Javascript — объект window: открытие и закрытие окон
Содержание:
- Частые ошибки
- Event: closed
- scrollIntoView
- Пример: минималистичное окно
- Примеры приложений на nw.js
- Event: close
- Открыть окно на весь экран
- Объект события
- Прокрутка: scrollTo, scrollBy, scrollIntoView
- win.capturePage(callback [, config ])
- Дальнейшие действияNext steps
- Прокрутка и изменение размеров
- win.print(options)
- Погружение
- Запретить прокрутку
- Методы интерфейса
- Начинаем погружение
- Изменить данные главного окна из открытого
- Доступ к попапу из основного окна
- win.captureScreenshot(options [, callback])
- Ширина/высота окна
- Полный синтаксис window.open
Частые ошибки
Если вы только начинаете работать с событиями, обратите внимание на следующие моменты. Функция должна быть присвоена как , а не
Функция должна быть присвоена как , а не .
Если добавить скобки, то – это уже вызов функции, результат которого (равный , так как функция ничего не возвращает) будет присвоен . Так что это не будет работать.
…А вот в разметке, в отличие от свойства, скобки нужны:
Это различие просто объяснить. При создании обработчика браузером из атрибута, он автоматически создаёт функцию с телом из значения атрибута: .
Так что разметка генерирует такое свойство:
Используйте именно функции, а не строки.
Назначение обработчика строкой также сработает. Это сделано из соображений совместимости, но делать так не рекомендуется.
Не используйте для обработчиков.
Такой вызов работать не будет:
Регистр DOM-свойства имеет значение.
Используйте , а не , потому что DOM-свойства чувствительны к регистру.
Event: closed
The event is emitted after the corresponding window is closed. Normally you will not be able to get this event since after the window is closed all js objects will be released. But it is useful when listening to the window’s events in another window, whose objects will not be released.
// Open a new window.
nw.Window.open('popup.html', {}, function (win) {
// Release the 'win' object here after the new window is closed.
win.on('closed', function () {
win = null;
});
// Listen to main window's close event
nw.Window.get().on('close', function () {
// Hide the window to give user the feeling of closing immediately
this.hide();
// If the new window is still open then close it.
if (win !== null) {
win.close(true);
}
// After closing the new window, close the main window.
this.close(true);
});
});
scrollIntoView
Для полноты картины давайте рассмотрим ещё один метод: elem.scrollIntoView(top).
Вызов прокручивает страницу, чтобы оказался вверху.
У него есть один аргумент:
- если (по умолчанию), то страница будет прокручена, чтобы появился в верхней части окна. Верхний край элемента совмещён с верхней частью окна.
- если , то страница будет прокручена, чтобы появился внизу. Нижний край элемента будет совмещён с нижним краем окна.
Кнопка ниже прокрутит страницу так, что она сама окажется вверху:
this.scrollIntoView()
А следующая кнопка прокрутит страницу так, что она сама окажется внизу
this.scrollIntoView(false)
Пример: минималистичное окно
Давайте откроем окно с минимальным набором настроек, просто чтобы посмотреть, какие из них браузер позволит отключить:
В этом примере большинство настроек заблокированы и само окно находится за пределами видимой области экрана. Посмотрим, что получится в результате. Большинство браузеров «исправит» странные значения – как, например, нулевые и отрицательные . Например, Chrome установит высоту и ширину такого окна равной высоте и ширине экрана, так что попап будет занимать весь экран.
Давайте исправим значения и зададим нормальные координаты ( и ) и значения размеров окна ( и ):
Большинство браузеров выведет окно с заданными нами настройками.
Правила для опущенных параметров:
- Если третий аргумент при вызове отсутствует или он пустой, будут использованы настройки окна по умолчанию.
- Если строка параметров передана, но некоторые параметры yes/no пропущены, то считается, что указано , так что соответствующие возможности будут отключены, если на это нет ограничений со стороны браузера. Поэтому при задании параметров убедитесь, что вы явно указали все необходимые yes.
- Если координаты не заданы, браузер попытается открыть новое окно рядом с предыдущим открытым окном.
