Почему не грузятся текстуры в начале игры fortnite и во время стрима: как исправить, что делать
Содержание:
- Что я делал, чтобы вернуть изображения на сайте
- Как решить проблему
- Добавление на страницу картинки (используем тег )
- Создаем гиперссылки с помощью html тега ссылки «A»
- Причина #6: высокая нагрузка на жёсткий диск
- Основные причины
- Можно ли найти снимки, которые не попали в «Галерею»
- Работа с рисунком с помощью значка в 2013 и 2016
- Почему не отображаются эскизы (превью) к картинкам/видео
- Сдвиг изображения с помощью клавиш
- На мобильном устройстве
- Как я чуть не потерял свой блог
- Как сделать, чтобы картинки снова стали отображаться
Что я делал, чтобы вернуть изображения на сайте
Сначала я подумал, что может быть, при переносе было изменено название картинок и поэтому WordPress их не может найти. Сейчас объясню.
Когда я пишу статью, я создаю отдельную папку, в которой находится файл со статьей, файл с выдачей ключевых слов по теме из Яндекс.Вордпресс и картинки к статье. Когда пишу, прямо в тексте я указываю, где и какие изображения должны располагаться. И у меня по всей статье стоит «рис 1», «рис 2», «рис 5» и т.д.

Соответствующим образом я называю картинки в моей папке. А когда переношу статью на блог, заменяю надписи с номерами рисунков на сами рисунки. И когда оптимизирую картинку – прописываю к изображению описание, ключевые слова, меняю название на нужное. Все это уже происходит в админке Вордпресс.
Вот сначала я и подумал, что путь к рисункам потерялся – я же загружал их под одним названием, а выкладывал уже под другим. Но с этим все оказалось нормально.
Тогда я подумал, что может быть, каким-то непостижимым образом у изображений поменялось расширение (три или четыре буквы после точки). Проверил – тоже все пучком.
Что я еще пробовал? В одной из статей решил удалить и заново поставить картинку. Удалил, поставил – ни фига! – всё то же самое. (После удаления ставил из библиотеки файлов тот же файл (или его образ), поэтому результат был нулевым)
Затем удалил вообще и заново загрузил с компьютера картинку. О, чудо! – изображение появилось!

Я сначала очень обрадовался. А затем обрадовался не очень. А затем вообще загрустил.

