нашем случае – 1 час). Если задать время жизни равное «», то куки удалится сразу, как будет закрыт браузер;
«» – раздел, в котором доступен куки (в нашем случае – доступен на всем сайте). Если вы хотите ограничить раздел, в котором куки будет доступен, то «» замените, например, на «/audio/rock»;
«your_site.ru» – домен, на котором куки будет доступен;
«true» – параметр, указывающий что куки доступен только по защищенному протоколу https. В противном случае значение – false;
«false» – параметр, указывающий, что куки доступен скриптовым языкам. В противном случае – true (доступно только по http).
Здесь также не все параметры являются обязательными, и для создания куки вам хватит такой конструкции:
Для удобства значение куки можно задать через переменную:
2. Получение Cookie
Для того чтобы получить куки, вам необходимо воспользоваться:
Чтобы исключить появление ошибок из-за возможного отсутствия куки, воспользуйтесь проверкой его существования:
Как и в предыдущем примере работы с Cookie на jQuery, куки можно присвоить к переменной:
3. Удаление Cookie
Удаление куки на PHP выполняется так же просто, как и в jQuery. Все, что вам нужно сделать, это задать пустое значение куки и отрицательное время (время, которое уже прошло):
Время в данном примере равняется часу назад, чего вполне хватит для удаления куки.
Хочется отметить, что в некоторых случаях использование куки куда рациональнее использования базы данных для реализации необходимого функционала.
Summary
provides access to cookies
- write operations modify only cookies mentioned in it.
- name/value must be encoded.
- one cookie up to 4KB, 20+ cookies per site (depends on a browser).
Cookie options:
- , by default current path, makes the cookie visible only under that path.
- , by default a cookie is visible on current domain only, if set explicitly to the domain, makes the cookie visible on subdomains.
- or sets cookie expiration time, without them the cookie dies when the browser is closed.
- makes the cookie HTTPS-only.
- forbids the browser to send the cookie with requests coming from outside the site, helps to prevent XSRF attacks.
Additionally:
- Third-party cookies may be forbidden by the browser, e.g. Safari does that by default.
- When setting a tracking cookie for EU citizens, GDPR requires to ask for permission.
Получение значения куки
Для того, чтобы получить значение предварительно установленного куки для текущего документа, нужно использовать свойство :
Таким образом возвращается строка, которая состоит из списка пар имя/значение, разделенных точкой с запятой для всех куки, которые действуют для текущего документа. Например:
В данном примере 2 куки, которые были предварительно установлены: , который имеет значение , и , который имеет значение .
Функция для получения значения куки
Обычно, нам нужно только значение одного куки за один раз. Поэтому строка куки не удобна для использования! Здесь приводится функция, которая обрабатывает строку , возвращет только то куки, которое представляет интерес в конкретный момент:
Данная функция использует регулярное выражение для поиска имени куки, которое представляет интерес, а затем возвращает значение, которое обработано функцией для перекодирования к нормальному символьному виду. (Если куки не найдено, возвращается значение null.)
Данная функция проста в использовании. Например, для возврата значения куки :
Заголовки Set-Cookie и Cookie
Заголовок используется для отправки cookie с сервера на клиентское приложение (браузер). Этот заголовок с сервера дает клиенту указание сохранить cookie.
Set-Cookie: <имя-cookie>=<значение-cookie>
HTTP/1.1 200 OK Date: Sun, 07 Oct 2018 13:31:17 GMT Server: Apache/2.4.34 (Win64) mod_fcgid/2.3.9 X-Powered-By: PHP/7.1.10 Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate Pragma: no-cache Set-Cookie: PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; path=/ Set-Cookie: visitor=0d3749f09d222bea3b8f163937eb9bf1; Max-Age=31536000; path=/ Set-Cookie: lastvisit=1538919655; path=/ Vary: Accept-Encoding Content-Encoding: gzip Keep-Alive: timeout=5, max=100 Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: text/html; charset=utf-8 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ..........
