Типизированные массивы javascript
Содержание:
- Internals
- Slicing an Array
- Свойства массива (Array) в javaScript
- JS Tutorial
- Функции-«колбэки»
- Сокращение кода
- Идентификация массивов
- Копирование массива в JavaScript
- Array.isArray
- Класс Array и массивы
- JS Tutorial
- Methods pop/push, shift/unshift
- Объединение массивов
- Работа над ошибками
- JS Учебник
- Что такое ассоциативный массив?
- Методы pop/push, shift/unshift
- # splice
- Создание массивов
- Ассоциативный массив: объект Map
- Удаление элемента по индексу в JavaScript
Internals
An array is a special kind of object. The square brackets used to access a property actually come from the object syntax. That’s essentially the same as , where is the object, while numbers are used as keys.
They extend objects providing special methods to work with ordered collections of data and also the property. But at the core it’s still an object.
Remember, there are only eight basic data types in JavaScript (see the Data types chapter for more info). Array is an object and thus behaves like an object.
For instance, it is copied by reference:
…But what makes arrays really special is their internal representation. The engine tries to store its elements in the contiguous memory area, one after another, just as depicted on the illustrations in this chapter, and there are other optimizations as well, to make arrays work really fast.
But they all break if we quit working with an array as with an “ordered collection” and start working with it as if it were a regular object.
For instance, technically we can do this:
That’s possible, because arrays are objects at their base. We can add any properties to them.
But the engine will see that we’re working with the array as with a regular object. Array-specific optimizations are not suited for such cases and will be turned off, their benefits disappear.
The ways to misuse an array:
- Add a non-numeric property like .
- Make holes, like: add and then (and nothing between them).
- Fill the array in the reverse order, like , and so on.
Please think of arrays as special structures to work with the ordered data. They provide special methods for that. Arrays are carefully tuned inside JavaScript engines to work with contiguous ordered data, please use them this way. And if you need arbitrary keys, chances are high that you actually require a regular object .
Slicing an Array
The method slices out a piece of an array into a new
array.
This example slices out a part of an array starting from array element 1
(«Orange»):
var fruits = ;
var citrus = fruits.slice(1);
The method creates a new array. It does not remove any elements from
the source array.
This example slices out a part of an array starting from array element 3
(«Apple»):
var fruits = ;
var citrus = fruits.slice(3);
The method can take two arguments like .
The method then selects elements from the start argument, and up to (but not
including) the end argument.
var fruits = ;
var citrus = fruits.slice(1, 3);
If the end argument is omitted, like in the first examples, the
method slices out the rest of the array.
Свойства массива (Array) в javaScript
Массив – предопределенный объект. Доступ и обращение к элементам массива осуществляется при помощи точечной нотации (через символ ««):
Пример: Вывести элементы массива на экран, в качестве конечного значения счетчика цикла использовать свойство массивов
Решение:
1 2 3 4 |
for (var i = ; i<arr.length;i++){
alert(arri);
}
alert(arr.length);
|
Поиск элемента в массиве
В javascript для поиска элемента в массиве можно создать пользовательскую функцию:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
var arr = new Array();
arr = "element1";
arr1 = "element2";
arr2 = "element3";
function findValue(theValue){
for (var i = ; i<arr.length;i++){
if(arri == theValue)
break; // если нашли - выход из цикла
}
if (i<arr.length) // если не нашли, то i=arr.length
return i //если нашли - возвращаем индекс
else
return false; // если не нашли - возвращаем false
}
var elem=findValue("element2");
if (elem)
alert ("элемент найден, его индекс="+elem)
else
alert("элемент не найден");
|
В примере функция, организованная для поиска элемента массива, имеет один аргумент () — значение искомого элемента массива. В случае нахождения элемента функция возвращает индекс найденного элемента, если элемент не найден — функция возвратит .
