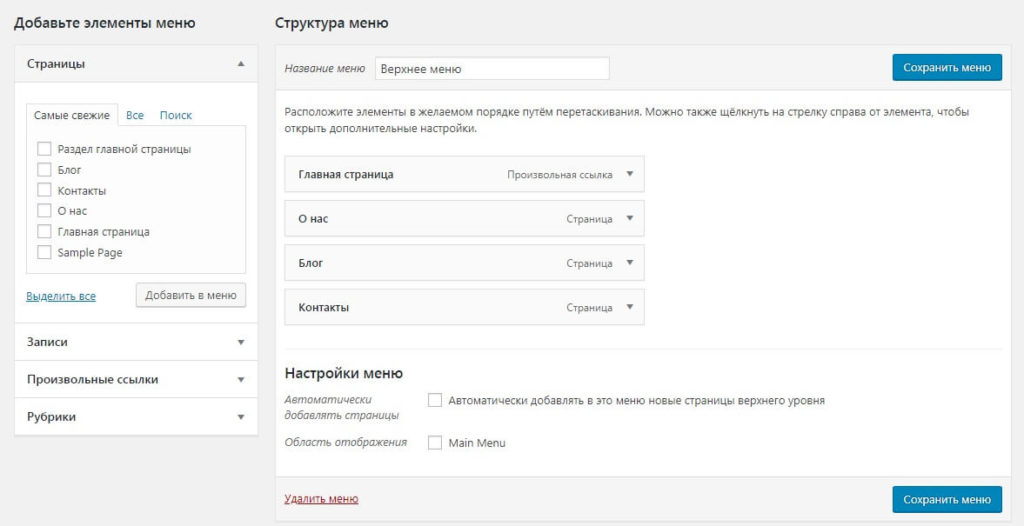
Шорткоды в wordpress
Содержание:
Options
There are two main parameters defining the functioning of lightbox, and .
parameter specifies the contents type and can have the following values:
- – for images;
- – for display of web pages in the lightbox window;
- – for display of any HTML content.
parameter defines the contents. This parameter may have the following values:
- – for display of images or web pages in the lightbox window. Examples: (image), (web page);
- – for display of any HTML contents. Example: .
– the primary shortcode
| Option name | Possible values | Default value |
|---|---|---|
| typeSelect type of the lightbox window content | iframe (Iframe)image (Image)inline (Inline (html content)) | iframe |
| srcInsert here URL or CSS selector. Use URL for Iframe and Image content types. Use CSS selector for Inline content type.Example values:https://www.youtube.com/watch?v=XXXXXXXXX – YouTube video (iframe)http://example.com/wp-content/uploads/image.jpg – uploaded image (image)http://example.com/ – any web page (iframe)#my-custom-popup – any HTML content (inline) | Any text value | – none – |
| mobileSet this option to No to disable lightbox on mobile devices (≤768px) | yes or no | yes |
| classAdditional CSS class name(s) separated by space(s) | CSS class name(s) separated by space(s) | – none – |
– complementary shortcode
| Option name | Possible values | Default value |
|---|---|---|
| idEnter here the ID from Content source field. Example value: my-custom-popup | Any text value | – none – |
| widthAdjust the width for inline content (in pixels or percents). Example values: 300px, 600px, 90% | Any text value | 50% |
| marginAdjust the margin for inline content (in pixels) | Number from 0 to 600 | 40 |
| paddingAdjust the padding for inline content (in pixels) | Number from 0 to 600 | 40 |
| text_alignSelect the text alignment | left (Left)center (Center)right (Right) | center |
| backgroundPick a background color | #HEX color | #FFFFFF |
| colorPick a text color | #HEX color | #333333 |
| shadowAdjust the shadow for content box | CSS box/text-shadow shorthand property | 0px 0px 15px #333333 |
| classAdditional CSS class name(s) separated by space(s) | CSS class name(s) separated by space(s) | – none – |
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
This plugin is extremely useful! It’s so easy and it simply works.
I managed to embed a newsletter subscription form on my blog using the HTML code that Mailchimp provided me. My theme only accepted shortcodes to embed forms so using this plugin saved the day. I needed some help with a technical issue I was facing but the developer was very responsive and fast to offer help so I had my issue solved within hours.
Great job!
This plugin is extremely well made, and made maintaining our site content a lot easier.
Very fast help when needed this does exactly what it says straight out of the box!
!!
