Javascript и куки (cookie)
Содержание:
- Converters
- Приватность и сторонние куки.
- Строки Cookie
- Ограничения cookies
- A Function to Get a Cookie
- Как хранятся Куки
- Что такое Cookies?
- Cookie Attributes
- Определение и применение
- Атрибуты cookie: срок хранения и область видимости
- Conclusions
- Чтение куков
- Куки
- Writing to document.cookie
- Usage
- Сохранение куки
- A Function to Set a Cookie
- JS Учебник
- JSON Data Binding
Converters
Read
Create a new instance of the api that overrides the default decoding implementation. All get methods that rely in a proper decoding to work, such as and , will run the given converter for each cookie. The returned value will be used as the cookie value.
Example from reading one of the cookies that can only be decoded using the function:
document.cookie = 'escaped=%u5317'
document.cookie = 'default=%E5%8C%97'
var cookies = Cookies.withConverter({
read: function (value, name) {
if (name === 'escaped') {
return unescape(value)
}
// Fall back to default for all other cookies
return Cookies.converter.read(value, name)
}
})
cookies.get('escaped') // 北
cookies.get('default') // 北
cookies.get() // { escaped: '北', default: '北' }
Write
Create a new instance of the api that overrides the default encoding implementation:
Cookies.withConverter({
write: function (value, name) {
return value.toUpperCase()
}
})
Приватность и сторонние куки.
Куки значительным образом влияют на конфиденциальность и анонимность пользователей Интернета. Хотя куки отправляются только на серверы домена, для которого они предназначены, веб-страница может подгружать изображения или другие компоненты из других доменов. Куки, получаемые во время подгрузки этих компонентов из других доменов, называются «сторонними».
Устанавливая баннеры на разных сайтах и используя сторонние куки, рекламная компания может отследить перемещение пользователей между этими сайтами.
Рекламные компании используют сторонние куки для отслеживания перемещений пользователя по сайтам. В частности, рекламная компания может отслеживать пользователей на всех сайтах, где установлены их рекламные баннеры. Знание страниц, посещённых пользователем, позволяет менять направленность рекламы в зависимости от предпочтений пользователя.
Создание профиля пользователей рассматривается как потенциальная угроза приватности даже при отслеживании в рамках одного домена, но особенно это актуально при отслеживания на нескольких доменах с использованием сторонних куки. По этой причине в некоторых странах куки регулируются законодательством.
Правительство Соединенных Штатов приняло строгие законы в отношении куки в 2000 году, после того, как выяснилось, что Агентство по борьбе с наркотиками США использовало куки для отслеживания пользователей, просмотревших их антинаркотическую рекламу в сети. В 2002 году Дэниел Брандт установил, что ЦРУ устанавливает на компьютеры постоянные куки со сроком хранения до 2010 года. Когда ЦРУ было уведомлено о неправомерности подобного использования куки, управление заявило, что это было непреднамеренно и прекратило их установку. 25 декабря 2005 года Брандт обнаружил, что Агентство национальной безопасности оставляло пару постоянных куки после обновления программного обеспечения. После этого сообщения Агентство немедленно отключило куки.
Директива Евросоюза о конфиденциальности электронных данных от 2002 года держит нормы, касающиеся использования куки. В частности, пункт 3 статьи 5 устанавливает, что хранение данных (в том числе куки) может осуществляться лишь если:
- пользователю предоставляется информация о том, как эти данные используются;
- пользователь имеет возможность отказаться от этого.
Тем не менее, в данной статье также говорится, что хранение технически необходимых данных освобождается от этих норм. Ожидалось, что директива вступит в силу с октября 2003 года, но доклад от декабря 2004 года отмечает, что эти положения не нашли применения на практике и что в некоторых государствах (Словакия, Латвия,Греция, Бельгия и Люксембург) эти положения не внесены в национальные законодательства. Доклад предлагает провести тщательный анализ ситуации в государствах, участвующих в договоре.
Спецификация P3P включает возможность для веб-сервера сообщить браузеру о нарушении конфиденциальности, указывая характер собираемой информации и цели сбора. Сюда входит и использование информации, полученной с помощью куки. По спецификации P3P браузер может принимать или отклонять куки согласно пользовательским настройкам или же спросить пользователя.
