Разработка меню для кафе, ресторана
Содержание:
- Создание меню группы Вконтакте онлайн
- Заказать оформление у специалиста
- Добавить меню для сайта wordpress
- Всплывающие менюPop-up Menus
- Полезные советы по заполнению “Актуального” в “Инстаграме”
- Современные варианты меню сайта
- Ваш отчет по данному уроку
- Полный листнинг кода
- Wiki-разметка готового меню в «Вконтакте».
- Что такое меню группы
- Как пользоваться Flybar
- Меню ВК вики разметка
- Влияние меню сайта на продвижение
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Заказать оформление у специалиста
Для чего делать меню в группе ВКонтакте? Будь то продающая страница или информационный паблик, через какое-то время найти нужный пост в нем становится практически невозможно. Особенно если вы следуете советам по продвижению и делаете 2-3 публикации в день. Чтобы пользователям было удобнее находить интересующие сведения и существует меню. Его наличие существенно повышает эффективность группы, количество просмотров и, как следствие, продажи.
Внешне навигация группы ВКонтакте выглядит как крупные кнопки, расположенные на самом видном месте. Они отображаются как в браузерной версии социальной сети, так и в мобильной. Пользователям, зашедшим на страницу, подсознательно захочется нажать привлекательные картинки с надписями.
Если у вас нет времени самостоятельно заниматься созданием меню группы ВКонтакте, вполне можно привлечь к работе специалиста. К счастью, найти дизайнера сейчас не проблема. Обратитесь к любой бирже фриланса, например KWork, изучите отзывы об исполнителе и стоимость его услуг. Если все устраивает, оговариваете свои пожелания и оплачиваете аванс.
Кажется, все просто и без подвохов. Но у этого способа есть существенные минусы. В частности, высокая цена услуг дизайнера и риск получить на выходе не то, что желаете. Могут быть и ошибки, которые приведут к нарушению навигации в группе. Хотя их будет легко решить.
Добавить меню для сайта wordpress
Обычно, я рассказываю в своих уроках о CMS WordPress, так как позиционирую себя как специалиста по Вордпресс. В этом уроке, также хотелось бы поговорить о выпадающих меню WP.
По сути, выпадающее меню wordpress ни чем не отличается от менюшек для остальных CMS, главное правильно вывести и добавить его.
Бывает приносят верстку, а там вот такой чудо хтмл код:
Ну и как такое чудо, можно по человечески вставить в WP – по сути без переделки никак. Ну и начинается возня с заказчиком. Он же верстку в Равшана с Джамшутом заказал, так сказать бюджетный вариант на базе говнокода.
В этой записи можно посмотреть как правильно в wordpress добавить меню. Конкретно в этом посте нас интересует работа функции wordpress:
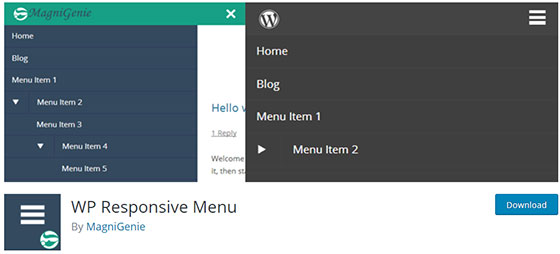
Все примеры выше, выпадающее меню на списках, идеально подходят для установки на wordpress.
Краткая инструкция выпадающее меню wordpress – установка
1) Находим подходящий для себя шаблон меню выше.
2) Скачиваем пример к себе на комп, разархивируем его.
3) На место, где будет выводится меню устанавливаем хтмл код, который отвечает за меню. Он начинается и заканчивается в моих примерах тегом <nav></nav> (тег и идентификатор обязательные для копирования, иначе стили не будут работать)
4) Если у примера есть javascript, его нужно подключить в ваш шаблон. Библиотеку jQuery подключать не нужно, так как она у WP подключается автоматически. Главное добавлять код после функции wp_head().
5) Стили из примера нужно скопировать у файл style.css вашей темы.
6) Для вывода меню используем функцию wp_nav_menu(), ее нужно вставить вместо хтмл который находится между <nav> и </nav>.
На этом у меня все, в качестве спасибо можно поделиться ссылкой со своими друзьями в соц. сетях:
Следите за этим постом, по мере возможности, я буду добавлять сюда ссылки на новые шаблоны выпадающих меню.
Всплывающие менюPop-up Menus
Всплывающие меню отображают часто используемые команды.Pop-up menus display frequently used commands. Они могут быть контекстно-зависимыми, т. е. зависеть от положения указателя.They can be context sensitive to the location of the pointer. Использование всплывающего меню в приложении требует создания самого меню и привязки его к коду приложения.Using pop-up menus in your application requires building the menu itself and then connecting it to application code.
После создания ресурса меню код приложения должен загрузить ресурс меню и использовать метод TrackPopupMenu для отображения меню.Once you’ve created the menu resource, your application code needs to load the menu resource and use TrackPopupMenu to cause the menu to appear. Когда пользователь отправит всплывающее меню, выбрав за его пределами, или выберет команду, она возвратит.Once the user has dismissed the pop-up menu by selecting outside it, or has selected a command, that function will return. Если пользователь выберет команду, будет отправлено сообщение этой команды в то окно, дескриптор которого был передан.If the user chooses a command, that command message will be sent to the window whose handle was passed.
Примечание
Для программ библиотеки Microsoft Foundation Class (MFC) и программ ATL используйте мастера кода для привязки команд меню к коду.For Microsoft Foundation Class (MFC) library programs and ATL programs, use Code Wizards to hook menu commands to code. Дополнительные сведения см. в разделе Добавление события и сопоставление сообщений в функции.For more information, see Adding an Event and Mapping Messages to Functions.
-
Чтобы создать всплывающее меню, создайте меню с пустым заголовком и не запишите заголовок.To create a pop-up menu, create a menu with an empty title and don’t provide a Caption. Затем добавьте команду меню в меню создать, перейдите к первой команде меню, расположенной под пустым названием, с типом временного заголовка и введите заголовок и другие сведения.Then, add a menu command to the new menu, move to the first menu command below the blank menu title with the temporary caption Type Here and type a Caption and any other information.