Best plugin
Just wanted to add, that everything works fine now. Thanks Aakash for your quick help. Best support I’ve ever had from any plugin provider.
Displaying HTML content
Shortcode
Use the complementary shortcode to display HTML content or shortcodes in a lightbox.
This shortcode has various settings like: , , , etc. However, we’d like to describe parameter in the present article. You should specify CSS block identifier in this parameter. This identifier should be used at insert of shortcode as the value of parameter.
Shortcode
shortcode will create an element which will open lightbox upon click. Set parameter to and specify the identifier used in the shortcode in parameter.
Usage example
Click here to open lightbox with HTML content
Click here to open lightbox with HTML content <h3>Custom HTML content</h3> Any <strong>HTML</strong> <em>tags</em> can be used here. Other shortcodes are also allowed.
Note that the same identifier my-custom-popup is used in both shortcodes.
Additional information
You can use any HTML tags and even other shortcodes inside of both shortcodes.
If you are an advanced developer you can drop auxiliary shortcode . Instead, just specify the required CSS-selector in the shortcode in the src parameter.
Описание
Shortcoder plugin allows to create a custom shortcodes for HTML, JavaScript and other snippets. Now the shortcodes can be used in posts/pages and the snippet will be replaced in place.
Create shortcodes easily
- Give a name for the shortcode
- Paste the HTML/JavaScript/CSS as shortcode content
- Save !
- Now insert the shortcode in your post/page.
- Voila ! You got the HTML/Javascript/CSS in your post.
Features
- Create custom shortcodes easily and use them in any place where shortcode is supported.
- Have any HTML, Javascript, CSS as Shortcode content.
- Insert: Custom parameters in shortcode
- Insert: WordPress parameters in shortcode
- Multiple editors: Code, Visual and text modes.
- Globally disable the shortcode when not needed.
- Disable shortcode on desktop, mobile devices.
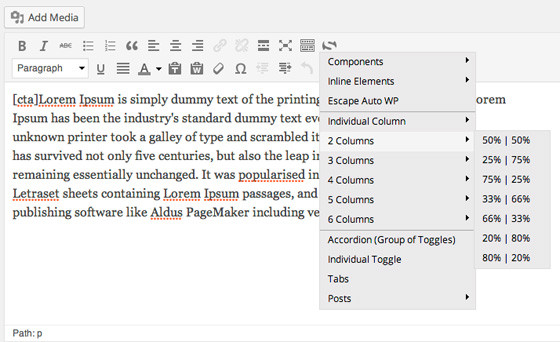
- A button in post editor to pick the shortcodes to insert.
- Supports Gutenberg.
An example usage
- Create a shortcode named «adsenseAd» in the Shortcoder admin page.
- Paste the adsense code in the box given and save it.
- Use in your posts and pages.
- Tada !!! the ad code is replaced and it appears in the post.
- Now you can edit the ad code at one place and the code is updated in all the locations where the shortcode is used.
Similarly shortcodes can be created for frequently used snippets.
You can also add custom parameters (like ) inside the snippets, and change it’s value like when using them.
Built-in templates
shortcode allows using various templates for display of posts. You can use several templates built into the plugin. Built-in templates are located in the following folder:
The list of built-in templates is given below:
- – posts loop
- – posts loop with thumbnails and titles
- – single post template
- – unordered list with post titles
Use attribute to change the template. The value of this attribute should be a relative path to template file from plugin folder or folder of your theme. Shortcode example:
In the example above the plugin will search for template in the following locations (in the specified order):
Как сделать шорткод для WordPress
Шорткод в коде php состоит из функции, которая его обрабатывает, и из команды, которая назначает коду соответствующую функцию.
Вот типичный шорткод для кнопки:
function ha_but($atts,$content=NULL) { extract( shortcode_atts( array( ‘title’ => ‘Перейти’, ‘url’ => false ), $atts) );
$output='<a href=’.$url.’ class= «btn»>’.$title.'</a>’;
return $output; } add_shortcode(‘but’,’ha_but’);
В данном примере функция имеет имя ha_but. Ей передаются два параметра — title и url. Причём для title назначено значение по умолчанию Перейти. Если при вызове кода параметр title пропустить, то на кнопке по умолчанию будет надпись Перейти.
Внутри функции могут вызываться другие функции, подключаться файлы и т.д. Функционал шорткода ограничивается только вашей фантазией и навыками в программировании.
Затем функция возвращает результат свой работы с помощью return.
