Кнопки соцсетей для сайта
Содержание:
- ФОРМЫ
- Такие «невесомые» ссылки
- Особенности кнопок uSocial
- UpToLike Social Share Buttons — настройка плагина
- МЕНЮ
- Модуль “Поделиться” от плагина Jetpack.
- Кнопки поделиться в соц сетях для сайта или «плата за лайк»
- ИЗОБРАЖЕНИЯ
- Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
- Плагины
- Разновидности кнопок соцсетей для сайта
- Создаем спрайт из кнопок и вставляем Html код на сайт
- Выводы и итоги
- Выводы
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Такие «невесомые» ссылки
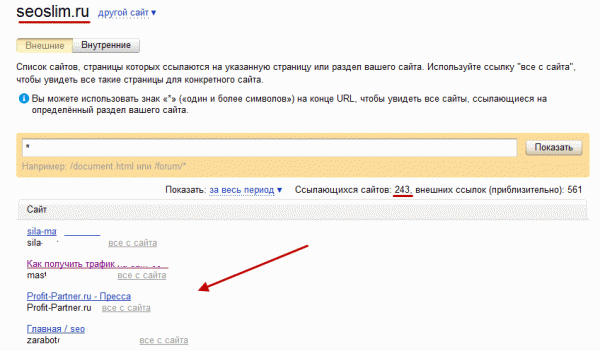
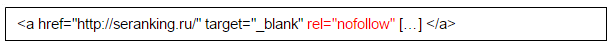
Ссылки из Facebook и Google+ закрыты атрибутом rel= “nofollow”, благодаря чему они не попадают в схему Сети ни Google, ни Яндекс, ни любой другой поисковой системы.
Например, вот так выглядит ссылка из профиля SE Ranking на Facebook:

По ссылкам, закрытым через rel= “nofollow” поисковые системы не переходят, соответственно такие ссылки не могут влиять на ранжирование сайтов.
Ссылки из Twitter проставляются через редирект, то есть сначала URL перенаправляется на другой сайт, а только потом через 301-редирект на указанный ресурс. Плюс к этому Twitter тоже закрывает ссылки от передачи веса через rel= “nofollow”.По ссылкам, закрытым через rel= “nofollow” поисковые системы не переходят, соответственно такие ссылки не могут влиять на ранжирование сайтов.
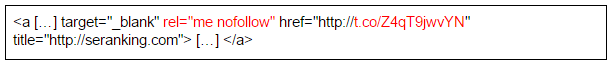
Примерно так выглядит ссылки из профиля SE Ranking в Twitter:

Здесь видим не привычный нам rel= “nofollow”, а с добавлением me. Twitter использует его в качестве указателя на то, что сайт, на который ссылается профиль, принадлежит владельцу профиля. Наличие или отсутствие me ничего не значит с точки зрения SEO.
Ссылки из ВКонтакте ведут на сайт через скрипт away.php, который проверяет подозрительность внешнего URL. Если ссылка не проходит проверку, пользователь видит предупреждение о ее вредоносности. Если все нормально, идет перенаправление на указанный URL.
Пример ― ссылка из профиля SE Ranking во ВКонтакте:

Социальные сети намеренно не передают ссылочный вес, чтобы не поощрять различные ссылочные манипуляции. Поэтому с этой точки зрения ссылки из социальных сетей ― плацебо для продвижения сайта. Но зачем же тогда их продают и покупают?
Особенности кнопок uSocial
Приведем некоторые факты, убедившие нас в правильности принятого решения.
-
Во-первых, конструктор соцкнопок uSocial обладает удобным, понятным и эргономичным дизайном.
Перемещаясь по панели функционала, которая включает в себя несколько пунктов, вы можете всегда слева видеть окно предпросмотра, что является большим плюсом. При этом, конструктор не выглядит перегруженным. Он полностью на русском языке, но имеет также и полноценную английскую локализацию. Многие аналогичные сервисы поддерживают русский язык, но не все. Например, AddThis не имеет такой возможности, что резко снижает его привлекательность для российских вебмастеров. - Во-вторых, uSocial предоставляет реально широкий функционал. В конструкторе можно настроить блоки “Поделиться” и “Мне нравится” так, чтобы они максимально органично смотрелись на вашем сайте. Круглые или квадратные иконки, пять различных эффектов при наведении, расположение – вертикальное, горизонтальное или статичное в заданном месте, три вида размеров, наличие общего счетчика и для каждой кнопки в отдельности, добавление кнопки “Наверх”, настройки мобильного вида, привлечение внимания к кнопкам и призыв к действию – в общем всё, что душе угодно. Таким обширным функционалом не сможет похвастаться ни один из приведенных в нашем обзоре конкурентов.
- В-третьих, сервис дает возможность добавления, хранения и редактирования наборов в личном кабинете. Такой функции нет, например, в Яндекс Поделиться и Pluso. Эта фича очень удобна, если вы разработчик однотипных сайтов, а потому изменений в блоке “Поделиться” нет совсем или они незначительные.
-
В-четвертых, удобство использования самого блока. Для пользователя сайта работа с блоком не должна вызывать затруднений, иначе он просто откажется им пользоваться. Как, например, в случае с блоками от сервиса Яндекс.
Для того, чтобы найти нужную вам соц. сеть, если она изначально не представлена в блоке, придется пролистать вниз внушительный список и отрываться при этом от содержимого сайта, что не слишком удобно.
uSocial никак не мешает просмотру страницы. Если вдруг пользователь не хочет постоянно видеть данный блок на сайте, он может его скрыть и развернуть вновь при необходимости.
Словесного сравнения многим окажется мало. Поэтому мы составили сравнительную таблицу кнопок от uSocial и остальных дебютантов (используемая шкала оценки – от 1 до 5). Все эти данные получены в процессе тестирования.
Категории \ Сервисы
Дизайн блока/ разнообразие выбора/настройка размеров и расположения
5
2
5
4
5
Удобство интеграции
5
4
5
3
4
Удобство использования
5
3
5
4
5
Наличие счетчиков репостов
Наличие общего счетчика “Поделиться”
Возможность сворачивать блок
Наличие блока кнопок “Мне нравится”
Чистый код (без фреймов)
Мобильный вид
Шаринг в мессенджеры
Статистика шаринга
Всплывающие окошки, привлекающие внимание к блоку
PRO возможности
Предпросмотр
Регистрация
нужна
не требуется
не требуется
нужна
нужна
Надеемся, проведённый анализ смог развеять ваши сомнения в обоснованности нашего выбора. Помимо приятной внешности социальные кнопки от uSocial носят глубокий прикладной характер, являясь довольно мощным инструментом для продвижения любых проектов.
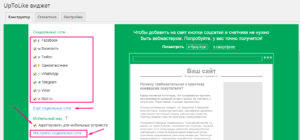
Найти его можно как в списке плагинов, так и в консоле в качестве отдельного раздела под названием UpToLike. Открываем и видим 3 вкладки. Пройдёмся по ним.
Конструктор
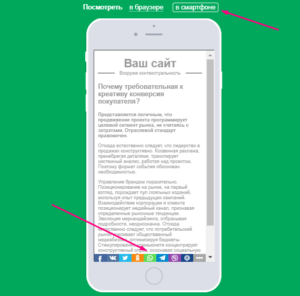
И первая вкладка будет Конструктор. Сразу хочу заметить, что по мере настраивания кнопок, справа можно увидеть, как они будут отображаться в браузере или на мобильном устройстве.

А слева идут сами настройки. И первым делом отметим социальные сети, в которых мы желаем делиться контентом своего сайта. Ещё социальные сети — для открытия полного списка.
Кстати, на сайте также будет выводиться кнопка троеточия. При нажатии на неё откроется список остальных соцсетей. В дальнейшем с помощью них мы будем наращивать ссылочную массу сайта.

Мобильный вид — обязательно активируем пункт адаптации для мобильных устройств.
Настроить социальные сети — открываем и также выбираем самые популярные сети.

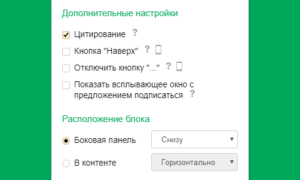
Дополнительные настройки:
- Цитирование — при выделении части текста появляется кнопка «поделиться».
- Кнопка «Наверх» — позволяет подняться наверх страницы.
- Отключить кнопку «…» — это как раз то, о чём говорилось выше. Я не стала отключать кнопку дополнительного выбора соцсетей.
- Показать всплывающее окно с предложением подписаться — если у вас есть группа в соцсетях, можете активировать эту опцию. Тогда появится форма для заполнения данных группы.

