Делаем gif-анимацию из фотографий
Содержание:
- БОЛЬШИЕ заголовки, привлекающие внимание
- Как сделать синемаграф в Photoshop
- Нетрадиционная прокрутка
- Как «оживить» фото JPG?
- Сорви овации
- Создание дерева
- Динамические отзывчивые целевые страницы
- Длинные выдержки
- Бегущая строка
- Созданием синемаграфию на примере приложения PLOTAVERSE PRO
- TwinFACE – приложение, которое делает селфи в стиле аниме из фото
- Live Photo в «Фотошопе»
- Способ 2: PixTeller
- Cartoon Photo Filtres — сделает картинку из фотографии
- Как сделать GIF из фото
- Креативное использование цветового брендинга
- Live Photo на iPhone: механизм съемки
- Выборка
БОЛЬШИЕ заголовки, привлекающие внимание
Это пример сайта с привлекающими внимание большими заголовками. В нашем динамичном мире пользователи, все меньше и меньше времени проводят на сайтах
По этой причине веб-дизайн приспосабливается и использует крупный шрифт для быстрого захвата внимания целевой аудитории и уменьшения времени на конвертацию.
Очень крупный размер заголовков сочетаются с текстом написанным более мелким шрифтом и гораздо подробнее, если требуется больше информации. Сайт austineastciders.com демонстрирует такую технику применения крупного шрифта на динамичном фоне в дизайне своей домашней страницы.
Если нужны рекомендации по типогрфике для вашего сайта, вам поможет публикация 10 правил идеальной типографики. Применение шрифтов в дизайне

Как сделать синемаграф в Photoshop
Картинки, на которых двигается фото можно создать в графическом редакторе Фотошоп. В отличие от предыдущих способов, где за основу берётся неподвижные картинки, в Adobe Photoshop мы будем применять короткое видео. Чтобы уже из него сделать красивый синемаграф.
Съёмка видео для создания синемаграфа
Желательно заранее подготовить коротенький ролик, где будут двигаться необходимые вам объекты.
-
Добавьте видео в Фотошоп. Для этого нажмите на кнопку Файл и выберите ролик;
-
Когда он отобразится на таймлайне, нужно выбрать лучшие несколько секунд видео, из которого будет создаваться живое фото;
- И при помощи ножниц, которые расположены тут же на панели слева обрезаем нужный участок;
- Немного растяните видео на таймлинии, чтобы с ним удобнее было работать. Теперь выберите самый лучший кадр, который будет основой движущегося фото;
-
Выделите весь слой изображения при помощи горячих клавиш Ctrl + A. После чего нажмите на Ctrl + C, чтобы скопировать и Ctrl + V, чтобы вставить ещё один такой же слой поверх существующего. В итоге на таймлайне появится его копия, но уже как статический файл — основа изображения;
-
Теперь нажмите на кнопку киноплёнки, расположенную возле таймлинии и выберите пункт Создать группу видео. Вверху появится новая пустая дорожка;
-
На неё переместите статический файл, то есть нашу основу картинки;
- На панели инструментов Фотошоп выберите Ластик. Им нужно стереть на статической фотографии область, которая будет двигаться. При стирании не трогайте лицо или остальную неподвижную область;
-
Почти готово, теперь нужно сохранить полученное изображение. Нажмите кнопку Файл, выберите пункт Экспортировать, Сохранить для Web;
-
В выпадающем окне в пункте Анимация нужно выбрать значение — Постоянно и нажать ниже Сохранить.
Это интересно: Бесплатные аналоги Фотошоп на русском языке.
