Как прижать футер к низу страницы?
Содержание:
- Способ 3. Упрощённый
- Акт сверки взаимных расчетов для документов «Сверка взаиморасчетов» с договорами контрагентов, кредитов, депозитов и займов + ручные операции (1C: ERP2, 1С: УСО2, 1С: УТ 11) Промо +19 –
- Применение существительного с предлогом «в низу»
- Прижать футер к низу с помощью позиционирования
- Как прижать футер к низу макета сайта
- 2 МТС ДЛЯ ПЛАНШЕТА
- Как в ворде сделать сноску внизу страницы
- А вы знаете..
- Как сделать ссылку в ворде 2007
- Настройки
- Как сделать ссылку в ворде 2007
- Как удалить линию (черту) сноски в Word
- Как делать сноски в Ворде и для чего они нужны
- Применение существительного с предлогом «в низу»
- Способ №2. Вертикальное выравнивание
- Position:absolute
- Как сделать в ворде чтобы часть текста была вверху, а часть внизу страницы?
- Применение существительного с предлогом «в низу»
Способ 3. Упрощённый
Смысл у данного способа такой же, как и у предыдущего, но мы задаём для футера абсолютное позиционирование не относительно родительского блока, а относительно всего тела страницы.
Чтобы прижать наш футер к низу страницы пишем следующие свойства CSS
CSS
body, html {
position:relative;
height:100%;
}
.footer {
width:100%;
position:absolute;
bottom:0;
}
|
1 |
body, html { positionrelative; height100%; } .footer { width100%; positionabsolute; bottom; } |
Так же если контент будет залазить под футер, то для него нужно будет задать нижний padding, например, так:
CSS
.content {
padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/
}
|
1 |
.content { padding-bottom200px; /*нижнийвнутреннийотступ, которыйприблизительноравенвысотефутера*/ } |
Акт сверки взаимных расчетов для документов «Сверка взаиморасчетов» с договорами контрагентов, кредитов, депозитов и займов + ручные операции (1C: ERP2, 1С: УСО2, 1С: УТ 11) Промо +19 –
Применение существительного с предлогом «в низу»
В этом случае нужно опираться на следующее правило.
Существительное и предлог ни при каких обстоятельствах не могут быть написаны слитно. Также проверить, что перед нами предлог с существительным можно с помощью постановки вопроса от предлога. Это словосочетание употребляется очень редко. Чаще всего между существительным и предлогом вставляют дополнительное слово, например, прилагательное. Смысл от этого не поменяется.
Примеры предложений
На примере предложений закрепим пройденное правило русского языка:
- В самом низу спины его мучили такие сильные боли, что он не могу сомкнуть глаза всю ночь.
- Красивый и ароматный букет лилий ждал ее в самом низу лестницы, ведущей со второго этажа.
- Перемести этот фрагмент текста в самый низ документа! Я тебе не раз это уже говорила.
- В самом низу, в корнях дерева, Михаил заметил змею с ярким окрасом.
Как видно на примерах, между предлогом «в» и существительным «низу» можно поставить дополнительное слово. Смысл предложения от этого не меняется.
Прижать футер к низу с помощью позиционирования
Описание примера
- Все блоки макета были заключены в дополнительный блок-обертку id=»wrapper», которому задали минимальную высоту (свойство CSS min-height) равную 100%, чтобы он растянулся во всю высоту окна браузера, но если потребуется, то мог тянуться и дальше. Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.
- Следующим шагом стало абсолютное позиционирование (CSS position) футера относительно оберточного блока к его нижней стороне (CSS bottom). Таким образом, футер у нас оказался прижат к нижней части страницы.
- Так как абсолютное позиционирование вырывает элемент из потока, то при добавлении информации в блоки с контентом и меню, часть ее будет уходить под прижатый футер. Чтобы этого не произошло, элементам id=»content» и id=»menu» были установлены нижние внутренние отступы (CSS padding) равные высоте футера. Теперь именно они будут уходить под футер и толкать его вниз.
- Так как у нас в макете блок с меню является плавающим (CSS float), то футер все равно его не будет замечать, а, соответственно, меню не будет толкать его вниз. Для исправления этого был создан еще один блок (class=»clear»), который прерывает обтекание (свойство CSS clear). Кстати, если вы не планируете осуществлять поддержку IE6 и IE7, то можете вместо этого блока применить к последнему блоку перед футером (здесь это «content») псевдоэлемент :after и просто у него сделать прерывание обтекания.
