10 лучших ide для python
Содержание:
- Деструктурирующее присваивание
- Инструменты управления пакетами и зависимостями
- Для Гуру
- Sublime Text 3
- Лучшим из редакторов кода является…
- Инструмент 1: ИИ автодополнение и быстрый доступ к документации с Kite
- Последние материалы
- Промисы + async/await
- Фронтенд
- Atom (Windows, Linux, Mac)
- Light Table
- Форматы текстовых файлов
- Что входит в состав комплекса, основные компоненты
- Coda (Mac OS и iOS)
- Kate / Kwrite
- Инструменты аналитики и оптимизации кода
- И так, редакторы Python:
Деструктурирующее присваивание
В JavaScript
Деструктурирующее присваивание позволяет распаковать массивы или объекты в переменные. Это удобная концепция, поскольку не нужно ссылаться на весь объект, когда мы хотим его использовать.
Деструктуризация позволяет извлечь нужное нам значение из объекта, создав для этого значения независимую переменную. Мы можем сделать код чище, не ссылаясь на объект, когда нам нужно только одно его значение.
В React
Чаще всего деструктурирующее присваивание используют, чтобы получить значение одиночного свойства объекта. Если мы передаём в заданный компонент только одно свойство объекта, все остальные нам не нужны. Вместо того чтобы давать ссылку на свойства, мы можем деструктурировать их и передать в компонент одну переменную.
Инструменты управления пакетами и зависимостями
Bower — разработка Twitter, которая помогает управлять ресурсами, фреймворками, библиотеками и другими утилитами. Она предлагает доступ к большому количеству пакетов, помогая разработчикам JavaScript оптимизировать процесс разработки и улучшить результаты.
Npm — диспетчер пакетов Node.js. Пакеты могут использоваться как для фронтенда, так и для бэкенда. Npm является системой управления пакетами для JavaScript и самым большим реестром программного обеспечения в мире.
Yarn — инструмент, который приобрёл популярность благодаря Google, Facebook, Tilde и Exponent
Основное внимание в нём уделено безопасности, скорости и быстродействию. Инструмент позволяет совместно использовать код через пакеты и модули вместе с файлом, описывающим пакет.
Duo вобрал в себя лучшее из Browserify, Component и Go, превратив разработку фронтенда в быстрый и простой процесс
Основная идея Duo заключается в упрощении написания модульных компонентов и создания масштабных веб-приложений быстро и безболезненно.
Список лучших инструментов для разработки на JavaScript может продолжаться до бесконечности. В этой статье вы увидели лишь популярные и надёжные инструменты, которые служат основой для качественных продуктов.
Для Гуру
Вы спросите, кто такие гуру? В основном, это люди которые использовали редакторы программного кода еще до того как вы родились. Инструменты этой группы тяжелые и широки. Они могут запускаться с терминального окна и согласно UNIX традициям, все их настройки определяются в файле конфигурации.
Vim
Выпущен в 1991 году. Универсальный и мощный редактор получил множество поклонников по всему миру. Что делает его особенным среди других, это технология командной строки. Вместо простого написания кода, вы выбираете режим ввода для текста, запускаете поиск и используете еще больше указаний. Этот редактор импортирован на всех известных операционных системах. Vim также может быть расширен с помощью скриптов и плагинов. Это бесплатный софт, который уже инсталлирован на многих Linux системах.
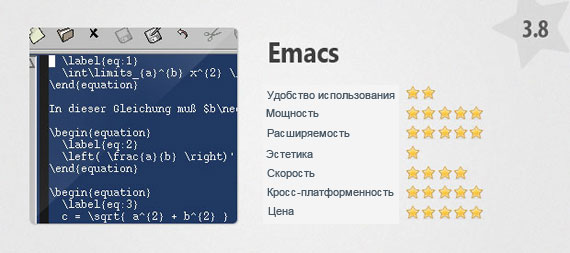
Emacs
Разработка Emacs началась в далеких 1970-х и продолжается до сих пор. Этот редактор известен своей расширяемостью. Это один из первых редакторов, который поддерживает подсветку кода, автоматическое выравнивание кода и поддержку многих программных языков. Подобно Vim, он также кросс-платформенный и может использоваться через терминальное окно или графический интерфейс. Emacs это бесплатный и открытый ресурс.

