Wireframes для мобильных приложений: как мы их создаем
Содержание:
- Pidoco- Online Wireframe and UX Prototyping Tool
- Miro
- Достоинства вайрфреймов
- Настолько чистый, насколько возможно
- Отчёт: география и посещаемость сайта
- Возможные ошибки: как их исключить?
- Figma (Web, macOS, Windows, Linux)
- Шаг 3: Выбираем инструмент
- Sketch (macOS)
- Canva — Free online website wireframe tool
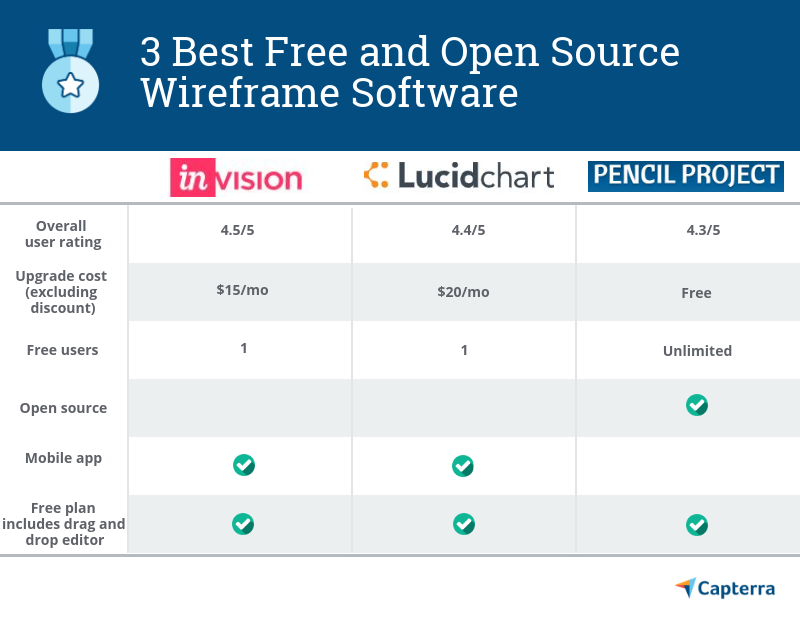
- These free wireframe software solutions can help you create basic design structures for websites and apps to be shared with stakeholders and clients.
- Вайрфреймы (Wireframes)
- What should a wireframe contain?
- Keyboard Shortcuts
- 16 website wireframe templates and UI kits for web designers
- Editing
- An Excursion to Codelandia
- Marvel (Web)
- Недостатки вайрфреймов
- Прототипы
Pidoco- Online Wireframe and UX Prototyping Tool
Platform: Web-based
Price: Starter — $12 /MO
Standard -$25/MO
Premium- $55/MO
Platinum -$175/MO
Pidoco offers a better way to wireframe. You can create clickable wireframes for websites and mobile apps with this online wireframing tool. It is software that lets you quickly create click-through wireframes and fully interactive UX prototypes.
- Interactivity. Create fully interactive prototypes to simulate what your application will really feel like.
- Collaboration. Share prototypes, collect comments and edit screens with others in real-time.
- Mobile Simulation. Test drive your prototypes on iOS and Android devices in real-time.
- Exports & Specifications. Generate handy specification documents at the click of a button to hand to your development team as a blueprint or to clients for sign-off. Or export your prototypes as PNG wireframes or vector files or as HTML for times when you are offline.
- Reusable Components. Create custom building blocks, layers and masters that will make your prototyping super fast and improve design consistency in your projects.
- Usability. Pidoco is easy to learn and easy to use so you will be productive from minute one.
- Integrations & Customizing. Pidoco integrates with apps like Planio or JIRA via our API.
- Software-as-a-Service & Security. Pidoco lives in the cloud insecure German data centers, so you do not need to install software, run updates or buy licenses for each new user.
Cons:
- There are no rotating options if I wanted to flip a symbol.
- Templates are kind of limited.
- Lack of inherent stencils.
- Too lo-fidelity for many stakeholders to absorb designs.
- No drag-and-drop solution.
- Lack animation.
- Not software prototyping.
User feedback: «Our customer was able to see the screen mockups, even before the implementation started, which avoided misunderstandings.» -Max Ahrens, Productmanager at zimory, Berlin, Germany
Miro
Miro includes collaboration as well as wireframing tools (Image credit: Miro)
- Platform: MacOS, iOS, Windows
- Price: From free / $8 (team)
Miro is a collaboration system that creates a hub for remote teams to work within. With impressive tools such as an infinite whiteboard, widgets and prebuilt templates, it claims to standardise the digital workspace to make it feel like everyone is in the same room.
It presents an entire toolkit for wireframing, user story or customer journey maps, as well as brainstorming processes. Miro also integrates with over 20 applications including Slack, Jira, Google Drive and Sketch, creating a seamless experience. With over two million users worldwide, it’s definitely hitting the right mark.
Достоинства вайрфреймов
Прежде чем пускаться в критику, давайте сначала поговорим о положительных сторонах. Есть ряд причин, по которым их использование может быть полезно.
Они быстрые
Они немного медленнее скетчей, но все же, вайрфреймы создаются гораздо быстрее мокапов (особенно тех, которые создаются в Photoshop). В этом помогут такие приложения, как Axure, Justinmind Prototyper или Balsamic.
Однако совсем недавно появились UI скетч-приложения, которые работают в несколько раз быстрее (например, Sketch — очень мощное и шустрое приложение).
