Отключение автоматического обновления страниц в хроме
Содержание:
- Устранение ошибок автообновления
- Opera
- Как отключить обновление Yandex на компьютере
- Как просто обновить страницу
- Отключение автообновления страниц в Гугл Хром.
- Автоматическое обновление страницы гугл хром. Автообновление страниц в Google Chrome. Автообновление страницы в Google Chrome
- Ситуации, когда страницу в Одноклассниках обновить необходимо
- Другие клавиатурные сочетания
- Перевстановлення
- Super Auto Refresh Plus
- Шаг 2. Настройте автоматическое обновление
- Плагин AutoReload
- Автообновление HTML-страниц в браузерах Chrome, Firefox и Opera
Устранение ошибок автообновления
Автообновление будет приостановлено, если мы обнаружим ошибку в микроданных. Посмотреть информацию о ней и исправить ее можно в разделе Диагностика на вкладке Товары. Как только вы устраните проблемы, автообновление возобновится.
Обратите внимание, что, прежде чем восстановить автообновление, нам нужно проверить ваши целевые страницы и извлечь оттуда структурированные данные. На проверку может уйти до двух недель
Автообновление временно прекращается, если мы обнаруживаем следующие ошибки:
Большое число расхождений между структурированными данными и сведениями в фиде
Число допустимых расхождений между сведениями в фиде с одной стороны и структурированными данными на вашем сайте и информацией, которая доступна нашим экстракторам, с другой ограничено. Если лимит превышен, автообновление прекращается до тех пор, пока вы не устраните часть расхождений. Чтобы избежать этой ошибки, рекомендуем чаще загружать фиды данных.
Примечание. Расхождения в цене зачастую появляются во время распродаж. Если товары становятся дешевле, обязательно отражайте изменения как в структурированных данных, так и в фидах. Кроме того, расхождения могут возникать, если вы указываете на целевой странице диапазон цен или разные цены для вариантов одного товара. Во втором случае советуем использовать атрибуты или .
На целевой странице отсутствуют данные о товарах
Чтобы избежать ошибок, мы сравниваем информацию о небольшой выборке товаров, доступную на целевых страницах, со сведениями, полученными с помощью экстракторов или найденными в структурированных данных. Если обнаруживаются расхождения, автообновление прекращается.
Структурированные данные недействительны
Автообновление может стать невозможным, если в структурированных данных на ваших целевых страницах размещены недействительные сведения о цене или наличии товара. Просмотрите все примеры, перечисленные в отчете об ошибках, и исправьте недочеты. Проверить, есть ли неточности в структурированных данных, можно с помощью этого инструмента.
Следующая ошибка существенно ограничивает возможности автообновления:
Частота сканирования ограничена
Чтобы своевременно обновлять сведения о товарах, мы проверяем целевые страницы довольно часто. С помощью Google Search Console вы можете изменить скорость сканирования своего сайта и целевых страниц, ссылки на которые указаны в фиде.
Мы не рекомендуем менять настройки скорости сканирования для серверов. Запросы наших роботов GoogleBot и AdsBot лучше всего обрабатывать как запросы обычных пользователей.
Opera
Как же не обойтись без всеми любимой оперы. Еще пять лет назад это был мой любимый браузер, но как только я пришел в мир веб-программирования, то он сразу сменился на Google Chrome. Все потому, что в нем больше возможностей и функционала, но время все же идет, и функционал снова становится на том же уровне, что и у конкурентов, кроме того, появилась поддержка расширений из других браузеров. Об этом вы поймете дальше.

Раньше для постоянного обновления в Opera достаточно было использовать встроенный инструмент. Таким образом, пользователь делал клик правой клавишей мыши и выбирал меню «Обновлять каждые». Это было очень удобным и доступным для всех, кстати, этот вариант до сих пор публикуется на многих блогах, но никто не отмечает, что он не актуален для последних обновленных версий Оперы. Поэтому читаем дальше решение проблемы.
Искал, искал, и нашел! Ответ нашелся не так уж и быстро, но он оказался очень простым. Есть такое замечательное расширение «Download Chrome Extension». Установив его, вы сможете использовать интернет магазин от Google, и таким образом, делаете те же действия, что и выше. Легко, не правда ли?
Еще немного пользы о расширении
Многим может показаться использование Easy Auto Refresh ненужным, когда вы владеете многими языками программирования, и написать скрипт вовсе не проблема. Но проблема все же есть, и она может быть следующего содержания. Написали вы код, запустили его на локальном сервере, и все хорошо. Но представьте, если возникает такой случай, как ограниченный доступ запросов к серверу с одного ip, что делать тогда? Тогда нам необходимо переместить скрипт на виртуальный сервер и тут-то нам и пригодится сторонний помощник, а почему? Потому что ни один сервер не может гарантировать к нему стопроцентный доступ 24 часа в сутки. Иногда могут происходить сбои, и в результате сбоя скрипт становится недоступным для обработки данных и передачи их браузеру, что не скажешь об описанном выше расширении.
