Карманное руководство по написанию svg. глава 4
Содержание:
- Переопределение атрибутов представления через CSS html svg
- Системы координат html svg
- Important notes html svg
- Анимация html svg
- Команда «lineto» html svg
- HTML Tags html svg
- 5 последних уроков рубрики «Разное»
- BEX ошибка как исправить html svg
- Горизонтальная линия (H,h) и вертикальная (V,v)
- Варианты использования html svg
- Стилизация соедержимого с помощью CSS свойства all
- Системы координат html svg
- Использование редактора для векторной графики
- Шаг 7. Выберите время отправки
- Дуга эллипса
- Устранение неполадок при открытии файлов html svg
- Как установить браузер на Виндовс 10, 8, 7
- 4Синтаксис XPath
- Видеоинструкция: как и зачем очищать кэш браузера и что делать с файлами cookie
- Каскадные стили html svg
- Векторные картинки против растровых html svg
- Правило заполнения fill-rule=”evenodd”
- Заключение
- Заключение
Переопределение атрибутов представления через CSS html svg
Атрибуты представления переопределяются другими объявленными стилями. Мы можем этим воспользоваться, чтобы внешние стили переопределяли свойства наследуемых значений элемента .
Используя ключевое слово inherit в CSS, можно сделать это довольно просто. Посмотрите на следующий пример, в котором имеется иконка мороженого, сделанная с помощью одной линии. Автор иконки Erin Agnolu из проекта Noun. Пусть мы хотим изменить цвет единственной линии для разных экземпляров.
Содержание иконки () определяется внутри элемента . Это означает, что они не будут отображаться на холсте.
Затем мы рендерим несколько экземпляров иконки с помощью .
И устанавливаем ширину и высоту через CSS. Я использую такие же размеры как у , но они не обязательно должны быть такими же. Однако, чтобы избежать избытка пустого места внутри SVG, убедитесь, что пропорции сохранены.
В итоге получается следующее:
Обратите внимание на черные границы, т.о. можно видеть границы каждого SVG и удостовериться, что в первом случае (где мы лишь определили иконку) ничего не рандерится
Итак, SVG документ все равно будет отображаться на странице, даже если в нем нечего показывать. Чтобы этого избежать, скрываем первый SVG (). Если этот элемент не скрывать, по умолчанию он будет показываться на странице с размерами 300x150px, так что в итоге вы получите белую область на странице.
Теперь попробуем изменить цвет заливки для разных экземпляров:
Цвет все еще не изменился, т.к. он наследуется от элемента path (). Поэтому для наследуем цвет заливки:
И вуаля! Теперь цвет, указанный для каждого , применяется для . Посмотрите демо, поиграйтесь с цветами, создайте больше экземпляров:
Эта техника полезна, когда нужно применить внутри наследуемые от главного элемента стили. Но в большинстве случаев требуется не совсем то. Поэтому перейдем к другим примерам.
Системы координат html svg
В SVG-документе есть две системы координат:
- Система координат области отрисовки — viewport space.
- Система координат содержимого — user space.
Отсчет системы координат вьюпорта начинается от левого верхнего угла вьюпорта, системы координат содержимого — от левого верхнего края вьюбокса.
По умолчанию система координат содержимого соответствует системе координат вьюпорта, а единицы измерения содержимого — единицам измерения вьюпорта, но при использовании трансформаций или масштабируется вся система координат с единицами измерения, то есть пиксели из user space больше не равны пикселям из viewport space.
Поизменяйте размеры элемента и посмотрите что происходит с системой координат содержимого (она показана бирюзовым):
Система координат содержимого начинается из точки 0,0, и если вьюпорт и вьюбокс не совпадают, точка отсчета, как и вся система координат содержимого, будет ездить и масштабироватся вместе с вьюбоксом.
Масштабирование единиц измерения хорошо видно на примере обводки: изначально её толщина равна единице, но при изменении размеров видимая толщина обводки будет изменяться вместе с фигурой:
Если такое поведение нежелательно, это можно исправить с помощью свойства со значением , оно добавляется к содержимому SVG:
можно задавать как атрибутом, так и в CSS.
Также новая система координат создается при добавлении трансформаций:
Внутри трансформируемого элемента будет своя своя система координат, отличная от систем координат вьюпорта и вьюбокса.
