Как сделать активную кликабельную ссылку на группу или человека в вк: подробная инструкция для новичка
Содержание:
- Кликабельная картинка на сайте WordPress
- Как делать красивые ссылки на странички в интернете
- Можно ли сделать любое слово гиперссылкой в Контакте?
- Ссылаемся на место в документе
- Чем полезны кликабельные ссылки в ТикТок?
- Как отметить человека на записи в Вконтакте
- Как скопировать ссылку в ТикТоке?
- Как сделать кликабельное изображение в Ворд
- Другие виды гиперссылок
- Как добавить кнопку вызова с помощью бесплатного плагина.
- Как изменить цвет ссылки?
- Как сделать кликабельное изображение в Ворд
Кликабельная картинка на сайте WordPress
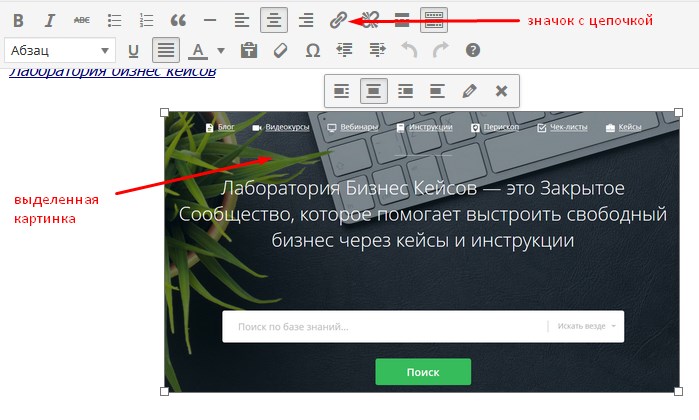
Разбирать, как сделать кликабельную картинку на сайте, я буду на примере своего блога, созданного на движке WordPress. Заходим в статью и ищем картинку, на которую хотим установить ссылку. Например, возьмем скриншот (картинку) Лаборатории Бизнес Кейсов. ЛБК имеет партнерскую программу, поэтому у меня есть реферальная ссылка.
Что нужно сделать: выделяем картинку левой кнопкой мыши и сверху в панели редактирования выбираем значок с цепочкой под названием «Вставить/Изменить ссылку».

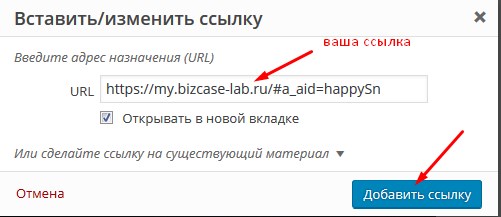
Далее в открывшемся окне в поле URL вставляем ссылку на страницу, статью, сайт, куда вы хотите перенаправить внимание своих читателей. И не забывайте поставить галочку «Открывать в новой вкладке»
Эта функция позволяет удерживать посетителя на вашем сайте более длительное время
И не забывайте поставить галочку «Открывать в новой вкладке». Эта функция позволяет удерживать посетителя на вашем сайте более длительное время.

Для сохранения команды не забудьте нажать кнопочку «Добавить ссылку».
Стала ли ваша картинка кликабельной, вы можете проверить через функцию в статье Просмотреть изменения, которая находится в правом верхнем углу консоли.
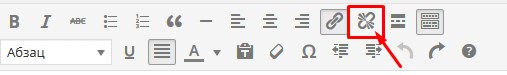
Кстати, если вы по каким-то причинам хотите удалить ссылку из картинки, вам нужно снова выделить картинку и в панели редактирования нажать на значок разорванной цепочки «Удалить ссылку».

Как делать красивые ссылки на странички в интернете
Нет ничего проще, чем вставить нужный домен в вордовском файле. Я работаю в 2016 ворде. В принципе, 2013 и версии других годов, когда дело касается ссылок, мало чем отличаются.
Если заинтересовали отличия, то их не так много. В моей версии дизайн более насыщенного цвета, появился интеллектуальный поиск, добавилась возможность рукописного ввода.
Есть возможность открыть общий доступ к файлу для совместной работы через интернет. Что мне особенно нравится, так это то, что вы можете начать работу на компьютере, а закончить ее на планшете или телефоне. Все стало значительно удобнее.
Если вас заинтересовало, то вы можете купить полный пакет Microsoft Office Professional 2016 куда входят Excel, Word, PowerPoint, Access, Publisher, Outlook и OneNote на Allsoft.

Либо, вы можете взять последний Microsoft Office 365 с тем же Word. Годовая подписка на Allsoft стоит 2 359 рублей. Ключ можно использовать на пяти устройствах.

Но, вернемся к перелинковке. Вы просто выделяете несколько слов в документе при помощи зажатой левой кнопки мыши, а затем нажимаете правой на выделенном фрагменте.

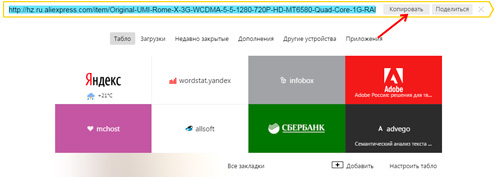
Копировать адрес страницы лучше заранее. В Яндекс Браузере сделать это можно проще простого. Щелкаете по поисковой строчке.

И выбираете «Копировать».

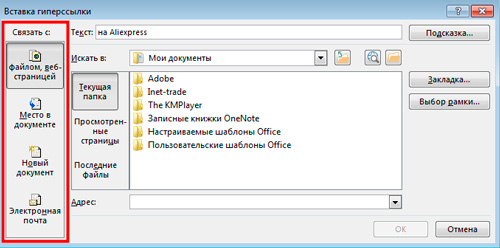
Теперь возвращаемся к документу. В правой части выбираем куда будет вести линк. В данном случае это сторонний сайт, веб-страница. Выбираем первый вариант.

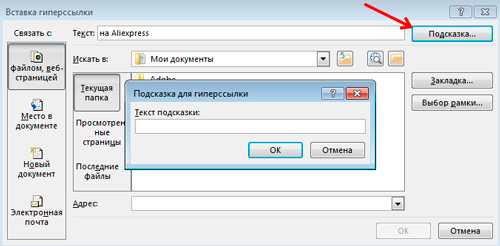
Чтобы линк отображался красивее, и при наведении не вылезал длинный набор символов, щелкаем по кнопке «Подсказка» и вписываем свой текст в появившееся меню.

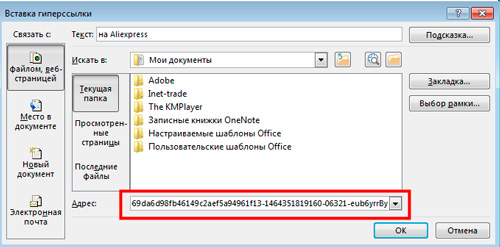
Теперь вставляем скопированный URL в «Адрес».
Просто щелкните по этому полю и нажмите Ctrl+V. Готово. Жмем Ок.

