Как наложить фото на фото онлайн
Содержание:
- Графический редактор Paint
- Как настроить автоматическое добавление фото из Инстаграм в ВК
- С главной страницы профиля
- Как посмотреть добавленные фотографии или ограничить доступ к ним
- Вариант 2: Мобильное приложение
- Размещаем изображение с чужого сайта
- Добавляем фотографию на HTML-страницу
- В чем отличие фотохостинга от фотостока
- ИНСТРУМЕНТЫ ДЛЯ РЕДАКТИРОВАНИЯ И СОХРАНЕНИЯ ИЗОБРАЖЕНИИ
- Вставка картинок в html страницы
- Как наложить фотографии друг на друга в Instagram
- Теги HTML
- Тег IMG
- Идеи для наложения картинок в Сторис Instagram
- Editor.0lik.ru – русскоязычный фотошоп онлайн
Графический редактор Paint
Самым простым из всех возможных вариантов помещения одного изображения на другое может считаться самый обычный Paint, который автоматически идет с любой операционной системой Windows. Да, его функционал особо широким назвать нельзя, но сделать основное он позволит. Это очень легко.
Первым делом нужно запустить сам Paint. Потом через панель управления «Файл» открыть именно ту картинку, которая должна быть первой и на которой будет располагаться вторая. После чего на свободном месте нажимаем правой клавишей мыши и вставляем вторую картинку. Как вариант, можно воспользоваться панелью «Вставка» и загрузить второе изображение через нее. После этого картинку можно крутить, изменять ее размер и в общем редактировать до некоторых пределов.
Примерно по тому же принципу работают и все остальные подобные графические редакторы. Некоторые умудряются в них ещё и рисовать, однако без должных навыков это вряд ли получится сразу.
Как можно заметить, процесс это достаточно простой и особых навыков не требующий. Если у вас есть желание создать коллаж, то с большой долей вероятности все получится просто и быстро с первого раза.
Следует отметить, что в большинстве социальных сетей есть даже специальные приложения, которые чуть ли не автоматически выполняют все требуемые действия. Причем от пользователя нужно только задать основные параметры будущей картинки.
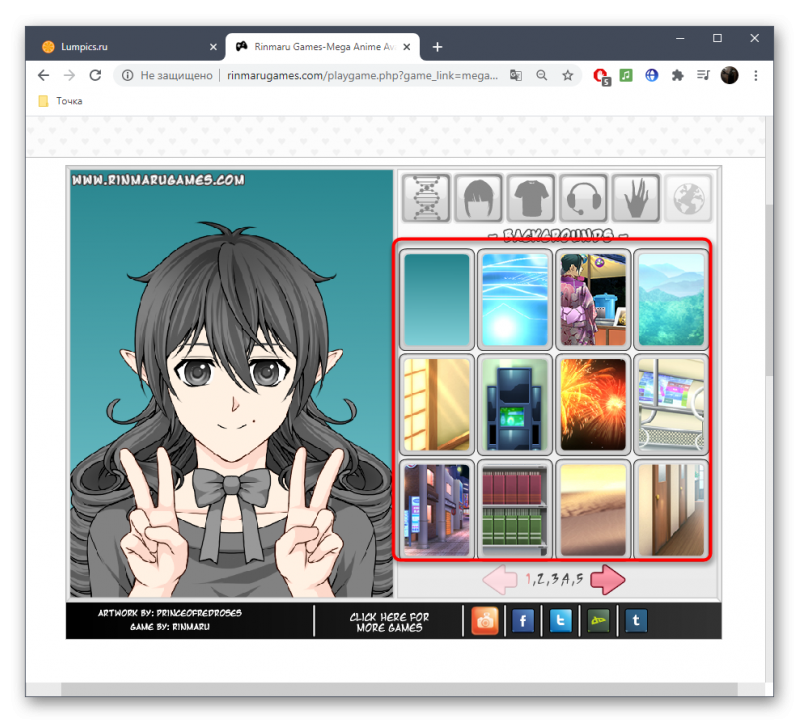
Достаточно интересное решение. Оно позволит тем пользователям, которые ещё не определились с будущим видом своего творения просмотреть все возможные варианты и выбрать именно тот, который понравится им больше всего.