Многие веб-браузеры, включая Safari от Apple и Internet Explorer версий 6 и 7 от Microsoft, поддерживают спецификации P3P, которые позволяют определить, следует ли разрешать сторонние куки. Веб-браузер Opera позволяет пользователям отказаться от сторонних куки и создать глобальные или выборочные профили безопасности для веб-доменов. Firefox 2 был лишён этой опции, но она была восстановлена в версии 3.
Строки Cookie
Свойство выглядит как обычная текстовая строка. Но это не так.
Даже если вы пишете целую строку cookie в ,
когда вы читаете его снова, вы можете увидеть только пару имя-значение.
Если вы устанавливаете новый файл cookie, старые файлы cookie не перезаписываются.
Новый файл cookie добавляется в ,
так что если вы читаете
снова вы получите что-то вроде:
cookie1 = value; cookie2 = value;
Все Cookie
Создать Cookie 1
Создать Cookie 2
Удалить Cookie 1
Удалить Cookie 2
Если вы хотите найти значение одного указанного файла cookie,
вы должны написать функцию JavaScript, которая ищет значение файла cookie в строке файла cookie.
Cookies предназначены для сохранения небольших объемов данных серверными сценариями, которые должны передаваться на сервер при обращении к каждому соответствующему URL-адресу. Стандарт, определяющий cookies, рекомендует производителям браузеров не ограничивать количество и размеры сохраняемых cookies, но браузеры не обязаны сохранять в сумме более 300 cookies, 20 cookies на один веб-сервер или по 4 Кбайт данных на один cookie (в этом ограничении учитываются и значение cookie, и его имя). На практике браузеры позволяют сохранять гораздо больше 300 cookies, но ограничение на размер 4 Кбайт для одного cookie в некоторых браузерах по-прежнему соблюдается.

A Function to Get a Cookie
Then, we create a that returns the value of a specified cookie:
Example
function getCookie(cname) {
var name = cname + «=»;
var decodedCookie = decodeURIComponent(document.cookie);
var ca = decodedCookie.split(‘;’);
for(var i = 0; i <ca.length; i++) {
var c = ca; while (c.charAt(0) == ‘ ‘) { c = c.substring(1);
}
if (c.indexOf(name) == 0) { return c.substring(name.length, c.length);
}
}
return «»;
}
Function explained:
Take the cookiename as parameter (cname).
Create a variable (name) with the text to search for (cname + «=»).
Decode the cookie string, to handle cookies with special characters, e.g. ‘$’
Split document.cookie on semicolons into an array called ca (ca =
decodedCookie.split(‘;’)).
Loop through the ca array (i = 0; i < ca.length; i++), and read out each value
c = ca).
If the cookie is found (c.indexOf(name) == 0), return the value of the cookie
(c.substring(name.length, c.length).
If the cookie is not found, return «».
Как хранятся Куки
Самый простой способ для создания куки, это присвоить значение строкового объекта document.cookie, который выглядит следующим образом.
document.cookie = "key1=value1;key2=value2;expires=date";
Здесь атрибут expires является необязательным. Если вы предоставите этот атрибут с действительной датой или временем, то куки истекают на определенную дату или время, и после этого, значения куков не будет доступно.
Примечание:
Значения Cookie не могут включать в себя точку с запятой, запятые или пробелы. По этой причине, вы можете использовать в JavaScript функцию escape() для кодирования значения перед сохранением его в куки. Если вы сделаете это, вы также должны использовать соответствующую функцию unescape(), когда вы читаете значение куков.
Пример
Попробуйте следующее. Код устанавливает имя клиента во входном куки.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie()
{
if( document.myform.customer.value == "" ){
alert("Введите значение!");
return;
}
cookievalue= escape(document.myform.customer.value) + ";";
document.cookie="name=" + cookievalue;
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name="myform" action="">
введите имя: <input type="text" name="customer"/>
<input type="button" value="Set Cookie" onclick="WriteCookie();"/>
</form>
</body>
</html>
Теперь ваш ПК имеет куки под названием name. Можно установить несколько куков с использованием нескольких пар ключ = значение, разделенных запятой.