Теперь, с каждым новым запросом к серверу, при помощи заголовка браузер будет возвращать серверу все сохраненные ранее cookies:
GET /catalog HTTP/1.1 Host: www.server.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:62.0) Gecko/20100101 Firefox/62.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Referer: http://www.server.com/ Cookie: PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; visitor=0d3749f09d222bea3b8f163937eb9bf1; lastvisit=1538919655 Connection: keep-alive Upgrade-Insecure-Requests: 1
expires, max-age
By default, if a cookie doesn’t have one of these options, it disappears when the browser is closed. Such cookies are called “session cookies”
To let cookies survive browser close, we can set either or option.
expires=Tue, 19 Jan 2038 03:14:07 GMT
Cookie expiration date, when the browser will delete it automatically.
The date must be exactly in this format, in GMT timezone. We can use to get it. For instance, we can set the cookie to expire in 1 day:
If we set to a date in the past, the cookie is deleted.
max-age=3600
An alternative to , specifies the cookie expiration in seconds from the current moment.
If zero or negative, then the cookie is deleted:
PHP Куки
Собственно так как я уже объяснил что это такое давайте узнаем, как установить куки в PHP.
Используем SetCookie() метод для установки куки в пользовательском браузере.
Синтаксис для установки куки в PHP
name — Определяет имя куки.
val — Значение которое мы хотим хранить в куки. Куки всегда хранит значение строки.
time (необязательный параметр) — Установить время истечения срока действия куки. Если это поле пусто , то куки будут удалены при закрытии браузера.
domain (необязательное поле) — Установите область , в которой кука доступна. Если вы хотите установить кук для нескольких поддоменов , а затем использовать имя основного домена с точкой в качестве префикса.
Например:
Пусть my.com имеет несколько поддоменов , таких как tech.my.com, only.my.com. И я хочу чтобы кука установленная в my.com была доступна для всех моих поддоменов, то я устанавливаю домен как .my.com .
secure(необязательное поле) — Это Определяет , должно ли печенье передаваться через защищенное соединение по протоколу HTTPS. По умолчанию установлено как FALSE. Если это установить тру, то это означает, что кука будет установлено только если защищенное соединение существует, и логично что при HTTP создана не будет.
При помощи скрипта выше у нас создастся кука с именем login и с значением valera123.
Примечание: Куки может хранить только строковые значения. Они не могут хранить массив. Для того, чтобы сохранить массив в куки, вам нужно сначала преобразовать их в строку. Об этом я обязательно расскажу позже.
Примечание: Как вы заметили, я не установил время жизни нашей печенюхи. Именно по этому она исчезнет после того, как наш браузер будет закрыт…
При помощи SetCookie() метода будет установлена наша кука. После того, как выполнился ваш скрип, имеющий указанный метод, можете без проблем проверить куку в панели разработчика в хроме, ну или в фаербаге в firefox.

Мы не определили время истечения срока жизни куки. Зададим ей 30 дней. В этом случае, мы должны упомянуть о времени. После этого она будет жить в течение 30 дней, пока пользователь не удалит её вручную.
3600 — 1 час
24 — сутки
30 — дней
По умолчанию cookies устанавливаются на один сеанс работы с броузером, однако можно задать для них более продолжительный срок существования. Это очень удобное и полезное свойство, поскольку в этом случае пользователю не нужно предоставлять свои данные вновь при каждом посещении сайта.
Как уже говорилось, срок годности устанавливается в секундах относительно начала эпохи. В PHP существуют функции time и mktime для работы с датой и временем, позволяющие переводить текущее время в количество секунд с начала эпохи. Функция time просто переводит текущее системное время в количество секунд, прошедших с начала эпохи:
Синтаксис:
Усовершенствованным вариантом функции time является функция mktime:
Синтаксис:
Аргумент is_dst этой функции определяет, попадает ли эта дата в период летнего времени и может принимать следующие значения:
- -1 (По умолчанию. Означает, что свойство не задано);
- 0 (Временной интервал не приходится на период летнего времени);
- 1 (Временной интервал приходится на период летнего времени).
