Javascript refresh page method
Содержание:
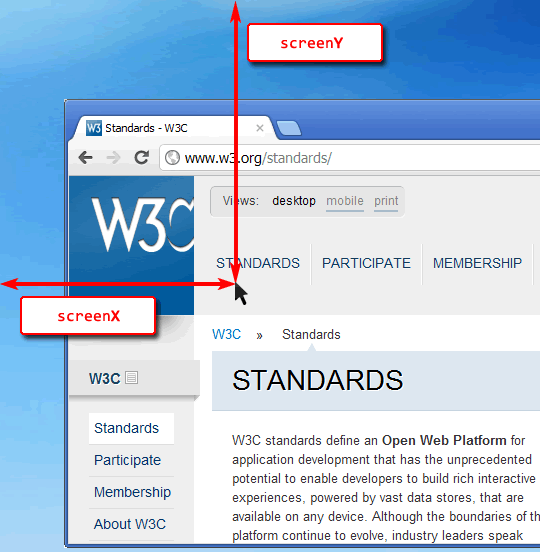
Координаты на экране screenX/screenY
Есть ещё одна система координат, которая используется очень редко, но для полноты картины необходимо её упомянуть.
Координаты относительно экрана отсчитываются от его левого-верхнего угла. Имеется в виду именно весь экран, а не окно браузера.

Такие координаты могут быть полезны, например, при работе с мобильными устройствами или для открытия нового окна посередине экрана вызовом window.open.
-
Размеры экрана хранятся в глобальной переменной screen:
-
Координаты левого-верхнего угла браузера на экране хранятся в (не поддерживаются IE8-):
Они могут быть и меньше нуля, если окно частично вне экрана.
Заметим, что общую информацию об экране и браузере получить можно, а вот координаты конкретного элемента на экране – нельзя, нет аналога или иного метода для этого.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Основы
XMLHttpRequest имеет два режима работы: синхронный и асинхронный.
Сначала рассмотрим асинхронный, так как в большинстве случаев используется именно он.
Чтобы сделать запрос, нам нужно выполнить три шага:
-
Создать .
-
Инициализировать его.
Этот метод обычно вызывается сразу после . В него передаются основные параметры запроса:
- – HTTP-метод. Обычно это или .
- – URL, куда отправляется запрос: строка, может быть и объект URL.
- – если указать , тогда запрос будет выполнен синхронно, это мы рассмотрим чуть позже.
- , – логин и пароль для базовой HTTP-авторизации (если требуется).
Заметим, что вызов , вопреки своему названию, не открывает соединение. Он лишь конфигурирует запрос, но непосредственно отсылается запрос только лишь после вызова .
-
Послать запрос.
Этот метод устанавливает соединение и отсылает запрос к серверу. Необязательный параметр содержит тело запроса.
Некоторые типы запросов, такие как , не имеют тела. А некоторые, как, например, , используют , чтобы отправлять данные на сервер. Мы позже увидим примеры.
-
Слушать события на , чтобы получить ответ.
Три наиболее используемых события:
- – происходит, когда получен какой-либо ответ, включая ответы с HTTP-ошибкой, например 404.
- – когда запрос не может быть выполнен, например, нет соединения или невалидный URL.
- – происходит периодически во время загрузки ответа, сообщает о прогрессе.
Вот полный пример. Код ниже загружает с сервера и сообщает о прогрессе:
После ответа сервера мы можем получить результат запроса в следующих свойствах :
- Код состояния HTTP (число): , , и так далее, может быть в случае, если ошибка не связана с HTTP.
- Сообщение о состоянии ответа HTTP (строка): обычно для , для , для , и так далее.
- (в старом коде может встречаться как )
- Тело ответа сервера.
Мы можем также указать таймаут – промежуток времени, который мы готовы ждать ответ:
Если запрос не успевает выполниться в установленное время, то он прерывается, и происходит событие .
URL с параметрами
Чтобы добавить к URL параметры, вида , и корректно закодировать их, можно использовать объект URL:
The getCurrentPosition() Method — Return Data
The method returns an object on success. The latitude,
longitude and accuracy properties are always returned. The other properties are returned
if available:
| Property | Returns |
|---|---|
| coords.latitude | The latitude as a decimal number (always returned) |
| coords.longitude | The longitude as a decimal number (always returned) |
| coords.accuracy | The accuracy of position (always returned) |
| coords.altitude | The altitude in meters above the mean sea level (returned if available) |
| coords.altitudeAccuracy | The altitude accuracy of position (returned if available) |
| coords.heading | The heading as degrees clockwise from North (returned if available) |
| coords.speed | The speed in meters per second (returned if available) |
| timestamp | The date/time of the response (returned if available) |
location.reload() Syntax
This is how you can call the refresh page JavaScript method from within your code (to reload from server):
We have indicated that JavaScript refresh page command can have the parameter included in the the parentheses. This parameter always has a boolean value of either true or false However, it is optional.