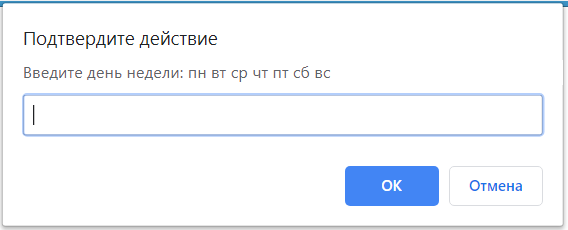
Задание array 5_4. , элементами которого являются названия дней недели (сокращенная запись названий). Выводить номер дня недели (номер элемента массива), содержащего введенное пользователем название дня недели (использовать , которая возвращает значение номера).

JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS LetJS ConstJS Arrow FunctionJS ClassesJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS 2009 (ES5)JS 2015 (ES6)JS 2016JS 2017JS JSON
Функции-«колбэки»
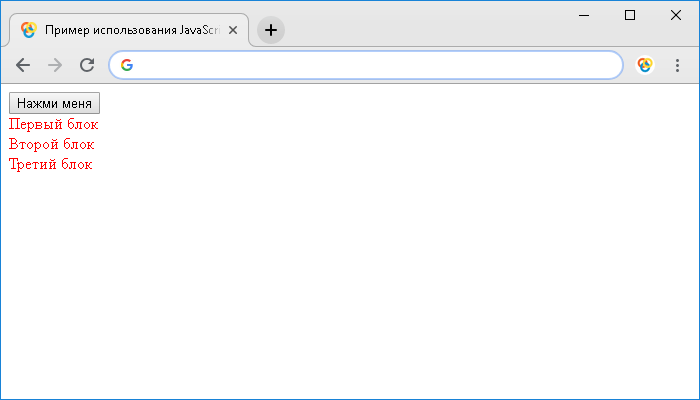
Рассмотрим ещё примеры функциональных выражений и передачи функции как значения.
Давайте напишем функцию с тремя параметрами:
- Текст вопроса
- Функция, которая будет вызываться, если ответ будет «Yes»
- Функция, которая будет вызываться, если ответ будет «No»
Наша функция должна задать вопрос и, в зависимости от того, как ответит пользователь, вызвать или :
На практике подобные функции очень полезны. Основное отличие «реальной» функции от примера выше будет в том, что она использует более сложные способы взаимодействия с пользователем, чем простой вызов . В браузерах такие функции обычно отображают красивые диалоговые окна. Но это уже другая история.
Аргументы функции ещё называют функциями-колбэками или просто колбэками.
Ключевая идея в том, что мы передаём функцию и ожидаем, что она вызовется обратно (от англ. «call back» – обратный вызов) когда-нибудь позже, если это будет необходимо. В нашем случае, становится колбэком’ для ответа «yes», а – для ответа «no».
Мы можем переписать этот пример значительно короче, используя Function Expression:
Здесь функции объявляются прямо внутри вызова . У них нет имён, поэтому они называются анонимными. Такие функции недоступны снаружи (потому что они не присвоены переменным), но это как раз то, что нам нужно.
Подобный код, появившийся в нашем скрипте выглядит очень естественно, в духе JavaScript.
Функция – это значение, представляющее «действие»
Обычные значения, такие как строки или числа представляют собой данные.
Функции, с другой стороны, можно воспринимать как «действия».
Мы можем передавать их из переменной в переменную и запускать, когда захотим.
Сокращение кода
Функция list(), которая по сути является конструкцией языка, позволяет быстро присвоить значения массива ряду переменных. Простой пример работы с функцией :
// define array $array = ; // without list() $a = $array; $b = $array; $c = $array; // with list() list($a, $b, $c) = $array;
Данный приём блестяще вписывается в совместную работу с функциями или . Извлекать можно только те значения, которые действительно нужны:
$string = 'hello|wild|world'; list($hello, , $world) = explode('|', $string); echo("$hello, $world"); // hello, world
Также функцию можно поместить в :
$arrays = , , ];
foreach ($arrays as list($a, $b)) {
$c = $a + $b;
echo($c . ', '); // 3, 7, 11,
}
Чтобы извлечь значения из ассоциативного массива можно воспользоваться функцией extract(). В результате вы получите целый ряд переменных (имена которых совпадают с ключами массива):
$array = ;
extract($array);
echo("$clothes $size $color"); // t-shirt medium blue
При работе с функцией следует быть осторожным, особенно во время взаимодействия с пользовательскими данными (результатами запросов), поэтому рекомендуется использовать флаги и .
