Parsefloat()
Содержание:
- map()
- Значения параметров
- Применение преобразование к строке
- 2 Класс Double
- Значение числового парсинга
- Другие математические функции
- Опис
- Discussion on Integer.parseInt overloaded method
- Основание системы счисления
- Java – Convert String to int using Integer.parseInt(String)
- Integer.parseInt in java Overview
- toString(base)
- Пример использования
- Что такое JavaScript?
- Правдивость и ложность
- Всё вместе
- Как преобразовать строку в число в Java?
- 1 Класс Integer
- map()
map()
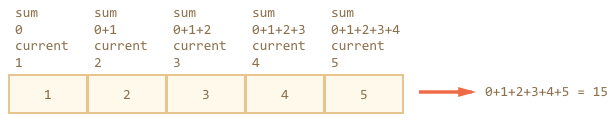
Мы почти у цели!
Map — это метод в прототипе массива, который возвращает новый массив из результатов вызова функции для каждого элемента исходного массива. Например, следующий код умножает каждый элемент массива на 3:
Теперь предположим, что я хочу вывести каждый элемент используя map() (и не используя return). Можно просто передать console.log в качестве аргумента в map() … правильно?
Происходит что-то странное. Вместо того чтобы выводить только значение, каждый вызов console.log выводит индекс и массив полностью.
При передаче функции в map() на каждой итерации она будет получать три аргумента: currentValue, currentIndex и полный array. Вот почему при каждой итерации выводятся три записи.
Теперь у нас есть всё что нужно для раскрытия тайны.
Значения параметров
| Параметр | Описание |
|---|---|
| string |
Строковое значение, которое будет преобразовано к целому числу. Обязательное значение. Если метод parseInt() обнаруживает символ, который не входит в указанную систему счисления, то он игнорирует его и все последующие символы, при этом возвращаемое целочисленное значение будет усечено до подобного символа. Допускается передавать методу значения, которые содержат начальные и конечные пробелы. Если первый символ не может быть преобразован в число, то возвращаемое значение будет NaN. Кроме того, если в качестве значения будет передано undefined, null или логическое значение, то возвращаемое значение будет также NaN. |
| radix | Целое число от 2 до 36, указывающее основание числа в математических системах счисления. Если этот аргумент не указан, строки с префиксом «0x» или «0X» считаются шестнадцатеричными, все остальные строки считаются десятичными*. Необязательный параметр.* — в зависимости от реализации значение праметра string, которое начинается с «» может расцениваться как восьмеричная система счисления, так и десятичная. Во избежании ошибок рекомендуется явно указывать систему счисления (параметр radix). |
Применение преобразование к строке
Пусть у нас есть переменная num с каким-то
числом:
Давайте найдем количество цифр в этом числе.
Как вы уже знаете, чтобы найти длину строки,
можно использовать свойство length.
Оно, однако, работает только со строками, а будучи
применено к числу, не будет работать:
Для решения проблемы преобразуем наше число к строке
и найдем длину этой строки:
Можно не вводить промежуточную переменную str,
а применить свойство length сразу к результату
функции String:
Дана переменная с числом. Найдите количество
цифр в этом числе.
Даны две переменные с числами. Найдите количество
цифр в одном и во втором числе, результаты сложите
и выведите на экран.
2 Класс Double
Класс , в общем-то, аналогичен классу , только является оберткой не для типа , а для типа . У него тоже есть интересные нам поля и методы, рассмотрим некоторые из них:
Интересных полей у класса шесть:
| Поле | Описание |
|---|---|
| Минус бесконечность | |
| Плюс бесконечность | |
| Минимальное значение экспоненты (2x) | |
| Максимальное значение экспоненты (2x) | |
| Минимальное значение типа | |
| Максимальное значение типа |
Бесконечность
Если вы разделите на , получите отрицательную бесконечность, если на — положительную бесконечность. Тип может не только делить на ноль, но и хранить такие значения.
Экспонента числа
С экспонентой тоже все просто. Число double внутри состоит из мантисы и экспоненты. Только вот значение экспоненты — это не , а . Если экспонента вырастет на , итоговое значение числа станет больше в два раза.
, в итоге получаем примерно равно
Также у класса есть интересные методы:
| Методы | Описание |
|---|---|
| Возвращает строку — шестнадцатеричное представление числа | |
| Проверяет, является ли переданное число бесконечностью. | |
| Проверяет, является ли переданное число | |
| Оборачивает переданный в | |
| Возвращает число, полученное из строки |
Из интересного можно отметить наличие метода , который возвращает , если переданное в него число было плюс или минус бесконечность.