Но вот “беда” — почти все популярные браузеры не обладают такой способностью изначально. Их этому нужно научить. Самый простой способ — это установить в них расширения или дополнения, предназначенные именно для этой цели. Другой, более сложный способ — это воспользоваться скриптом LiveReload . Также я видел на GitHub одноименное расширение под редактор Sublime Text.
Но сегодня я остановлюсь на самом простом способе — встраивание расширений в браузеры. Первоначально хотел сам написать обзор таких дополнений, но наткнулся в Интернете на статью, в которой уже был описан такой способ для Chrome, Firefox и Opera. Поэтому изменил свое решение и сделал вольный перевод статьи, текст которой привожу ниже.
Иногда при работе в Интернете может возникнуть необходимость в автообновлении страниц. Например, необходимо постоянно следить за счетом в online-игре, регулярно проверять новости или же с нетерпением ждать своих оценок на сайте колледжа. В предыдущей статье шла речь об online-сервисе, служащем для подобных задач — “Refresh This”. Однако на сегодня его уже не существует, он благополучно канул в лету. Но ведь потребность в такой задаче у нас осталась.
Если все же есть необходимость в таком Интернет-сервисе, то можно попробовать
| 1 | lazywebtools |
, но он кажется не слишком надежным. Поэтому сегодня мы поговорим о возможности встраивания автообновления страниц прямо в браузер (Chrome, Firefox или Opera), без нужды использования сторонних служб.
Как отключить обновление Yandex на компьютере
Есть несколько способов: отключение параметра в настройках, ручное удаление файлов и редактирование сетевого файла hosts.
Выключение обновлений, если браузер не запущен
Фоновый апдейт отключается в настройках:
- Щелкнуть по трем линиям справа вверху. Выбрать «Настройки».
- Перейти в списке слева в блок «Системные».
- В «Производительности» убрать галочку с последнего пункта «Обновлять браузер, даже если он не открыт».
Полное отключение автообновления
Если браузером активно пользуются, подойдет этот вариант. Суть метода – удаление файлов обозревателя в «Проводнике Windows», которые используются для запуска апдейта.
Чтобы отключить автообновление браузера Яндекс, нужно:
- Открыть главную страницу «Проводника Windows» через ярлык «Этот компьютер» на рабочем столе.
- Перейти в папку с такой директорией: C:\Program Files (x86)\Yandex\YandexBrowser.
- В каталоге будут папки с названиями версий Яндекс Браузера. Выделить их левой клавишей мышки и нажать на Delete на клавиатуре. Либо кликнуть по выделенному правой кнопкой и выбрать «Удалить».
- При необходимости подтвердить действие.
- Поочередно открыть такие каталоги: C:\Users\Имя ПК\AppData\Local\Yandex\YandexBrowser\Application. Вместо «Имя ПК» зайти в папку с названием текущего профиля на компьютере. Название можно узнать в меню «Пуск».
- Перейти в папку с названием версии Yandex (числа, разделенные точками).
- Отыскать файл под названием service-update.exe. Щелкнуть по нему правой кнопкой и выбрать удаление в контекстном меню.
- Таким же образом удалить файл yupdate-exec.exe.

Полное отключение обновления – блокировка доступа к серверам Яндекса
Запретить доступ к серверам можно с помощью системного файла hosts:
- Открыть следующую директорию в «Проводнике Windows»: C:\Windows\System32\drivers\etc.
- Кликнуть дважды по файлу hosts, чтобы открыть его.
- В новом окне выделить один из текстовых редакторов, к примеру, встроенный «Блокнот».
- Прокрутить документ вниз. Вставить после всего текста: «0.0.0 browser.yandex.ru», а затем «0.0.0.0 yandex.ru» с новой строки (вставлять без кавычек).
- Кликнуть по «Файл», а затем по «Сохранить». Либо зажать одновременно клавиши Ctrl + S. Можно также щелкнуть по крестику справа вверху и выбрать сохранение изменений.
- Перезагрузить компьютер, чтобы изменения вступили в силу.
- Попробовать открыть поисковик Yandex. Если появится ошибка доступа, значит, все сделано верно.
Как включить доступ обратно: снова зайти в файл hosts и удалить строчки с Яндексом.
Как просто обновить страницу
Самый просто вариант, который подходит в 95% случаев — обычное обновление текущей страницы. Для того, что бы это сделать, в любом современном браузере по умолчанию есть кнопка «Обновить страницу» или «Refresh», если вы не скрывали её в настройках вашего обозревателя.