Чтобы сделать противоположное действие можно воспользоваться функцией compact(), которая сформирует массив из ряда переменных:
$clothes = 't-shirt';
$size = 'medium';
$color = 'blue';
$array = compact('clothes', 'size', 'color');
print_r($array);
// Array
// (
// => t-shirt
// => medium
// => blue
// )
Идентификация массивов
В процессе анализ кода у вас может возникнуть вопрос: является ли переменная массивом?
Проблема в том, что оператор JavaScript typeof возвращает , потому что массив JavaScript является объектом:
Выполнить код »
Скрыть результаты
Чтобы решить этот вопрос, стандарт ECMAScript 5 определяет новый метод :
Выполнить код »
Скрыть результаты
Проблема с этим решением заключается в том, что ECMAScript 5 не поддерживается в старых браузерах.
Узнать, является ли переменная массивом можно через пользовательскую функцию :
Выполнить код »
Скрыть результаты
И, наконец, оператор возвращает , если объект является массивом:
Выполнить код »
Скрыть результаты
Копирование массива в JavaScript
slice()
В JS копирование массива бывает поверхностным либо неглубоким (shallow copy) а также deep copy, то есть глубоким.
В первом случае мы присваиваем переменной значение другой переменной, хранящей массив:
var users = "Tom", "Bob", "Bill"]; console.log(users); // var people = users; // shallow copy people1 = "John"; // меняем 2-й элемент console.log(users); //
В нашем случае переменная people после неглубокого копирования станет указывать на тот же массив, что и переменная users. Именно поэтому в случае изменения элементов в people, поменяются элементы и в users, ведь по факту это один и тот же массив.
Вышеописанное поведение не всегда желательно. К примеру, нам надо, чтобы после копирования переменные указывали на отдельные массивы. Тогда подойдёт глубокое копирование посредством метода slice():
var users = "Tom", "Bob", "Bill"]; console.log(users); // var people = users.slice(); // deep copy people1 = "John"; // меняем 2-й элемент console.log(users); // console.log(people); //
Теперь после копирования переменные станут указывать на разные массивы, поэтому мы сможем менять их отдельно друг от друга.
Кроме того, функция slice() даёт возможность копировать часть массива:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var people = users.slice(1, 4); console.log(people); //
В функцию slice() мы передаём начальный и конечный индексы, используемые для выборки значений из нашего массива. В таком случае выборка в новый массив начнётся с первого индекса по индекс № 4, не включая его. И, так как индексация массивов в JavaScript начинается с нуля, в новом массиве будут 2-й, 3-й и 4-й элементы.
