Как открыть код страницы в любом браузере
Содержание:
- Зачем он может потребоваться
- Базовые знания о коде
- Как проанализировать метатеги
- Как посмотреть исходный код сайта в браузерах
- Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
- Другие способы использования данной функции в браузере Google Chrome
- HTML и CSS — взаимосвязь
- Sublime Text 3
- Базовые знания о коде
- Исходный код страницы в Google Chrome
- Это будет интересно новичкам
- Ограничение на просмотр исходного кода.
- Как изменить код элемента на телефоне в браузере
- Удаляем вредоносные ПО или его остатки
- Как отредактировать и сохранить исходный код
- Как читать исходный код вашего сайта и почему это так важно для SEO.
Зачем он может потребоваться
Выше приведены основные способы, как посмотреть код страницы в Google Chrome, приведены горячие клавиши и рассмотрены иные варианты для входа. Но возникает вопрос — зачем такая информация необходима обычному пользователю. Полученные сведения пригодятся для решения следующих задач:
- Просмотр мета-тегов своего или чужого веб-ресурса в Гугл Хром. Человек может открыть код и увидеть данные, по которым продвигается сайт. Это очень удобно для веб-мастеров, планирующих обойти конкурентов.
- Просмотр наличия на сайте счетчиков, скриптов или других данных.
- Уточнение параметров элементов — размера, цвета, шрифтов и т. д.
- Поиск пути к фотографиям и другим элементам, которые находятся на странице.
- Изучение ссылок и их копирование. При желании можно сразу открыть нужный код.
- Поиск проблем с кодом и его исправление. Это полезно при оптимизации сайта, изменении стилей, шрифта или исправления ошибок в коде.
Иными словами, с помощью исходника можно открыть подобную информацию по «внутренностям» сайта, увидеть его «скелет», внести изменения (если это требуется) и протестировать их. Чаще всего инструмент разработчиков в Гугл Хром применяется для устранения ошибок. Для этого достаточно открыть код и перейти на вкладку Console. Система показывает элемент страницы в Гугл Хром, который необходимо поменять. Сервис быстро и точно определяет ошибки, что позволяет избежать установки более сложных программ.

Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.

Чтобы необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
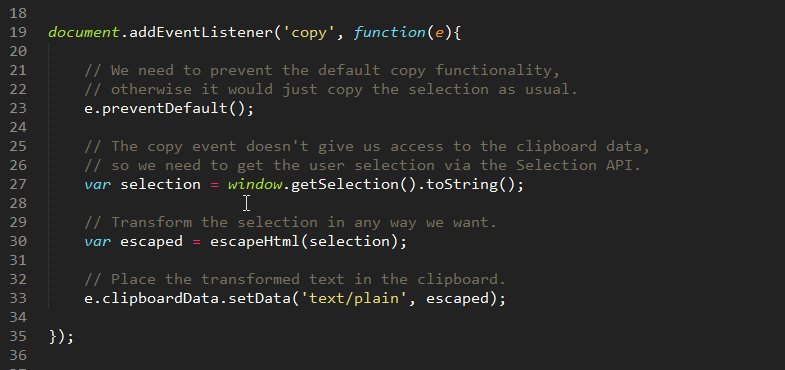
Как делаются сайты? В идеале, сперва . Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.

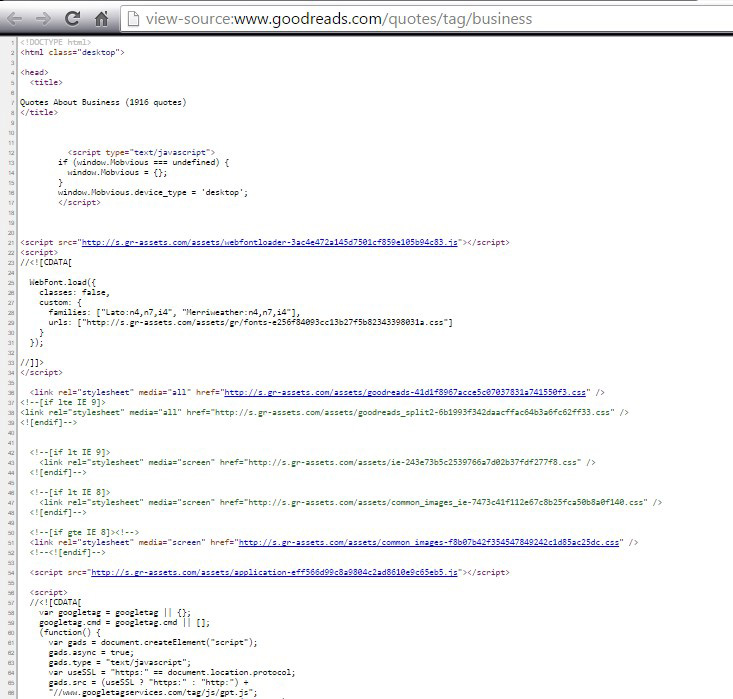
По этому рисунку . Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.

Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Как проанализировать метатеги
Все HTML-документы состоят из тегов, которые и определяют его структуру. Можно выделить следующие самые распространенные операторы:
- Html – начало документа;
- Head –директория служебных данных;
- Title – заголовок страницы, который будет демонстрироваться в качестве подписи вкладки;
- Body – тело документа.
- H1 – H6 – заголовки основного текста;
- Article – статья;
- Section – раздел;
- Menu – меню;
- Div – отдельный блок;
- Span – строка;
- P – абзац.
- Table – таблица.
Эти элементы разметки нужны для логического форматирования контента на странице. При желании разработчик может оформить документ с помощью стилей. Тег Head необходим для передачи браузеру и серверу служебных данных, необходимых для корректного отображения. Отдельного внимания заслуживает тег Link. В его рамках прописываются адреса ссылок на внешние файлы. При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Как посмотреть исходный код сайта в браузерах
В браузере возможно просмотреть исходный код веб страницы. Это пригодиться и блогеру, чтобы, например, проверить наличие в блоге невидимых счетчиков, скриптов и другой информации. А также, используя, эту функцию, можно просматривать html-коды страниц с интересным оформлением и, таким образом, изучить еще более полно язык программирования, чтобы в дальнейшем применить на своём сайте. Конечно, просмотр html очень часто используется с целью кражи контекста. Хочу предостеречь вас от этого во избежание проблем, которые могут возникнуть вследствие этих действий.
Как посмотреть код в различных браузерах
Google Chrome
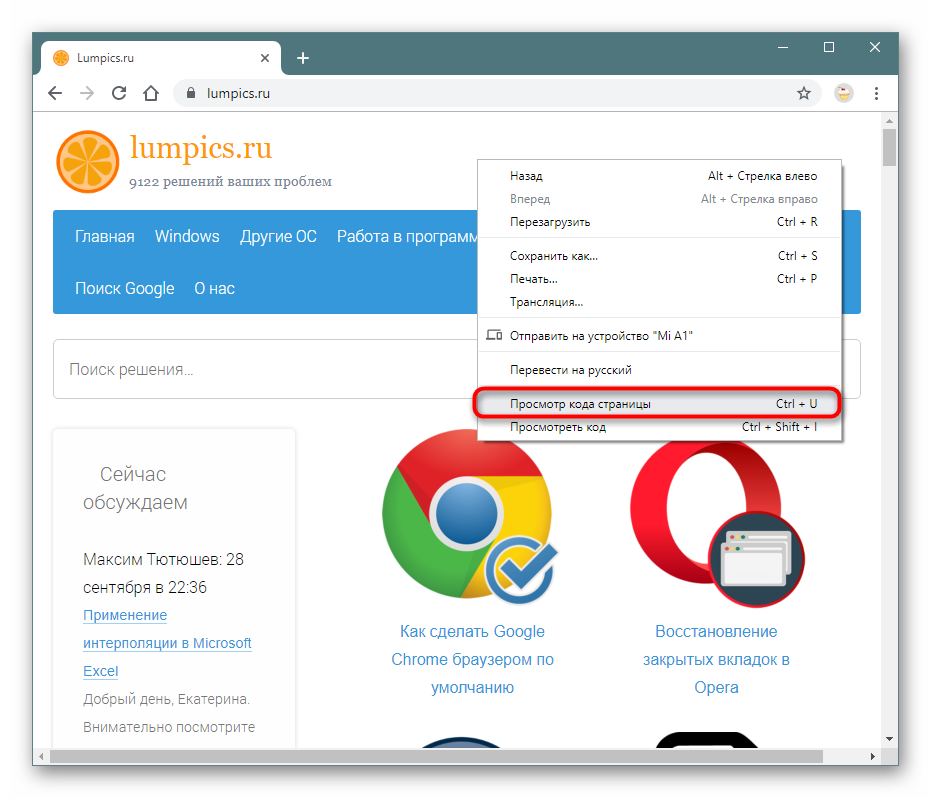
- Выберите строку Щелчок правой клавишей мыши –> Просмотр кода страницы, или Ctrl+U.
- Меню (три точки вертикально в правом верхнем углу браузера) ->Дополнительные инструменты -> Инструменты разработчика.
- Узнать html виджета: навести курсор на интересующую деталь -> клик правой кнопкой мыши -> Просмотреть код (или CTRL + SHIFT + I).
Mozilla Firefox
- Клик правой кнопкой мыши – > Исходный код страницы или нажмите горячие клавиши Ctrl+U.
- Вы можете также проверить html любого элемента на сайте. Ваши действия: наведите курсор на интересующий виджет — > кликните правой кнопкой мыши -> «проинспектировать элемент».
- Через меню (три черты): Веб-разработка -> Исходный код страницы или Элементы разработчика.
Яндекс браузер
- Правая клавиша мышки -> Просмотреть код страницы (CTRL + U).
- Посмотреть значимую часть сайта: функция «Исследовать элемент» (CTRL + SHIF + I)
- Через меню: нажмите на три черты в верхнем правом углу экрана монитора -> Дополнительно -> Дополнительные инструменты -> Посмотреть код страницы или инструменты разработчика.
Opera
- Нажмите на правую кнопку мыши –> Исходный текст страницы \ или нажмите сочетания клавиш Ctrl+U (одновременно)3. HTML интересующего элемента узнают при помощи команды «Просмотреть код элемента» или Одновременным нажатием CTRL + SHIFT + C.
Internet Explorer
- Щелкните правой клавишей мыши –> Просмотр HTML кода (как вариант: CTRL + U).
- Меню (иконка «Шестерёнка») -> Средства разработчика (F12)
- Узнать html выбранного участка с помощью действия «Проверить элемент» (F12).
Safari
- Воспользуйтесь горячими клавишами Cmd+option+U
- Если просмотр вам не доступен, то в Настройках браузера в разделе «Дополнения» активируйте функцию «Показывать меню «Разработка» в строке меню».
Android
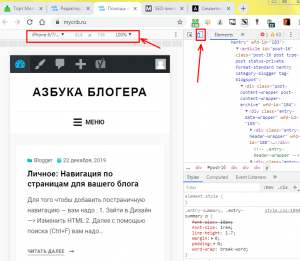
- В Адресной строке пропишите перед доменом строчку view-source:Пример: view-source:mycrib.ru
- Используйте приложения VT View Source с Play Market.
Это полезная функция для оптимизации сайта на телефоне. Вариант просмотра кода в мобильной версии можно узнать в Гугл Хроме. Для этого нажмите CTRL + SHIFT + I, а затем выберите иконку мобильного телефона в верхней части тулбара или воспользуйтесь горячими клавишами CTRL + SHIFT + M. Далее можете выбрать отображение страницы для некоторых моделей мобильных телефонов и в различных разрешениях.

