Sass для самых маленьких — подробное руководство
Содержание:
- Что такое Gulp, чем он хорош и нужен ли он простому верстальщику?
- Disabling
- HTML
- Supported Compass functions
- Обновление Gulp v4
- Современная сборка 2020 для frontend. Gulp4 +10
- Начало
- Что выбрать — Grunt или Gulp?
- Создание проекта
- Установка Gulp
- Options
- FAQ
- #Metadata updates
- Sample gulpfile.js
- SassScript
- Options
- Introduction
- Example Usage
Что такое Gulp, чем он хорош и нужен ли он простому верстальщику?
Так что же такое Gulp?
Gulp позволяет решать такие задачи, как:
- использование различных JS, CSS, HTML препроцессоров для ускорения верстки (CoffeeScript, SASS, LESS, Stylus, Pug (Jade) и др.);
- объединение файлов в один — js, css, html;
- минимизация кода файлов — js, css, html;
- создание локального веб-сервера и перезагрузка страницы браузера при сохранении файла проекта (live reaload);
- автоматическая простановка вендорных префиксов в CSS-файле для поддержки стилей устаревшими браузерами;
- работа с изображениями сайта — объединение в спрайты (в том числе и SVG-спрайты), оптимизация (уменьшение веса);
- копирование файлов проекта из одной папки в другую, создавая при это рез. копию;
- создание иконочных шрифтов;
- и многое другое…
Одним словом, круг задач, решаемых с помощью галп достаточно широк и грех всем этим не воспользоваться. Когда я впервые столкнулся с GruntJs мне казалось, что подобные сборки нужны только для крупных и поддерживаемых проектов. А я верстаю небольших макеты и мне это не нужно. Ох как же я ошибался. На самом деле данный инструмент нужен любому веб-разработчику, он здорово экономит время. Представьте, я раньше делал спрайты изображений вручную — это же натуральная рутина. А в Gulp, установив нужный плагин мне достаточно добавить нужное изображение в определенную папку и скрипт сделает все за меня, выдав уже готовый объединенный файл изображений.
Ну что сказать, все в жизни происходит когда-то впервые. Если сказать в целом, Gulp и множество плагинов для него превращает его в мощный инструмент решения задач как маленьких, так и крупных проектов. Теперь давайте разберем более подробнее как его установить и как с ним работать.
Disabling
Prefixes
Autoprefixer was designed to have no interface – it just works.
If you need some browser specific hack just write a prefixed property
after the unprefixed one.
a {
transform: scale(0.5);
-moz-transform: scale(0.6);
}
If some prefixes were generated incorrectly, please create an issue on GitHub.
Features
You can use these plugin options to control some of Autoprefixer’s features.
-
will enable prefixes for Grid Layout including some
. - will disable parameters prefixing.
-
will disable flexbox properties prefixing.
Or will add prefixes only for final and IE
versions of specification. - will disable cleaning outdated prefixes.
You should set them inside the plugin like so:
autoprefixer({ grid: 'autoplace' })
Control Comments
If you do not need Autoprefixer in some part of your CSS,
you can use control comments to disable Autoprefixer.
.a {
transition: 1s; /* will be prefixed */
}
.b {
/* autoprefixer: off */
transition: 1s; /* will not be prefixed */
}
.c {
/* autoprefixer: ignore next */
transition: 1s; /* will not be prefixed */
mask: url(image.png); /* will be prefixed */
}
There are three types of control comments:
-
: enable/disable all Autoprefixer translations for the
whole block both before and after the comment. -
: disable Autoprefixer only for the next property
or next rule selector or at-rule parameters (but not rule/at‑rule body). -
: control how Autoprefixer handles
grid translations for the whole block:- : enable grid translations with autoplacement support.
-
: enable grid translations with autoplacement
support disabled (alias for deprecated value ). - : disable all grid translations.
