Как выбрать хостинг или сервер: 4 основных критерия
Содержание:
- Как хостинг влияет на продвижение
- Ключевые особенности
- Особенности технологий виртуализации OpenVZ и KVM
- Регистрация домена
- Frontend сервер nginx
- Какой сервер нужен именно вам?
- Хранение логов в ELK Stack
- Как проводится мониторинг?
- Публикация с помощью GitHub
- Для почтовых серверов
- Как выбрать подходящий сервер?
- Настраиваем сервер на базе Nextcloud
- Заключение
- Подводим итог
Как хостинг влияет на продвижение
Хостинг — один из факторов, влияющих на продвижение сайта в поисковых системах и среди клиентов. Заказать размещение серверов можно в дата-сентре https://rackstore.ru/colocation.html.
Его роль не всегда заметна на первый взгляд, но невнимание к выбору хостинга может стать палкой в колесе, которая существенно затруднит работу SEO-мастерам
На какие показатели нужно обратить внимание в первую очередь?
Скорость загрузки сайта
От мощности хостинга зависит скорость загрузки сайта — одного из ключевых показателей при ранжировании в поисковиках, который напрямую влияет на продвижение. К тому же, если клиенту приходится долго ждать отклика страницы, скорее всего он закроет вкладку и уйдет к конкуренту на более быстрый ресурс.
Отлично, если кроме производительного оборудования у провайдера есть еще и модуль PageSpeed от Google, который устанавливается непосредственно на сервер. Он помогает увеличить скорость загрузки сайта в пару кликов.
Показатель непрерывной работы сервера сайта
Поисковики периодически заходят на сайт, чтобы проверить, доступен ли он для пользователей. Чем чаще сайт недоступен, тем ниже его позиция в выдаче.
После аренды хостинга нужно постоянно мониторить uptime — это показатель доступности сайта, который вычисляется в процентах. Наверное, веб-мастера и провайдеры мечтали бы о 100%, если это было бы возможно. Но у любого оборудования случаются сбои, оно нуждается в техническом обслуживании, поэтому ни один сервер не может годами работать без небольших периодов отключения.
Оптимальный показатель uptime — 99.9%. Кажется много, но даже эта цифра предполагает выключение сервера на 8 часов и 45 минут в год.
Если uptime ниже 98%, сайты, размещенные на этом хостинге, имеют меньше шансов выйти в топ.
Uptime многих провайдеров можно узнать в рейтинге.
Мониторить показатель можно с помощью бесплатного сервиса UptimeRobot: он регулярно проверяет сайт и присылает сообщение на почту, когда тот недоступен. Это позволяет отслеживать качество услуги и моментально связываться с провайдером для устранения проблем.
Безопасность сайта
В большинстве случаев взломы происходят через уязвимости в самом сайте.Защиту данных должен в первую очередь обеспечивать веб-мастер, но кое-что может сделать и провайдер:
Если сайт заражен вирусами или постоянно ложится под DDoS-атаками, страдает репутация бренда в глазах покупателей, сайт пессимизируется в поисковиках.
Ключевые особенности
Зачем нужен сервер дома — с этим всё ясно, то с более крупными масштабами стоит разобраться подробнее. Сразу отметим, что аппаратура подобного рода стоит в разы дороже обычных компьютеров, и этому есть оправдание.
В отличие от продукции для массового потребления, для серверного оборудования выпускаются комплектующие, способные бесперебойно работать в режиме 24/7. При этом процессор может функционировать на пике своих возможностей длительное время.

Если же рассматривать современные модели HP, то в них интегрирована система интеллектуального управления питанием и охлаждением. То есть, если нагрузка снижается, то и скорость вращения кулеров (вентиляторов) также уменьшается. Это позволяет существенно экономить на энергопотреблении. В случае с одним «компьютером» экономия может показаться незначительной. А если посмотреть отчеты за год, или же рассматривать реальную картину, когда на предприятиях и крупных компаниях установлены десятки серверов, то можно увидеть существенную экономию.
Чтобы увеличить срок эксплуатации сервера, необходимо периодически проводить его обслуживание — сканировать на наличие вирусов, неисправностей дисков, проверять сетевые модули, отвечающие за обмен данными с другими ПК.