Аналогично работает и метод — проверяет, является ли переданное в него число : специальная константа, обозначающая неопределенность (Not a Number, Не число).
Значение числового парсинга
Разбор информации — символьная процедура, но программирование сегодня — это все та же обработка числовой информации, как и три десятка лет назад. В прошлом не было JavaScript & parseInt. Но именно из опыта прошлого пришло знание об обработке числовой информации, был накоплен потенциал для регулярных выражений и других подобных идей.

В определенный период времени языки программирования допустили «вольности» в ключевых словах, «разблокировали» кириллицу и позволили разработчику обрабатывать слабо формализованные данные. Но этот период был краток, а с усилением интереса к объектно-ориентированному программированию образовалась «черная дыра» между тем:
- как делать;
- что делать.
Современный язык программирования вообще (хотя значение языка JavaScript трудно оценить в общем) обязан отделить инструмент работы от предмета работы. Инструмент должен быть точным и быстрым, а предмет работы может быть сколь угодно большим и практически неформализованным. Но результат работы программы с каждым моментом времени становится существеннее.

Разработка объектов без JavaScript parseInt — неоправданная трата сил, времени и кода. Методы объекта должны работать как часы, быстро и точно. Но предмет для работы объекта — информация, результат работы объекта — тоже информация. И понимать здесь под объектом вовсе не обязательно концепцию JavaScript, PHP или Python … — это частные варианты и стили кодирования реальных объектов.
Другие математические функции
Math.random() возвращает
псевдослучайное число в диапазоне (0; 1], например:
for(let i = ;i < 10;++i) console.log( Math.random() );
Причем, при
каждом запуске будем получать разные последовательности чисел.
Math.max(a, b, c…) / Math.min(a, b, c…) возвращают наибольшее/наименьшее число из переданных аргументов:
let max = Math.max(1, 2, , -10, 5, 7); let min = Math.min(1, 2, -10, 5); console.log( max ); // 7 console.log( min ); // -10
Число аргументов
может быть любым.
Math.pow(n, power) возвращает число n, возведённое в степень power:
console.log( Math.pow(2, 10) ); // 2 в степени 10 = 1024
Объект Math содержит
множество других функций (cos, sin) и констант,
например, PI, которыми удобно
оперировать в JavaScript.
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Опис
Функція перетворює перший аргумент на рядок, розбирає цей рядок, після чого повертає ціле число або .
Якщо не , повернене значення буде цілим числом, яке є першим аргументом, прочитаним як число у вказаній системі числення . (Наприклад, , що дорівнює , перетворює перший аргумент на десяткове число, — на вісімкове, на шістнадцяткове, і т. д.)
Для основ, більших за , літери англійського алфавіту позначають цифри, більші за . Наприклад, для шістнадцяткових цифр (основа ) використовуються букви від до .
Якщо метод зустрічає символ, який не є числом у вказаній системі , він ігнорує цей символ та усі наступні символи та повертає ціле число, розібране до цієї позиції. обрізає числа до цілих значень. Пробільні символи попереду та в кінці є дозволеними.
Оскільки деякі числа використовують символ у своєму рядковому представленні (наприклад, для 6.022 × 1023), використання для обрізання чисел призведе до неочікуваних результатів при використанні на дуже великих чи дуже малих числах. не слід використовувати як заміну .
Якщо дорівнює , або його значення невизначене, JavaScript припускає наступне:
- Якщо вхідний рядок починається з або (нуль, за яким іде мала чи велика літера X), вважається, що radix дорівнює 16, а решта рядка розбирається як шістнадцяткове число.
- Якщо вхідний рядок починається з (нуль), вважається, що radix дорівнює (вісімкова система) або (десяткова). Яку саме основу буде обрано, залежить від реалізації. ECMAScript 5 пояснює, що має використовуватись (десяткова система), але ще не усі переглядачі це підтримують. З цієї причини завжди вказуйте при використанні .
- Якщо вхідний рядок починається з будь-якого іншого значення, основа дорівнює (десяткова).
Якщо перша літера не може бути перетворена на число, вертає .
Для арифметичних цілей, значення не є числом в жодній системі числення. Ви можете викликати функцію , щоб визначити, чи результат дорівнює . Якщо передається у арифметичні операції, результатом операції також буде .