You can also use comments recursively:
/* autoprefixer: off */
@supports (transition: all) {
/* autoprefixer: on */
a {
/* autoprefixer: off */
}
}
Note that comments that disable the whole block should not be featured in the same
block twice:
/* How not to use block level control comments */
.do-not-do-this {
/* autoprefixer: off */
transition: 1s;
/* autoprefixer: on */
transform: rotate(20deg);
}
HTML
У НTML сильно громоздкий синтаксис, и при большой вложенности тегов сложно разобрать код. Еще одна проблема в том, что многие забывают закрывать теги. Можно возразить, что сейчас умные IDE без проблем индицируют эти проблемы, но, как правило, новички не обращают внимания, что там им говорит IDE, и еще грешат форматированием кода.
Все наши проблемы решает Pug. Одного примера будет достаточно, чтобы понять, как его использовать. Не понимаю, почему этот плагин еще повсюду не используют.
Новичкам советую обратить внимание еще на несколько возможностей:
За последнее время сильно ничего не изменилось, только название с на . Подробнее.
Supported Compass functions
- inline-image($image): Embeds the contents of an image directly inside your stylesheet. All images are currently base64 encoded, in a future version SVG images will be UTF-8 encoded.
- image-width($image): Returns the width of the image found at the path supplied by $image. Warning, some SVG images may fail here and return .
- image-height($image) Returns the height of the image found at the path supplied by $image. Warning, some SVG images may fail here and return .
-
image-url($image, $only-path: false, $cache-buster: false)
Generates a path to an asset found relative to the project’s images directory.
Passing a true value as the second argument will cause only the path to be returned instead of a url() function
The third argument is used to control the cache buster on a per-use basis. When set to false no cache buster will be used. When true a md5-hash of the file is appended to the url. When a string, that value will be used as the cache buster. Be sure to set and options. - image-exists($image): Returns true if the image exists in our helper file. (Not part of compass, but still its here)
Обновление Gulp v4
Хорошая новость в том, что Вы можете обновить и протестировать новую версию на конкретном проекте без изменения всех ваших Gulp файлов. Это идеальный вариант, если нужно понять что может новая версия, но вы пока не готовы сжечь все мосты))
Вам придется обновить глобальный пакет до версии 4, но версия 3 все еще будет работать для каждого локального проекта, где это необходимо.
Глобальная установка Gulp v4
Для начала нужно удалить текущий глобальный пакет Gulp перед установкой новой версии.
Знак $ означает, что команды надо выполнять в консоли и писать его не надо.
Эти команды удалят текущую версию и установят v4 из ветки gulp-cli 4.0
Убедитесь, что первая команда не вызвала никаких ошибок при выполнении. Только после этого запускайте следующую. В зависимости от Вашей операционной системы, возможно, Вам потребуется вводить sudo, чтобы выполнить команду под Администратором.
Чтобы проверить какая версия установлена глобально, запустите следующую команду:
Если Вы откроете консоль в папке проекта, то под строкой CLI version будет указана локальная версия.
Локальная установка gulp 4
После глобальной установки, нужно установить gulp для локального проекта.
Подобно установке глобального пакета, удаляем локальную версию и устанавливаем v4.
Если в вашем gulp перечислен под , замените флаг на .
Теперь Вы имеете установленный и готовый к работе gulp v4. Это можно проверить запустив команду
Обновление gulpfile
После того, как мы все установили, нужно внести некоторые изменения в на gulpfile.js. Самый простой способ это запустить Gulp и исправить появившиеся ошибки.
Возможно, Вы увидите что-то подобное:
Это говорит нам о том, что ошибка вызвана в gulpfile.js на строке 418, символ 6.
Далее мы рассмотрим некоторые ошибки и пути их устранения.
Ошибка о которой я упомянул выше была вызвана в куске кода:
Таск был вызван перед таском
Для устранение этой проблемы, надо запустить их последовательно с помощью метода series
Поскольку Вы открыли круглую скобку перед функцией, не забудьте её закрыть после функции.
Убедитесь, что Вы обновили остальную часть файла по этому примеру.
В четвертой версии появился синтаксис, который позволяет определять порядок запуска задач. Также можно запустить задачи параллельно с помощью .
Асинхронное завершение
Ошибка следующая:
Эта ошибка возникает при использовании анонимной функции (та, которая вызывается после в примере).
Решается передачей параметра в функцию и запуска его после выполнения задачи.