Sublime Text 3
Sublime Text is a sophisticated text editor for code, markup, and prose.
You’ll love the slick user interface, extraordinary features, and amazing performance.
This is probably one of the most widespread code editors nowadays, although it has lost some momentum lately with users favoring other rising competitors such as GitHub’s very own Atom
Projects in Sublime Text capture the full contents of the workspace, including modified and unsaved files.
You can switch between projects in a manner similar to Goto Anything, and the switch is instant, with no save prompts.
your all modifications will be restored when you open the project next time.
Not to mention one license is all you need to use Sublime Text on every computer you own, no matter what operating system it uses.
Sublime Text uses a custom UI toolkit, optimized for speed and beauty while taking advantage of native functionality on each platform.
Лучшим из редакторов кода является…
Текстовые редакторы для Windows бывают нескольких видов. Самый простой из них — Блокнот, установленный по умолчанию на компьютер во время переустановки системы. Он годится для написания кода и его редактирования, для быстрых заметок и так далее. Быстро запускается, немного вести, не имеет никаких «наворотов». Для масштабной и глубокой редактуры текста он не годится. Виды текстовых редакторов отличаются друг от друга возможностями редактирования. Блокнот, например, иногда используется программистами. Если нет редактора лучше. Он не видоизменяет код, позволяя выделять в нем ошибки и видеть его в изначальном виде.
Редактор Блокнот — самый минималистичный из всех редакторов, сохраняющий текстовый документ в формате. Txt
В список текстовых редакторов, которые рассмотрим в статье, попали:
- Notepad++
- AlkelPad
- Sublime Text.
Эти текстовые редакторы считаются самыми лучшими и удобными как для пользователей, так и для программистов. Рассмотрим каждый из них подробнее.
Инструмент 1: ИИ автодополнение и быстрый доступ к документации с Kite
У современных IDE есть встроенное автозаполнение, которое выглядит примерно так:
Встроенный инструмент обычно использует документацию для определения имён и типов возможных функций и параметров. Но что если редактор получит доступ к коду из всех публичных репозиториев GitHub и начнёт подтягивать не просто имена, а целые строки кода? И это реализовано в Kite.
Прим.ред. Такая функциональность доступна в планах Pro и Team. На момент написания материала для плана Pro действует бесплатная бета-версия.
Разберём подробнее особенности Kite — инструмента для Python с функциями умного автодополнения и быстрого доступа к документации.
Умные подсказки
Плагин Kite смотрит в комплексе ваш код, переменные, часто используемые имена параметров, документацию, и только после сбора всех данных рекомендует что-то вроде этого:
Если хотите, .
Copilot для документации
Прежде чем беспокоить более опытного коллегу или мчаться за ответами на Stack Overflow, почитайте документацию.
Kite Copilot упрощает поиск по документации. Он работает параллельно с IDE и показывает информацию о любых объектах или функциях, на которые наведён курсор.
Работает локально, приватно
Вдобавок ко всему, плагин создан для локальной работы, так что вы получаете быстрые советы, работа происходит в автономном режиме, и ваш код никогда не будет отправлен в облако.
Это крайне важно для людей с плохим интернет-соединением и тех, кто работает с закрытым исходным кодом
Последние материалы

Примеры кейсов с решениями
Что такое бизнес-кейс?
Кейс-метод был разработан в Гарварде в 1924 году, а само название Business Case имеет латинское происхождение и берет свое начало от слова «casus» — запутанный и необычный случай. Студенты Гарварда разбирали кейсы в процессе обучени.

Кейс по управлению персоналом: организация эффективной работы сотрудников компании
“Кадры решают все”, — так говорил отец всех народов И.В. Сталин. С этим можно согласиться лишь в том случае, если процессы в компании четко регламентированы и контролируются. А что происходит, когда толковый специалист приходит в компанию, начинает действ.