Функция add_shortcode назначает для шорткода по имени but функцию-обработчик по имени ha_but.
А вот стили для кнопки жёлтого цвета во всю ширину страницы:
.btn { display: inline-block; color: #000000; font: 300 16px «Roboto», sans-serif; text-transform: uppercase; background: #fde42b; background: -webkit-gradient(linear, left top, left bottom, from(#fcea38), to(#ffcf00)); background: -webkit-linear-gradient(top, #fcea38 0%, #ffcf00 100%); background: linear-gradient(to bottom, #fcea38 0%, #ffcf00 100%); border-bottom: 3px solid #b27d00; padding: 14px 15px 11px; width: 90%; border-radius: 2px; text-align: center; text-decoration: none; text-shadow: 1px 1px 0 #ffec89;
} .btn:hover { opacity: 1; background: -webkit-gradient(linear, left bottom, left top, from(#ffdd02), to(#fffe6d)); background: -webkit-linear-gradient(bottom, #ffdd02 0%, #fffe6d 100%); background: linear-gradient(to top, #ffdd02 0%, #fffe6d 100%); border-color: #bd8500;
}
Simple Shortcodes

9тыс+ скачиваний, средний балл — 4.4.

Здесь присутствуют все классические элементы — от табов, раскрывающихся списков до кнопок и разного рода уведомлений.
Итого. Если вы ищете максимально простой shortcode wordpress плагин, то последние два варианта (Arconix Shortcodes, Simple Shortcodes) вам вполне подойдут. Хотите создавать свои уникальные шорткоды с параметрами? — посмотрите детальнее модуль Shortcoder. Самые функциональные решения — Shortcodes Ultimate и Easy Bootstrap Shortcode. Но из этих двух первый, мне кажется, все равно получше будет. Я бы начал именно с него.
А какой плагин шорткодов в вордпресс вы используете?
Основные ошибки! Или почему не работает шорткод wordpress?
В начале статьи я уже описывала, как правильно добавить шорткод в wordpress, и как вставить шорткод в PHP. Давайте теперь все подытожим.
На самом деле, способов добавления существует два, а именно:
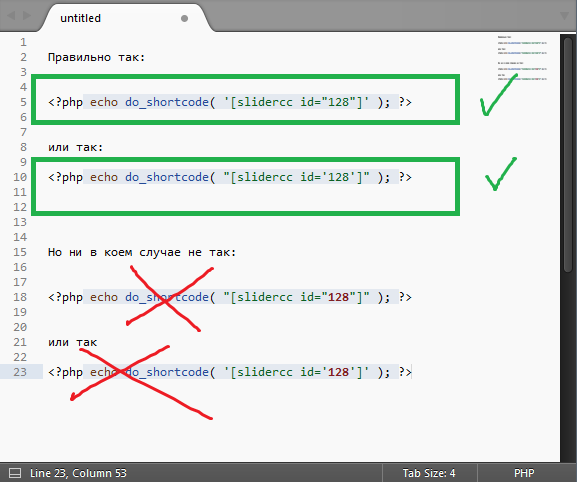
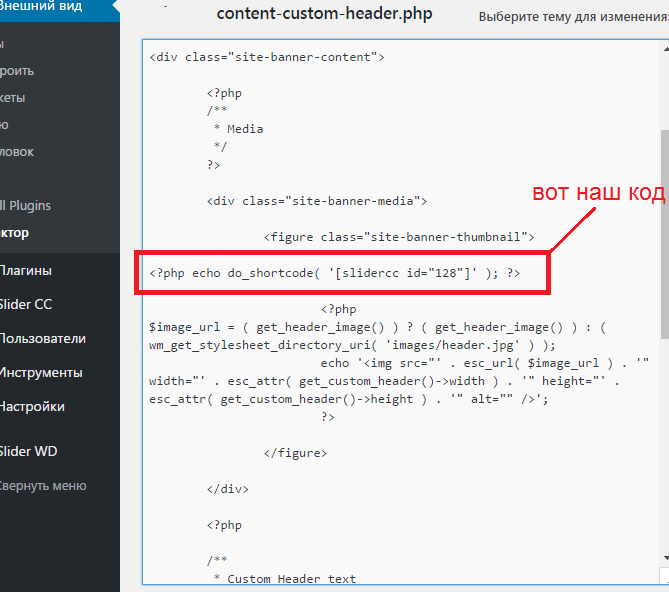
wordpress shortcode в шаблон
<?php echo do_shortcode( » ); ?>
<?php echo do_shortcode( «» ); ?>
|
1 |
<?phpechodo_shortcode(»);?> <?phpechodo_shortcode(«»);?> |
Как вы можете заметить, отличаются они между собой только кавычками — одинарными и двойными. Синтаксис языка php очень внимательно относиться к таким кавычкам. И если внутрь второй функции, которая с двумя кавычками, вы вставляете шорткод также с двумя кавычками, например, такой как у нас был :то вам будет выдана ошибка на сайте.