Они позволяют корректировать направление дизайна
Наброски, совершаемые в процессе мозгового штурма, позволяют нам просмотреть все идеи в цифровом формате, который имитирует «живые» проекты. Позже их можно использовать при создании быстрых прототипов для тестирования удобства использования.
Любой человек из проектной группы может посмотреть, как смотрится контент. Благодаря этому есть возможность что-то подправить или скорректировать прежде, чем начнется работа над более сложными заданиями.
Они могут определять документацию и требования
Сегодня многие работают по гибкой методологии разработки. Если вы не работаете по каскадной модели, то, скорее всего, знаете, что иногда необходимо одновременно работать с разными типами заданий на разных уровнях.
Аналитикам нет нужды ждать мокапов — они могут начать подготовку функциональных спецификаций на основе вайрфреймов. Команда разработчиков, в свою очередь, может начать работать над макетами.
Настолько чистый, насколько возможно
Для вайрфрейма лучший стиль — это отсутствие такового. Монохромный вайрфрейм с белым и ещё одним цветом — самая визуально чистая форма, соответствующая его функции.
Такой вайрфрейм показывает именно структуру
Элементы разных цветов и оттенков не сражаются за внимание, всё имеет равный вес. Поэтому вы можете сосредоточиться на пользовательском опыте, а команда — на обсуждении расстановки элементов, а не их внешнего вида
Этот стиль удобен ещё и тем, что вы не беспокоитесь о сочетаниях цветов и оттенков. Вы работаете с одним цветом и потому можете сосредоточиться на структуре, а не том, как это выглядит. Вы сохраняете концентрацию, экономите время и выдаёте результат быстрее.
Чтобы глазам было легко, выбирайте цвет, хорошо контрастирующий с белым. Серые элементы на белом выглядят слабыми и унылыми. Чёрный цвет контрастирует слишком сильно и напрягает глаза. Для взгляда издалека и рассматривания деталей идеальный баланс у тёмного серо-голубого цвета.
Отчёт: география и посещаемость сайта
Отчёт в графической форме показывает объём посещений сайта wireframe.cc, в динамике, с привязкой к географическому размещению активных пользователей данного сайта.
Отчёт доступен для сайтов, входящих в TOP-100000 рейтинга Alexa. Для всех остальных сайтов отчёт доступен с некоторыми ограничениями.
Alexa Rank – рейтинговая система оценки сайтов, основанная на подсчете общего количества просмотра страниц и частоты посещений конкретного ресурса. Alexa Rank вычисляется исходя из показателей за три месяца. Число Alexa Rank – это соотношение посещаемости одного ресурса и посещаемости прочих Интернет-порталов, поэтому, чем ниже число Alexa Rank, тем популярнее ресурс.
Возможные ошибки: как их исключить?
Возможная ошибка: уделять слишком много внимания деталям и затягивать процесс проектирования.
Решение: делать только то, что необходимо в соответствии с требованиями к продукту (функциональной картой или другим документом).
Возможная ошибка: открыть доступ к редактированию всем участникам команды. Это приводит к путанице с версиями и недопониманию.
Решение: обновления вносит только один человек.
Возможная ошибка: пытаться охватить сразу весь объем, если работаем с масштабной и многофункциональной системой.
Решение: прорабатывать страницы поэтапно, модульно.
Возможная ошибка: выдумывать что-то совершенно новое, игнорируя существующие основные практики UX. В результате интерфейс кажется пользователям непонятным и сложным.
Решение: использовать общепринятые стандарты. Вносить новшества, но с учетом уже наработанного опыта.
Мы описали типовой процесс разработки wireframe в том виде, в котором он выполняется специалистами Umbrella IT. Нельзя не упомянуть, что каждый новый проект привносит новый опыт и новые улучшения в этот процесс. В каждом последующем случае мы выбираем те методы и практики, которые оптимально подходят каждому конкретному заказчику.
Остались вопросы? Свяжитесь с Umbrella IT прямо сейчас!
Фото: Shutterstock.com
Figma (Web, macOS, Windows, Linux)
Best wireframe tool for real-time collaboration