- Если не заданы размеры окна , браузер откроет новое окно с теми же размерами, что и предыдущее открытое окно.
Примеры приложений на nw.js
Popcorn time
Крутое приложение. Позволяет стримить фильмы и сериалы с торрентов. Вы просто выбираете то, что хотите смотреть при помощи красивого интерфейса не заботясь о технических подробностях.
Lighttable
Lighttable – IDE для разработчиков с уникальным интерфейсом и пождходом (правда я так и не понял в чем его прелесть). С виду похож на sublime или atom.
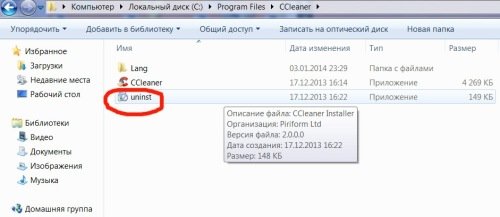
sizeChecker
sizeChecker – предаставляет удобный интерфейс для слежения и управления местом на вашем лаптопе/маке/pc.
Sdal za mig (Сдал за миг)
Приложения для сдачи налоговых отчетов для российского рынка. Доступно в виде веб-приложения, десктопного приложения и приложения для терминалов (инфо-киосков).
Event: close
The event is a special event that will affect the result of the function. If developer is listening to the event of a window, the emit the event without closing the window.
Usually you would do some shutdown work in the callback of event, and then call to really close the window, which will not be caught again. Forgetting to add when calling in the callback will result in infinite loop.
And if the shutdown work takes some time, users may feel that the app is exiting slowly, which is bad experience, so you could just hide the window in the event before really closing it to make a smooth user experience.
See example code of for the usage of event.
Mac
On Mac, there is an argument passed to the callback indicating whether it’s being closed by ⌘+Q. It will be set to string if that’s true, otherwise .
Открыть окно на весь экран
<a href="http://shpargalkablog.ru/2013/05/get-mouse-coordinates-inside-div.html#size-window" onclick="window.open(this.href, '', 'scrollbars=1,height='+screen.availHeight+',width='+screen.availWidth); return false;">открыть ссылку в новом окне во весь экран</a>
<a href="#" onclick="requestFullScreen(document.documentElement); return false;">открыть текущее окно в полный экран (F11)</a>
<script>
function requestFullScreen(element) {
var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullscreen;
if (requestMethod) {
requestMethod.call(element);
} else if (typeof window.ActiveXObject !== "undefined") {
var wscript = new ActiveXObject("WScript.Shell");
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
}
}
</script>
Объект события
Чтобы хорошо обработать событие, могут понадобиться детали того, что произошло. Не просто «клик» или «нажатие клавиши», а также – какие координаты указателя мыши, какая клавиша нажата и так далее.
Когда происходит событие, браузер создаёт объект события, записывает в него детали и передаёт его в качестве аргумента функции-обработчику.
Пример ниже демонстрирует получение координат мыши из объекта события:
Некоторые свойства объекта :
- Тип события, в данном случае .
- Элемент, на котором сработал обработчик. Значение – обычно такое же, как и у , но если обработчик является функцией-стрелкой или при помощи привязан другой объект в качестве , то мы можем получить элемент из .
- Координаты курсора в момент клика относительно окна, для событий мыши.
Есть также и ряд других свойств, в зависимости от типа событий, которые мы разберём в дальнейших главах.
Объект события доступен и в HTML
При назначении обработчика в HTML, тоже можно использовать объект , вот так:
Это возможно потому, что когда браузер из атрибута создаёт функцию-обработчик, то она выглядит так: . То есть, её первый аргумент называется , а тело взято из атрибута.
Прокрутка: scrollTo, scrollBy, scrollIntoView
Важно:
Для прокрутки страницы из JavaScript её DOM должен быть полностью построен.
Например, если мы попытаемся прокрутить страницу из скрипта в , это не сработает.
Обычные элементы можно прокручивать, изменяя .