Что такое Cookies?
Файлы cookie — это данные, хранящиеся в небольших текстовых файлах на вашем компьютере.
Когда веб сервер отправляет веб страницу в браузер, соединение отключается и сервер забывает все о пользователе.
Cookies были изобретены для решения задачи «как запомнить информацию о пользователе»:
- Когда пользователь посещает веб страницу, его имя может быть сохранено в файле cookie.
- В следующий раз, когда пользователь заходит на страницу, файл cookie «запоминает» его имя.
Файлы cookie сохраняются в парах имя-значение, таких как:
username = Андрей Щипунов
Когда браузер запрашивает веб страницу с сервера, файлы cookie, принадлежащие этой странице, добавляются в запрос.
Таким образом, сервер получает необходимые данные для «запоминания» информации о пользователях.
Ни один из приведенных ниже примеров не будет работать, если в вашем браузере отключена поддержка локальных файлов cookie.
Cookie Attributes
Cookie attribute defaults can be set globally by creating an instance of the api via , or individually for each call to by passing a plain object as the last argument. Per-call attributes override the default attributes.
expires
To create a cookie that expires in less than a day, you can check the .
Default: Cookie is removed when the user closes the browser.
Examples:
Cookies.set('name', 'value', { expires: 365 })
Cookies.get('name') // => 'value'
Cookies.remove('name')
path
Default:
Examples:
Cookies.set('name', 'value', { path: '' })
Cookies.get('name') // => 'value'
Cookies.remove('name', { path: '' })
Note regarding Internet Explorer:
This means one cannot set a path using in case such pathname contains a filename like so: (or at least, such cookie cannot be read correctly).
In fact, you should never allow untrusted input to set the cookie attributes or you might be exposed to a XSS attack.
domain
Default: Cookie is visible only to the domain or subdomain of the page where the cookie was created, except for Internet Explorer (see below).
Examples:
Assuming a cookie that is being created on :
Cookies.set('name', 'value', { domain: 'subdomain.site.com' })
Cookies.get('name') // => undefined (need to read at 'subdomain.site.com')
Note regarding Internet Explorer default behavior:
This means that if you omit the attribute, it will be visible for a subdomain in IE.
secure
Either or , indicating if the cookie transmission requires a secure protocol (https).
Default: No secure protocol requirement.
Examples:
Cookies.set('name', 'value', { secure: true })
Cookies.get('name') // => 'value'
Cookies.remove('name')
sameSite
Default: not set.
Note that more recent browsers are making «Lax» the default value even without specifiying anything here.
Examples:
Cookies.set('name', 'value', { sameSite: 'strict' })
Cookies.get('name') // => 'value'
Cookies.remove('name')
Определение и применение
JavaScript свойство cookie объекта Document получает или задает cookie (небольшой фрагмент данных, отправленный веб-сервером и хранимый на компьютере пользователя), связанных с текущим документом.
Обращаю Ваше внимание на то, что по умолчанию cookies являются временными – их значения сохраняются на период сеанса браузера и удаляются при его закрытии. Срок хранения cookies не совпадает со сроком хранения данных в sessionStorage объекта Window, так как доступность cookies не ограничивается единственным окном, а по умолчанию хранятся на протяжении работы процесса браузера, а не конкретного окна браузера
Для возможности сохранения cookies после окончания сеанса браузера необходимо дополнительно передать специальный атрибут ;max-age=max-age-in-seconds, значение которого в секундах определяет как долго он должен хранится. Если этот атрибут указан, то браузер сохранит cookie в локальном файле и удалит его только по истечении указанного срока хранения.
Видимость cookie ограничивается происхождением документа, как и при использовании хранилищ localStorage и sessionStorage объекта Window, а также строкой пути к документу. Область видимости cookies может управляться с использованием атрибутов path и domain, при этом по умолчанию cookies связывается с создавшей его страницей и доступен этой странице, а также другим страницам из того же каталога или любых его подкаталогов. Например, если, страница https://basicweb.ru/content/index.php создаст cookie, то этот cookie будет также видим страницам https://basicweb.ru/content/somepage.php и https://basicweb.ru/content/catalog/otherpage.php, но невидим странице https://basicweb.ru/index.php.