В первом пункте было применено свойство CSS для указания минимальной высоты, которое не понимает Internet Explorer 6. Зато он понимает свойство height как раз как минимальную высоту. Также этот браузер в определенных случаях игнорирует правило !important. Эти его две особенности и были использованы в данном примере для создания хака, чтобы заставить его делать то, что надо, не затрагивая другие браузеры.
Как прижать футер к низу макета сайта
Итак, нам нужно сместить Div контейнер с футером к низу экрана. Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Все содержимое страницы сайта помещается в открывающий и закрывающий теги Body и поэтому нам нужно в Style.css дописать для тега Body еще одно CSS свойство, задающее высоту равной 100%:
body, html {
margin:0px;
padding:0px;
height: 100%;
}
На внешнем виде это никак пока не отразится, но зато теперь основной блог можно будет растянуться на всю высоту экрана. Т.е. это был своеобразный подготовительный этап.
Основные свойства CSS, при желании, вы можете посмотреть в Уроках CSS. Теперь зададим для Div контейнера, в котором заключен весь наш макет, минимальную высоту равную 100%:
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
}
Еще я хочу его подсветить (div с id=»maket»). Для этого задам ему рамку с помощью соответствующего свойства Border (тут читайте про рамки в CSS):
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
border: solid 3px black;
}
Свойство позволяет задать для данного контейнера сплошную рамку (solid) толщиной в 3 пикселя черного цвета. Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:
Теперь нам нужно будет вынести блок футера из общего контейнера и разместить его ниже, сразу же после общего. Что это даст? А то, что, наконец-то, соизволит опуститься вниз футер в макете, а не будет как прежде прижиматься к наиболее длинной его колонке. В этом случае Index.html примет следующий вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="maket"> <div id="header">Шапка </div> <div id="left">Левая колонка Меню Меню Меню Меню</div> <div id="right">Правая колонка Меню Меню Меню Меню</div> <div id="content">Содержимое страницы Содержимое страницы Содержимое </div> </div> <div id="footer">Подвал</div> </body> </html>
Обратите внимание, блок с футером теперь не находится внутри общего контейнера (maket), а следовательно его ширина теперь уже не регулируется CSS свойствами, заданными для maket в файле со стилевым оформлением Style.css. Футер будет по ширине растягиваться на весь экран, но все-таки он уже будет расположен внизу экрана, сразу под основным блоком:
Но опять возникает проблема, ибо для того, чтобы увидеть подвал, теперь приходится прокручивать экран в браузере (видите на приведенном рисунке полосу прокрутки).
Получается это потому, что основной контейнер (maket) занимает по высоте весь размер экрана (это определяется свойством ), а футер располагается сразу за ним и для его просмотра уже придется использовать прокрутку, что не очень то удобно и функционально.
Решить эту проблему можно, задав отрицательный отступ для Div контейнера с футером для того, чтобы он сместился вверх, на расстояние равное его высоте. При этом контейнер footer наедет на основной и впишется в высоту экрана браузера (т.е. не нужно будет использовать прокрутку для его просмотра).
Но для того, чтобы задать отрицательный отступ от верха, нужно знать эту самую высоту footer, а мы ее пока что не знаем.
Поэтому сначала зададим контейнеру содержащему подвал высоту, прописав соответствующее свойство в Style.css:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
}
А затем задаем для него отрицательный отступ сверху на высоту равную его высоте:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
}
Это позволит подвалу подняться вверх ровно на свою собственную высоту и тем самым вписаться в экран браузера (теперь можно убрать CSS свойство из правила для maket, чтобы толщина рамки не мешала всему нашему макету вместе с футером поместиться в экране по высоте):
Как видите, теперь полоса прокрутки в браузере не появляется и весь наш трехколоночный макет сайта на основе блочной верстки помещается в одном экране (в случае малого количества информации на странице) и имеет футер, расположенный в самом низу. Что нам, собственно, и требовалось сделать.
2 МТС ДЛЯ ПЛАНШЕТА

У оператора МТС представлен тариф для планшета с очень выгодными условиями. На месяц абонент получает 10 гигабайт 4G-интернета, которые можно использовать даже в поездках по России. Важная особенность предложения – безлимит на любую опцию на выбор. Среди них: просмотр видео в YouTube, телевидение в приложении МТС ТВ, видео-звонки в Viber, Skype, WhatsApp или неограниченный доступ в «Одноклассники», «Вконтакте» и Facebook.