Помимо этого, следует обеспечить комфортные условия функционирования техники — если блоков несколько (вертикальных или горизонтальных), то следует располагать их на специальных стойках. Таким образом упрощается доступ к оборудованию, гарантируется правильная циркуляция воздуха для отвода тепла.
В дата-центрах, где обустроены целые комплексы из серверов, также используется кондиционирование, чтобы температура была максимально подходящей для аппаратуры.
Особенности технологий виртуализации OpenVZ и KVM
Раз VPS и VDS — это одно и то же, то следует разобраться в разнице именно технологий виртуализации. Рассмотрим две самые распространенные на нашем рынке технологии: OpenVZ и KVM.
OpenVZ — это технология виртуализации на уровне операционной системы. Это означает, что все виртуальные серверы, расположенные на одной физической машине, будут иметь общее модифицированное ядро.
К примеру, на физическом сервере установлена операционная система на ядре Linux, которая будет заниматься распределением ресурсов между виртуальными серверами, запущенными из под нее на том же ядре и никак иначе. Применяя OpenVZ, пользователи получают возможность менять конфигурацию сервера даже без перезагрузки то есть даже тарифный план можно сменить на ходу.
Однако такие серверы могут работать только с Linux-дистрибутивами, файловой системой , имеют относительно низкий уровень приватности потому что доступ к файлам сервера у администратора при таком типе виртуализации все же ограничен, и соответственно, не имеют возможности установки нестандартных модулей OpenVPN, IPSEC и т.д. из-за отсутствия возможности смены параметров ядра.
KVM — это технология виртуализации на аппаратном уровне, позволяющая создать полноценный аналог физического выделенного сервера. Каждый виртуальный сервер становится максимально независимым от других на одной физической машине.
Соответственно, производительность не будет зависеть от «соседей», так как при повышении нагрузки на один из серверов, остальные никак на это не реагируют OpenVZ же предусматривает динамическое распределение ресурсов физического сервера между виртуальными.
Каждый VPS будет иметь собственное ядро операционной системы, что позволяет пользователю производить модификации по своему усмотрению, а также форматировать дисковое пространство под любую файловую систему, что позволяет устанавливать на сервер разные ОС включая Windows.
Соответственно, используя KVM, пользователь технически получает более высокий уровень приватности и гибкости. Однако данная технология требует больше усилий, когда необходимо изменить технические параметры сервера.
Для сравнения некоторых важных моментов приведем следующую таблицу:
| Виртуализация | OpenVZ | KVM |
| Тип виртуализации | На уровне операционной системы | Аппаратная виртуализация |
| Доступные OС | Centos, Ubuntu, Debian | Centos, Ubuntu, Debian, FreeBSD, Windows |
| Возможность обновить ядро ОС | Нет | Да |
| Тип ядра ОС | Общее ядро | Собственное ядро |
| Возможность установить свой образ ОС | Нет | Да |
| Изоляция от других виртуальных серверов | Частичная | Полная |
| Смена тарифа, расширение параметров | Возможна без перезагрузки сервера | Необходима перезагрузка сервера |
| Рабочий стол | LinuxMint или др. | LinuxMint или др., удаленный рабочий стол RDP |
| Возможность установки Keitaro | Нет | Да |
| Возможность разворачивания Docker | Нет | Да |
| Подключение по VNC | Нет | Да |
Регистрация домена
Регистрацией доменов занимаются специальные компании – регистраторы. Они, за определенную плату, которая зависит от самого регистратора и выбранной зоны, закрепляют за вами право владения доменом сроком на 1 год.
Но, очень часто, хостинг провайдеры предоставляют бесплатную регистрацию домена в качестве бонуса, то есть, они сами платят регистратору за вас. Опция очень полезная, особенно, если у вас всего 1 сайт.
Если же вам нужно несколько доменов, то второй и последующий лучше регистрировать не через хостинг провайдера, а напрямую через регистраторов. Я регистрирую через Ластрия Домэинс nn.gdmd.ru, там зоны .ru и .рф стоят по 95 рублей.