Ну вот теперь вы знаете, как вставить картинку в картинку на компьютере. Мы надеемся, вам статья понравилась и стала полезной. Приятного вам времяпровождения играя со своими фотографиями!
Spread the love
Как настроить автоматическое добавление фото из Инстаграм в ВК
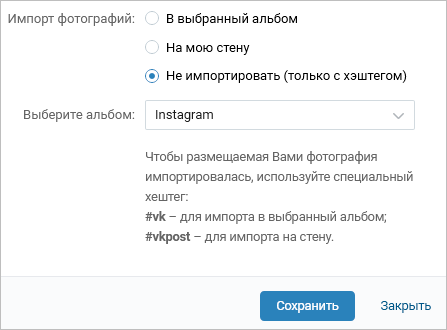
В социальной сети ВКонтакте есть специальная возможность для пользователей Instagram и других платформ, а именно — автопостинг снимков из Других соцсетей в ВК. Чтобы настроить эту функцию, нужно выполнить следующую инструкцию:
- перейти в редактирование профиля;
- в настройках кликнуть на раздел «Контакты»;
- внизу на странице будут расположены два пункта — Instagram и Twitter, также здесь будет надпись «Настроить импорт»;

- выбирается требуемая соцсеть, система откроет окно, в котором нужно будет пройти авторизацию;
- после этого будет открыто другое окно, в нем нужно будет выбрать место для процедуры импорта;
- нажимается клавиша «Сохранить».

Если автопостинг больше не нужен, его можно деактивировать. Для этого потребуется перейти в параметры аккаунта ВК и повторить вышеприведенные действия еще раз.
С главной страницы профиля
Есть два варианта событий. Сейчас все расскажу и покажу, будьте внимательны.
Первый вариант:
- Для начала заходим в нашу понравившуюся социальную сеть —
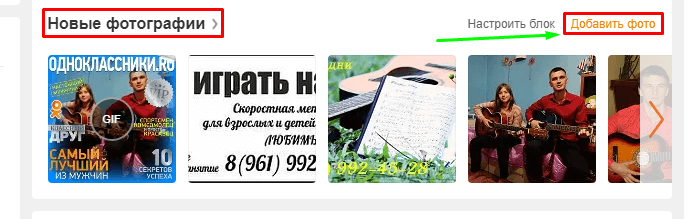
- После того, как мы оказались на нашей страничке начинаем искать блок «Фотографии».
- И там, в верхнем правом углу будет «Добавить фото» нажимаем на него.

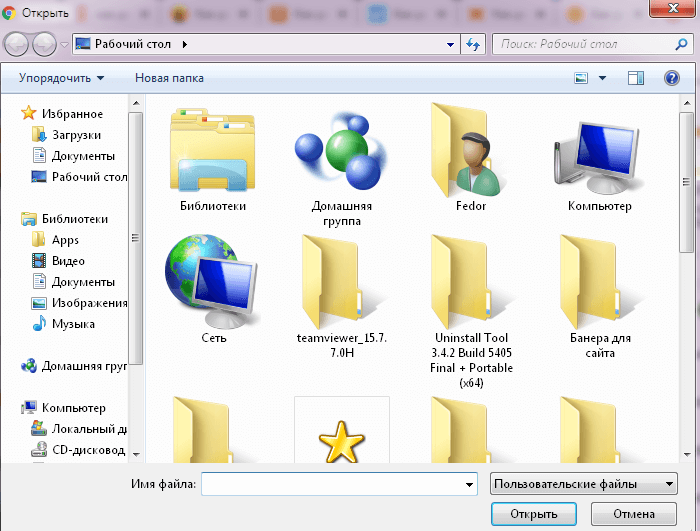
Затем возникнет вот такое окно, как указано ниже.