The parameter should be only used when developers want to force the website to reload from the server. The JavaScript refresh page function without a parameter in its parentheses will reload the page from cache.
Example Copy
Another way to reload the page is by using the command. You can specify how frequently to refresh the page, and it will do so automatically non-stop.
Example Copy
Частые проблемы¶
Кеширование
Многие браузеры поддерживают кеширование ответов на XmlHttpRequest запросы. При этом реализации кеширования немного разные.
Например, при повторном XmlHttpRequest на тот же URL, Firefox посылает запрос с заголовком «» со значением, указанным в заголовке «» предыдущего ответа.
А Internet Explorer делает так, только когда кешированный ответ устарел, т. е. после времени из заголовка «Expires» предыдущего ответа. Поэтому, кстати, многие думают, что Internet Explorer вообще не очищает кеш ответов.
Самое простое решение проблемы — просто убрать кеширование. Например, при помощи заголовков, или добавлением случайного параметра в URL типа:
Есть, однако, ряд случаев, когда кеширование XMLHttpRequest браузером полезно, улучшает время ответа и экономит трафик.
Пример демонстрирует универсальный код работы с кешем для Internet Explorer и Firefox.
В Internet Explorer, если запрос возвращается из кеша без перепроверки, заголовок — пустая строка. Поэтому нужно сделать дополнительный запрос, который на самом деле никакой не дополнительный, т. к. текущий возвращен из кеша.
Ссылку на кешированый запрос сохраняем, т. к. если код ответа дополнительного запроса — «», то его тело станет пустой строкой («»), и нужно будет вернуться к кешированному объекту. Более эффективным, впрочем, будет не создавать новый объект , а сохранить данные из существующего и использовать заново его же.
Пример выше опирается на то, что сервер всегда выдает заголовок «», что верно для большинства конфигураций. В нем делается синхронный запрос. В асинхронном случае, проверка на Date и т. д. нужно делать после получения ответа в функции-обработчике .
Повторное использование объекта XmlHttpRequest
В Internet Explorer, если вызван после установки , может быть проблема с повторным использованием этого XmlHttpRequest.
Чтобы использовать заново XmlHttpRequest, сначала вызывайте метод , а затем — присваивайте . Это нужно потому, что IE неявно очищает объект XmlHttpRequest в методе , если его статус «».
Вызывать для перенаправления запроса на другой URL не нужно, даже если текущий запрос еще не завершился.
Утечки памяти
В Internet Explorer объект XmlHttpRequest принадлежит миру DOM/COM, а Javascript-функция — миру Javascript. Вызов r неявную круговую связь: ссылается на функцию через , а функция, через область видимости — видит (ссылается на) .
Невозможность обнаружить и оборвать такую связь во многих (до IE 6,7 редакции июня 2007?) версиях Internet Explorer приводит к тому, что XmlHttpRequest вместе с ответом сервера, функция-обработчик, и всё замыкание прочно оседают в памяти до перезагрузки браузера.
Чтобы этого избежать, ряд фреймворков (YUI, dojo…) вообще не ставят , а вместо этого через проверяют его каждые 10 миллисекунд. Это разрывает круговую связку <-> , и утечка памяти не грозит даже в самых глючных браузерах.
Using HTML Geolocation
The method is used to return the user’s position.
The example below returns the latitude and longitude of the user’s position:
Example
<script>var x = document.getElementById(«demo»);function getLocation() { if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition); } else {
x.innerHTML = «Geolocation is not supported by this browser.»;
}}
function showPosition(position) { x.innerHTML = «Latitude: » + position.coords.latitude + «<br>Longitude: » + position.coords.longitude;
}</script>
Example explained:
- Check if Geolocation is supported
- If supported, run the getCurrentPosition() method. If not, display a message to the user
- If the getCurrentPosition() method is successful, it returns a coordinates object to the function specified in the parameter (showPosition)
- The showPosition() function outputs the Latitude and Longitude
The example above is a very basic Geolocation script, with no error handling.