Щоб перетворити число на його рядковий літерал у певній системі числення, використовуйте .
Застереження щодо : перетворює на та в процесі втрачає точність, оскільки нечислові значення в кінці аргументу, в тому числі «n», відкидаються.
Хоча це не схвалюється у ECMAScript 3 та заборонене у ECMAScript 5, багато реалізацій інтерпретують числові рядки, що починаються з , як вісімкові. Наступне може перетворитись на вісімковий результат, а може й на десятковий. Завжди вказуйте , щоб запобігти цій ненадійній поведінці.
Специфікація ECMAScript 5 функції більше не дозволяє реалізаціям сприймати рядки, що починаються з символу , як вісімкові значення.
ECMAScript 5 зазначає:
Це відрізняється від ECMAScript 3, де вісімкова інтерпретація просто не схвалюється (але дозволена).
У багатьох реалізаціях ця поведінка не адаптована станом на 2013 рік. І, оскільки старші веб-переглядачі мають підтримуватись, завжди вказуйте значення radix.
Іноді корисно мати більш строгий спросіб розбору цілих чисел.
Регулярні вирази можуть стати в пригоді:
Discussion on Integer.parseInt overloaded method
There are two overloaded method of Integer.parseInt and they are similar in functionality. Depending on the complexity on what you want to achieve, we can use any of the two method.Let’s take a look first with the method
Java
Integer.parseInt(String strVal)
| 1 | Integer.parseInt(StringstrVal) |
This method just parse the String input strVal and eventually return an Integer object. As you would have noticed, the String method argument should be a number which means it should be consists by our counting numbers.To give an overview on counting numbers, those are numbers in decimal format which of base 10. In java programming terms, decimal format is radix 10. Thus it is understood that the string input should be consisting of decimal numbers only otherwise invoking the Integer.parseInt method would throw a NumberFormatException.Let’s take the following code snippet:
Java
Integer intValue = Integer.parseInt(«103»);System.out.println(intValue);
| 1 | IntegerintValue=Integer.parseInt(«103»);System.out.println(intValue); |
The above code result will give an output of 103. As you would have noticed, we just convert the string “103” into an Integer object using the static method Integer.parseInt.You might be wondering what if we put a letter or any other characters beside numbers. The Integer method parseInt would throw NumberFormatException. Like for this example:
Java
System.out.println(Integer.parseInt(«A»));
| 1 | System.out.println(Integer.parseInt(«A»)); |
Running the above code would result to:
Java
Exception in thread «main» java.lang.NumberFormatException: For input string: «A»
at java.lang.NumberFormatException.forInputString(Unknown Source)
at java.lang.Integer.parseInt(Unknown Source)
at java.lang.Integer.parseInt(Unknown Source)
at com.teknoscope.java.tutorial.integer.Test.main(Test.java:7)
|
1 |
Exceptioninthread»main»java.lang.NumberFormatException:Forinputstring:»A» atjava.lang.NumberFormatException.forInputString(UnknownSource) atjava.lang.Integer.parseInt(UnknownSource) atjava.lang.Integer.parseInt(UnknownSource) atcom.teknoscope.java.tutorial.integer.Test.main(Test.java:7) |
The above Exception would never be encountered if the base number is in hexadecimal format. However the specified Integer.parseInt method is using the radix 10 thus the exception is thrown. This would be handled properly if we really want to parse the String input as hexadecimal number by invoking the Integer.parseInt(String strVal, int radix). We would be discussing this overloaded method on the succeeding part of this java tutorial.
Основание системы счисления
Когда мы считаем от нуля до девяти, мы используем разные символы для каждого из чисел (0-9). Однако, как только мы достигаем десяти, нам нужны два разных символа (1 и 0) для представления числа. Это связано с тем, что мы используем десятичную систему счисления.
Основание — наименьшее число, которое не представить только одним символом. У различных систем счисления разные основания, и поэтому, одни и те же цифры могут обозначать разные числа.
Например, цифры 11 обозначают разные числа в этих трёх системах счисления. Для двоичной — это число 3. Для шестнадцатеричной — это число 17.
Внимательный читатель вероятно заметил что код с parseInt возвращает 3, когда вход равен 11, что соответствует двоичному столбцу из таблицы выше.