Находится она рядом (или внутри) с адресной строкой и везде выглядит примерно одинаково.

Однако, для многих будет быстрее и удобнее воспользоваться клавиатурой, чем тянуться курсором в адресную строку, и для них есть специальная горячая клавиша «Обновить страницу». Так что если при загрузке страницы произошла ошибка, обновить её поможет клавиша F5, расположенная в верхней части любой клавиатуры.

Но иногда функциональные клавиши F1-F12 могут быть переназначены производителем компьютера на другие функции (изменение яркости экрана, громкости звука и т.д.), и в таком случае для обновления страницы используйте сочетание двух клавиш Fn+F5.

Для большинства пользователей этих способов обновить страницу будет достаточно.
Отключение автообновления страниц в Гугл Хром.
Существует один очень удобный способ отключения автообновления страниц (вкладок) в Google Chrome. Для этого не нужно скачивать какое-либо стороннее программное обеспечение или плагины, всё гораздо проще и быстрее.
Отключение автоматического обновления вкладок в браузере Google Chrome при помощи стандартных средств:
- Открываем (запускаем) обозреватель интернета Google Chrome.
- Вводим в адресную строку, которая находится в верхней части браузера Хром (место, где вводится и отображается URL страницы) или копируем и вставляем из буфера обмена (правой кнопкой мышки щелкаем по адресной строке и выбираем «Вставить») следующий текст: «chrome://flags/#automatic-tab-discarding». Нажимаем клавишу Enter (использовать).
- Должна открыться системная (безопасная) страница с выбором множеств настроек (как показано на скриншоте). Данные настройки носят сугубо системный характер и без особой необходимости (и знаний) менять что-либо не рекомендуется.
- По умолчанию будет выделена желтым светом нужная нам строка «Автоматически удалять содержимое вкладок» со следующим описанием ниже «Удалять содержимое вкладок при заполнении памяти системы. Вкладки останутся на панели вкладок и будут перезагружаться при нажатии. Информацию об удаленных вкладках можно найти в разделе chrome://discards. #automatic-tab-discarding».
- Нажимаем правой кнопкой мышки по выпадающему списку и выбираем пункт «Отключено».
- Внизу страницы должна появиться кнопка (на скриншоте кнопка обведена красным прямоугольником).
- Перезапускаем браузер Гугл Хром путем закрытия браузера или нажимаем на кнопку внизу страницы «Перезапустить».
- После этого проблема с автоматическим обновлением страниц (если её вообще можно назвать проблемой) должна быть устранена. Безопасного всем вам, пользователи, интернета!
—
это не та функция, которая часто используется в Интернете. Большинство вообще никогда не станет задаваться вопросом, зачем её настраивать. Однако ряд пользователей сталкивается с необходимостью часто обновлять страничку, и были бы не прочь этот процесс автоматизировать. Например, когда они общаются на каком-то форуме и сообщения публикуются очень быстро, как в реальном общении. Также кому-то это может понадобиться в работе.
Какой бы ни была причина, суть остается одной: пользователь не хочет вручную «клацать» на значок обновления странички или по клавише F5. Как настроить в популярных браузерах?
Автоматическое обновление страницы гугл хром. Автообновление страниц в Google Chrome. Автообновление страницы в Google Chrome

Очень часто у веб-мастеров возникает потребность в постоянном обновлении страницы, для чего они свободно могут использовать свой написанный скрипт на jQuery, но не всегда этот метод работает.
К сожалению, скрипт не универсален, поэтому мне пришлось искать другие пути для того, чтобы сделать автоматическое обновление страницы без использования программирования.
Такой набор инструментов доступен любому пользователю, поэтому давайте рассмотрим дальше его применение в наиболее популярных браузерах.