Например:
Gulp watcher с событиями change и пути к файлам
В третьей версии Gulp, watcher возвращал путь измененного файла внутри функции в которой был вызван. Например, на выходе для примера ниже это будет объект с директорией измененного файла и событием (например, changed).
Watcher может запускать некоторые стандартные функции, но если нужен доступ к имени файла, нужно переписать функцию.
Современная сборка 2020 для frontend. Gulp4 +10
- 17.02.20 02:04
•
Den-V
•
#484714
•
Хабрахабр
•
Tutorial
•
•
4900
JavaScript, Node.JS, Разработка веб-сайтов, CSS, HTML

Начало
Посмотрев на календарь, я понял, что уже 2020, а посмотрев на свою сборку, которая была с 2018 года, я понял, что пора её менять. В этой статье мы разберем структуру проекта, плагины (минимальный набор функционала) и их новые возможности, которые добавились за такое большое время. Мы разберем все моменты, чтобы новичок мог себе скачать эту сборку и начать с ней работать.
Не только древность моей сборки мотивировала на эту статью, но и еще одна причина: мне больно смотреть, когда заходят на онлайн-сервисы для конвертации , минификации и других рутинных задач. Самое забавное — когда сделали мелкую правку, снова нужно проходить все круги ада копипаста.
Что выбрать — Grunt или Gulp?
Выбор средства запуска задач (task runner) обычно зависит от личных предпочтений или специфики проекта, если только вы не используете плагин, поддерживающий лишь конкретное средство запуска задач. Основные отличия в том, что Grunt управляется конфигурационными параметрами в формате JSON и каждая задача Grunt, как правило, должна создавать промежуточные файлы для передачи чего-либо в другие задачи, тогда как Gulp управляется исполняемым JavaScript-кодом (т. е. не только JSON) и может направлять результаты от одной задачи следующей без использования временных файлов. Gulp является более новым инструментом и, как таковой, часто используется в более новых проектах. Тем не менее, Grunt имеет множество общеизвестных средств поддержки, например jQuery, который использует его для создания… jQuery. И Grunt, и Gulp работают через плагины — модули, которые вы устанавливаете для обработки конкретной задачи. Существует огромная экосистема плагинов, и часто встречаются пакеты задач, поддерживающие как Grunt, так и Gulp, поэтому использование одного или другого средства вновь сводится, по сути, к персональному выбору.
Создание проекта
Двигаемся дальше. Теперь создайте папку проекта в удобном месте вашего компьютера. Назовем ее, например, gproject.
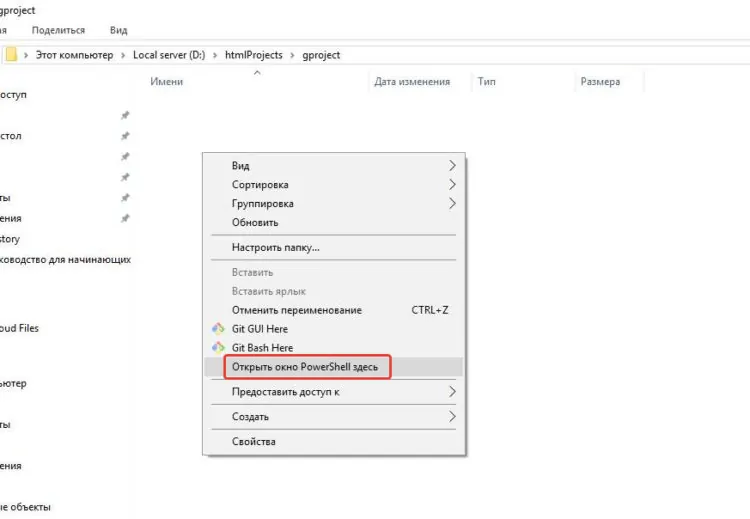
Перейдем в папку проекта и запустим консоль команд для данного каталога. Наиболее быстрый вариант сделать это зажать клавишу «Shift» и удерживая ее щелкнуть правой кнопкой мыши на пустой области окна каталога. Откроется контекстное меню, в котором выбираем «Открываем окно PowerShell здесь«. Данный пункт может называться и по другому — «Открыть окно команд«.