Повторите эту процедуру для всех остальных команд меню во всплывающем меню и не забудьте сохранить ресурс меню.Repeat this process for any other menu commands in the pop-up menu and be sure to save the menu resource.
-
Например, чтобы подключить к приложению всплывающее меню, добавьте обработчик сообщений для WM_CONTEXTMENU, а затем добавьте следующий код в обработчик сообщений:To connect a pop-up menu to your application, for example, add a message handler for WM_CONTEXTMENU, then add the following code to the message handler:
Примечание
CPoint , переданный обработчиком сообщений, находится в экранных координатах.The CPoint passed by the message handler is in screen coordinates.
Обычно при работе в редакторе меню ресурс меню отображается в виде строки меню.Normally, when you’re working in the Menu Editor, a menu resource is displayed as a menu bar. Однако у вас могут оказаться ресурсы, добавленные в строку меню приложения, во время работы программы.However, you might have menu resources that are added to the application’s menu bar while the program is running.
Чтобы просмотреть ресурс меню в виде всплывающего меню, щелкните меню правой кнопкой мыши и выберите пункт Просмотреть как всплывающее окно.To view a menu resource as a pop-up menu, right-click the menu and choose View as Popup.
Этот параметр является только параметром просмотра и не изменяет меню.This option is only a viewing preference and won’t modify your menu.
Совет
Чтобы вернуться к представлению в виде строки меню, последовательно выберите Просмотреть как всплывающее окно .To change back to the menu-bar view, select View as Popup again. Это действие удаляет галочку и возвращает представление в виде строки меню.This action removes the check mark and returns your menu-bar view.
Полезные советы по заполнению “Актуального” в “Инстаграме”
В зависимости от тематики блога, содержание меню может существенно различаться.
Единый стиль обложек
Размещение в “Актуальном” разнородных фотографий создает эффект хаоса и загромождает пространство. Страница выглядит аккуратно, когда выполнена в едином стиле.
Выделяются 2 варианта оформления:
- готовые картинки в одной стилистике;
- обложки, сформированные самостоятельно, например, в приложении Canva – удобный и понятный интерфейс, множество шаблонов.
Адекватное количество слайдов в сторис
Не стоит перегружать блоки. При большом количестве сторис пользователь может так и не дойти до нужной информации. Рекомендуемое количество слайдов в разделе – 10. Также и самих блоков не должно быть много. На главной странице посетителям будет видно 3-4 блока, а всего желательно размещать 5-7.
Основная информация в блоках
Информация, закрепленная в “Актуальном”, отражает тематику блога.
цены – важно для продаж в соцсетях;
о продукте – тот, кто впервые зашел на страницу, должен понять, что вы продаете, основные преимущества продукта, особенности, новаторство;
кто владелец – ваши компетенции, есть ли у вас образование в сфере, о которой пишете;
отзывы – это следующее подтверждение профессионализма;
оплата и доставка – способы оплаты, варианты доставки и примерная стоимость;
навигация – если даже у вас не продающий блог, то в этом разделе отражаются основные темы, которые освещаются в блоге.
Нет необходимости использовать все перечисленные рубрики, важно подобрать подходящие для вас
Наличие одного уникального блока
Чтобы заинтересовать нужно выбрать свою уникальную подборку.
Несмотря на общие рекомендации оформления меню, получится удачно, если вы добавите хотя бы 1 уникальную подборку. Это будет отличать вас от множества похожих профилей. Варианты наполнения раздела:
- полезная информация для пользователя, которая касается вашего продукта;
- дополнительные интересы вашей аудитории;
- особенности создания вашего товара, закулисья.
Правильный порядок информации
Начиная с шапки профиля информация должна прочитываться как единый рассказ о вас.
Первым будет располагаться тот блок, в который информация добавлялась последней. Необходимо следить, чтобы основные и более важные сведения находились в первых 3-4 блоках “Актуального”. Для этого надо либо сразу располагать информацию в нужном порядке, либо обновлять тот раздел, который необходимо подвинуть вперед, например, сохранив обложку.
Красивое наполнение “Актуального”
Гармоничное содержание блоков не менее важно, чем внешнее оформление, поскольку эти папки создают первое впечатление о владельце страницы, профиле и продукте. Важно, чтобы слайды сторис оформлялись в едином стиле, выверялись композиционно и по цвету, стиль наполнения совпадал с аватаром и обложками highlights
Современные варианты меню сайта
Первое включает логотип, названия разделов и ссылки на социальные сети. В процессе прокрутки появляется вторая разновидность: с логотипом, призывом совершить целевое действие и кнопкой для заказа звонка.
Меню «гамбургер».
Выглядит как три полоски, размещенные в углу экрана. Полная версия становится доступна после клика по ним. Такой вариант применяется для привлечения внимания к контенту и минимизации отвлекающих факторов.
Рекомендуемые статьи по данной теме:
- Адаптивная верстка сайта: гайд для начинающих
- Создание дизайна сайта: как правильно заявить о себе в интернете
- Пользовательский контент, который убивает двух зайцев
Распространено при создании мобильных версий веб-сайтов. Обычному меню присваивается видимость «только для компьютера», а «бургеру» – «только для мобильных».
Многоуровневое меню.
Нажатие кнопкой мыши на отдельный пункт вызывает выпадение вложенного списка. Без такого решения непросто обойтись, когда ресурс имеет сложную структуру и содержит большое количество информации.
Вкладки (табы).
Применяются при необходимости выделить активный элемент из ряда однотипных. Например, в портфолио подсвечивается название работы, на которую пользователь кликнул мышкой.
Ваш отчет по данному уроку
В отчете напишите, получилось ли разобраться с этой программой.
И, если хотите, можете приложить свой снимок настроек меню.
Т.е. в отчете можете укажзать ссылку на снимок того, как у Вас получилось настроить Flybar под свои нужды (как это ранее делал, например, автор программы под свои):