Это проводник Виндовс. От нас тут требуется только выбрать нужные нам файлы, которые находятся на пк. И готово.
Второй вариант:
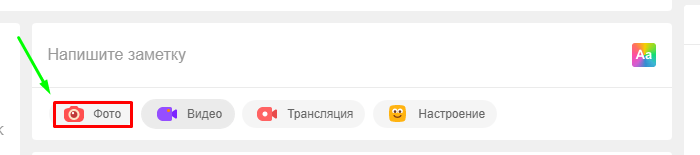
А еще можно с главной странички профиля добавить снимок с помощью блока «Создание заметок». На первый взгляд может показаться, будто если добавить фото то оно кажется только в заметках, но нет.

Как посмотреть добавленные фотографии или ограничить доступ к ним
Как посмотреть свои фотографии
Чтобы посмотреть все фотографии, которые вы добавили на Google Карты, выполните следующие действия:
- Откройте Google Карты на компьютере.
- В левом верхнем углу экрана нажмите на значок меню Ваши впечатления.
- Откройте вкладку Фото.
Примечание. Все ваши фотографии и отзывы из раздела Ваши впечатления видны другим пользователям Google Карт. Во всех опубликованных вами отзывах и фотографиях есть ссылка на раздел Ваши впечатления.
Как увидеть фотографии в своем профиле
Ваш прогресс в программе «Местные эксперты», а также опубликованные вами отзывы и фотографии видны в вашем профиле на Google Картах. Профиль является общедоступным, т. е. другие пользователи могут просматривать список мест, для которых вы добавили оценки и отзывы. Чтобы узнать, как ваш профиль выглядит для других пользователей, выполните следующие действия:
- Откройте Google Карты на компьютере.
- В левой части страницы нажмите на значок меню Ваши впечатления.
- Выберите Впечатления Настройки профиля.
- Нажмите Посмотреть общедоступный профиль.
Как ограничить доступ к фотографиям в своем профиле
Вы можете скрыть фотографии и видео, которые добавили, от других пользователей. При этом вы по-прежнему будете видеть свои фотографии, оценки и отзывы на странице места, если только не удалите эти материалы.
- Откройте Google Карты на компьютере.
- В левой части страницы нажмите на значок меню Ваши впечатления.
- Выберите Впечатления Настройки профиля.
- Отключите функцию Показывать впечатления в общедоступном профиле.
В вашем профиле не будут видны ваши отзывы и оценки.
Вариант 2: Мобильное приложение
На мобильных устройствах под управлением Android и iOS также доступен сервис Google Фото, но уже в качестве отдельного приложения. И хотя интерфейс остается практически без изменений, процедура загрузки в данном случае значительно отличается от предыдущего варианта.
Способ 1: Добавление с устройства
После скачивания и установки ПО из официального магазина, приложение сразу проверяет память устройства на предмет наличия совместимых файлов, и в дальнейшем делает это постоянно даже при выключенной функции синхронизации. Из-за этой особенности программа так или иначе будет использоваться в качестве средства просмотра, при этом предоставляя инструмент загрузки для отдельных снимков.
Одиночная загрузка
- Чтобы добавить какую-то конкретную фотографию в облако, разверните главное меню в левом верхнем углу и в представленном списке выберите раздел «На устройстве».
При появлении списка директорий перейдите к расположению и коснитесь нужного вам файла. В результате изображение откроется в режиме полноэкранного просмотра.
Нажмите по значку с тремя вертикальными точками в правом углу или попросту проведите по экрану вверх для открытия панели управления. Здесь же под областью с изображением нужно воспользоваться значком «Создать резервную копию».
В случае успешного завершения процедуры кнопки под карточкой изменятся и появится новое поле «Добавить описание». Как нетрудно догадаться, с этого момента фото будет храниться в облаке и может быть удалено с устройства.