Нетрадиционная прокрутка
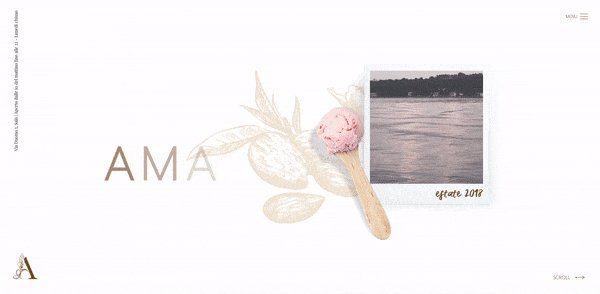
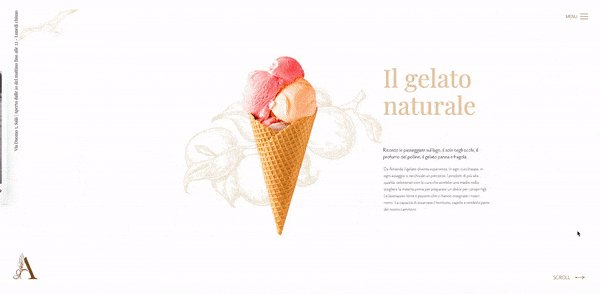
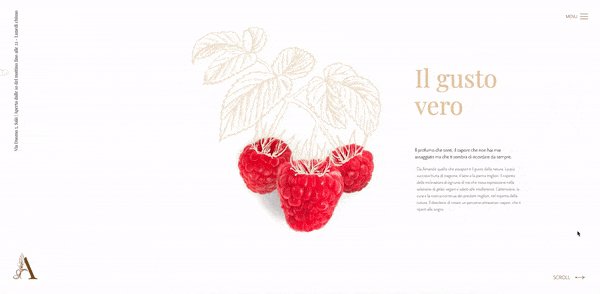
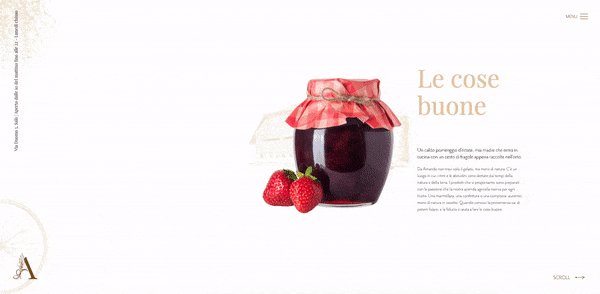
Привычный всем опыт прокрутки, конечно, вертикальный. Однако все больше сайтов используют разные варианты прокрутки для уникального взаимодействия с пользователем. Вот пример горизонтальной прокрутки на веб-сайте amandegelateria.it.
Это одна из свежих тенденцией дизайна UX, которая подрывает стереотипы в хорошем смысле и привлекает внимание пользователей, оставаясь при этом простой и функциональной. Этот веб-сайт сочетает в себе высококачественную фотографию продукта, элегантные иллюстрации и анимированную типографику для повышения заинтересованности пользователей

Как «оживить» фото JPG?
Допустим, у вас есть любимая фотография, которую вам захотелось «оживить». Такое возможно сделать в «Фотошопе» или в специальном приложении Plotagraph
Данная программа имеет панель инструментов и, что немаловажно, справочную информацию, которая поможет разобраться, как сделать «живые» фотографии на айфоне. Данное приложение платное, стоит примерно 400 рублей
Как оно работает?
Открываете приложение, выбираете нужный снимок, нажимаете кнопку «анимация». На экране вы увидите стрелочки, их нужно расставить на тех участках фото, которые планируете оживить. Далее нажимаете кнопку «Маска» и затираете всю ту область, которую хотите оставить статичной. Следующий этап — выбор скорости анимации и сохранение.
Сорви овации
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, как сделать живое фото для инстаграма! Экспериментируйте и создавайте настоящие шедевры. Пускай ваши фото собирают огромное количество лайков.
Спасибо за ваше потраченное время
Создание дерева
1. Разметка
Начнём всё же с HTML, без него никак. Нам понадобится создать простую разметку для описания будущего дерева.
Рисуют обычно на холсте, и нам он тоже понадобится, поэтому для начала создадим блок . Внутри этого блока будет находиться непосредственно дерево . У дерева будет ствол и несколько веток — элементы с классом . По сути ветви — это части ствола, и мы отразим это в разметке, сделав их дочерними элементами блока . То же самое с листьями — элементы будут вложены в родительский элемент своей ветки.
Вот так выглядит фрагмент разметки дерева с одной веткой, остальные — по аналогии:
Конечно, пока это просто несколько пустых блоков, но каркас мы уже сформировали. Двигаемся дальше.
2. Подготовка
Переходим к CSS. Для начала нужно спозиционировать наше будущее дерево на холсте. Сделаем флекс-контейнером и выровняем вложенный элемент по центру. Также определим размеры холста и зададим ему фоновый цвет.
Возможно, вы пока не знакомы с флексбоксами, но это не страшно. Сейчас мы используем их только чтобы отцентровать элемент. Если будет интересно, интерактивный курс про флексбоксы поможет разобраться в теме.
3. Рисуем ствол и ветки
Всё, теперь мы точно добрались до рисования.
