Почему ссылка не открывается? решение проблемы
Содержание:
- Внутренние ссылки в HTML (якорная ссылка)
- Как сделать картинку ссылкой — два способа
- Не открывается ссылка внутри ВК, Одноклассников или другого популярного сайта
- Что такое магнитная ссылка?
- Атрибут target
- Примеры умолчаний
- Виды ссылок
- Как открыть магнет-ссылку в других браузерах
- Задание цвета всех ссылок на странице
- Оформление ссылок HTML для переходов к другим документам
- Задание цвета отдельных ссылок на странице
- Описание типа документа HTML5
- 8 ответов
- Как сделать из ссылки кнопку?
- Абсолютные и относительные ссылки
- Как дать общий доступ по ссылке
- Другие ссылки
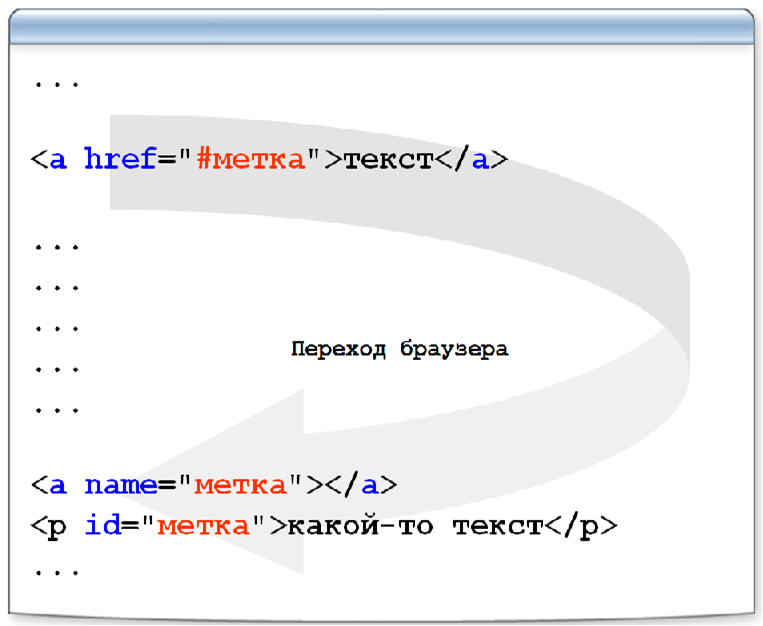
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Как сделать картинку ссылкой — два способа
Ну, тут совсем все просто. Т.к. тег вставки картинки (img) является строчным элементом, то по большому счету любое изображение можно считать просто буквой, разве что только большего размера.
Вам достаточно будет вместо текста ссылки (анкора) вставить тег img, в результате чего вся область картинки на странице станет кликабельной, и при щелчке по ней мышью произойдет переход по указанной в коде гиперссылке. Например так:
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png" /></a>
В случае чистого Html вокруг картинки, которую вы сделали ссылкой, у вас появится рамочка шириной в три пикселя. Причем цвет этой рамочки будет полностью соответствовать цветам ссылок принятым для вашего сайта (о них мы говорили чуть выше по тексту).
Чтобы удалить добавление рамочки к картинке, которую вы сделали гиперссылкой, вам нужно добавить атрибут Border со значением ноль в тег Img:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png" ></a>
Это очень простой способ сделать картинку ссылкой, но есть и более сложный вариант, называемый картой изображений. В этом случае, благодаря использованию довольно-таки большого числа Html тегов и атрибутов, можно сделать из одной картинки целую карту ссылок с активными областями (кликабельными и имеющими различные формы — прямоугольник, окружность, многоугольник).
Например, вы можете разместить большое фото у себя на странице и сделать так, чтобы при щелчке по разным его частям открывались бы различные страницы по различным гиперссылкам. На самом деле, описывать карту изображений довольно долго, да и вряд ли кто-то в современной верстке сайтов будет ее использовать, поэтому я этого делать не буду, ибо «овчинка выделки не стоит».