Примеры установки сроки годности cookies:
Приватность и сторонние куки.
Куки значительным образом влияют на конфиденциальность и анонимность пользователей Интернета. Хотя куки отправляются только на серверы домена, для которого они предназначены, веб-страница может подгружать изображения или другие компоненты из других доменов. Куки, получаемые во время подгрузки этих компонентов из других доменов, называются «сторонними».
Устанавливая баннеры на разных сайтах и используя сторонние куки, рекламная компания может отследить перемещение пользователей между этими сайтами.
Рекламные компании используют сторонние куки для отслеживания перемещений пользователя по сайтам. В частности, рекламная компания может отслеживать пользователей на всех сайтах, где установлены их рекламные баннеры. Знание страниц, посещённых пользователем, позволяет менять направленность рекламы в зависимости от предпочтений пользователя.
Создание профиля пользователей рассматривается как потенциальная угроза приватности даже при отслеживании в рамках одного домена, но особенно это актуально при отслеживания на нескольких доменах с использованием сторонних куки. По этой причине в некоторых странах куки регулируются законодательством.
Правительство Соединенных Штатов приняло строгие законы в отношении куки в 2000 году, после того, как выяснилось, что Агентство по борьбе с наркотиками США использовало куки для отслеживания пользователей, просмотревших их антинаркотическую рекламу в сети. В 2002 году Дэниел Брандт установил, что ЦРУ устанавливает на компьютеры постоянные куки со сроком хранения до 2010 года. Когда ЦРУ было уведомлено о неправомерности подобного использования куки, управление заявило, что это было непреднамеренно и прекратило их установку. 25 декабря 2005 года Брандт обнаружил, что Агентство национальной безопасности оставляло пару постоянных куки после обновления программного обеспечения. После этого сообщения Агентство немедленно отключило куки.
Директива Евросоюза о конфиденциальности электронных данных от 2002 года держит нормы, касающиеся использования куки. В частности, пункт 3 статьи 5 устанавливает, что хранение данных (в том числе куки) может осуществляться лишь если:
- пользователю предоставляется информация о том, как эти данные используются;
- пользователь имеет возможность отказаться от этого.
Тем не менее, в данной статье также говорится, что хранение технически необходимых данных освобождается от этих норм. Ожидалось, что директива вступит в силу с октября 2003 года, но доклад от декабря 2004 года отмечает, что эти положения не нашли применения на практике и что в некоторых государствах (Словакия, Латвия,Греция, Бельгия и Люксембург) эти положения не внесены в национальные законодательства. Доклад предлагает провести тщательный анализ ситуации в государствах, участвующих в договоре.
Спецификация P3P включает возможность для веб-сервера сообщить браузеру о нарушении конфиденциальности, указывая характер собираемой информации и цели сбора. Сюда входит и использование информации, полученной с помощью куки. По спецификации P3P браузер может принимать или отклонять куки согласно пользовательским настройкам или же спросить пользователя.
Многие веб-браузеры, включая Safari от Apple и Internet Explorer версий 6 и 7 от Microsoft, поддерживают спецификации P3P, которые позволяют определить, следует ли разрешать сторонние куки. Веб-браузер Opera позволяет пользователям отказаться от сторонних куки и создать глобальные или выборочные профили безопасности для веб-доменов. Firefox 2 был лишён этой опции, но она была восстановлена в версии 3.