Для Нижнего Новгорода, Самары и других регионов стоимость составит всего 350 руб. Преимуществами тарифа можно считать удобное бесплатное подключение, безлимитные опции на выбор, выгодная цена в регионах, использование в путешествиях без доплат. Недостатки: небольшой интернет-трафик.
Как в ворде сделать сноску внизу страницы
Автор Вероника и Влад Дата Ноя 3, 2016В статье представлены сведения о возможности, присущей текстовому редактору Microsoft Office, — создавать примечания в Word.
Здесь Вы узнаете, что это за функция, для чего она нужна и как нею пользоваться в разных версиях редактора.
Сноска используется в качестве вспомогательного инструмента для конкретизации, уточнения данных, которые содержатся в документе, или для отсылки к другому источнику данных. Выражена в виде неактивной ссылки, преимущественно расположенной внизу страницы.
Как правило, данный инструмент используют в случаях, когда давать определение термина или аббревиатуры в тексте документа неуместно.
Кроме этого, сноска может содержать сведения об источниках данных, используемых в работе, что делает ее более достоверной и обоснованной.
Исходя из вышесказанного можно выделить основные предназначения отсылочного инструмента:
- конкретизировать, уточнить сведения;
- дать определение сложным научным терминам или формулировкам.
Преимущество сносок — ненавязчивый характер, поскольку пользоваться ими не обязательно, возможность ознакомиться со значением специализированной лексики непосредственно в пределах рассматриваемого документа. С помощью сносок автор как бы позаботился о том, чтобы представленный текст был максимально информативен и понятен для читателя.
В статье представлены детальные сведения о способах создания сносок в современных версиях Word 2007, 2010 и в их предшественнике 2003 года.
Выполнение данной операции в текстовом редакторе 2007 и 2010 года предусматривает воспроизведение тождественных действий. То есть, если Вы хотите сделать в ворде 2010 сноску, используйте команды аналогичные тем, что и в версии 2007 года.
Что касается работы со сносками в текстовом редакторе 2003 года, то здесь требуется выполнение других действий.
Как сделать сноску в Word 2007, 2010
Чтобы сделать сноску в ворде 2007, 2010, следуйте инструкции:
- Сначала нужно открыть файл, с которым Вы собираетесь работать. Это должен быть уже готовый текст, к элементам которого требуется добавить сноску.
- Выделите выражение или отдельное слово, к которому необходимо поставить сноску в ворде 2010, 2007. Можно просто установить курсор в конце рассматриваемой фразы.
- Среди инструментов верхней панели задач найдите соответствующую ячейку. Нажмите по ячейке. После этого данная вкладка откроется и в появившемся перечне функций выберите пункт «Вставить сноску», с помощью которого можно сделать постраничные сноски. Кликните по кнопке.
- Введите содержание отсылочного материала возле появившегося в конце страницы числа. В случае необходимости его можно поменять либо удалить. Если Вы выполняете операцию в первый раз, отобразится цифра 1.
- Если Вы правильно выполнили все указания, внизу страницы увидите сноску с соответствующим номером. Чтобы ставить сноски в 2010 ворде к другим фразам документа, проделайте те же действия. Каждой очередной сноске будет присвоен порядковый номер.
Наглядное пособие по созданию сносок Word 2003 года
Чтобы сделать сноску в ворде 2003, выполните следующие действия:
- Открываем текстовый файл.
- Клацаем по ячейке «Вставка».
- В появившемся перечне задач указываем «Ссылка».
- После этого появится новый перечень команд, из которого выбираем первую, чтобы делать сноски в ворде 2003.
В открывшемся разделе Вы можете задать сноске параметры: установить положение, формат, сферу действия.
Последний штрих — введите содержание сноски.
Умение делать сноски может пригодиться при написании курсовых и дипломных работ, а также в других работах, требующих указания источников используемых данных. Следуя предоставленной в статье пошаговой инструкции, выполнить данную операцию не составит труда. Теперь вы знаете, как сделать сноску в ворде.
А вы знаете..
Какой из вариантов правильный?(по статистике прошлой недели только 56% ответили правильно)
По многочисленным просьбам теперь можно: сохранять все свои результаты, получать баллы и участвовать в общем рейтинге.