Подробнее о возможностях компас-график для строительства Скачать систему компьютерного черчения компас
В системе КОМПАС редактировать все графические объекты (включая и библиотечные) можно тремя способами:
Использовать режим редактирования (для этого нужно дважды щелкнуть кнопкой мыши на объекте);
При помощи характерных точек (для этого следует щелкнуть на.
Операционные усилители Передаточная характеристика операционного усилителя представляет собой
К статическим относятся характеристики
, определяющие работу ОУ в установившемся режиме:
коэффициент усиления по напряжению К = ΔUВЫХ /ΔUВХ;
напряжение смещения UСМ — это напряжение, которое нужно приложить ко входу ОУ, чтобы сделать UВЫХ = 0;
входные то.
Промисы + async/await
В JavaScript
Можно отложить на неопределённое время выполнение некоторых участков кода в JavaScript (например setTimeout(), событие listener или сетевой запрос с fetch API).
Промисы — способ сделать предсказуемым асинхронный код на JS. Они помогают разрешать код, созданный с помощью async. Успешно выполненный код обрабатывается с помощью функций обратного вызова .then(), ошибки — с помощью функции .catch();
async/await — улучшенный синтаксис для работы с промисами, который заставляет асинхронный код выглядеть синхронным.
В React
Промисы и async/await используют для создания сетевых запросов, таких как обращение к API.
Библиотеки вроде fetch API или axios применяют промисы для запросов, выполнение которых может занять неопределённое время. Ещё промисы и async/await в подобных библиотеках используют для формирования сетевых запросов:
Фронтенд
HTML и CSS
HTML и CSS — это основа основ для любого веб-разработчика. Вам не обязательно знать их в совершенстве, но разбираться в них вы должны. Также можно изучить какую-нибудь популярную библиотеку (например, Bootstrap) и CSS-препроцессор вроде Sass — он поможет сделать CSS похожим на обычный код. Для упрощения работы с HTML можно выбрать один из популярных шаблонизаторов, например, pug.
jQuery и манипуляция DOM
Создав внешний облик страницы при помощи HTML и CSS, вы будете использовать трансляторы событий и библиотеку jQuery для управления DOM. Многие считают, что jQuery бесполезна и её скоро заменят Angular и React, но она безумно популярна, и поэтому её стоит знать. Кроме того, однажды вы попадёте в ситуацию, когда забивать гвозди React-микроскопом вам будет неудобно, и тогда на помощь вам придёт лёгкая jQuery.
Инструменты разработчика Chrome
Было бы непростительно обделить вниманием инструменты Chrome, которые дают огромное количество возможностей. С ними вы сможете изучать элементы DOM, производить отладку через консоль, отслеживать маршруты и многое другое
В нашей статье описаны несколько удобных возможностей консоли Chrome, которые упростят выполнение рутинных задач.
AJAX
Если вы хотите, чтобы приложение не перезагружало страницы после каждой операции с базой данных, вам точно понадобится AJAX — он отправляет фоновые асинхронные HTTP-запросы, ответы на которые обновляют лишь часть отображения. Работать с AJAX можно через jQuery при помощи метода .
Atom (Windows, Linux, Mac)
В отличие от двух предыдущих редакторов, Atom — продукт бесплатный, с открытым исходным кодом. Он собран из 50 модулей и написан на C++, JavaScript, CSS и HTML. Существует возможность добавлять собственные модули в открытый репозиторий, чтобы ими могли пользоваться другие. У него есть все те же базовые функции, что и у Sublime Text, вроде быстрого поиска нечетких совпадений в проектах и файлах, наличия мини карты, а также использование сниппетов. Он поддерживает упомянутый ранее Emmet, Autoprefixer, автоформатирование кода с помощью atom-beautify, Livereload.
Преимущества Atom по сравнению с платным Sublime Text:
- GUI-настройки вместо JSON-файлов.
- Для установки плагинов не требуется устанавливать Package Control, все делается из визуального интерфейса.