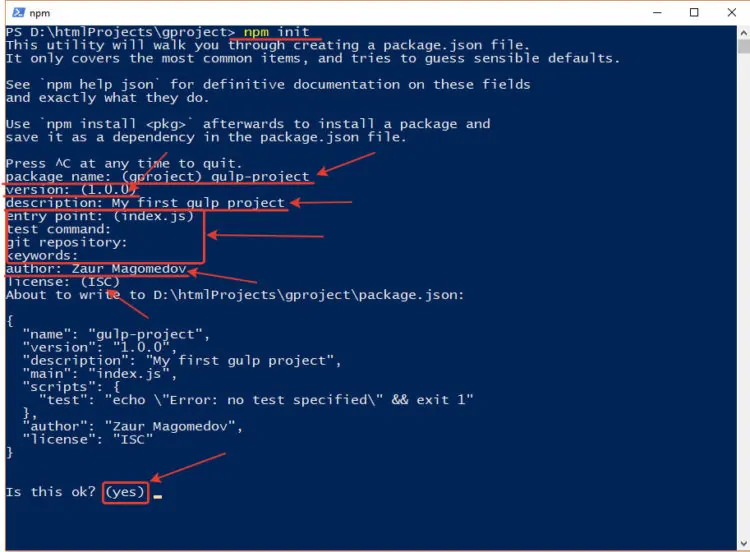
Запускаем инициализацию проекта командой:
Заполняем необходимые поля проекта по шагам и желательно латиницей. После ввода названия жмем Enter и переходим с следующему шагу.
- package-name: вводим название проекта маленькими буквами
- version: оставляем по умолчанию — 1.0.0
- description: вводим описание проекта, например, My first gulp project.
- entry point: (index.js), test command:, git repository:, keywords: — данные шаги оставляем по умолчанию, жмем Enter и переходим к следующему шагу
- author: впишите имя автора, я ввел Zaur Magomedov
- license: оставляем по умолчанию
- Is this ok? — вводим «yes» и жмем Enter поле чего в папке нашего проекта появится файл package.json.

Файл package.json содержит в себе информацию о проекте + информацию об установленных пакетах (плагинов). Это своего рода файл манифеста. Теперь давайте установим Gulp локально в папку нашего проекта. Для этого пишем следующую команду:
флаг —save-dev как раз говорит установщику установить gulp локально в папку нашего проекта.
При установке gulp название пакета и его версия автоматически пропишутся в файле package.json. Вообще такой подход позволяет сохранять файл package.json со всеми установленными пакетами (зависимости), а при разворачивании нового проекта достаточно скопировать данный файл и запустить команду установки в консоли проекта — и все пакеты в проект установятся автоматически. Сейчас может вам будет не совсем понятно, но дальше я уверен вы поймете.
И так, после установки gulp в папке проекта должна появиться папка node_modules, она содержит в себе необходимые зависимости. Также все новые установленные зависимости, прописываемые в package.json будут складываться именно в данную папку. Так что ничего не трогайте в ней и не удаляйте. Не пугайтесь если увидите в ней много файлов и папок.
Давайте откроем файл package.json реактором кода и взглянем на его содержимое.
Мы видим всю ту информацию, которую вводили при инициализации проекта + ниже в блоке «devDependencies» указаны установленные зависимости и их версии. В данном случае это gulp версии 3.9.1. Как я и говорил установилась локально именно та версия, что стоит глобально.
Установка Gulp
Установку Gulp я буду показывать на примере ОС Windows 10 x64 последней сборки, так как я работаю именно в данной системе.
Первым делом нам необходимо установить node.js. Данный пакет превращает клиентский язык javaScript в серверный. Для тех, кто не знает язык javaScript интерпретирует браузер пользователя. Кстати, Gulp создан на языке javaScript и если вы знакомы с данным языком, то освоить его вам будет намного легче.
Для установки node.js необходимо скачать инсталлятор с официального сайта. Качаем последнюю стабильную версию. Пакет устанавливается как обычная программа и ничего сложного в этом нет.