На моем блоге почти 1700 различных иллюстраций к статьям и других графических файлов. Если всё это переносить вручную по одной картинке и заново оптимизировать – легче новый блог сделать или оставить статьи без картинок.
Как решить проблему
При возникновении неполадок с текстурами сделайте следующее:
- Переустановите игру. Это поможет в том случае, если были повреждены файлы с текстурами. Иногда удается избавиться от багов, связанных с настройками. Если нужно менее радикальное решение, проверьте целостность файлов. Для этого откройте лаунчер, выберите библиотеку с играми и перейдите во вкладку Fortnite. В настройках нажмите кнопку «Проверить».
- Измените настройки внутри игры на минимальные. Это снизит нагрузку на комплектующие и ускорит работу компьютера. Если настройки уже низкие, а ФПС находится в пределах нормы, значит, наоборот, улучшите графику. Возможно, параметры автоматически изменились на минимальные. Это может вызвать появление непривычных для игрока «мыльных» текстур.
- Обновите драйвера и библиотеки. Последние версии DX и библиотек .NET Framework доступны на официальных сайтах разработчиков. Драйвера можно обновить с помощью панели управления, но рекомендуется установить приложение от изготовителя видеокарты. Оно будет автоматически скачивать новые версии.
- Выключите дополнительные программы. Даже браузер резко повышает нагрузку на комплектующие, особенно если в нем открыто много вкладок. Временно отключите автоматическое обновление в тех программах, которые вы не можете закрыть: антивирусах, ПО от разработчиков и т. д.
- Проверьте компьютер. Часто причиной возникновения проблем с текстурами становятся вирусы. Следует заподозрить вредоносное ПО, если компьютер также тормозит, в т. ч. в состоянии покоя, и перегревается. Если текстуры выглядят неправильно, имеют вид сторонних изображений, — ваш ПК заражен. Желательно воспользоваться не только антивирусом, но и антишпионскими приложениями, поскольку первые не всегда находят вредоносное ПО.
- Проверьте видеокарту. Если вместо текстур появляются артефакты в виде глюков и полос, существует вероятность поломки комплектующих. При наличии 2 ПК замените видеокарты и проверьте результат. При появлении аналогичной проблемы на другом компьютере замените или сдайте комплектующие в сервисный центр.
Если ни один из перечисленных способов не помог, а проблемы наблюдаются сразу в нескольких играх, придется перейти к радикальным методам — апгрейду ПК или переустановке ОС.
Сталкивались ли вы с медленной прогрузкой текстур в Fortnite? Если да, поделитесь, как вам удалось справиться с этой проблемой.
- Как повысить ФПС в Фортнайт
- Почему не запускается Фортнайт
- Вылетает Фортнайт
- Fortnite прятки
- Боты Фортнайт
- Как сделать Мидаса полностью золотым Фортнайт
- Фортнайт прохождение испытаний
- Сколько лет Добытчица из Фортнайт
- Где найти секретные планы в Фортнайт
- Как удалить Фортнайт с компьютера Виндовс 7
Добавление на страницу картинки (используем тег )
Подготовьте и поместите в файл картинки. Для примера, пусть это будет изображение окна браузера — (скачать), которое поместите в нашу обозначенную папку:
Рис. 2. Файл «brauzer.jpg»
Откроем и найдём в нём следующее:
Код 2. Место для вставки картинки
И рядом (или вместо этого кода) добавим HTML подготовленной картинки:
Код 3. Код картинки — тег
Должно получиться следующее:
Рис. 3. Тег картинки в коде
То есть — это необходимый HTML, который нужно разместить на web-странице, чтобы вместо него отобразилась картинка.
Для настройки в основном используют следующие атрибуты:
- — атрибут для указания адреса изображения. Это может быть, как относительный адрес (относительно папки (раздела на сайте)) (как в нашем примере — ), так и абсолютный адрес вашего сайта или любого другого ресурса (например, )
-
и — ширина и, соответственно, высота картинки в пикселях. В я указал оригинальные размеры изображения, но можно указать и меньшие или бо́льшие.
При этом, конечно же, при указании бо́льших размеров, картинка будет терять в качестве, а при задании меньших (если размеры уменьшены не пропорционально) — искажаться, вписываясь в указанные параметры.
Обычно разработчики задают оригинальные размеры, а далее, при необходимости, меняют картинки как угодно с помощью каскадных стилей CSS (стилизацию рассмотрим ).
-
— альтернативное название. Оно отображается вместо картинки, если у пользователя отключен показ графики на страницах, а также воспроизводится многими интернет-читалками (скринридерами).
Кроме того, данный атрибут считывают поисковые системы, чтобы точнее распознавать изображения.
- — всплывающая подсказка при наведении мышью на изображение. Если нет явной необходимости, то данный параметр веб-мастерами часто не используется.
После того как добавили HTML-код изображения (не забыв положить в папку саму картинку), давайте откроем наш файл «index.html» и посмотрим, что получилось:
Рис. 4. Результат вставки изображения (пока без стилизации)
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Пример:
<a href="https://ktonanovenkogo.ru">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта ссылка) </a>
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
<a href="https://ktonanovenkogo.ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
<a href="https://ktonanovenkogo.ru" Target="_blank">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка) </a>
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:. В качестве анкора для html тега ссылки вместо текста может использоваться изображение
В этом случае Img заключается в открывающий и закрывающий теги A:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
<a href="https://ktonanovenkogo.ru" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg" Width="200" Height="150"> </a>
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
<a href="https://ktonanovenkogo.ru" Title="Анкор" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg" Width="200" Height="150"> </a>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
<a href="https://ktonanovenkogo.ru" title="Анкор " Target="_blank" >Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка </a>
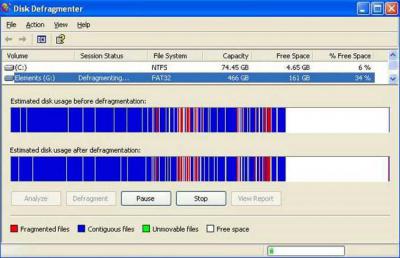
Причина #6: высокая нагрузка на жёсткий диск
Довольно распространённая причина медленной работы браузера. Дело в том, что информация записывается на винчестер неравномерно, то есть начало какого-то файла может находиться у края диска, другая часть — где-то посередине, а конец — неподалёку от начала. Это называется фрагментацией. Чем она опасна? Вместо того чтобы спокойно скользить, головка постоянно «прыгает» из стороны в сторону. К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.