Google Chrome и Yandex
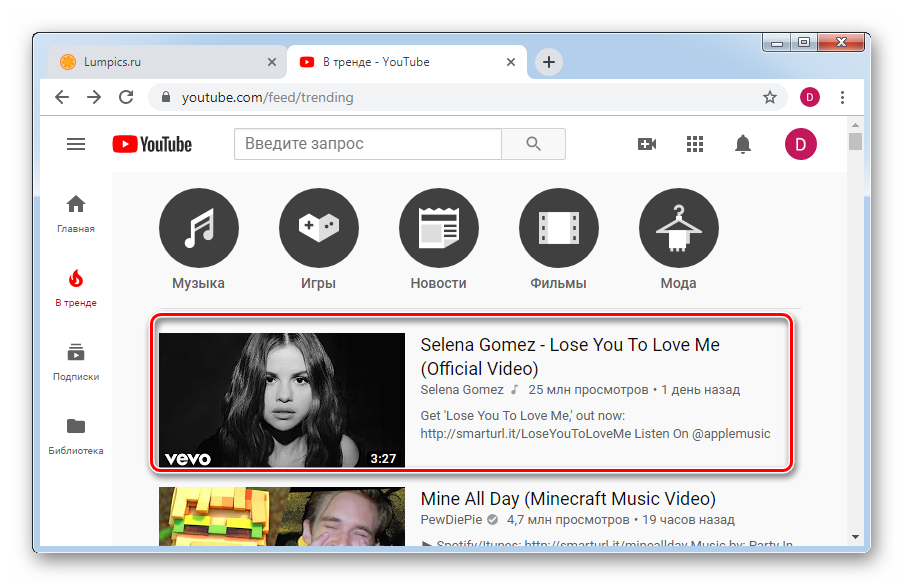
Точно такая же аналогия и в Яндекс. Интерфейс браузера на 95% идентичен вышеописанному сотоварищу, поэтому проблемы с установкой и поиском ни у кого не возникнет.
Как только расширение установлено и активировано, то на правой части окна адресной строки появится значок автообновления, он находится рядом со значком добавления в закладки(если у вас не установлены дополнительные расширения, выводящиеся в той же области).
Еще немного пользы о расширении
Многим может показаться использование Easy Auto Refresh ненужным, когда вы владеете многими языками программирования, и написать скрипт вовсе не проблема. Но проблема все же есть, и она может быть следующего содержания. Написали вы код, запустили его на локальном сервере, и все хорошо.
Но представьте, если возникает такой случай, как ограниченный доступ запросов к серверу с одного ip, что делать тогда? Тогда нам необходимо переместить скрипт на виртуальный сервер и тут-то нам и пригодится сторонний помощник, а почему? Потому что ни один сервер не может гарантировать к нему стопроцентный доступ 24 часа в сутки.
Иногда могут происходить сбои, и в результате сбоя скрипт становится недоступным для обработки данных и передачи их браузеру, что не скажешь об описанном выше расширении.
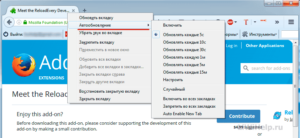
Здравствуйте! Недавно ко мне подошли с интересным вопросом о том, как настроить автоматическое обновление в Mozilla. Честно признаюсь, я не знал ответа на этот вопрос и даже не задумывался об этом. Это при том, что имею приличный стаж работы в сфере информационных технологий.
https://youtube.com/watch?v=cda6b1WMhMs
Я считаю, что знать абсолютно всё о компьютерах не реально. Главное уметь быстро находить решения, изучив соответствующую информацию, которая забыта или еще не известна. Так я и сделал, более детально изучив функционал браузера.
Сегодня покажу, как сделать автообновление страницы Firefox для комфортной работы в интернете. Кстати, очень удобный функционал, когда постоянно требуется обновлять ленту сообщений или платных заказов. Ладно, хватит о моих наблюдениях, давайте смотреть, как сделать все быстро. У меня ушли считанные минуты на настройку.
Первоначальные действия
Для начала в запущенном браузере заходим в раздел «инструменты» и выбираем пункт «дополнения».
Они понадобятся нам для расширения возможностей программы. Чтобы отыскать дополнения, можно пользоваться двумя вариантами:
- поисковой строкой в открывшейся вкладке;
- поиском по сайту, на который можно попасть, если нажать кнопку «подробнее».
Настройка перезагрузки для каждой вкладки.
ReloadEvery для автоматического обновления страниц
Для Firefox он устанавливается при помощи встроенного функционала. Продемонстрирую на скриншоте ниже.
Нажимаем «установить», дожидаемся окончание процесса и предложения перезапуска Firefox. Перезагружаем и начинаем пользоваться новыми функциями.
Настроить автоматическое обновление ReloadEvery можно для выбранной или всех страниц. Необходимые параметры можно увидеть, если вызвать контекстное меню на странице, нажав правую кнопку мыши.
Как видите, настройки предельно простые и понятные.
Auto Refresh для автообновления вкладок
Для перезагрузки страниц в Mozilla Firefox оно тоже прекрасно подойдет. Рассмотрим его установку через специальный ресурс.
Установлю Auto Refresh и перезагружу программный продукт. Теперь посмотрим, как сделать периодическую перезагрузку вкладок.
Здесь тоже есть настройки для каждой и для всех открытых вкладок.