Этого правила видимости, принятого по умолчанию, обычно вполне достаточно, но иногда значения cookie требуется использовать на всем сайте независимо от того, какая страница создала cookie. Для этого в cookie необходимо определить атрибут path и тогда любая страница того же веб-сервера с URL-адресом, начинающимся с указанного значения, сможет использовать этот cookie. Например, если для cookie, установленного страницей https://basicweb.ru/css/data/index.html, в атрибуте path установлено значение «/css», то этот cookie также будет виден для страницы https://basicweb.ru/css/somepage.html. А если атрибут path установлен в значение «», то cookie будет видим для любой страницы на веб-сервере https://basicweb.ru. Установка атрибута path в значение «» определяет такую же область видимости
cookie, как для хранилища localStorage, а также говорит о том, что браузер должен передавать имя и значение cookie на сервер при запросе любой веб-страницы с этого сайта.
По умолчанию cookies доступны только страницам с общим происхождением, но может потребоваться возможность совместного использования cookies несколькими поддоменами. Например, серверу domain1.example.com может потребоваться прочитать значения cookie, установленного сервером domain2.example.com. В этой ситуации необходимо использовать атрибут domain. Если cookie, созданный страницей с сервера catalog.example.com, имеет в атрибуте path значение , а в атрибуте domain – значение «.example.com», то этот cookie будет доступен всем страницам в поддоменах в домене example.com. Если атрибут domain не установлен, то его значением по умолчанию будет имя сервера на котором находится страница
Обратите внимание, что в атрибут domain нельзя записать значение, отличающееся от домена вашего сервера
Заключительный атрибут secure – является логическим атрибутом, который определяеи как значения cookie передаются по сети. По умолчанию cookie не защищен, т. е. передается по обычному незащищенному HTTP соединению. Если cookie помечен как защищенный, то он будет передаваться, только когда обмен между браузером и сервером организован по протоколу HTTPS или другому защищенному протоколу.
Помимо имени и значения каждый cookie имеет необязательные атрибуты, управляющие сроком его хранения и областью видимости. По умолчанию cookies являются временными — их значения сохраняются на период сеанса веб-браузера и теряются при закрытии браузера. Чтобы cookie сохранялся после окончания сеанса, необходимо сообщить браузеру, как долго (в секундах) он должен храниться, указав значение атрибута max-age. Если указать срок хранения, браузер сохранит cookie в локальном файле и удалит его только по истечении срока хранения.
Видимость cookie ограничивается происхождением документа, а также строкой пути к документу. Область видимости cookie может регулироваться посредством атрибутов path и domain. По умолчанию cookie связывается с создавшей его веб-страницей и доступен этой странице, а также другим страницам из того же каталога или любых его подкаталогов.
Если, например, веб-страница http://www.example.com/catalog/index.html создаст cookie, то этот cookie будет также видим страницам http://www.example.com/catalog/order.html и http://www.example.com/catalog/widgets/index.html, но невидим странице http://www.example.com/about.html.
Этого правила видимости, принятого по умолчанию, обычно вполне достаточно. Тем не менее иногда значения cookie требуется использовать на всем многостраничном веб-сайте независимо от того, какая страница создала cookie. Например, если пользователь ввел свой адрес в форму на одной странице, целесообразно было бы сохранить этот адрес как адрес по умолчанию. Для этого в cookie можно определить атрибут path. И тогда любая страница того же веб-сервера с URL-адресом, начинающимся с указанного значения, сможет использовать этот cookie.
Например, если для cookie, установленного страницей http://www.example.com/catalog/widgets/index.html, в атрибуте path установлено значение «/catalog», этот cookie также будет виден для страницы http://www.example.com/catalog/order.html. А если атрибут path установлен в значение «/», то cookie будет видим для любой страницы на веб-сервере http://www.example.com.