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Не открывается ссылка внутри ВК, Одноклассников или другого популярного сайта
Если речь идет об одном из популярных сайтов (например, ВК), то пойми сразу: эта проблема — только у тебя. Ведь на эту же ссылку нажимают и многие другие люди, но у них все хорошо. Маловероятно, что ссылка не работает ни у кого. Скорее всего, она не открывается только у тебя. То есть если устранить проблему у себя, то волшебным образом все начнет работать. Поэтому нет смысла куда-то обращаться, надо сразу решать проблему на своем устройстве.
Дело в том, что между любым сайтом и тобой всегда много промежуточных звеньев — каналы связи, оборудование, протоколы, программы, твой телефон или компьютер, программы на нем, твое подключение к сети… Так устроен интернет. Чем ближе к тебе, тем больше все зависит от тебя. Плохое подключение? Решай проблему со своим провайдером. Глючит телефон? Решай проблему с телефоном. Глючит браузер? Решай проблему с браузером.
Итак, если ссылка не нажимается, надо устранить проблему в своем браузере или мобильном приложении, телефоне, компьютере, планшете. Как? Читай ниже.
Решение проблемы на телефоне

Если проблема со ссылкой возникает в мобильном приложении, то перейди в браузер телефона. Это может быть Chrome, Safari или стандартный браузер (browser), какой есть. Открывай ссылку в нем. Не надо открывать ссылку из приложения.
Если проблема в браузере и ты пользуешься стандартным браузером, который был на телефоне, установи другой из магазина приложений (из Play Маркет или App Store). Набери в поиске «браузер». Все популярные браузеры бесплатны — Chrome, Firefox, Opera. Бывает, что стандартный браузер (особенно на старых телефонах) неправильно воспринимает длинные ссылки в ВК, которые отображаются не до конца (в их конце стоит многоточие) — здесь поможет только замена браузера на нормальный. В любом случае, если не получается в одном браузере, есть смысл попробовать то же самое сделать в другом.
Можно попробовать также очистить временные файлы браузера, это делается в его настройках. Но учти, что после удаления файлов куки придется заново входить на сайты с логином и паролем.
Наконец, если на телефоне проблема никак не решается, воспользуйся компьютером, ноутбуком, планшетом — любым устройством, где есть нормальный браузер
Внимание: если ты ввел пароль и вошел на сайт на чужом устройстве, не забудь выйти, закончив свои дела.
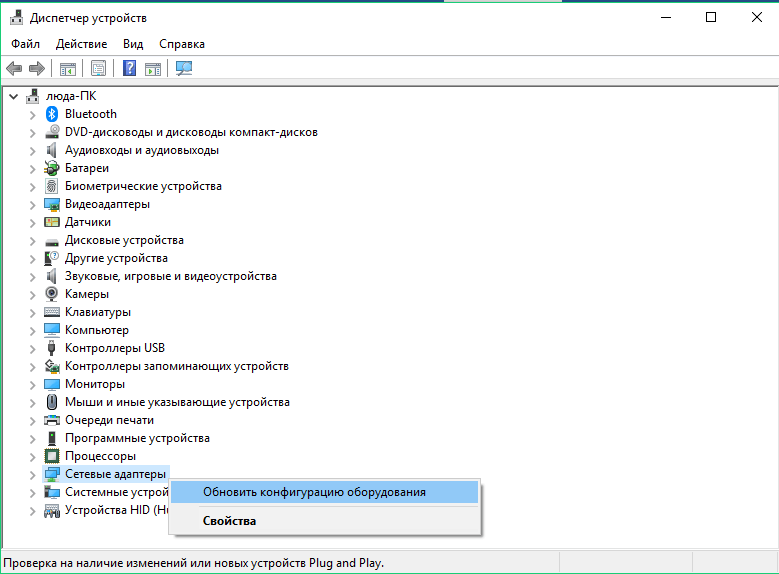
Решение проблемы на компьютере
Если ссылка не открывается в браузере на компьютере, для начала , а затем попробуй снова
Внимание: после удаления файлов куки придется заново входить на сайты с логином и паролем.