Решение
Проведите дефрагментацию (принудительное упорядочивание физического расположения информации на винчестере). Для этого зайдите в «Пуск» > «Стандартные» > «Служебные» > «Дефрагментация диска». Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Основные причины
Существует не одна причина, по которой компьютер может начать тормозить и зависать. Дело порой может доходит вплоть до индивидуальных для каждого компьютера проблем. Но в первую очередь необходимо рассмотреть наиболее распространённые и важные причины, нарушающие нормальную работу системы.
Переполнение автозагрузки
Это первая и самая распространённая причина, из-за которой система начинает долго грузится и виснуть. Чем дольше вы работаете с ПК, тем больше на нём появляется разных программ, которые вы устанавливаете. Немалый процент этих программ по умолчанию без ведома юзера назначаются в автозагрузку.
Пользователи не так часто интересуются тем, что именно у них находится в автозагрузке и сколько это занимает ресурсов системы. Чаще всего, большинство этих приложений не имеет смысла запускать вместе с операционкой, так как они очень редко используются либо вовсе никогда не применяются и не приносят никакой пользы.
Пыль
Второй распространённой причиной, когда тормозит Windows XP, служит пыль, накопившаяся в системном блоке. Пыль постоянно проникает внутрь и ложится на все составные части корпуса. Особенно подвержены загрязнению охлаждающие кулеры, которые по этой причине могут перестать полноценно выполнять свою функцию.
При отсутствии должного охлаждения аппаратное обеспечение перегревается, снижается общая производительность процессора и, как следствие, операционная система перестаёт эффективно работать.
Вирусы
Порой компьютерные вирусы могут стать главным фактором потери производительности ОС и вызывать множество других проблем.
Чем могут быть опасны вирусы:
- блокируют доступ или выводят из строя ОС и отдельные программы;
фиксируют и отправляют третьим лицам вводимые пароли и другую конфиденциальную информацию;
изменяют, шифруют и удаляют файлы;
загружать другие вредоносные программы;
подключать ОС к Botnet-сетям;
Вирусы стремятся внедрить свой вредоносный код в программы и нарушить их правильную работу. Они используют ресурсы компьютера, тем самым снижая его производительность.
Захламленность реестра
Все параметры устанавливаемых программ, создаваемых учётных записей и других изменяемых функций фиксируются в системном реестре. При неправильном последующем удалении или изменении определённых программ или функций все ненужные записи продолжают находиться в базе.
Постепенно, благодаря таким записям, реестр разрастается до огромных размеров, что замедляет скорость работы ОС при обращении к базе данных.
Визуальные эффекты
Большинство привлекательных графических эффектов хоть и радуют глаз пользователя, но при этом значительно нагружают процессор, оперативную память и видеокарту, тем самым снижая общую производительность машины.
Если компьютер слабый и соответствует лишь минимальным либо средним требованиям ОС, стоит задуматься над тем, чтобы отключить некоторые визуальные эффекты.
Можно ли найти снимки, которые не попали в «Галерею»
Вы их сможете найти, только если они действительно сохранились на телефоне (просто «Галерея» отказывалась их показывать). Чтобы проверить их наличие, подключите телефон к компьютеру с помощью USB. Откройте папку, в которой хранятся все ранее сделанные снимки. Если фото там нет, восстановить вы их не сможете, так как, скорее всего, система их действительно не сохранила.
Перезагрузите для начала телефон и очистите память устройства и, главное, кэш «Галереи». Попробуйте создать новую папку DCIM с помощью её переименования. Сбросьте настройки камеры. Если ничего не помогает, нужно сбросить настройки смартфона. Крайний метод — полная перепрошивка устройства.
Работа с рисунком с помощью значка в 2013 и 2016
Если рисунок не перемещается по документу простым способом нажатия по нему, удерживания и перемещения по документу, или портит своим расположением структуру текста, то выберите должную версию Ворда ниже и повторите шаги.
Перемещение фото
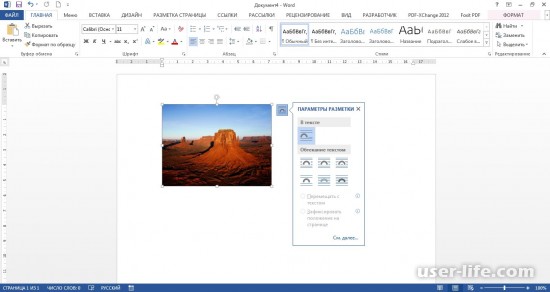
В Ворде 2016 и 2013 работая с изображением, появляется специальный символ, нажав на который можно быстро и свободно перемещать картинку. Для этого нужно:
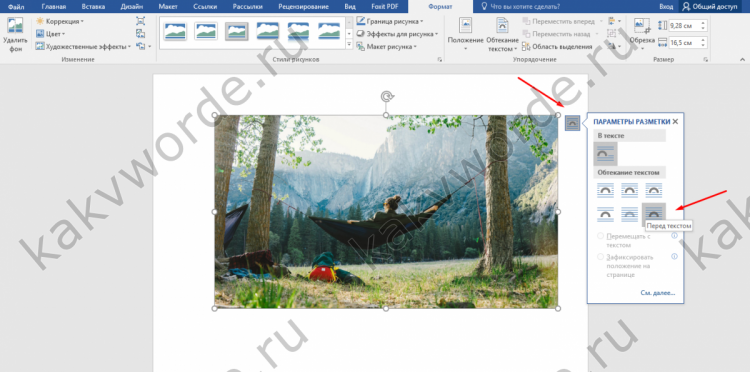
- Нажать по изображению, тем самым его выделив;
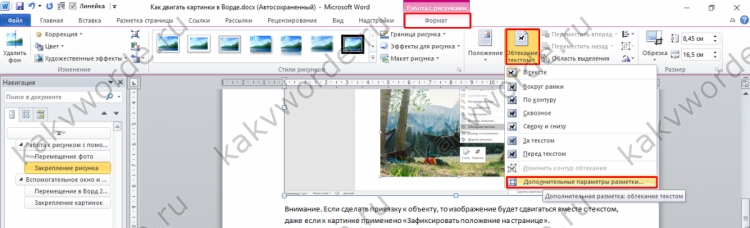
- Кликнуть по значку «Параметры разметки» в верхнем правом углу от изображения;
- Выбрать подходящий вариант обтекания в подразделе «Обтекание текстом»;
- Для свободного перемещения лучше всего выбрать «Перед текстом»;