Where Figma stands out is in its team collaboration opportunities. Because it’s a web-based app, multiple team members can log in and access the design file simultaneously, whether to tweak the design or add content. The most compelling feature is the ability for a team can carry on an entire conversation inside the design file, leaving sticky note-like comments that other teammates can then reply to or mark as complete.
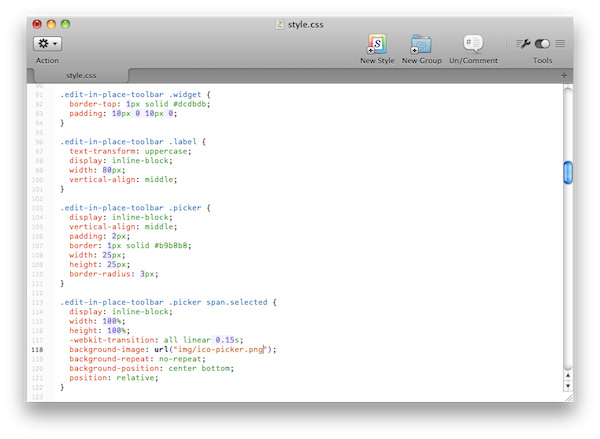
When it comes time for your dev team to take over, developers can grab CSS code from inside the design file and export individual elements to use as needed.
Шаг 3: Выбираем инструмент
Вот некоторые из популярных инструментов в произвольном порядке:
Balsamiq
Balsamiq стал популярным, так как вайрфремы, сделанные с его помощью, напоминают наброски. И это сразу дает понять, что вайрфрейм не является финальным продуктом, а находится в стадии разработки. В Balsamiq также есть огромная библиотека готовых элементов, которые можно легко перетаскивать для создания своих вайрфремов.
Он работает практически на любой платформе: Mac, Windows и Linux, также существует веб версия, если вы предпочитаете работать в облаке. Сторонние приложения, такие как iMockups для iOS, например, также поддерживают экспортные форматы Balsamiq.
Omnigraffle
Давний любимец на Mac, Omnigraffle также имеет большую библиотеку готовых элементов, пополняемую пользователями и получившую широкую поддержку — Graffletopia
Поскольку приложение Omnigraffle разрабатывалось специально для создания схем, у него есть продвинутые функции, как, например, автоматическое размещение, настраиваемые стили объектов, умные направляющие и инструменты для диаграмм. Некоторые из этих функций доступны и в пакете Adobe CS, но если его у вас нет, то Omnigraffle предлагает неплохую цену (~$100) за возможность создавать детальные вайрфремы.
Axure
Axure был одним из первых профессиональных инструментов для создания вайрфремов/прототипов, так что он почти как дедушка для всех них. До недавнего времени он был доступен только для Windows. Большого опыта его использования у меня нет, но он считается широко применяемым инструментом среди профессионалов.
Flairbuilder
Новичок Flairbuilder очень хорошо работает с взаимодействиями.
У него также есть огромная библиотека элементов, поддержка шаблонов страниц и возможность экспорта прототипа для просмотра его онлайн.
Keynote/Powerpoint
Keynotopia «превращает ваш любимый инструмент для презентаций в лучший инструмент для быстрого прототипирования макетов для мобильных, веб и настольных приложений». Если вы не пользуетесь mac, не страшно. Keynotopia работает и с шаблонами powerpoint.
Я особенно рекомендую его использовать, если вам надо быстро сделать вайрфрейм или прототип для мобильного приложения. Другой хорошей альтернативой может быть Keynote Kungfu.
Adobe CS
Для тех, кто уже знаком с пакетом Adobe, Fireworks, Illustrator и Indesign вполне могут служить инструментами для создания вайрфреймов с учетом их определенных плюсов и минусов.
Fireworks
С помощью Fireworks можно выполнить весь дизайн-процесс, от простого вайрфрема до визуализации. Fireworks поддерживает шаблоны страниц (многократно используемые шаблоны, изменения в которых применяются на всех дочерних страницах по данному шаблону), библиотеку элементов, и вы также можете достаточно быстро делать интерактивные прототипы.
Illustrator
Это один из моих любимых инструментов, так как я его уже очень хорошо знаю и уверена, что и многие здешние дизайнеры его знают. Я использую Illustrator для быстрого создания сложных вайрфреймов, которым не нужна интерактивность.
В чем он выигрывает? В возможности экспорта в PSD редактируемых слоев, отличной поддержке копирования/вставки в Photoshop, а также в возможностях верстки текста, которые можно сохранять, изменять и многократно использовать, почти как в CSS.
Indesign
Схожие с Illustrator плюсы, но еще лучшая поддержка возможностей верстки текста, работы с шаблонами страниц и недавно добавленная функция создания интерактивных прототипов.
Я выбираю Indesign, когда мне надо сделать интерактивный многостраничный прототип высокой точности. Единственным «но» для меня является слабая поддержка экспорта в Photoshop для последующего создания дизайн-макетов.
«Прототипирование с широкими возможностями без проблем.» Недавняя 9 версия с новой панелью инструментов wysiwyg (примечание переводчика: what you see is what you get — что видишь, то и получаешь). Стоит попробовать.
Sketch (macOS)
Best wireframe tool for passing wireframes off to third-party apps

