WordPress
Содержание:
- Установка шаблона из архива
- Как установить локальный сервер?
- Метод № 1: Выберите хостинг, который поставляется с предустановленным WordPress
- Как установить WordPress на хостинг
- Избранные плагины # Избранные плагины
- Почему стоит wordpress установить локально?
- Ручная установка
- Входим в админку (админпанель) Вордпресса
- Быстрая установка
- Как выбрать шаблон для сайта
- Что такое локальный сервер?
- Установка вручную
- Создание базы данных с помощью PHPMyAdmin в OpenServer
- Как загрузить/установить тему WordPress из архива вручную
- Как установить WordPress на OpenServer
- Что такое localhost?
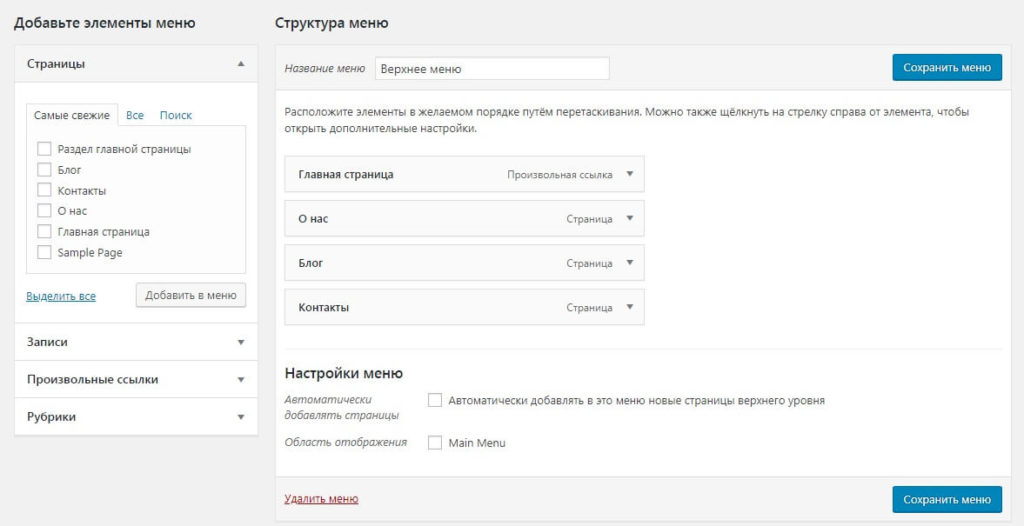
Установка шаблона из архива
Если вы скачали архив темы с сайта разработчика, ее можно установить из админки сайта.
- Войдите в меню «Внешний вид -> Темы».
- Выберите опцию «Добавить новую», затем нажмите «Загрузить тему».
- В появившемся поле нажмите «Choose File», в открывшемся окне выберите скачанный zip-файл с шаблоном.
- Нажмите «Установить».
- Дождитесь окончания установки темы и активируйте ее.

Более продвинутый способ установки шаблона из архива выполняется с использованием файлового менеджера. Предварительно распакуйте архив на компьютере в папку с названием темы.
- Скачайте и установите файловый менеджер на свой компьютер. Подойдет, например, бесплатный FileZilla. Для подключения к хостингу укажите имя сервера (1), логин (2) и пароль (3), предоставленные вашим хостом при регистрации, и нажмите «Быстрое соединение» (4).
- Найдите у себя на компьютере распакованную папку с шаблоном (5) и скопируйте ее в директорию /wp-content/themes на хостинге (6).
- В админке WordPress войдите в меню «Внешний вид -> Темы». Найдите ваш шаблон среди установленных и нажмите «Активировать».

Установленный и активированный шаблон готов для дальнейшей настройки из админ-панели WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как установить локальный сервер?
Что нужно знать перед установкой:
- Сервер автоматически запускается при входе на компьютер.
- Ваши файлы WordPress могут быть расположены в «bitnami-application\apps\SITE-NAME».
- Несколько сайтов WordPress могут быть установлены с помощью модуля стека WordPress Bitnami.
- При загрузке и запуске установщика Bitnami измените путь к папке приложения по умолчанию с «C:\Bitnami\wordpress-VERSION» на «D:\ANY-FOLDER». Я предпочитаю устанавливать приложение в любой другой диск, который не содержит операционную систему. Таким образом, если что-то случится с операционной системой и если мне придется отформатировать диск C: папки моего проекта в диске D: не будут затронуты.
- Настройте автоматическое резервное копирование файлов и папок проекта с помощью программы Google Backup and Sync.
Установка программы Bitnami
- Скачать Битнами WordPress
- Независимо от того, какую операционную систему вы используете (Windows/Linux/Mac), процесс установки одинаков. Дважды щелкните установщик и следуйте пошаговым инструкциям на экране для завершения установки.
-
В процессе установки программа установки попросит вас ввести имя сайта, адрес электронной почты, имя пользователя и пароль. Пароли для phpMyAdmin и MySQL будут одинаковыми.
- Подождите минуту, пока установщик скопирует файлы и настроит вашу установку WordPress. Храните учетные данные в надежном месте, так как это потребуется для установки новых сайтов WordPress.
Для получения подробных инструкций с фотографиями всего процесса установки ознакомьтесь с документацией Bitnami.
Метод № 1: Выберите хостинг, который поставляется с предустановленным WordPress
Самый простой способ установить WordPress — просто выбрать хостинг, который сделает это за вас. В настоящее время многие WordPress-хостинги позволяют вам предварительно установить WordPress. Это означает, что как только вы зарегистрируете хостинг, вы сможете сразу перейти на свой сайт WordPress. Весь вопрос «как установить ВордПресс на сайт?» в таком случае не имеет значения!
Вот несколько рекомендуемых хостов, которые предварительно установят WordPress для вас:
- Bluehost— доступный и поставляется с предустановленным WordPress. Начиная с $ 2,95 в месяц за один сайт.
- SiteGround – лучший хостинг для WordPress, имеет множество специфичных для WordPress функций, которые облегчают вашу жизнь. Начинается с $ 3,95 в месяц за один сайт.
Кроме того, многие будут предварительно устанавливать WordPress для вас, но цены на них могут быть выше.
Не беспокойтесь, если вы уже выбрали другой хостинг. Большинство других хостеров по-прежнему делают установку WordPress очень простой. Но вам нужно будет нажать хотя бы несколько кнопок. Подробнее об этом в следующем разделе на примере хостинга SiteGround.
Как установить WordPress на хостинг
На хостинге Bluehost и большинстве других хостерах предусмотрена автоматическая установка популярных CMS. Если вы приобрели специальный тарифный план под WordPress, то система вообще может оказаться сразу готовой к работе. Но чаще всего приходится всё-таки совершить минимум действий — найти в панели администратора раздел с движками и инсталлировать нужную CMS.
На хостинге Bluehost в cPanel есть «Softaculous Apps Installer» — набор приложений, которые можно установить в один клик:

Установка WordPress на всех хостингах выполняется примерно по одной схеме. В меню консоли обычно есть раздел «Установка приложений». После клика по нему открывается список движков, которые можно автоматически развернуть на хостинге — WordPress почти всегда находится на первом месте благодаря своей популярности.

Для инсталляции нужно выбрать сайт (по домену, который вы уже привязали к хостингу) и нажать «Установить WordPress». По умолчанию движок будет развёрнут в корневой директории сайта — sitename.ru. Если вам нужно, чтобы он располагался в другом разделе — например, по адресу sitename/blog.ru, — нажмите «Указать каталог» и добавьте нужный путь.
Вместе с установкой движка будет создана база данных сайта. Все необходимые сведения для авторизации придут в письме на почту, указанную при регистрации на хостинге. Вам ничего больше делать не нужно — можно переходить по доменному имени и приступать к первоначальной настройке WordPress.
Ручная установка
Если на вашем хостинге нет автоматической инсталляции или вы хотите установить WordPress самостоятельно, то это тоже будет нетрудно. Вам понадобится:
- Дистрибутив WordPress, который нужно скачать с официального сайта CMS.
- Менеджер для загрузки файлов на хостинг через FTP. Например, можно использовать программу FileZilla FTP Client.
Скачайте архив с дистрибутивом и распакуйте его на компьютере. Затем нужно вернуться в панель управления хостингом, перейти в раздел с базами данных и создать новую базу. Ей нужно придумать имя и пароль — обязательно сохраните эти учётные данные, они ещё пригодятся при установке WordPress.

После создания базы данных вернитесь к файлам дистрибутива, которые вы распаковали на компьютере. Найдите wp-config-sample.php. и переименуйте его в wp-config.php. Откройте файл с помощью любого текстового редактора. Найдите раздел «Параметры MySQL» и введите учетные данные базы, которую вы только что создали на хостинге. На этом подготовительный этап завершён, можно переходить к отправке файлов на сервер.

Запустите файловый менеджер FileZIlla FTP Client. Чтобы подключиться к сайту, нужно заполнить поля «Хост», «логин» и «пароль» в верхней панели программы. Хост — это домен, который вы привязали к хостингу. Логин и пароль — учётные данные, которые хостер прислал вам для доступа к панели управления. Введите эти сведения и нажмите «Быстро соединение». В правой части менеджера должны появиться файлы и папки хостинга. Вам нужен каталог public.html. Найти его можно внутри папки, которая называется как доменное имя сайта. Именно в public.html и нужно перенести файлы WordPress — вы можете выбрать их через левое окно менеджера или просто перетащить с компьютера. Копирование займёт 5-10 минут.