- Рядом с рисунком появится значок «якоря». Наличие якоря будет указывать точное место расположения объекта в момент перемещения;
- Теперь рисунок свободно передвигается по тексту.
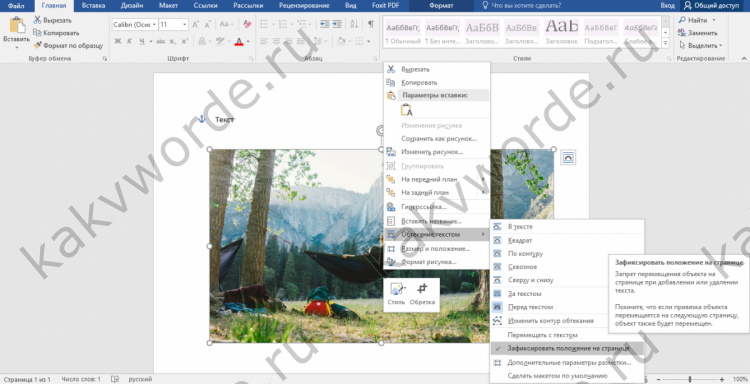
Закрепление и привязка рисунка
Чтобы закрепить картинку нужно кликнуть по правой кнопке мыши и выбрать «Обтекание текстом», далее «Зафиксировать положение на странице». При дальнейших манипуляциях с текстом картинка не сдвинется. Рядом с ней появится знак якоря, что означает не сдвигаемый объект. 
На примере было установлено обтекание «Перед текстом». Если начать печатать текст над картинкой, то при увеличении объема он будет сдвигаться за картинку.
Внимание. Если сделать привязку к объекту, то изображение будет сдвигаться вместе с текстом, даже если к картинке применено «Зафиксировать положение на странице»
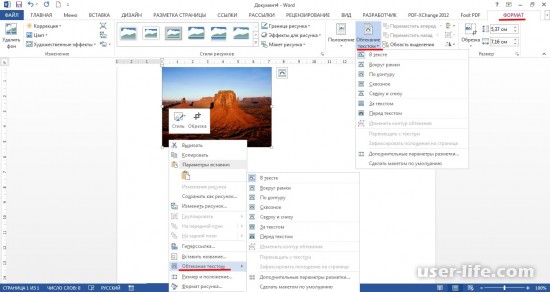
Нужно снять привязку. Нажав по картинке, перейдите во вкладку «Формат» — «Обтекание текстом» — «Дополнительные параметры разметки».

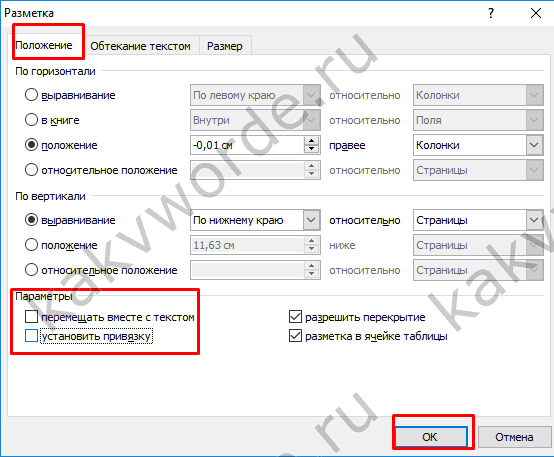
Далее в окне «Разметка» переключившись на раздел «Положение» снимите галочки в подпункте «Параметры».

Чтобы привязать к тексту рисунок наоборот поставьте галочки напротив «Перемещать вместе с текстом» и «Установить привязку».
Почему не отображаются эскизы (превью) к картинкам/видео
Вариант 1
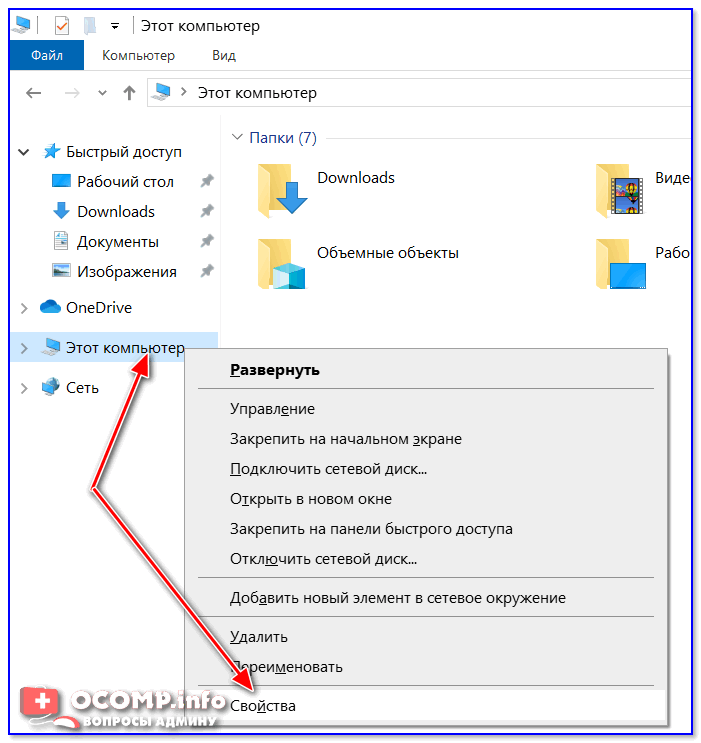
И так, чтобы изменить параметры быстродействия (а заодно отображение превью к картинкам), сначала необходимо открыть «Этот компьютер» («Мой компьютер») и перейти в его свойства. Для этого достаточно просто кликнуть правой кнопкой мышки по значку ПК, либо в любом свободном месте окна…