Тема может выглядеть сложной, но на самом деле, достаточно немного поиграться с кодом, и всё станет понятно. Для лучшего понимания систем координат, размеров и трансформаций в SVG рекомендую демо Сары Суайдан, а также её статьи:
- Understanding SVG Coordinate Systems and Transformations (Part 1) — The viewport, viewBox, and preserveAspectRatio
- Understanding SVG Coordinate Systems and Transformations (Part 2) — The transform Attribute
- Understanding SVG Coordinate Systems and Transformations (Part 3) — Establishing New Viewports
Important notes html svg
module.exports={ module{ loaders{ test\.svg(\?fill=.*)?|$, loader'url','svg-fill'},{ test\.sass$, loaders'css','svg-fill/encodeSharp','sass'}}}
module.exports={ module{ rules{ test\.svg$, use'url-loader','svg-fill-loader'},{ test\.sass$, use'css-loader','svg-fill-loader/encodeSharp','sass-loader'}}}
You can also use mixin for this instead of webpack configuration:
@mixinapply-background-image($url,$color){$base-colorstr-slice(inspect($color), 2);background-imageunquote('url("'+$url+"?fill=%23"+$base-color+'")');}
And use it like this:
$hex-color#e6e6e6;.your-class{ ...@includeapply-background-image("../your/image.svg",$hex-color); ...}
If you’re using resolve-url-loader for rewriting paths in SCSS/LESS/etc, keep in mind that it will remove query string by default for some reason
and fill-loader will not be able to handle param. To fix this set option in resolve-loader:
{ test\.scss$, loaders'css-loader','resolve-url-loader?keepQuery','svg-fill-loader/encodeSharp','sass-loader'}
Don’t forget that this loader leaves any further SVG processing to your choice.
You can use:
- url-loader/svg-url-loader to inline the SVG into CSS.
- file-loader to save SVG as a file.
- gtfo-loader to ooops.
Анимация html svg
Содержимое паттернов можно анимировать с помощью CSS и Js. Анимации, сделанные с помощью Javascript, будут работать везде (демо), у CSS-анимаций могут быть проблемы с поддержкой браузерами.
В Firefox внутри паттерна не работают CSS-трансформации (вот демо, на котором можно потестить), — не работают и не анимируются, хотя они без проблем работают в Хроме. В некоторых случаях изменение размера фигуры можно имитировать управляя толщиной обводки.
CSS-анимация заливки и обводки работает почти во всех браузерах, кроме IE (в IE11 не работает, в Edge не смотрела).
Примеры можно посмотреть в той же коллекции, многие демки содержат анимации.
Команда «lineto» html svg
Команда «lineto» рисует линию из текущей точки в новую точку.
- Команда: L или l
- Имя: lineto
- Параметры: (x,y)+
- Описание: Рисует линию из текущей точки в указанные (x,y) координаты, которые становятся текущей точкой. L указывает координаты в абсолютной системе координат, l в относительной.
- Команда: H или h
- Имя: horizontal lineto
- Параметры: x+
- Описание: Рисует горизонтальную линию из текущей точки (xтек,yтек) в новую точку (x, yтек). H для абсолютной системы координат, h – для относительной.
- Команда: V или v
- Имя: vertical lineto
- Параметры: y+
- Описание: Рисует горизонтальную линию из текущей точки (xтек yтек) в новую точку (xтек y). V для абсолютной системы координат, v – для относительной.
HTML Tags html svg
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
5 последних уроков рубрики «Разное»
- Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
- Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
- Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
BEX ошибка как исправить html svg
Горизонтальная линия (H,h) и вертикальная (V,v)
Рисуем вертикальную линию из точки M 110 210 в точку V 110 10
| 1 | <pathd=»M 110 210 V 110 10″stroke-width=»3″stroke=»red»> |
| 1 2 |
<pathd=»M 0 200 V 200 150 h 0 50 V 150 100 H 50 100 V 100 50 H 100 150 V 50 0 H 150 200 V 0 200 z »
style=»stroke:red; fill: url(#grad)»> |
Использование вертикальных и горизонтальных линий с абсолютными координатами заметно увеличивает код. При использовании относительных координат код становится заметно короче, так как задается только длина (h) от последней точки пути для горизонтальных линий и высота (v) для вертикальных линий. Сам процесс рисования становится проще, так как не нужно высчитывать абсолютные расстояния от начала координат. Для сравнения,- ниже код рисует те же ступеньки с использованием относительных величин (h) и (v) .