Если вы не добавили в файл конфигурации WordPress имя и пароль от базы данных, то перед пятиминутной настройкой появится дополнительное окно с предложением восполнить этот пробел. Нет никакой разницы, какой способ добавления базы данных вы используете — в любом случае она будет привязана к сайту, без неё ресурс просто не будет работать.
Порядок создания базы данных и ручной установки WordPress может незначительно отличаться в зависимости от хостинга. Обычно хостер предлагает подробную инструкцию, но чаще всего она вообще не требуется, потому что поддерживается автоматическая инсталляция CMS в один клик. Ручная установка — пережиток прошлого, но уметь её выполнять полезно для понимания того, как работает система.
Избранные плагины # Избранные плагины
Вы можете добавить плагин в свой список избранного, а также просмотреть и легко установить любимые плагины другого пользователя WordPress.org.
Добавить плагин в избранное
- Войдите в каталог плагинов WordPress.
- При просмотре страницы плагина нажмите на значок сердца рядом с кнопкой ‘Загрузить’.
- После того, как вы добавили плагин в избранное, он появится в вашем общедоступном профиле WordPress.org. Если вы опубликовали обзор плагина, ваша оценка плагина также будет отображаться здесь.
Просмотр любимых плагинов пользователя
Чтобы увидеть любимые плагины пользователя WordPress.org (включая ваши собственные):
- Перейдите в Плагины > Добавить новый.
- Нажмите вкладку Избранное.
- Введите имя пользователя в поле «Ваше имя пользователя на WordPress.org:».
- Нажмите кнопку «Получить список».
Каждый из перечисленных здесь плагинов имеет кнопку «Установить», которую вы можете использовать для добавления плагина на свой сайт.
Почему стоит wordpress установить локально?
Вы можете задаваться вопросом: нужен ли wordpress на локальном компьютере? Краткий ответ — да! Ниже приведены некоторые преимущества, по которым стоит создать локальный сайт на вордпресс перед его размещением в Интернете. И так, установка wordpress на компьютер, дает следующие преимущества:
- Гибкость и экономию время: создание современного сайта WordPress с нуля требует времени. Если бы вы пошли по прямому пути (настройка и разработка WordPress на живом сервере), вы бы потратили часы в Интернете, чтобы ваш сайт заработал. Однако, если вы выберете локальную установку, подключение к Интернету потребуется только тогда, когда вы захотите подключить сайт к сети.
- Минимизация время простоя: вы не можете позволить себе радикальные изменения — например, изменение темы WordPress — на живом сайте. Это может привести к поломке вашего сайта, и его работа и репутация будут серьезно затронуты. Лучшим вариантом является тестирование в автономном режиме, а затем внесение изменений в действие после исчерпывающего тестирования.
- Ускоренная разработка: установка wordpress локально дает вам возможность быстро протестировать плагины и темы изменения кода и верстки при этом не дожидаясь передачи файлов и вступления изменений в силу. При этом вы можете сделать это, не нарушая ничего на вашем сайте.
Безусловно, это не все преимущества, которые имеет локальная установка wordpress, тем не менее, давайте углубимся и перейдем непосредственно к вопросу, как установить вордпресс на локальный сервер и начнем пожалуй с ОпенСервер, затем перейдем к XAMPP и Денвер.
Ручная установка
Шаг 1. Подготовка

Нажимаем на кнопку «Скачать WordPress x.x.x». Где иксы — версия. После этого на наш ПК загрузится архив в формате zip. Теперь мы должны снова вернуться на хостинг, в раздел «сайты» (второй сверху в боковом меню).

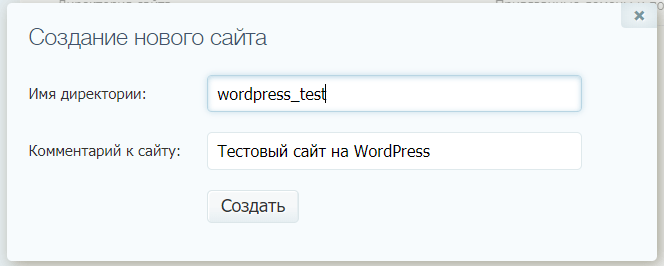
Кликаем на кнопку «Создать сайт», выскочит окно, в котором вводим произвольное имя на латинице, и при желании какой-нибудь комментарий. Вновь нас ждет кнопка, нажимаем на нее.

Сайт создан, а вместе с ним и директория, которая нам нужна. Но перед тем как перейти к следующему шагу, мы должны привязать домен к нашему ресурсу.
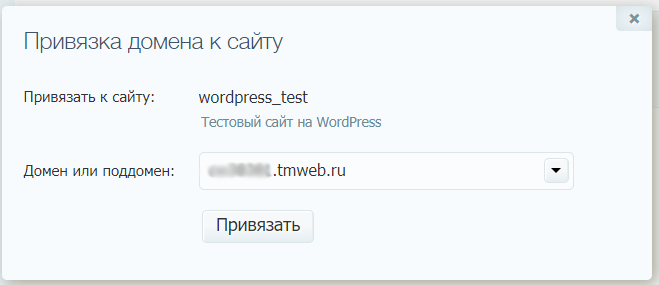
Для этого нажимаем на соответствующую кнопку рядом с названием сайта, который появился в «Списке созданных сайтов».