Узнайте также, как распечатать страницу из интернета
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
Правой кнопкой мыши вызываем контекстное меню браузера Chrome:
В нижней части экрана появится окно динамического просмотра кода:
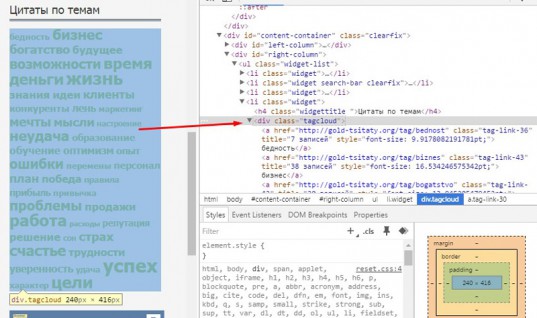
На рисунке 6 мы видим, что окно просмотра разделено на 2 части:
в левой части отображается HTML код сайта;
в правой — CSS код выделенного тега, в нашем случае тега h2 с классом .entry-title.
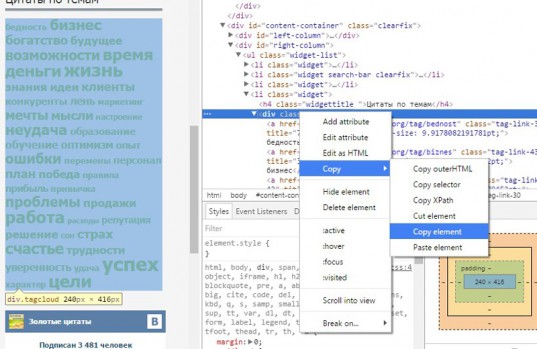
Кликаем по выделенному тегу правой кнопкой мыши, появится вот такое меню:Зеленными стрелочками я выделил основные команды:
Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования
Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;
Copy — скопировать выделенный тег;
:hower и другие позволяют просмотреть стили ссылок.. Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Другие способы использования данной функции в браузере Google Chrome
В общем, продолжая отвечать на вопрос, как посмотреть код элемента и зачем он нужен, следует перечислить его функции. А именно благодаря возможности посмотреть код элемента любого сайта в браузере Google Chrome мы можем:
- Увидеть структуру сайта начиная от head («шапка сайта») и заканчивая end (конечной командой любой программы);
- Просмотреть все функции сайта, а именно: ссылки на другие сайты, дополнительные модули с внешних сайтов и наличие встроенных счетчиков по сбору различной информации;
- Узнать, запрещено ли копирование с сайта или нет;
- В коде будет записаны все ссылки на другие страницы сайта, а также их оформление и последующие действия после клика по ним.
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.
 Пример разметки HTML-кода в Sublime Text
Пример разметки HTML-кода в Sublime Text
Вот что ещё умеет программа сразу после установки:
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.

Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода

JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet

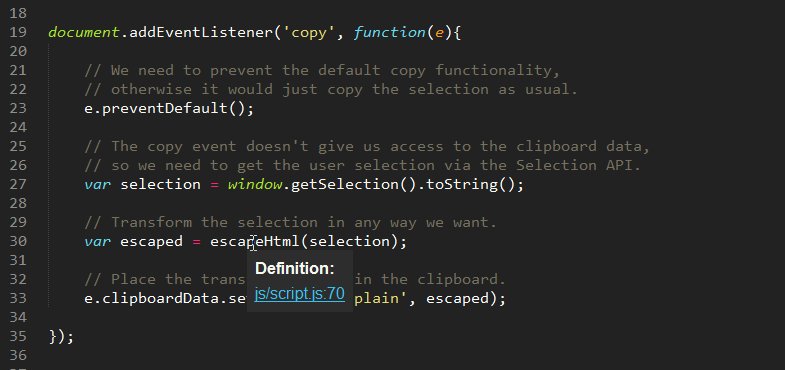
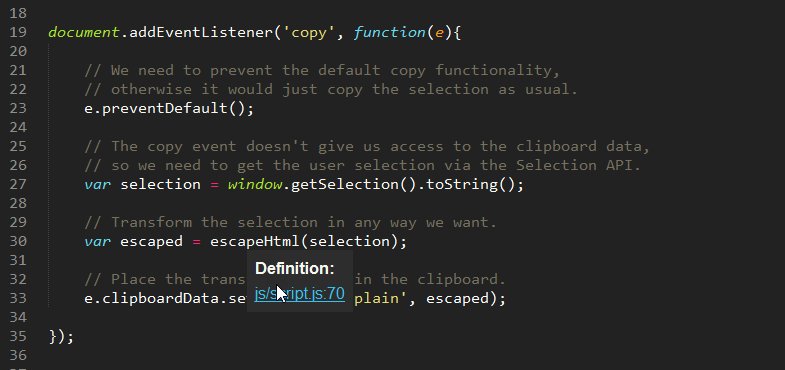
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.

В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.

Чтобы необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва . Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.

По этому рисунку . Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.

Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U (COMMAND + OPTION + U в macOS).
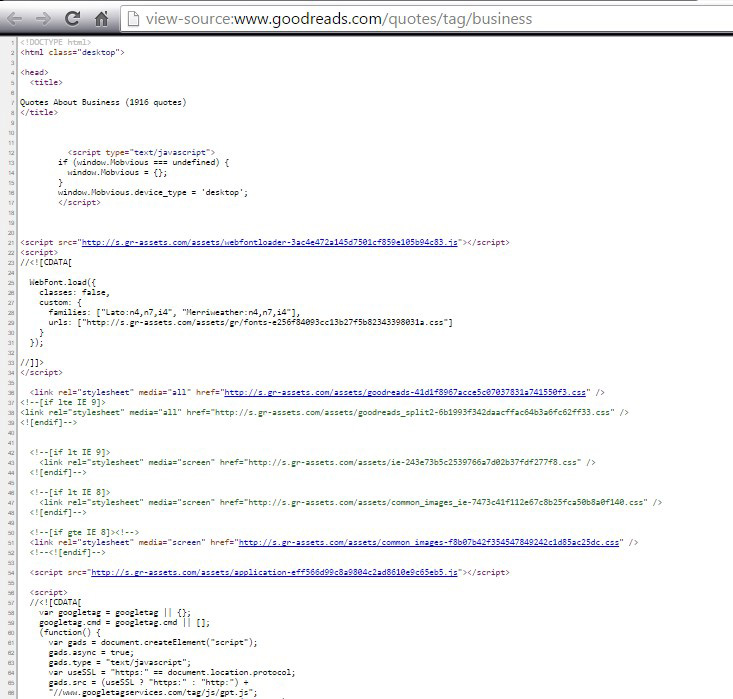
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.

Теперь копируете его.

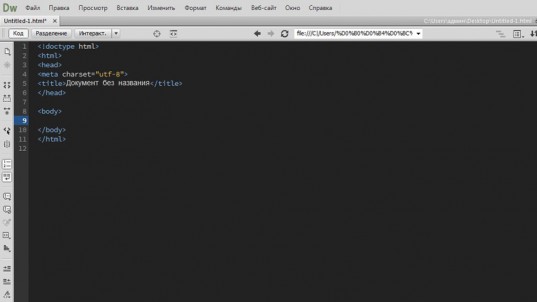
Я пользуюсь Dreamweaver, вставляю этот код в новый html файл, в тег body (тело по-английски).

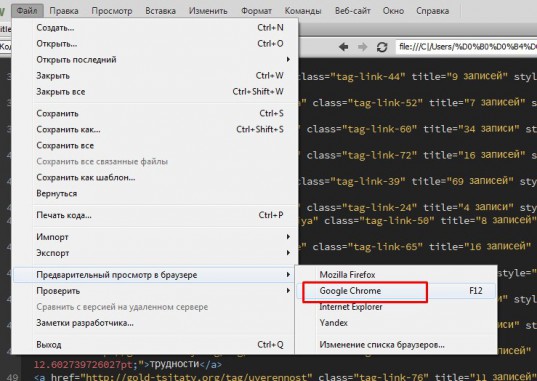
Теперь посмотрим, как это все будет выглядеть в браузере.

Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.

Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML».

А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)».

Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!
Ограничение на просмотр исходного кода.
При просмотре исходного кода веб-страницы следует понимать, что информация и код, которые обрабатываются самим сервером, не будут отображаться.
Например, сайт на WordPress вначале формирует страницу на сервере с помощью языка программирования PHP, а затем отправляет сформированную страницу посетителю сайта. Другими словами, вы можете просматривать код готовой веб-страницы, но не сможете просмотреть исходный код PHP.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и так далее.
Но HTML код, код файлов CSS, а также код JavaScript, вы просмотреть сможете, причем, прямо в браузере.
Как изменить код элемента на телефоне в браузере
Изменить код элемента невозможно в обычном браузере. Пользователь может только посмотреть изначальный код, с помощью которого шифровалась страничка, но полного набора данных узнать у него не получится.
Для начала пользователь должен скачать её прямо через официальный источник – Плей Маркет. После этого его стоит активировать, а далее выполнять все те манипуляции, которые необходимы, а именно:
- Очищать кэш;
- Использовать данную программку в качестве веб-консоли;
- Также можно просматривать исходные коды элемента;
- Отобразить дерево DOM;
- Отслеживать и отображать необходимые ресурсы, а также редактировать элементы.