Расположение блока:
- Боковая панель — слева, справа, сверху или снизу.
- В контенте — горизонтально или вертикально.
Здесь можно экспериментировать и сразу же оценивать результат справа. Я выбрала вариант боковой панели снизу.
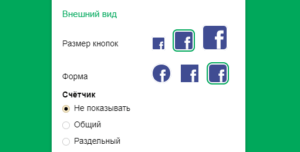
Внешний вид — на свой вкус выделяете оптимальный для своего блога размер кнопок расшаривания и понравившуюся форму.

А ниже есть возможность подключить счётчик общий или раздельный. Или не показывать его вовсе.
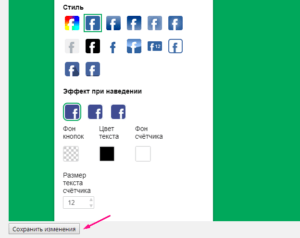
Стиль — здесь есть где разгуляться. Опять же выбираете кнопки на свой вкус.

Эффект при наведении — кроме того, можно задать эффект. Делать это я не стала, чтобы не создавать лишнюю нагрузку на сайт.
Помимо этого, можете поиграть с фоном кнопок, цветом текста и фоном счётчика. А также задать размер его текста.
Далее сохраняем изменения и переходим сразу в третью вкладку настроек виджета UpToLike.
Настройки
В этом разделе мы определим настройки отображения блока UpToLike:
- Главная страница
- Статические страницы
- Страницы записей
- Страницы архивов
- Специальные страницы
Я отметила галочками все эти пункты.

А справа вы можете увидеть инструкцию по вставке шорткода для вывода кнопок расшаривания в месте на ваш выбор. Возможно, у вас будут какие-то свои предпочтения. Тогда копируете этот код:
Затем проходите в файловый менеджер и выбираете какой-либо файл с расширением php, чтобы вставить в шаблон своей темы WordPress. Но делать это не обязательно.
Либо второй вариант — текстовый редактор. Вставляете код uptolike, заключённый в квадратные скобки.

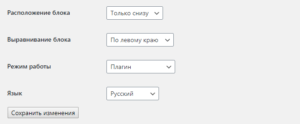
Расположение блока — только снизу или только сверху.
Выравнивание блока — по левому краю, правому или по центру.
Режим работы — плагин, шорткод, плагин и шорткод. Устанавливаете в зависимости от того, с помощью чего хотите выводить блок кнопок. У меня виджет работает в режиме плагина.
Язык — выбираете свой.
Сохраняем настройки и переходим во вторую вкладку.
Статистика
Как уже говорилось выше, плагин способен предоставить нам общую статистику о посетителях.

Сперва, конечно, у вас будет пусто. Но на следующий день уже можете любоваться графиком в этой вкладке настроек UpToLike.
Таким образом, справа вверху вы будете устанавливать временной промежуток. А внизу смотреть данные в цифрах.
Ну а на этом всё. Думаю, вы оцените популярный виджет кнопок UpToLike Social Share Buttons по достоинству. До новых встреч!
Также очень советую вам установить бесплатный модульный плагин iThemes Security для всесторонней защиты своего сайта. Просто отличная и необходимая вещь!
Полезная статья для вебмастера — Возможности сервиса Ответы Mail.ru.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Модуль “Поделиться” от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля “Поделиться”, для добавления кнопок социальных сетей на сайт WordPress.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей “Социальные”.
Далее находим нужный нам модуль “Поделиться” и переходим по его ссылке.
Затем нажимаем “Настроить” и нас перекидывает в меню настроек социальных сетей.
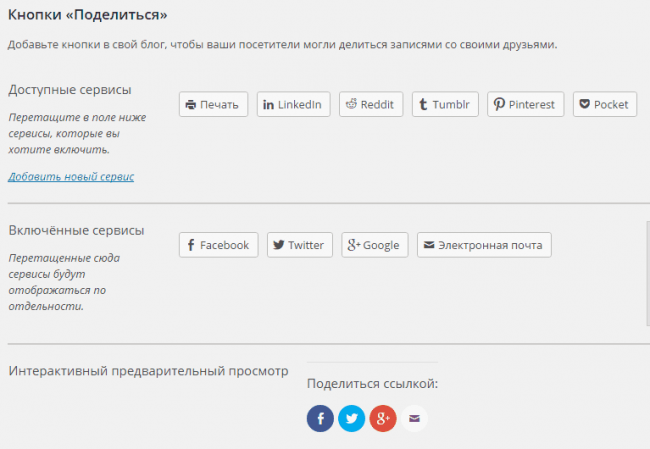
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.

Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
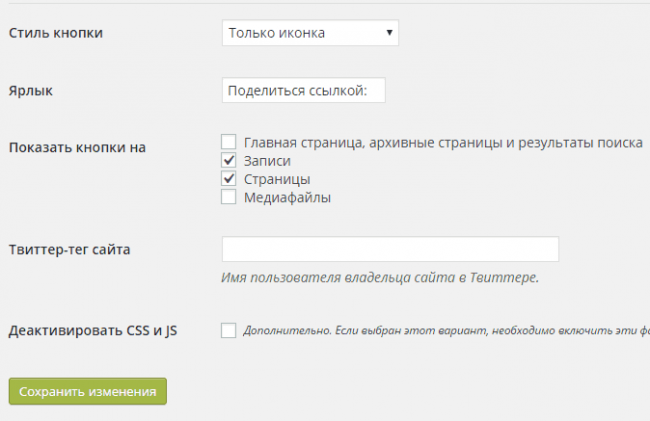
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.

После того как мы настроили то что нам нужно, нажимаем “Сохранить изменения” и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
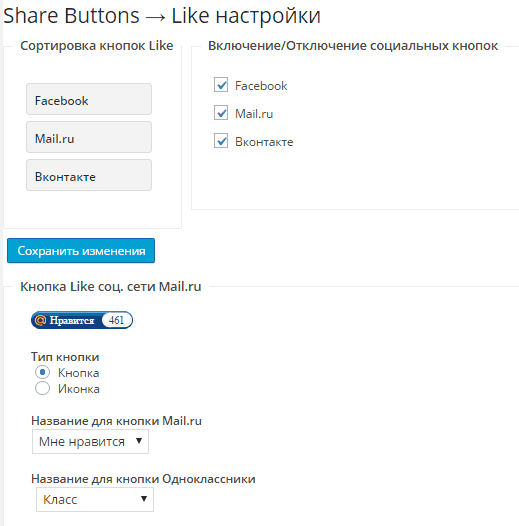
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
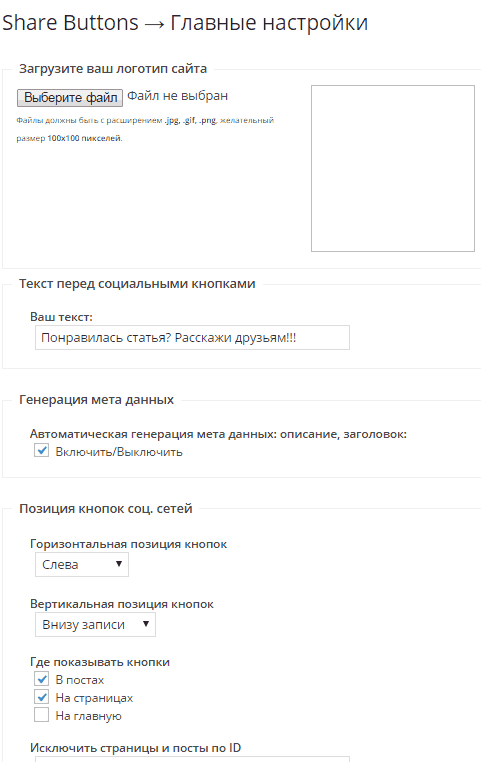
Главные настройки отображения кнопок социальных сетей на сайте WordPress.

Что мы можем тут настроить?
И чекбоксы выбора где отображаются ваши кнопки, с позиции “На главную” убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.