Если очистка временных файлов не помогла, установи другой браузер. У тебя Хром? Попробуй Файрфокс
Или наоборот, Файрфокс вместо Хрома. Еще можно полностью удалить свой браузер и установить его заново.
Отключи все расширения браузера, особенно блокировщики рекламы — они могут мешать. Поэтому часто помогает установка нового браузера, ведь в нем еще нет никаких расширений.
Также это могут быть последствия вирусной активности. Часто люди не замечают, что у них на компьютере завелись вирусы. Не помешает выполнить антивирусную проверку. А если вирусов сейчас нет, но были, то могут остаться их следы, которые мешают открывать ссылки — например, лишние записи в файле hosts, который надо почистить.
Все равно не получается? Воспользуйся другим компьютером, планшетом, телефоном, в конце концов. Попробуй сделать то же самое. Если получится, ты сразу поймешь, в чем заключается проблема.
Что такое магнитная ссылка?
Сначала краткое введение. Магнитные ссылки и торрент-файлы идут рука об руку, но это не одно и то же. Используя магнитную ссылку, нет необходимости скачивать торрент-файл. Magnet-ссылка содержит хеш-информацио о торрент файле. Хеш, рассчитывается на сайте, а не на стороне пользователя в торрент-клиенте. После чего отправляется непосредственно в вашу программу загрузки Bittorrent.
Преимущества в том, что сайту больше не нужно размещать оригинальный торрент-файл, только предоставить ссылку. Пользователя это избавляет от необходимости загружать торрент-файл перед загрузкой контента, а для сайта — экономит трафик, поскольку ему не нужно размещать файлы на своих серверах.
Подавляющее большинство торрент-сайтов в наши дни используют магнитные ссылки.
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Пример 3. Открытие ссылки в новой вкладке
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылка в новой вкладке</title>
</head>
<body>
<p><a href=»page/new.html» target=»_blank»>Открыть
в новой вкладке</a></p>
</body>
</html>
Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Примеры умолчаний
Теперь давайте рассмотрим некоторые примеры умолчаний, применяемых при работе с ПК. Про мышку мы уже сказали. Аналогично можно настроить клавиатуру, или же использовать параметры, которые были заданы по умолчанию.
Точно таким же образом работают все остальные устройства, подключенные к ПК или расположенные внутри ПК – они могут работать в режиме «по умолчанию» или их можно настраивать, как правило, через «Панель управления».
Умолчание в именах файлов
Файлы в Windows обычно показываются в виде имени файла без указания расширения файла. Например, в имени файла Name.docx будет показываться имя Name, а расширение .docx будет скрыто. У каждого файла обязательно есть имя, и почти всегда (хотя и не всегда) есть и расширение.
Расширения имени файлов по умолчанию в Windows не показываются. Сделано это для блага пользователей. Если менять расширения файлов «как перчатки», то Windows рано или поздно столкнется с проблемой открытия файлов, то есть, какой программой можно открыть файл с незнакомым Windows расширением.
О том, как сделать так, чтобы Windows показывала расширения файлов, описано ЗДЕСЬ.
По расширению файла система Windows автоматически определяет программу по умолчанию, предназначенную для обработки данного файла. Вместе с тем этот файл можно обрабатывать не только с помощью программы по умолчанию. Часто для обработки одного и того же файла можно применять несколько программ.
Достаточно щелкнуть правой кнопкой мыши возле значка файла и контекстном меню увидеть варианты, например, «Открыть» или «Открыть с помощью…». Второй вариант предусматривает возможность выбора иной программы, кроме программы по умолчанию, для редактирования файла.
Браузер по умолчанию
Для поиска информации в Интернет пользователи могут применять различные браузеры: от стандартного майкрософтовского Internet Explorer до Google Chrome. Выбор браузера пользователь делает самостоятельно, если первоначально его запускает на ПК, а затем начинает поиск.