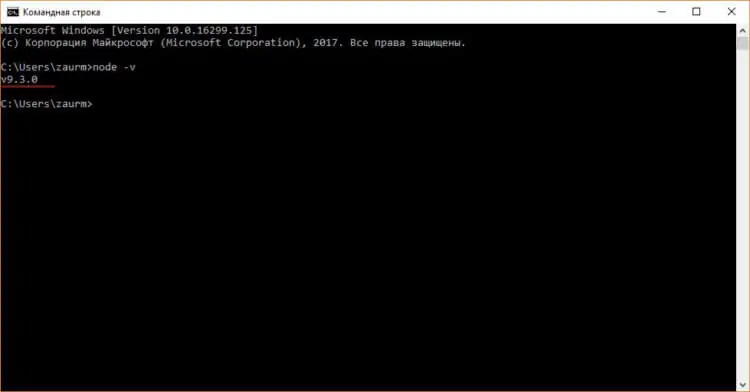
После установки node.js можно проверить правильно ли все установилось. Открываем консольное окно (командная строка) — в ОС Windows это комбинация клавиш . Вводим команду:
Если все правильно установили в ответ вы увидите версию установленного пакета.

Все, можно приступать к установке Gulp.
Пишем команду для установки Gulp:
Давайте разберем, что значит данная запись:
- npm — говорит о том, что мы запускаем пакет менеджер, который установит Gulp;
- i — это сокращенная запись install, т.е. установить;
- gulp — имя устанавливаемого пакета;
- -g — данный флаг говорит о том, что мы устанавливаем Gulp глобально в систему. Без данного ключа gulp установится в ту папку, из которой запускается команда. Так что имейте это ввиду.
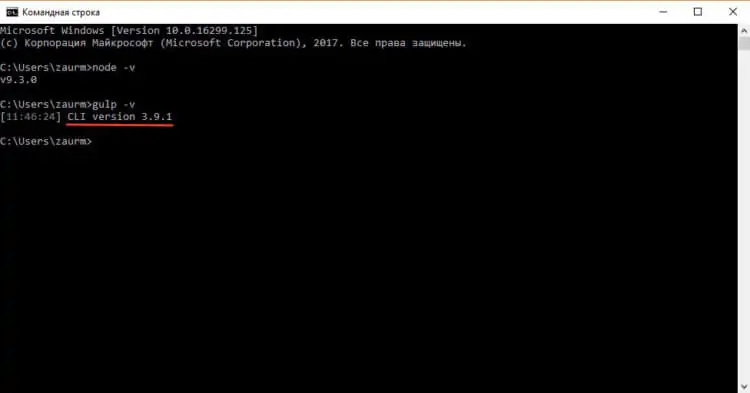
Установка не занимает много времени, примерно 1-2 мин. После завершения работы установщика галп можно проверить корректность установки, также, как и node.js:
Если все правильно, то выдаст версию установленного галп.

Options
autoprefixer({ cascade: false })
Available options are:
- (string): environment for Browserslist.
-
(boolean): should Autoprefixer use Visual Cascade,
if CSS is uncompressed. Default: - (boolean): should Autoprefixer add prefixes. Default is .
-
(boolean): should Autoprefixer prefixes.
Default is . -
(boolean): should Autoprefixer add prefixes for
parameters. Default is . -
(boolean|string): should Autoprefixer add prefixes for flexbox
properties. With value Autoprefixer will add prefixes only
for final and IE 10 versions of specification. Default is . -
(false||): should Autoprefixer
add IE 10-11 prefixes for Grid Layout properties?-
(default): prevent Autoprefixer from outputting
CSS Grid translations. -
: enable Autoprefixer grid translations
and include autoplacement support. You can also use
in your CSS. -
: enable Autoprefixer grid translations
but exclude autoplacement support. You can also use
in your CSS.
(alias for the deprecated value)
-
(default): prevent Autoprefixer from outputting
-
(object): custom for
browsers query. -
(array): list of queries for target browsers.
Try to not use it. The best practice is to use config
or key in to share target browsers
with Babel, ESLint and Stylelint. See
for available queries and default value. -
(boolean): do not raise error on unknown browser
version in Browserslist config. Default is .
Plugin object has method for debugging purpose.
You can use PostCSS processor to process several CSS files
to increase performance.
FAQ
Many other tools contain Autoprefixer. For example, webpack uses Autoprefixer
to minify CSS by cleaning unnecessary prefixes.