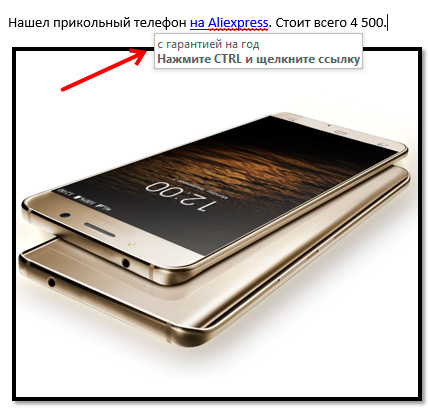
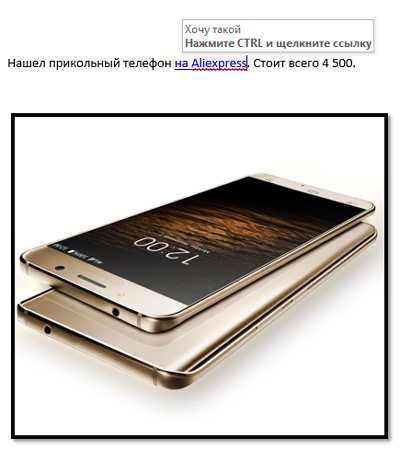
Вот так выглядит линк. При наведении на него курсором мыши открывается дополнительный текст.

Вы также можете сделать и картинку с переходом. Сейчас покажу как.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится
. То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://сайт и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот…
Удачи вам! До скорых встреч на страницах блога сайт