И ствол, и ветки будут одинакового цвета и формы, поэтому сразу объединим все CSS-свойства, с помощью которых добьёмся нужного эффекта. Цвет зададим с помощью градиента, чтобы элементы казались менее плоскими, а ещё добавим небольшое скругление на концах веток и ствола. Так будет выглядеть код:
Чтобы элементы, наконец, отобразились, нужно задать им размеры. Ствол сделаем шириной , а ветки в два раза тоньше — по . Плюс зададим стволу высоту и выровняем его по центру. На следующем шаге мы будем распределять ветки по своим местам на стволе дерева, а для этого нужно задать стволу относительное позиционирование, а веткам — абсолютное. Это позволит задавать положение каждой конкретной ветки относительно ствола свойствами , , , и имитировать рост веток.
4. Ставим ветки на место
Пришло время нашей заготовке превратиться в то, что действительно будет похоже на дерево.
-
Для начала часть веток должна быть слева, а другая — справа. Мы будем выбирать нужные ветки с помощью селектора — для чётных элементов и — для нечётный, а затем вращать их с помощью свойства и функции на 60 градусов влево и вправо.
Здесь есть одна тонкость. По умолчанию элемент вращается относительно своего центра, а это не то поведение, которое нам нужно от веток. Они должны вращаться относительно нижней точки элемента — места прикрепления к стволу. И есть хорошая новость — мы можем переопределить поведение по умолчанию, используя свойство с подходящим значением, тогда ветки будут вращаться относительно своей нижней точки, а не вокруг центра. Добавим элементу нужное свойство в дополнение к уже существующим:
Чтобы лучше понять, как работает свойство , посмотрите эту демку.
-
Теперь нам нужно учесть, что ветки расположены несколькими ярусами, и их длина становится тем меньше, чем ближе к верхушке дерева они растут. Укажем для каждой ветки расстояние от верхушки и её длину. Ниже фрагмент кода для первых трёх веток, а дальше зададим значения для остальных веток по аналогии:
5. Рисуем листья
Как видите, мы соблюдаем логику, заложенную природой — ветки выросли из ствола, а листья будут расти из веток. Листья — дочерние элементы, поэтому снова позиционируем их относительно родительского элемента .
Ещё добавили листикам размер и цвет с помощью градиента, а также закруглили края. Осталось расположить каждый ряд на своём уровне, задав свойство с соответствующими значениями. Вот код для первых двух рядов:
На этом с созданием дерева мы закончили, осталось только разместить листочки на своих местах и, наконец, добавить анимацию.
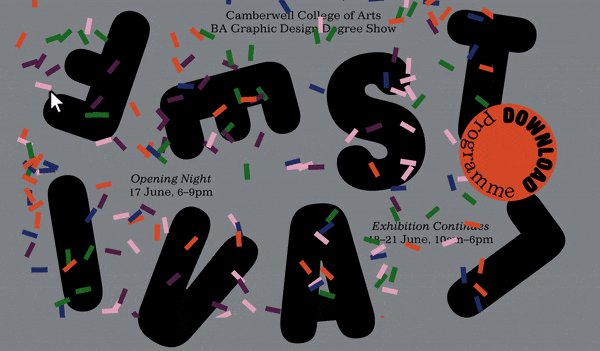
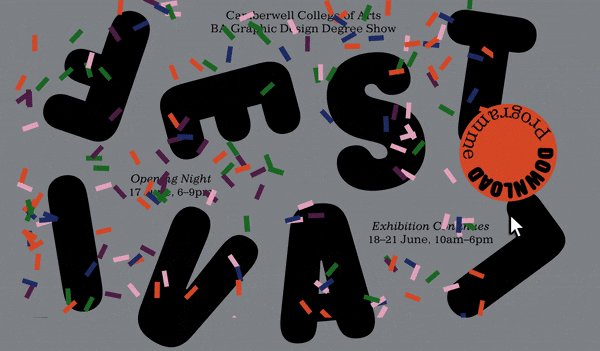
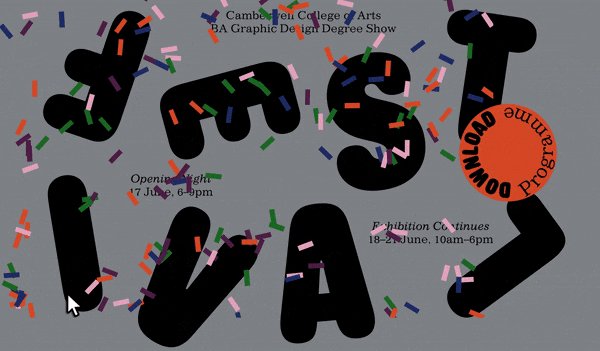
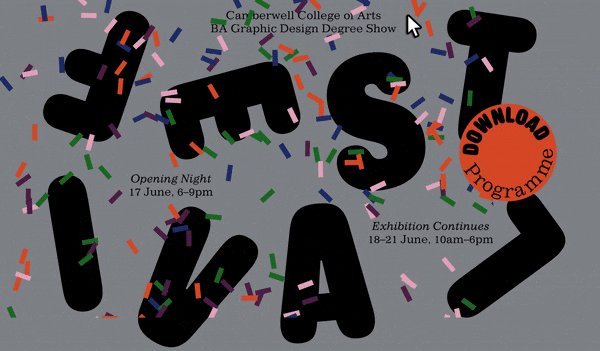
Динамические отзывчивые целевые страницы
Очень интересный тренд это создание динамических адаптивных целевых страниц
Долго удерживать внимание пользователей на обычной статической целевой странице практически невозможно. Добавление в веб-дизайн посадочной страницы интерактивных элементов и анимированных адаптивных элементов делает ее более интересной и дольше удерживает пользователей
Пример такой посадочной страницы у колледжа искусств camberwellfestival.com. Интерактивные и анимированные элементы на ней являются отличными примером новейших тенденций UX-дизайна, которые могут сделать скучную целевую страницу более динамичной.