If you set browsers list to Autoprefixer by option, only first
Autoprefixer will know your browsers. Autoprefixer inside webpack will use
default browsers list. As result, webpack will remove prefixes, that first
Autoprefixer added.
@media(min-resolution2dppx){.image{background-imageurl(image@2x.png);}}
Will be compiled to:
@media(-webkit-min-device-pixel-ratio: 2), (-o-min-device-pixel-ratio:21), (min-resolution2dppx){.image{background-imageurl(image@2x.png);}}
No. Autoprefixer only adds prefixes.
Most new CSS features will require client side JavaScript to handle a new
behavior correctly.
Depending on what you consider to be a “polyfill”, you can take a look at some
other tools and libraries. If you are just looking for syntax sugar,
you might take a look at:
Browser teams can remove some prefixes before others. So we try to use
all combinations of prefixed/unprefixed values.
Autoprefixer needs unprefixed property to add prefixes. So if you only
wrote without W3C’s ,
Autoprefixer will not add other prefixes.
#Metadata updates
Whenever the stream creates a file, the Vinyl object’s , , and are compared to the created file. If they differ, the created file will be updated to reflect the Vinyl object’s metadata. If those properties are the same, or gulp doesn’t have permissions to make changes, the attempt is skipped silently.
This functionality is disabled on Windows or other operating systems that don’t support Node’s or methods. This is due to Windows having unexpected results through usage of and .
Note: The method internally converts and timestamps to seconds. This division by 1000 may cause some loss of precision on 32-bit operating systems.
Sample gulpfile.js
This file will give you a taste of what gulp does.
var gulp =require('gulp');var less =require('gulp-less');var babel =require('gulp-babel');var concat =require('gulp-concat');var uglify =require('gulp-uglify');var rename =require('gulp-rename');var cleanCSS =require('gulp-clean-css');var del =require('del');var paths ={ styles{ src'src/styles/**/*.less', dest'assets/styles/'}, scripts{ src'src/scripts/**/*.js', dest'assets/scripts/'}};functionclean(){returndel('assets');}functionstyles(){returngulp.src(paths.styles.src).pipe(less()).pipe(cleanCSS()).pipe(rename({ basename'main', suffix'.min'})).pipe(gulp.dest(paths.styles.dest));}functionscripts(){returngulp.src(paths.scripts.src,{ sourcemapstrue}).pipe(babel()).pipe(uglify()).pipe(concat('main.min.js')).pipe(gulp.dest(paths.scripts.dest));}functionwatch(){gulp.watch(paths.scripts.src, scripts);gulp.watch(paths.styles.src, styles);}var build =gulp.series(clean,gulp.parallel(styles, scripts));exports.clean= clean;exports.styles= styles;exports.scripts= scripts;exports.watch= watch;exports.build= build;exports.default= build;
SassScript
SassScript позволяет значително расширить возможности Sass за счет использования пользовательских переменых, арифметических и прочих функций. SassScript может быть использован для автоматической генерации новых селекторов и свойств.
2.1 Переменные в Sass
Это действительно замечательная возможность — определять переменные, которые можно использовать в любом месте вашего Sass файла. Цвета, дефолтные значения, единицы, все это можно взять в переменную и использовать в дальнейшем. Переменная определяется так: $название: значение.
| Sass | CSS — готовый результат |
$accent: #FF9910 .button background-color: $accent color: #fff |
.button {
background-color: #FF9910;
color: #fff;
}
|
2.2 Операции с числами и строками + интерполяция
Sass дает возможность использовать стандартные арифметические операции над числами, такие как сложение (+), вычитание (-), деление (/) и остаток от деления по модулю (%). Операторы сравнения (<, >, <=, >=, ==, !=) также поддерживаются для чисел.