Пользователю достаточно скинуть ссылку в программе на тот сайт, на котором ему хотелось бы провести работы, а дальше просто начать редакцию элемента. Если разобраться, то это простой процесс. Все, что требуется от пользователя – скачать определенный браузер, а после через него начать редактирование необходимой ему странички.
Удаляем вредоносные ПО или его остатки
Если новый профиль не открыл нам доступ к коду элемента страницы и мы по прежнему видим ошибку, следует выполнить следующие действия:
- Открываем командную строку Windows («Выполнить») и вводим туда команду «cmd».
- Вписываем в строчку следующую команду: RD /S /Q «%WinDir%\System32\GroupPolicyUsers».
- После подтверждения действия, вбиваем эту: RD /S /Q «%WinDir%\System32\GroupPolicy».
- Теперь «gpupdate /force» (без ковычек).
Если все правильно было сделано, то после перезагрузки компьютера Google Chrome будет открывать код элементов и работоспособность браузера будет в норме.
Доброго времени суток, уважаемые читатели моего блога. Бывает находишь на сайте какую-нибудь красивую фишку и начинает мучать вопрос, как же создатель добился такого интересного эффекта.
Оказывается, найти ответ довольно просто. А если вы обладаете кое-какими навыками, то можете насобирать множество таких фишек и за короткое время создать свой уникальный сайт.
Сегодня мы поговорим о том, как открыть код страницы, определенного элемента и научиться использовать этот навык себе во благо.
Как отредактировать и сохранить исходный код
Чтобы научиться создавать сайты, недостаточно читать чужой HTML код. Нужно играть с ним, экспериментировать, вносить изменения и проверять результат. Начать можно даже с компиляции нескольких удачных образцов. Как отредактировать и сохранить исходный код?
Вариант 1. «Вручную»
После того, как мы открыли исходный код страницы, вызываем контекстное меню и выбираем опцию «Сохранить как» и сохраняем файл на жесткий диск. Редактируем файл в блокноте или Notepad, сохраняем изменения и открываем через браузер. Результаты наших изменений (удачные и не очень) отразятся в окне браузера.
Вариант 2. Для профи
Когда «играешь» с исходным кодом каждый день, процесс «сохранить – открыть – изменить – сохранить – проверить» утомляет. Для себя я нашла решение в виде установки плагина для Google Chrome – Firebug Lite . Он позволяет отредактировать и сохранить исходный код, не покидая окно браузера.
У каждого пользователя интернета есть свои любимые сайты, на которых он проводит длительное время. И только ленивый не задумывался посмотреть, как он создан и из чего состоит. Ответить на все эти вопросы не получиться, так как существует много способов создавать сайт, но вот посмотреть те команды и коды, из которых он состоит – это возможно и общедоступно каждому.