Длинные выдержки
Для длительных выдержек нужна медленная скорость затвора, медленнее, чем можно выдержать держать камеру в руках. Есть много причин, чтобы использовать длительную выдержку: движение воды, след падающей звезды в ночное время, движение автомобильных фар, да и в общем ночная фотография. Вам понадобится штатив, дистанционный запуск триггера камеры и время. Я говорю о времени по двум причинам: во-первых, Вам придется действительно ждать, особенно, если речь идет о звездах; во-вторых, нужно время на саму съемку, на коррекцию и исправление. Много фотографий методом проб и ошибок, но в наш век цифровой фотографии – это не проблема.
Вот примеры с разными выдержками. Что Вы предпочтете?

выдержка — 1/5000 секунды

выдержка — 1/40 секунды
Кроме ночной съемки, длительная выдержка используется, к примеру, для съемки движущейся воды и водопадов. Имейте ввиду, что нет правильных или неправильных подходов, просто они дают разные результаты, в зависимости от того, чего Вы хотите добиться. Высокая скорость затвора «заморозит» воду в движении (например, как на первом фото выше). Более долгое воздействие размоет воду, или даже сможет заставить ее исчезнуть или превратить в туман. Вот сравнение:

выдержка — 1/100 секунды

выдержка — 2,5 секунды
С движущейся водой наступает момент, когда экспозиция перестает меняться. Сравните изображение ниже (5 секунд) с изображением выше (2,5 секунды). Вода выглядит очень похоже, но дерево было размыто на 5-ти секундах, поэтому было решено использовать выдержку на 2,5.

выдержка — 5 секунд
Вот еще несколько примеров использования длительной выдержки. Вы видите движение в изображениях ниже? Что движется на каждом?





Бегущая строка

Возможно, вы иногда замечали, как на сайте движется текстовый контент по горизонтали или вертикали, а может даже передвигаются изображения. Выглядит это сложновато, но на самом деле за это отвечает всего лишь один тег языка html <marquee>.
Хочу заметить, что это не новый элемент и не относиться к html5. Изначально он был создан для Internet Explorer, но спустя время его стали поддерживать и другие браузеры.
Итак, как же создать бегущую строку? На самом деле нужно просто ввести необходимый текст в парном теге <marquee> – и он «побежит». Другое дело, как именно он будет двигаться.
Ниже я добавил таблицу с описанием важных атрибутов данного элемента.
| Атрибут | Описание |
| behavior | Указывает способ передвижения контента:
alternate – содержимое двигается между двумя границами, отбиваясь от них; scroll – объект движется как бы по кругу (появляется с одной стороны, скрывается с другой); slide – контент проходит весь путь и останавливается. |
| loop | Определяет сколько раз будет повторяться содержимое описываемого тега. Например, -1 используется для бесконечного повторения. |
| direction | Устанавливает направление передвижения:
down – движется с верхнего края вниз; left – от правого края влево; up – от нижней границы к верхней; right – слева направо. |
| scrollamount | Задает пиксельное расстояние между текущим положением объекта и следующим. Влияет на скорость движения. Изначально равен 6. |
| scrolldelay | Также влияет на скорость «бега», однако за счет частоты обновления. Устанавливает задержку в миллисекундах. |
Теперь пришло время опробовать полученные знания на практике. Вставьте ниже представленную программную реализацию бегущих строк в диалоговое окно для кода и запустите в браузере.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример</title>
<style>
.one {
width:350px;
height:80px;
border-bottom: 8px double #000;
text-shadow: #000 0px 1px 1px;
color: #D9470B;
font-size: 45px;
font-weight: bolder;
margin-left:30px;
padding-left:25px;
}
</style>
</head>
<body>
<marquee class = "one" behavior ="alternate" direction=up scrollamount=12>Попрыгунчики</marquee>
<marquee direction="right" scrollamount=15"><img src="http://www.playcast.ru/uploads/2013/11/21/6622284.gif" /></marquee>
</body>
</html>
|
На странице отобразились две анимации: бегущая (а точнее прыгающая) строка и скачущая лошадь.