| 1 2 |
<pathd=»M 0 200 v-50 h50 v-50 h50 v-50 h50 v-50 h50 v200 z»
style=»stroke:red; fill: url(#grad)»> |
Можно еще сократить код, убрав пробелы, между командами и цифрами. Для разделения положительных чисел применяется запятая.
| 1 2 |
<pathd=»M0,200v-50h50v-50h50v-50h50v-50h50v200z»
style=»stroke:red; fill: url(#grad)»> |
Так как начало координат (0,0) полотна SVG находится в левом верхнем углу, то положительное направление оси “X” будет вправо, а оси “Y” – вниз. Поэтому команда v -50 соответствует перемещению вверх на 50px от текущей точки по вертикали, а команда h -60 влево на 60px по горизонтали.
SVG path часть 2 ⇛UPD
Дабавлены два примера анимации path:
- Анимация SVG path – гонки автомобилей
- Горизонтальный параллакс с помощью viewBox
UPD2 от 23.02.2016
Добавлен онлайн генератор SVG кода path.
Варианты использования html svg
В паттерны можно завернуть практически всё что угодно. Их можно использовать не только для потворяющегося фона из обычных картинок, но и для более интересных и сложных штук. Внутри паттернов можно использовать конструкции из градиентов и символов, анимации могут находиться не только внутри паттерна, но и в используемых в нём компонентах, например, в градиентной заливке. Паттерны могут применяться к любым элементам внутри SVG, включая текст:
При этом сам паттерн, как мы видели в одном из предыдущих демо, тоже может содержать текст.
Элемент с паттерном может обрезаться маской, либо сам находиться внутри маски. Конструкции можно делать совершенно безумные.
С паттернами можно сделать много интересного, и, несмотря на некоторые сложности в использовании, они определённо стоят того, чтобы в них разобраться.
PS: Честно говоря, даже несмотря на относительно давнее знакомство с паттернами, они всё ещё вызывают у меня трудности. Тем не менее, если у вас возникнут вопросы, я постараюсь на них ответить.
Стилизация соедержимого с помощью CSS свойства all
Некоторое время назад я работала над иконкой, на которую ссылалась через , и хотела, чтобы один из элементов внутри наследовал все стили (, , , и даже ) от . В общем я хотела управлять всеми этими атрибуатми из CSS, при этом оставляя атрибуты представления в разметке как запасной вариант.
Оказавшись в такой же ситуации, вы вероятно напишете в CSS:
Видно, что нужно устанавливать все свойства в . К счастью, нас выручит CSS свойство . Я уже писала о нем в заметке, но стоит еще раз упомянуть в данном контексте.
Используя свойство , мы можем переписать код следующим образом:
Это отлично работает во всех браузерах, которые поддерживают данное свойство (посмотрите упомянутую заметку), однако есть важное замечание: это объявление установит буквально все свойства в значение inherit, даже те, которые вам не хочется. Поэтому применять all — это лишь чрезвычайная мера, особенно полезная, если вы хотите «заложить основу» элемента и можете управлять свойствами через CSS
Если вы будете использовать такое объявление, не определив конкретные значения для всех свойств в CSS, они каскадно будут искать родительские значение, и в большинстве случаев применят стили браузера по умолчанию.
Обратите внимание, что это затронет атрибуты, которые могут быть установлены через CSS, не SVG атрибуты. Т.о
если атрибут может быть установлен через CSS, он будет искать значение родителя, а иначе — не будет.
Мы в состоянии заставить атрибуты представления наследоваться от стилей элемента . Но что если наша иконка содержит несколько элементов, и мы не хотим, чтобы все элементы наследовали свойства от ? Что делать, если мы хотим применить разные цвета для разных элементов внутри ? Установка одного стиля к больше не поможет, нужно что-то еще, чтобы помочь нам задать нужные цвета нужным элементам…
Системы координат html svg
В SVG-документе есть две системы координат:
- Система координат области отрисовки — viewport space.
- Система координат содержимого — user space.
Отсчет системы координат вьюпорта начинается от левого верхнего угла вьюпорта, системы координат содержимого — от левого верхнего края вьюбокса.
По умолчанию система координат содержимого соответствует системе координат вьюпорта, а единицы измерения содержимого — единицам измерения вьюпорта, но при использовании трансформаций или масштабируется вся система координат с единицами измерения, то есть пиксели из user space больше не равны пикселям из viewport space.