Syntax
Set-Cookie: <cookie-name>=<cookie-value> Set-Cookie: <cookie-name>=<cookie-value>; Expires=<date> Set-Cookie: <cookie-name>=<cookie-value>; Max-Age=<non-zero-digit> Set-Cookie: <cookie-name>=<cookie-value>; Domain=<domain-value> Set-Cookie: <cookie-name>=<cookie-value>; Path=<path-value> Set-Cookie: <cookie-name>=<cookie-value>; Secure Set-Cookie: <cookie-name>=<cookie-value>; HttpOnly Set-Cookie: <cookie-name>=<cookie-value>; SameSite=Strict Set-Cookie: <cookie-name>=<cookie-value>; SameSite=Lax Set-Cookie: <cookie-name>=<cookie-value>; SameSite=None; Secure // Multiple attributes are also possible, for example: Set-Cookie: <cookie-name>=<cookie-value>; Domain=<domain-value>; Secure; HttpOnly
Анатомия Cookie
Файлы cookie обычно устанавливаются в HTTP-заголовке (хотя JavaScript также может устанавливать cookie непосредственно в браузере). PHP-скрипт, который устанавливает cookie, может отправлять заголовки, которые выглядят примерно так:
Как вы можете видеть, заголовок Set-Cookie содержит пару значений имени, дату GMT, путь и домен. Имя и значение будут закодированы в URL. Поле expires — это инструкция для браузера, чтобы «забыть» cookie по истечении заданного времени и даты.
Если браузер настроен для хранения файлов cookie, он будет хранить эту информацию до истечения срока действия. Если пользователь указывает браузер на любую страницу, которая соответствует пути и домену файла cookie, он отправит cookie на сервер. Заголовки браузера могут выглядеть примерно так:
Тогда скрипт PHP будет иметь доступ к файлу cookie в переменных окружения $_COOKIE или $HTTP_COOKIE_VARS[], который содержит все имена и значения файлов cookie. Выше cookie можно получить, используя .
PHP предоставил функцию setcookie() для установки файла cookie. Эта функция требует до шести аргументов и должна быть вызвана до тега html. Для каждого файла cookie эту функцию нужно вызывать отдельно.
Вот деталь всех аргументов —
- Name — Это задает имя куки и хранится в переменной окружения называется HTTP_COOKIE_VARS. Эта переменная используется при доступе к файлам cookie.
- Value — Это устанавливает значение указанной переменной и содержание , что вы на самом деле хотите сохранить.
- Expiry — это определение будущего времени в секундах с 00:00:00 по Гринвичу 1 января 1970 года. По истечении этого времени cookie станет недоступным. Если этот параметр не установлен, cookie автоматически истекает, когда веб-браузер закрыт.
- Path — Это определяет каталоги , для которых куки. Один символ прямой косой черты позволяет cookie быть действительным для всех каталогов.
- Domain — Это может использоваться , чтобы указать имя домена в очень больших областях и должны содержать , по крайней мере , два периода , чтобы быть действительным. Все файлы cookie действительны только для хоста и домена, которые их создали.
- Security — Это может быть установлено в 1, чтобы указать, что файл cookie должен быть отправлен только защищенной передачей с использованием HTTPS, в противном случае это значение равно 0, что означает, что cookie может быть отправлен посредством обычного HTTP.
В следующем примере будет создано два имени cookie и возраст, с которых эти файлы cookie истекут через час.
<?php
setcookie("name", "John Watkin", time()+3600, "/","", 0);
setcookie("age", "36", time()+3600, "/", "", 0);
?>
<html>
<head>
<title>Setting Cookies with PHP</title>
</head>
<body>
<?php echo "Set Cookies"?>
</body>
</html>
Что такое Cookie?
Куки очень полезны для хранения информации непосредственно в самом браузере пользователя. Это простой текстовый файл , который хранит максимум 4кб данных .
Куки создаются с помощью браузера по запросу сервера (в соответствии с логикой программы). После того, как печенье создается на стороне пользователя, его браузер отправляет эту информацию(из куки) обратно на сервер с помощью HTTP — заголовка.
Зачастую в куках хранятся логины, пароли и прочее. Например вы заходите на сайт, вводите свой логин и пароль. Сайт автоматом создаёт у вас куки с этими данными. И при следующем посещении сайта, он просто проверяет наличие кук, и подгружает данные сохранённого в них пользователя.