В раскрывающемся списке выбираем нужный вариант, после чего подтверждаем привязку нажатием соответствующей кнопки.
Шаг 2. Загрузка файлов на хостинг
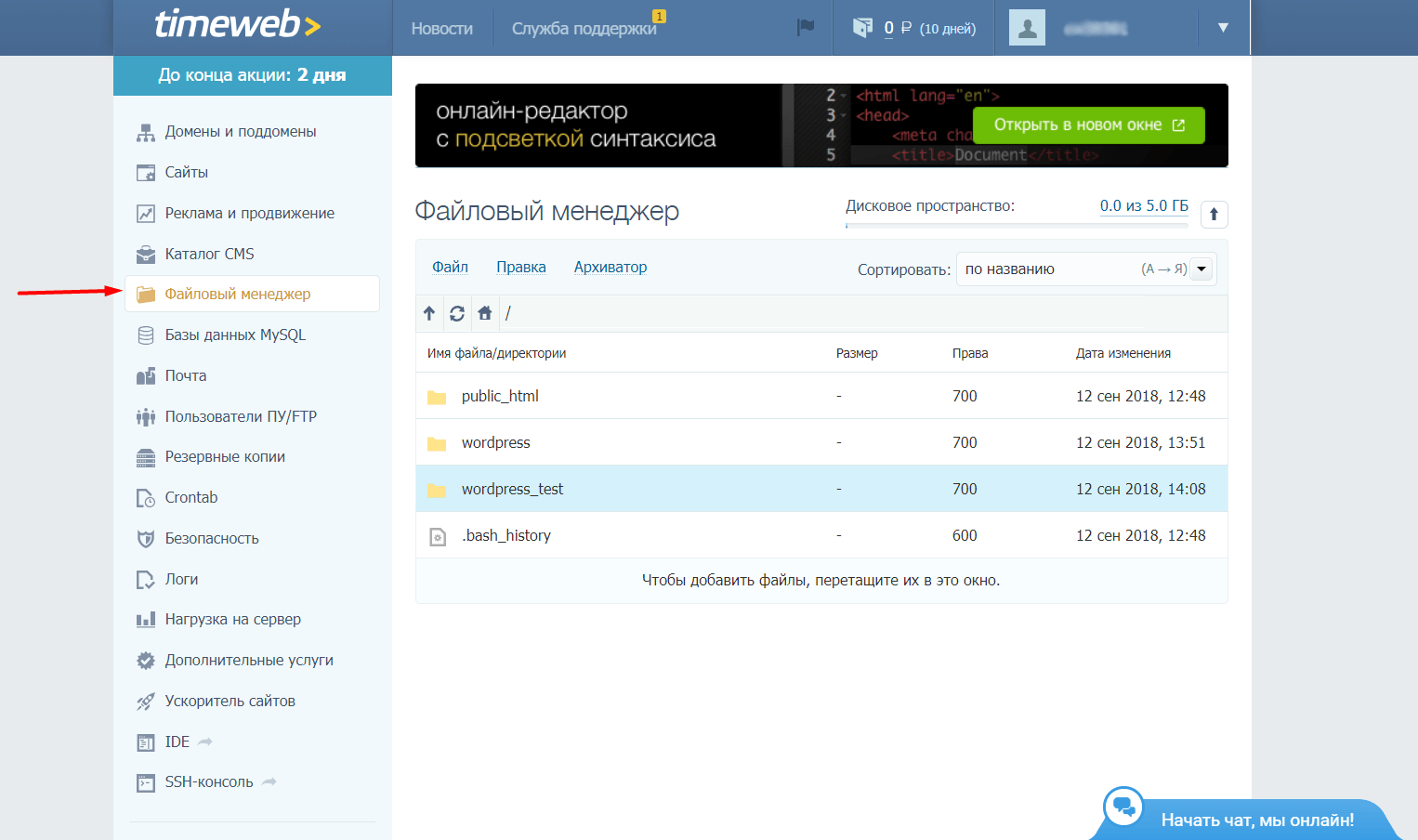
Вот теперь мы переходим в раздел «Файловый менеджер», который также можно найти в боковом меню.

Как видите, у меня здесь несколько папок. Нам нужна именно та, которая соответствует названию. Его мы вводили в предыдущем шаге.
Двойным кликом открываем папку wordpress_test. Внутри будет еще одна папка — public_html. Туда мы пока не переходим. Вместо этого мы идем в меню «Файл» — «Загрузить на сервер».

Выскочит окно, которое мы должны использовать для загрузки того самого архива с официального сайта. Можно просто перетащить его, используя курсор.
Или же, если хотите, нажать на кнопку «прикрепить файл», после чего откроется файловый менеджер вашей операционной системы. Там вам нужно будет найти архив с ВП и выбрать его.
В любом случае, при загрузке архива перед вами появится окно с таким содержимым:

Нажимаем «Да», после чего пойдет процесс загрузки и распаковки. На выходе мы должны будем получить следующее:

Тихо и спокойно переходим в папку wordpress. Там мы увидим, собственно, все файлы нашей CMS.
Их мы должны переместить в папку public_html, а саму «wordpress» (папку) удалить. Кликаем на «Правка», далее на «Выделить все», потом снова на «Правка», и теперь на «Вырезать» или «Копировать».

Теперь идем в public_html, кликаем на «Правка» и «Вставить». Все! Файлы успешно перемещены, а старую папку wordpress можно удалить. Она нам больше не нужна.

Шаг 3. Создание базы данных
А вот теперь начинается самое интересное. Мы должны создать базу данных, а после вписать ее данные в файл wp-config-sample.php. Более того, как только мы впишем данные, файл должен быть переименован в просто wp-config.php. Но опять я спешу. Давайте разберемся по шагам.
Переходим в раздел «Базы данных MySQL». Сразу под файловым менеджером. Там мы точно также можем видеть уже созданные БД, которые в случае чего могут быть удалены за ненадобностью.

Вводим название, первая часть которого недоступна для редактирования (логин_), и генерируем или вписываем пароль. Кнопочка «Создать», и все, процесс завершен.

Не забудьте сохранить данные. Они прямо сейчас нам понадобятся.
Шаг 4. Редактирование wp-config.php
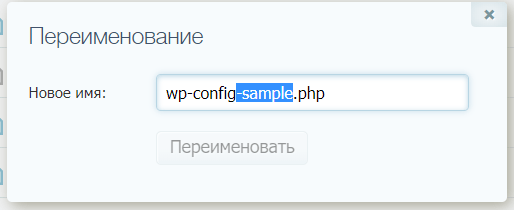
Его прямо сейчас мы должны переименовать в просто wp-config.php, то бишь убрать из названия дефис и слово sample. Выделяем его с помощью клика, после чего идем в «Файл» — «Переименовать».