Вам может быть интересно
Как создать или удалить группу, либо страницу во вконтакте — как удалить паблик в ВК
Поиск людей в Контакте без регистрации или как найти человека без авторизации в ВК
 Как отвязать номер своего телефона от страницы Вконтакте?
Как отвязать номер своего телефона от страницы Вконтакте?
Сигна — что это такое, почему могут попросить сделать сингу в ВК (вконтакте) и что это вообще значит
Как восстановить страницу в Контакте (при утере доступа, удалении или блокировке)
Как отметить человека на стене ВКонтакте? Этот вопрос часто возникает у активных пользователей данной соцсети. Естественно, методика, приводящая к требуемому результату, существует. Правда в ней есть некоторые отличия – в зависимости от того, какое устройство использует пользователь: обычный ПК или мобильный телефон.
Отметка подобного типа выставляется довольно легко. Ее можно делать просто на стене или добавлять в запись. Что для этого необходимо предпринять:
- Естественно, изначально необходимо иметь собственный аккаунт, в который следует осуществить вход;
- Чтобы отметить людей на собственной стене этим методом, они обязательно должны находиться в друзьях юзера. Если стена предназначена для аналогичного действия с каким-либо сообществом, то в него, конечно же, изначально необходимо вступить;
- Дальше необходимо перейти в окно создания новых записей;
- Чтобы отметить друзей ВКонтакте требуется изначально нажать на “*” или “@”;
- Если все сделано правильно, то появится сообщение от социальной сети, предлагающего выбрать сообщество или людей;
- Достаточно ввести название или имя, чтобы система выдала список найденных вариантов, позволяющих подобрать требуемого друга или сообщество.
Все готово. Теперь можно прикреплять различные записи, документы, анимацию. Например, подобным образом можно отметить на фото нужного пользователя и ему обязательно придет об этом системное сообщение.
Кстати, можно на собственной стене поставить отметку на пользователя, который и не является другом в соцсети. Чтобы осуществить подобное, необходимо немного изменить методику:
Остается только выбрать требуемых людей, чтобы отметить человека в посте ВКонтакте. Количество отмеченных подобных образом совершенно не ограничено.
Итак, сегодня мы с вами попытаемся разобраться, как упомянуть человека «ВКонтакте» в сообщении. Для решения поставленной задачи имеется несколько подходов. Все они предельно просты для понимания даже начинающим пользователем. Тем не менее этот процесс требует проведения небольшой подготовки. Не стоит бояться данного действия — у вас все обязательно получится.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
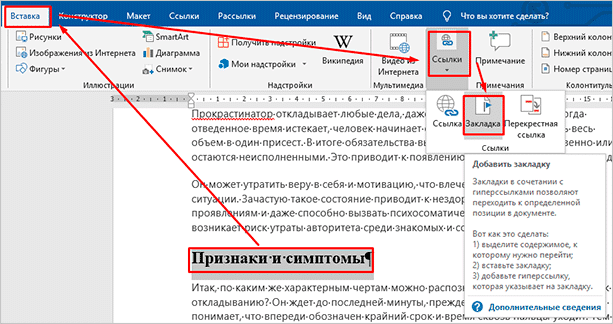
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
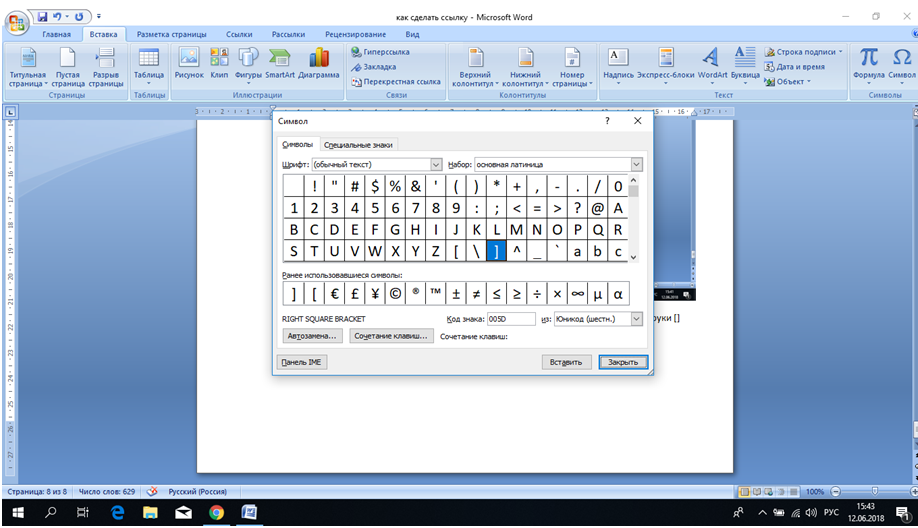
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
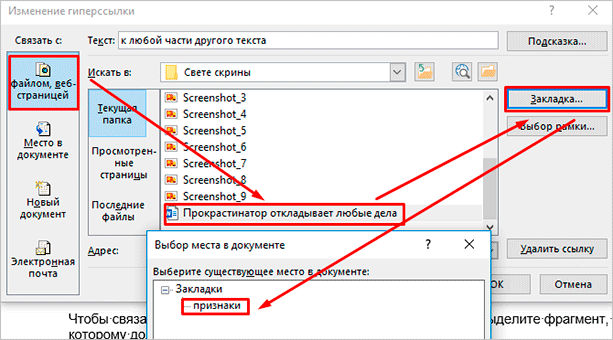
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Чем полезны кликабельные ссылки в ТикТок?
Например, вы ведете канал распаковки. Рассказываете о новых посылках и новинках на рынке. Конечно же, аудитории будет интересно, откуда же у Вас есть такие товары, где Вы их покупаете. В ролике рассказать все это не хватит времени, да и не будете же Вы просто в видео диктовать ссылку на сайт. А вот ссылка в описании профиля – пожалуйста.
Для чего нужна это функция?
1. Увеличение трафика;
2. Размещение детального описания рекламной страницы;
3. Увеличение ссылочной массы, а это очень важно в партнерских проектах;
4. Запуск формы прямого оформления заказа;
5. Индексирование страницы;
6. Привязка аккаунта к сайту или магазину.
Конечно же, оформление аккаунта является важным фактором для привлечения аудитории, и именно поэтому появилась активная ссылка в ТикТок. Размещение ссылок позволит авторам монетизировать свою аудиторию, поэтому стоит подробно разобраться с этой возможностью.
Как отметить человека на записи в Вконтакте
Сразу нужно сказать, что если вы решите отметить человека или сообщество в каком-нибудь своём посте в Вконтакте, то он получит соответствующее уведомление после публикации поста. Тип оповещения аналогичен тому, которое пользователь получает при отметке его на фотографии. Однако действия при добавлении ссылок на человека в записи не имеют ничего общего с графическим интерфейсом социальной сети, в отличии от аналогичного действия с фотографиями.
После того, как пользователь будет отмечен в посте его имя подсветится синим цветом.
Ниже рассмотрим пару способов выполнить отметку человека в посте в Вконтакте.
Вариант 1: Вставка ссылки в текст
Наиболее органично ссылка смотрится в виде текста, к которому она прикреплена. В Вконтакте необязательно вставлять полную ссылку, чтобы можно было отметить человека на записи. Мало того, саму ссылку можно скрыть, сделав кликабельным текст:
- Перейдите в свой профиль в Вконтакте и воспользуйтесь строкой «Что у вас нового?». Туда начните писать сам пост. Также пост можно сделать и со страницы ленты новостей.
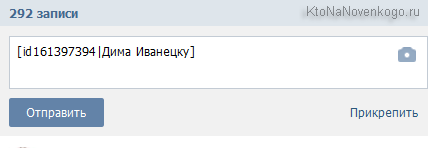
- Когда настанет пора упомянуть пользователя, воспользуйтесь такой конструкцией . Внутри квадратных скобок указывается ссылка и текст ссылки. При этом сама ссылка будет скрыта, а текст станет кликабельным.
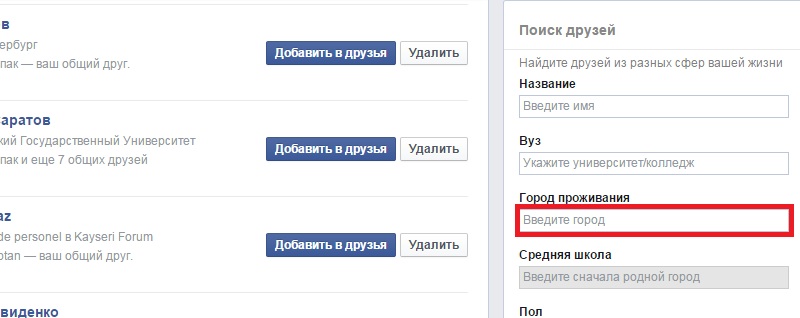
- Вместо полной ссылки лучше использовать идентификатор пользователя. Для этого перейдите на страницу нужного пользователя и выделите в адресной строке ID-страницы. Расположение идентификатора показано на скриншоте.
Скопируйте идентификатор и вставьте его перед символом вертикальной черты («|»). Если вы не соблюли стандартны написания идентификатора, то он будет отображён не в виде красивой ссылки, а в виде текста, но при этом и пользователь не получит уведомления об упоминании себя.
Теперь пропишите сам текст ссылки после вертикальной черты. Там можете писать абсолютно любой текст.
За скобками продолжите писать основной текст вашего поста.
Дополнительно к посту можно прикрепить какие-нибудь медиа-материалы, например, фотографии, опрос, музыку, видео и т.д.
Закончив с написанием поста, жмите на кнопку «Отправить».
Примечательно, что в посте можно указать неограниченное количество ссылок таким образом. Можно делать упоминание человека, которого нет в списке ваших друзей.
Вариант 2: Выбор ссылки из списка
Отметка человека/группы с помощью этого способа требует ещё меньше действий. Дополнительно этот способ подразумевает использование графического интерфейса социальной сети, что делает его ещё более удобным. Однако, если у вас нет в друзьях нужного человека или вы не подписаны на нужное сообщество, то с выбором ссылки на профиль могут быть проблемы.
Инструкция для указания ссылки в посте на сообщество или человека таким методом будет в любом случае одинаковой:
- Начните писать текст. В этом случае лучше изначально подготовить сам текст записи, так как дальнейший ввод ссылки будет немного удобней.
- Выберите место на записи, куда хотите «воткнуть» ссылку. Чтобы установить точку её начала наберите на клавиатуре символ «@» или «*».
- Ниже должно появиться поле, куда требуется ввести идентификатор пользователя социальной сети. Примечательно, что здесь можно просто начать вводить имя друга или сообщества, на которое вы подписаны. Однако, если человека нет у вас в друзьях, то придётся скопировать идентификатор на его страницу.
- В блоке будет показан наиболее релевантный результат. Нажмите по нему, чтобы установить ссылку.
- Идентификатор будет расположен после символа «@» или «*». Если к нему нужно прописать какой-то дополнительный текст, то пишите его в круглых скобках после идентификатора.
После прописывания нужных идентификаторов добавьте к записи медиафайлы, например, какой-нибудь опрос, фотографию и т.д., если это нужно.
Опубликуйте запись с помощью кнопки «Отправить».
При отметке людей на своих записях помните, что человек может пожаловаться на вас, если, например, запись носит оскорбительный характер. Такая жалоба будет удовлетворена, а ваша записи удалится. В определённых обстоятельствах возможна и блокировка аккаунта.
Как видите, нет ничего сложного в том, чтобы отметить человека на записи в социальной сети Вконтакте. Если у вас есть вопросы или примечания – пишите их в комментарии ниже.
Как скопировать ссылку в ТикТоке?
Если установлена старая версия приложения, то функция копирования URL-адреса может отсутствовать. Чтобы ее настроить, нужно зайти в ПлейМаркет и проверить, какая программа стоит. В версиях нового поколения появятся 2 иконки: «Удалить» и «Открыть». Если для программы доступна модернизация, всплывут 2 окна – «Удалить» и «Обновить». Кликните на второе и ждите, пока появятся новые файлы.