Frontend сервер nginx
В данном случае не обязательно использовать именно Nginx. В некоторых ситуациях более актуальным будет взять HAProxy. Но в общем случае подойдет Nginx. На frontend сервер будут поступать все внешние http запросы. На него будут проброшены порты 80 и 443. Расскажу, для чего использовать отдельный frontend сервер. Ведь можно обойтись и без него.
- Удобство эксплуатации и обновления. К примеру, я хочу попробовать какую-то новую настройку — изменение ядра, модуля nginx и т.д. Я делаю копию frontend, настраиваю на нем все, что нужно и переключаю на него трафик. Если все в порядке, то оставляю в работе, либо переношу настройки на основной сервер. Если возникают какие-то проблемы, я просто переключаю проброс порта на старый сервер и все сразу начинает работать как прежде. В общем случае, frontend сервер очень маленький (20-30 гб под систему и логи).
- На frontend удобно работать с внешними запросами — контролировать, обрабатывать, блокировать, предотвращая доступ к бэкенду с данными. Например, можно настроить ipset и блокировать отдельные страны. Можно выстроить простейшую защиту от ddos. Можно настроить отдельный модуль ModSecurity для Nginx. Когда у вас frontend отдельно, вам проще настраивать и обновлять компоненты, не боясь нарушить работу сайтов.
- Frontend сервер аккумулирует все логи с внешних запросов и передает в ELK. Далее я покажу, как их удобно в автоматическом режиме сразу все передавать на хранение, а потом удобно анализировать.
- В общем случае с отдельным frontend сервером безопаснее. Все внешние запросы приходят к нему. Многие зловреды (как и легальные компоненты и плагины) не понимают, как работать на бэкенде, который стоит за frontend. Это как плюс так и минус в некоторых случаях, так как усложняется эксплуатация. Особенно хлопотно с битриксом, так как у него много сервисов и проверок, которые напрямую стучатся по внешнему ip домена и не понимают, что делать, когда попадают на фронтенд. Но это все решаемо.
На frontend настраиваются бесплатные сертификаты от Let’s Encrypt. Так как весь трафик от фронта до бэка крутится в рамках одного гипервизора, смысла передавать его в шифрованном виде нет. Так что на backend он идет по http.
С frontend я отправляю в ELK логи запросов только к php скриптам. Именно они представляют для меня полезную информацию, так как позволяют оценить скорость работы сайта. Информация от отдачи статики лично мне не нужна. В общем случае, я ее не собираю, а включаю отдельно по мере необходимости. Это позволяет не раздувать лог файлы. Чем меньше их объем, тем удобнее и быстрее с ними работать.
Какой сервер нужен именно вам?
Обладая знаниями о перечисленных характеристиках сервера, вам останется только определиться с конфигурацией и условиями, которые подходят именно для вашего проекта.
Компания Timeweb предлагает вам на выбор Xeon E3, Xeon E5 Start и Xeon E5 Dual:
- Xeon E3 имеет процессор Intel Xeon E3 1240v3 (4 ядра, 3.4-3.8 GHz, 8 потоков), 2-канальную память 8 Gb DDR3 ECC и дисковую систему 2 x 240Gb SSD;
- Xeon E5 Start имеет процессор 2 x Intel Xeon E5-2620v3 (12 ядер, 2.4-3.2 GHz, 24 потока), 4-канальную память 16 Gb DDR3 ECC и дисковую систему 2 x 240Gb SSD;
- Xeon E5 Dual имеет процессор Intel Xeon E5-1650 (6 ядер, 3.2-3.8 GHz, 12 потоков), 4-канальную память 32 Gb DDR4 ECC и дисковую систему 2 x 240Gb SSD + 1Tb SATA.
Хранение логов в ELK Stack
Я складываю все логи в elasticsearch. У меня есть статья про установку и настройку ELK Stack. Недавно я обновил инструкцию по установке, но скрины оставил старые. Очень хлопотно их заменять. Сам процесс установки отражен правильно, так как я регулярно пользуюсь своей статьей. У меня есть несколько примеров того, как можно анализировать логи различных сервисов.