Удаляем ненужный кусок и сохраняем изменения:

Но и это еще не все. Теперь мы должны вписать все данные от БД в этот самый файл. Открываем его с помощью двойного клика. Благо на таймвебе есть встроенный удобный редактор, который помогает легко редактировать все файлы.
Прокручиваем файл чуть-чуть вниз. Там мы должны увидеть следующие строчки. Если вы скачивали русскоязычную версию, то они будут на русском, как у меня:

Вводим в соответствующие поля название, имя пользователя и пароль. Первые два — одинаковые. Причем, на большинстве хостингов. Как только все ввели — сохраняем изменения и выходим из файлового менеджера и панели управления вообще. Дело осталось за малым.
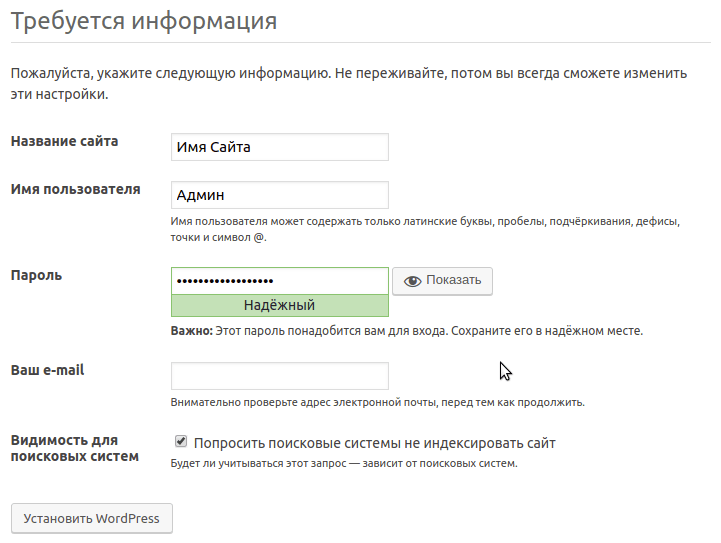
Шаг 5. Установка WordPress

Вводим все данные. С вашего позволения дам пару советов:
- Обычно в качестве логина используют admin. Советую изменить это правило и поставить что-то другое.
- В поле «Ваш E-mail» некоторые люди вводят адрес, который находится на том же домене, что и сайт. Не надо так делать, потому как при сбоях вы просто не сможете получить доступ к почте. Введите туда нейтральный адрес от gmail или Яндекс.почты
- Если вы не хотите, чтобы поисковые системы индексировали сайт на этапе его разработки, то отметьте галочкой соответствующий пункт. Позднее его можно будет отключить в настройках.
Как только все ввели, нажимаем на кнопку «Установить WordPress». Нас перекинет в следующее окно:

Поздравляем! Вы установили WordPress в ручном режиме. Неплохая ачивка, учитывая, что далеко не каждый новичок может себе такое позволить. Теперь можно войти в админку сайта, используя только что введенные логин и пароль.
Входим в админку (админпанель) Вордпресса
После окончания инсталляции запоминаем, а лучше записываем информацию, предоставляемую нам на этом экране и жмем на кнопку «Войти» (если вы закрыли это окно, то для входа в админку WordPress можете набрать в адресной строке браузера http://sait.ru/wp-admin/). В открывшемся окне вводим только что выданные нам логин и пароль.

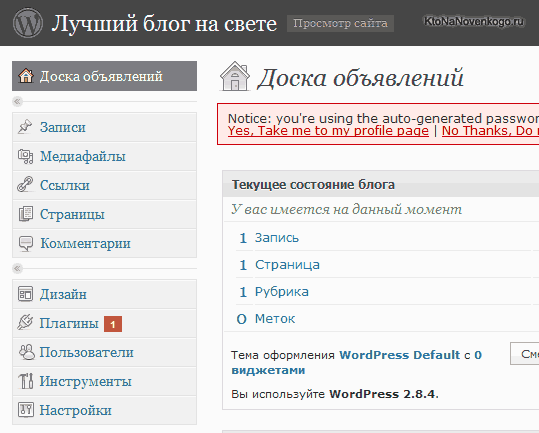
В результате вы попадаете в админку.

В ней вы сможете настраивать свой блог, писать заметки, работать с плагинами и делать еще многое другое. Поздравляю с окончанием установки WP. Чуть выше я упомянул, что вы сможете сменить пароль на доступ в админку, зайдя в настройки профиля.
Для этого нужно выбрать в левом меню пункт «Пользователи», затем щелкнуть по пользователю «admin», и внизу страницы в области «Новый пароль» два раза ввести желаемый пароль для входа в админку Вордпресса, после чего не забудьте нажать на кнопку «Обновить профиль», чтобы внесенные изменения были применены.
Перед тем как приступить к наполнению блога материалами необходимо обязательно произвести первоначальные настройки. Во избежании проблем — не откладывайте это в долгий ящик! В этих материалах я постарался максимально подробно описать порядок действий, которые необходимо осуществить сразу после установки: Настройки блога на WordPress, которые необходимо сделать сразу после установки
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Быстрая установка