When it’s time for hand-off, you can use the Export option to save your full designs and/or individual elements. Or, you can seamlessly integrate Sketch with tools further down your design process (including prototyping apps Principle, Framer, and Marvel, to name a few). Sketch has developed a reputation for encouraging and supporting an entire developer community devoted to building integration plugins. This has opened up a world of opportunity for Sketch users to quickly transport their designs to the «next step,» allowing dev and design teams to communicate much more easily. While other wireframe tools, like InVision and Adobe XD, have also opened themselves to plugin integrations, Sketch currently owns that space simply due to its longevity.
We did experience a few bugs in the interface, like font colors that wouldn’t change and a lag in duplicating simple shapes. While frustrating, these glitches were just a blip on the radar in an otherwise excellent app.
Sketch Price: $99/year; when the year is over, you can continue to use the tool, but you’ll no longer receive software updates.
Canva — Free online website wireframe tool
Platform: Web-based
Price: Free version is available
Canva for work — $12 .95 per team member / month
Canva enterprise — get in touch
Canva makes it easy to generate an effective web wireframe to get the ball rolling and lay the foundation for a clear, polished design. With powerful tools for rapid development and a vast collection of drag-and-drop widgets and web design mainstays, you can put together an impressive web wireframe in no time at all.
- Fast design. You can create an amazing web wireframe in minutes.
- Canva makes it easy to generate an effective web wireframe to get the ball rolling and lay the foundation for a clear, polished design.
- Save time with our easy-to-use interface. It allows you to drag, drop, and place grids and text quickly to convert your ideas into web wireframes.
- Effortlessly share your web wireframe. Just click “Share” to email or link your wireframe to anyone. You can even allow others to edit and collaborate on your design.
- Generate masterful layouts in minutes. It allows you to demonstrate the flow and feel of a functioning website.
- Polish your wireframe with our rich bounty of features. Give your site precision with our design grids, utilize our photo editing tools to make your website picture-perfect, or fill out your designs with stock photo library.
Cons:
- It started showing some bugs or errors on the page.
- No page grids.
- No alignment tools.
User feedback: “I love that Canva is so reasonably priced while not really scrimping on functionality! This is great for small organizations and non-profits!” — Lisa R.
Above are the best 11 website wireframe tools on my side. hope they are helpful to you.
Download free