В контексте данной статьи по настройке приватного хостинга нас будет интересовать сбор web логов и их анализ:
- Dashboard для логов Nginx в Kibana+Elasticsearch
- Мониторинг производительности бэкенда с помощью ELK Stack
Статьи немного устарели в том плане, что в процессе эксплуатации мои дашборды изменились, но принцип тот же. Главное его понять, а дальше уже не будет проблем делать так, как удобно лично вам. Например, я не настраиваю GEO карты. В реальности они мне не нужны. Так, для красоты только. Ниже пример моего актуального дашборда для этого сайта.
По дашборду я сразу получаю актуальную информацию о состоянии сайта — информация о средней скорости ответа на php запросы и карта распределения ответов по шкале. Почти все запросы укладываются в интервалы до 300 мс, что считаю хорошим результатом. Напоминаю, что это информация только о php запросах. На сайте настроено кэширование, так что большинство страниц уходят к посетителю значительно быстрее напрямую через nginx, минуя обработчик php.
Тут же можно сделать выборку по медленным запросам, по запросам с определенных ip адресов, посмотреть запросы с различными кодами ошибок и т. д. В общем, без такого дашборда я ощущаю себя слепым. Я не понимаю, как понять, что с сайтом все в порядке, или наоборот узнать, какие у него проблемы, если у тебя нет под рукой подобной информации. Сайт может начать сыпать пятисотыми ошибками, а тебе надо как-то вручную грепать access log и пытаться понять, проблема единичная или масштабная. А тут все под рукой.
Я так привык в ELK, что на сервера почти не хожу. Все логи собираю в нем (обязательно системные) и там же просматриваю. Плюс к этому мониторинг и управление через ansible, но об этом позже. Ходить на сервера по ssh практически нет необходимости.
Такой подход очень хорошо масштабируется, поэтому я его и использую, хотя на моих масштабах это и не так актуально, но тем не менее, хочется все делать правильно с заделом на будущее. У меня был проект, который начался с одного сервера и нескольких докер контейнеров, а закончился примерно сотней виртуалок. Я очень пожалел, что с самого начала не начал автоматизировать процессы. Просто не был готов к этому. Не было опыта и понимания. Все росло постепенно и каждый раз вручную сделать было быстрее. Но в какой-то момент я стал просто зашиваться. Повезло, что проект в итоге усох, но не по моей вине 🙂
На фронте у меня логи всех сайтов складываются в одну директорию /var/log/nginx и оттуда единым шаблоном уходят в filebeat, а с него в logstash и далее в elasticsearch в один общий индекс, который бьется по дням. Раньше я каждый сайт отправлял в отдельный индекс, но со временем понял, что это не удобно. Так приходится для каждого индекса создавать свои визуализации и дашборды. Когда сайтов много это хлопотно, хотя и можно автоматизировать, но большого смысла нет на моих масштабах.
Сейчас я собираю все в один индекс, делаю единый dashboard и в нем уже с помощью фильтров просматриваю данные по разным сайтам. Я вывел в лог nginx информацию об имени виртуального домена. Это удобно и быстро настраивается. Для каждого нового сайта не надо вообще ничего делать. Filebeat автоматом забирает его логи. С помощью фильтра в Kibana просматривается информация в логах.
Как проводится мониторинг?
Системный администратор, отвечающий за процедуру мониторинга серверов, выполняет такие действия:
- проверяет серверную и осматривает оборудование;
- проверяет работу приложений, интернета и других веб-сервисов;
- контролирует работу системы, а также объемы оперативной памяти и свободного пространства;
- контролирует исправность работы оргтехники;
- выполняет резервное копирование.
 Стоит заметить, что системный администратор должен выполнять перечисленные действия каждый день. Но, к сожалению, далеко не все сисадмины осознают ту ответственность, которая на них ложится. Более того, в больших компаниях, в которых работают сотни сотрудников, системный администратор просто физически не может выполнить все необходимые действия. В таком случае существует большая вероятность внезапного отказа оборудования. Еще одним последствием отсутствия качественного мониторинга серверов может быть потеря важных данных из-за недостаточного объема памяти для создания резервных копий.