Converters
Read
Create a new instance of the api that overrides the default decoding implementation. All get methods that rely in a proper decoding to work, such as and , will run the given converter for each cookie. The returned value will be used as the cookie value.
Example from reading one of the cookies that can only be decoded using the function:
document.cookie = 'escaped=%u5317'
document.cookie = 'default=%E5%8C%97'
var cookies = Cookies.withConverter({
read: function (value, name) {
if (name === 'escaped') {
return unescape(value)
}
// Fall back to default for all other cookies
return Cookies.converter.read(value, name)
}
})
cookies.get('escaped') // 北
cookies.get('default') // 北
cookies.get() // { escaped: '北', default: '北' }
Write
Create a new instance of the api that overrides the default encoding implementation:
Cookies.withConverter({
write: function (value, name) {
return value.toUpperCase()
}
})
PHP предоставляет множество способов доступа к файлам cookie. Самый простой способ — использовать переменные $_COOKIE или $HTTP_COOKIE_VARS. В следующем примере будут доступны все файлы cookie, указанные в приведенном выше примере.
<html>
<head>
<title>Accessing Cookies with PHP</title>
</head>
<body>
<?php
echo $_COOKIE. "
";
/* is equivalent to */
echo $HTTP_COOKIE_VARS. "
";
echo $_COOKIE . "
";
/* is equivalent to */
echo $HTTP_COOKIE_VARS . "
";
?>
</body>
</html>
Вы можете использовать функцию isset(), чтобы проверить, установлен ли файл cookie или нет.
<html>
<head>
<title>Accessing Cookies with PHP</title>
</head>
<body>
<?php
if( isset($_COOKIE))
echo "Welcome " . $_COOKIE . "
";
else
echo "Sorry... Not recognized" . "
";
?>
</body>
</html>
Installation
NPM
The npm package has a field pointing to an ES module variant of the library, mainly to provide support for ES module aware bundlers, whereas its field points to an UMD module for full backward compatibility.
Direct download
Starting with version 3 releases are distributed with two variants of this library, an ES module as well as an UMD module.
Note the different extensions: denotes the ES module, whereas is the UMD one.
Example for how to load the ES module in a browser:
<script type="module" src="/path/to/js.cookie.mjs"></script>
<script type="module">
import Cookies from '/path/to/js.cookie.mjs'
Cookies.set('foo', 'bar')
</script>
Not all browsers support ES modules natively yet. For this reason the npm package/release provides both the ES and UMD module variant and you may want to include the ES module along with the UMD fallback to account for this:
<script type="module" src="/path/to/js.cookie.mjs"></script> <script nomodule defer src="/path/to/js.cookie.js"></script>
Here we’re loading the nomodule script in a deferred fashion, because ES modules are deferred by default. This may not be strictly necessary depending on how you’re using the library.
CDN
UMD:
<script src="https://cdn.jsdelivr.net/npm/js-cookie@rc/dist/js.cookie.min.js"></script>
ES module:
<script type="module" src="https://cdn.jsdelivr.net/npm/js-cookie@rc/dist/js.cookie.min.mjs" ></script>
A cookie is called “third-party” if it’s placed by domain other than the page user is visiting.
For instance:
-
A page at loads a banner from another site: .
-
Along with the banner, the remote server at may set header with cookie like . Such cookie originates from domain, and will only be visible at :
-
Next time when is accessed, the remote server gets the cookie and recognizes the user:
-
What’s even more important, when the users moves from to another site that also has a banner, then gets the cookie, as it belongs to , thus recognizing the visitor and tracking him as he moves between sites:
Third-party cookies are traditionally used for tracking and ads services, due to their nature. They are bound to the originating domain, so can track the same user between different sites, if they all access it.
Naturally, some people don’t like being tracked, so browsers allow to disable such cookies.