Однако ссылка на Интернет-страничку может быть получена пользователем по электронной почте, или эта ссылка может быть опубликована в каком-либо файле на компьютере пользователя. В этом случае какой из установленных браузеров следует применять для того, чтобы перейти по этой ссылке? И Windows выбирает браузер «по умолчанию». А эти умолчания задаются через «Панель управления», или с помощью настроек самих браузеров, если эти настройки позволяют объявить браузер программой для работы со страницами Интернет по умолчанию.
Итоги
Примеров умолчания в программном обеспечении можно приводить бесконечное количество, так как этот подход является обычной практикой работы программистов при написании как прикладного, так и системного программного обеспечения. Программисты умалчивают о том, как можно в каждом конкретном случае изменить ход выполнения программы, оптимизировать ее выполнение, улучшить интерфейс, повысить производительность и т.п.
Но делают они это не для того, чтобы «спрятать» настройки от пользователей, а для того, чтобы пользователи могли работать как в режиме «по умолчанию», так и осознанно меняя настройки программного обеспечения.
Программисты умалчивают о расширенных возможностях программного обеспечения ПК, а пользователи соглашаются с этими умолчаниями, или изменяют их в соответствии со своими запросами, потребностями, привычками и др., что и делает программное обеспечение максимально удобным и комфортным для всех, кто решил пользоваться ПК в своей работе, дома или на отдыхе.
P.S. Статья закончилась, можно еще почитать:
3. Должен ли ноутбук соответствовать требованиям игры или программы
4. Языки программирования
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Как открыть магнет-ссылку в других браузерах
Если у вас уже есть клиент Bittorrent, процесс связывания магнитных ссылок в других браузерах в значительной степени аналогичен. Просто найдите файл, который вы хотите скачать, щелкните по нему, и если это магнитная ссылка, тогда ваш Torrent-клиент должен открыться автоматически, или вы можете увидеть запрос, спрашивающий, хотите ли вы открыть магнитный файл установлены у вас торрент-приложением .
Если ничего не происходит, когда вы нажимаете на магнитную ссылку или вы получаете сообщение о том, что «у этого файла нет приложения, связанного с ним», вам необходимо создать сопоставление файлов вручную.
Перейдите в редактор реестра Windows (Win + R, введите regedit в поле) и перейдите в следующую ветку:
В панели реестра справа под «Данные» должен отображаться путь к установленному у вас каталог торрент-приложению. В моем случае торрент-клинет по умолчанию — qBittorrent и строка выглядит следующим образом:
Если информация в разделе «Значение» не соответствует каталогу вашего торрент-клиента, щелкните правой кнопкой мыши, нажмите «Изменить» и введите правильный каталог для исполняемого файла программы, убедившись, что за ним следует .
Как только вы это сделаете, все ваши браузеры должны связать магнитные ссылки с вашим выбранным приложением Bittorrent.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>.
Атрибуты являются необязательными и если они не указаны используются
значения по умолчанию.
link — определяет цвет ссылок на веб-странице
(цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки
меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный,
#FF0000.
vlink — цвет уже посещенных ссылок. Цвет
по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать
и ключевые слова. В данном примере цвет фона веб-страницы установлен черным,
а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет
для всех ссылок на веб-странице применяются следующие псевдоклассы, которые
добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка
становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей.