Стоит заметить, что системный администратор должен выполнять перечисленные действия каждый день. Но, к сожалению, далеко не все сисадмины осознают ту ответственность, которая на них ложится. Более того, в больших компаниях, в которых работают сотни сотрудников, системный администратор просто физически не может выполнить все необходимые действия. В таком случае существует большая вероятность внезапного отказа оборудования. Еще одним последствием отсутствия качественного мониторинга серверов может быть потеря важных данных из-за недостаточного объема памяти для создания резервных копий.
Публикация с помощью GitHub
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
- Прежде всего, установите Git на ваш компьютер. Это основная версия системы управления версий, поддерживающая GitHub.
- Далее, создайте аккаунт в GitHub. Это просто и легко.
- После того как вы зарегистрировались, войдите в github.com используя ваш логин и пароль.
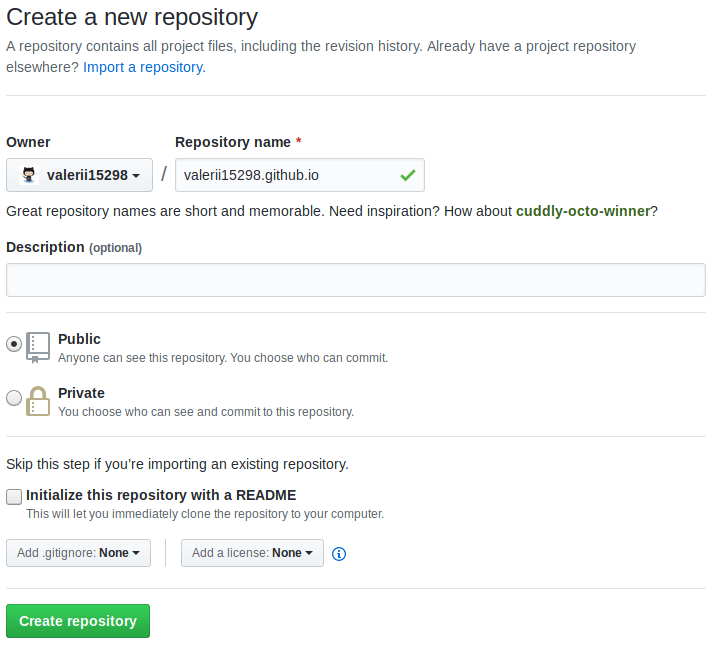
- Далее, вам нужно создать новый репозиторий для ваших файлов. Нажмите Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.

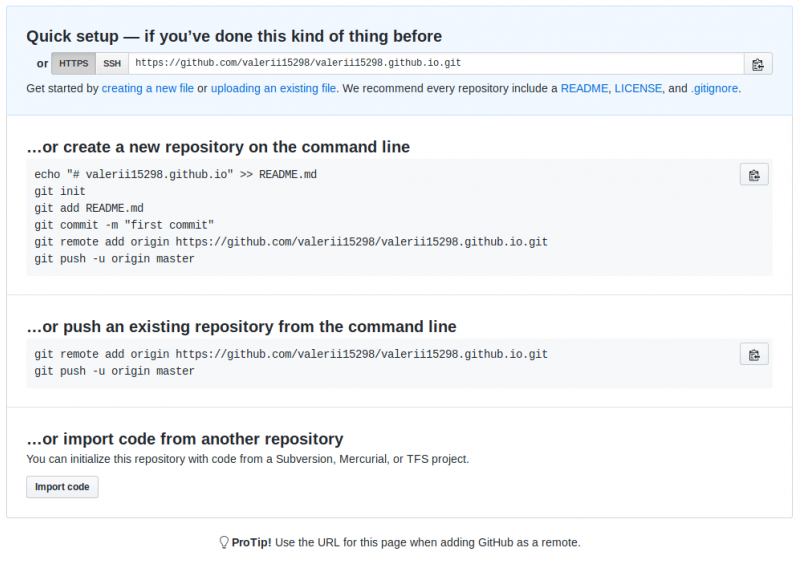
Нажмите Create repository и вы окажетесь на следующей странице:

Здесь у нас будет использоваться командная строка чтобы отправить наш репозиторий на GitHub. Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Примечание: вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь — вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
-
Укажите в командной строке каталог (или другое название каталога, содержащего ваш сайт). Для этого используйте команду (т.е. «change directory»). Вот то, что вы наберёте, если разместили свой веб-сайт в каталоге под названием на рабочем столе:
- Когда командная строка указывает внутрь вашего каталога веб-сайта, введите следующую команду, которая сообщает инструменту , чтобы он превратил каталог в репозиторий git:
- Далее вернёмся к сайту GitHub. На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе. Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
- Далее введите следующие две команды, нажимая Enter после каждой. Это подготовит код к загрузке на GitHub, и укажет Git управлять этими файлами.