- 1. Сергей Наумов 258
- 2. Игорь Проскуренко 219
- 3. Даниил Васильев 169
- 4. Igor S 150
- 5. aleqsandr sagrishvili 149
- 6. Ульяна Потапкина 136
- 7. Александр С 130
- 8. Алсу Сакаева 118
- 9. Der Pro 113
- 10. Елизавета Анчербак 106
- 1. Кристина Волосочева 19,120
- 2. Ekaterina 18,721
- 3. Юлия Бронникова 18,580
- 4. Darth Vader 17,856
- 5. Алина Сайбель 16,787
- 6. Мария Николаевна 15,775
- 7. Лариса Самодурова 15,735
- 8. Игорь Проскуренко 15,453
- 9. Liza 15,165
- 10. TorkMen 14,876
Самые активные участники недели:
- 1. Виктория Нойманн – подарочная карта книжного магазина на 500 рублей.
- 2. Bulat Sadykov – подарочная карта книжного магазина на 500 рублей.
- 3. Дарья Волкова – подарочная карта книжного магазина на 500 рублей.
Три счастливчика, которые прошли хотя бы 1 тест:
- 1. Наталья Старостина – подарочная карта книжного магазина на 500 рублей.
- 2. Николай З – подарочная карта книжного магазина на 500 рублей.
- 3. Давид Мельников – подарочная карта книжного магазина на 500 рублей.
Карты электронные(код), они будут отправлены в ближайшие дни сообщением Вконтакте или электронным письмом.
Источник статьи: http://obrazovaka.ru/kak-pishetsya/snizu.html
Как сделать ссылку в ворде 2007
Запускаете программу, открываете в ней любой текстовый документ и находите слово, фрагмент или же все предложение. Используя левую кнопку мыши выделяете то, что вам нужно. Вы увидите, что текст выделился – вокруг букв появится фон. Кликаете по фону правой кнопкой мыши. Откроется окно с меню, в котором нужно выбрать и нажать на надпись «Гиперссылка».
После этого запустится окно создания гиперссылки. Как видите, тут можно связать текст с адресами интернет ресурсов, с местами в текущем документе и даже с другими файлами жесткого диска компьютера.
Например, адрес сайта можно вставить в поле «Адрес», а взять ее можно, скопировав из верхней строчки вашего браузера и вставив в документ ворд. В этом же меню можно реализовать очень удобную и нужную функцию. Она называется «Подсказка» и сплывает в программе, когда курсор мыши наводится на ссылку. Нажимаете на пункт Подсказка и вписываете туда текст.
Как только настроите все нужные вам ссылки, нужно согласиться с вашим выбором, нажав на «Ок».
Выделенный фрагмент, который вы сделали гиперссылкой, сразу изменит свой цвет в документе. Не забудьте перед закрыванием сохранить изменения, внесенные в текстовый файл.
Настройки
Вам не совсем нравится расположение сносок. Они неправильно пронумерованы. Надо поменять их местами. Все эти задачи вы можете решить в настройках.
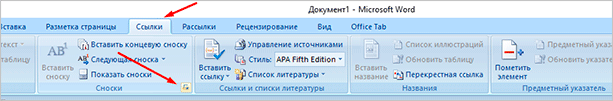
Переключитесь на вкладку “Ссылки”. Нажмите на маленькую кнопку в правом углу.

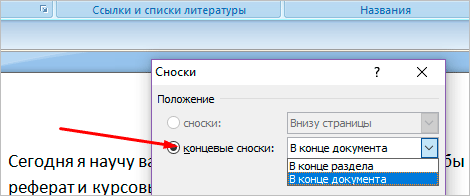
Вы можете настроить так, чтобы концевые сноски появлялись в конце раздела или документа.

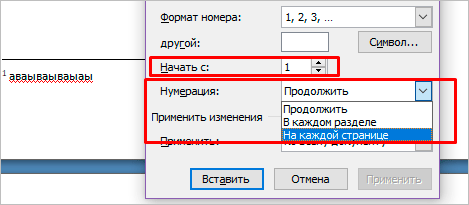
Ниже вы можете изменить нумерацию. Чтобы счет шел с другого числа, буквы или символа, напишите или выберите нужное значение в поле “Начать с:”.
Чтобы в каждом разделе подсчет начинался по новой, выберите “В каждом разделе” в пункте “Нумерация”.
Для использования других знаков в качестве обозначения поясняемых слов щелкните мышкой на кнопку “Символ…” и выберите понравившийся.
Настройки будут работать для определенных разделов, если выбрать это в пункте “Применить”. По умолчанию они закрепятся за всем документом.
Кликните “Вставить”, чтобы добавить новую сноску, или просто “Применить” для сохранения настроек.