From getting approval from stakeholders to onboarding clients and continually incorporating their feedback—building websites and mobile apps is a complex, ongoing process with a lot of moving parts. If the project doesn’t get off to a good start, you’ll spend a lot of time and resources on bug fixes and updates.
A wireframe tool can help save the effort and cost of redoing work. You can draw up a basic design wireframe, create prototypes, share them with stakeholders and clients, and gather feedback in one place.
What’s more: There are free wireframe tools available that offer competent features.
We’ve compiled a list of the three top-rated free and open-source wireframe software solutions from Capterra’s directory. Each of these has an above-average overall user rating (4 stars or higher), 10+ user reviews in the past one year, and offers three or more wireframe tool features (such as wireframe creation, drag-and-drop editor, and design templates).
This article looks at three highly rated free wireframe software options. See the full list of free wireframe software solutions here.
Read more about our .

Вайрфреймы (Wireframes)
1. Что такое вайрфрейм?
Вайрфрейм – это образ дизайна низкой точности. Он должен четко показывать:
- Основою группу контента (Что?)
- Структуру информации (Где?)
- Описание и базовая визуализацию взаимодействия между интерфейсом и пользователем (Как?)
Вайрфреймы не бессмысленный набор серых блоков, хотя он выглядит примерно так. Рассматривайте его как скелет вашего дизайна и помните, что вайрфреймы должны изображать каждую деталь финального продукта.