Объект location
Последнее обновление: 1.11.2015
Объект location содержит информацию о расположении текущей веб-страницы: URL, информацию о сервере, номер порта, протокол. С помощью
свойств объекта мы можем получить эту информацию:
-
href: полная строка запроса к ресурсу
-
pathname: путь к ресурсу
-
origin: общая схема запроса
-
protocol: протокол
-
port: порт, используемый ресурсом
-
host: хост
-
hostname: название хоста
-
hash: если строка запроса содержит символ решетки (#), то данное свойство возвращает ту часть строки, которая идет после этого символа
-
search: если строка запроса содержит знак вопроса (?), например, то данное свойство возвращает ту часть строки, которая идет после знака вопроса
Например, пусть есть следующая веб-страница test.html, которая лежит на локальном веб-сервере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script>
document.write("Строка запроса: " + location.href + "<br />");
document.write("Путь к ресурсу: " + location.pathname + "<br />");
document.write("Схема: " + location.origin + "<br />");
document.write("Протокол: " + location.protocol + "<br />");
document.write("Порт: " + location.port + "<br />");
document.write("Хост: " + location.host + "<br />");
document.write("Имя хоста: " + location.hostname + "<br />");
document.write("Хэш: " + location.hash + "<br />");
document.write("Поиск: " + location.search + "<br />");
</script>
</body>
</html>
Также объект location предоставляет ряд методов, которые можно использовать для управления путем запроса:
-
assign(url): загружает ресурс, который находится по пути url
-
reload(forcedReload): перезагружает текущую веб-страницу. Параметр forcedReload указывает, надо ли использовать кэш
браузера. Если параметр равен true, то кэш не используется -
replace(url): заменяет текущую веб-станицу другим ресурсом, который находится по пути url. В отличие от метода
assign, который также загружает веб-станицу с другого ресурса, метод replace не сохраняет предыдущую веб-страницу в стеке истории переходов
history, поэтому мы не сможем вызвать метод history.back() для перехода к ней.
Для перенаправления на другой ресурс мы можем использовать как свойства, так и методы location:
location = "http://google.com";
// аналогично
// location.href = "http://google.com";
// location.assign("http://google.com");
Переход на другой локальный ресурс:
location.replace("index.html");
НазадВперед
Объект location
Объект — это один из дочерних объектов , который отвечает за адресную строку окна или вкладки браузера. Доступ к данному объекту осуществляется как к свойству объекта , т.е. через точку.
Объект содержит свойства и методы, с помощью которых Вы можете не только получить текущий адрес страницы (URL или его части: имя хоста, номер порта, протокол и т.д.), но и изменить его.
Свойства объекта
Свойства объекта :
- — устанавливает или возвращает якорную часть (#) URL;
- — устанавливает или возвращает имя хоста и номер порта URL;
- — устанавливает или возвращает имя хоста URL;
- — устанавливает или возвращает содержимое URL;
- — возвращает протокол, имя хоста и номер порта URL;
- — устанавливает или возвращает часть URL, содержащей путь;
- — устанавливает или возвращает номер порта URL;
- — устанавливает или возвращает протокол URL;
- — устанавливает или возвращает часть URL, содержащей строку с параметрами (?параметр1=значение1&параметр2=значение2&…);
В качестве примера рассмотрим следующую адресную строку (URL):
Примечание: Изменение URL или какой либо её части с помощью свойств объекта приводит к немедленному переходу к этому URL в текущем окне, или в том окне или вкладке браузера, для которого этот объект был вызван.
Например, изменить на для текущего окна:
window.location.href = "http://itchief.ru"; //для текущего окна "window." можно опустить location.href = "http://itchief.ru"; //кроме этого свойство href тоже можно опустить, т.к. location == location.href location = "http://itchief.ru";
Например, изменить для окна с именем :
//откроем новое окно с помощью метода JavaScript open()
var myWindow = window.open("","","height=300,width=400");
//изменим location окна, идентификатор которого хранится в myWindow
myWindow.location.href = "http://itchief.ru";
Например, вывести на экран все свойства и методы объекта и их значения для текущей веб-страницы.
<div id="propertiesLocation" class="alert alert-warning"></div>
<script>
var stringPropertiesLocation = "";
for (var property in location)
{
stringPropertiesLocation += "Свойство/метод: <strong>" + property + "</strong>. ";
stringPropertiesLocation += "Значение: <strong>" + location + "</strong> ";
stringPropertiesLocation += "<strong>Тип: </strong>" + typeof location;
stringPropertiesLocation += "<br />";
}
document.getElementById("propertiesLocation").innerHTML = stringPropertiesLocation;
</script>
Методы объекта
Методы:
- — загружает новый документ в текущее окно (вкладку) браузера или в то окно для которого этот метод был вызван.
- — перезагружает текущий документ. Метод имеет один необязательный параметр булевского типа. Если в качестве параметра указать значение , то страница будет принудительно обновлена с сервера. А если параметр не указывать или использовать в качестве параметра значение , то браузер может обновить страницу, используя данные своего кэша. Метод «имитирует» нажатие кнопки обновить в браузере.
- — заменяет текущий документ с помощью нового документа, URL которого указан в качестве параметра.
Рассмотрим следующие примеры:
1. При нажатии на ссылку загрузим в 1 фрейм страницу :
<script>
function loadNigma() {
window.frames.location.assign("http://nigma.ru/");
}
</script>
...