Массовая загрузка
- По необходимости приложение можно использовать, чтобы копировать сразу большое количество файлов в облачное хранилище. Для этого откройте раздел «На устройстве» через главное меню и выберите нужную директорию.
Коснитесь одной из загружаемых фотографий и удерживайте несколько секунд до появления панели в верхней части экрана. После этого можете выделить остальные снимки одиночным касанием, к сожалению, только вручную.
Завершив работу с выделением файлов, в верхнем правом углу нажмите по трем точкам и выберите «Начать загрузку».
Каждый выделенный снимок без идентичной резервной копии в результате будет загружен, о чем вы узнаете из соответствующего уведомления.
Способ 2: Автоматическая загрузка
В отличие от компьютера, мобильное приложение Google Фото по умолчанию предоставляет средства для автоматического поиска и загрузки совместимых медиафайлов с телефона. Это вполне можно использовать для упрощения процедуры добавления.
- Находясь в приложении, тапните по значку меню в левом углу экрана и выберите «Настройки».
Через представленный список откройте страницу «Автозагрузка и синхронизация» и коснитесь переключателя с идентичной подписью.
При появлении вспомогательных параметров для начала откройте настройки «Размер фотографий» и выберите подходящий вариант, который будет применен ко всем новым загрузкам.
Для запуска синхронизации в блоке «Использовать моб. интернет для загрузки» воспользуйтесь переключателем «Фото».
Спустя некоторое время на той же странице откройте раздел «Папки на устройстве» и включите директории, файлы из которых хотите скопировать в облако.
Представленный метод вполне можно использовать на временной основе, включая и отключая описанные опции. К тому же, делается это буквально за пару минут.
Способ 3: Файловый менеджер
Хранящиеся в памяти устройства снимки можно добавить в Google Photo, используя практически любой файловый менеджер. В качестве примера нами будет задействован достаточно известный ES Проводник.
- Запустив диспетчер файлов и открыв директорию с изображениями, коснитесь нужной карточки и удерживайте несколько секунд до появления галочки. На этом этапе также можете выделить и другие снимки в папке.
На нижней панели приложения воспользуйтесь кнопкой «Еще» и через меню выберите «Отправить». Обратите внимание, нужен именно отмеченный на скриншоте пункт, а не тот, что в начале списка.
Во всплывающем окне с вариантами источников выберите «Загрузить в Google Фото», чтобы перейти к добавлению. Здесь необходимо выбрать аккаунт, если их несколько, и нажать «Загрузить» в нижней части экрана.
До полного завершения процедуры не следует закрывать приложение, чтобы не прервать передачу данных. После этого не забудьте проверить Гугл Фото на предмет появления новых файлов.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Размещаем изображение с чужого сайта
Можно ли вставить картинку с чужого сайта? Можно. Это называется хотлинк (hotlink). Не все вебмастера это любят и позволяют делать, потому что картинка подгружается с чужого хостинга и если мы все начнем подгружать картинки с чужого хостинга, а он будет слабым и вообще не предназначенным для этого (как специальные сайты-хостинги картинок) то будет печаль. Но Вконтакте не такой. Вот смотрите, захожу в чужие сохраненные картинки Вконтакте и вставляю в html прямо на этой странице:
Как я это сделал? Очень просто:
<img src=»https://pp.vk.me/c617119/v617119771/dd85/LB_9JqlQtoU.jpg» alt=»» />
По поводу хотлинкинга. Еще можно вставить картинку напрямую с хостинга изображений, но в отличие от вебмастеров препятствующих хотлинку, фотохостинги стремятся заработать на этом. А значит кода для вставки изображения вам будет дан код, ведущий на HTML-страницу, при переходе на которую будет показывать реклама. Смотрите в оба!