«Изображение» — здесь это ключевой термин, который поможет вам найти требуемую точность, удобный темп
Вы не можете показать слишком много деталей, но, с другой стороны, вы должны создать точный образ финального дизайн-продукта, не упускающего ни одной его важной детали. Вы прокладываете тропинку для целого проекта и людей, которые работают вместе с вами (разработчики, графические дизайнеры, копирайтеры, менеджеры проекта – им всем нужен хорошо сделанный вайрфрейм)
По сути, вы создаете карту города. Каждая улица представлена на карте, но ее визуальное изображение упрощено. Вы можете прочувствовать архитектуру города, если посмотрите на карту, но не сможете воспринять его красоту.
Вайрфреймы нужно делать быстро и почти все остальное время тратить на общение с членами команды и … размышления. Среднее время на создание вайрфрэймов должно быть реально ограничено.
Визуализация должна быть построена по правилам эстетики, но сильно упрощена. Черный, серый и белый – это типичные цвета, которые вам понадобятся (разве что вы можете добавить синего в конкретные ссылки).
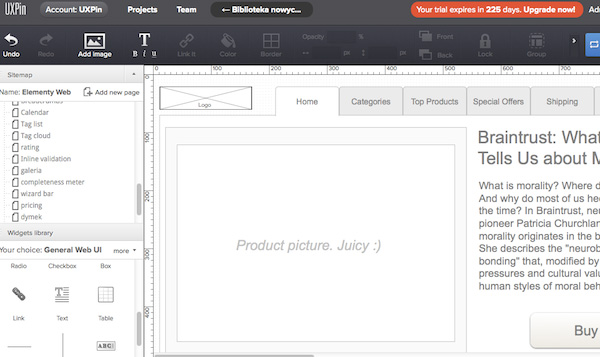
Если что-либо занимает слишком много времени на подготовку (например, выбор иконок, загрузка изображений), вы должны представить его в упрощенном виде (например, используя «заполнители» — прямоугольники, пересеченные линиями крест на крест для изображений, плюс подобающее описание). Мы обычно называем вайрфреймы данными низкой точности (lo-fi).
Запомните, хорошо созданный вайрфрейм изображает дизайн предельно точным образом и прокладывает дорогу для всей команды.
2. Когда использовать вайрфрэймы.
Вайрфреймы обычно используются как документация к проекту. Поскольку они являются статичным и фиксированным способом отображения интерфейса, их нужно соответствующе описать (от краткого пояснения, до сложной технической документации, если это необходимо).
Однако они могут быть использованы не по столь формальному назначению. Так как они удобны и просты в использовании, они полезны как быстрые наброски для внутренней коммуникации в команде. Если девелоперы спрашивают, как что-то должно быть выполнено, ответ можно представить как быстро выполненный вайрфрейм.
Имейте в виду следующее: UXpin – это старт-апы с реально быстрыми циклами разработки (выпуск каждые пару дней). Мы используем вайрфреймы для быстрой визуализации заданий (даже самых небольших!). Это уничтожает всякое недопонимание и это очень дешево.
Вайрфреймы редко используются как материал для тестирования, хотя они могут помочь получить обратную связь на начальном этапе исследования, в котором вы еще не заботитесь о методологической бедности воплощения, но уже пытаетесь получить быстрые результаты.
Вайрфреймы в контексте целостного дизайн-процесса могут быть удивительно эффективны и, не смотря на то, что за последние несколько лет они получили несколько негативных отзывов, по-прежнему незаменимы на начальных этапах комплексных проектов.
What should a wireframe contain?
So, now you know what a wireframe is. But you still need to know what elements go into making a good wireframe. Based on the experience of a wide range of designers, we summarize below the key elements of a good wireframe:
Information design
For a website, information elements should be arranged logically and intuitively so that users get clear guidance on what to do and what they can expect. So, design elements such as the body content, share buttons, contact information, headers, footers, and so forth should all be included on the website.
Navigation design
The navigation system of a website should be a structure that allows users to move between pages freely and quickly, using simple commands. A website’s navigation design may contain multiple navigation systems, such as global, local, supplementary, contextual, or courtesy navigation. BTW, it’s always a good idea to follow the rules of navigation design if you want your users to have the best experience possible.
Interface design
Interface design in a wireframe should provide users with the basic visual elements of the site including logo, buttons, pictures, text, drop-down menus, and so forth.
Keyboard Shortcuts
Drawing
Instead of selecting a stencil by clicking an icon in the pop-up menu you can press one of these keys:
- B Box
- R Rounded Box
- E Ellipse/Circle
- I Image
- P Paragraph of text
- L List
- G Horizontal line
- V Vertical line
- S Slider
- U Progress-bar
- C Combo box/Drop-down
- Q Horizontal scrollbar
- Y Vertical scrollbar
- H Header
- T Text
- N Textarea
- A Annotation
Colors
These shortcuts can be used while drawing (to create a box with a given background color) or editing (to change background color of a selected element).
- Transparent
- 7 Tomato
- 1 … 6 Greyscale
Editing
- Click Select
- Double-click Edit
- Right-click Context menu
- Ctrl + C Copy
- Ctrl + V Paste
- Ctrl + ↑ Bring forward
- Ctrl + ↓ Send backward
- Del Delete
- Ctrl + L Lock/Unlock
- Ctrl + G Group/Ungroup
- Ctrl + K Link
- Ctrl + Z Undo
- Ctrl + Y Redo
- Ctrl + S Save
- Ctrl + Shift + ↑ Bring to front
- Ctrl + Shift + ↓ Send to back
- Alt + … 7 Change border color
- Ctrl + 1 … 3 Change stroke width
- Alt + Ctrl +Drag Duplicate
16 website wireframe templates and UI kits for web designers
Here are 16 UI and wireframe kits that will help you build websites faster:
1. EmeraldKit
Preview in Webflow
EmeraldKit is a free SaaS marketing website template. It offers multiple sections that are easy to edit and customize to your likely. Included is also a design system that allows you to organize your colors, text, and other design elements across your website.
2. Cards 2.0 Framework and UI Kit

It’s nice to have a collection that gives you all the building blocks to create an entire website. Whether you need a template for a biography page, a hero card, or a premade layout for a portfolio landing page, the Cards 2.0 Framework and UI Kit is a great choice.
With over 100 different symbols and elements, there’s no shortage of elements to assemble into your own designs.

This portfolio template is just one of many useful resources to expedite your design process.
3. Avocado

Preview in Webflow
Avo offers a practical set of UI elements including content cards, navigational items, and footers. Most notable are the buttons with various animations that really bring them to life on hover. These buttons require some custom code, but Avo walks you through the process, making it easy to pop these into your own Webflow layouts.