Ситуации, когда страницу в Одноклассниках обновить необходимо
Итак, в каких случаях необходимо нажать на заветную кнопку? Хотя ситуаций может быть много, их можно разделить на два вида:
- Ошибки софта для сёрфинга в интернете. Это может быть связано как с неполадками самого браузера, так и с несовместимостью версии java и Adobe Flash Player. Во втором случае обычного обновления будет недостаточно – всегда нужно следить за обновлениями программ, необходимых для нормальной работы операционной системы. Чем лучше вы за этим следите, тем реже будет возникать необходимость перезагрузки. Рекомендуем к прочтению статью “«Flash-контент на этой странице заблокирован» – что это значит и как разблокировать страницу в Одноклассниках?“.
- Информация на вкладке не появляется в автоматическом режиме, поэтому иногда нужно перезагрузить страничку, чтобы получить нужную информацию. Кроме того, сюда же можно отнести неполадки с подключением к Интернету – после того, как соединение налажено, следует перезагрузить вкладку.
Другие клавиатурные сочетания
Перечисленными комбинациями перечень быстрых клавиш в Яндекс.Браузере не ограничивается. Другие варианты реже помогают в повседневной жизни, но могут использоваться для детальной настройки браузера или при сбоях, когда кнопки интерфейса становятся неактивными.
Для работы с вкладками
Кроме возможности открыть или закрыть окна в Яндекс, существуют альтернативные способы переключения между вкладками:
- Shift+Esc — вызвать диспетчер задач Yandex;
- Ctrl+PGDN или Ctrl+PGDN — сделать активным окно справа или слева соответственно;
- Ctrl+1 — перейти на первую вкладку на панели;
- Ctrl+2-9 — навигация между окнами от 2-го до 9-го.
Для работы с закладками
Управление панелью закладок упрощается такими клавиатурными ускорителями:
- Ctrl+Shift+O — перейти к перечню сохраненных закладок;
- Ctrl+Shift+D — создать системную папку и сохранить в ней открытые страницы;
- Ctrl+Shift+B — закрепить закладки по Умной строкой.
Для работы с историей
Кроме запуска знакомых страниц История и Загрузки, Yandex Browser содержит другие полезные элементы, вызываемые клавишами:
- Ctrl+Shift+Del — открыть настройки для быстрой очистки истории, загруженных файлов, cookies и других временных файлов;
- Backspace — развернуть страницу, ранее запущенную на активной вкладке (аналог кнопки «Назад» на верхней панели Яндекс.Браузера);
- Shift+Backspace — развернуть следующий сайт для активного окна.
Для работы с окнами
Клавиатурные ускорители позволяют не только открывать и закрывать активные окна, но и помогают быстро перемещаться по странице, запускать полноэкранные режим или очищать кэш сайта:
- Ctrl+Shift+N — вызвать новое окно инкогнито;
- F11 — развернуть текущую страницу на полный экран;
- Esc — остановить загрузку выбранного сайта;
- Ctrl+F5 — обновить вкладку, но с очисткой кэша (в окне не сохранятся ранее внесенные изменения);
- Home — перейти в начало страницы (ползунок в верхней части окна);
- End — отправиться в конец активного сайта (ползунок в нижнем положении);
- Ctrl+0 — быстро выбрать стандартное значение масштаба (100%).
Для быстрого поиска на странице
Найти нужную информацию можно и при помощи Ctrl+F. Для упрощения поиска применимы такие клавиатурные комбинации:
- Ctrl+G — обнаружить следующее совпадение;
- Ctrl+Shift+G — перейти на предыдущее найденное значение.
Для работы с текстом
Для работы в окне приложения могут использоваться и горячие клавиши, предусмотренные для текстовых редакторов. Для работы нажмите кнопку Ctrl и соответствующую букву:
- +A — выбрать все данные на странице;
- +C — копировать информацию;
- +X — вырезать данные;
- +V — вставить информацию из буфера обмена;
- +P — быстро распечатать активную страницу;
- +Z — отменить предыдущую операцию на сайте.
Но такие сочетания клавиш актуальны, например, при заполнении активных полей на странице или создании собственного сайта и его редактировании.
Для вызова других настроек
Запрос следующих команд необходим для тех, кто разбирается в устройстве браузера Яндекс:
- Ctrl+U — отобразить HTML-код;
- Ctrl+Shift+I — перейти к командной строке разработчика;
- Ctrl+Shift+J — вызвать JavaScript-консоль.
Перевстановлення
Примітка. Не потрібно повторно інсталювати браузер для простого оновлення, оскільки браузер оновлюється автоматично.
- Windows
- macOS
- Зі збереженням даних профілю
- З видаленням даних профілю
Щоб перевстановити браузер, зберігши всі дані особистого профілю, включно з вкладками, дозволами для сайтів, сесією та іншими:
- Закрийте всі вікна браузера.