Поизменяйте размеры элемента и посмотрите что происходит с системой координат содержимого (она показана бирюзовым):
Система координат содержимого начинается из точки 0,0, и если вьюпорт и вьюбокс не совпадают, точка отсчета, как и вся система координат содержимого, будет ездить и масштабироватся вместе с вьюбоксом.
Масштабирование единиц измерения хорошо видно на примере обводки: изначально её толщина равна единице, но при изменении размеров видимая толщина обводки будет изменяться вместе с фигурой:
Если такое поведение нежелательно, это можно исправить с помощью свойства со значением , оно добавляется к содержимому SVG:
можно задавать как атрибутом, так и в CSS.
Также новая система координат создается при добавлении трансформаций:
Внутри трансформируемого элемента будет своя своя система координат, отличная от систем координат вьюпорта и вьюбокса.
Тема может выглядеть сложной, но на самом деле, достаточно немного поиграться с кодом, и всё станет понятно. Для лучшего понимания систем координат, размеров и трансформаций в SVG рекомендую демо Сары Суайдан, а также её статьи:
- Understanding SVG Coordinate Systems and Transformations (Part 1) — The viewport, viewBox, and preserveAspectRatio
- Understanding SVG Coordinate Systems and Transformations (Part 2) — The transform Attribute
- Understanding SVG Coordinate Systems and Transformations (Part 3) — Establishing New Viewports
Использование редактора для векторной графики
Вывод простых объектов SVG в HTML осуществляется просто. Однако, когда сложность объекта увеличивается, подобная практика может привести к большому объему нужной работы.
Но вы можете воспользоваться любым редактором для векторной графики (например, Adobe Illustrator или Inkscape) для создания объектов. Если вы владеете подобным инструментом, рисовать в них нужные объекты существенно проще, чем кодировать графику в теге HTML.
Можно копировать команды для векторной графики из файла в документ HTML. Или можно встраивать файл с помощью одного из следующих элементов: , и .
<object data="images/ipod.svg" type="image/svg+xml"></object>
Результат будет одинаковым.
Шаг 7. Выберите время отправки
В следующем окне можно выбрать название рассылки — его будете видеть только вы в списке «Мои рассылки».
А также время отправки — можно отправить сразу или запланировать на определенную дату и время.
Нажмите «Отправить рассылку» — ваша рассылка отправится получателям.
Обратите внимание, что у Telegram есть ограничение на отправку — 100 сообщений в секунду. Поэтому отправка на большой список может происходить постепенно
Также у Telegram нет ограничений на отправку сообщений пользователям в отличие от Facebook. Вы можете отправлять сообщения пользователям, которые не вовлекались последние 24 часа. Но используйте это разумно, не пытайтесь отправить пользователю слишком много сообщений, иначе это может привести к жалобам и блокировке бота.
Дуга эллипса
- Команда: A или a
- Имя: elliptical arc
- Параметры: (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+
- Описание: Рисует дугу из текущей точки (x y). Размер и ориентация определяются двумя радиусами (rx, ry) и x-axis-rotation, который указывает, как будет повернут эллипс относительно координатной плоскости. Центр эллипса вычисляется автоматически. large-arc-flag и sweep-flag помогают автоматическому подсчету и прорисовке дуги.
Пример.
 Дуга эллипса
Дуга эллипса
Команда A или a рисует сегмент эллипса, который имеет некоторые ограничения
- дуга начинается из текущей точки;
- дуга заканчивается в точке (x y);
- эллипс имеет два радиуса (rx ry);
- поворот относительно оси x определяется параметром x-axis-rotation
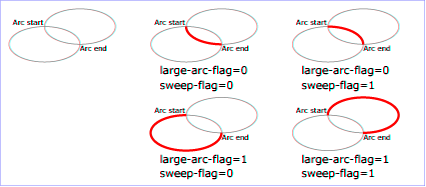
В большинстве случаев существует четыре различные дуги (два эллипса каждый состоит из двух дуг), которые соответствуют этим ограничениям. large-arc-flag и sweep-flag указывают, какая из дуг будет нарисована.
- large-arc-flag определяет, большая или маленькая дуга будет нарисована. Если large-arc-flag равен 1, то будет нарисована одна из больших дуг. Если он равен 0, то будет нарисована одна из маленьких дуг.