push()
Функция push() добавит элемент в конец нашего массива:
var fruit = [];
fruit.push("груши");
fruit.push("яблоки");
fruit.push("сливы");
fruit.push("вишни","абрикосы");
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
document.write(fruit); // груши,яблоки,сливы,вишни,абрикосы
pop()
Такая функция, как pop(), удалит последний элемент из JavaScript-массива:
var fruit = "груши", "яблоки", "сливы"];
var lastFruit = fruit.pop(); // из массива извлекается последний элемент
document.write(lastFruit + "<br/>");
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
for(var i=; i <fruit.length; i++)
document.write(fruiti + "<br/>");
Итоговый вывод:
сливы В массиве fruit 2 элемента: груши яблоки
shift()
Теперь рассмотрим функцию shift(). Она может извлекать и удалять 1-й элемент из массива:
var fruit = "груши", "яблоки", "сливы"];
var firstFruit = fruit.shift();
document.write(firstFruit + "<br/>");
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
for(var i=; i <fruit.length; i++)
document.write(fruiti + "<br/>");
Вывод следующий:
груши В массиве fruit 2 элемента: яблоки сливы
unshift()
Что касается функции unshift(), то она добавит новый элемент в самое начало массива:
var fruit = "груши", "яблоки", "сливы"];
fruit.unshift("апельсины");
document.write(fruit);
Вывод браузера:
апельсины,груши,яблоки,сливы
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
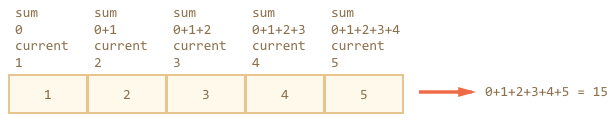
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Класс Array и массивы
Последнее обновление: 19.06.2017
Все массивы в C# построены на основе класса Array из пространства имен System. Этот класс определяет ряд свойств и
методов, которые мы можем использовать при работе с массивами. Основные свойства и методы:
-
Свойство Length возвращает длину массива
-
Свойство Rank возвращает размерность массива
-
Статический метод BinarySearch() выполняет бинарный поиск в отсортированном массиве
-
Статический метод Clear() очищает массив, устанавливая для всех его элементов значение по умолчанию
-
Статический метод Copy() копирует часть одного массива в другой массив
-
Статический метод Exists() проверяет, содержит ли массив определенный элемент
-
Статический метод Find() находит элемент, который удовлеворяет определенному условию
-
Статический метод FindAll() находит все элементы, которые удовлеворяет определенному условию
-
Статический метод IndexOf() возвращает индекс элемента
-
Статический метод Resize() изменяет размер одномерного массива
-
Статический метод Reverse() располагает элементы массива в обратном порядке
-
Статический метод Sort() сортирует элементы одномерного массива
Разберем самые используемые методы. Например, изменим порядок элементов и размер массива:
int[] numbers = { -4, -3, -2, -1,0, 1, 2, 3, 4 };
// расположим в обратном порядке
Array.Reverse(numbers);
// уменьшим массив до 4 элементов
Array.Resize(ref numbers, 4);
foreach(int number in numbers)
{
Console.Write($"{number} \t");
}
Результат программы:
4 3 2 1
В функции Resize первым параметром является изменяемый массив, а второй — количество элементов, которые должны быть в массиве. Если второй параметр меньше длины массива,
то массив усекается. Если значение параметра, наоборот, больше, то массив дополняется дополнительными элементами, которые имеют значение по умолчанию.
Метод Copy копирует часть одного массива в другой:
int[] numbers = { -4, -3, -2, -1,0, 1, 2, 3, 4 };
int[] numbers2 = new int;
// копируем из numbers с 2-го индекса 5 элементов
// и поместим их в массив numbers2, начиная с 0-го индекса
Array.Copy(numbers, 2, numbers2, 0, 5);
foreach(int number in numbers2)
{
Console.Write($"{number} \t");
}
Результат программы:
-2 -1 0 1 2
Отсортируем массив с помощью метода Sort():
int[] numbers = { -3, 10, 0, -5, 12, 1, 22, 3};
Array.Sort(numbers);
foreach(int number in numbers)
{
Console.Write($"{number} \t");
}
Результат работы программы:
-5 -3 0 1 3 10 12 22
НазадВперед
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS LetJS ConstJS Arrow FunctionJS ClassesJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS 2009 (ES5)JS 2015 (ES6)JS 2016JS 2017JS JSON
Methods pop/push, shift/unshift
A queue is one of the most common uses of an array. In computer science, this means an ordered collection of elements which supports two operations:
- appends an element to the end.
- get an element from the beginning, advancing the queue, so that the 2nd element becomes the 1st.
Arrays support both operations.
In practice we need it very often. For example, a queue of messages that need to be shown on-screen.
There’s another use case for arrays – the data structure named stack.