Обычно занимает 5-7 минут. Инсталляция осуществляется без
создания, редактирования файлов вручную. В частности, это касается wp-config.php,
с которым возникает больше всего мороки. Обязательным условием является наличие
возможности правки содержимого папок прямо на сервере. Начните с быстрой
установки. Если не получится, используйте способ, описанный в следующем пункте.
Итак, распаковываем скаченный с портала «ВордПресс» архив.
Его содержимое необходимо перенести в корневую директорию хостинга. Следует
добавить все файлы, иначе система управления не будет корректно работать.
Следующий этап – создание базы данных (БД). Для WP это MySQL. У разных провайдеров
процесс отличается нюансами, но общий смысл сохраняется.
- Находим раздел с БД.
- Кликаем на «Создать новую».
- Заполняем поля в новом окне. Прописывается имя
БД (любое), ее тип (MySQL),
кодировка (по умолчанию), пользователь с его данными (можно создать нового). Не
забудьте поставить галочку в окне «Удаленный доступ», если используете ПО FTP-доступа. - Сохраняем результаты.
Обязательно скопируйте название БД как оно есть, ник и
пароль выбранного/зарегистрированного пользователя. Админу необходим полный
перечень прав по управлению данными из базы. Если за нее отвечает другой
пользователь, выдаем ему полный спектр возможностей. В противном случае, рано
или поздно возникнут проблемы.
Как выбрать шаблон для сайта
Перед тем, как установить шаблон на WordPress, его необходимо правильно выбрать. Дизайн сайта значительно влияет на удобное юзабилити, что в свою очередь окажет эффект на продвижение сайта. Для удачного выбора следует руководствоваться несколькими простыми критериями:
- Тематика шаблона должна соответствовать тематике сайта. В крайнем случае, дизайн следует выбрать нейтральный.
- Дизайн не должен быть слишком тяжёлым. Не следует выбирать такие темы, которые замедляют работу сайта.
- Необходимо выбрать такую тему, которая будет удобной и дружественной. Его задача – привлечь и удержать посетителя.
Самое главное при выборе шаблона – это получить его из надёжного источника. Нежелательно брать темы из сомнительных мест, в них могут существовать скрытые ссылки, которые негативно отразятся на продвижении сайта, а также они могут быть неработоспособными.
Закончили со вступлением – теперь расскажу, как установить шаблон на WordPress. Задача может быть решена тремя способами, по аналогии с установкой плагинов.
Что такое локальный сервер?
Локальный сервер — это набор программ, которые позволяют эмулировать на вашем локальном компьютере работу реального сервера. В набор программ, необходимых для работы CMS WordPress, входят Apache, базы данных MySQL, модуль PHP и такой популярный инструмент для работы с базами данных, как PHPMyAdmin.
Ранее на просторах русскоязычного интернета была очень популярна сборка Denwer, которую впоследствии заменил вэб-сервер Endels, но эти локальные сервера не обновлялись с 2015 года. На данный момент их заменил OpenServer — мощный набор различных программ для работы как с PHP и MySql, так и с другими базами данных и языками программирования. OpenServer имеет удобный интерфейс и отлично работающий функционал. После скачивания OpenServerа вы можете распаковать дистрибутив и использовать его как для 32, так и для 64-битных систем. К плюсам этого локального сервера можно отнести его частые обновления, т.е. скачивая последнюю версию дистрибутива, вы получаете актуальные версии всех его составляющих + возможность выбрать нужную версию PHP, MySQL и др. в настройках. Причем все можно скачать либо совершенно бесплатно, но долго, т.к. скорость загрузки будет небольшой, либо пожертвовав на развитие проекта небольшую сумму в пределах 30-50грн или 150-200руб. Тогда загрузка пройдет на максимально возможной для вас скорости.