Свойства этого компьютера — проводник
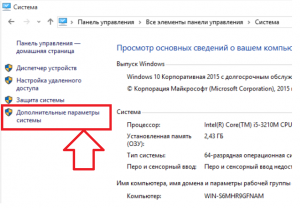
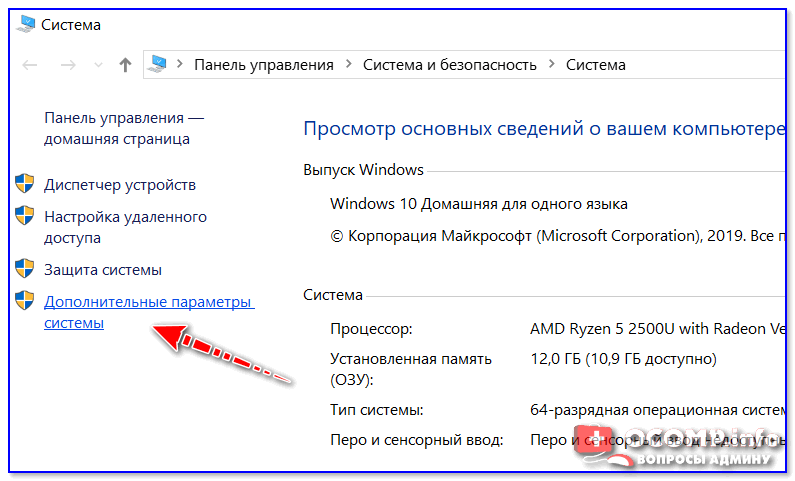
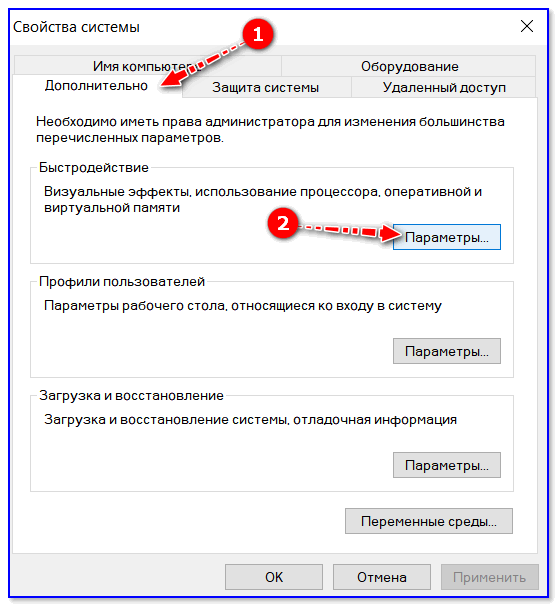
Далее перейти в дополнительные параметры системы.

Дополнительные параметры системы
После открыть параметры быстродействия.

Параметры
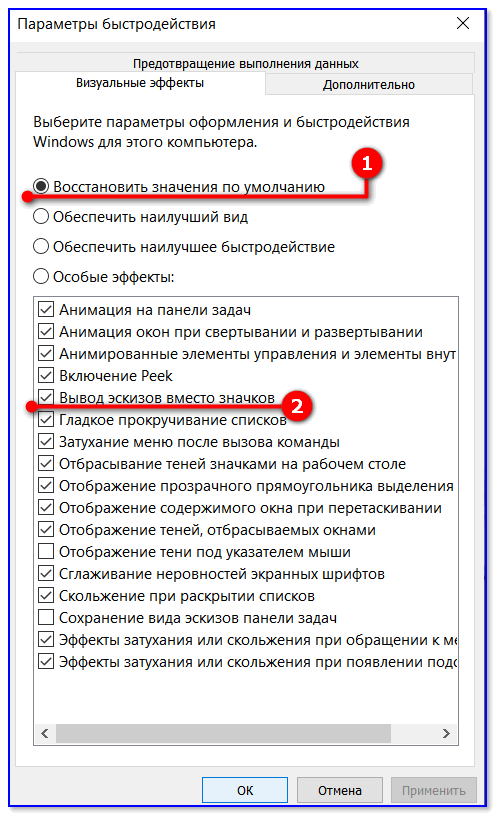
Переведите ползунок в режим «Восстановить значения по умолчанию» (проверив при этом, чтобы стояла галочка рядом с пунктом «Вывод эскизов вместо значков»). Пример ниже.