- Відкрийте Панель керування.
- Натисніть Програми → Програми й компоненти → Видалення програми (у Windows 10 у блоці Програми натисніть посилання Видалення програми).
- У вікні Видалити або змінити програми виберіть програму Yandex.
- Над списком натисніть Видалити.
- У діалоговому вікні, що відкрилося, натисніть Видалити, залишивши опцію Видалити налаштування браузера, історію переглядів та інші дані вимкненою.
- Натисніть Видалити браузер.
- Повторно встановіть браузер.
- Закрийте всі вікна браузера.
- Відкрийте Панель керування.
- Натисніть Програми → Програми й компоненти → Видалення програми (у Windows 10 у блоці Програми натисніть Видалення програми).
- У вікні Видалити або змінити програми виберіть програму Yandex.
- Над списком натисніть Видалити.
- У діалоговому вікні, що відкрилося, натисніть Повторно інсталювати.
- Натисніть Повторно інсталювати браузер.
Під час перевстановлення всі дані профілю буде видалено з комп’ютера. Проте якщо дані профілю було синхронізовано, більшість даних буде збережено на сервері Яндекса. Після синхронізації такі дані буде відновлено. Якщо не потрібно відновлювати дані, видаліть їх із сервера.
- Закрийте всі вікна Яндекс.Браузера.
- Виберіть пункт меню Перехід → Програми або натисніть клавіші Shift + ⌘ + A.
- Перетягніть значок Yandex у Смітник.
- Перейдіть у Смітник і натисніть кнопку Спорожнити.
- Завантажте встановлювальний файл зі сторінки https://getyabrowser.com.
- Відкрийте завантажений файл.
- У діалоговому вікні, що відкрилося, перетягніть значок браузера до папки Програми.
Super Auto Refresh Plus
Еще одно небольшое расширение, которое поможет нам решить проблему. Его интерфейс существенно отличается от того, что можно найти в предыдущем дополнении. Но тем не менее, управлять плагином довольно удобно.
Русского языка в продукте и близко нет. Зато есть интуитивно понятный интерфейс, нет никакой рекламы и не существует платной версии расширения. А для некоторых пользователей именно это и является решающим фактором.
Пользователь может выбрать временной интервал обновления конкретной страницы. По сути, на этом функционал и заканчивается. Плагин отлично работает с Яндекс Браузером, хоть и написан для Google Chrome.
Стоит отметить, что Super Auto Refresh требует для работы очень мало оперативной памяти. И это говорит о том, что его с успехом можно использовать на относительно старых и слабых машинах. А теперь об установке.
Инсталляция и использование
Стоит отметить, что здесь существуют заранее настроенные временные интервалы. По сути, пользователь не может вписать любое количество секунд. Впрочем, обо всем по порядку. Вот подробная инструкция.
- Переходим по адресу https://chrome.google.com/webstore/detail/super-auto-refresh-plus/globgafddkdlnalejlkcpaefakkhkdoa?hl=ru.
- Далее кликаем по кнопке «Установить» и подтверждаем действие в следующем окошке.
- После инсталляции иконка плагина появится в панели инструментов. Кликаем по ней.
- Выбираем из выпадающего списка временной интервал и щелкаем «Start».
- Для прекращения автообновления жмем «Stop».
Вот так нужно работать с Super Auto Refresh Plus. Конечно, в предыдущем плагине интерфейс был куда удобнее. Но зато это расширение не имеет платной версии. Хоть и снабжено гораздо более бедным функционалом. Но среднестатистическому пользователю этого вполне хватит.
Шаг 2. Настройте автоматическое обновление
Включите автоматическое обновление (рекомендуется)
Эти инструкции относятся к браузеру Chrome и всем приложениям, управляемым через Google Update.
С помощью групповой политики
Мы рекомендуем не выключать автоматическое обновление, чтобы ваши пользователи своевременно получали новые функции и важные исправления системы безопасности.
В редакторе групповой политики (папка Конфигурация компьютера):
- Откройте Google Update Приложения.
- Включите правило Изменить правила обновления по умолчанию.
- В разделе Параметры выберите Всегда разрешать обновления (рекомендуется).
- Откройте Google Update Приложения Google Chrome и повторите действия 2 и 3, чтобы автоматическое обновление также всегда было разрешено и для браузера Chrome.
Вы можете переопределить этот параметр для отдельного приложения с помощью правила Изменить правила обновления в папке приложения.
Отключите автоматическое обновление браузера Chrome
Если новый выпуск Chrome вызывает сбои в работе других приложений, которые использует ваша организация, вы можете на время отключить автоматические обновления. Кроме того, их можно отключить, если вы предпочитаете развертывать новые выпуски вручную. Даже если вы отключите автоматические обновления, Google Update продолжит проверять их наличие.