Java – Convert String to int using Integer.parseInt(String)
The parseInt() method of Integer wrapper class parses the string as signed integer number. This is how we do the conversion –
Here we have a String with the value “1234”, the method parseInt() takes as argument and returns the integer value after parsing.
String str = "1234"; int inum = Integer.parseInt(str);
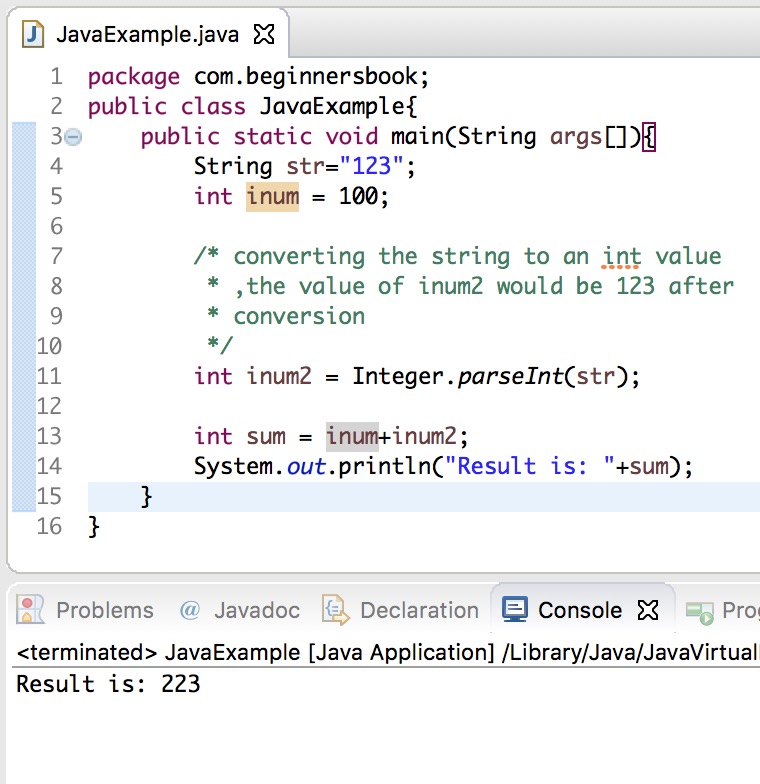
Lets see the complete example –
Java Convert String to int example using Integer.parseInt(String)
public class JavaExample{
public static void main(String args[]){
String str="123";
int inum = 100;
/* converting the string to an int value
* ,the value of inum2 would be 123 after
* conversion
*/
int inum2 = Integer.parseInt(str);
int sum = inum+inum2;
System.out.println("Result is: "+sum);
}
}
Output:
Note: All characters in the String must be digits, however the first character can be a minus ‘-‘ sign. For example:
String str="-1234"; int inum = Integer.parseInt(str);
The value of would be -1234
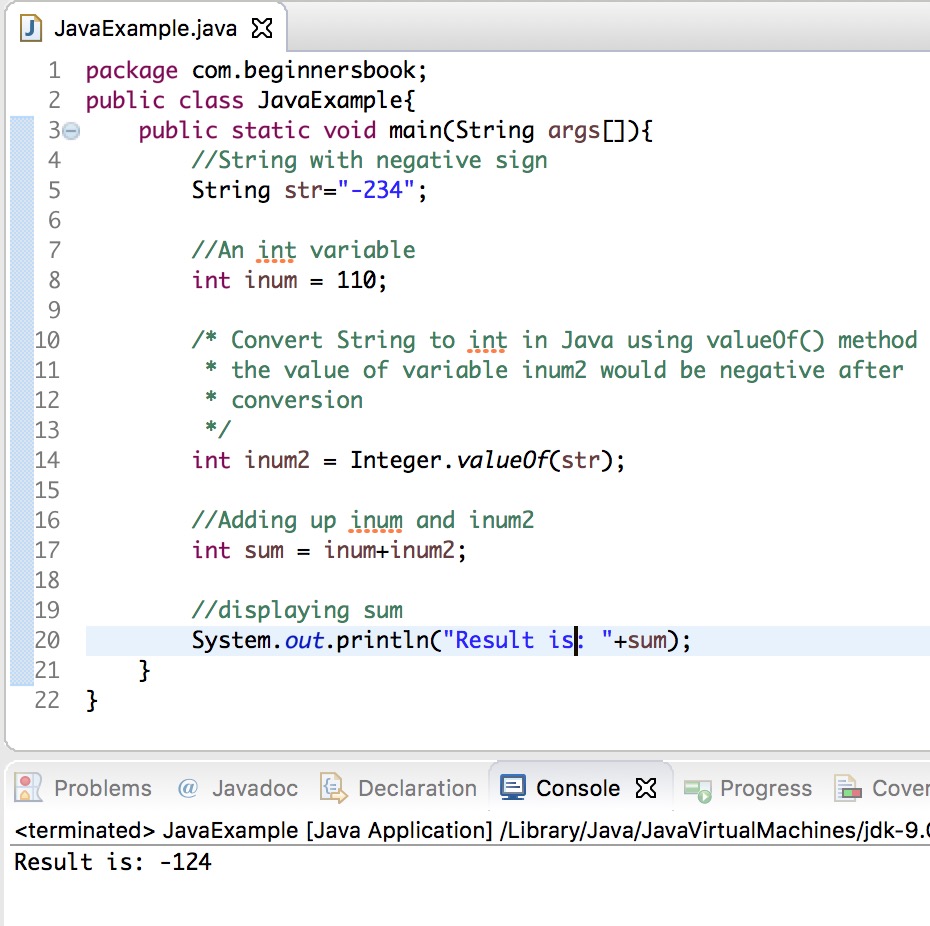
Integer.parseInt() throws NumberFormatException, if the String is not valid for conversion. For example:
String str="1122ab"; int num = Integer.valueOf(str);
This would throw . you would see a compilation error like this:
Exception in thread "main" java.lang.NumberFormatException: For input string: "1122ab" at java.lang.NumberFormatException.forInputString(Unknown Source) at java.lang.Integer.parseInt(Unknown Source) at java.lang.Integer.parseInt(Unknown Source)
Lets see the complete code for String to int conversion.
Integer.parseInt in java Overview
The Integer.parseInt() java method is used primarily in parsing a String method argument into an Integer object. The Integer object is a wrapper class for the int primitive data type of java API.Eventhough the conversion of String to Integer object is a basic stuff, I am suggesting that we should have a mastery on it. In my years of java programming, I