Also, some modern browsers employ special policies for such cookies:
- Safari does not allow third-party cookies at all.
- Firefox comes with a “black list” of third-party domains where it blocks third-party cookies.
Please note:
If we load a script from a third-party domain, like , and that script uses to set a cookie, then such cookie is not third-party.
If a script sets a cookie, then no matter where the script came from – the cookie belongs to the domain of the current webpage.
Cookie: создание и параметры
Существуют переменные сессионные (временные) и постоянные. Временные существуют пока открыт браузер, постоянные — пока не истечет срок годности cookie.
Работу сервера и браузера с cookie файлами демонстрирует следующая иллюстрация:

Браузер, посылая запрос на конкретный домен, смотрит, есть ли у него куки для этого домена

Пример cookie

Рис. 9.1. Параметры cookie
параметры cookie
- Имя куки: только латинские буквы, цифры, символ подчеркивания и дефис
- Значение параметра
- Дата истечения срока годности
- Путь, который определяет, в каком месте домена может использоваться файл куки
- Домен
- Указание, что данные куки должны передаваться посредством безопасного соединения HTTPS

Рис. 9.2. Пример установки cookie

Рис. 9.3. Проверка передачи cookie
Задание 9_1: Создать cookie, установить значение – ваше имя. Написать код с проверкой передачи и выводом данного cookie на экран. Добавить текстовое поле для вывода значения cookie в нем.
Задание 9_2:
Выводите на экран количество посещений страницы, используя cookie.Предлагаемый алгоритм (возможен другой вариант выполнения):
- Установите переменную для счетчика ($counter), обнулив ее.
- Проверьте, установлен ли уже cookie, если да — то присвойте переменной $counter значение cookie (см. пункт 3).
- Добавьте cookie для хранения количества посещений.
- Приращивайте счетчик.
- Проверьте, установлен ли уже cookie, если да — то выводите значение cookie.
Помимо стандартного создания cookie
setcookie("TestCookie", "Ivan", time()+300);
|
существует возможность создания массива из разных cookie:

Рис. 9.3. Создание массива из разных cookie
Пример: Создать два cookie для хранения имени и возраста. Представить cookie, как массив из двух элементов
Выполнение:
1 2 3 4 5 6 7 |
while(list($name,$value)=each($_COOKIE)){
$array="Иван";
$array1="23";
}
foreach($array as $val){
echo "значение=".$val."<br>";
}
|
Результат:
значение=Иван значение=23
Данное задание также можно выполнить при помощи ассоциативного массива:Выполнение:
1 2 3 4 5 6 |
while(list($name,$value)=each($_COOKIE)){
$array"Иван"=23;
}
foreach($array as $k=>$val){
echo "индекс= ".$k." значение=".$val."<br>";
}
|
Результат:
значение=Иван значение=23
Задание:
Создать массив данных для хранения паролей. Значения паролей сохранить в cookie. В html-код добавить текстовые поля, выводить в них значения паролей.
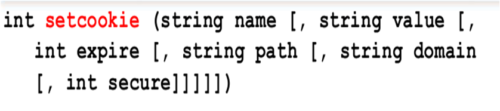
Установка cookies производится с помощью функции setcookie:
Синтаксис:
Эта функция имеет следующие аргументы:
- name — имя устанавливаемого cookie;
- value — значение, хранящееся в cookie с именем $name;
- expire — время в секундах с начала эпохи, по истечение которого текущий cookie становится недейтвительным;
- path — путь, по которому доступен cookie;
- domain — домен, из которого доступен cookie;
- secure — директива, определяющая, доступен ли cookie не по запросу HTPPS. По умолчанию эта директива имеет значение 0, что означает возможность доступа к cookie по обычному запросу HTTP.
Приложение: GDPR
Эта тема вообще не связана с JavaScript, но следует её иметь в виду при установке куки.
В Европе существует законодательство под названием GDPR, которое устанавливает для сайтов ряд правил, обеспечивающих конфиденциальность пользователей. И одним из таких правил является требование явного разрешения от пользователя на использование отслеживающих куки.