Мы можем сделать то же самое для страницы в целом, используя (кроме основанных на старом WebKit (Safari), где, как сказано выше, ).
Есть и другие способы, в которых подобных несовместимостей нет: специальные методы и .
-
Метод прокручивает страницу относительно её текущего положения. Например, прокручивает страницу на вниз.
Кнопка ниже демонстрирует это:
window.scrollBy(0,10)
-
Метод прокручивает страницу на абсолютные координаты . То есть, чтобы левый-верхний угол видимой части страницы имел данные координаты относительно левого верхнего угла документа. Это всё равно, что поставить .
Для прокрутки в самое начало мы можем использовать .window.scrollTo(0,0)
Эти методы одинаково работают для всех браузеров.
win.capturePage(callback [, config ])
- the callback when finished capturing the window
-
Optional if a String, see for valid values.
- optional the image format used to generate the image. It supports two formats: and . If ignored, it’s by default.
- it supports three types: , and . If ignored, it’s by default.
Captures the visible area of the window. To capture the full page, see .
or
The only contains the Base64 encoded image. But contains the mime type headers as well, and it can be directly assigned to of to load the image.
Example usage:
// png as base64string
win.capturePage(function(base64string){
// do something with the base64string
}, { format 'png', datatype 'raw'} );
// png as node buffer
win.capturePage(function(buffer){
// do something with the buffer
}, { format 'png', datatype 'buffer'} );
Дальнейшие действияNext steps
В этом разделе вы узнали несколько основных вещей о том, что можно сделать с помощью Node.js, используя командную строку Node.js в VS Code, создали простое веб-приложение с помощью Express.js и запустили его локально в веб-браузере, а затем попытались использовать несколько встроенных модулей Node.js.In this guide, you learned a few basic things about what you can do with Node.js, tried using the Node.js command line in VS Code, created a simple web app with Express.js and ran it locally in your web browser, and then tried using a few of the built-in Node.js modules. Дополнительные сведения о том, как установить и использовать некоторые популярные веб-платформы Node.js, см. в следующем руководстве, которое охватывает Next.js (преобразованная сервером веб-платформа на основе React), Nuxt.js (преобразованная сервером веб-платформа на основе Vue) и Gatsby (статично преобразованная веб-платформа на основе React).To learn more about how to install and use some popular Node.js web frameworks, continue to the next guide which covers Next.js (a server-rendered web framework based on React), Nuxt.js (a server-rendered web framework based on Vue), and Gatsby (a statically-rendered web framework based on React). Вы также можете перейти к изучению работы с базами данных MongoDB или PostgreSQL или контейнерами Docker.You can also skip to learning about how to work with MongoDB or PostgreSQL databases or Docker containers.
- Начало работы с веб-платформами Node.js в WindowsGet started with Node.js web frameworks on Windows
- Начало работы с подключениями приложений Node.js к базе данныхGet started connecting Node.js apps to a database
- Начало работы с контейнерами Docker для Node.jsGet started using Docker containers with Node.js
Прокрутка и изменение размеров
Методы для передвижения и изменения размеров окна:
- Переместить окно относительно текущей позиции на пикселей вправо и пикселей вниз. Допустимы отрицательные значения (для перемещения окна влево и вверх).
- Переместить окно на координаты экрана .
- Изменить размер окна на указанные значения относительно текущего размера. Допустимы отрицательные значения.
- Изменить размер окна до указанных значений.
Также существует событие .
Только попапы
Чтобы предотвратить возможные злоупотребления, браузер обычно блокирует эти методы. Они гарантированно работают только с попапами, которые мы открыли сами и у которых нет дополнительных вкладок.
Нельзя свернуть/развернуть окно
Методами JavaScript нельзя свернуть или развернуть («максимизировать») окно на весь экран. За это отвечают функции уровня операционной системы, и они скрыты от фронтенд-разработчиков.