Некоторым пользователям даже после обновления скопировать ссылку не удается. Причина может крыться в низкоуровневой мобильной операционной системе.
Порядок действий, позволяющий сохранить URL-адрес в памяти девайса:
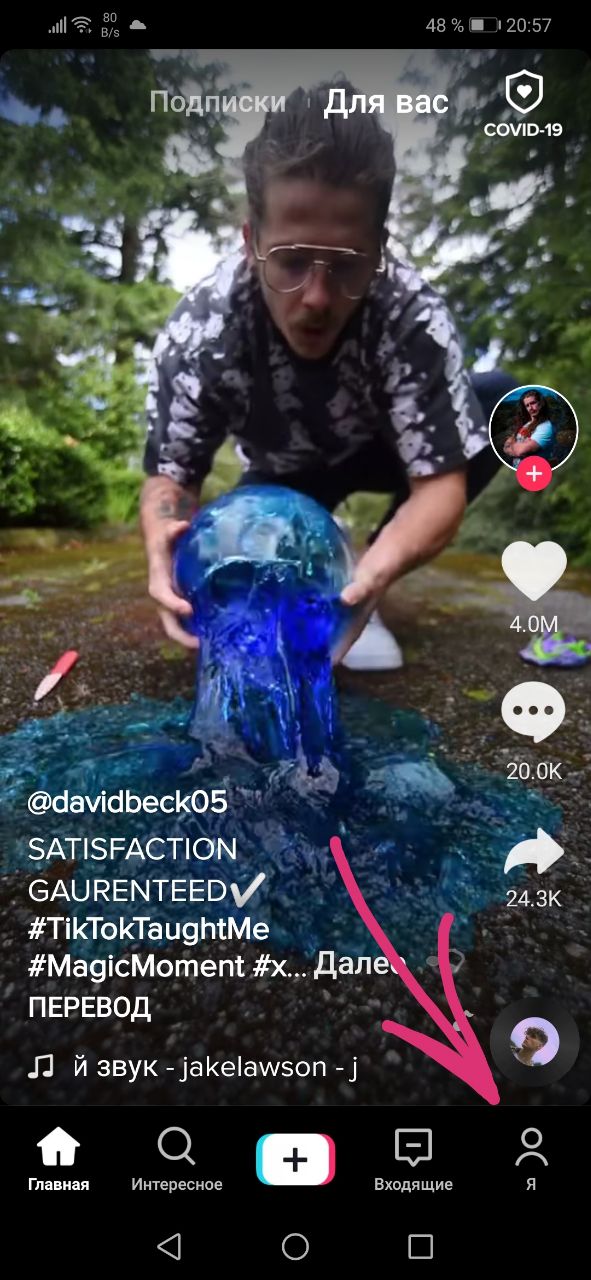
Зайдите на свою страницу. Нажмите в правом нижнем углу на человечка с буквой «Я».

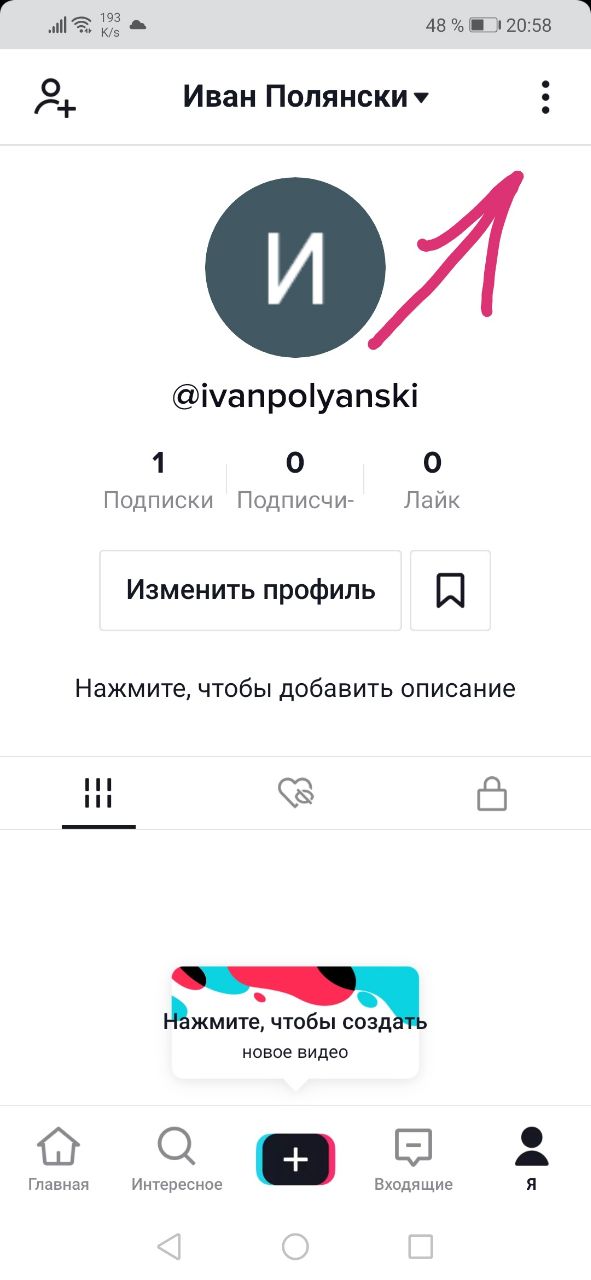
Кликните на пентаграмму из 3 точек в правом верхнем углу.