It supports two operations:
- adds an element to the end.
- takes an element from the end.
So new elements are added or taken always from the “end”.
A stack is usually illustrated as a pack of cards: new cards are added to the top or taken from the top:
For stacks, the latest pushed item is received first, that’s also called LIFO (Last-In-First-Out) principle. For queues, we have FIFO (First-In-First-Out).
Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end.
In computer science the data structure that allows this, is called deque.
Methods that work with the end of the array:
-
Extracts the last element of the array and returns it:
-
Append the element to the end of the array:
The call is equal to .
Methods that work with the beginning of the array:
-
Extracts the first element of the array and returns it:
-
Add the element to the beginning of the array:
Methods and can add multiple elements at once:
Объединение массивов
Вызов функции array_merge() — самый просто способ объединить несколько массивов. Все данные будут слиты воедино, повторяющиеся данные перезапишутся:
$array1 = ; $array2 = ; $merge = array_merge($array1, $array2); print_r($merge); // Array // ( // => A // => B // => c // => D // )
Для того чтобы удалить значения одного массива из другого массива воспользуйтесь функцией array_diff(). Обратная операция реализуется при помощи вызова array_intersect(). Примеры:
$array1 = ; $array2 = ; $diff = array_diff($array1, $array2); print_r($diff); // $intersect = array_intersect($array1, $array2); print_r($intersect); //
Работа над ошибками
Метод IValueHandler::default() перестал быть статическим, его опасность до меня пытался донести @GreedyIvan, до меня дошло через неделю, спасибо.
Метод ArrayHandler::simplify() был удалён, потому что на самом деле
Cпасибо @olegmar.
Метод IArrayHandler::next() был заменён на IArrayHandler::pulling(), этот метод перебирает все вложенные массивы (первый уровень вложенности). Не то что бы комент от @Hett меня прямо убедил, но к размышлениям подтолкнул.
Спасибо @ReDev1L за поддержку в коментах.
Был добавлен метод IArrayHandler::raw(), что бы можно было получить исходный массив. Раньше, когда не было возможности получить индекс элемента, приходилось перебирать исходный массив, сейчас по опыту использования, бывает необходимость добавить/убавить элементы массива и создать из изменённого массива новый ArrayHandler.
На этом всё. Спасибо за чтение.
JS Учебник
JS СтартJS ВведениеJS УстановкаJS ВыводJS ОбъявленияJS СинтаксисJS КомментарииJS ПеременныеJS ОператорыJS АрифметическиеJS ПрисваиваниеJS Типы данныхJS ФункцииJS ОбъектыJS СобытияJS СтрокиJS Методы строкиJS ЧислаJS Методы числаJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS ДатыJS Форматы датJS Методы получения датJS Методы установки датJS МатематическиеJS РандомныеJS БулевыJS СравненияJS УсловияJS SwitchJS Цикл ForJS Цикл WhileJS ПрерываниеJS Преобразование типовJS ПобитовыеJS Регулярные выраженияJS ОшибкиJS Область действияJS ПодъёмJS Строгий режимJS Ключевое слово thisJS Ключевое слово LetJS Ключевое слово ConstJS Функции стрелокJS КлассыJS ОтладкаJS Гид по стилюJS Лучшие практикиJS ОшибкиJS ПроизводительностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS JSON
Что такое ассоциативный массив?
Ассоциативный массив — это массив, у которого в качестве ключей используются строки.
Представить структуру данных ассоциативного массива можно как совокупность пар «ключ-значение». В ассоциативном массиве каждое значение связано с определённым ключом. Доступ к значению осуществляется по имени ключа.
Представить ассоциативный массив можно как ящичек, в котором находятся коробочки. Каждая коробочка в этом ящичке имеет имя (ключ) и содержимое (значение).
Для того чтобы найти нужную коробочку в ящичке нужно знать её имя (ключ). Зная имя (ключ) коробочки можно получить её содержимое (значение).