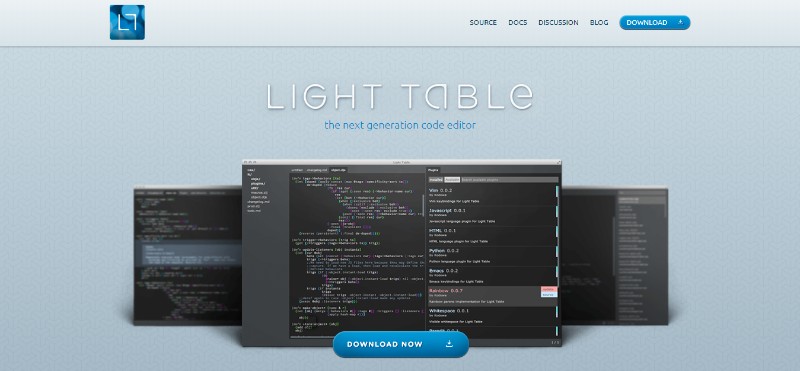
Light Table

Light Table is a reactive work surface for the creation and exploration of apps or programs. It’s a quite unique web development IDE based on a simple idea that people need a real work surface to code on rather than just using an editor.
With Light Table, you can move things around, keep clutter down, bring information to the places you need it most etc. In addition to that, Light Table is a standalone app and you can run it just like any other editor you have been using so far.
Here are the guiding principles of this cool web development IDE:
- You don’t have to look for documentation
- Files are not the best representation of code, just a convenient serialization
- Editors can be anywhere and show you anything – not just text
- Trying is encouraged – changes produce instantaneous results
- We can shine some light on related bits of code
Форматы текстовых файлов
Редакторы позволяют создавать документы в разных видах. Перед тем как сохранить текст, необходимо определиться с выбором расширения.
TXT
Распространенный формат, который использовался первыми компьютерами. Такие документы включают лишь текстовую информацию, работать с иллюстрациями нельзя. Преимущество расширения — универсальность применения для любых приложений.
RTF
Rich Text Format представляет — усовершенствованный текстовый формат. Универсальное кросс-платформенное расширение является разработкой компании Microsoft. В таких документах хранится текстовая информация с данными о форматировании и дополнительных объектах файла:
- формулах;
- таблицах;
- сносках и других.
В RTF используются «управляющие» слова, выделенные спецсимволами. Эта особенность увеличивает объем файла.
DOC
Также продукт разработчика Microsoft. Документы создаются с помощью программы Word. Файлы бинарного типа открываются в большинстве текстовых редакторов. В таком формате можно сохранять форматирование, стиль текста, иллюстрации, гиперссылки и другие объекты.
DOCX
Более поздняя версия формата DOC. Сохраняет весь функционал предыдущего варианта. Возможность сохранять документы с расширением .docx появилась в пакете Office 2007.
HTML
Форматы на основе HyperText Markup Language (HTML) пользуются большой популярностью. К ним относятся расширения HTM, CHM, MHT и другие.
С помощью языка HTML создают веб-страницы. Универсальность, удобство и компактность объясняют востребованность форматов для хранения информации. Чтение документов выполняется с помощью инструментов операционной системы.
Разработка компании Adobe. Расширение было востребовано в полиграфии. Когда пользователи оценили возможности формата, файлы стали использовать повсеместно. С их помощью обмен документами стал проще.
ODT
Файлы, созданные в программе OpenOffice, являются альтернативой закрытому .docx. Формат поддерживает практически те же возможности форматирования, что и продукт Microsoft. С его помощью можно работать с текстом, изображениями, таблицами, гиперссылками.
Форматы для электронных книг
Также популярны расширения для чтения электронных документов. Редактировать текст или иные объекты нельзя. Примерами форматов являются:
- fb2;
- epub;
- mobi;
- djvu и другие.
Что входит в состав комплекса, основные компоненты
Система программирования обычно включает в себя следующие компоненты:
- Компилятор или интерпретатор.
- Интегрированная среда разработки.
- Средства создания и редактирования текстов программ.
- Библиотеки стандартных программ и функций.
- Отладочные программы, помогающие находить и устранять ошибки.
- Диалоговая среда.
- Многооконный режим работы.