Визуальные эффекты
Вариант 2
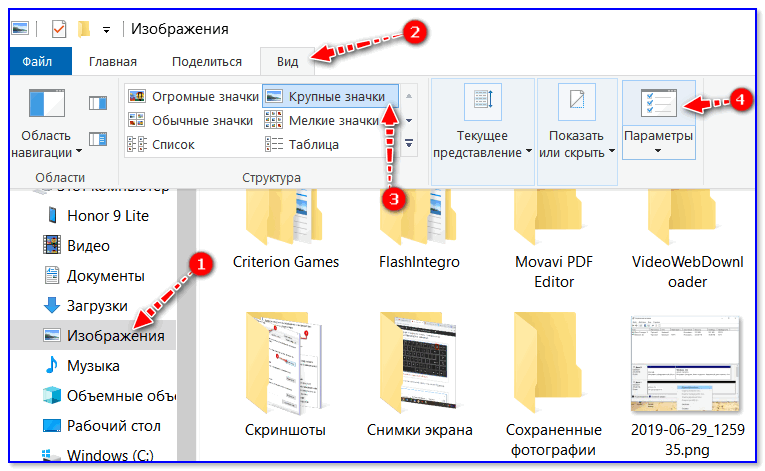
Следующий момент, на который стоит обратить внимание — это тип отображаемых значков (в Windows предусмотрено несколько вариантов: таблица, список, обычные значки и пр.). Если использована, например, таблица — то в ней эскизы не отображаются!. Чтобы уточнить этот момент, откройте любую из папок на диске, и перейдите в меню «Вид» (как это выглядит в Windows 10 представлено ниже)
После откройте параметры проводника (сочетание Win+R, а после команда control folders)
Чтобы уточнить этот момент, откройте любую из папок на диске, и перейдите в меню «Вид» (как это выглядит в Windows 10 представлено ниже). После откройте параметры проводника (сочетание Win+R, а после команда control folders).

Крупные значки, параметры проводника
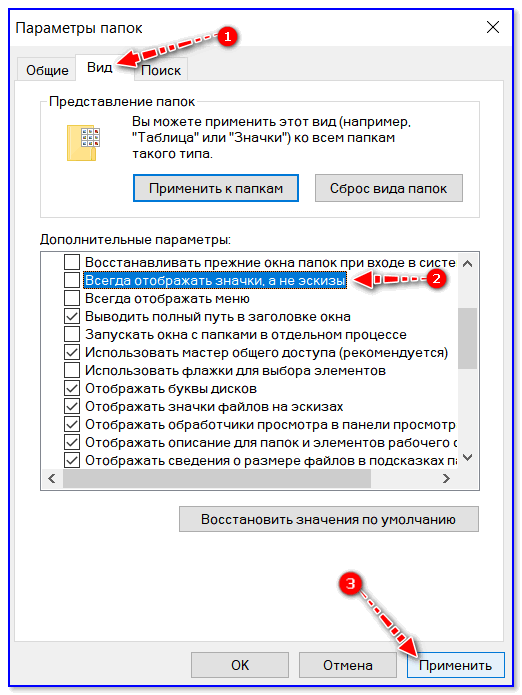
В меню «Вид» проверьте, чтобы НЕ СТОЯЛА галочка рядом с пунктом «Всегда отображать значки, а не эскизы».

Отображать значки, а не эскизы
Вариант 3
Возможно, что проводник просто «глючит». Попробуйте его перезапустить.
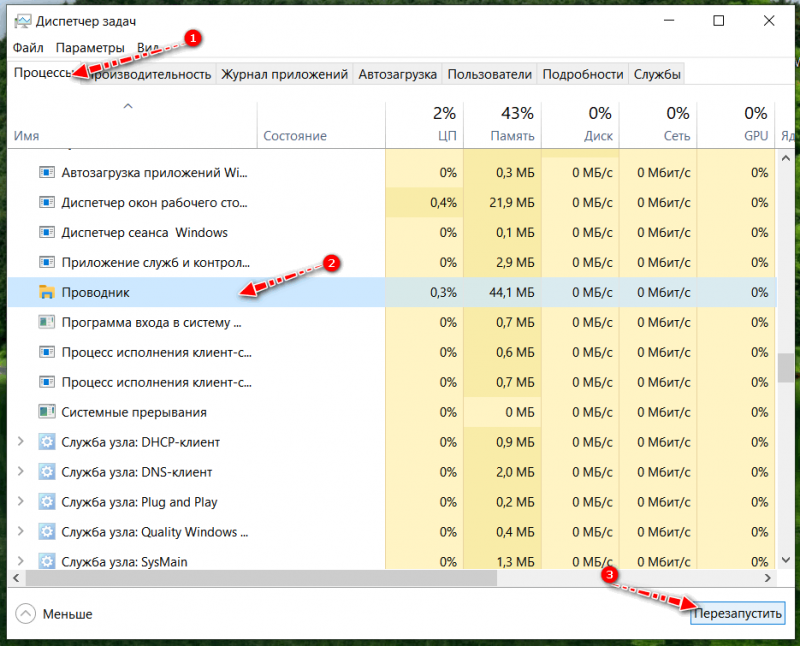
Для этого откройте диспетчер задач (сочетание Ctrl+Alt+Del, либо Ctrl+Shift+Esc), найдите процесс с именем «Проводник» и перезапустите его (пример на скрине ниже).