have encountered so many instances that I have to convert from String object to another data type. The Integer.parseInt method is a very convenient Java API to transform a user input in String format into a more robust object type which in this case the Integer.Make a note that the parseInt method of Integer class is static thus it should be accessed statically. Mean to say the we would be calling this method in this format:
Java
Integer.parseInt(method args)
| 1 | Integer.parseInt(methodargs) |
Non static method is usually called by just declaring method_name(argument) however in this case since the method is static, it should be called by appending the class name as suffix. We will be encountering a compilation problem if we call the java parseInt method non statically.
toString(base)
Метод возвращает строковое представление числа в системе счисления .
Например:
может варьироваться от до (по умолчанию ).
Часто используемые:
-
base=16 — для шестнадцатеричного представления цвета, кодировки символов и т.д., цифры могут быть или .
-
base=2 — обычно используется для отладки побитовых операций, цифры или .
-
base=36 — максимальное основание, цифры могут быть или . То есть, используется весь латинский алфавит для представления числа. Забавно, но можно использовать -разрядную систему счисления для получения короткого представления большого числового идентификатора. К примеру, для создания короткой ссылки. Для этого просто преобразуем его в -разрядную систему счисления:
Две точки для вызова метода
Внимание! Две точки в это не опечатка. Если нам надо вызвать метод непосредственно на числе, как в примере выше, то нам надо поставить две точки после числа
Если мы поставим одну точку: , тогда это будет ошибкой, поскольку синтаксис JavaScript предполагает, что после первой точки начинается десятичная часть. А если поставить две точки, то JavaScript понимает, что десятичная часть отсутствует, и начинается метод.
Также можно записать как .