Для этого воспользуемся стилевым свойством color,
оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
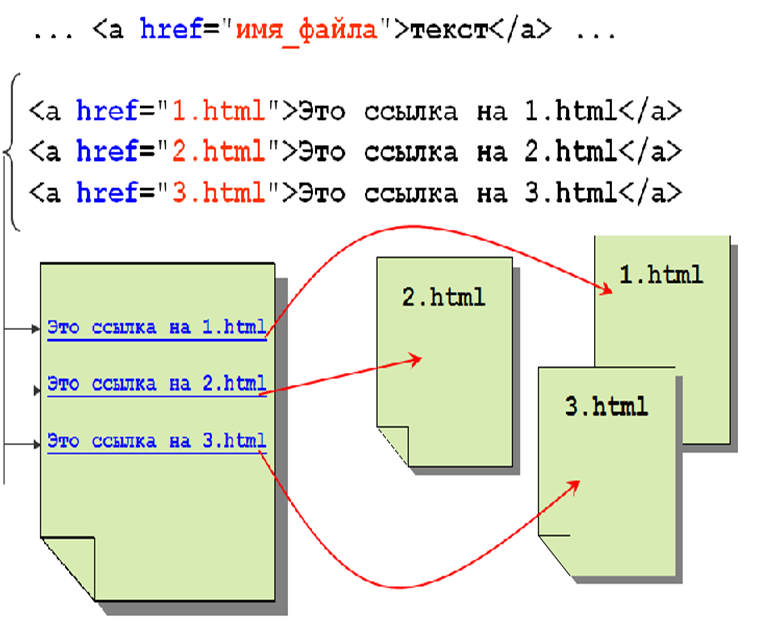
Оформление ссылок HTML для переходов к другим документам

Лабораторная работа №2: скачайте папку. В файле index.html оформите меню в виде гиперссылок на файлы, соответствующие названиям пунктов меню («Кафедра ИТ и МПИ» => kafedra.html, «О НОЦ» => noc.html, «Сведения о поступлении» => postuplenie.html, «Новости образования» => news.html, «Новости дистанционного обучения» => distancenews.html)
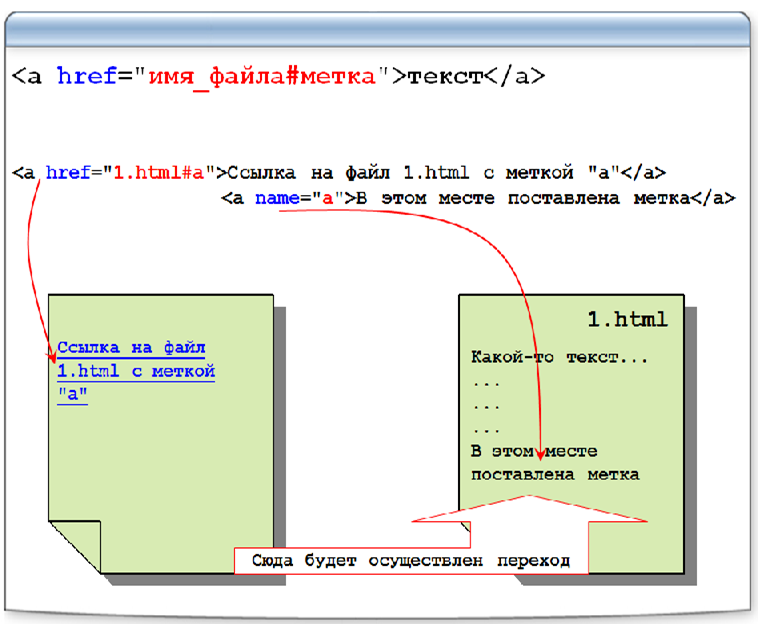
переход к другому документу с якорем
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:Файл с ссылкой:
... <a href="1.html#a">Ссылка<a> ... |
Файл 1.html:
... <p id="a">Якорь<p> ... |
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта меню
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color:
#rrggbb» в теге <a>, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать названия
цветов или указывать цвет в формате: rgb (132, 33, 65).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Описание типа документа HTML5
В первой строке каждого HTML5-документа всегда дается описание типа документа. Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
Первое, что бросается в глаза в описании типа документа HTML5 — это его поразительная простота. Сравните его, например, с неуклюжим описанием типа документа, который требуется использовать веб-разработчикам при работе со строгим XHTML 1.0:
Даже профессиональные веб-разработчики были вынуждены вставлять описание типа документа XHTML методом копирования и вставки из другого документа. А описание типа документа HTML5 короткое, четкое и легко вводится вручную.
Описание типа документа HTML5 также примечательно тем, что оно не содержит номера официальной версии HTML (5 для HTML5). В нем просто указывается, что страница является HTML-страницей. Это соответствует новой концепции HTML5 как живого языка. Добавленные в HTML новые возможности автоматически доступны для размещения на странице, не требуя для этого изменений в описании типа документа.