- Если sweep-flag равен 1, то дуга будет нарисована в сторону роста угла (представьте, что внутри эллипса есть часовая стрелка и если дуга нарисована от начальной точки к конечной по ходу часовой стрелки). Если sweep-flag равен 0, то дуга будет нарисована наоборот, то есть в сторону уменьшения угла.
Пример, в котором знаки вопроса ?,? заменяются последовательно на “0,0” “0,1” “1,0” and “1,1”
 Четыре типа дуги
Четыре типа дуги
Устранение неполадок при открытии файлов html svg
Общие проблемы с открытием файлов html svg
No Cash GBA (No$GBA) не установлен
Дважды щелкнув по файлу SVG вы можете увидеть системное диалоговое окно, в котором сообщается «Не удается открыть этот тип файла». В этом случае обычно это связано с тем, что на вашем компьютере не установлено No Cash GBA (No$GBA) для %%os%%. Так как ваша операционная система не знает, что делать с этим файлом, вы не сможете открыть его дважды щелкнув на него.
Совет: Если вам извстна другая программа, которая может открыть файл SVG, вы можете попробовать открыть данный файл, выбрав это приложение из списка возможных программ.
Установлена неправильная версия No Cash GBA (No$GBA)
В некоторых случаях у вас может быть более новая (или более старая) версия файла Saved Game File, не поддерживаемая установленной версией приложения. При отсутствии правильной версии ПО No Cash GBA (No$GBA) (или любой из других программ, перечисленных выше), может потребоваться загрузить другую версию ПО или одного из других прикладных программных средств, перечисленных выше. Такая проблема чаще всего возникает при работе в более старой версии прикладного программного средства с файлом, созданным в более новой версии, который старая версия не может распознать.
Совет: Иногда вы можете получить общее представление о версии файла SVG, щелкнув правой кнопкой мыши на файл, а затем выбрав «Свойства» (Windows) или «Получить информацию» (Mac OSX).
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов SVG, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Даже если на вашем компьютере уже установлено No Cash GBA (No$GBA) или другое программное обеспечение, связанное с SVG, вы все равно можете столкнуться с проблемами во время открытия файлов Saved Game File. Если проблемы открытия файлов SVG до сих пор не устранены, возможно, причина кроется в других проблемах, не позволяющих открыть эти файлы. Такие проблемы включают (представлены в порядке от наиболее до наименее распространенных):
Как установить браузер на Виндовс 10, 8, 7
4Синтаксис XPath
XPath использует выражения пути для выбора узлов или множества узлов в документе XML. Узел можно выбрать, следуя пути или по шагам. Мы будем использовать следующий XML-документ в приведённых ниже примерах.
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book>
<title lang="en">Harry Potter</title>
<price>29.99</price>
</book>
<book>
<title lang="en">Learning XML</title>
<price>39.95</price>
</book>
</bookstore>
Выбор узлов
С помощью выражений XPath для выбора узлов в документе XML можно выбрать узел, следуя пути или шагам. Самые полезные выражения пути перечислены ниже:
| Выражение | Описание |
|---|---|
| имя_узла | Выбирает все узлы с именем имя_узла |
| Выбирает от корневого узла | |
| // | Выбирает узлы в документе от текущего узла, который соответствует выбору, независимо от того, где они находятся |
| . | Выбирает текущий узел |
| .. | Выбирает родителя текущего узла |
| @ | Выбирает атрибуты |
В приведенной ниже таблице перечислены некоторые пути выражения и результат выполнения выражения:
| Выражение XPath | Результат |
|---|---|
| bookstore | Выбирает все узлы с именем «bookstore» |
| /bookstore | Выбирает корневой элемент книжного магазина
Примечание: Если путь начинается с косой черты (/), он всегда представляет собой абсолютный путь к элементу! |
| bookstore/book | Выбирает все элементы «книга» (book), которые являются потомками элемента «книжный магазин» (bookstore) |
| //book | Выбирает все элементы «книга» независимо от того, где они находятся в документе |
| bookstore//book | Выбирает все элементы «книга», которые являются потомком элемента «книжный магазин», независимо от того, где они находятся под элементом «книжный магазин» |
| //@lang | Выбирает все атрибуты, которые называются «lang» |
Предикаты
Предикаты используются для поиска специфического узла или узла, который содержит специфическое значение. Предикаты всегда обрамляются квадратными скобками. В приведённой ниже таблице перечислены некоторые выражения пути с предикатами, и результат выражения:
| Выражения XPath | Результат |
|---|---|
| /bookstore/book | Выбирает первый элемент «книга», который является потомком элемента «книжный магазин».