Добавляем фотографию на HTML-страницу
Урок №5Добавляем фото в HTML-документ
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:

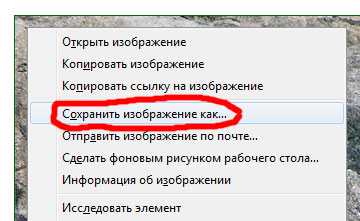
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…

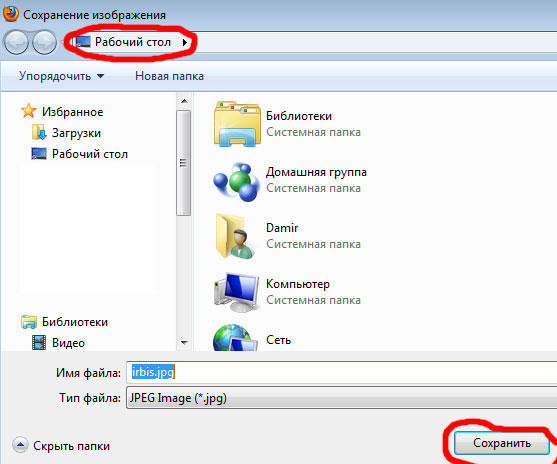
Сохраните фото на Рабочий стол

На Рабочем столе у вас уже есть файл , теперь там есть и фотография снежного барса, файл
Для того чтобы вставить фото в HTML-страницу, существует тег , у этого тега есть свойство (атрибут) , значением которого выступает :
<img src="адрес фотографии">
Где: — тег, который указывает что здесь будет фотография, — свойство тега , которое указывает на адрес фотографии, — значение свойства , адрес фотографии.
Так как файлы и находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла , достаточно просто написать его имя
<img src="irbis.jpg">
Вставив этот код под заголовком , наш HTML-документ будет выглядеть так:
<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h1>Снежный барс</h1> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
-
Category:
HTML
-
Tag:
html, изображение img, учебник html
В чем отличие фотохостинга от фотостока
Фотохостинги необходимо отличать от фотостоков (они же фотобанки).
Фотостоки – это веб-сервисы, где бесплатно или за плату можно скачать уникальные изображения в высоком разрешении от профессиональных фотографов и дизайнеров графики.
Фотостоки имеют другой принцип работы по сравнению с фотохостингами. С фотостоков скачивают изображения (обычно фото) на свой компьютер или устройство, его заменяющее. Другими словами, изображения скачивают с какого-либо фотостока на свой компьютер, то есть, скачивают из Интернета.
На фотохостинг, наоборот, закачивают изображение со своего компьютера, то есть, размещают его в Интернете.
Специфика работы фотохостингов
Фотохостинги не берут денег за скачивание картинок. Также обычно не нужно платить и за возможность загрузки картинок на сервер, во всяком случае, в рамках какого-то стартового объёма бесплатного пространства. Усилия создателей таких проектов монетизируются показом контекстной рекламы, предоставлением зарегистрированным пользователям большего объёма хранилища изображений на платной основе, продвижением других каких-то проектов и т.п.
Многие фотохостинги, особенно те, которые зарабатывают на контекстной рекламе, не требуют регистрации, чтобы упростить процесс загрузки изображений и тем самым привлечь как можно большее число пользователей.
Фотохостинги могут иметь свои приложения для операционных систем, упрощающие загрузку изображений и иногда предлагающие несложный функционал для создания и даже редактирования скриншотов.

Рис. 1. Программа (приложение) clip2net для работы с фотохостингом
Пользователи Windows знают, что для скриншотов в Windows есть Ножницы. Этот инструмент позволяет отправить скриншот по электронной почте. Но, к сожалению, он не имеет такой возможности, чтобы разместить свой скриншот в интернете и получить на него ссылку. А clip2net предоставляет инструменты не только для создания скриншота, но и для размещения его в интернете. загрузить картинку и получить ссылку
Для фотохостингов, в отличие от фотостоков, не стоит принципиально вопрос уникальности изображений. Где-то отдельным пунктом в правилах использования фотохостинга может разве что содержаться призыв к соблюдению авторских прав.