Вы можете создать постраничные сноски. Для этого в “Начать с:” оставьте начальное число. А в “Нумерация:” выберите “На каждой странице”.

Как сделать ссылку в ворде 2007
Запускаете программу, открываете в ней любой текстовый документ и находите слово, фрагмент или же все предложение. Используя левую кнопку мыши выделяете то, что вам нужно. Вы увидите, что текст выделился – вокруг букв появится фон. Кликаете по фону правой кнопкой мыши. Откроется окно с меню, в котором нужно выбрать и нажать на надпись «Гиперссылка».
После этого запустится окно создания гиперссылки. Как видите, тут можно связать текст с адресами интернет ресурсов, с местами в текущем документе и даже с другими файлами жесткого диска компьютера.
Например, адрес сайта можно вставить в поле «Адрес», а взять ее можно, скопировав из верхней строчки вашего браузера и вставив в документ ворд. В этом же меню можно реализовать очень удобную и нужную функцию. Она называется «Подсказка» и сплывает в программе, когда курсор мыши наводится на ссылку. Нажимаете на пункт Подсказка и вписываете туда текст.
Как только настроите все нужные вам ссылки, нужно согласиться с вашим выбором, нажав на «Ок».
Выделенный фрагмент, который вы сделали гиперссылкой, сразу изменит свой цвет в документе. Не забудьте перед закрыванием сохранить изменения, внесенные в текстовый файл.
Как удалить линию (черту) сноски в Word
Очень часто пользователи спрашивают о том, как удалить линию сноски внизу страницы или документа. Проблема в том, что линия сноски остается на странице до тех пор, пока из текста не будут удалены все обозначения сносок. Поэтому если у вас есть линия, которая не удаляется, то вам нужно поискать в документе сноски и удалить их, после чего данная линия исчезнет.
Если вам не удается найти сноски, то в этом вам может помочь кнопка «Следующая сноска», которая находится на вкладке «Ссылки», рядом с кнопкой для вставки сносок.
Нажимая на кнопку «Следующая сноска», вы сможете быстро найти все сноски в документе и удалить их, если это необходимо. К сожалению, данная кнопка присутствует только в Word 2007, 2010, 2013 и 2016. Если у вас Word 2003, то вам придется искать все сноски самостоятельно, просматривая документ страница за страницей.
Когда над документом в текстовом редакторе Microsoft Word работает несколько человек (один написал, второй проверяет, третий дополняет материалом), то в процессе работы очень удобно в тексте создавать примечания , чтобы указать, что нужно изменить или поправить. В итоге получается один исправленный файл, в котором учтены все замечания. Но что теперь делать с этими замечаниями, которые так и остались на полях в тексте?
Давайте в данной статье мы разберемся, как их удалять, можно ли просто скрыть данную область, и как избавится от подобных ремарок в Ворд, сделанных определенным пользователем.
Если хотите посмотреть файл без внесенных исправлений, тогда можно просто скрыть выноски. Для этого перейдите на вкладку «Рецензирование»
и нажмите на кнопку «Показать исправления»
. Затем в выпадающем списке уберите галочку напротив пункта «Примечания»
.
После этого, все блоки с ними на полях пропадут.
Если у Вас Ворд 2013 или 2016, тогда можете сделать, как написано выше, чтобы убрать поле, можно просто на вкладке «Рецензирование»
использовать кнопочку «Показать примечания»
.
Когда она выделена серым цветом, замечания на полях показываются, когда кнопка не выделена, то они отображаться в документе не будут.
Если Вам нужно не просто скрыть, а именно удалить ремарки, которые отображаются сбоку страницы документа в Ворде, тогда кликните по ненужному, чтобы выделить его. Затем на вкладке «Рецензирование»
нажмите «Удалить»
, и оно исчезнет из документа.
Можно сразу выделить то, от которого нужно избавиться, кликнуть по нему правой кнопкой мышки и выбрать из контекстного меню «Удалить примечание»
.
Еще один способ удаления – это область проверки. Она отображается или снизу или сбоку странички. Там можно просмотреть все сделанные выноски. Найдите ненужное, кликните по нему, чтобы там появился курсор, и нажмите на нем правой кнопкой мышки. В появившемся контекстом меню выберите «Удалить примечание»
.
Если Вам больше вообще не нужны все сделанные замечания какими-либо пользователями, тогда на вкладке «Рецензирование»
нажмите на стрелочку на кнопке «Удалить»
. Развернется небольшой список, в котором нужно выбрать «Убираем все замечания в документе»
. Теперь все они будут убраны из документа.