Методы перемещения и изменения размера окна не работают для свернутых и развёрнутых на весь экран окон.
win.print(options)
Print the web contents in the window with or without the need for user’s interaction. is a JSON object with the following fields:
- whether to print without the need for user’s interaction; optional, true by default
- hide the flashing print preview dialog; optional, false by default
- the device name of the printer returned by ; No need to set this when printing to PDF
- the path of the output PDF when printing to PDF
- whether to enable header and footer
- whether to use landscape or portrait
- the paper size spec
- whether to print CSS backgrounds
- 0 — Default; 1 — No margins; 2 — minimum; 3 — Custom, see .
- the custom margin setting; units are points.
- the number of copies to print.
- the scale factor; is the default.
- string to replace the URL in the header.
- string to replace the URL in the footer.
example: example:
NOTE: If no options are being passed, is what should be called.
Погружение
Существует ещё одна фаза из жизненного цикла события – «погружение» (иногда её называют «перехват»). Она очень редко используется в реальном коде, однако тоже может быть полезной.
Стандарт DOM Events описывает 3 фазы прохода события:
- Фаза погружения (capturing phase) – событие сначала идёт сверху вниз.
- Фаза цели (target phase) – событие достигло целевого(исходного) элемента.
- Фаза всплытия (bubbling stage) – событие начинает всплывать.
Картинка из спецификации демонстрирует, как это работает при клике по ячейке , расположенной внутри таблицы:
То есть при клике на событие путешествует по цепочке родителей сначала вниз к элементу (погружается), затем оно достигает целевой элемент (фаза цели), а потом идёт наверх (всплытие), вызывая по пути обработчики.
Ранее мы говорили только о всплытии, потому что другие стадии, как правило, не используются и проходят незаметно для нас.
Обработчики, добавленные через -свойство или через HTML-атрибуты, или через с двумя аргументами, ничего не знают о фазе погружения, а работают только на 2-ой и 3-ей фазах.
Чтобы поймать событие на стадии погружения, нужно использовать третий аргумент вот так:
Существуют два варианта значений опции :
- Если аргумент (по умолчанию), то событие будет поймано при всплытии.
- Если аргумент , то событие будет перехвачено при погружении.
Обратите внимание, что хоть и формально существует 3 фазы, 2-ую фазу («фазу цели»: событие достигло элемента) нельзя обработать отдельно, при её достижении вызываются все обработчики: и на всплытие, и на погружение. Давайте посмотрим и всплытие и погружение в действии:
Давайте посмотрим и всплытие и погружение в действии:
Здесь обработчики навешиваются на каждый элемент в документе, чтобы увидеть в каком порядке они вызываются по мере прохода события.
Если вы кликните по , то последовательность следующая:
- → → → (фаза погружения, первый обработчик)
- (фаза цели, срабатывают обработчики, установленные и на погружение и на всплытие, так что выведется два раза)
- → → → (фаза всплытия, второй обработчик)
Существует свойство , содержащее номер фазы, на которой событие было поймано. Но оно используется редко, мы обычно и так знаем об этом в обработчике.
Чтобы убрать обработчик , нужна та же фаза
Если мы добавили обработчик вот так , то мы должны передать то же значение аргумента в , когда снимаем обработчик.
На каждой фазе разные обработчики на одном элементе срабатывают в порядке назначения
Если у нас несколько обработчиков одного события, назначенных на один элемент, в рамках одной фазы, то их порядок срабатывания – тот же, в котором они установлены:
Запретить прокрутку
Иногда нам нужно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно установить .
Попробуйте сами:
Первая кнопка останавливает прокрутку, вторая возобновляет её.
Аналогичным образом мы можем «заморозить» прокрутку для других элементов, а не только для .
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это выглядит немного странно, но это можно обойти, если сравнить до и после остановки, и если увеличится (значит полоса прокрутки исчезла), то добавить в вместо полосы прокрутки, чтобы оставить ширину содержимого прежней.