<!-- Загрузить URL http://yandex.ru в 1 фрейм -->
<a href="javascript:loadNigma()">Загрузить nigma во фрейм</a>
<hr />
<iframe width="500" height="400"></iframe>
2. Откроем новое окно, в котором будем управлять адресной строкой с помощью методов объекта :
<script>
var myWindow;
function myWindowOpen()
{
if (!myWindow)
myWindow = window.open("https://www.google.com","","width=400,height=500");
}
function myWindowAssign() {
if (myWindow)
myWindow.location.assign("http://www.yandex.ru");
}
function myWindowReplace() {
if (myWindow)
myWindow.location.replace("http://www.bing.com");
}
</script>
...
<a href="javascript:myWindowOpen()">Открыть окно</a>
<br />
<a href= "javascript:myWindowAssign()">Загрузить URL http://www.yandex.ru</a>
<br />
<a href="javascript:myWindowReplace()">Заменим страницу на URL https://www.bing.com</a>
Демо улучшенного варианта
На демо находятся 3 вложенных ‘а. Все они с , некоторые с .
Клик на внутреннем отображает значения , а также показывает координаты курсора на момент клика: .
Координаты выводятся сразу под ‘ами.
На момент написания статьи демо работает в IE6+,Firefox 3+ и Opera 9.62+.
Сравнить getOffsetSum и getOffsetRect
getOffsetSum:значение getOffsetSum()
getOffsetRect:значение getOffsetRect()
event:координаты клика мышью относительно документа
Обратите внимание: результаты и не во всех браузерах совпадают. Чтобы увидеть, какой вариант правильный — кликните на самой верхней-левой точке элемента (на самом верхнем-левом уголке черной рамки)
Чтобы увидеть, какой вариант правильный — кликните на самой верхней-левой точке элемента (на самом верхнем-левом уголке черной рамки).
Тогда в события появятся реальные значения угла элемента, и вы сможете их сравнить с . Именно для такого сравнения в демо и добавлен вывод .
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Кодировка urlencoded
Основной способ кодировки запросов – это urlencoded, то есть – стандартное кодирование URL.
Например, форма:
Здесь есть два поля: и .
Браузер перечисляет такие пары «имя=значение» через символ амперсанда и, так как метод GET, итоговый запрос выглядит как .
Все символы, кроме английских букв, цифр и заменяются на их цифровой код в UTF-8 со знаком %.
Например, пробел заменяется на , символ на , русские буквы кодируются двумя байтами в UTF-8, поэтому, к примеру, заменится на .
Например, форма:
Будет отправлена так: .
в JavaScript есть функция encodeURIComponent для получения такой кодировки «вручную»:
Эта кодировка используется в основном для метода GET, то есть для передачи параметра в строке запроса. По стандарту строка запроса не может содержать произвольные Unicode-символы, поэтому они кодируются как показано выше.
Using location.reload()
The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript.
The following example contains the code you can use to reload a website. Click the Try it Live button, and make modifications to the script!
Example Copy
The boolean parameter of this JS reload page method is automatically set as false. If you indicate true in the parentheses, the page will be reloaded from the server instead of cache.
In other words, by replacing the default false with true, you are forcing the website to be loaded from the server.
The JavaScript refresh page method is a popular choice among developers to reload webpages. The location of the document loaded on the window is found in the location variable. By invoking the , you will perform the same kind of reload a regular browser refresh executes.
Итого
Говоря о стандартах, у нас есть:
- Спецификация DOM
- описывает структуру документа, манипуляции с контентом и события, подробнее на https://dom.spec.whatwg.org.
- Спецификация CSSOM
- Описывает файлы стилей, правила написания стилей и манипуляций с ними, а также то, как это всё связано со страницей, подробнее на https://www.w3.org/TR/cssom-1/.
- Спецификация HTML
- Описывает язык HTML (например, теги) и BOM (объектную модель браузера) – разные функции браузера: , , и так далее, подробнее на https://html.spec.whatwg.org. Тут берётся за основу спецификация DOM и расширяется дополнительными свойствами и методами.
Кроме того, некоторые классы описаны отдельно на https://spec.whatwg.org/.
Пожалуйста, заметьте для себя эти ссылки, так как по ним содержится очень много информации, которую невозможно изучить полностью и держать в уме.
Когда вам нужно будет прочитать о каком-то свойстве или методе, справочник на сайте Mozilla https://developer.mozilla.org/ru/search тоже очень хороший ресурс, хотя ничто не сравнится с чтением спецификации: она сложная и объёмная, но сделает ваши знания максимально полными.
Для поиска чего-либо обычно удобно использовать интернет-поиск со словами «WHATWG » или «MDN », например https://google.com?q=whatwg+localstorage, https://google.com?q=mdn+localstorage.
А теперь давайте перейдём к изучению DOM, так как страница – это основа всего.