Все это порождает непростой вопрос: если HTML5 — живой язык, то зачем тогда для страницы вообще нужно описание типа документа?
Ответ на этот вопрос таков: описание типа документа продолжает использоваться по историческим причинам. При обработке страницы с отсутствующим описанием типа документа большинство браузеров (включая Internet Explorer и Firefox) переходят в режим совместимости (quirks mode). В этом режиме они пытаются отобразить страницу с учетом ошибок в правилах, которые использовались в более ранних версиях. Проблема с этим состоит в том, что режим совместимости одного браузера может отличаться от режима совместимости другого браузера, вследствие чего страницы, разработанные для одного браузера, на другом браузере будут, скорее всего, отображаться с ошибками, такими как неправильный размер шрифта, нарушенная структура оформления и т.п.
А обнаружив на странице описание типа документа, браузер знает, что обработку этой страницы требуется выполнять, следуя более строгим правилам режима стандартов (standards mode), который обеспечивает единообразное форматирование и структуру страницы при ее отображении любым современным браузером. За некоторыми исключениями, браузеру совершенно безразлично, какой именно тип документа указан в описании. Он просто проверяет, что страница имеет какое-либо описание типа документа. Описание типа документа HTML5 просто самое короткое действительное описание типа документа, которое задействует режим стандартов браузера.
8 ответов
10
Лучший ответ
Вы не можете использовать серверный язык (PHP) для управления поведением на стороне клиента (форсирование нового окна браузера для гиперссылки).
10 авг. 2010, в 21:14
Поделиться
5
У Codeigniter есть функция, которая может делать то, что вы хотите
anchor_popup()
Почти идентична функции anchor(), за исключением того, что она открывает URL-адрес в новом окне. Вы можете указать атрибуты окна JavaScript в третьем параметре, чтобы управлять открытием окна. Если третий параметр не установлен, он просто откроет новое окно с настройками вашего браузера. Вот пример с атрибутами
В помощнике URL
17 авг. 2010, в 04:31
Поделиться
4
Поскольку вы используете codeigniter, вы можете воспользоваться библиотекой вспомогательных URL-адресов. На самом деле это только HTML-код.
Документы: http://codeigniter.com/user_guide/helpers/url_helper.html
Вероятно, вы должны автозагрузите помощник URL в config/autoload.php или просто используйте
10 авг. 2010, в 23:34
Поделиться
2
вы можете использовать чистый хелпер html или codeigniter url, как показано ниже.
-
откройте ссылку в html.
-
с помощью php Codeigniter, чтобы открыть в новую вкладку
-
с помощью php Codeigniter, чтобы открыть в новом окне
$attributes= {
‘width’ = > ‘800’, ‘height’ = > ‘600’, ‘scrollbars’ = > ‘yes’, ‘status’ = > ‘yes’, ‘resizable’ = > ‘yes’
}
02 май 2013, в 14:40
Поделиться
1
Я знаю, что это действительно старая статья, но я недавно просто искал эту точную вещь.
Codeigniter имеет функцию, очень похожую на , называемую , которая открывает цель в новом окне.
07 июнь 2016, в 23:09
Поделиться
1
Вы можете сделать это в представлении «якорь», который приводит посетителей к функции контроллера, которая выполняет перенаправление.
Пример:
У вас есть:
В контроллере новостей есть:
код >
В этом примере «target blank» заставляет URL-адрес открываться на новой вкладке. Вы можете указать новое окно, если хотите. Надеюсь, это поможет
28 март 2011, в 15:32
Поделиться
1
Это не PHP, а HTML, который сделает трюк:
или просто внешние php-блоки:
10 авг. 2010, в 21:46
Поделиться
1
Что вы можете сделать, это echo, в php, html для перенаправления, вот что я могу придумать, вам нужно использовать какой-то другой язык программирования.