Созданием синемаграфию на примере приложения PLOTAVERSE PRO
Разберем процесс создания синемаграфии на примере одного приложения. В других приложениях принцип относительно такой же.
- Зарегистрируйтесь в приложении. У вас есть тестовый период, в течение которого на сделанных видео/гифках будет присутствовать водяной знак. Для создания синемаграфии вам нужно выбрать «Plotagraph».
- Загрузите фотографию, которую хотите «оживить». Выберите инструмент «Mask». С помощью маски замажьте те области фотографии, которые должны остаться статичными. Для создания синемаграфии вам нужно выбрать «Plotagraph».
- Затем перейдите в раздел «Animate» и выберите направление движения анимации (в моем варианте — вниз). Проставляем стрелочки на водопаде по ходу движения воды.
- На предпросмотре (кнопка play) можно посмотреть на результат и отрегулировать скорость анимации. Кстати, чем медленнее анимация, тем естественнее она смотрится.
- Скорее всего, какие-то статичные участки поплывут. Чтобы это исправить перейдите в раздел «Anchor». Проставьте якори в тех местах, где статичные области плывут при анимации. Или воспользуйтесь ластиком «Erase» для вытирания лишних элементов Mask.
Синемаграфии имеют формат видео или анимации. Тип контента зависит от цели и места его размещения. Например, синемаграфию в Инстаграм нужно выкладывать в формате видео. Во Вконтакте, например, можно опубликовать и гифкой. Для загрузки на сайт лучше использовать GIF-формат.
TwinFACE – приложение, которое делает селфи в стиле аниме из фото
Чтобы скачать приложение для Android, перейдите на площадку Google Play. Программа работает только при подключении к интернету. При этом она может сильно притормаживать.
Как сделать свой мультяшный аниме портрет из фотографии:
-
Сделайте снимок, развернувшись к камере и глядя прямо в нее. Чтобы приложению было проще распознать вас, выбирайте фотографию с крупным планом лица. Не прячьтесь за посторонними предметами. Борода также помешает нейросети определить границы вашего лица.
TwinFace для отображения селфи в стиле аниме
-
Вы также можете загрузить уже готовое фото из галереи. Выберите нужный снимок.
Выбор из галереи TwinFace
-
Сделайте кроп так, чтобы лицо занимало большую часть изображения. Это поможет алгоритмам найти вас на картинке.
Кроп лица крупным планом
-
Оценивайте результат.
Мультяшный рисунок из фото в приложении TwinFace
Если приложение не может уловить ваше лицо, попробуйте сделать снимок при другом освещении или с иного ракурса. Экспериментировать на фотографиях с куклами бессмысленно. Приложение разрабатывалось только для работы с человеческими лицами. В нем получаются очень забавные мультяшные рисунки.
Live Photo в «Фотошопе»
На данном этапе многие заинтересовались, есть ли возможность создать модное изображение в программе «Фотошоп». Да, это несложно, но работа предстоит более кропотливая, чем в специальных приложениях для смартфонов.
Очень важно, чтобы в вашей версии программы была функция создания видео. Как это проверить? Открываете «Окно», далее — «Шкалу времени»
Ищите кнопку «Создать шкалу времени». Если ее нет, то функции создания видео тоже, к сожалению, нет.
Теперь давайте разберемся, как сделать «живую» фотографию в «Фотошопе».
Первым делом открываем фото, например, в формате JPG. Анимированный эффект можно создать из одной или нескольких фотографий. В любом случае главный объект и фон должны находится на разных слоях.

Если у вас одно фото, которое вы планируете «оживить», то можно сделать это следующим образом:
Создаем копию слоя в режиме редактирования изображения.
Отделяем главный объект от фона
Неважно, какой инструмент для выделения вы будете использовать, главное, чтобы эффект был максимально аккуратным.