По умолчанию cookies доступны только страницам с общим происхождением. Однако большим веб-сайтам может потребоваться возможность совместного использования cookies несколькими поддоменами. Например, серверу order.example.com может потребоваться прочитать значения cookie, установленного сервером catalog.example.com. В этой ситуации поможет атрибут domain. Если cookie, созданный страницей с сервера catalog.example.com, имеет в атрибуте path значение «/», а в атрибуте domain — значение «.example.com», этот cookie будет доступен всем веб-страницам в поддоменах catalog.example.com, orders.example.com и в любых других поддоменах в домене example.com. Если атрибут domain не установлен, его значением по умолчанию будет имя веб-сервера, на котором находится страница
Обратите внимание, что в атрибут domain нельзя записать значение, отличающееся от домена вашего сервера
Последний атрибут cookie — это логический атрибут с именем secure, определяющий, как значения cookie передаются по сети. По умолчанию cookie не защищен, т.е. передается по обычному незащищенному HTTP-соединению. Однако если cookie помечен как защищенный, он передается, только когда обмен между браузером и сервером организован по протоколу HTTPS или другому защищенному протоколу.
Conclusions
This article showed you how to manage cookies using jquery.cookie, a jQuery plugin. It solves many problems by abstracting cookie implementation details into a few simple, flexible methods. In case you need further clarification or additional examples, please refer to the official documentation.
And if you enjoyed reading this post, you’ll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like jQuery: Novice to Ninja: New Kicks And Tricks.Comments on this article are closed. Have a question about jQuery? Why not ask it on our forums?
Чтение куков
Чтение куков так же просто, как и писать, так как значение объекта document.cookie это куки. Таким образом, вы можете использовать эту строку всякий раз, когда вы хотите получить доступ к кукам. Строка document.cookie будет хранить список пар имя = значение, разделенных точкой с запятой, где name является именем куки и значение является его строковое значение.
Вы можете использовать строки функцию split(), чтобы разбить строку на ключ и значение следующим образом:
Пример
Попробуйте следующий пример, чтобы получить все куки.
<html>
<head>
<script type="text/javascript">
<!--
function ReadCookie()
{
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Получить все пары файлов cookie в массиве
cookiearray = allcookies.split(';');
// Теперь возьмите ключ и значение из этого массива
for(var i=0; i<cookiearray.length; i++){
name = cookiearray.split('=');
value = cookiearray.split('=');
document.write ("Ключ: " + name + " и значение: " + value);
}
}
//-->
</script>
</head>
<body>
<form name="myform" action="">
<p> нажмите на следующую кнопку и увидите результат:</p>
<input type="button" value="Get Cookie" onclick="ReadCookie()"/>
</form>
</body>
</html>
Примечание:
Здесь length является методом класса Array, который возвращает длину массива. Мы обсудим Array в отдельной главе. К тому времени, пожалуйста, попробуйте его усвоить.
Примечание:
Там могут быть некоторые другие куки уже установленные на вашем компьютере. Приведенный выше код будет отображать все куки, установленные на вашем компьютере.
Куки
Последнее обновление: 1.11.2015
Одну из возможностей сохранения данных в javascript представляет использование куки. Для работы с куками в объекте document
предназначено свойство cookie.
Для установки куков достаточно свойству присвоить строку с куками:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <script> document.cookie = "login=tom32;"; </script> </body> </html>
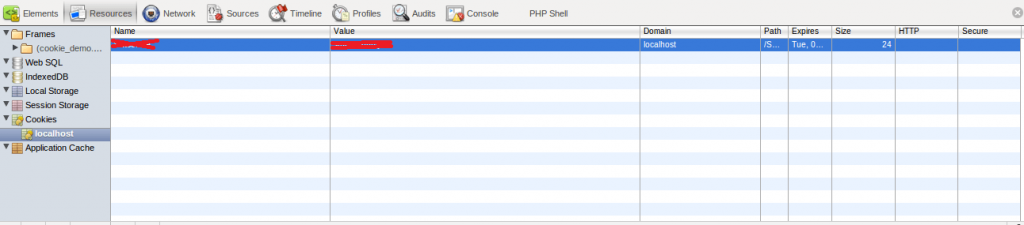
В данном случае устанавливается кука, которая называется «login» и которая имеет значение «tom32». И в большинстве браузеров мы можем посмотреть
ее, узнать всю информацию о ней и в дальнейшем ее можно использовать в приложении:
Строка куки принимает до шести различных параметров: имя куки, значение, срок окончания действия (expires), путь (path), домен (domain) и secure.