Перезапустить проводник
Вариант 4
Если у вас не отображаются превью картинок с внутренней памяти телефона, фотоаппарата и других аудио-/видео-устройств, возможно, что причина в отсутствие прав (устройство ограничивает возможности Windows, чтобы не аккуратными действиями вы что-нибудь не удалили лишнего…).
Чтобы решить проблему, можно сделать следующее:
- скопировать все файлы с телефона (например) на диск ПК/ноутбука и спокойно продолжить работу с ними (как это сделать);
- загрузить фото с телефона на облачный диск (с ним можно работать с любого устройства и все превью отображаются);
-
если фотографии расположены на SD-карте — то ее можно просто подключить к ПК напрямую (через кардридер) и просмотреть все содержимое. Кардридер можно приобрести на AliExpress, например…
Вариант 5
Возможно, что ваши картинки просто «битые» (например, флешка или диск, на котором они расположены, пришел в негодность и часть файлов стала не читаемая).
Кстати, особенно часто это происходит с SD-карточками в телефоне (у меня на блоге есть отдельная статья, как можно восстановить файлы с поврежденной флешки, ссылка ниже).
Что можно сделать, если вышеперечисленное не помогло
В некоторых случаях восстановить нормальную работу проводника не удается (например, это может быть из-за того, что у вас не официальная версия Windows, а «сборка» от умельцев).
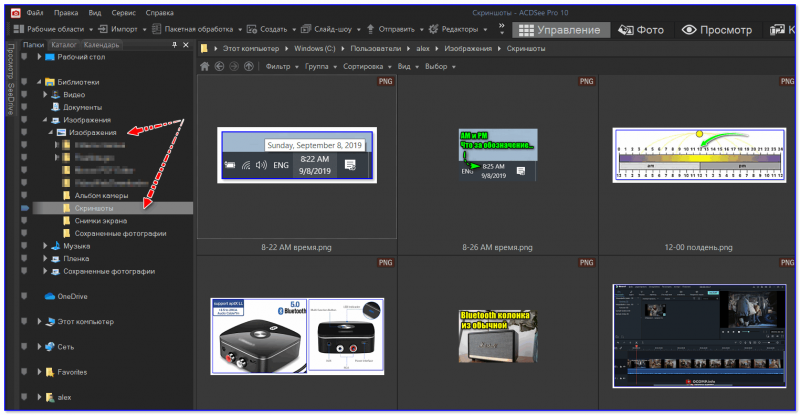
В этом случае, как вариант, можно использовать альтернативы проводнику — вьюверы (спец. программы, для просмотра и редактирования картинок, фото, и др. медиа-файлов). Они не только покажут превью к картинкам, но и сделают это для видео файлов, архивов и пр. Рекомендую!

ACDSee — главное окно
Дополнения по теме будут кстати!
Всего доброго!
Сдвиг изображения с помощью клавиш
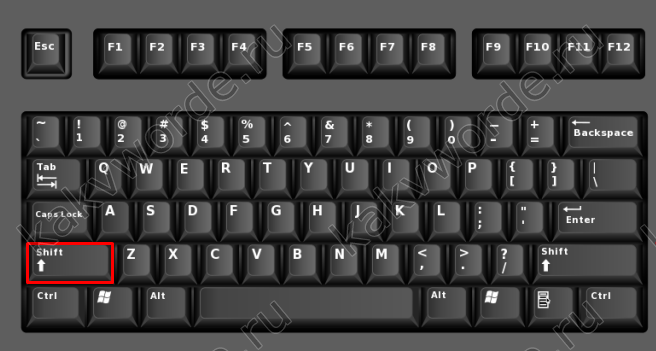
При желании перемещать картинку строго горизонтально или вертикально можно удерживая клавишу «Shift».

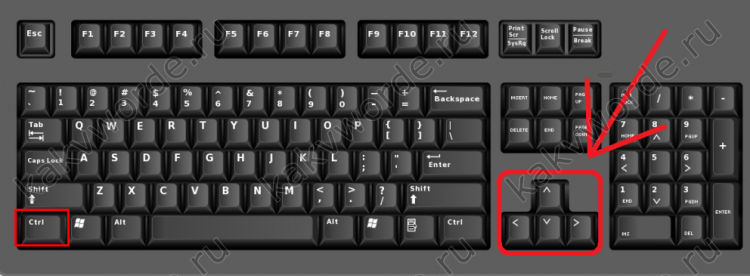
Для маленьких сдвигов фотографии по статье надо удерживать клавишу «Ctrl» и управлять кнопками вверх, вниз, влево и вправо.

https://youtube.com/watch?v=6C7K_ZfUtJg
Иногда перед пользователем Microsoft Word может возникать потребность работы не только с текстом, а и с картинками, которые нужно грамотно расположить в документе. Иногда простое перемещение может получится без проблем, но во многих случаях при наличии некоторого объема текста, картинка нарушает форматирование. Во избежание этого можно использовать правильное перемещение картинки с учётом параметров разметки.
Для изменения параметров разметки картинки в Word нужно навести курсор на картинку и нажать на значок, который появился возле картинки.