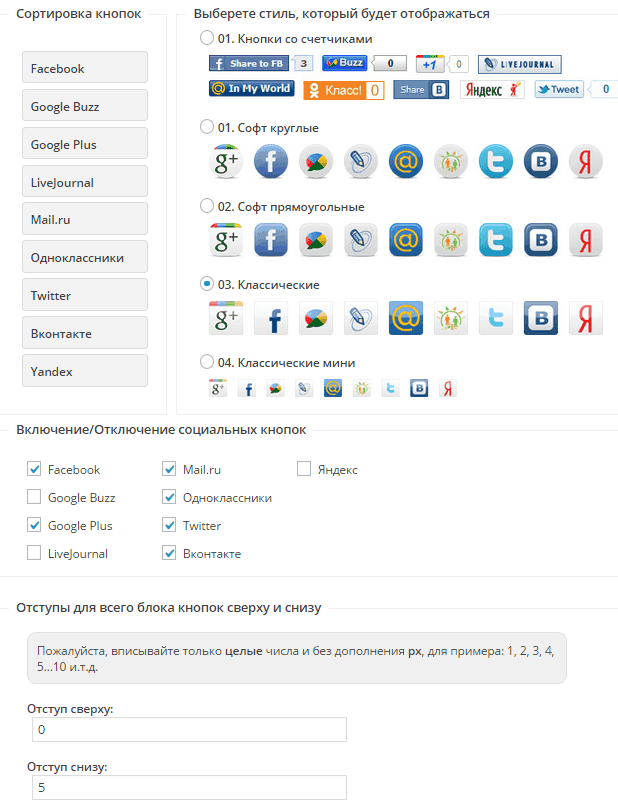
- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.

В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Кнопки поделиться в соц сетях для сайта или «плата за лайк»
Довольно разумным способом было бы получать взаимодействие с соц сетями через скрытие качественного материала на сайте посредством открывания его за нажатие по социальной кнопке нравится.
Конечно это должен быть действительно уникальный и полезный контент для читателей — нечто, за что они готовы были заплатить деньгами.
Такой метод называется «Плата за лайк» или «Плата за твит» и так далее, в зависимости от того, какую социальную сеть выберет ваш читатель.
Как же сделать так, чтобы скрывать часть статьи от читателей, открываемую за плату социальной активностью?
В WordPress есть замечательный плагин, который называется OnePress Social Locker, он то и будет выполнять на сайте эту функцию.
После того, как вы установите себе на сайт этот плагин, вы сможете выбрать то место, которое нужно «запереть» от читателей блога.
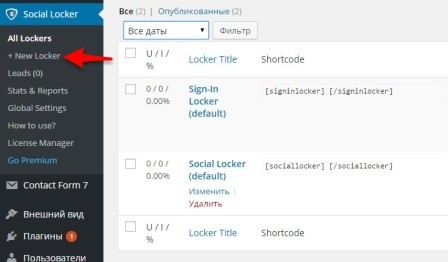
После установки плагина, его настройки появятся в левой части меню в админ-панели блога. Выберете «New Locker», которое находится вверху меню Social Locker.


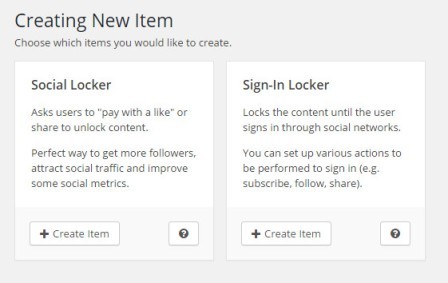
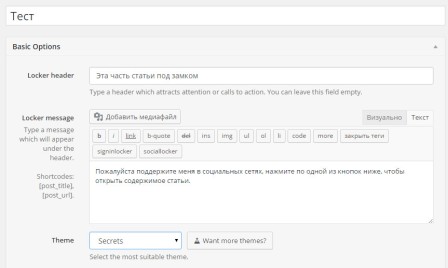
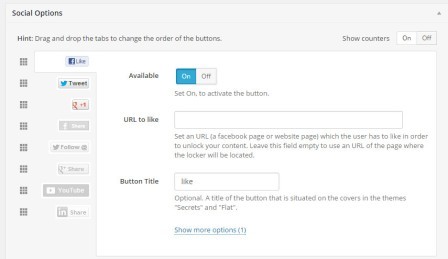
На картинке ниже, я выбрал первый вариант, то есть Social Locker и дал ему название Тест. После этого можно настроить стиль и текстовую надпись над кнопками соц сетей. Бесплатная версия плагина позволяет выбрать из двух тем, при том, что в платной версии таких тем целых пять. Существует возможность в течении 7 дней воспользоваться возможностями платной версии плагина, а затем решить платить или нет. Повышение версии до премиум стоит $24.
На каждой из двух версий появляется окошко следующего содержания:

Заполнив необходимые поля, с призывом пользователей к действиям, спускаемся ниже, в раздел «Social Options» и нажимаем по каждому из представленных видов соц сетей, а при помощи кнопок On/Off оставляем те, которые нам понадобятся. Например, если вы хотите оставить кнопку «Нравится» от Facebook, вам нужно будет ввести свой URL адрес вашей страницы в Фейсбуке.