Выше использовались только два параметра: имя куки и значение. То есть в случае со строкой «login=tom32;» куки имеет имя login и значение tom32.
Но подобная куки имеет очень ограниченный срок жизни: если явным образом не установить срок действия, то кука будет удалена с закрытием браузера.
Подобная ситуация, возможно, идеальна для тех случаев, когда необходимо удалять всю информацию после завершения работы с веб-приложением и закрытия браузера.
Однако данное поведение не всегда подходит.
И в этом случае нам надо установить параметр expires, то есть срок действия куков:
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;";
То есть срок действия куки login истекает в понедельник 31 августа 2015 года в 00:00. Формат параметра expires очень важен. Однако его можно сгенерировать программно.
Для этого мы можем использовать метод toUTCString() объекта Date:
var expire = new Date(); expire.setHours(expire.getHours() + 4); document.cookie = "login=tom32;expires=" + expire.toUTCString() + ";";
В данном случае срок действия куки будет составлять 4 часа.
Если в друг нам надо установить куки для какого-то определенного пути на сайте, то мы можем использовать параметр path. Например,
мы хотим установить куки только для пути www.mysite.com/home:
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;path=/home;";
В этом случае для других путей на сайте, например, www.mysite.com/shop, эти куки будут недоступны.
Если на нашем сайте есть несколько доменов, и мы хотим установить куки непосредственно для определенного домена, тогда можно использовать параметр
domain. Например, у нас на сайте есть поддомен blog.mysite.com:
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;path=/;domain=blog.mysite.com;";
Параметр указывает, что куки будут доступны для всех директорий и путей поддомена blog.mysite.com.
Последний параметр — secure задает использование SSL (SecureSockets Layer) и подходит для сайтов, использующих протокол https.
Если значение этого параметра равно , то куки будут использоваться только при установке защищенного соединения ssl. По умолчанию
данный параметр равен false.
document.cookie = "login=tom32;expires=Mon, 31 Aug 2015 00:00:00 GMT;path=/;domain=blog.mysite.com;secure=true;";
Получение куки
Для простейшего извлечения куки из браузера достаточно обратиться к свойству document.cookie:
var expire = new Date(); expire.setHours(expire.getHours() + 4); document.cookie = "city=Berlin;expires="+expire.toUTCString()+";"; document.cookie = "country=Germany;expires="+expire.toUTCString()+";"; document.cookie = "login=tom32;"; document.write(document.cookie);
Здесь были установлены три куки, и браузер выведет нам все эти куки:
Извлеченные куки не включают параметры и .
Кроме того, сами куки разделяются точкой с запятой, поэтому нужно еще провести некоторые преобразования, чтобы получить их имя и значение:
var cookies = document.cookie.split(";");
for(var i=0; i<cookies.length; i++){
var parts = cookies.split("="),
name = parts,
value = parts;
document.write("Имя куки: " + name + "<br/>");
document.write("Значение: " + value + "<br/><br/>");
}
НазадВперед
We can write to . But it’s not a data property, it’s an accessor (getter/setter). An assignment to it is treated specially.
A write operation to updates only cookies mentioned in it, but doesn’t touch other cookies.
For instance, this call sets a cookie with the name and value :
If you run it, then probably you’ll see multiple cookies. That’s because operation does not overwrite all cookies. It only sets the mentioned cookie .
Technically, name and value can have any characters, to keep the valid formatting they should be escaped using a built-in function:
Limitations
There are few limitations:
- The pair, after , should not exceed 4KB. So we can’t store anything huge in a cookie.
- The total number of cookies per domain is limited to around 20+, the exact limit depends on a browser.
Cookies have several options, many of them are important and should be set.
The options are listed after , delimited by , like this:
Usage
Download the latest version and include it within your page along with jQuery (1.7.4 or later).