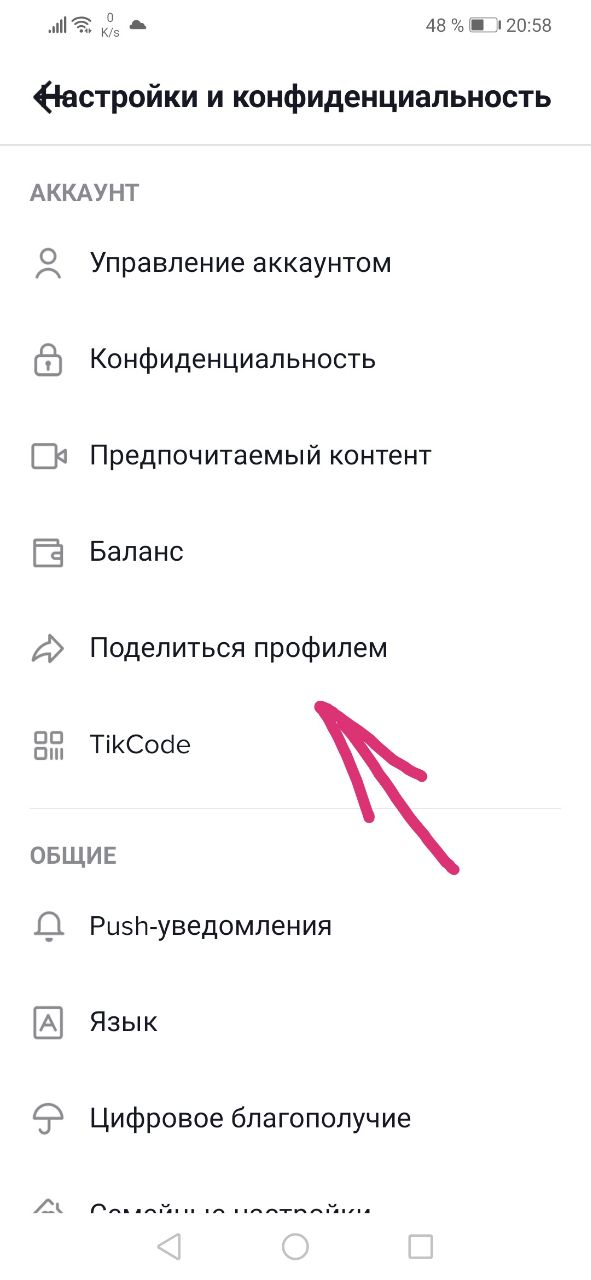
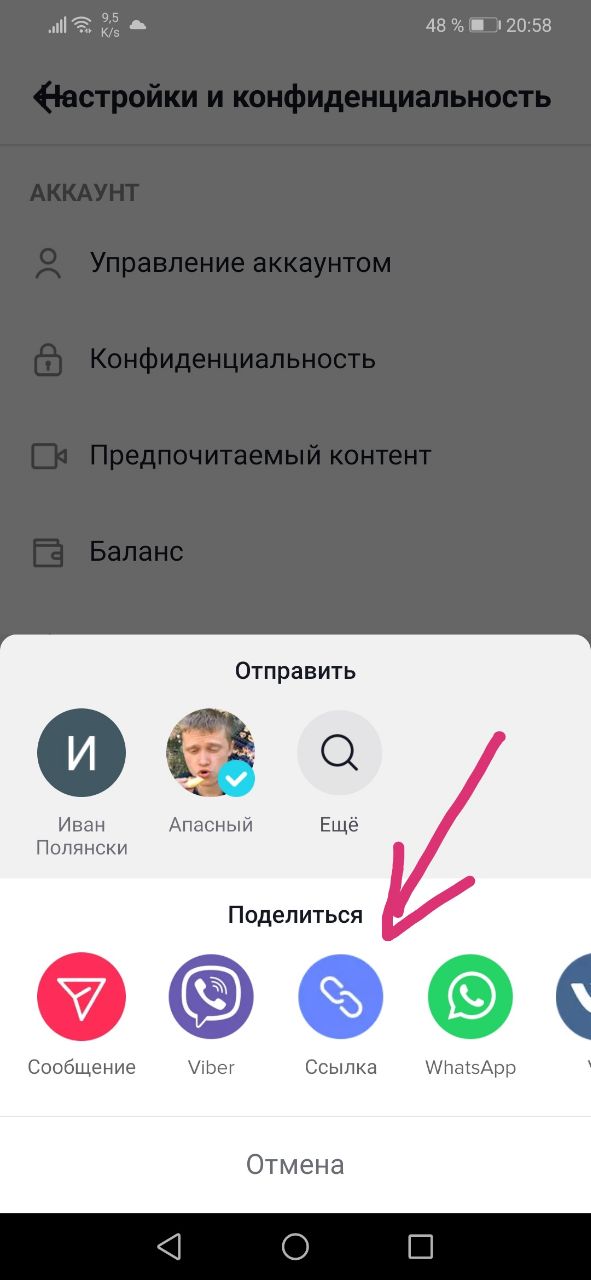
В меню настроек тапните на пункт «Поделиться профилем».

Во выплывшем перечне выберите окошко «Ссылка». Нажмите на него.

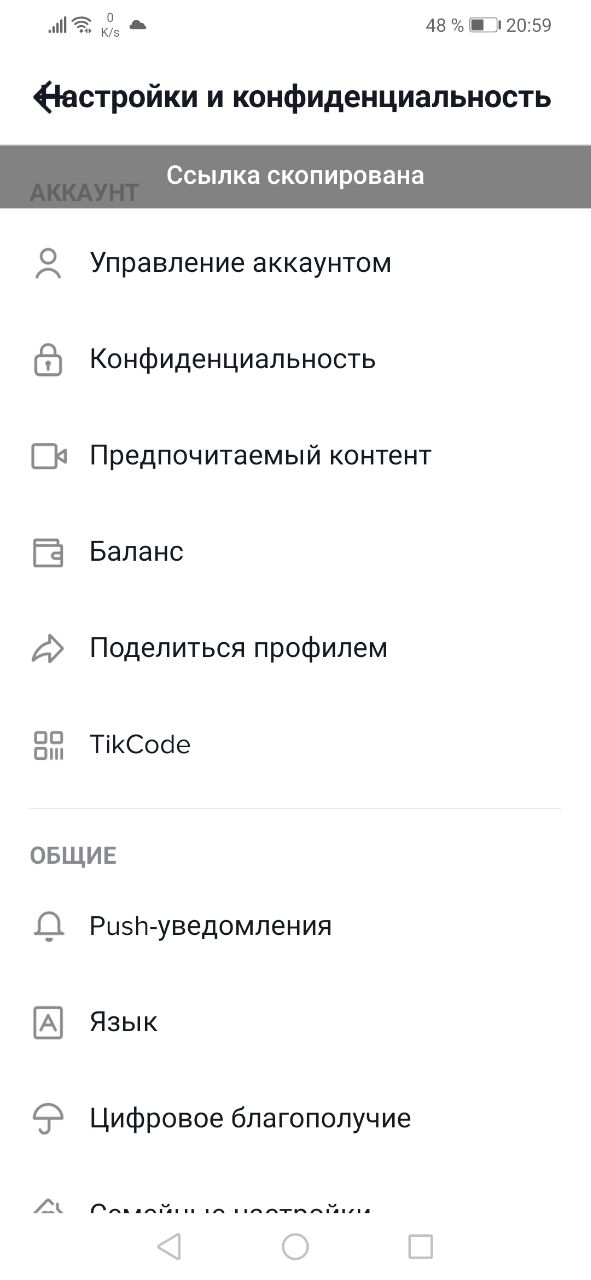
На экране появится надпись «Ссылка скопирована». Остается вставить ее, куда потребуется.