- Наконец, загрузите код на GitHub — вернитесь на веб-страницу GitHub, на которой вы находились, и введите в терминал команду:
- Теперь, когда вы перейдёте по веб-адресу, созданному в GitHub, в новом окне браузера (username.github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
Примечание: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Если вы хотите сделать больше изменений на своём тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
git add --all git commit -m 'another commit' git push
Вы можете заменить another commit более подходящим сообщением, описывающим какие изменения вы только что сделали.
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
Для почтовых серверов
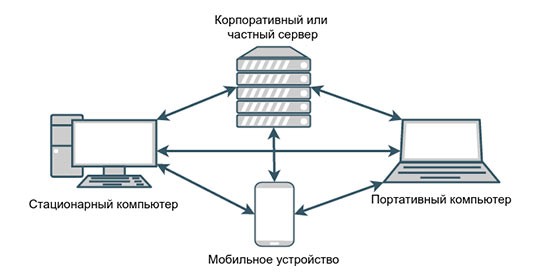
Виртуальный сервер может стать отличным инструментом работы с популярными почтовыми клиентами (Outlook, The Bat, Thunderbird) для средних и крупных компаний. Почтовый сервер на базе VPS обеспечит полную управляемость и безопасность личных данных пользователей.

В отличие от популярных «облачных» SaaS-решений, владелец виртуального почтового сервера может настраивать пользовательский интерфейс и функционал по своему желанию. Собственный VPS гарантирует от блокировки аккаунта за нарушение часто меняющихся правил использования сервиса (ToS).
Помимо «почтовой» функции, виртуальный сервер может быть использован для других важнейших корпоративных приложений. VDS послужит отличной площадкой для развёртывания систем документооборота, бухгалтерского учёта, управления проектами и CRM. Функция автоматического ежедневного копирования поможет избежать досадных потерь данных.
Как выбрать подходящий сервер?
Есть куча аспектов, на которые надо обращать внимание. Но я бы предложил положиться на хорошего хостинг-провайдера
Он знает свое дело. Предложит подходящее «железо», обеспечит необходимым программным обеспечением.
Можно зайти на главную страницу Timeweb и спокойно выбрать доступный вариант. Можно купить виртуальный хостинг, если грядет мелкий проект, не требующий особого контроля. Можно купить VDS, чтобы сэкономить на покупке выделенного сервера, но при этом получить доступ к расширенным функциям. Для тех, кто строит онлайн-магазин или собрался открывать игровой сервер, есть выделенные «машины». Причем все они учитывают современные реалии. Есть защита от DDoS-атак, ежедневное резервное копирование, круглосуточная техподдержка и физическая защита дата-центров от любой неприятности.
Так что в первую очередь обращайте внимание на репутацию хостинга. Затем рассматривайте его предложения и не беспокойтесь о других технических аспектах
Настраиваем сервер на базе Nextcloud
Поскольку я изначально поставил перед собой цель сделать полноценную замену популярным облачным сервисам, ограничиваться банальным FTP не буду.
Хочется получить нормальный мобильный клиент, автоматическую синхронизацию и красивую оболочку.
Лучший вариант для всего этого — решением от Nextcloud.
Nextcloud — это как раз-таки специально разработанный комплекс для создания серверов с регулируемыми уровнями доступа для разных клиентов в рамках корпоративной сети. Но он позиционируется и как удобный инструмент для создания домашнего сервера.
Что ж, приступим к установке Nextcloud на наш Mac mini.
Шаг 1. Запускаем терминал в Linux Debian на Mac mini. Можно вводить все команды как на самом будущем сервере, так и воспользовавшись SSH из Терминала вашего MacBook или другого рабочего компьютера.