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/2.x.x/jquery.min.js"></script> <script type="text/javascript" src="jquery.ihavecookies.min.js"></script>
Then initialise the plugin using:
// With the default options
$('body').ihavecookies();
// Or with customised options
var options = {
title: ...
}
$('body').ihavecookies(options);
This will append the cookie popup to the tag with the default settings and message.
Options
There are a number of options available to help with customisation:
| Option | Default Value | Description |
|---|---|---|
| title | «Cookies & Privacy» | A custom title for the popup |
| message | «Cookies enable you to use shopping carts and to personalize your experience on our sites, tell us which parts of our websites people have visited, help us measure the effectiveness of ads and web searches, and give us insights into user behavior so we can improve our communications and products.» | Add your own cookie message here, if you prefer not to use the default one. HTML can be included within this message. |
| link | «/privacy-policy» | Link to your privacy policy for more information |
| delay | 2000 | Time before the popup is displayed after page load (in milliseconds) |
| expires | 30 | Days for the cookie to expire |
| onAccept | function(){} | Optional callback function when ‘Accept’ button is clicked |
| uncheckBoxes | false | Unchecks all checkboxes on page load that have class .ihavecookies applied to them. Set to true to turn this option on |
| moreInfoLabel | ‘More information’ | Label for link to privacy policy |
| acceptBtnLabel | ‘Accept All Cookies’ | Label for accept cookies button |
| advancedBtnLabel | ‘Customise Cookies’ | Label for customise cookies button |
| cookieTypesTitle | ‘Select cookies to accept’ | Title for customise cookies section |
| fixedCookieTypeLabel | ‘Necessary’ | Label for the «necessary» cookie type |
| fixedCookieTypeDesc | ‘These are cookies that are essential for the website to work correctly.’ | Description for the «necessary» cookie type |
| cookieTypes | Array | Array of cookie types for which to show checkboxes for — See code example below. |
Events
Reopening the message
Use to reopen ihavecookies when clicking on an element. This opens the message with the previously selected checkboxes ticked.
$('button').click(function(){
$('body').ihavecookies(options, 'reinit');
});
Example Code
The code below shows an example of the cookie types options.
$('body').ihavecookies({
// Optional callback function when 'Accept' button is clicked
onAccept: function() {
// Do whatever you need to here...
},
// Array of cookie types for which to show checkboxes.
// - type: Type of cookie. This is also the label that is displayed.
// - value: Value of the checkbox so it can be easily identified in
// your application.
// - description: Description for this cookie type. Displayed in
// title attribute.
cookieTypes:
{
type: 'Site Preferences',
value: 'preferences',
description: 'These are cookies that are related to your site preferences, e.g. remembering your username, site colours, etc.'
},
{
type: 'Analytics',
value: 'analytics',
description: 'Cookies related to site visits, browser types, etc.'
},
{
type: 'Marketing',
value: 'marketing',
description: 'Cookies related to marketing, e.g. newsletters, social media, etc'
}
,
});
returns the value of the cookie.
returns if the the cookie type has been accepted, otherwise .
Styling
The plugin doesn’t include any CSS so it can be styled to fit in with your websites look and feel. The cookie message has an ID of . Sample CSS can be viewed in the accompanying file.
When the visitor accepts the message, the cookie with value is set along with cookie which contains an array of accepted cookie types e.g. . This will enable you to perform additional checks where necessary within your application (with regard to GDPR regulations).
Сохранение куки
Для сохранения куки нужно присвоить document.cookie текстовую строку, которая содержит свойства куки, которые мы хотим создать:
Свойства описаны в таблице:
| Свойство | Описание | Пример |
|---|---|---|
| = | Устанавливает имя куки и его значение. | |
| Устанавливает дату истечения срока хранения куки. Дата должна быть представлена в формате, который возвращает метод объекта . Если значение не задано, куки будет удалено при закрытии браузера. | ||
| Данная опция устанавливает путь на сайте, в рамках которого действует куки. Получить значение куки могут только документы из указанного пути. Обычно данное свойство оставляют пустым, что означает что только документ установивший куки может получит доступ к нему. | ||
| Данная опция устанавливает домен, в рамках которого действует куки. Получить значение куки могут только сайты из указанного домена. Обычно данное свойство оставляют пустым, что означает, что только домен установивший куки может получит доступ к нему. | ||
| Данная опция указывает браузеру, что для пересылки куки на сервер следует использовать SSL. Очень редко используется. |
Давайте посмотрим пример установки куки:
Данный код устанавливает куки , и присваивает ему значение , которое будет храниться до 15-го февраля 2011 года (используется Европейский формат времени!).