Фотохостинги обязаны запрещать размещение изображений фривольного характера, с антигосударственной и прочей тематикой, противоречащей действующему законодательству. Такие изображения подлежат удалению. Кроме обязательств по закону, фотохостинги часто выдвигают и свои правила хранения изображений, например, в целях эффективного использования места на сервере. В этом плане пользователи бесплатных фотохостингов никак не защищены, и, увы, это не единственный недостаток такого рода сервисов.
Кому нужны фотохостинги?
Для чего пользователю может понадобиться фотохостинг? Это зависит от тех задач, которые стоят перед пользователем.
Фотохостинги нельзя назвать инструментом Must Have современного пользователя Интернета.
Примечание: Must Have – дословно с английского переводится как «должен иметь». Например, если человек считает себя фанатом Apple, то, вероятно, он «обязательно должен иметь» последнюю модель айфона.
Фотохостинг нельзя считать Must Have (незаменимым инструментом), ибо сделать картинку доступной для просмотра в сети можно с помощью облачных хранилищ, например,
- Яндекс.Диск,
- Google. Диск,
- Облако Майл ру .
Кто же тогда составляет целевую аудиторию фотохостингов, кому они нужны?
Работа с облачными сервисами типа Яндекс.Диска проста и понятна тем пользователям, кто активно использует таковые в повседневности. Есть пользователи (и их немало), которые не имеют привычки пользоваться облаками. И они предпочитают пользоваться, например, теми же фотохостингами.
ИНСТРУМЕНТЫ ДЛЯ РЕДАКТИРОВАНИЯ И СОХРАНЕНИЯ ИЗОБРАЖЕНИИ
Существует несколько инструментов, которыми вы можете пользоваться для редактирования и сохранения изображений с требуемыми размерами, разрешением и в нужном формате.
Среди профессиональных веб-дизайнеров самым популярным инструментом является программа Adobe Photoshop. (На самом деле профессионалы зачастую используют его для разработки графики всего сайта.) Полная версия программы Photoshop весьма дорогостоящая, однако также доступна более дешевая версия этой программы — Photoshop Elements, которая придется по вкусу большинству новичков.
В случае если ваше изображение содержит большое количество оттенков, всегда используйте формат JPEG. Может показаться, что фотографии с изображением снега или пасмурного неба состоят из больших областей однотонного белого или серого цвета, но это не так: обычно фотографии содержат огромное число оттенков, едва различимых невооруженным глазом.
Используйте формат GIF или PNG при сохранении изображений с малым количеством оттенков или имеющих большие однотонные области
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img. Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Как наложить фотографии друг на друга в Instagram
Теперь перейдём к настройке Инстаграм, чтобы расположить одну картинку в другой. Перейдите в свой профиль и откройте Сторис.

Откройте свой профиль в Instagram
Также выберите фотографию, к которой хотите добавить ещё одну.
Затем для наложения изображений:
-
Переместите изображение в определённое место на полотне редактора;
Переместите изображение в редакторе
-
Вы можете сменить цвет фона для Инстаграм, выбрав карандаш и указав нужный;
Выберите цвет для фона
-
Теперь нужно открыть клавиатуру SwiftKey. Нажмите на иконку в виде буквы «А»;
Нажмите на иконку с буквой «А»
-
Тапните на иконку кнопки в окне вверху клавиатуры;
Нажмите на иконку кнопки на клавиатуре
-
И нажмите на «Создать».
Нажмите на кнопку «Создать» и добавьте фото
Выберите через проводник фото, которое хотели бы добавить в свои Истории. При помощи повторения этой инструкции вы сможете добавлять несколько разных изображений и накладывать их друг на друга бесконечно. При этом каждую фотографию мы сможем редактировать. Этот способ поможет добавлять изображения с прозрачным фоном в формате PNG.