Looking for buttons? Avo gives you a solid selection to choose from.
4. Legowerk

Preview in Webflow
Any major web project needs a wireframe. Wireframes work as a guide to show a team how the content will come together and where elements like images, calls to action, and navigational options will be integrated.
Legowerk offers a wireframe kit that is simple, yet (lightly) stylized. One of the advantages of using tools like this with Webflow is that you end up with a living blueprint. Instead of a static representation that needs to be recreated, you can jump in and add content and visual elements into the design framework you’ve already built.

5. Material Design 1.0 UI kit

Preview in Webflow
If you’re not familiar with Material design, check our Introduction to Material Design.
If you need a quick refresher — Material Design is a set of design practices published by Google in 2014. Think Google Play and its card-based layout, or the icons and buttons of Google Maps. Material Design is all about usability.
If you’re creating a project based on this approach, the Material Design 1.0 Kit has all the essential elements you’ll need, including including cards, nav drawers, and typographic sets.

Card-based layouts are one of the signatures of Material Design. The Material Design 1.0 UI Kit gives you all you’ll need to create them — though it’s worth noting that Material has entered a 2.0 phase, so you may need to add a lot of corner radius to those cards!
6. Ridge UI

Preview in Webflow
Ridge UI gives you buttons, navigational components, footers, and other essential elements that can be copied and pasted into Webflow. The elements are great as-is, but Ridge UI encourages designers to style and customize elements to suit their own tastes and projects — an important part in any web designer’s journey. Deconstructing how elements are assembled and injecting a personal touch will teach you far more than just churning out yet another template-based design!
7. Flowbase
Flowbase offers a curated collection of UI kits and tutorials to sharpen your design skills. Whether you’re looking for landing page templates, grid tiles, card kits, or other types of elements, there’s something here for everyone.
Their guides cover a range of topics from beginner tutorials about Webflow basics, to more advanced practices, like hover buttons. No matter where you’re at in your Webflow journey, there’s plenty of inspiring content.

Flowbase offers a number of guides to help you understand Webflow better.
8. Style Guide

Preview in Webflow
A living style guide helps teams maintain visual consistency and stay on top of style changes. Site-wide changes can be made directly in the style guide, making them super useful, especially for larger sites.
The Style Guide lets you set up styling for essential elements like headers, text, colors, buttons, links, and forms. If you’ve never worked with a style guide before, this is a great place to see how they work.

Editing
Basic editing instructions
Double-click an element to edit it. A context sensitive menu will appear. It contains only options applicable for this particular stencil type.
Selecting multiple elements

You can select multiple elements using one of two methods:
Click-and-drag from an empty area of the canvas moving the cursor upwards and to the left. A selection rectangle will appear and the elements that fit in the rectangle will be selected. In other words, drag-select works just like creating elements but in one direction only. Dragging the cursor in other directions will lead to creating an element.
Click holding SHIFT to select additional elements
An Excursion to Codelandia
This week, you’ll continue the visual design of your websites, refining the look and feel based on peer feedback. Having worked on the homepage mockup last week, it’s time to design the remaining screens. As an important aside, I will take you on a short expedition to the land of code. Although this specialization isn’t about learning how to code, I want to at least introduce you to the technologies that make the web work. And we’ll look at a few coding examples. After all, the web is built upon certain languages—HTML, CSS, and JavaScript. in order to be an effective UX designer, it is helpful to have a rudimentary understanding of these technologies.
Hours to complete
12 hours to complete
Reading
7 videos (Total 47 min), 5 readings, 1 quiz
See All
Marvel (Web)
Best wireframe tool for pre-designed wireframe templates