Если все подобные ремарки добавлял в документ не один, а несколько различных пользователей, тогда можно убрать те, которые сделаны определенным человеком. Каждый комментарий на страничках от определенного человека выделяется определенным цветом. Давайте в примере удалим те, которые отмечены розовым.
Для этого перейдите на вкладку «Рецензирование»
и в группе «Запись исправлений»
используйте кнопку «Показать исправления»
.
В выпадающем списке выберите «Рецензенты»
, а затем уберите галочки напротив пользователей, которые оставляли примечания. Галочка должна стоять только напротив того, чьи ремарки хотите удалить.
В документе остались только выделенные розовым цветом наши подопытные. Кликните на любое, потом нажмите на стрелочку на кнопке «Удалить»
и выберите из списка «Удалить все отображаемые примечания»
.
Снова нажмите «Показать исправления»
и включите видимость от других пользователей. Как видите то, что нужно, осталось, а ненужные удалились.
На этом все. Мы с Вами научились убирать область примечаний в Word, или удалять в документе те, которые больше не нужны. Как видите, сложно в этом ничего нет.
Как делать сноски в Ворде и для чего они нужны
Привет всем.
А вы знаете, что сноски позволяют указать на источник откуда взята информация, сослаться на используемую литературу, либо объяснить понятие в деталях, не отходя от основного текста? Вы можете легко управлять сносками в Ворде, так как они автоматически нумеруются, а размеры сноски динамически изменяются в зависимости от количества слов. Используя их, вы придаёте документу более профессиональный вид.
В начале я расскажу о том, что такое сноски и какие они бывают, а затем, в несколько шагов, я покажу вам, как делать сноски в Ворде. Этот способ работает для Word 2003/2007/2010/2013.
Что такое сноски и их виды
Что такое сноска
Для ответа на этот вопрос я заглянул в Википедию и лучшего объяснения я не нашел. Вот, читайте сами
Виды
В программе сноски бывают двух видов:
- Обычные — их добавляют для вставки каких-нибудь подробных примечаний.
- Концевые — ставят для того, чтобы сослаться на источник.
Находим функцию «Сноски»
Для начала нам нужно найти где в Ворде есть кнопка для того, чтобы поставить сноски.
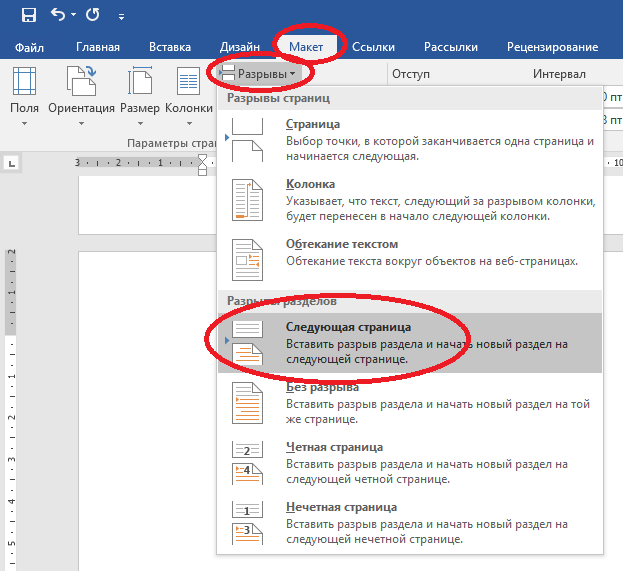
Для этого перейдите на вкладку «Ссылки», расположенную между вкладками «Разметка страницы» и «Рассылки». На этой вкладке вы можете вставить оглавление, сноски, ссылки, имена, и другие вещи. А сейчас нас интересует раздел «Сноски».
Делаем сноску
Нажмите «Вставить сноску». Она будет вставлена в виде надстрочного числа внизу страницы и отделена разделительной линией. Курсор автоматически переместится под эту линию, и вы сможете сразу ввести свое примечание.
Настраиваем внешний вид
Если на несколько секунд остановить курсор мыши над сноской, то можно увидеть на что она ссылается.
Изначально сноски пронумерованы в порядке возрастания. Вы можете изменить эту настройку так, чтобы нумерация начиналась с 1 на каждой новой странице (или в каждом новом разделе)
Сквозные сноски
Хочу вас удивить, но для того, чтобы сделать сквозную нумерацию сносок достаточно просто поставить обычную сноску. По умолчанию в Ворде им присваиваются номера в пределах всего документа.