Примечание: В IE 5,6,7,8,9 первый узел имеет индекс , но в соответствии с рекомендациями W3C, это . Для решения этой проблемы в IE, задаётся опция «SelectionLanguage» для XPath: На JavaScript: xml.setProperty(«SelectionLanguage», «XPath»); |
| /bookstore/book | Выбирает последний элемент «книга» (book), который является дочерним элементом элемента «книжный магазин» (bookstore) |
| /bookstore/book | Выбирает предпоследний элемент «книга», который является дочерним элементом элемента «книжный магазин» |
| /bookstore/book | Выбор первых двух элементов «книга», которые являются потомками элемента «книжный магазин» |
| //title | Выбирает все элементы «название» (title), которые имеют атрибут с именем «lang» |
| //title | Выбирает все элементы «название», которые имеют атрибут «язык» со значением «en» |
| /bookstore/book | Выбирает все элементы «книга» после элемента «книжный магазин», которые имеют элемент «цена» со значением больше, чем 35.00 |
| /bookstore/book/title | Выбирает все элементы «название» книги элемента «книжный магазин», которые имеют элемент «цена» со значением больше, чем 35.00 |
Выбор неизвестных узлов
Специальные символы XPath могут использоваться для выбора неизвестных XML узлов.
| Wildcard | Описание |
|---|---|
| * | Соответствует любому узлу |
| @* | Соответствует узлу-атрибуту |
| node() | Соответствует любому узлу любого типа |
В приведённой ниже таблице мы перечислили некоторые пути выражения и результаты выражений:
| Выражение пути | Результат |
|---|---|
| /bookstore/* | Выбирает все дочерние узлы элемента «книжный магазин» (bookstore) |
| //* | Выбирает все элементы в документе |
| //title | Выбирает все элементы «название» (title), которые имеют по крайней мере один атрибут любого вида |
Выбор нескольких путей
С помощью оператора | в выражениях XPath вы можете выбрать несколько путей. В таблице ниже перечислены несколько выражений путей и результаты их применения:
| Выражение пути | Результат |
|---|---|
| //book/title | //book/price | Выбирает все элементы «название» (title) И «цена» (price) всех элементов «книга» (book) |
| //title | //price | Выбирает все элементы «название» (title) И «цена» (price) в документе |
| /bookstore/book/title | //price | Выбирает все элементы «название» элемента «книга» элемента «книжный магазин» И все элементы «цена» в документе |
Чтобы еще нагляднее понять, для чего и как очищать кэш в разных браузерах, ознакомьтесь с приведенной ниже видеоинструкцией, в которой вы также узнаете, что такое cookie-файлы и как поступать с ними при очистке кэша и истории браузера.
Каскадные стили html svg
В SVG элементы могут быть стилизованы тремя способами: внешние CSS стили (внешний файл), внутренние стили (элементы ) и встроенные стили (в виде атрибута ). Для нас имеет смысл то, как происходит применение стилей к элементам.
Помимо CSS свойств, html svg элементы можно стилизовать с помощью т.н. атрибутов представления. Атрибуты представления — это сокращенная запись задания CSS свойств элементу. Считайте их специальными стилевыми свойствами. По сути это то же самое, но менее ожидаемым образом.
В следующем куске кода, который просто отображает розовый круг с желтой обводкой, , и являются атрибутами предстваления.
Множество всех CSS свойств может устанавличаться через SVG атрибутамы, и наоборот. Но не все CSS свойства могут быть указаны у SVG элемента как атрибуты представления и не все атрибуты представления, доступные в SVG, могут быть указаны через CSS.
Спецификация SVG перечисляет, какие SVG атрибуты могут быть установлены через CSS свойства. Некоторые из этих атрибутов доступны как CSS свойства (например и ), а некоторые — нет (, , ).
В SVG 2 этот список пополнился , , , , , и несколькими другими атрибутами представления, которые невозможно было установить через CSS в html svg 1.1. Новый список атрибутов .