Для подключения по SSH необходимо ввести следующую строчку:
Затем указать пароль администратора в системе Linux (на нашем сервер).
Вводим следующую команду:
Затем устанавливаем сервер MariaDB:
Дожидаемся загрузки и установки всех пакетов.
Теперь проверим статус установленного сервера:
Видим статус active, значит все в порядке.
Чтобы выйти нажимаем Q. Продолжаем настройку.
Шаг 2. Проверяем версию MySQL, указав следующую команду:
Теперь настроим систему управления базами данных MySQL под работу сервера Nextcloud. Вводим:
На запрос пароля введите либо ваш пароль администратора, либо просто нажмите Enter.
Шаг 3. Теперь нам предстоит прописать серию команд для создания базы данных под Nextcloud. Вводим:
Нажимаем Enter и получаем ответ: Query OK, 1 row affected (0.00 sec). Продолжаем ввод команд:
Enter. Дальше:
Enter. Дальше:
Готово. База данных MySQL создана.
Шаг 4. Время установить PHP. Вводим следующую команду.
Жмем еще раз Enter после выполнения последней команды. Дожидаемся окончания установки.
Ставим Apache. Вводим такую строчку:
Подтверждаем действие, нажав Y и Enter. Дожидаемся установки всех пакетов.
Настроим Firewall. Вводим:
Теперь приступаем к загрузке Nextcloud. Меняем директорию:
Жмем Enter. Ждем окончания загрузки. Вводим:
Раскрываем список файлов:
Перемещаем Nextcloud в «правильную» папку:
Все, Nexctloud перемещен в корневую директорию нашего HTTP-сервера. Вводим еще одну команду:
И редактируем файл конфига Apache:
Содержимое данного фала должно быть следующим:
Если подобного текста нет — копируем и вставляем его в файл конфига и нажимаем CTRL + O для сохранения. Жмем Enter.
Остается включить несколько конфигурационных файлов. Ниже серия команд, которые следует вводить поочередно. Нажимаем Enter после каждой команды и дожидаемся выполнения.
Готово.
Настройка Nextcloud окончена.
Заключение
Теперь вы знаете, как создать свой VDS и имеете пошаговую инструкцию для этого. В случае, если вам необходимо перенести свой ресурс на сервер к хостинг компании, то вам потребуется, конечно же, лучший VPS хостинг. В таблице мы собрали самые выгодные и качественные варианты.
| Хостинг-провайдер | Узнать подробнее |
| 1. VDSina — на рынке с 2013 года, цены от 249 руб. | Перейти на хостинг |
| 2. FirstVDS — (на рынке с 2002 года, цены от 159 руб.) | Перейти на хостинг |
| 3. Fozzy — (на рынке с 2012 года, цены от 299 руб.) | Перейти на хостинг |
| 4. Макхост — (на рынке с 2004 года, цены от 879 руб.) | Перейти на хостинг |
| 5. Reg.Ru — (на рынке с 2006 года, цены от 179 руб.) | Перейти на хостинг |
Наш рейтинг состоит только из тех компаний, что прошли тщательный отбор по целому ряду строгих и объективных критериев
Рекомендуем обратить внимание на предложенные здесь варианты и выбрать хостера по собственным потребностям
Подводим итог
Чтобы окончательно понять, где разместить сервер, необходимо определить, что для вас первостепенно: надежность хранения данных, высокая доступность сервисов, финансовая целесообразность, дополнительные возможности и услуги
Если вы не согласны жертвовать стабильной работой оборудования, а также не планируете вкладывать огромные средства на собственноручное создание всех необходимых условий для правильного содержания серверов и их обслуживанию, а также уделяете большое внимание безопасности, — ответ очевиден. Самое простое и верное решение в этом случае — воспользоваться услугами ЦОД
Зачем изобретать свой личный велосипед? Вы сэкономите время, деньги, нервы на создание серверной комнаты, а получите гораздо больше возможностей: дополнительные услуги, круглосуточная поддержка, финансовые гарантии, резервирование каналов связи и так далее.
Каждый выбирает свое решение, согласно потребностям и возможностям, но важные проекты со сложной инфраструктурой дешевле и надежнее содержать в дата-центре. О том, как выбрать дата-центр мы уже писали.