Вот такой бонусный урок. Надеюсь, — Вам понравился!
Что дальше?
Если Вы хотите продолжить свое обучение, то рекомендую уделить дальнейшее внимание безопасности своего компьютера и позаботиться о надежной его защите. И речь не просто идет о какой-то антивирусной программе, речь о комплексной защите, которая включает в себя гораздо большее
132 видео урока по теме безопасности компьютера!
И речь не просто идет о какой-то антивирусной программе, речь о комплексной защите, которая включает в себя гораздо большее. 132 видео урока по теме безопасности компьютера!
Курс очень «сильный»! Сам из него почерпнул много ценной информации, «поднастроил» свою операционную систему для большей безопасности и периодически обращаюсь к этому курсу, чтобы уточнить детали. Рекомендую! Найдите время, чтобы прочитать описание курса и убедиться в его ценности!
Полный листнинг кода
#include <stdio.h>
#include <stdlib.h>
typedef struct good {
char name; // название-описание товара
double price; // цена товара
int count; // количество товара
} good;
void add_good(good **goods, int *size, int *capacity) {
printf("Enter good description: ");
scanf("%s", &(*goods).name);
printf("Enter good price: ");
scanf("%lf", &(*goods).price);
printf("Enter good count: ");
scanf("%d", &(*goods).count);
(*size)++;
if (*size >= *capacity) {
*capacity *= 2;
*goods = (good *)realloc(*goods, *capacity * sizeof(good));
}
}
void print_goods(good *goods, int size) {
printf("+---------------------+-------------+-------+\n");
printf("| good | Price | Count |\n");
printf("+---------------------+-------------+-------+\n");
if (size == 0)
printf("| No goods was added... |\n");
for (int i = 0; i < size; i++)
printf("| %19s | %11.2lf | %5d |\n", goods.name, goods.price, goods.count);
printf("+---------------------+-------------+-------+\n");
}
void print_highest(good *goods, int size) {
double max = goods.price;
int imax = 0;
for (int i = 1; i < size; i++) {
if (goods.count > max) {
max = goods.price;
imax = i;
}
}
printf("The highest price of goods is %.2lf (good is %s)\n", max, goods.name);
}
void print_lowest(good *goods, int size) {
double min = goods.price;
int imin = 0;
for (int i = 1; i < size; i++) {
if (goods.count < min) {
min = goods.price;
imin = i;
}
}
printf("The lowest price of goods is %.2lf (good is %s)\n", min, goods.name);
}
void print_menu() {
system("cls"); // очищаем экран
printf("What do you want to do?\n");
printf("1. Add good to list\n");
printf("2. Print all goods in list\n");
printf("3. Print the highest price\n");
printf("4. Print the lowest price\n");
printf("5. Exit\n");
printf(">");
}
int get_variant(int count) {
int variant;
char s; // строка для считывания введённых данных
scanf("%s", s); // считываем строку
// пока ввод некорректен, сообщаем об этом и просим повторить его
while (sscanf(s, "%d", &variant) != 1 || variant < 1 || variant > count) {
printf("Incorrect input. Try again: "); // выводим сообщение об ошибке
scanf("%s", s); // считываем строку повторно
}
return variant;
}
int main() {
int variant; // выбранный пункт меню
int size = 0; // количество элементов массива товаров
int capacity = 1; // ёмкость массива товаров
good *goods = (good *)malloc(capacity * sizeof(good)); // выделяем память под массив товаров
do {
print_menu(); // выводим меню на экран
variant = get_variant(5); // получаем номер выбранного пункта меню
switch (variant) {
case 1:
add_good(&goods, &size, &capacity);
break;
case 2:
print_goods(goods, size);
break;
case 3:
print_highest(goods, size);
break;
case 4:
print_lowest(goods, size);
break;
}
if (variant != 5)
system("pause"); // задерживаем выполнение, чтобы пользователь мог увидеть результат выполнения выбранного пункта
} while (variant != 5);
return 0;
}
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.


Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».


Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.

Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.


Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».


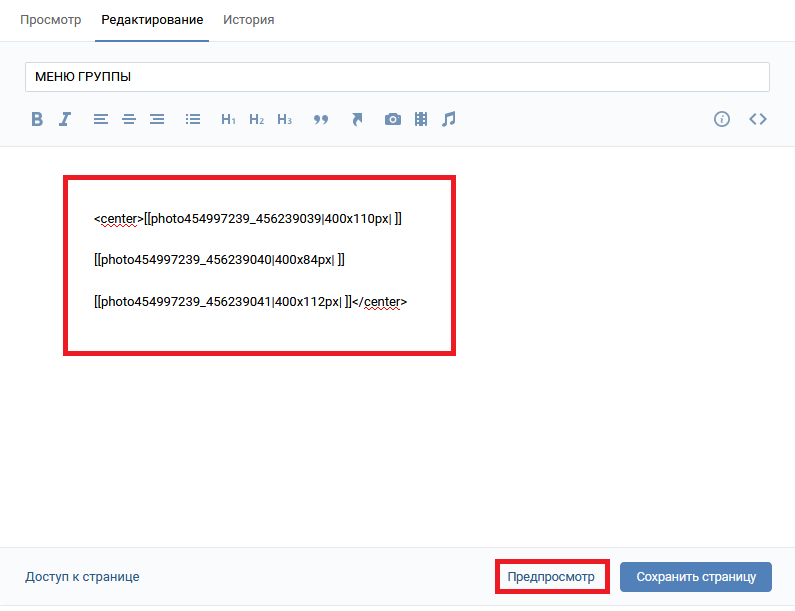
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».