Мы сможем не только разместить, но и удалить добавленную фотографию из текущего редактора для Инстаграма. Удерживайте её до тех пор, пока не появится вопрос об удалении, подтвердите его. У клавиатуры есть собственные стикеры и гифки, которые можно тоже помещать на общую картину. Или сделайте свои и добавьте их через клавиатуру.
Теги HTML
Тег IMG
HTML тег IMG служит для внедрения картинки или фото на web-страницы. На данный момент поддерживаются форматы файлов GIF, JPG, JPEG, PNG. Возможно использование анимированных картинок (GIF). Чтобы картинка была одновременно и графической ссылкой, то поместите тег IMG между <a href=…><img src=»any.gif»></a>
Картинка не вставляется непосредственно в текст HTML страницы. Просто дается указание браузеру где картинка лежит, как ее зовут и как ее на экране разместить.
Атрибуты тега IMG
- src
- Обязательный атрибут, указывающий URL рисунка
- align
- Выравнивает изображение к одной из сторон документа
left Выравнивание по левому краю right Выравнивание по правому краю center Выравнивание по центру bottom Выравнивание по нижнему краю top Выравнивание по верхнему краю middle Выравнивание по середине Важный момент — расположение картинки на странице и обтекание ее текстом. По умолчанию картинка
распологается в центре и текст ее не обтекает. Но используя параметр ALIGN можно заставить текст
обтекать рисунок или фото. Например — если выравниваем рисунок по левому краю, то текст будет
обтекать рисунок справа. - alt
- Выводит текст к картинке. Полезно, если браузер не отображает графику на странице
- border
- Устанавливает толщину рамки вокруг изображения в пикселах. По умолчанию рамка не используется. При использовании изображения в качестве гиперссылки рекомендуется установить BORDER=0, чтобы подавить цветовую окантовку, которая появится вокруг изображения
- GALLERYIMG =
- Поддержка Панели управления изображениями. Данная панель появляется при нахождении указателя мыши на изображении и позволяет быстро сохранить картинку, распечатать, послать на e-mail, открыть папку Мои рисунки. По умолчанию данная панель появляется только при размерах более 130 пикселах. Но можно включить эту панель с помощью этого атрибута. Может принимать значениея yes (или true) и no (или false). Смотри также META
- ismap
- Сообщает, что изображение является картой-изображением на сервере
- height
- Высота картинки в пикселах или процентах. Всегда желательно явно устанавливать этот параметр для ускорения загрузки страницы браузером
- hspace
- Определяет размер свободного места в пикселах слева и справа от изображения, улучшает внешний вид страницы, отделяя изображение от текста
- usemap
- Сообщает, что изображение является картой-изображением на стороне клиента
- vspace
- Определяет размер свободного места в пикселах сверху и снизу от изображения, улучшает внешний вид страницы, отделяя изображение от текста
- width
- Ширина картинки в пикселах или процентах. Всегда желательно явно устанавливать этот параметр для ускорения загрузки страницы браузером
Пример
Код с использованием тега <img>
<img src=»cat.jpg» alt=»Отдыхаем!» vspace=10 GALLERYIMG=»yes»>
Категория тега IMGГрафика
Идеи для наложения картинок в Сторис Instagram
Графический редактор, который помогает нам обрабатывать изображение перед публикацией в Instagram таит в себе большое количество возможностей. В процессе их применения часто обнаруживаются функции, о которых, возможно, не знают даже его создатели. Следующий трюк поможет сделать фотографию, которая удивит ваших подписчиков. И заставит остановить взгляд на вашей публикации, как это часто бывает с нами при виде интересных и уникальных изображений.
В этот раз дополнительные инструменты из Плей Маркета не понадобятся.