Заключение
На этом все. Если вы хотите также узнать»Как удалить сноску в Ворде«, то кликайте по ней.
Сноски в Word: учимся их делать Ссылка на основную публикацию
Применение существительного с предлогом «в низу»
В этом случае нужно опираться на следующее правило.
Существительное и предлог ни при каких обстоятельствах не могут быть написаны слитно. Также проверить, что перед нами предлог с существительным можно с помощью постановки вопроса от предлога. Это словосочетание употребляется очень редко. Чаще всего между существительным и предлогом вставляют дополнительное слово, например, прилагательное. Смысл от этого не поменяется.
Примеры предложений
На примере предложений закрепим пройденное правило русского языка:
- В самом низу спины его мучили такие сильные боли, что он не могу сомкнуть глаза всю ночь.
- Красивый и ароматный букет лилий ждал ее в самом низу лестницы, ведущей со второго этажа.
- Перемести этот фрагмент текста в самый низ документа! Я тебе не раз это уже говорила.
- В самом низу, в корнях дерева, Михаил заметил змею с ярким окрасом.
Как видно на примерах, между предлогом «в» и существительным «низу» можно поставить дополнительное слово. Смысл предложения от этого не меняется.
Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
display:inline-block;
}
#child{
background:red;
height:300px;
width:100px;
}
#child2{
background:yellow;
height:100px;
width:100px;
}
#child3{
background:green;
height:200px;
width:100px;
}
</style>
<div id="parent">
<div id="child">Текст дочернего элемента 1</div>
<div id="child2">Текст дочернего элемента 2</div>
<div id="child3">Текст дочернего элемента 3</div>
</div>
Результат:

Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
<style>
#parent{
background:black;
}
#child,#child2,#child3{
vertical-align:bottom; /* вот она */
display:inline-block;
}
#child{
background:red;
height:300px;
width:100px;
}
#child2{
background:yellow;
height:100px;
width:100px;
}
#child3{
background:green;
height:200px;
width:100px;
}
</style>
<div id="parent">
<div id="child">Текст дочернего элемента 1</div>
<div id="child2">Текст дочернего элемента 2</div>
<div id="child3">Текст дочернего элемента 3</div>
</div>
Результат:

Заметки:1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Position:absolute
Предупреждение: данный способ годится только для футеров фиксированной высоты (для блока footer определено свойство height)!
style.css
CSS
footer{
height:50px;
}
|
1 2 3 |
footer{ height50px; } |
Выдернем футер из общего потока контента и спозиционируем его абсолютно, причем позиционировать будем относительно нашей обертки (), а точнее ее левого нижнего угла. Если мы абсолютно спозиционируем футер относительно самого окна браузера, он, конечно, прилипнет к низу, а вот отлепить его обратно будет уже проблематично. Даже когда контент начнет занимать всю страницу.
style.css
CSS
.wrapper{
position:relative;
}
footer{
position:absolute;
left:0;
bottom:0;
}
|
1 2 3 4 5 6 7 8 |
.wrapper{ positionrelative; } footer{ positionabsolute; left; bottom; } |
Что произошло? Да в общем ничего, за исключением того, что ширина футера уменьшилась до ширины его содержимого, а сам он наполз на контент главного блока. Чтобы исправить это пропишем футеру 100% ширину, а блоку main нижний паддинг (отступ).
style.css
CSS
footer{
width:100%;
}
main{
padding-bottom:50px;
}
|
1 2 3 4 5 6 |
footer{ width100%; } main{ padding-bottom50px; } |
При этом 100% будут браться от ширины блока , так как наш футер спозиционирован относительно него. Однако, проблема по-прежнему не решена: футер парит высоко над землей. Логика подсказывает, что необходимо каким-то образом вытянуть наш шаблон на всю высоту экрана, но при этом не добавляя контент. Справиться с этой задачей поможет свойство минимальной ширины:
style.css
CSS
.wrapper{
min-height: 100%;
}
|
1 2 3 |
.wrapper{ min-height100%; } |
Ничего же не изменилось! — возмутитесь вы, и будете правы. Да, мы строго-настрого приказали блоку wrapper растянуться минимум на 100% от высоты доступной ему области. Однако, мы забыли, что этот блок находится внутри тела нашего документа — тега , а тот, в свою очередь, внутри , которым никто не потрудился сообщить о том, что следует занять всю доступную высоту. Понаблюдать за этой связью мы можем, назначив любую высоту, например:
style.css
CSS
body{
height: 600px;
}
|
1 2 3 |
body{ height600px; } |
Прогресс налицо — футер уполз вниз. Теперь просто задаем и 100%-ную высоту и радуемся прилипшему футеру.
style.css
CSS
html{
height:100%;
}
body{
width:900px;margin: 0 auto;
height:100%;
}
|
1 2 3 4 5 6 7 |
html{ height100%; } body{ width900px;marginauto; height100%; } |
Как сделать в ворде чтобы часть текста была вверху, а часть внизу страницы?