While many apps allow you to add individual UI components like buttons and input boxes, Marvel includes a new option: UI blocks. These blocks are pre-designed sections built of multiple elements, like a Footer Block that includes a background color, footer menu text, site icon placeholder, and copyright text. The UI blocks make the webpage wireframing process move more quickly, so you can achieve an aesthetically appealing wireframe in a fraction of the time.
If you’re part of a multi-member design team, you can invite your coworkers to collaborate and comment on the wireframe, and you even compile a team library so that design elements can be snagged easily throughout the process.
The biggest drawback is that Marvel doesn’t give you a lot of tools for high-fidelity mockups, so you might find yourself hopping over to Sketch (which integrates) to create a more polished UI design.
Недостатки вайрфреймов
После прочтения предыдущего раздела вы, наверно, думаете, что вайрфреймы — это идеальное решение для небольших и быстрых стартапов. Лично мне кажется, что вайрфреймы — это своеобразная фикция корпоративного мира. Почему? Для ответа на этот вопрос давайте посмотрим, за что критикуют вайрфреймы.
Люди не понимают, как с ними работать
Вайрфреймы создаются в цифровом формате, и люди обычно просматривают их на экране. Стейкхолдеры воспринимают вайрфреймы как недоработанную версию конечного продукта, и в итоге могут отклонить какие-то интересные идеи и задумки, так как считают, что это плохо смотрится на экране.
Вообще, стейкхолдеры не должны сами додумывать на основе вайрфреймов, как будет выглядеть конечный продукт. Однако им нужно проверять ход работы. Неправильное толкование изображаемого может повлечь за собой негативные отзывы. Я не раз сталкивался с подобными ситуациями. Конечно, стейкхолдеры не виноваты, что не видят желаемой картинки. Наша задача как дизайнеров — взять на себя ответственность за то, что они видят, и делиться нашими идеями в понятной и доступной форме.
Они уже не такие быстрые
В те времена, когда Photoshop был основой основ в мире UI-дизайна, вайрфреймы, конечно, действительно экономили наше время. Но сейчас появляется все больше и больше инструментов для дизайнеров, и индустрия процветает. Для Adobe Software появилось множество альтернатив, среди которых Sketch, Figma или даже UXPin. Создатели Photoshop увидели это и начали работу над приложением Adobe XD.
На самом деле, лично мне не приходится тратить больше времени на создание качественного мокапа в Sketch, чем на разработку вайрфрейма. Если вы пользуетесь подобными инструментами, нет смысла тратить время на серые квадратики.
Они могут препятствовать креативности
Многие дизайнеры воспринимают эти схематичные наброски слишком серьезно, и после создания вайрфреймов не могут заставить себя спроектировать интересный и привлекательный UI. Конечный дизайн в итоге выглядит как разрисованный вайрфрейм.
Более того, если вайрфрейм был одобрен стейкхолдером, а документация уже почти готова, дизайнеру, которому вдруг во время создания мокапа пришла в голову гениальная идея, для осуществления своего замысла придется столкнуться с рядом формальных трудностей.
Прототипы
1. Что такое прототипы?
Прототип, который часто путается с вайрфреймом, — это середина на пути к высококачественному изображению финального продукта, стимулирующего взаимодействие с пользовательским интерфейсом.
Они должны позволить пользователю:
- Воспринимать контент и взаимодействие с интерфейсом
- Тестировать основные взаимодействия по аналогии с финальным продуктом
Прототип – это симуляция финального взаимодействия между пользователем и интерфейсом. Он может выглядеть не совсем так, как будет выглядеть финальный продукт, но очень похоже на него (определенно не сероватый набросок). Взаимодействия должны быть точно смоделированы и иметь значительное сходство с финальным опытом. Независимость между интерфейсом и механикой бэкенда обычно упускается для снижения затрат и ускорения цикла разработки.
2. Когда использовать прототип.
Прототипы используются в полной мере в тестировании пользователей. Такие симуляции финального взаимодействия формируют основу для качественных юзабилити-тестов еще до того, как начинается разработка.

Прототипы обычно не являются лучшей документацией, которую вы можете представить, поскольку они требуют он «читателя» некоторых усилий, чтобы понять интерфейс. С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой.
Имейте в виду, что прототипирование достаточно дорогая и время-затратная форма дизайн коммуникации. Я бы предположил создание прототипов, которые могут быть использованы повторно в дальнейших разработках (это значит, что вы должны уметь писать HTML, CSS и, возможно, JS-код). Это особенно эффективно в относительно простых проектах.
Выполненные правильно, в сочетании с тестированием пользовательского интерфейса, прототипы могут показать себя с выгодной стороны.