После того как вы отделили фон от переднего плана, проверьте, нет ли лишних деталей. При необходимости их также необходимо удалить.
Уточняем края маски и делаем выделение более ровным.
Напомним, что все манипуляции нужно проводить с копией слоя.
Создаем дубль нижнего слоя
Для удобства подписываем слой с главным объектом цифрой 1, а фоновый — цифрой «. Бэкграунд не трогаем.
Берем инструмент «Штамп», устанавливаем непрозрачность 100 % и выбираем среднее значение мягкости.
Переходим на средний слой (фон) и начинаем инструментом «Штамп» скрывать главный объект.
Следующим этапом будет сам процесс «оживления», перед которым рекомендуется уменьшить размер картинки, чтобы в дальнейшем она легче проигрывалась и не тормозила.
- Переходим в меню «Окно» и выбираем «Шкалу времени».
- Нажимаем на кнопку «Создать шкалу времени для видео».
- Слева расположены кнопки: «Стоп», «Плей», «Перемотать назад/вперед», «Ножницы» и т. д. Длительность видеокартинки можно изменять специальным бегунком, как в любом другом редакторе.
- Слои автоматически переносятся на таймлайн, что дает возможность работать с каждым из них отдельно.
- Выбираем, например, для фона эффект приближения, щелкая правой кнопкой мыши. Далее воспроизводим видео и смотрим, что получается.
- Для создания воздушной перспективы нужно поработать и со слоем, на котором изображен главный объект. Его тоже можно приблизить или отдалить, а также определить направление движения.
- Конвертируем изображение в гиф-анимацию или видеофайл. Готово!
Как видите, создано много программ и условий, чтобы проявлять себя творчески. Не стесняйтесь открывать что-то новое, возможно, именно ваше творческое детище станет следующим модным трендом!
Способ 2: PixTeller
Если же при разборе первого сайта вам показалось, что он не подходит из-за ограниченного набора действий для анимации и их шаблонности, предлагаем ознакомиться с PixTeller, который представляет собой полноценный редактор для покадрового анимирования фотографий, а взаимодействие с этим онлайн-сервисом осуществляется так:
- Вы можете начать с заготовки, выбрав вариант «Animated Post» на главной странице сайта.
Если желаете работать с чистым проектом, щелкните «Create from Scratch».
Сначала потребуется добавить само изображение, которое вы хотите анимировать. Для этого перейдите в раздел «Images».
Щелкните «Add Image».
Переместитесь на вкладку «Upload».
Здесь выберите кнопку «Upload images».
Отыщите изображение в открывшемся окне «Проводника» и кликните по нему дважды.
Переместите картинку на рабочую поверхность, где и будет происходить анимирование.
Не забывайте о том, что каждый объект можно изменять по размеру, применив для этого специально выделенные точки. С помощью них также осуществляется и вращение.
Теперь, когда фотография добавлена, переходите в раздел «Animate».
Здесь вы можете ознакомиться с многодорожечным редактором, где текущий снимок выделен в отдельный слой.
Перемещайтесь по кадрам и двигайте или изменяйте по размеру картинку на рабочем пространстве, чтобы создать ключ.
Повторяйте действия на новых кадрах для получения полноценной анимации.
Воспользуйтесь кнопкой воспроизведения, чтобы следить за прогрессом и отслеживать плавность движений. Не стоит делать слишком большие перемещения или создавать ключи рядом друг с другом, ведь так значительно растет скорость анимации.
Дополнительно можно воспользоваться другими присутствующими в PixTeller инструментами. С их помощью добавляется текст или осуществляется рисовка произвольных объектов.
При выборе учитывайте и присутствующие настройки: например, для текста доступно изменение цвета, размера и расположения.
При добавлении новых слоев каждый их них отобразится на таймлайне анимации отдельно, соответственно, ключи не будут связаны с другими слоями.
Как только анимация будет готова, справа вверху нажмите на «Render & Save».
Обязательно поменяйте название проекта.
Дождитесь окончания рендеринга, не закрывая текущую вкладку.
При появлении кнопке «Download» используйте ее, чтобы перейти к загрузке видео.
Щелкните по видео в плеере ПКМ и выберите пункт «Сохранить видео как».
Cartoon Photo Filtres — сделает картинку из фотографии
В данной программе вы найдете большую коллекцию фильтров для обработки фоток в мультяшный рисунок. Ее возможности сводятся к следующему:
- Доступно наложение эффектов на фотографии из галереи.