Процедура занимает от силы 1 минуту. Если нужно скинуть URL-адрес на другой сервис, после 3 позиции плана кликните на нужное окошко. Осталось в контактном списке найти получателя и переслать ему интернет-адрес. Главное – перед тем, как делиться с кем-то сноской, не забудьте авторизоваться в социальной сети.
Как сделать кликабельное изображение в Ворд
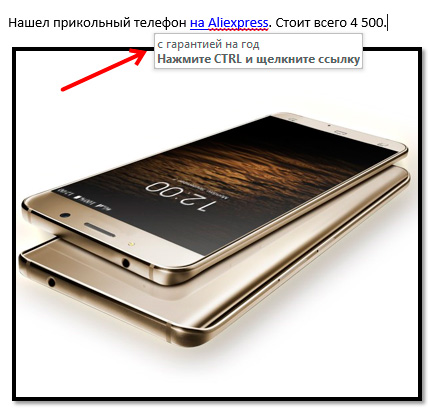
Вы также можете перевести читателя на сайт при помощи щелчка по изображению. Уже рассказывал как делать это Вконтакте, сейчас работает с вордом.
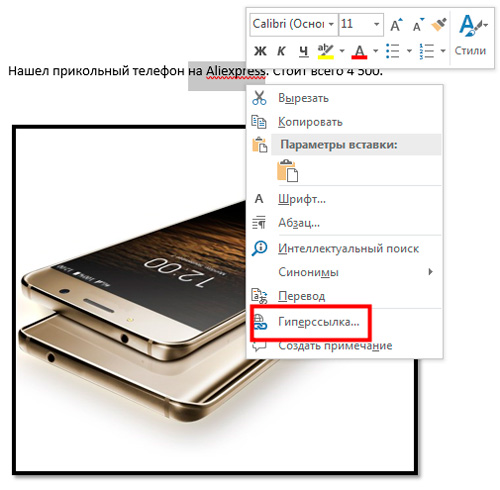
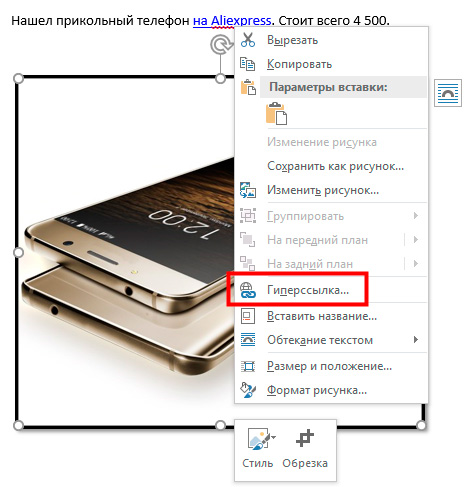
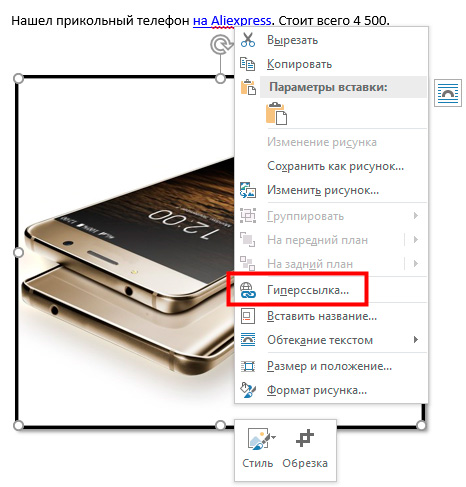
Все будет точно также как в предыдущем пункте. Щелкаете по картинке. Затем кликаете правой кнопкой мыши. Выбираете «Гиперссылка».

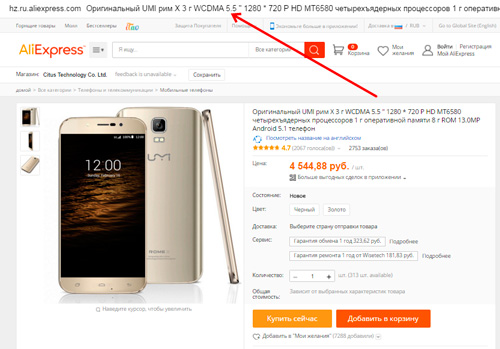
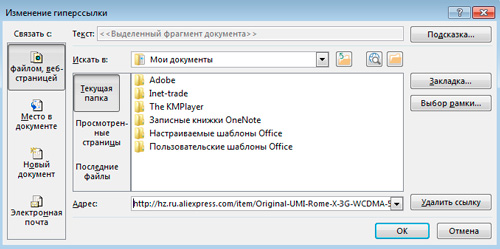
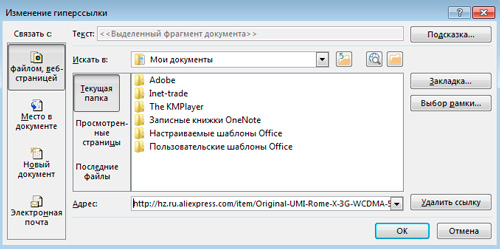
Выбираете переход на страницу, вписываете подсказку и вводите URL. Кстати, если заинтересовались самим телефончиком, который представлен в примере, то можете посмотреть его на Ali. Я частенько покупаю здесь товары, главное ориентироваться на рейтинг продавца, ну а доставка по России обычно занимает не больше месяца.

Ну вот и все. Картинка стала кликабельной.

Другие виды гиперссылок
Разберемся, какие еще есть виды линков в текстовом редакторе.
На другой документ
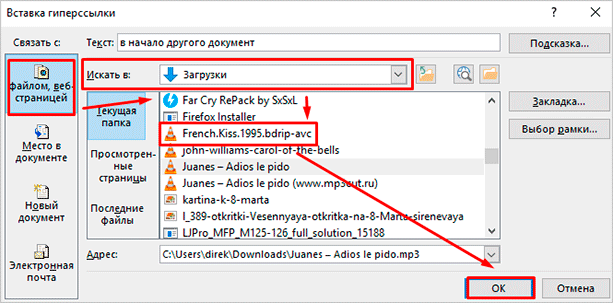
Можно создать линк на любой объект, который находится на компьютере. Для этого идем все в то же меню “Вставка”, “Ссылки” и в окне параметров выбираем вид связи. Затем находим нужный объект на жестком диске и подтверждаем действие.