Единственным минусом этого сервера можно назвать его размер. В зависимости от вида сборки он займет у вас на компьютере от 5 до 9Гб. Какую из сборок скачивать, вы решаете самостоятельно в зависимости от того, нужны ли вам только базовые модули или весь набор возможностей + дополнительные программы.
Кроме перечисленных сборок для локального сервера, вы можете также использовать для Windows XAMPP, WAMP или WAMPSERVER, Uniserver (Uniform Server) — облегченную версию WAMP, или MAMP, если вы являетесь счастливым обладателем MacOS.
После того, как вы скачали и установили локальный сервер, вам необходимо будет скачать файл установки WordPress.
Установка вручную
Часть провайдеров не поддерживает автоматическое создание,
редактирование файлов на хостинге. Потребуется ручное вмешательство,
увеличивающее время инсталляции в среднем на 5 минут. Не уловили суть?
Поясняем: в рамках быстрой установки создается ряд файлов. Пользователь этого
не замечает, так как данную работу за него выполняет установочник. Если
операция невозможна, система выдаст ошибку. Не спешите расстраиваться: никаких
изменений не произошло. Спокойно переходим к инсталляции вручную. БД у вас уже
создана, архив с установочником WordPress
тоже имеется. Распаковываем его, но не спешим загружать на хостинг. Заходим в
появившуюся папку wordpress,
ищем wp-config-sample.php. Далее переименовываем его в wp-config.php и запускаем.
Нужно привязать CMS к созданной БД. Для этого прописываем в файле следующие
настройки:
Сохраняем файл, чем завершаем ручную инсталляцию. Следующий
шаг – загрузка содержимого архива на хостинг. Делаем это через тот же файловый
менеджер либо FTP-клиент.
Есть нюанс, касаемо директории. Файлам движка не обязательно хранится в корне.
Можно использовать поддиректорию с любым именем. Для этого просто меняет на
него название папки «wordpress»
и переносим ее на хостинг. В случае с хранением в корне, загружаем в него
только файлы. Последующие шаги аналогичны этапам быстрой установки.
Создание базы данных с помощью PHPMyAdmin в OpenServer
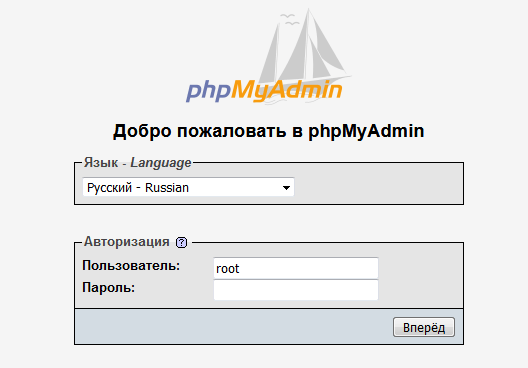
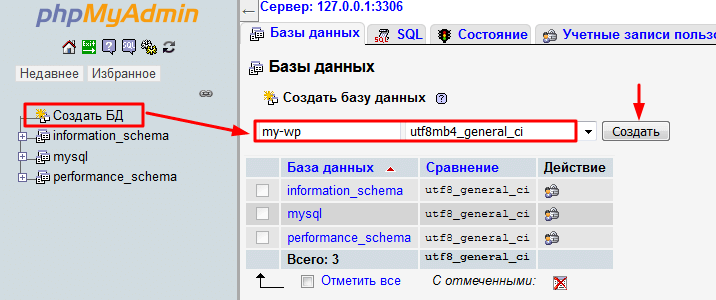
Для работы в PHPMyAdmin на базе OpenServer нам необходимо выполнить вход под именем главного пользователя, которым является root. Пароля у него нет, так что поле «Пароль» оставляем пустым. В PHPMyAdmin с левой стороны необходимо нажать на ссылку «Создать БД» и в полях справа ввести имя базы данных — в нашем случае оно совпадет с именем папки (my-wp) и выбрать кодировку. По умолчанию стоит кодировка utf8_general_ci, но последние версии WordPress обычно используют utf8mb4_general_ci, поэтому выберем именно ее из списка.
В PHPMyAdmin с левой стороны необходимо нажать на ссылку «Создать БД» и в полях справа ввести имя базы данных — в нашем случае оно совпадет с именем папки (my-wp) и выбрать кодировку. По умолчанию стоит кодировка utf8_general_ci, но последние версии WordPress обычно используют utf8mb4_general_ci, поэтому выберем именно ее из списка.
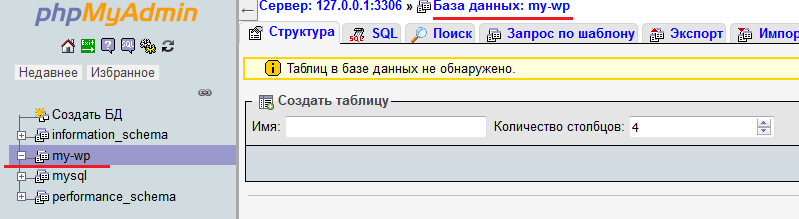
После этих несложных действий нажимаем на кнопку и получаем пустую базу данных с предложением создать в ней таблицу.