- Можно сделать снимок и сразу приступить к его обработке.
- Осуществляется автоматическая фокусировка на лице.
- Присутствует возможность быстро поделиться снимками.
Фильтр в Cartoon Photo Filtres
Приложение Cartoon Photo, которое делает из фотографий мультяшные картинки, представлено для бесплатного скачивания в Google Play.
Здесь есть реклама и возрастное ограничение 16+.
Примеры манипуляций с фото в приложении Cartoon Photo
Как сделать GIF из фото
Собрать GIF из отдельных кадров можно с помощью специальных приложений или универсальных графических редакторов. Рассмотрим доступные варианты.
Способ 1: Easy GIF Animator
Простая и одновременно продвинутая по функционалу программа, позволяющая сделать гифку как из видео, так и из фотографий.
- Откройте программу. В блоке опций «Мастера создания» щёлкните по пункту «Создать новую анимацию».
Откроется окно «Мастера создания анимации». В нём нажмите на кнопку «Добавить изображения».
Запустится «Проводник» — используйте его, чтобы открыть каталог с фотографиями, из которых хотите сделать GIF. Добравшись до нужной папки, выделите файлы (удобнее всего это сделать комбинацией CTRL+ЛКМ) и нажмите «Открыть».
Вернувшись обратно к «Мастеру…», можете изменить порядок изображений, используя кнопки-стрелки. Для продолжения работы нажимайте «Далее».
Настройте циклы и задержку готовой анимации, затем снова используйте кнопку «Далее».
В окне настроек позиции изображения ничего менять не нужно, если вы используете фотографии одинакового размера. Если же среди изображений присутствуют кадры разного разрешения, используйте опции подгонки, после чего нажмите «Далее».
Нажмите «Завершить».
В случае необходимости воспользуйтесь другими возможностями программы – например, предварительным просмотром готовой GIF.
Для сохранения результата щёлкните по пункту меню «File».
Далее выберите пункт «Сохранить».
Снова откроется «Проводник» — перейдите в нём директорию, в которой хотите сохранить полученную гифку, введите имя файла и используйте кнопку «Сохранить».
Готово – в выбранной папке появится GIF-анимация.
Использовать Easy GIF Animator очень удобно, но это платная программа с коротким сроком действия пробной версии. Впрочем, для единичного использования подойдёт прекрасно.
Способ 2: GIMP
Свободный графический редактор ГИМП является одним из самых удобных решений для нашей сегодняшней задачи.
- Откройте программу и щёлкните по пункту «Файл», затем – «Открыть как слои…».
Используйте встроенный в ГИМП файловый менеджер, чтобы перейти к папке с изображениями, которые хотите превратить в анимацию. Выделите их и нажмите «Открыть».
Подождите, пока все кадры будущей GIF загрузятся в программу. После загрузки внесите правки, если требуется, затем снова используйте пункт «Файл», но на этот раз выберите вариант «Экспортировать как».
Снова используйте файловый менеджер, на этот раз для выбора места сохранения полученной анимации. Проделав это, щёлкните по выпадающему списку «Тип файла» и выберите вариант «Изображение GIF». Назовите документ, после чего нажимайте «Экспортировать».
В параметрах экспорта обязательно отметьте пункт «Сохранить как анимацию», используйте остальные опции по мере необходимости, затем нажмите кнопку «Экспорт».
Готовая гифка появится в выбранном ранее каталоге.
Как видим, очень и очень просто, справится даже начинающий пользователь. Единственный недостаток ГИМП – медленно работает с многослойными изображениями и тормозит на слабых компьютерах.
Способ 3: Adobe Photoshop
Самый технически навороченный графический редактор от компании Адоби также имеет в своём составе инструменты для превращения серии фотографий в GIF-анимацию.
Урок: Как сделать простую анимацию в Фотошоп
Заключение
В качестве заключения отметим, что описанными выше методами можно создать только очень простые анимации, для более сложных гифок лучше подойдёт специализированный инструмент.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Креативное использование цветового брендинга
Многоцветная техника может стать вдохновением для использования цветового брендинга. Такие компании, как camdentownbrewery.com, переходят к новому веб-дизайну, суть которого основывается на странице продукта которая изменяется, когда пользователь перемещается и взаимодействует с элементами на странице.
Этот веб-дизайн очень яркий, но он помогает пользователю перемещаться по сайту и создает подсознательные ассоциации с продуктами бренда исключительно на основе цветовых сигналов. Посмотрите пример этого оригинального сайта, возможно, он даст толчок для вашего вдохновения и подскажет, как сделать цветовой дизайн для вашего бренда!