Внимание! Отключать эту функцию не рекомендуется, иначе для браузера Chrome не будут устанавливаться исправления системы безопасности и программного обеспечения. Кроме того, повышается риск возникновения сбоев и уязвимостей в системе безопасности
Если вам необходимо отключить автоматическое обновление, своевременно устанавливайте обновления в своей сети, но мы рекомендуем запланировать повторное включение этой функции.
В редакторе групповой политики (папка Конфигурация компьютера):
- Откройте Google Update Приложения Google Chrome.
- Включите параметр Изменить правила обновления.
- В разделе Параметры выберите Обновления отключены.
Если вы отключили автоматическое обновление для браузера Chrome, эту функцию нужно отключить и на компьютерах пользователей:
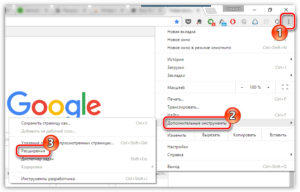
- На каждом пользовательском компьютере откройте браузер Chrome и в верхней части страницы нажмите на значок Ещё Настройки.
- В левой части страницы нажмите на значок Меню О браузере Chrome.
Должно появиться уведомление о том, что обновления отключены администратором.
Отключите все автоматические обновления Google
Если вам нужно управлять всеми обновлениями программного обеспечения Google вручную, отключите все автообновления.
Внимание! Если вы отключите автообновления, исправления программного обеспечения и системы безопасности не будут автоматически применяться к ПО Google, включая Google Update
Google Update по-прежнему будет связываться с Интернетом во время обновлений, выполняемых вручную, и восстановления ПО, поэтому крайне важно регулярно вручную обновлять Google Update.. В редакторе групповой политики (папка Конфигурация компьютера):
В редакторе групповой политики (папка Конфигурация компьютера):
- Откройте Google Update Настройки.
- Включите параметр Изменить период автоматической проверки обновлений.
- В поле Параметры введите .
Отключите обновления компонентов браузера Chrome (необязательно)
Эти инструкции относятся только к компонентам браузера Chrome.
Даже если вы отключите автоматическое обновление для браузера Chrome, его компоненты, такие как Adobe Flash, Widevine DRM (для зашифрованных медиафайлов) и Chrome updater recovery, по-прежнему будут обновляться. Чтобы компоненты не обновлялись автоматически, отключите правило Chrome ComponentUpdatesEnabled:
- В редакторе групповой политики (папка «Конфигурация компьютера») выберите Google Chrome.
- Отключите параметр Разрешить обновление компонентов Google Chrome.
- Нажмите Применить.
Примечание. Это правило не применяется к некоторым компонентам.
Плагин AutoReload
Исходя из идеи решения плагин будет выполнять следующие функции:
- Внедрение события по таймеру, которое будет проверять факт изменения даты сборки и вызывать скрипт обновления.
- Непосредственно уведомление пользователя об изменениях и последующая перезагрузка страницы.
Конфигурация плагина
Любой уважающий себя плагин должен иметь возможности для настройки. Наш плагин не является исключением, хотя его настройки ограничены рамками задачи, для которой он разрабатывался:
- Enabled – признак включения модуля, по умолчанию true.
- CheckInterval – интервал проверки на обновление в секундах, по умолчанию 60. С такой периодичностью будет проверяться изменение даты сборки и вызываться обновление.
- Notification – признак показа уведомления об обновлении, по умолчанию true. Если уведомление отключить, обновление страницы будет происходить «молча», что может вызвать недоумение у пользователя.
- NotificationMessage – текст уведомления, по умолчанию «Система была обновлена, страница будет перезагружена.». Для уведомления используется Element, поэтому если вы используете другой фреймворк, нужно будет изменить соответствующий код. Тут, увы, из универсального решения только alert.
Использование плагина
Данный плагин имеет одну особенность, – он использует роутер и уведомления Element’а, поэтому его нужно включать в методе create главного компонента Vue:
Разбор кода плагина
Главной функцией является check с опциональным параметром href. Именно эта функция вызывается по таймеру или при переходе по маршруту, в этом случае передается адрес целевой страницы.
Функция получает текущую версию сборки из файла version.json и сравнивает дату сборки с ранее сохраненным значением. Если значение отличается, пользователю показывается уведомление, затем сохраняется новое значение версии сборки и происходит перезагрузка страницы.
Если обновление происходит по таймеру, эмулируется нажатие F5 (window.location.reload(true)). Если же обновление происходит при переходе по маршруту, пользователь направляется на целевую страницу маршрута
Это важно, т.к. исполнение кода никогда не дойдет до next() в хуке роутера после обновления страницы
В принципе на этом статью можно было бы закончить, но мы пойдем чуть дальше и воспользуемся побочными эффектами нашего решения.