Пример использования
Number.parseInt( "1" ); // Метод возвращает 1
Number.parseInt( " 1" ); // Метод возвращает 1
Number.parseInt( " 1 " ); // Метод возвращает 1
Number.parseInt( "1.23abc" ); // Метод возвращает 1
Number.parseInt( "1.23" ); // Метод возвращает 1
Number.parseInt( "123e-3" ); // Метод возвращает 123
Number.parseInt( "0.0123E+3" ); // Метод возвращает 0
Number.parseInt( "0xAA" ); // Метод возвращает 170
Number.parseInt( "N", 32 ); // Метод возвращает 23
Number.parseInt( "A", 16 ); // Метод возвращает 10
Number.parseInt( "F", 16 ); // Метод возвращает 15
Number.parseInt( "123FA", 10 ); // Метод возвращает 123
Number.parseInt( "123FA", 16 ); // Метод возвращает 74746
Number.parseInt( "A" ); // Метод возвращает NaN
Number.parseInt( Infinity ); // Метод возвращает NaN
Number.parseInt( -Infinity ); // Метод возвращает NaN
Number.parseInt( "abc1.23abc" ); // Метод возвращает NaN
Number.parseInt( "abc1.23" ); // Метод возвращает NaN
Number.parseInt( undefined ); // Метод возвращает NaN
Number.parseInt( true ); // Метод возвращает NaN
Number.parseInt( null ); // Метод возвращает NaN
Number.parseInt( [] ); // Метод возвращает NaN
Number.parseInt( {} ); // Метод возвращает NaN
Number.parseInt( "" ); // Метод возвращает NaN
Number.parseInt( " " ); // Метод возвращает NaN
JavaScript Number
Что такое JavaScript?
Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми».
Программы на этом языке называются скриптами. Они могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы.
Скрипты распространяются и выполняются, как простой текст. Им не нужна специальная подготовка или компиляция для запуска.
Это отличает JavaScript от другого языка – Java.
Почему JavaScript?
Когда JavaScript создавался, у него было другое имя – «LiveScript». Однако, язык Java был очень популярен в то время, и было решено, что позиционирование JavaScript как «младшего брата» Java будет полезно.
Со временем JavaScript стал полностью независимым языком со своей собственной спецификацией, называющейся ECMAScript, и сейчас не имеет никакого отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript.
У браузера есть собственный движок, который иногда называют «виртуальная машина JavaScript».
Разные движки имеют разные «кодовые имена». Например:
- V8 – в Chrome и Opera.
- SpiderMonkey – в Firefox.
- …Ещё есть «Trident» и «Chakra» для разных версий IE, «ChakraCore» для Microsoft Edge, «Nitro» и «SquirrelFish» для Safari и т.д.
Эти названия полезно знать, так как они часто используются в статьях для разработчиков. Мы тоже будем их использовать. Например, если «функциональность X поддерживается V8», тогда «Х», скорее всего, работает в Chrome и Opera.
Как работают движки?
Движки сложны. Но основы понять легко.
- Движок (встроенный, если это браузер) читает («парсит») текст скрипта.
- Затем он преобразует («компилирует») скрипт в машинный язык.
- После этого машинный код запускается и работает достаточно быстро.
Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро.
Правдивость и ложность
Вот простой оператор if-else в Javascript:
В этом случае условие оператора всегда истинно, поэтому блок if всегда выполняется, а блок else всегда игнорируется. Это тривиальный пример, потому что true — булев тип. Что тогда если мы поставим не булево условие?
Попробуйте запустить этот код в консоли разработчика. Вы должны увидеть «Условие истинно», так как строка «hello world» воспринимается как true.
Каждый объект в Javascript воспринимается либо как true, либо как false. При размещении в логическом контексте, таком как оператор if-else, объекты рассматриваются как true или false на основе их «истинности». Какие же объекты истинны, а какие ложны? Действует простое правило:
Все значения являются истинными, за исключением: false, , «» (пустая строка), null, undefined, и NaN.
Контр интуитивно это означает, что строка «false», строка «0», пустой объект {} и пустой массив [] — правдивы. Вы можете убедиться в этом самостоятельно, передав функции Boolean любой из объектов выше (например, Boolean(«0»);).
Но для наших целей просто достаточно помнить, что это ложь.
Всё вместе
ParseInt принимает два аргумента: string и radix (основание). Если переданный radix является ложным, то по умолчанию устанавливается в 10.
Давайте рассмотрим этот пример шаг за шагом.
Так как является ложным, то для основания устанавливается значение по умолчанию — 10. parseInt() принимает только два аргумента, поэтому третий аргумент игнорируется. Строка ‘1’ по основанию 10 даст результат 1.
В системе по основанию 1 символа ‘7’ не существует. Как и в случае с первой итерацией, последний аргумент игнорируется. Таким образом parseInt() возвращает NaN.
В двоичной системе счисления ’11’ относится к числу 3. Последний аргумент вновь игнорируется.
Как преобразовать строку в число в Java?