Другой вопрос – поймет ли человек, который не занимается программированием что-то из тех символов, которые составляют код. Но из примеров, которые будут наведены ниже любой пользователь Google Chrome сможет посмотреть отдельные элементы сайтов.
Как читать исходный код вашего сайта и почему это так важно для SEO.
Как просмотреть исходный код.
Первый шаг в проверке исходного кода вашего сайта, это посмотреть реальный исходный код. Любой веб-браузер позволяет сделать это легко.
Ниже перечислены клавиатурные команды для просмотра исходного кода вашей веб-страницы для PC и Mac.
PC
- Firefox — CTRL + U ( Удерживая нажатой клавишу CTRL, нажмите клавишу»U» ) Кроме того, вы можете пойти в меню «Firefox», затем нажмите » Web Developer «, а затем» Исходный код страницы «.
- Internet Explorer — CTRL + U. Или щелкните правой кнопкой мыши и выберите пункт «View Source».
- Хром — CTRL + U. Вы можете нажать на изображение ключа с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите на «Инструменты» и выберите «View Source».
- Опера — CTRL + U. Вы также можете щелкнуть правой кнопкой на веб-странице и выбрать «Просмотр исходного кода страницы.»
Макинтош
- Safari — сочетание клавиш Option + Command + U. Вы также можете щелкнуть правой кнопкой на веб-странице и выберите «Показать Page Source».
- Firefox — Вы можете щелкнуть правой кнопкой и выберите пункт «исходный текст» или вы можете перемещаться в меню «Сервис», выберите «Web Developer», и нажмите «Page Source.» Сочетание клавиш Ctrl + U.
- Хром — Перейдите в «Вид», затем нажмите «разработчик», а затем «View Source». Вы также можете щелкнуть правой кнопкой и выберать пункт «Просмотр исходного кода страницы.» Сочетание клавиш Option + Command + U.
После того, как вы знаете, как просмотреть исходный код, вы должны знать, как осуществить поиск в нем.
Как правило, одни и те же функции поиска, которые вы используете при нормальном просмотре веб-страниц, применяются и к поиску в исходном коде.
Команды, CTRL + F ( найти) поможет Вам быстро просмотреть исходный код важных элементов SEO.
Теги заголовков.
Тег заголовка является самым главным элементом SEO. Это самое главное в исходном коде.
Если вы собираетесь взять одну лишь ценную вещь из этой статьи, обратите внимание на это:
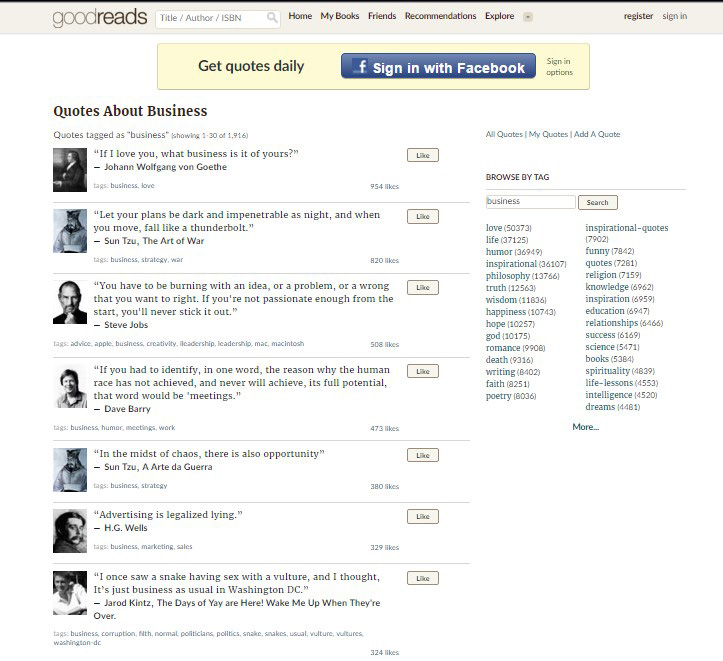
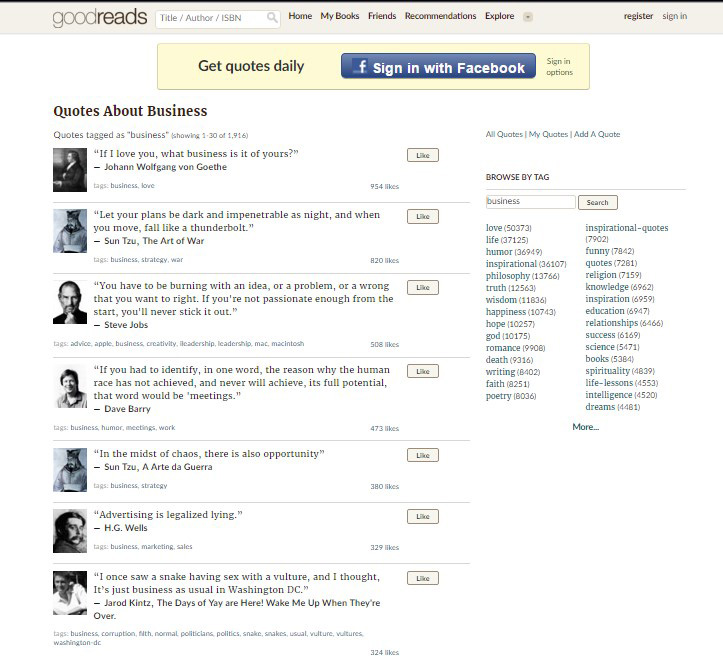
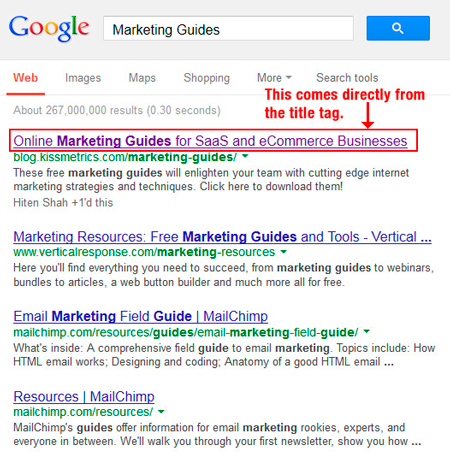
Вы знаете, эти результаты Google предоставляет, когда вы ищете что-то.
Все эти результаты берутся из тегов заголовков веб-страниц. Так что, если у вас нет тегов заголовков в исходном коде, вы можете не появиться в Google (или в любой другой поисковой системе).