Автообновление HTML-страниц в браузерах Chrome, Firefox и Opera

При кодинге достаточно удобной штукой является автообновление страницы в окне браузера. То есть, это когда в открытом редакторе (пускай это будет мой любимый Sublime Text) вносятся правки или изменения в самом HTML или CSS-коде, а в окне браузера сразу наглядно видны эти изменения. Очень удобная возможность именно благодаря своей наглядности.
Но вот “беда” – почти все популярные браузеры не обладают такой способностью изначально. Их этому нужно научить. Самый простой способ – это установить в них расширения или дополнения, предназначенные именно для этой цели. Другой, более сложный способ – это воспользоваться скриптом LiveReload. Также я видел на GitHub одноименное расширение под редактор Sublime Text.
Но сегодня я остановлюсь на самом простом способе – встраивание расширений в браузеры. Первоначально хотел сам написать обзор таких дополнений, но наткнулся в Интернете на статью, в которой уже был описан такой способ для Chrome, Firefox и Opera. Поэтому изменил свое решение и сделал вольный перевод статьи, текст которой привожу ниже.
Далее – перевод статьи.
Иногда при работе в Интернете может возникнуть необходимость в автообновлении страниц.
Например, необходимо постоянно следить за счетом в online-игре, регулярно проверять новости или же с нетерпением ждать своих оценок на сайте колледжа.
В предыдущей статье шла речь об online-сервисе, служащем для подобных задач – “Refresh This”. Однако на сегодня его уже не существует, он благополучно канул в лету. Но ведь потребность в такой задаче у нас осталась.
Если все же есть необходимость в таком Интернет-сервисе, то можно попробовать , но он кажется не слишком надежным.
Поэтому сегодня мы поговорим о возможности встраивания автообновления страниц прямо в браузер (Chrome, Firefox или Opera), без нужды использования сторонних служб.
Автообновление в Google Chrome
Для того чтобы задействовать автообновление страниц в Chrome, нужно скачать и установить расширение “Auto Refresh Plus” с ресурса Web Store. После установки значок расширения появиться в панели инструментов браузера, в секции расширений. Чтобы включить автообновление выбранной страницы, нужно кликнуть мышью на этом значке. Появится очень простое окошко настроек расширения:
В нем необходимо выбрать интервал времени, через которое будет выполняться автообновление. Можно выбрать заранее заданные величины, а можно установить и свою собственную. И затем нажать кнопку Start.
Чтобы остановить обновление, снова щелкните на иконке расширения и в открывшемся окне нажмите кнопку Stop.
Автообновление в Mozilla Firefox
Для интеграции подобной возможности в браузер Firefox, нужно скачать и установить дополнение “Auto Refresh”, а затем перезагрузить браузер. Теперь открываем интересующую нас страницу и выбираем интервал времени, через который она будет обновляться, путем правого щелчка мыши на иконке дополнения “Auto Refresh”:
В настройках можно выбрать автообновление для отдельной страницы или же для всех открытых вкладок. Помимо прочих настроек, есть и еще один пункт – принудительное обновление страницы “Hard Refresh”. В списке представлены интервалы времени, установленные по умолчанию. Но можно задать и свой собственный, выбрав пункт меню “Customize”.
Автообновление в Opera
Возможность автообновления страниц в браузере Opera встроена по умолчанию, поэтому нет необходимости устанавливать какие-либо расширения.
Чтобы задействовать такую функцию, достаточно щелкнуть правой кнопкой мыши на любом месте страницы и выбрать в выпадающем меню интервал обновления в разделе “Reload Every”.
В браузере уже заданы интервалы по умолчанию, но можно выставить и свой вручную, перейдя в раздел “Custom”:
Чтобы остановить автообновление страницы, снова откройте контекстное меню и нажмите пункт “Never”.
Заключение
Такими простыми способами можно настроить автообновление страниц в браузерах Google Chrome, Mozilla Firefox и Opera. Но вот для еще одного популярного браузера – Internet Explorer – я так и не нашел ничего подобного. Единственное, что я могу посоветовать людям, пользующимся IE – это перейти на любой из трех названных ранее, чтобы полноценно пользоваться всеми возможностями Интернета.
Оригинал – How to Auto Refresh Pages in Chrome, Firefox and Opera
На этом все.
## Git Stash> Я прямо влюбился в команду stash от git, хотя к самому git отношусь без … фанатизма.Команда _git stash_ предназначена для…… Continue reading
Published on November 06, 2018 Published on June 19, 2018