Речь идёт о преобразовании String to Number
Обратите внимание, что в наших примерах, с которыми будем работать, задействована конструкция try-catch. Это нужно нам для обработки ошибки в том случае, когда строка содержит другие символы, кроме чисел либо число, которое выходит за рамки диапазона предельно допустимых значений указанного типа
К примеру, строку «onlyotus» нельзя перевести в тип int либо в другой числовой тип, т. к. при компиляции мы получим ошибку. Для этого нам и нужна конструкция try-catch.
Преобразуем строку в число Java: String to byte
Выполнить преобразование можно следующими способами:
try {
Byte b1 = new Byte("10");
System.out.println(b1);
} catch (NumberFormatException e) {
System.err.println("Неправильный формат строки!");
}
С помощью метода valueOf класса Byte:
String str1 = "141";
try {
Byte b2 = Byte.valueOf(str1);
System.out.println(b2);
} catch (NumberFormatException e) {
System.err.println("Неправильный формат строки!");
}
С помощью метода parseByte класса Byte:
byte b = ;
String str2 = "108";
try {
b = Byte.parseByte(str2);
System.out.println(b);
} catch (NumberFormatException e) {
System.err.println("Неправильный формат строки!");
}
А теперь давайте посмотрим, как выглядит перевод строки в массив байтов и обратно в Java:
String str3 = "20150";
byte[] b3 = str3.getBytes();
System.out.println(b3);
//массив байтов переводится обратно в строку
try {
String s = new String(b3, "cp1251");
System.out.println(s);
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
Преобразуем строку в число в Java: String to int
Здесь, в принципе, всё почти то же самое:
Используем конструктор:
try {
Integer i1 = new Integer("10948");
System.out.println(i1);
}catch (NumberFormatException e) {
System.err.println("Неправильный формат строки!");
}
Используем метод valueOf класса Integer:
String str1 = "1261";
try {
Integer i2 = Integer.valueOf(str1);
System.out.println(i2);
}catch (NumberFormatException e) {
System.err.println("Неправильный формат строки!");
}
Применяем метод parseInt:
int i3 = ;
String str2 = "203955";
try {
i3 = Integer.parseInt(str2);
System.out.println(i3);
} catch (NumberFormatException e) {
System.err.println("Неправильный формат строки!");
}
Аналогично действуем и для других примитивных числовых типов данных в Java: short, long, float, double, меняя соответствующим образом названия классов и методов.
1 Класс Integer
хорош еще и тем, что это класс, а значит, у него могут быть поля и методы. И, конечно, они у него есть. Даже много — несколько десятков. Поэтому мы рассмотрим самые основные из них.
У класса есть два поля, которые содержат максимальное и минимальное значение типа :
| Поле | Описание |
|---|---|
| Максимальное значение типа | |
| Минимальное значение типа |
Иногда хочется присвоить переменной самое маленькое или самое большое значение типа . Чтобы не загромождать код непонятными константами, можно очень красиво написать:
| Код | Описание |
|---|---|
Также у класса есть несколько интересных методов, вот они:
| Методы | Описание |
|---|---|
| Возвращает строку — шестнадцатеричное представление числа | |
| Возвращает строку — двоичное представление числа | |
| Возвращает строку — восьмеричное представление числа | |
| Оборачивает переданный в | |
| Возвращает число, полученное из строки |
Раньше вы уже сталкивались со статическим методом . Напомним, как он работает:
Если в метод передать строку, содержащую число (только цифры), он распарсит эту строку и вернет число, которое в ней содержится.
Остальные методы тоже полезны. Например, некоторые из них могут преобразовывать переданное число в строку в двоичном, восьмеричном или шестнадцатеричном виде.
map()
Мы почти у цели!
Map — это метод в прототипе массива, который возвращает новый массив из результатов вызова функции для каждого элемента исходного массива. Например, следующий код умножает каждый элемент массива на 3:
Теперь предположим, что я хочу вывести каждый элемент используя map() (и не используя return). Можно просто передать console.log в качестве аргумента в map() … правильно?
Происходит что-то странное. Вместо того чтобы выводить только значение, каждый вызов console.log выводит индекс и массив полностью.
При передаче функции в map() на каждой итерации она будет получать три аргумента: currentValue, currentIndex и полный array. Вот почему при каждой итерации выводятся три записи.
Теперь у нас есть всё что нужно для раскрытия тайны.