Обратите внимание, это относится только к куки, используемым для отслеживания/идентификации/авторизации. То есть, если мы установим куки, которые просто сохраняют некоторую информацию, но не отслеживают и не идентифицируют пользователя, то мы свободны от этого правила
То есть, если мы установим куки, которые просто сохраняют некоторую информацию, но не отслеживают и не идентифицируют пользователя, то мы свободны от этого правила.
Но если мы собираемся установить куки с информацией об аутентификации или с идентификатором отслеживания, то пользователь должен явно разрешить это.
Есть два основных варианта как сайты следуют GDPR. Вы наверняка уже видели их в сети:
-
Если сайт хочет установить куки для отслеживания только для авторизованных пользователей.
То в регистрационной форме должен быть установлен флажок «принять политику конфиденциальности» (которая определяет, как используются куки), пользователь должен установить его, и только тогда сайт сможет использовать авторизационные куки.
-
Если сайт хочет установить куки для отслеживания всем пользователям.
Чтобы сделать это законно, сайт показывает модально окно для пользователей, которые зашли в первый раз, и требует от них согласие на использование куки. Затем сайт может установить такие куки и показать пользователю содержимое страницы. Хотя это создаёт неудобства для новых посетителей – никому не нравится наблюдать модальные окна вместо контента. Но GDPR в данной ситуации требует явного согласия пользователя.
GDPR касается не только куки, но и других вопросов, связанных с конфиденциальностью, которые выходят за рамки материала этой главы.
Куки
Последнее обновление: 03.11.2019
Куки представляют самый простой способ сохранить данные пользователя. Куки храняться на компьютере пользователя и могу устанавливаться как на сервере, так и на клиенте.
Так как куки посылаются с каждым запросом на сервер, то их максимальный размер ограничен 4096 байтами.
Для работы с куками также можно использовать контекст запроса HttpContext, который передается в качестве параметра в компоненты middleware, а также доступен в контроллерах и
RazorPages.
Чтобы получить куки, которые приходят вместе с запросом к приложению, нам надо использовать коллекцию Request.Cookies
объекта HttpContext. Эта коллекция представляет объект IRequestCookieCollection,
в котором каждый элемент — это объект KeyValuePair<string, string>, то есть некоторую пару ключ-значение.
Для этой коллекции определено несколько методов:
-
: возвращает true, если в коллекции кук есть куки с ключом key
-
: возвращает true, если удалось получить значение куки с ключом key в переменную value
Стоит отметить, что куки — это строковые значения
Неважно, что вы пытаетесь сохранить в куки — все это необходимо приводить к строке и соответственно получаете из
кук вы тоже строки
Например, получим куку «name»:
if (context.Request.Cookies.ContainsKey("name"))
string name = context.Request.Cookies;
Повторюсь, что коллекция context.Request.Cookies служит только для получения значений кук.
Для установки кук, которые отправляются в ответ клиенту, применяется объект context.Response.Cookies,
который представляет интерфейс IResponseCookies. Этот интерфейс определяет два метода:
-
Append(string key, string value): добавляет для куки с ключом key значение value
-
Delete(string key): удаляет куку по ключу
Например, объединим установку и получение кук в методе Configure класса Startup:
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(async (context) =>
{
if (context.Request.Cookies.ContainsKey("name"))
{
string name = context.Request.Cookies;
await context.Response.WriteAsync($"Hello {name}!");
}
else
{
context.Response.Cookies.Append("name", "Tom");
await context.Response.WriteAsync("Hello World!");
}
});
}
}
При получении запроса мы смотрим, установлена ли кука «name»:
if (context.Request.Cookies.ContainsKey("name"))
Если кука не установлена (например, при первом обращении к приложению), то устанавливаем ее и отправляем пользователю в ответ строку «Hello World!».