Данный код выполняет точно такое же действие, как и предыдущий пример, но для установки даты используется метод . Учтите, что нумерация месяца в объекте начинается с 0, то есть февраль — это .
Данный код устанавливает куки , и присваивает ему значение . Так как атрибут не установлен, то куки удалится при закрытии браузера.
Перекодирование значения куки!
Следует перекодировать значение куки для корректного хранения и отображения таких символов как пробел и двоеточие. Такая операция гарантирует, что браузер корректно воспримет значение. Перекодирование лекго выполняется функцией JavaScript . Например:
Функция для установки куки
Установка куки станет проще, если мы напишем специальную функцию, которая будет выполнять простые операции, такие как перекодирование значений и построение строки . Например:
Функция получает данные для куки в качестве аргументов, затем строит соответствующую строку и устанавливает куки.
Например, установка куки без срока хранения:
Установка куки со сроком хранения до 15 февраля 2011:
Установка куки со сроком хранения, доменом , использованием SSL, но без пути:
Функция для удаления куки.
Другая полезная функция для работы с куки представлена ниже. Функция «удаляет» куки из браузера посредством установки срока хранения на одну секунду раньше текущего значения времени.
Для использования данной функции нужно только передать ей имя удаляемого куки:
A Function to Set a Cookie
First, we create a that stores the name of the visitor in a cookie variable:
Example
function setCookie(cname, cvalue, exdays) {
var d = new Date(); d.setTime(d.getTime() + (exdays*24*60*60*1000)); var expires = «expires=»+ d.toUTCString(); document.cookie = cname + «=» + cvalue + «;» + expires + «;path=/»;}
Example explained:
The parameters of the function above are the name of the cookie (cname), the value of the cookie
(cvalue), and the number of days until the cookie should expire (exdays).
The function sets a cookie by adding together the cookiename, the cookie
value, and the expires string.
JS Учебник
JS ГлавнаяJS ВведениеJS УстановкаJS ВыводJS СинтаксисJS ЗаявленияJS КомментарииJS ПеременныеJS ОператорыJS АрифметикаJS ПрисваиванияJS Типы данныхJS ФункцииJS ОбъектыJS ОбластьJS СобытияJS СтрокиJS Методы строкJS ЧислаJS Методы чиселJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS ДатыJS Формат датыJS Метод получения датJS Методы набора…JS Математические…JS Случайные числаJS БулевыJS Сравнение…JS Заявления if…elseJS Заявление switchJS Цикл forJS Цикл whileJS Заявление break…JS Преобразование…JS Битовые…JS Регулярные выраженияJS ОшибкиJS ОтладчикJS ПодъемныйJS СтрогийJS Ключевое слово thisJS Руководство стиляJS ПрактикаJS Распространенные ошибкиJS ЭффективностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS JSON
JSON Data Binding
java-cookie provides unobtrusive JSON storage for cookies with data binding.
When creating a cookie, you can pass a few supported types instead of String in the value. If you do so, java-cookie will store the stringified JSON representation of the value using .
Consider the following class that implements the interface:
public class Person implements CookieValue {
private int age;
public Person( int age ) {
this.age = age;
}
public int getAge() {
return age;
}
}
And the following usage:
Cookies cookies = Cookies.initFromServlet( request, response ); cookies.set( "name", new Person( 25 ) );
When reading a cookie with the default api, you receive the string representation stored in the cookie:
Cookies cookies = Cookies.initFromServlet( request, response );
String value = cookies.get( "name" ); // => "{\"age\":25}"
If you pass the type reference, it will parse the JSON into a new instance:
Cookies cookies = Cookies.initFromServlet( request, response );
Person adult = cookies.get( "name", Person.class );
if ( adult != null ) {
adult.getAge(); // => 25
}