Методы интерфейса
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| EventTarget.addEventListener() | Позволяет зарегистрировать обработчик событий определенного типа для конкретной цели. | Да | Да | Да | Да | 9.0* | Да |
| alert() | Отображает диалоговое окно предупреждения с дополнительным указанным содержимым и кнопкой OK. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.atob() | Декодирует строку данных, закодированную в кодировке base-64. | Да | Да | Да | Да | 10.0 | Да |
| blur() | Позволяет переключить фокус с текущего окна. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.btoa() | Создает строку ASCII в кодировке base-64 из объекта String, в котором каждый символ в строке рассматривается как байт двоичных данных. | Да | Да | Да | Да | 10.0 | Да |
| WindowOrWorkerGlobalScope.clearInterval() | Отменяет повторяющееся выполнение программного кода, которое было ранее установлено вызовом метода setInterval(). | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.clearTimeout() | Отменяет время ожидания, ранее установленное вызовом метода setTimeout(). | Да | Да | Да | Да | Да | Да |
| close() | Метод закрывает текущее окно или окно, в котором он был вызван. | Да | Да | Да | Да | Да | Да |
| confirm() | Метод отображает модальное диалоговое окно с дополнительным сообщением и двумя кнопками OK и отмена. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.createImageBitmap() | Создает растровое изображение из заданного источника, опционально может обрезать часть изображения (прямоугольник), чтобы содержать только часть этого источника, возвращая при этом объект Promise. | 50.0 | 42.0 | Да | Нет | Нет | Нет |
| WindowOrWorkerGlobalScope.fetch() | Запускает процесс извлечения ресурса из сети, возвращая при этом объект Promise, содержащий ответ на запрос. | 50.0 | 42.0 | Да | Нет | Нет | Нет |
| focus() | Устанавливает фокус на текущее окно. | Да | Да | Да | Да | Да | Да |
| getComputedStyle() | Возвращает объект, содержащий значения всех свойств CSS элемента, после применения активных таблиц стилей и разрешения любых базовых вычислений, которые могут содержать эти значения | Да | Да | Да | Да | 9.0 | Да |
| getSelection() | Возвращает объект Select, представляющий диапазон текста, выбранного пользователем, или текущую позицию курсора. | Да | Да | Да | Да | 9.0 | Да |
| matchMedia() | Возвращает новый объект MediaQueryList, представляющий проанализированные результаты указанной строки медиа запроса. | Да | Да | Да | Да | 10.0 | Да |
| moveBy() | Позволяет переместить текущее окно относительно его текущего положения. | Да | Да | Да | Да | Да | Да |
| moveTo() | Перемещает окно в указанные координаты. | Да | Да | Да | Да | Да | Да |
| open() | Позволяет открыть новое окно. | Да | Да | Да | Да | Да | Да |
| postMessage() | Метод безопасно включает связь между объектами окна (позволяет безопасно отправлять кросдоменные запросы), например, между страницей и всплывающим окном, которое она породила, или между страницей и встроенным в нее iframe. | Да | Да | Да | Да | 10.0 | Да |
| print() | Открывает диалоговое окно «печать», предназначенное для печати текущего документа. | Да | Да | Да | Да | Да | Да |
| prompt() | Возвращает текст, введенный пользователем в окне диалога. | Да | Да | Да | Да | Да | Да |
| requestAnimationFrame() | метод сообщает браузеру, что вы хотите выполнить анимацию, и просит браузер вызвать указанную функцию для обновления анимации перед следующей перерисовкой. | Да | Да | Да | Да | 10.0 | Да |
| EventTarget.removeEventListener() | Позволяет удалить обработчик событий определенного типа для конкретного элемента. | Да | Да | Да | Да | 9.0* | Да |
| resizeBy() | Изменяет размер текущего окна на определенную величину. | Да | Да | Да | Да | Да | Да |
| resizeTo() | Динамически изменяет размер окна. | Да | Да | Да | Да | Да | Да |
| scroll() | Метод прокручивает окно до определенного места в документе. | Да | Да | Да | Да | Да | Да |
| scrollBy() | Метод прокручивает документ в окне на заданную величину. | Да | Да | Да | Да | Да | Да |
| scrollTo() | Прокручивает до определенного набора координат в документе. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.setInterval() | Многократно вызывает функцию или выполняет фрагмент кода с фиксированной задержкой времени между каждым вызовом . | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.setTimeout() | Задает таймер, который выполняет функцию или указанный фрагмент кода по истечении таймера. | Да | Да | Да | Да | Да | Да |
| stop() | Останавливает дальнейшую загрузку ресурсов в текущем контексте просмотра, что эквивалентно кнопке остановить в браузере. | Да | Да | Да | Да | Нет | Нет |
Начинаем погружение
Структура приложения nw.js
Приложение для nw.js состоит из обычных html, css, js файлов, структурированных произвольно. Нет никаких дополнительных правил и условностей по их компоновке.