context.Response.Cookies.Append("name", "Tom");
await context.Response.WriteAsync("Hello World!");
Если кука установлена, то получаем ее значение и отправляем его пользователю
string name = context.Request.Cookies;
await context.Response.WriteAsync($"Hello {name}!");
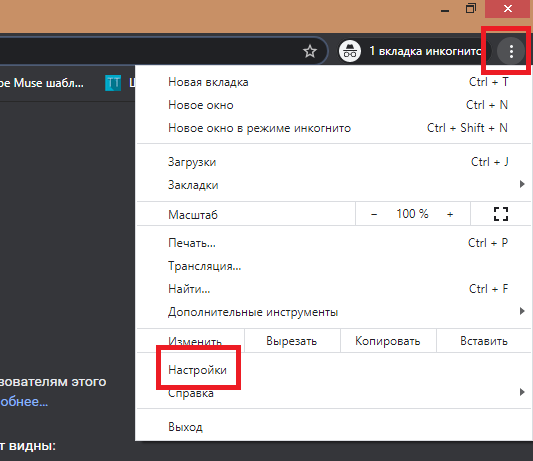
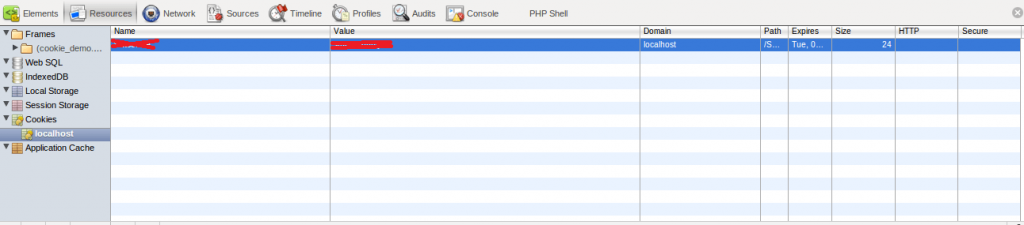
После установки кук в результате первого запроса в браузере будет установлена кука name. И через средства разработчика в веб-браузере мы сможем
увидеть ее значение (если браузер поддерживает подобное). Например, в Google Chrome посмотреть куки можно на вкладке Application -> Cookies:
В примере выше мы также могли бы применить метод для получения кук:
app.Run(async (context) =>
{
string login;
if (context.Request.Cookies.TryGetValue("name", out login))
{
await context.Response.WriteAsync($"Hello {login}!");
}
else
{
context.Response.Cookies.Append("name", "Tom");
await context.Response.WriteAsync("Hello World!");
}
});
Стоит отметить, что пользователь через подобные инструменты (если веб-браузер позволяет) может вручную поменять значение кук, либо вовсе удалить их.
НазадВперед
Parameter Values
| Parameter | Description |
|---|---|
| name | Required. Specifies the name of the cookie |
| value | Optional. Specifies the value of the cookie |
| expire | Optional. Specifies when the cookie expires. The value: time()+86400*30, will set the cookie to expire in 30 days. If this parameter is omitted or set to 0, the cookie will expire at the end of the session (when the browser closes). Default is 0 |
| path | Optional. Specifies the server path of the cookie. If set to «/», the cookie will be available within the entire domain. If set to «/php/», the cookie will only be available within the php directory and all sub-directories of php. The default value is the current directory that the cookie is being set in |
| domain | Optional. Specifies the domain name of the cookie. To make the cookie available on all subdomains of example.com, set domain to «example.com». Setting it to www.example.com will make the cookie only available in the www subdomain |
| secure | Optional. Specifies whether or not the cookie should only be transmitted over a secure HTTPS connection. TRUE indicates that the cookie will only be set if a secure connection exists. Default is FALSE |
| httponly | Optional. If set to TRUE the cookie will be accessible only through the HTTP protocol (the cookie will not be accessible by scripting languages). This setting can help to reduce identity theft through XSS attacks. Default is FALSE |