Верите или нет, я на самом деле видел веб-сайты без тегов заголовков. Давайте попробуем сделать быстрый поиск в Google для термина «Marketing Guides«. Что мы видим: 
Вы можете видеть, первый результат поиска для блога KISSmetrics раздел Marketing Guides.
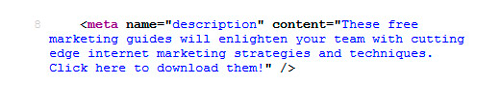
Тег заголовка обозначается открывающим тегом: <title>. и заканчивается закрывающим тегом: </ title>. Тег заголовка, расположен как правило, в верхней части исходного кода в разделе <head>.
И мы видим, что содержание внутри тега заголовка соответствует тому, что используется в заголовке результата поиска Google.
Но не только теги заголовков необходимы для того чтобы быть включенными в результаты поиска Google.
Google еще и идентифицирует слова в тегах заголовков в качестве важных ключевых слов, которые, по его мнению актуальны для поиска пользователей.
Так что если вы хотите получить определенное ранжирование веб-страницы для конкретной темы , то вам лучше убедиться, что слова, которые описывают предмет включены в тег заголовок.
Существует целый ряд онлайновых ресурсов, где вы можете узнать больше о том, как ключевые слова и теги заголовков играют важную роль в общей архитектуре вашего сайта.
Вот некоторые важные пункты, которые позволят вам помнить о важности ваших Тег заголовков:
- Убедитесь, что у вас есть только один тег заголовка на веб-страницу.
- Убедитесь в том, что каждая веб-страница на сайте имеет свой тег заголовок.
- Убедитесь, что каждый тег заголовок на сайте уникален. Никогда не дублируйте контент определенного тега заголовка.
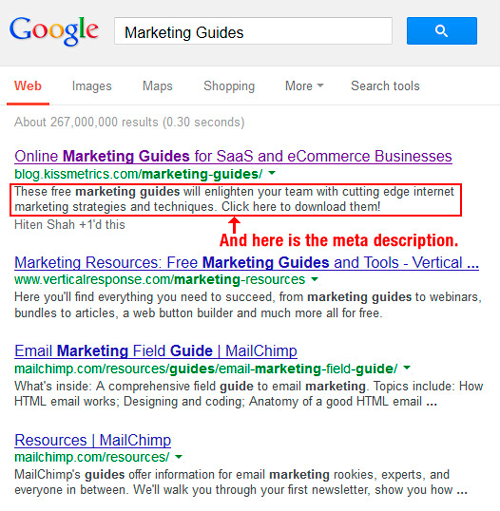
Meta Descriptions (описания).
Следующий важный элемент головной части вашей веб-страницы является мета-тег описания.
Это фрагмент вашего контента из 160 символов, который отображается под вашим заголовком в поисковых системах.

Я видел сотни сайтов, которые полностью игнорируют этот тег. Его очень легко найти в исходном коде:

Таким образом, проверьте и убедитесь, что этот тег присутствует на всех веб-страницах вашего сайта. Что еще более важно, убедитесь, что вы не дублируете его на нескольких страницах. Дублирование мета-тег описания не пинальти для поисковой системы, но это очень большая маркетинговая ошибка
Дублирование мета-тег описания не пинальти для поисковой системы, но это очень большая маркетинговая ошибка.
Многие игнорируют мета тег описания, но вы действительно должны поработать в этом направлении, потому что он считывается поисковой системой.
Подумайте о том, что мета-тег описания будет помощью привлечь больше посетителей и увеличить целевые переходы на сайт.