Так можно направить читателя к материалу любого формата, даже к видеороликам, музыке, архивам. Когда мы захотим открыть его, Word спросит, какой программой это делать.

Затем в параметрах линка укажите документ и конкретный элемент в нем.

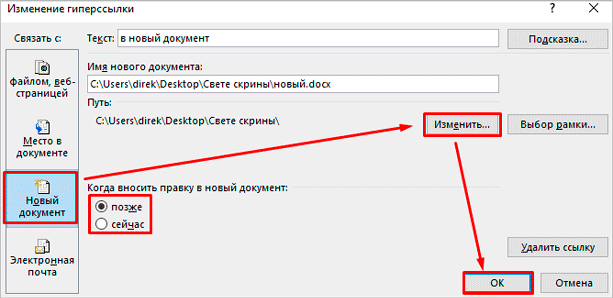
На новый документ
Эта опция позволяет нам сразу по ходу написания книги или другого материала создавать сопутствующие файлы. Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
Чтобы создавать такие объекты, не отрываясь от работы, переходим в раздел “Вкладка”, “Ссылки” и указываем нужные параметры:
- название;
- папку на компьютере, в которой объект будет храниться;
- время редактирования: сейчас или позже.

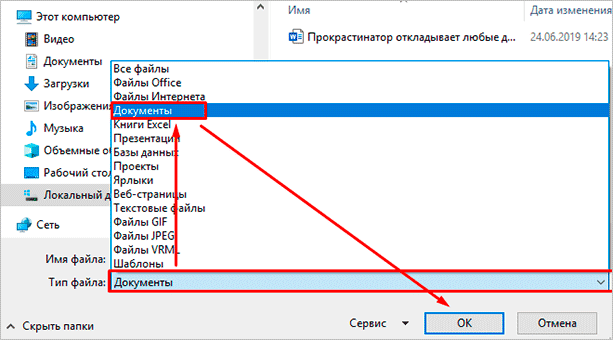
Обратите внимание, что в том же диалоговом окне, где мы выбираем место хранения, нужно указать формат. Если вы хотите создать файл Word, то кликаем на вариант “Документы”


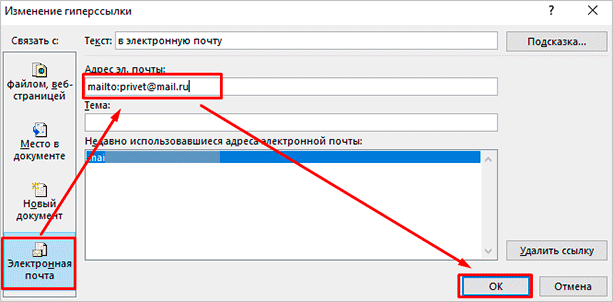
На веб-страницу
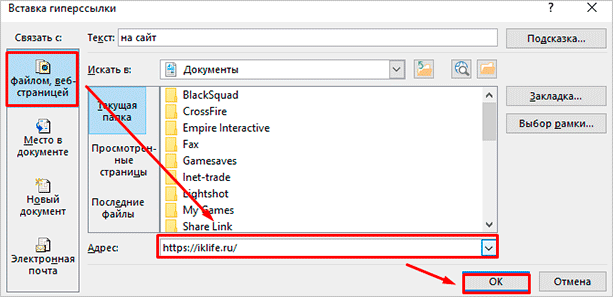
Довольно часто в книгах, курсовых и дипломных работах упоминаются сайты. Чтобы человек мог тут же перейти на указанный веб-ресурс, нужно сделать адрес кликабельным. Для этого выделите нужный текст и перейдите к созданию линка. В появившемся окне выберите подходящий вариант связи и укажите URL.
Правильно написанные адреса текстовый редактор часто сам воспринимает как линки и подсвечивает их. Тогда никакие действия с нашей стороны не нужны.

Как добавить кнопку вызова с помощью бесплатного плагина.
Если ваш бизнес в значительной степени зависит от телефонных звонков, вам следует предпринять еще один шаг, когда речь заходит о создании кликабельных телефонных номерах.
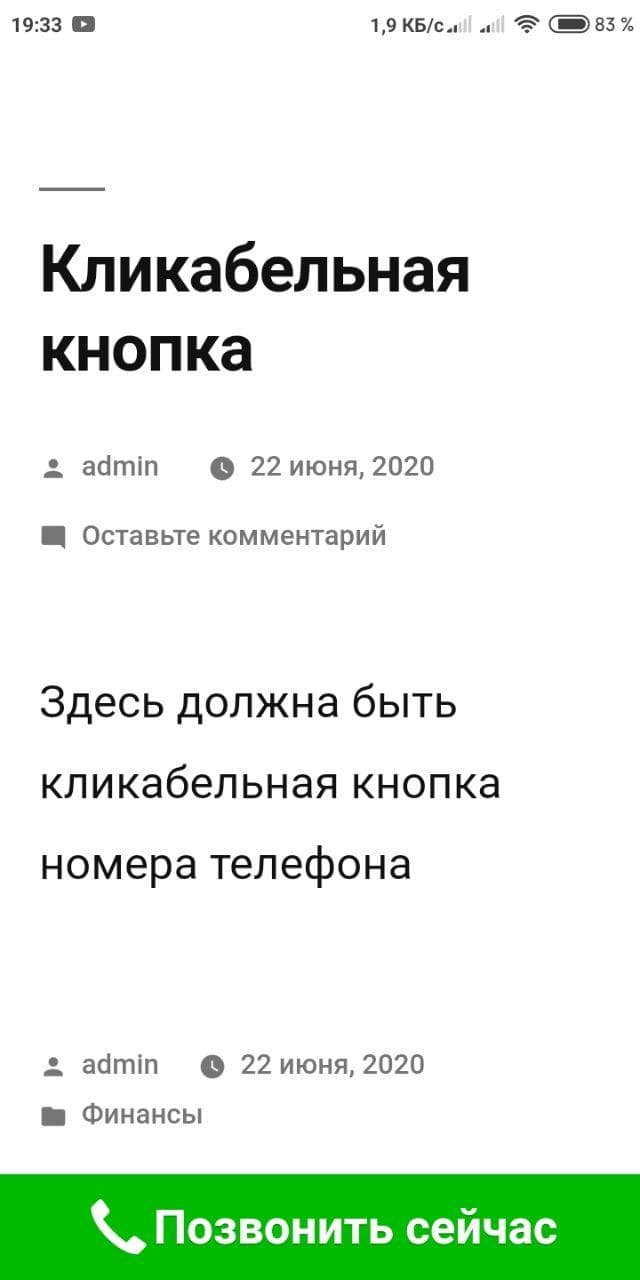
Вместо того, чтобы создавать простую ссылку, вы можете подумать о добавлении кнопки «Позвонить сейчас», которая будет всегда доступна для ваших мобильных посетителей. К счастью, среди плагинов WordPress есть качественный бесплатный, который поможет вам сделать такую кнопку.
Это плагин Call Now Button