10 авг. 2010, в 21:17
Поделиться
Ещё вопросы
- -4php javascript для печати конкретного нижнего колонтитула на каждой странице
- 1Массив к разделенным запятыми строкам
- 1Что не так с моим оператором удаления MySQL?
- 2Uncaught Error: синтаксическая ошибка, нераспознанное выражение: ajaxsample / update_agenda (CodeIgniter)
- 404 Проблемы с отправкой данных формы со страницы WordPress на страницу CodeIgniter
- 3Как обрабатывать исключения при проверке Doctrine 2
- 2Несколько загрузок файлов с AJAX и Codeigniter
- 3Codeigniter, php5, Неустранимая ошибка: класс ‘Controller’ не найден
- 1Редирект не работает после вставки кода
- 2Как упростить избыточный вызов представлений в CI
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
-
1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
PHP
<div class=»link»>
<a class=»link» href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>1
2
3<div class=»link»>
<aclass=»link»href=» //impuls-web.ru «target=»_blank»>Подробнее<a>
<div>
CSS-код ссылки:
PHP
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.link a:hover {
color:#fff!important;
text-decoration:none!important;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.linka{
displayblock;
width100px;
marginauto;
padding10px20px;
background#58B159;
color#fff!important;
text-decorationnone;
font-size18px;
}
.linkahover{
color#fff!important;
text-decorationnone!important;
}
Вот что у нас получится в результате:
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
-
2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
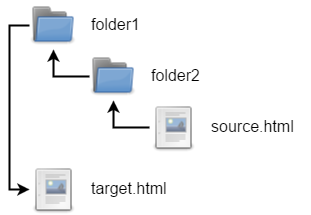
3. Файлы размещаются в разных папках (рис. 5).

Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Как дать общий доступ по ссылке
Когда пользователю необходимо понять, как сделать документ общедоступным, например, при организации работы в команде, он должен создать ссылку на отдельную папку.
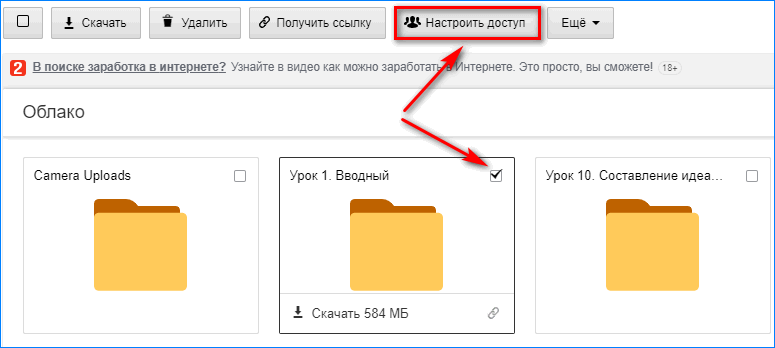
- Создаем специальную папку в хранилище или используем уже имеющуюся, и скидываем в нее все файлы, которые потребуются для работы в коллективе. Затем нажимаем на кнопку «Настроить доступ» и добавляем нескольких участников, чтобы отправить им файл.

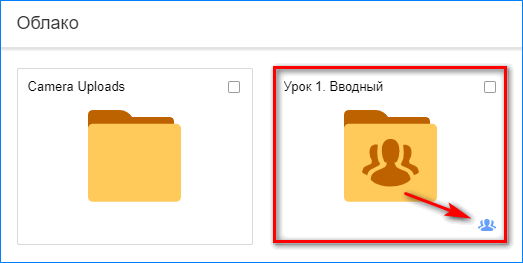
Обращаем внимание, что на папке появились силуэты человечков. Это говорит о том, что работать с ней имеют права множество пользователей со своих аккаунтов
Однако, в данной ситуации есть необходимость специально завести почтовый ящик, только так можно получить урл для работы.

После этого владелец хранилища просто копирует адрес папки в отведенной строке браузера и предоставляет ее тем, кому предназначена.
В мобильном приложении также предоставляется возможность копирования и отправки ссылок других пользователям.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.