Также аналогичное действие можно выполнить с помощью меню, выбрав вкладку «Формат» и нажать в панели инструментов»Обтекание текстом». Еще одним способом выбора обтекания картинки текстом является простое нажатие на картинку ПКМ (правой кнопкой мыши) и выбрав пункт «Обтекание текстом».

Важно отметить, для того чтобы пользователь мог свободно перемещать вставленную картинку по документу Word без влияния на форматирование текста, то в таком случае нужно выбрать обтекание «За текстом» или же «Перед текстом.»
Так было рассмотрено несколько способов изменения настроек по перемещению изображений в документах Microsoft Word. Пользователь может выбрать наиболее удобный для себя вариант.
На мобильном устройстве
Не открываются фотографии в ОК на телефоне? Вероятные причины:
- В браузере включена функция экономии трафика.
- Нет подключения к сети.
- Скорость низкая.
- На телефоне скопилось много мусора.
- Ошибки в приложении.
В отдельных браузерах есть возможность отключить картинки для экономии трафика. Нужно:
- Зайти в настройки.
- Найти пункт отображения картинок и поставить галочку.
- Отключить экономный режим.
- Перезагрузить страницу.
Возможно, у вас нет подключения к сети или скорость низкая. Как проверить:
- Откройте верхнее меню и посмотрите, включена ли передача данных.
- Попробуйте зайти на любой сайт.
- В настройках можно включить отображение скорости соединения.
- Предлагается использовать различные программы из официального магазина для измерения параметров.
Что делать, если нет доступа или скорость маленькая?
- Включите и отключите режим полета, чтобы произошло повторное подключение к сети.
- Можно перезагрузить телефон.
- В отдельных зонах низкая скорость из-за большого расстояния до ближайшей вышки сотовой связи.
- Свяжетесь с оператором для консультации, он постарается помочь.
В Андроид быстро накапливается мусор, способный негативно сказываться на работе системы. Потребуется:
- Перейти в официальный магазин.
- Найти в нем программу для очистки системы от лишних файлов.
- Выполнить установку.
- Войти в приложение.
- Осуществить поиск и очистку.
Если вы пользуйтесь приложением ОК, то есть вероятность ошибок в коде. Неправильно расставленные знаки могут привести к серьезным сбоям. Придется дождаться, пока разработчик исправит код и выпустит обновление.
Как я чуть не потерял свой блог
Предоставив доступ к своему прежнему кабинету в Хостенко поддержке и, решив, что дело в шляпе, я стал ждать. Но то ли мы друг друга не поняли, пока переписывались, то ли специалист поддержки новичок…
В общем, когда после переноса я открыл свой блог, я испытал жуткое расстройство и даже шок! Пару-тройку дней даже думать не хотелось о своем детище («Всё пропало, шеф! Всё пропало!»). Ни одной прежней картинки на блоге не осталось – только серые квадраты вместо них. Шаблон WordPress (в смысле тема Вордпресс) – не мой, а стандартный.
Вот, думаю, переехал, так переехал!
Через несколько дней связался со службой поддержки хостинга, объяснил ситуацию. Про шаблон они сказали, что поставить его не удалось, потому что он уже давно не поддерживается, поэтому поставили стандартную тему. Да, действительно, я потом пробовал отдельно мою прежнюю тему с компьютера закинуть и установить – ничего не вышло.
Но я давно собирался освежить свой блог, в том числе и новым шаблоном. Как говорится, не было бы счастья…
А вот с отображением картинок куда более интересная и нелепая история произошла.
Как сделать, чтобы картинки снова стали отображаться
В общем, пошел в личный кабинет на хостинге (надо было это сделать в первую очередь), зашел в менеджер файлов, открыл папку, где хранятся все изображения блога и стал сравнивать картинки. И вот что выяснилось.

Оказывается, работники хостинга, когда переносили блог к себе, каким-то непостижимым образом перенесли вместо папки с картинками Blogmonet.ru перенесли папку с картинками от моего второго блога, строительного. В движке WordPress папки называются же стандартно. В любом блоге на WP есть папки /wp-admin, /wp-content и другие.
Честно говоря, не представляю, как так можно было умудриться! Но факт остается фактом – статьи и все оформление – с одного сайта, а картинки (папка /uploads) – с другого.
Теперь, по крайне мере, я знал причину, почему не отображаются картинки у меня на блоге. Их просто нет, остались одни названия рисунков в статьях.
Дальше уже техническая сторона вопроса . В менеджере файлов на сервере я удалил полностью папку /uploads. Там хранятся все картинки Вордпресс.
Затем на компьютере я распаковал архив с резервной копией моего блога. Потом закачал в нужное место отдельно только эту папку с рисунками.
И всё! Все картинки встали на свои места. Я победил.

Вот такая история приключилась с моим блогом во время переезда на новый хостинг. Если кому-то информация из этой статьи пригодится, я буду очень рад.
Также предлагаю вам поделиться со своими друзьями информацией из статьи. Для этого достаточно просто нажать на значки тех социальных сетей, которыми вы пользуетесь. Ваши друзья обязательно увидят, что вы интересовались статьей о том, почему не отображаются картинки на сайте. Может быть, для них это тоже актуальный вопрос.
Желаю всем хорошего настроения и удачи!