- Мощные графические библиотеки.
- Утилиты для работы с библиотеками.
- Ассемблер.
- Справочная служба.
Определение
Компилятор — это особый вид транслятора, который переводит тексты с языка программирования высокого уровня (с того языка, которым пользуется программист при написании текста программы) на машинный язык (в машинный код, который понятен компьютеру).
Например, если пользователь пишет код на языке высокого уровня, таком как Java, и хочет его выполнить, то ему необходимо использовать специальный компилятор, разработанный для Java. Он занимается сканированием всей программы, транслированием ее в машинный код, который выполняется процессором компьютера, после чего выполняются необходимые задачи.
Определение
Интерпретатор — это исполняемый файл, который поэтапно читает программу, а затем обрабатывает, сразу выполняя ее инструкции. Он осуществляет программу поэтапно как часть собственного исполняемого файла.
Каждый раз, когда интерпретатор получает на выполнение код языка высокого уровня, то перед его конвертацией в машинный код, он преобразовывает этот код в промежуточный язык. Части кода последовательно интерпретируются и выполняются отдельно; при нахождении ошибок в составляющих кода процесс интерпретации останавливается.
Основные отличия компилятора от интерпретатора:
- Компилятор занимается трансляцией всей программы, когда интерпретатор транслирует и выполняет по частям.
- Интерпретатор в случае возникновения ошибки способен остановить процесс интерпретации, когда компилятор выдает отчет об ошибках только после трансляции.
- Компилятор по сравнению с интерпретатором требует больше времени для анализа и обработки языка высокого уровня.
Определение
Интегрированная среда разработки — это набор инструментов для разработки и отладки программ, имеющий общую интерактивную графическую оболочку, поддерживающую выполнение всех основных функций жизненного цикла разработки программы.
Функции жизненного цикла разработки программы:
- Набор кода и его редактирование.
- Компиляция или интерпретация.
- Автоматизация сборки.
- Отладка.
- Профилирование.
Основные компоненты интегрированной среды разработки:
- Текстовый редактор, позволяющий редактировать код программы.
- Система поддержки сборки, выполняющая компиляцию проектов из исходных кодов.
- Компоновщик, который заботится об упорядочивании объектов в адресном пространстве программы. Это может включать перемещение кода, предполагающего определенный базовый адрес, на другую базу.
- Отладчик, который представляет собой набор инструментальных средств, позволяющий отлаживать программы на уровне исходного текста.
Определение
Компоновщик — инструментальная программа, которая производит компоновку («линковку»): принимает на вход один или несколько объектных модулей и собирает из них исполняемый или библиотечный файл-модуль.
В системе программирования компоновщик необходим для связывания объектного и машинного кодов, а также подготовки объектной программы (файла) к работе в конкретной программной среде.
Библиотеки стандартных программ и функций состоят из совокупности подпрограмм, составленных на одном из языков программирования и удовлетворяющих определенным единым требованиям к структуре, организации их входов и выходов, описаниям подпрограмм.
Важным компонентом понятия системы программирования являются отладочные программы.
Определение
Отладка — этап разработки компьютерной программы, на котором обнаруживают, локализуют и устраняют ошибки.
Программный модуль отладки позволяет выполнить основные задачи, связанные с мониторингом процесса выполнения результирующей прикладной программы. Отладка позволяет последовательно и пошагово выполнять итоговые программы, просматривать значения объявленных переменных, устанавливать контрольные точки, трассировку для того, чтобы идентифицировать места и виды ошибок в разработке.
Справочная система, входящая в состав системы программирования, предназначена для предоставления пользователю справочной информации по конкретной системе программирования.
Coda (Mac OS и iOS)
TextMate и Coda — самые популярные текстовые веб-редакторы для Mac. Мы считаем, что Coda все таки больше подходит для веб-разработчиков, чем TextMate, который задумывался как универсальный продукт. Coda — это легковесный редактор со всеми нужными функциями (вроде сворачивания блоков кода, быстрого поиска и замены, функции автозаполнения для проекта, поддержки Git и Subversion), но при этом он имеет и собственные фишки:
- Возможность удаленно редактировать файлы по FTP, SFTP, WebDAV или на серверах Amazon S3.