Общая структура каждой нарезанной части выглядит следующим образом в разметке — ], где:
-
id – идентификатор (номер) картинки, которую вы загрузили;
-
X и Y – размер изображения по горизонтали и вертикали в пикселях;
-
www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!


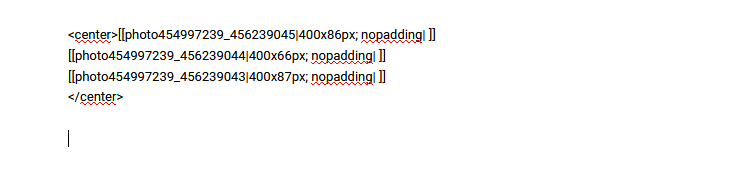
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: ]
Вот что получается в итоге.


Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».

!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».


Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!

В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».

Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».

После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:

При нажатии на «Открыть меню».

Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
vk
smm
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Как пользоваться Flybar
При первом запуске Flybar появится небольшое окно с кратким объяснением того, как пользоваться программой и того, как попасть в меню:

Кстати, окно (значок) Flybar, удерживая его левой кнопкой мыши, можно перемещать в любую часть Рабочего стола.
Итак, давайте, как и предлагается, зайдем в меню, сделав двойной клик левой кнопкой мыши или нажав на окне Flybar правой кнопкой мыши и выбрав Меню:
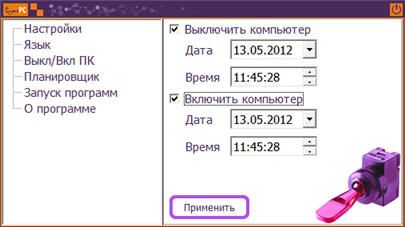
Появится вот такое окно настроек меню (разберем ниже его функционал):

Это окно Настройка Меню предназначено для редактирования Меню пользователя Flybar.
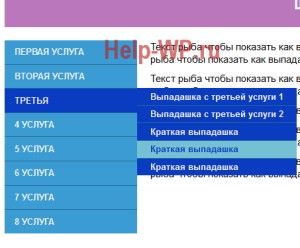
В левой части окна Структура Меню ( 1 ) находится представление меню, в котором будут выстраиваться в иерархическом виде все папки и ссылки для быстрого доступа. В дальнейшем эти настроенные ссылки можно будет удобно вызывать, нажав правой кнопкой мыши по окну (значку) Flybar.
А в правой части окна ( 2 ) приводятся необходимые инструменты для редактирования вышеупомянутого меню.
Элементы меню могут быть трех типов ( 3 ): ссылка, группа и разделитель.
С помощью ссылок производится запуск программ, папок и файлов. Разделитель — это серая полоска, отделяющая одну часть меню от другой. Группа — это контейнер для ссылок, разделителей и групп.
Вернемся к созданию меню.
Так как мы пока ничего не создавали, то в Управлении элементами ( 2 ) активна только одна кнопка: Создать. Нажимаем её. Появится первый элемент меню. И всё, что находится под заголовком Свойства элемента приобретет более живой вид.
Разберем, что здесь мы видим:

Строка Текст содержит текст (надпись) этого элемента меню.
Строка Команда/файл для исполнения — это то, что будет запускаться при клике на элементе.
Это две основных строки, которые мы будем использовать.
Справа от строки Команда … есть три кнопки.
Первая ( 1 ) применяется для выбора файла, когда нужно сделать ссылку на какой-то файл, например, на файл, который запускает определенную программу. Эту кнопку можно использовать в разных случаях: можно выбрать программу, можно ярлык, документ или еще что-то.
Вторая ( 2 ) кнопка используется для выбора папки, когда нужно открывать не файл, а определенную папку, например, папку с какими-нибудь файлами по работе, отдельный музыкальный альбом, отдельную папку с видео и т.д.
Третья ( 3 ) для создания системных операций, таких как Выход из системы, Выключение и перезагрузка системы и др., если конечно они кому-то нужны.
Еще ниже находятся поля Параметры запуска и Рабочая Папка. По словам создателя программы, они «аналогичны одноименным свойствам ярлыков в Windows»
Но мне лично эта фраза ничего не сказало, поэтому на данные функции я внимание особо не обращал и в практике они на самом деле мне не пригождались
Если необходимо, чтобы созданный пункт меню имел красивую иконку, то можно поставить галочку напротив Картинка ( 4 ). В таком случае станут доступными две кнопки: Загрузить картинку и Загрузить иконку. Первая позволит загрузить любое bmp-, jpg- или gif-изображение, и лучше, чтобы оно было размером 16х16.
Кстати, в папке: flybar\useful icons уже есть около 90 картинок (16х16) различных популярных программ и игр, поэтому что-то можно выбрать и оттуда.
Загрузка иконки, по словам автора, позволяет загрузить иконку из файла, либо вытащить из программы/библиотеки. Если загружаемое изображение (или иконка) по размеру будут больше, чем 16х16, то Flybar преобразует их в нужный размер. Мне этой функцией не приходилось пользоваться.
Flybar позволяет cоздавать ссылки не только с помощью кнопки Создать, но и простым перетаскиванием файлов/папок из Проводника или Рабочего стола. Перетаскивать можно в окно редактирования меню или на главное (маленькое) окно Flybar‘а:

Идем дальше. Группа переключателей Тип элемента ( 5 ) позволяют указать тип элемента, т.е. сделать его ссылкой, группой или разделительной чертой.
Чуть yиже находятся кнопки Принять и Восстановить. Первая сохраняет внесенные в свойства элемента изменения. Она специально выделена жирным шрифтом, чтобы её почаще нажимали. Вторая кнопка отменяет последние изменения.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
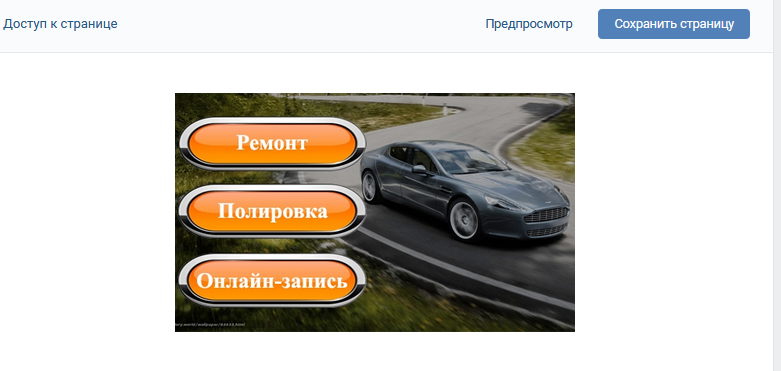
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк
Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим
Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии
Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес
Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: `photo14523_90678`. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Влияние меню сайта на продвижение

Главная цель, которую стремятся достичь собственники ресурсов, – место в топе поисковой выдачи. Поможет в решении этой задачи соблюдение следующих условий:
- Удобная навигация и грамотная перелинковка. Внутренняя оптимизация в итоге будет оценена по достоинству и пользователями, и поисковыми роботами. Перелинковка помогает при ориентации посетителей в контенте ресурса, позволяет легко переходить по ссылкам в нужные разделы. Правило трех кликов должно стать основным при навигации по сайту.
- Интересные названия разделов способствуют увеличению времени, которое посетитель проведет на страницах проекта. Для поисковиков это положительный критерий при оценке поведенческих факторов.
- Грамотная разработка сайта подразумевает создание семантического ядра. Для этого предварительно собирается и анализируется информация о тематических поисковых фразах. Названия разделов должны представлять собой самые частотные из пользовательских запросов. Это значит, что заголовки меню нужно разрабатывать в тесном контакте с SEO-специалистом.
- Графические элементы необходимо снабдить alt и title, чтобы поисковики учитывали их при индексации ресурса.