При работе с документами иногда возникает необходимость оставить в середине страницы часть пустого пространства, например, для последующей вставки картинки либо для других целей. Сделать это можно несколькими способами. 1. С помощью команды Enter (ввод) Для того, чтобы мы могли контролировать количество необходимых «Энтеров», на панели инструментов нам потребуется команда «Непечатаемые знаки». Для ее вывода (если до этого ее не было на Панели инструментов) правой кнопкой мыши щелкаем на пустом месте Панели, после чего выпадет вкладка с указанием видов настройки панели, в том числе там будет Настройка, выбираем ее.
В Настройках выбираем Вид и команду Непечатаемые знаки перетаскиваем ее на свою панель быстрого доступа:
После этого мы можем набирать текст, ставить Ввод столько раз, сколько нужно, а потом снова печатать, при этом сокращая пространство в середине листа, либо увеличивая его. Выглядеть это будет следующим образом:
Обращаю внимание, что знак Enter (также как и точки между словами, которые обозначают пробел и другие знаки) печататься на принтере не будет, его видно только в нашем документе. Чтобы увидеть, как будет выглядеть текст после печати, выбираем вкладку Файл>Предварительный просмотр, получаем:
В пустое пространство можно вставить картинку либо распечатать в таком виде
2. В таблице с помощью команды Скрыть сетку. Например, у нас есть таблица с данными и предположим нам надо, чтобы в середине у нее было пустое пространство. В этом случае оставляем в середине пустые ячейки, выделяем таблицу и во вкладке Таблица>Скрыть сетку. В этом случае содержимое таблицы сохранится, а ее границы исчезнут.
Либо щелкнув на таблице правой кнопкой мыши, выбрать команду Границы и заливка, а там во вкладке Границы поставить «Нет» В документе и после печати это будет выглядеть следующим образом:
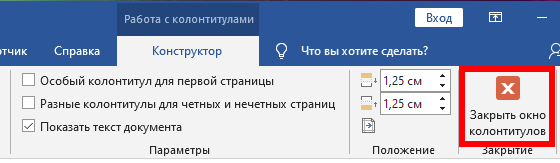
3. С помощью вставки Колонтитулов Для вставки необходимой информации в нижней или верхней части листа либо и вверху и внизу обращаемся во вкладку Вид>Колонтитулы.
В появившиеся поля колонтитулов вставляем Автотекст (дата создания, полное имя файла или то, что нужно по ситуации) либо набираем другой необходимый нам текст.
Текст Колонтитула можно отредактировать (сделать заглавные буквы, выделить жирным, курсивом или подчеркнуть, выделить цветом, как показано в примере). Таким образом, у нас получится лист с набранным в верхней и(или) нижней части текстом, который повторяется по всей работе. После этого закрываем команду Колонтитулы и работаем с текстом.
Источник статьи: http://studentochka.ru/editor_23.html
Применение существительного с предлогом «в низу»
В этом случае нужно опираться на следующее правило.
Существительное и предлог ни при каких обстоятельствах не могут быть написаны слитно. Также проверить, что перед нами предлог с существительным можно с помощью постановки вопроса от предлога. Это словосочетание употребляется очень редко. Чаще всего между существительным и предлогом вставляют дополнительное слово, например, прилагательное. Смысл от этого не поменяется.
Примеры предложений
На примере предложений закрепим пройденное правило русского языка:
- В самом низу спины его мучили такие сильные боли, что он не могу сомкнуть глаза всю ночь.
- Красивый и ароматный букет лилий ждал ее в самом низу лестницы, ведущей со второго этажа.
- Перемести этот фрагмент текста в самый низ документа! Я тебе не раз это уже говорила.
- В самом низу, в корнях дерева, Михаил заметил змею с ярким окрасом.
Как видно на примерах, между предлогом «в» и существительным «низу» можно поставить дополнительное слово. Смысл предложения от этого не меняется.