- Упрощенный поиск с помощью регулярных выражений благодаря wildcard-кнопкам.
- Предпросмотр WebKit Preview и AirPreview. Последний позволяет использовать iPad или iPhone с версией Coda для iOS для предпросмотра страниц в то время, когда вы верстаете их на своем настольном компьютере.
- Встроенный Terminal и редактор MySQL.
Есть у Coda и собственные плагины, но, разумеется, их не так много, как у редакторов с открытым исходным кодом. Многие хвалят плагин PHP & Web Toolkit, в котором имеется:
- Автоматическая проверка PHP-синтаксиса с переходом к следующей ошибке и автосохранением.
- Упорядочивание, переформатирование кода, написанного на HTML, CSS, JavaScript или PHP.
- Валидация HTML, CSS и JavaScript.
- Минификация JavaScript и CSS.
Стоимость лицензии Coda для одного пользователя — 99 долларов.
Как видим, функционал современных редакторов достаточно обширен, поэтому выбор зависит от используемой платформы, а также от финансовых возможностей. А какой редактор для веб-разработки предпочитаете вы?
Сотрудники студии всегда следят за последними тенденциями веб-дизайна и разработки. Выбрав нас в качестве своего партнера, вы можете быть уверены, что ваш сайт будет отвечать современным стандартам веб-дизайна и разработки.
Существует множество способов писать код для веб-приложений: от текстовых редакторов до облачных сред разработки. Трудно сразу решить, какая среда лучше подходит для поставленных задач. Чтобы сэкономить вам время, выбрали наиболее популярные:
В конце каждого раздела размещена сводная таблица, в которой можно наглядно увидеть сравнение функций редакторов для веб-разработки. В статье рассмотрены исключительно бесплатные кроссплатформенные решения, поэтому популярные проприетарные редакторы вроде Sublime Text не вошли в подборку.
Kate / Kwrite
Это многофункциональный и очень расширяемый текстовый редактор, который поставляется вместе с окружением рабочего стола KDE Plasma. Проект Kate направлен на развитие двух основных программ: KatePart и Kate.
KatePart это компонент текстового редактора, используемый во многих приложениях KDE, где может понадобиться редактирование текста, а Kate — это интерфейс для работы с несколькими документами в текстовом редакторе.
Основные возможности:
- Расширение функциональности с помощью скриптов
- Поддержка Unicode
- Редактирование текста в нескольких панелях
- Поддержка автодополнения
Также поддерживается удаленное редактирование файлов и многие другие функции, включая поиск и замену, программирование, выделение текста, резервное копирование и т д.

Инструменты аналитики и оптимизации кода
Для проверки качества кода обычно обращаются к функциональному тестированию и юнит-тестированию. Однако существует еще один подход, который позволяет разработчикам проверять качество кода и его соответствие стандартам кодирования, а именно статический анализ кода.
В настоящее время в современном программном обеспечении объединяются инструменты анализа статического кода во время разработки, чтобы исключить попадание некачественного кода в продакшен.
- JSLint — это аналитический веб-инструмент для проверки качества кода JavaScript. Как только он обнаруживает проблему в источнике, он возвращает сообщение с описанием проблемы и приблизительным местоположением в коде. JSLint способен анализировать некоторые нормы стиля и раскрывать синтаксические ошибки и структурные проблемы.
- JSHint — гибкий инструмент, развивающийся сообществом, для обнаружения ошибок и потенциальных проблем в вашем JS-коде, кроме того, JSHint — форк от JSLint. Основная цель этого инструмента статического анализа кода — помощь разработчикам JavaScript, работающим над сложными программами. Он способен обнаруживать ошибки синтаксиса, неявное преобразование типов данных или отсутствие переменной. Однако он не может определить скорость и правильность работы вашего приложения, как и не сможет определить проблемы с памятью в вашем приложении. JSHint — форк от JSLint.