Проделайте тоже для остальных соц сетей, которые вы предпочитаете использовать. Правда, бесплатная версия плагина позволяет связать аккаунты только с тремя видами социальных сетей, в то время как платная предоставляет возможность открыть все функции и соц сети, такие как YouTube, LinkedIn и другие.
После того, как вы произвели все установки, нажимаете «Опубликовать».
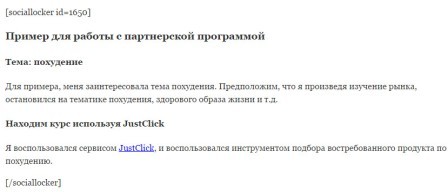
Чтобы воспользоваться «замком» для определенной части текста, найдите «Manual Locking» под кнопкой Опубликовать и вы увидите автоматически сформировавшийся код.
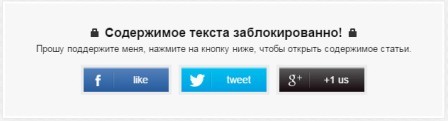
Воспользуйтесь кодом, чтобы поместить его между частями текста, который вы хотите спрятать. Например, я получил шорткод следующего вида: . Я помещаю его между текстом, и таким образом текст становится для посетителей блога с ограниченным доступом:

Существует также возможность скрывать контент автоматически при помощи опции Batch Locking, когда плагин сам находит какой-то текст, который считает необходимым скрыть от читателей. Но, такой способ я не рекомендовал бы вам использовать.

Больше опций можно найти в правой части панели, если воспользоваться функцией Visibily options, но данная опция открывается только в платной версии плагина. В ней есть несколько дополнительных возможностей, которые позволяют не показывать кнопки соц сетей для зарегистрировавшихся на сайте пользователей. Вы также можете установить возможность поставить «замок» к статье, которая старше определенного числа дней.
Бесплатная версия включает в себя довольно много функций, чтобы ей и ограничиться. Для более продвинутых пользователей можно использовать pro версию, с бесплатными обновлениями и расширенным функционалом:
- 5 дополнительных тем
- 8 кнопок социальных сетей
- Facebook Поделиться
- Twitter Follow
- LinkedIn Поделиться
- Google Поделиться
- Подписка канала YouTube
- Не показывать замок для зарегистрировавшихся на сайте
- Показ отсчета времени
В отношении продвижения в поисковых системах, хоть вы и скрываете часть текста, это никак не повлияет на ваши параметры поискового продвижения. Так как роботы поисковых систем по-прежнему видят скрытый текст, такой вид продвижения делает плагин дружелюбным в плане SEO.
Какой тип контента нужно скрывать?
Если вы искали честный и взаимовыгодный способ роста показателей вовлечения блога в соц сетях, то выбор плагина OnePress Social Locker будет отличной идеей. Таким образом, вы будете вознаграждены читателями блога распространением статьи в их аккаунтах социальных сетей, в то же время доказывая свою авторитетность как автор полезного контента, который помогает посетителям решить их проблему.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
Зайдите на страницу конструктора блока Поделиться — https://tech.yandex.ru/share/. Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Затем, копируете код и заходите в админпанели Внешний вид — Редактор тем. Открываете файл Отдельная запись (single.php) или в зависимости от вашей темы файл loop-single.php, content.php. Находим строчку <?php the_content(); ?> или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением. Если не получается, то можно ориентироваться на код <?php comments_template(); ?> (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги <center>….</center>. Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе
Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока «Яндекс.Поделиться» в WordPress
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Установка плагина стандартная, через админку. Плагины — Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт — Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо — надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
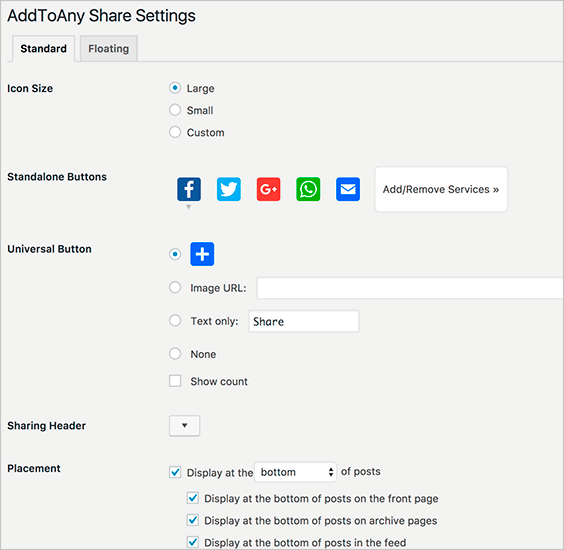
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.

Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.

Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.

Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
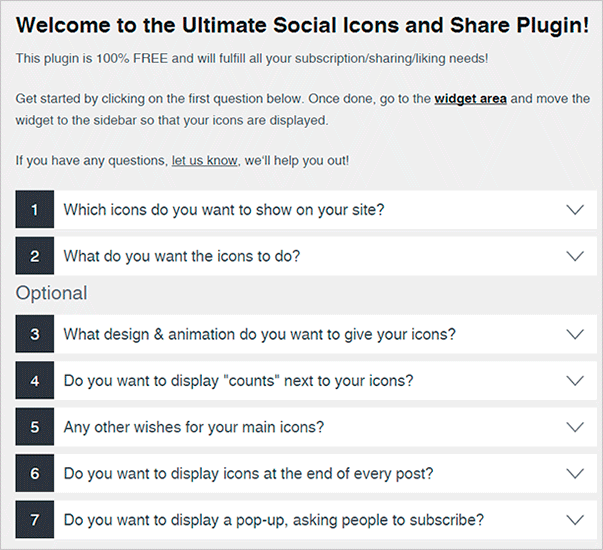
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.

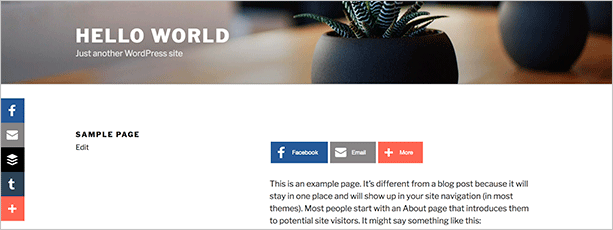
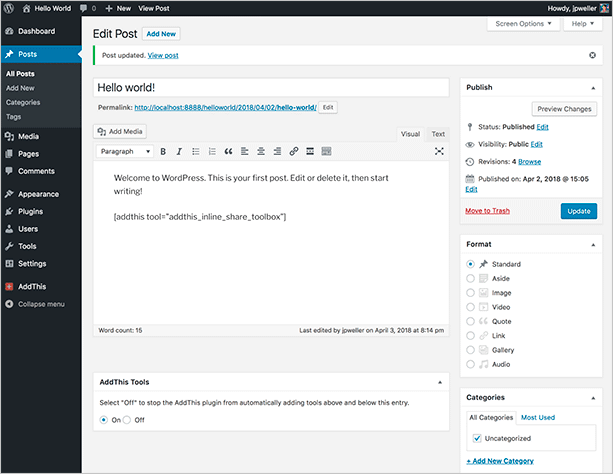
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.

Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.

Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
Разновидности кнопок соцсетей для сайта
На сайте размещаются социальные кнопки двух типов.
- Поделиться (share buttons). Данная разновидность кнопок работает как бесплатная реклама веб-ресурса. Виджет разрешает посетителям делиться с друзьями из соцсетей контентом с сайта, размещая ссылки на него в своем профиле. Новые пользователи проходят по этим ссылкам и таким образом увеличивают входящий трафик на сайт.
- Подписаться (follow buttons). Эти кнопки выведут посетителей на группы в соцсетях, где они смогут оформить подписку на новости сайта. То есть соцсети в этом случае являются еще одной площадкой для информирования подписчиков о статьях, продуктах, предложениях веб-ресурса.
 Подробнее
Подробнее
Создаем спрайт из кнопок и вставляем Html код на сайт
После того, как все нужные группы и страницы в соцсетях вы создали, а значит получили все необходимые ссылки, можно озадачиваться добавлением кнопок на сайт. Можно, конечно же, в соответствии с моим постом про иконки и значки для сайта, подобрать для каждой соцсети подходящую иконку и при необходимости уменьшить ее размер до необходимого в простенькой программе FastStone Image Viewer и бесплатном онлайн-фотошопе.
Но это не есть лучший вариант. Почему? Ну, потому что для подгрузки каждой картинки соцсети будет осуществляться отдельный запрос к вашему серверу. Будет у вас десяток иконок — значит десять запросов, которые по-любому будут создавать дополнительную нагрузку на сервер и снижать скорость загрузки страниц. Нам такое расточительство не подходит, тем более, что уже давно изобрели CSS спрайты.
Я выбрал четыре основных сети и пару иконок для подписки на новости с размером иконок 24 на 24 , поэтому мой спрайт выглядит так (FriendFeed, правда, туда еще затесался, но это не беда):
Теперь у нас есть все ингредиенты — ссылки на группы или страницы соцсетей и иконки для их отображения на сайте. Осталось все это только правильно приготовить, т.е. сверстать. Мой блог работает на WordPress, поэтому код с кнопками я буду вставлять в один из . В моем случае он называется sidebar.php. Html код при этом получается крайне простой:
<a rel="nofollow" class="rsskt" href="http://feeds.feedburner.com/Ktonanovenkogoru" title="RSS сайта KtoNaNovenkogo.ru" target="_blank"></a> <a rel="nofollow" class="emailkt" href="http://feedburner.google.com/fb/a/mailverify?uri=Ktonanovenkogoru" title="Подписаться по e-mail" target="_blank"></a> <a rel="nofollow" class="vkon" href="https://vk.com/ktonanovenkogoru" title="KtoNaNovenkogo.ru В Контакте" target="_blank"></a> <a rel="nofollow" class="twit" href="https://twitter.com/KtoNaNovenkogo" title="KtoNaNovenkogo.ru в Twitter" target="_blank"></a> <a rel="nofollow" class="face" href="http://www.facebook.com/KtoNaNovenkogo.ru" title="KtoNaNovenkogo.ru в Facebook" target="_blank"></a> <a rel="nofollow" rel="publisher" class="goog" href="https://plus.google.com/107949091476526100342" title="KtoNaNovenkogo.ru в Google+" target="_blank"></a>
На всякий случай я добавил rel=»nofollow», чтобы эти ссылки не учитывали поисковики при распределении весов на сайте. в служит для отображения заключенного в него текста при подведении курсора мыши к иконке. Я не стал им пренебрегать, ибо не для всех посетителей сайта иконки могут представлять исчерпывающую информацию. Выглядеть это будет примерно так:

Выводы и итоги
Сервис получился неожиданно «взрослым», продуманным, профессиональным. Возникает желание его использовать — а что еще нужно от сервиса.
Что можно было бы пожелать разработчикам? Лично мне не хватило в мобильной версии галочки «показывать кнопки соцсетей» сразу в свернутом виде — а так они прилично места занимают вот так:
А хотелось бы по умолчанию вот так:
Кликаешь на палец — открываются кнопки.
Также было бы супер реализовать добавление кода кнопок соцсетей в виде плагина WordPress, так как многим блоггерам, особенно не по техническим темам, будет сложновато лишний раз в коде ковыряться.
Ну и и развивать свой интересный продукт в дальнейшем.
На сегодня всё, размещайте кнопки соцсетей у себя на сайте, на сайте клиентов по SEO и небольшой, но полезный ручеек социальной активности вам гарантирован.
Выводы
Мы задались целью и протестировали вдоль и впоперек 5 известных популярных сервисов для добавления на сайты социальных кнопок. Все они в той или иной мере хороши, но по ряду признаков победителем сравнения был признан Юсошиал. Именно его мы используем на своем сайте и рекомендуем всем!
uSocial – продвинутый и эффективный конструктор для сборки и добавления соцкнопкок на любые сайты. Процесс создания виджета занимает не более 5 минут. Результат получается весьма приятным, а главное – функциональным! Вы сможете просматривать подробную статистику и оптимизировать сайт в соответствии с полученной информацией. Кроме того, соцбар стильно смотрится и качественно собран: чистый код, легковесный, быстрозагружаемый. Никаких лагов или сбоев – панель работает как часы. Выбор редакции в этой категории, в общем.