При запуске nw.js ищет файл манифеста .
Пример package.json
Этот файл ничем не отличается от обычного в node.js, за исключением того, что он содержит дополнительные параметры: , , , и другие. Они позволяют nw.js настраивать и контролировать поведение Chromium и его окружения, добавлять флаги при запуске node.js, менять режим отображения, размеры окна, иконки, точку входа в приложение и множество других установок.
Для примера мы создадим файл и добавим немного CSS.
index.html
Затем откроем консоль и наберем:
И все! В результате запустится десктопное приложение, которое выглядит примерно так:
Изменить данные главного окна из открытого
Открыть
<button onclick="myWindow1()" id="raz">Открыть</button>
<script>
function myWindow1() {
var myWindow1 = window.open('', 'myWindow1', 'scrollbars=1,height='+Math.min(200, screen.availHeight)+',width='+Math.min(500, screen.availWidth));
myWindow1.document.write('<!DOCTYPE html>\n\
<title>Заголовок</title>\n\
<p>Содержание <button onclick="myWindow2();">Изменить текст кнопки с "Открыть" на "Нажать"</button>\n\
<scr' + 'ipt>function myWindow2() {window.opener.document.getElementById("raz").innerHTML = "Нажать"; window.close();}</scr' + 'ipt>');
}
</script>
Доступ к попапу из основного окна
Вызов возвращает ссылку на новое окно. Эта ссылка может быть использована для управления свойствами окна, например, изменения положения и др.
Например, здесь мы генерируем содержимое попапа из JavaScript:
А здесь содержимое окна модифицируется после загрузки:
Обратите внимание: сразу после новое окно ещё не загружено. Это демонстрируется в строке
Так что нужно ждать , чтобы его изменить. Или же поставить обработчик на .
Политика одного источника
Окна имеют свободный доступ к содержимому друг друга только если они с одного источника (у них совпадают домен, протокол и порт (protocol://domain:port).
Иначе, например, если основное окно с , а попап с , это невозможно по соображениям пользовательской безопасности. Детали см. в главе Общение между окнами.
win.captureScreenshot(options [, callback])
When is omitted, a Promise is returned and it will resolve with argument of the callback.
-
optional the callback when finished capturing the window. It’s called with:
- for success; with the error message for failure.
- base64 encoded image
-
- optional Capture the whole page beyond the visible area. Currently the height of captured image is capped at 16384 pixels by Chromium.
- optional the image format used to generate the image. It supports two formats: and . is the default.
- optional Compression quality from range (jpeg only).
- optional Capture the screenshot of a given region only. The object’s properties are:
- : X offset in device independent pixels (dip).
- : Y offset in device independent pixels (dip).
- : Rectangle width in device independent pixels (dip).
- : Rectangle height in device independent pixels (dip).
- : Page scale factor.
Captures the the window. It can be used to capture the full page beyond the visible area.
Note
This API is experimental and subject to change in the future.
Example usage:
win.captureScreenshot({fullSize true}, (err, data) => {
if (err) {
alert(err.message);
return;
}
var image = new Image();
image.src = 'data:image/jpg;base64,' + data;
document.body.appendChild(image);
});
Ширина/высота окна
Чтобы получить ширину/высоту окна, можно взять свойства из :
Например, эта кнопка показывает высоту вашего окна:
alert(document.documentElement.clientHeight)
Не
Браузеры также поддерживают свойства . Вроде бы, похоже на то, что нам нужно. Почему же не использовать их?