Этот бесплатный легкий плагин, установка и настройка которого займет всего несколько минут. Все, что вам нужно будет сделать после установки, это ввести свой номер телефона, выбрать цвет кнопки и ее местоположение. Вы можете отобразить кнопку вызова в левой или правой части экрана или выбрать нижнюю кнопку на всю ширину.
Если у вас есть учетная запись Google Analytics, связанная с вашим веб-сайтом, этот плагин позволяет отслеживать телефонные звонки, создавая событие для каждого сделанного клика. После настройки плагина подождите не менее 24 часов, прежде чем Google Analytics покажет данные.
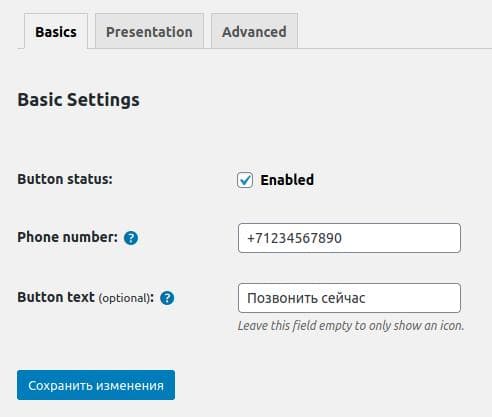
Кода вы установите и активируете плагин Call Now Button, зайдите в его настройки. Перед вами откроются три вкладки. На первой вкладке введите свой номер телефона, а также текст, который будет показан на кнопке.

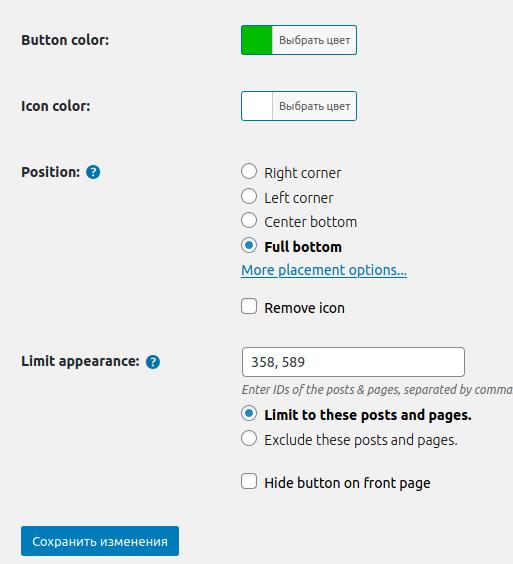
Далее перейдите на вкладку Presentation. Выберите здесь цвет кнопки, позицию кнопки, а также введите те ID постов, на которых вы хотите отобразить кнопку, или выберите опцию Exclude these posts and pages и введите те ID постов, на которых кнопка вызова не должна появлятся.

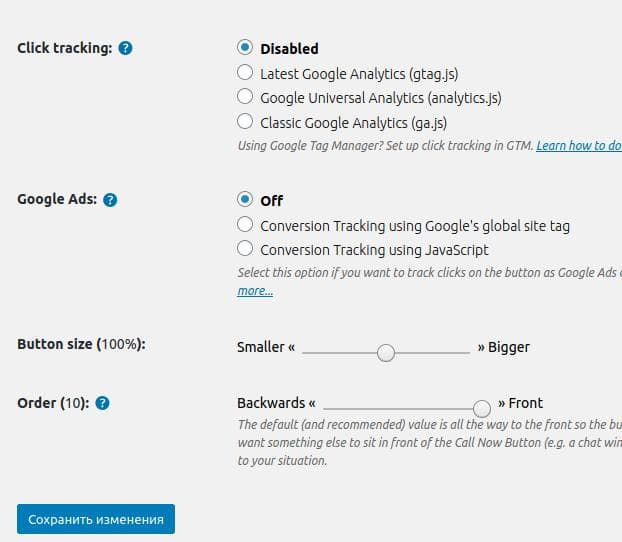
И на вкладке Advanced вы можете добавить дополнительные настройки, такие как отслеживание ваших звонков с помощью Google Analitics и других настройках.

И вот как будет выглядеть готовая кнопка вызова.

Как и во многом другом, в WordPress создание кликабельных номеров телефонов совсем не сложно. И это можно сделать буквально в несколько кликов.
А если у вас остались ещё вопросы, то задавайте их в разделе с комментариями, и я с радостью на них отвечу.
Как изменить цвет ссылки?
Настроить цвет сразу всех ссылок на странице можно с помощью глобальных цветов. Подробнее узнать о них можно в статье «Глобальные цвета».
Если же ссылок на странице несколько и нужно каждой задать свой цвет, то переходим к действиям, описанным ниже.
Переходим в «Просмотр HTML-кода» виджета «Текст» (нажав на иконку </> в панели редактирования текста)

Ищем в коде тег <a> и добавляем внутрь него следующее значение:
Вместо #ffffff указываем нужный нам цвет ссылки.
Если вы уже убрали подчеркивание ссылки через код, по инструкции выше — значение color: #ffffff; нужно вставить внутрь style=»text-decoration: none;» в таком формате:
Разберем на примере, как должно получиться:

Проделаем вышеописанные действия на записи:

Есть альтернативный вариант смены цвета ссылки, без ручного редактирования кода. Сделать это можно по нашей инструкции:«Меняем цвет и подчеркивание одной или сразу всех ссылок на странице»
Как сделать кликабельное изображение в Ворд
Вы также можете перевести читателя на сайт при помощи щелчка по изображению. Уже рассказывал как делать это Вконтакте, сейчас работает с вордом.
Все будет точно также как в предыдущем пункте. Щелкаете по картинке. Затем кликаете правой кнопкой мыши. Выбираете «Гиперссылка».

Выбираете переход на страницу, вписываете подсказку и вводите URL. Кстати, если заинтересовались самим телефончиком, который представлен в примере, то можете посмотреть его на Ali. Я частенько покупаю здесь товары, главное ориентироваться на рейтинг продавца, ну а доставка по России обычно занимает не больше месяца.

Ну вот и все. Картинка стала кликабельной.