Если вы похожи на меня, то ожидаете, что у атрибутов представления больший приоритет, чем у других объявлений стилей. Я подразумеваю, что внешние стили переопределяются внутренними, внутренние — встроенными (inline). Т.о. наиболее «внутренние» стили имеют больший приоритет, и когда свойство указывается в атрибуте, оно более значимое и переопределяет все остальные объявления. Однако это не так.
На самом деле атрибуты представления имеют низкий приоритет, ниже внешних, внутренних и встроенных стилей. Они могут переопределить наследуемые элементом стили, и сами переопределяются любыми другими объявлениями стилей.
Отлично, теперь когда с этим все прояснилось, давайте вернемся к элементу и его содержимому.
Теперь мы в курсе, что не можем задать стили внутри элемента при помощи CSS селекторов. Также мы знаем, что стили, примененные к элементу , будут унаследованы всеми его потомками (которые внутри теневого DOM).
Итак, первой попыткой изменить цвет заливки элемента внутри будет применение этого стиля непосредственно на и пусть наследование делает свое дело.
Однако это вызовет две проблемы:
- Цвет заливки будет наследоваться всеми потомками , даже теми, которые не нужно стилиизовать. (Если внутри только один элемент, то это не проблема)
- Если вы экспортируете SVG из графического редактора или получили его от дизайнера, и по какой-то причине не можете отредактировать SVG код, вероятно вы остановитесь на атрибутах представления, которые в свою очередь переопределят любые стили, применяемые к . И если вы определяете стили на , вы хотите, чтобы они были унаследованы всеми потомками, т.о. атрибуты представления вызвали бы неудобство.
И даже если у вас есть доступ к коду html svg и вы можете избавиться от атрибутов представления, настоятельно рекомендую этого не делать, потому что:
- Удаление атрибутов, используемых для установки определенных свойств, сбросит эти свойства в значения браузера по умолчанию — в большинстве случаев это черная заливка и обводка (если говорить о цвете)
- Сбрасывая все значения, вы вынуждаете себя определять стили для всего набора свойств.
- Первоначально доступные атрибуты представления являются отличным механизмом запасного варианта, когда устанавливаемые вами внешние стили по какой-либо причине не применились. Если CSS файл не сможет подгрузиться, у вашей иконки по крайней мере будут хорошие стили по умолчанию. Я настоятельно рекомендую их сохранять.
Хорошо, теперь у нас есть эти атрибуты, но предположим, что мы хотим стилизовать каждый экземпляр иконки по-разному.
Давайте начнем с простого примера, а затем перейдем к более сложным.
Векторные картинки против растровых html svg
Растровые картинки состоят из пикселей, создающих целостное изображение. JPEG, GIF и PNG — самые распространённые типы растровых изображений.
Растровые изображения состоят из фиксированного числа пикселей, поэтому изменение размера картинки невозможно без влияния на её качество. Вы наверняка замечали, что изменение размера таких изображений делает их зернистыми и размытыми. Всё это происходит из-за фиксированного количества пикселей.
Вот что происходит при увеличении растрового изображения:
Что происходит при увеличении растрового изображения
С другой стороны, векторное изображение является гибким и не зависит от разрешения устройства. Они построены на использовании геометрических фигур — линий, прямоугольников, кривых или последовательности команд. Вы можете изменять их атрибуты, такие как цвет, заливка и рамка.
Один из самых распространённых вариантов использования векторных изображений — это иконки и анимация маленьких иконок. Они всегда будут чёткими даже на дисплеях с самой высокой плотностью пикселей, таких как новые 4K смартфоны.
Вот что происходит при увеличении векторного изображения:
Что происходит при увеличении векторного изображения
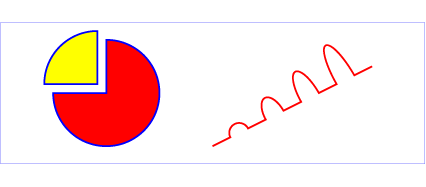
Правило заполнения fill-rule=”evenodd”
Это более простое правило для понимания. Направление подпутей не учитывается. Точно так же, как и для правила “nonzero” проводится луч из точки внутри фигуры в бесконечность и производится подсчет порядковых номеров пересекаемых сегментов. Все нечетные сегменты будут окрашены.
| 1 2 3 |
<pathd=»M25,225 25,25 225,25 225,225 25,225
M75,175 75,75 175,75 175,175 75,175 » style=»strokeblue;fill-ruleevenodd;stroke-width2;filldodgerblue;fill-opacity0.6;> |
| 1 2 3 |
<pathd=»M25,225 25,25 225,25 225,225 25,225
M75,175 175,175 175,75 75,75 75,175 » style=»strokeblue;stroke-width2;fill-ruleevenodd;filldodgerblue;fill-opacity0.6;> |
На Рис.4 подпути идут в одном направлении. На Рис.5 в разных напрвлениях.