Методы pop/push, shift/unshift
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных наук так называется упорядоченная коллекция элементов, поддерживающая два вида операций:
- добавляет элемент в конец.
- удаляет элемент в начале, сдвигая очередь, так что второй элемент становится первым.
Массивы поддерживают обе операции.
На практике необходимость в этом возникает очень часто. Например, очередь сообщений, которые надо показать на экране.
Существует и другой вариант применения для массивов – структура данных, называемая стек.
Она поддерживает два вида операций:
- добавляет элемент в конец.
- удаляет последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит колода карт: новые карты кладутся наверх и берутся тоже сверху:
Массивы в JavaScript могут работать и как очередь, и как стек. Мы можем добавлять/удалять элементы как в начало, так и в конец массива.
В компьютерных науках структура данных, делающая это возможным, называется двусторонняя очередь.
Методы, работающие с концом массива:
-
Удаляет последний элемент из массива и возвращает его:
-
Добавляет элемент в конец массива:
Вызов равнозначен .
Методы, работающие с началом массива:
-
Удаляет из массива первый элемент и возвращает его:
-
Добавляет элемент в начало массива:
Методы и могут добавлять сразу несколько элементов:
# splice
Метод изменяет содержимое массива, удаляя существующие элементы и/или добавляя новые.
Синтаксис:
Параметры:
- start — Индекс, по которому начинать изменять массив. Если больше длины массива, реальный индекс будет установлен на длину массива. Если отрицателен, указывает индекс элемента с конца.
- deleteCount — Целое число, показывающее количество старых удаляемых из массива элементов. Если равен 0, элементы не удаляются. В этом случае вы должны указать как минимум один новый элемент. Если больше количества элементов, оставшихся в массиве, начиная с индекса , то будут удалены все элементы до конца массива.
- itemN — Необязательные параметры. Добавляемые к массиву элементы. Если вы не укажете никакого элемента, просто удалит элементы из массива.
Возвращаемое значение
Массив, содержащий удалённые элементы. Если будет удалён только один элемент, вернётся массив из одного элемента. Если никакие элементы не будут удалены, вернётся пустой массив.
Описание
Если количество указанных вставляемых элементов будет отличным от количества удаляемых элементов, массив изменит длину после вызова.
Создание массивов
Легче всего создать массив с помощью литерала, который представляет собой простой список разделенных запятыми элементов массива в квадратных скобках. Значения в литерале массива не обязательно должны быть константами — это могут быть любые выражения, в том числе и литералы объектов:
Синтаксис литералов массивов позволяет вставлять необязательную завершающую запятую, т.е. литерал соответствует массиву с двумя элементами, а не с тремя.
Другой способ создания массива состоит в вызове конструктора Array(). Вызвать конструктор можно тремя разными способами:
Вызвать конструктор без аргументов:
В этом случае будет создан пустой массив, эквивалентный литералу [].
Вызвать конструктор с единственным числовым аргументом, определяющим длину массива:
В этом случае будет создан пустой массив указанной длины. Такая форма вызова конструктора Array() может использоваться для предварительного распределения памяти под массив, если заранее известно количество его элементов
Обратите внимание, что при этом в массиве не сохраняется никаких значений.
Явно указать в вызове конструктора значения первых двух или более элементов массива или один нечисловой элемент:
В этом случае аргументы конструктора становятся значениями элементов нового массива. Использование литералов массивов практически всегда проще, чем подобное применение конструктора Array().
Ассоциативный массив: объект Map
Как мы уже сказали, для создания ассоциативных массивов в JavaScript используется тип данных Map. При этом в виде ключа мы можем использовать и примитивные, и ссылочные типы данных.