Таблицу(-ы) создавать не будем, т.к. с этим отлично справится установщик WordPress. Поэтому возвращаемся к странице в браузере с настройками БД (базы данных).
Как загрузить/установить тему WordPress из архива вручную
Как установить скачанный/купленный шаблон WordPress? Можно загрузить тему вручную, если вы уже скачали ZIP-архив на свой компьютер (убедитесь, что её источник заслуживает доверия). Если вы приобрели премиальную тему WordPress, вам нужно будет использовать метод загрузки с панели инструментов WordPress, чтобы установить её. Если у вас есть архив темы в формате .zip, то можно загрузить и установить её вручную.
2. Наш второй способ для смены шаблона вашего блога/сайта это — установка темы WordPress из архива с вашего жесткого диска. Вы нашли (купили) и скачали тему на ваш компьютер, и чтобы установить её нужно: войти на свой веб-сайт WordPress. Перейти на панели инструментов WordPress в Внешний вид — Темы и нажать кнопку Добавить:
Добавить тему WordPress
А затем кликнуть — Загрузить тему:
Загрузить тему WordPress
Теперь, чтобы загрузить на свой веб-сайт zip-файл с вашей темой WordPress кликните кнопочку Выбрать файл:
Выберите файл в формате .zip
Выберите zip-файл на вашем компьютере с темой. Затем нажмите Установить , чтобы добавить тему на свой веб-сайт:
Установка темы ВордПресс вручную
WordPress установит вашу купленную премиум тему на ваш сайт и её нужно потом активировать. Данный метод загрузки будет работать для любой темы WordPress которую вы сохранили в виде zip-файла.
Готово. Рассмотрим вариант когда бывает при установке шаблона возникает ошибка:
Как установить WordPress на OpenServer
К сожалению, автоматической установки CMS в OpenServer не предусмотрено и необходимо делать всё вручную. Впрочем, для WordPress это затея нехитрая. Нам нужно:
- Скачать дистрибутив последней версии Вордпресс на компьютер;
- Создать папку для сайта и распаковать в него файлы дистрибутива;
- Создать базу данных на локальном сервере;
- Прописать в конфигурационном файле wp-config.php данные от созданной базы;
- Открыть в браузере сайт (при запущенном OS) и следовать указаниям установщика WP – там всего 1 шаг;
Теперь по этим пунктам подробнее.
2. Папка и файлы сайта
Все сайты в OSPanel лежат в папке domains, там для каждого домена создается своя директория. Прописывайте ей сразу название будущего домена, чтобы не пришлось потом при переносе сайта с компьютера на сервер править ссылки в базе данных. Например, так:
В эту папочку складываем все файлы дистрибутива WordPress, получится так:
К файлам еще вернемся, а пока переходим к созданию базы данных MySQL.
3. Создание базы данных MySQL в OpenServer
Если вы имели опыт работы с хостингом, то знаете о панели PHPMyAdmin, с помощью которой ведется управление базами данных, здесь она на 100% идентична.
Запускаем её через меню OSPanel из раздела “Дополнительно”.
Панель откроется в браузере, для доступа по умолчанию действует логин “root” без пароля.
В открывшемся окне слева будет список уже имеющихся баз, то что там имеется трогать на надо, нас интересует ссылка “Создать БД”, она открывает справа поле для ввода имени, кодировку и кнопку “Создать”. В примере я ввел “new_base”, после нажатия на кнопку “создать” она добавится в левый список и будет совершенно пустой – трогать её не нужно, WordPress сам заполнит БД нужными таблицами и данными.
Прямой доступ к базе понадобится вам в будущем при переносе Вордпресс с компьютера на хостинг.
4. Настройка файла конфигурации wp-config.php
В корне сайта (непосредственно в папке вашего домена) лежит файл wp-config-sample.php – это шаблон. Открываем его редактором Notepad++ (встроен в OpenServer). Ищем строки с названием базы данных, именем пользователя и паролем, в них прописываем, соответственно, название БД, root – логин на локальном сервере, а пароль не меняем, оставляя пустым.
В будущем эти строчки нужно будет заполнять данными вашего хостинга – когда выкладывать сайт будете.
Дальше можете сохранить файл сразу из редактора под новым именем “wp-config.php” или сохранить шаблон, а потом переименовать, вырезав “sample”.
5. Установка WordPress
Установка осуществляется простым открытием сайта в браузере, но для начала необходимо перезапустить OpenServer, чтобы он подхватил все сделанные настройки и добавил наш новый сайт в список.
Делается это нажатием в меню на желтый флажок, либо выключением и включением.
Теперь просто нажимаем на новый сайт (в примере noviy-sajt.ru) и он откроется в браузере:
После нажатия на “Установить WordPress” сайт начнет работать. При наличии доступа в интернет вы сможете через админку скачивать плагины и устанавливать шаблоны из репозитория CMS, в противном случае надо будет делать это через копирование файлов, а все остальные функции полноценного сайта будут действовать и в локальном режиме.
Теперь вы знаете как установить WordPress на компьютер с помощью пакета OpenServer. Если вы совсем новичок и у вас есть вопросы о том, как настраивать и работать с WP, то загляните в раздел “Блог с нуля“, о полезных плагинах читайте в рубрике “Плагины“, а для получения более широкого спектра информации по сайтам и интернет заработкам подписывайтесь на обновления.
Что такое localhost?
Под локальным хостом обычно подразумевается компьютер, на котором вы можете установить веб-сервер, такой, как XAMP, WAMP, Local by Flywheel или многие другие серверные модули, доступные в Интернете. Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Вот несколько причин, по которым стоит сначала разработать свой сайт на локальной машине:
- Ускоренная разработка веб-сайтов не требует много времени на добавление или удаление контента, которая может занять много времени на живом сервере. Сохранение ваших изменений и их просмотр намного быстрее в локальной системе.
- Безрисковое тестирование веб-сайта. Каждый раз, когда на сайт WordPress устанавливается новый плагин или пользовательский код, вы рискуете сломать весь веб-сайт, если плагин или код не совместим. Локальный хост — это хорошее место для тестирования функциональности плагина или пользовательского кода, избегая риска сбоя живого сайта для всех. В случае сбоя сайта wordpress localhost это только для вас, и вы легко можете восстановить сайт удалив код или папку плагина.
- Обновление контента без риска: Многие из нас сталкивались с ситуацией, когда заканчивали ввод длинного электронного письма или сообщения и нажимали кнопку «Отправить». Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
- Совершенно бесплатно. Для работы веб-сайта вам необходимо доменное имя и сервер хостинга. В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
- Простота в настройке и переносу. Вы можете создать работающий веб-сайт WordPress всего за несколько кликов. Если вы довольны тем, как ваш сайт выглядит в вашей локальной системе, вы можете легко перенести весь сайт на работающий сервер.
Ограничения:
- Только вы можете просматривать сайт, и не так просто поделиться или предоставить доступ другим разработчикам.
- Ограниченная поддержка многосайтовой разработки WordPress.
- Иногда среда живого сервера может отличаться от локального сервера.
- Электронные письма не работают из коробки, пока вы не настроите SMTP для исходящих писем.