- ESLint — это линтер с открытым исходным кодом для веб-приложений JSX и JavaScript. Он помогает обнаруживать сомнительные шаблоны или находить код, который не соответствует конкретным стилям. Это позволяет разработчикам обнаруживать ошибки в JS-коде без его выполнения, тем самым экономя время. Будучи написанным на Node.js, инструмент предлагает оперативную среду выполнения и плавную установку через npm.
- Flow — статический контролёр кода для JavaScript, разработанный компанией Facebook. Он использует аннотации статического типа для проверки кода на предмет ошибок. Типы — параметры, установленные разработчиками, а Flow проверяет ваше программное обеспечение на соответствие требованиям.
И так, редакторы Python:
1. PyDev
Этот редактор поддерживается всеми операционками, при этом найти его можно в свободном доступе по публичной лицензии Eclipse. Такое решение порадует возможностью дорабатывать код, интегрировать отладки, использовать инструменты рефакторинга.
2. PyCharm
Редактор разработан под Python и другие языки программирования. Обладает закрытым исходникам, поддержка осуществляется такими системами, как Windows, MacOS и Linux. Поддерживает ряд сторонних фреймворков для веб-разработки, например, Django, Pyramid, web2py, Google App Engine, Flask. Именно за счет этого такое решение считается универсальным, оно подходит для быстрого создания приложений. Здесь также можно проводить тестирование, проверять код, использовать инструменты рефакторинга. Данный вариант предоставляет инструменты для навигации проекта.
3. WingWare
Сразу стоит сказать о наличии мощного инструмента для отладки, он позволяет ставит контрольные точки, пошагово выполнять кож. Также хорошо работать над проверкой данных, удаленной отладкой, также отладкой шаблонов. Разработан WingWare, поддерживается такими системами, как Windows, Linux и MacOS. Имеется автоматическое обновление графиков за счет наличия matplotlib. Довольно удобно, что моно дорабатывать код, пользоваться подсветкой синтаксиса, графическим отладчиком.
4. Spyder
IDE с открытым кодом, можно спокойно отыскать в свободном доступе. Если рассматривать возможности, которые предлагаются редактором, то стоит отметить многоязычность, наличие интереактивной консоли и обозревателя переменных. Для большего удобство существует возможность просматривать документацию, искать фалы. Как в дополнение этот вариант может служить библиотекой расширения PyQt.
5. Komodo IDE
Текстовый редактор для python. Предназначается для динамических языков, в том числе для PHP и RUBY. Поддерживается Windows, MacOS и Linux, является закрытым исходником с лицензией
Стоит обратить внимание на подсветку синтаксиса, базовые функции, это сопоставление скобок, рефакторинг кода, автозаполнение, которым можно воспользоваться при написании. Не нужно забывать и о графической и многопроцессорной отладке, конфигурации точки остановки
При работе с данным вариантом можно использовать интеграцию с тестируемым юнитом и библиотеками. Дополнительным преимуществом является то, что возможна интеграция менеджера пакетов, отслеживание изменений, быстрые закладки. Довольно функциональное решение, которое уже многие успели оценить по достоинству.
6. Eric
Предназначается для работы с Windows, привлекает возможностью проверять код в автоматическом режиме, использовать отладчик. Интерфейс доступен для многих языках, в том числе на французском, китайском, турецком. Отдельно стоит отметить возможность воспользоваться совместным редактированием, воспользоваться диалогами Regex и Qt. Сразу в редакторе могут создаваться и корректироваться приложения. При этом пользователь может оценивать диаграммы приложения, управлять проектами.
7. Geany
Поддерживается Linux, Windows и OSX, редактор доступен по лицензии GPL. При необходимости можно пользоваться такими возможностями, как сопоставление скобок, встроенный отладчик. Многих пользователе порадует возможность автозаполнения, возможность пользоваться редактором на разнообразных языках.
8. Eclipse
Можно совмещать с любыми операционками, любыми языками, отдельно стоит отметить открытый код, разнообразие плагинов. Разрабатывалась в качестве платформы общего назначения.
9. PyScripter
Работает с Windows, здесь доступны разнообразные возможности для редактирования, отладки, осуществления поддержки проектов.