Давайте посмотрим, как создаётся ассоциативный массив (экземпляр объекта Map):
// создаём пустой ассоциативный массив var arr1 = new Map(); // создаём ассоциативный массив и добавляем три пары "ключ-значение" var arr = new Map(, 'key2', 'value2'], 'key3', 'value3' ]);
Если мы хотим узнать число элементов в массиве, пригодится свойство size:
arr.size; // 3
Чтобы добавить элемент в массив (то есть в экземпляр объекта Map), используем метод set:
// добавляем в массив пару "ключ-значение"
arr.set('key4','value4');
// добавляем в массив несколько пар "ключ-значение"
arr.set('key5','value5');
arr.set('key6','value6');
// или так
arr
.set('key5','value5')
.set('key6','value6');
Когда в массиве такой ключ уже есть, установится новое значение, связанное с ним:
arr.set('key1','new value');
Чтобы получить значение по ключу, используем метод get:
// получаем значение, которое ассоциировано с ключом 'key4'
arr.get('key4'); // 'value4'
Если хотим проверить, есть ли ключ в массиве, нам пригодится метод has:
// существует ли в массиве arr ключ key2
arr.has('key2'); // true
Чтобы удалить из ассоциативного JavaScript-массива элемент по имени ключа, применяем метод delete:
arr.delete('key1'); // true
Этот метод вернёт true, если ключ существовал в массиве, иначе он вернёт false.
if (arr.delete('key1')) {
console.log('Запись с ключом "key1" удалена из массива!');
} else {
console.log('Запись с ключом "key1" в массиве не найдена!');
}
Чтобы очистить массив и удалить все элементы, подойдёт метод clear.
arr.clear(); // очищаем массив arr arr.size; // 0 (число элементов)
Удаление элемента по индексу в JavaScript
splice()
Функция splice() удалит элементы с определённого индекса. Вот как выглядит удаление элементов с 3-го индекса:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var deleted = users.splice(3); console.log(deleted); // console.log(users); //
А возвратит удалённые элементы метод slice.
Как видите, удаление идёт с начала массива. Но если передадим отрицательный индекс, удаление начнётся с конца массива. Давайте удалим лишь последний элемент:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var deleted = users.splice(-1); console.log(deleted); // console.log(users); //
Кстати, можно задать конечный индекс для удаления. Удалим элементы, начиная с первого, заканчивая третьим индексами:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var deleted = users.splice(1,3); console.log(deleted); // console.log(users); //
Можно вставить новые элементы вместо удаляемых:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var deleted = users.splice(1,3, "Ann", "Roy"); console.log(deleted); // console.log(users); //
Обратите внимание, что мы удалили 3 элемента (с первого по третий индексы), а вместо них вставили только два элемента
concat()
Метод или функция concat() нужна, чтобы объединять массивы:
var fruit = "груши", "яблоки", "сливы"];
var vegetables = "огурцы", "помидоры", "картошка"];
var products = fruit.concat(vegetables);
for(var i=; i < products.length; i++)
document.write(productsi + "<br/>");
И совсем необязательно объединять лишь однотипные массивы, можно и разнотипные:
var fruit = "груши", "яблоки", "сливы"]; var prices = 20, 30, 70]; var products = fruit.concat(prices);
join()
Функцией join() можем объединить в одну строку все элементы массива:
var fruit = "груши", "яблоки", "сливы", "абрикосы", "апельсины"];
var fruitString = fruit.join(", ");
document.write(fruitString);
В функцию join() передаётся разделитель между элементами массива. В нашем случае в качестве разделителя используется запятая и пробел («, «).
sort()
Функция sort() позволяет сортировать массив по возрастанию:
var fruit = "груши", "яблоки", "сливы", "абрикосы", "пони"];
fruit.sort();
for(var i=; i < fruit.length; i++)
document.write(fruiti + "<br/>");
В результате элементы будут отсортированы по алфавиту:
абрикосы груши пони сливы яблоки
reverse()
С помощью reverse() мы перевернём массив задом наперед:
var fruit = "груши", "яблоки", "сливы", "абрикосы", "апельсины"];
fruit.reverse();
for(var i=; i < fruit.length; i++)
document.write(fruiti + "<br/>");
Итог:
апельсины абрикосы сливы яблоки груши