Результат закрашивания будет одинаковым. Эти рисунки показывают, что результат закрашивания конкретного сегмента при команде fill-rule=”evenodd” не зависит от направления подпутей. Влияет только чётность или нечётность номера сегмента.
Примечание. Подсчёт номера сегмента идет снаружи по лучу внутрь фигуры.
| 1 2 3 4 |
<pathd=»M25,225 25,25 225,25 225,225 25,225
M65,185 185,185 185,65 65,65 65,185 style=»stroke:blue; fill-rule:evenodd; stroke-width:2; fill:dodgerblue; fill-opacity:0.6;»> |
На Рис.6 использованы 3 подпути, которые образуют 3 сегмента. Правило работает – (все нечетные сегменты) – 1 и 3 закрашены.
| 1 2 3 4 |
<pathd=»M25,225 25,25 225,25 225,225z
M25,185 185,185 225,65z M70,145 145,145 145,90 90,90z» style=»stroke:blue; stroke-width:2; fill:dodgerblue; fill-rule:evenodd;fill-opacity:0.6;»> |
На Рис.7 более сложный пример. Тут тоже используются три подпути, которые образуют квадрат, треугольник и трапецию с взаимно пересекаюшимися сторонами. В сказано, что луч можно провести под любым углом таким образом, чтобы он пересекал, границу сегмента, но не проходил по касательной к ней. На рисунке 7 изображены прерывистыми линиями два зелёных луча, идущих навстречу друг другу и один красный луч. Направления отсчёта сегментов указано стрелками. Видим, что правило выполняется по всем трем направлениям вдоль всех лучей: все сегменты с нечетными номерами – закрашиваются. Чётные – остаются незакрашенными.⇚ SVG path часть 4
Заключение
Уф. Многовато получилось.
Используя преимущества CSS каскадирования, стилизация содержимого (в теневом DOM) может стать проще. А с помощью CSS переменных (будь то единственный или кастомные переменные) мы можем проникнуть внутрь теневого DOM и кастомизировать графику так, как нам захочется, при этом обеспечивая хороший запасной вариант, когда что-то пойдет не так.
Лично я невероятно поражена связкой CSS переменные + SVG. Мне нравятся их возможности html svg, при том что имеется отличный запасной механизм. Как уже говорилось ранее, пока поддержка реализована только в Firefox, но мы можем добиться более широкой поддержки браузерами, например проголосовав на форуме MS Edge.
В будущем мы даже можем получить другие способы стилизации содержимого , уже есть дискуссии по поводу использования CSS переменных а качестве SVG параметров. Т.о. хотя эта статья оказалась длинной, все же не затронула все, что нужно знать по этой теме.
Инспектирование содержимого элементов было одним из частых вопросов, вызывающих недопонимание. На эту тему существует много статей, но здесь не об этом.
Надеюсь статья вам понравилась и вы нашли что-то полезное для себя.
Спасибо за прочтение!
Заключение
В этой серии я постараюсь отойти от очень технических определений операций с фильтрами и придерживаться упрощенных и понятных определений. Зачастую вам не нужно вдаваться в мелкие детали того, что происходит под капотом. Поэтому вхождение в эти мелочи только добавит сложности статьям, пожалуй сделает их менее понятными и принесет мало пользы. Понимание того, что делает фильтр и как его использовать, на мой взгляд, более чем достаточно, чтобы использовать преимущества, которые он может предложить. Если вы хотите получить более подробную информацию, я рекомендую для начала проконсультироваться со спецификацией. Тем не менее, она может оказаться мало полезной, поэтому вы, в конечном итоге проведете свое собственное исследование на стороне. Я приведу список отличных ресурсов для дальнейшего изучения в заключительной статье этой серии.
Теперь, когда мы рассмотрели основы SVG-фильтров и способы их создания и применения, мы рассмотрим дополнительные примеры эффектов использования дополнительных примитивов фильтров в следующих статьях. Оставайтесь с нами.