Если есть полоса прокрутки, и она занимает какое-то место, то свойства указывают на ширину/высоту документа без неё (за её вычетом). Иными словами, они возвращают высоту/ширину видимой части документа, доступной для содержимого.
А включают в себя полосу прокрутки.
Если полоса прокрутки занимает некоторое место, то эти две строки выведут разные значения:
В большинстве случаев нам нужна доступная ширина окна: для рисования или позиционирования. Полоса прокрутки «отъедает» её часть. Поэтому следует использовать .
– это важно
Обратите внимание, что геометрические свойства верхнего уровня могут работать немного иначе, если в HTML нет. Возможны странности
В современном HTML мы всегда должны указывать .
Полный синтаксис window.open
Полный синтаксис:
Функция возвращает ссылку на объект нового окна, либо , если окно было заблокировано браузером.
Параметры:
- URL для загрузки в новое окно.
- Имя нового окна. Может быть использовано в параметре в формах. Если позднее вызвать с тем же именем, то браузеры (кроме IE) заменяют существующее окно на новое.
- Строка с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно.
Значения параметров .
- Настройки расположения окна:
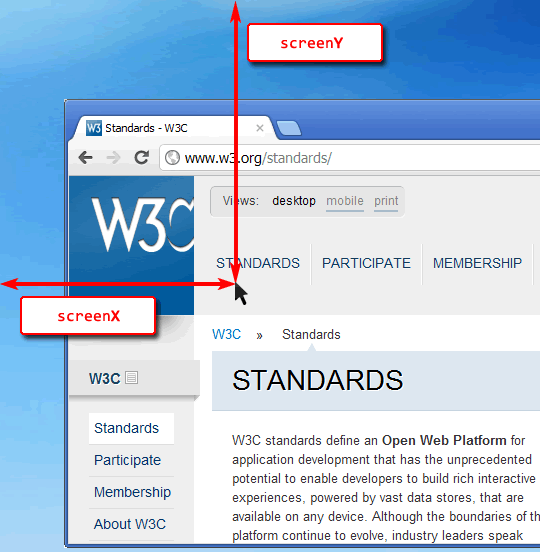
- (число)
-
Координаты верхнего левого угла относительно экрана. Ограничение: новое окно не может быть позиционировано за пределами экрана.
- (число)
-
Ширина/высота нового окна. Минимальные значения ограничены, так что невозможно создать невидимое окно с нулевыми размерами.
Если координаты и размеры не указаны, то обычно браузер открывает не окно, а новую вкладку.
- Свойства окна:
- (yes/no)
- Скрыть или показать строку меню браузера.
- (yes/no)
- Показать или скрыть панель навигации браузера (кнопки назад, вперёд, обновить страницу и остальные) в новом окне.
- (yes/no)
- Показать/скрыть поле URL-адреса в новом окне. По умолчанию Firefox и IE не позволяют скрывать строку адреса.
- (yes/no)
- Показать или скрыть строку состояния. С другой стороны, браузер может в принудительном порядке показать строку состояния.
- (yes/no)
- Позволяет отключить возможность изменять размеры нового окна. Значение обычно неудобно посетителям.
- (yes/no)
- Разрешает убрать полосы прокрутки для нового окна. Значение обычно неудобно посетителям.
- Ещё есть небольшое количество не кросс-браузерных свойств, которые обычно не используются. Вы можете узнать о них в документации, например MDN: window.open.
Важно:
Браузер подходит к этим параметрам интеллектуально. Он может проигнорировать их часть или даже все, они скорее являются «пожеланиями», нежели «требованиями».
Важные моменты:
- Если при вызове указан только первый параметр, параметр отсутствует, то используются параметры по умолчанию. Обычно при этом будет открыто не окно, а вкладка, что зачастую более удобно.
- Если указана строка с параметрами, но некоторые параметры отсутствуют, то браузер выставляет их в . Поэтому убедитесь, что все нужные вам параметры выставлены в .
- Когда не указан , то браузер откроет окно с небольшим смещением относительно левого верхнего угла последнего открытого окна.
- Если не указаны , новое окно будет такого же размера, как последнее открытое.