Сделайте селфи в Сторис
Порядок действий:
- Откройте Сторис и сделайте селфи;
-
Далее выбираем кнопку для редактирования изображения (иконка в виде карандаша);
Нажмите на иконку карандаша в Сторис
-
Выберите третий тип карандаша;
Выберите один из карандашей в редакторе
- Затем нужно выбрать цвет. Им будет залита вся область фотографии для Инстаграма, а также этим цветом будет выступать фон. Для тестирования можно выбрать любой;
- Нажмите на любой области своего изображения и удерживайте. Она должна залиться вся выбранным цветом;
-
Выберите инструмент «Ластик»;
Выберите ластик в редакторе Сторис
-
Нужно вытереть этим инструментом область, на которой предположительно расположено ваше лицо.
Сотрите верхний слой заливки, чтобы прояснить ваше лицо на фото
В итоге у нас получается необычное изображение для Инстаграма. На него можно наложить текст, другое фото или какие-то элементы.
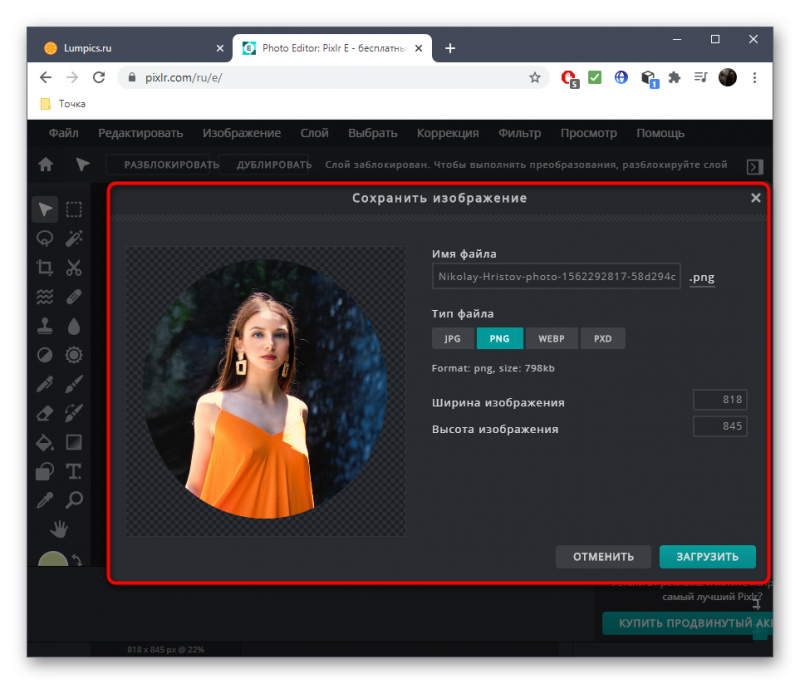
Editor.0lik.ru – русскоязычный фотошоп онлайн
Сетевой редактор изображений editor.0lik.ru во многом дублирует популярный графический редактор Photoshop. В его функционале вы встретите множество знакомых опций и настроек. Ресурс имеет русскоязычный характер, и представлен в двух версиях — старой и усовершенствованной новой.
Разберём перечень наших действий, позволяющих наложить одной фото на другое онлайн:
- Выполните вход на http://editor.0lik.ru/;
-
Нажмите на «Загрузить фото с компьютера» для загрузки фонового изображения на ресурс;
- Для загрузки второго изображения кликните на «Файл» — «Открыть изображение»;
- Слева кликаем на кнопку «Выделение» или используем «Лассо» для выделения на втором снимке нужной области для копирования;
- Кликаем сверху на «Редактировать» — «Копировать»;
- Закрываем окно с вторым изображением;
- На первом экране жмём на «Редактирование» — «Вставить» для вставки скопированного ранее изображения на первый слой, с помощью мышки располагаем его в нужном месте;
- В окне слоёв справа выбираем нужный слой, чуть ниже кликаем на кнопочку параметров, и устанавливаем уровень прозрачности второй картинки;
- Для сохранения результата жмём на «Файл» — «Сохранить».