Кроме того, в Sass есть возможность конкатенировать (соединять) строки.
| Sass | CSS — готовый результат |
$summ: 10 + 20 / 2
$cn: content
.selector
margin:
top: $summ + px
bottom: 12px + 8px
background-color: trans + parent
#{$cn}: "con" + "tent"
|
.selector {
margin-top: 20px;
margin-bottom: 20px;
background-color: transparent;
content: "content";
}
|
Как видим из примера $summ: 10 + 20 / 2, соблюдается приоритет в выполнении арифметических операций — сначала деление, потом сложение. Для определения порядка действий, можно использовать круглые скобки, как в математике
Обратите внимание, что при сложении 12px + 8px, мы получим 20px
Обратите также внимание на строки 2 и 9, здесь мы используем интерполяцию для размещения динамических значений в любом месте Sass файла, в том числе и в месте, где у нас идет название свойства, название селектора или в любой строке. Чаще всего интерполяция в Sass используется для получения нового значения переменной, благодаря «интегрированию» в значение другой переменной, посредством конструкции #{}, например:
Чаще всего интерполяция в Sass используется для получения нового значения переменной, благодаря «интегрированию» в значение другой переменной, посредством конструкции #{}, например:
| Sass | CSS — готовый результат |
$in: интер
.interpol
content: "#{$in}поляция"
|
.interpol {
content: "интерполяция";
}
|
2.3 Операции с цветами
Цвета в Sass можно складывать, вычетать, делить и умножать. Все арифметические операции выполняются для каждого цвета отдельно: красного, зеленого и синего.
| Sass | CSS — готовый результат |
$color1: #440203 + #550506 $color2: #010203 * 2 $color3: rgba(180, 0, 0, 0.75) + rgba(20, 255, 0, 0.75) body background-color: $color1 color: $color2 border-color: $color3 |
body {
background-color: #990709;
color: #020406;
border-color: rgba(200, 255, 0, 0.75);
}
|
| Sass | CSS — готовый результат |
$translucent-red: rgba(255, 0, 0, 0.5); p color: opacify($translucent-red, 0.3) background-color: transparentize($translucent-red, 0.25) .selector background-color: rgba(#333, 0.75) |
p {
color: rgba(255, 0, 0, 0.8);
background-color: rgba(255, 0, 0, 0.25);
}
.selector {
background-color: rgba(51, 51, 51, 0.75);
}
|
Options
autoprefixer({ cascadefalse})
Available options are:
- (string): environment for Browserslist.
-
(boolean): should Autoprefixer use Visual Cascade,
if CSS is uncompressed. Default: - (boolean): should Autoprefixer add prefixes. Default is .
-
(boolean): should Autoprefixer prefixes.
Default is . -
(boolean): should Autoprefixer add prefixes for
parameters. Default is . -
(boolean|string): should Autoprefixer add prefixes for flexbox
properties. With value Autoprefixer will add prefixes only
for final and IE versions of specification. Default is . -
(boolean): should Autoprefixer add IE prefixes for Grid Layout
properties. Default is .
Plugin object has method for debugging purpose.
You can use PostCSS processor to process several CSS files
to increase performance.
Introduction
Gulp is a task manager for automatically performing frequently used tasks.
(e.g. minification, testing, file combining) written in
JavaScript programming language.
Software uses
command line to run tasks defined in the Gulpfile.
Created as an offshoot of the Grunt project to take best practices from it.
Distributed through NPM package manager under MIT license.
If you copy the code from this page — keep in mind that I put in some places extra
spaces — solely so that the text fits better on the screen. Feel free to delete them.
This is the main article about using Gulp. At the moment, you can also read articles in addition to this:
|
How to copy a folder using Gulp |
|
|
How to send files via ftp using Gulp |
|
| Gulp series | |
|
Processing only modified files with gulp.watch().on(‘change’) |
Example Usage
var sassImage =require('gulp-sass-image');gulp.task('sass-image',function(){returngulp.src('_sources/images/**/*.+(jpeg|jpg|png|gif|svg)').pipe(compassImagehelper({ targetFile'_generated-imagehelper.scss', images_path'assets/images/', css_path'assets/css/', prefix'icon-'})).pipe(gulp.dest('sass'));});
var sassImage =require('gulp-sass-image');functionimage(){returngulp.src('_sources/images/**/*.+(jpeg|jpg|png|gif|svg)').pipe(compassImagehelper({ targetFile'_generated-imagehelper.scss', images_path'assets/images/', css_path'assets/css/', prefix'icon-'})).pipe(gulp.dest('sass'));}exports.image= image;