Познакомьтесь с полезной информацией: Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
Live Photo на iPhone: механизм съемки
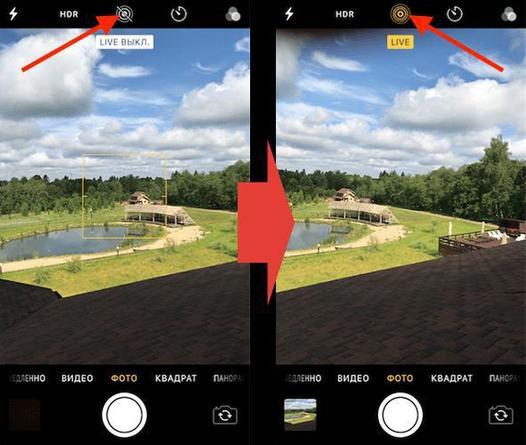
Чтобы сделать изображение анимированным, приложение записывает 1,5 секунды видео до и после того, как будет сделан снимок. Из этих небольших фрагментов создается «контекст» для «живых» обоев, и на выходе получается готовая двигающаяся картинка. Анимация воспроизводится по прикосновению к экрану.
Как на айфоне делать двигающиеся фото:
открыть приложение «Камера»;
найти в верхнем меню опцию Live Photos;
нажать иконку затвора для создания снимка.

При этом необходимо постараться не перемещать камеру во время съемки. Нужно отметить, что из-за невысокой частоты смены кадров наиболее впечатляющего эффекта можно достичь, снимая неподвижные объекты с несколькими движущимися элементами на фоне. В результате получается атмосферное «живое» фото с особенным настроением.
Выборка
Чтобы собрать что-то дельное, необходимо составить математическую модель того, что мы собираемся делать. Ну или хотя бы понять, как вообще мы будем определять качество итогового результата? Поэтому
Благо лиц в интернете достаточно. Так что в качестве тестовых данных я выбрал четырёх популярных персонажей
Важное замечание: все видео сохранены в 2х различных форматах, имеют различные условия освещения
Давайте определим, какие метрики мы будем оценивать и на основании чего. Для этого, нам нужно знать, что мы вообще можем оценить.
Так выглядят три последовательных кадра и параметры, которые мы оцениваем на них. Данные собираются автоматически в процессе построения опорных точек. Основные параметры, которые я собрал включают в себя:
-
Rele — расстояние между левым и правым глазом, показывающее искажение верхней части лица
-
Ren — расстояние между правым глазом и носом, показывающее искажение правой скулы
-
Len — расстояние между левым глазом и носом, показывающее искажение левой скулы
-
Chin 1-8 — набор расстояний, состоящих из расстояний между левой и правой частью лица, показывающий общее искажение лица
Поговорим о том, что эти параметры собой представляют.
Параметр rele
Пусть (x,y,z) координаты центра левого и правого глаза вычисляются последовательно для каждого кадра по следующим формулам:
Список значений rele хранит в себе длину вектора AB, где A-координата центра левого глаза, B-координата центра правого глаза соответственно, а равно, расстояние между центрами левого и правого глаза. Пусть каждое значение списка rele вычисляется по следующей формуле для каждого кадра:
Тогда значение rele для всех кадров, пропорционально их количеству будем вычислять по следующей формуле, где — количество кадров анимации:
Значение rele показывает среднее изменение длины вектора AB — расстояния между центрами правого и левого глаза. Из чего можем провести следующую зависимость:
“Чем меньше значение функции rele для видеофайла, тем меньше изменялись основные пропорции лица, а равно, тем (предположительно) лучше качество конечной анимации”
Параметр len
Пусть (x,y,z) координаты центра левого глаза вычисляются последовательно для каждого кадра по следующим формулам:
Список значений len хранит в себе длину вектораAB, где A-координата центра левого глаза, B-координата конца носа, а равно, расстояние между центром левого глаза и концом носа. Пусть каждое значение списка len вычисляется по следующей формуле для каждого кадра:
Тогда значение len для всех кадров, пропорционально их количеству будем вычислять по следующей формуле, где — количество кадров анимации:
Значение len показывает среднее изменение длины вектора AB — расстояния между центром левого глаза и носом. Из чего можем провести следующую зависимость:
“Чем меньше значение функции len для видеофайла, тем меньше изменялось расстояние между левым глазом и носом, а равно один из основных параметров лица, тем (предположительно) лучше качество конечной анимации”
Параметр ren будем вычислять по тем же формулам, внеся соответсвующие изменения.