Для того, чтобы ошибок не было и ваш shortcode работал нормально, нужно чтобы были разные кавычки. Например, так:

Добавить любой из первых двух шорткодов в шаблон WordPress можно прямо в редакторе. Для этого найдите в редакторе сайта подходящий php-файл, который управляет «местом» на сайте, где вы хотите вывести ваш слайдер. Найти это место вы можете в инструментах разработчика прямо в вашем браузере, нажав сочетание клавиш Ctrl+Shift+I.
В конечном итоге, php-функция вашего шорткода на сайте в редакторе шаблона WordPress будет выглядеть примерно так:

Всем спасибо! Я старалась объяснить как можно понятнее и затронуть сразу несколько вопросов. Надеюсь, вам помогла моя инструкция по выводу шорткода в шаблоне WordPress.
P.S: Кстати, такой принцип вставки шорткода в php будет работать на любых сайтах, независимо от того, на каком движке (CMS) они работают.
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
working in WordPress 5.4.2
I find Bootstrap an easy way to begin any design. It gives you a lot of components to add without having to write everything from the beginning. The idea of having shortcodes for the markup in WordPress is great as it looks less messy to clients unfamiliar with HTML. This plugin works well for some items, like the accordions work well, but some items need improvement.
In particular, the grid needs to be improved. The short codes are great, the issue becomes when it turns it into HTML, it is putting the .col behind the size, i.e. .col-md-6 which basically overrides the size. So, when I want to have columns start on a medium screen, I’m seeing them on phone. This isn’t acceptable and I cannot use the short code that way.
I also found that I cannot add classes, like clearfix to the short code for row.
So, my finding is that while some of the shortcode is great, it is not fully functional and still needs improvement.
Very easy to use bootstrap
This plugin is too helpful to make responsive pages with bootstrap. Thanks a lot to the developer for investing time to create this item.
Exactly what i was looking for.
This plugin is just Awesome.
Как вставить шорткод в тему WordPress
Теперь поговорим о том, как правильно вставить шорткод в тему WordPress. Для начала начнем со вставки в сайдбар и описании таксономий.
Дело в том, что по умолчанию шорткоды не поддерживаются в сайдбарах и описаниях категорий. Поэтому у многих могут быть проблемы при выведении определенных элементов в таких местах сайта.
Это очень важные функции.
К примеру, это очень хорошо поможет вам при оптимизации рубрик на сайте. Можно вывести определенные элементы и оформить описание более красиво и читабельно.
Итак, чтобы включить такую поддержку в описании таксономий, в файл functions.php нужно добавить такой код:
add_filter( 'term_description', 'shortcode_unautop'); add_filter( 'term_description', 'do_shortcode' );
Также я рекомендую добавить поддержку и в сайдбарах. Это тоже очень важные места на мой взгляд.
Чтобы это сделать, в файл functions.php добавляем следующий код:
add_filter('widget_text', 'do_shortcode');
add_filter( 'comment_text', 'do_shortcode' );
Для использования в анонсах постов, вставьте такую строку:
add_filter( 'the_excerpt', 'do_shortcode');
Теперь давайте рассмотрим, как можно добавить шорткоды WordPress в php файлы темы.
Иногда и такое необходимо.
К примеру, вам нужно вывести шорткод во всех статьях. Вместо того, чтобы вручную насиловать каждую запись, просто добавляем этот фрагмент в файл single.php темы.
Однако проблема в том, что shortcode WordPress – это не php код. Его так просто в файл темы не добавишь. А если так сделать, то это будет уже неизвестный и неправильный код. Он потом повлечет за собой ошибки в работе сайта.
Поэтому, чтобы этого избежать, свой шорткод нужно обрамлять в специальный php-контейнер:
<?php echo do_shortcode('');?>
Короткий код заменяем на свой. Только так система поймет исполняемый код и без ошибок запустит его в действие.
На этом у меня все!
Теперь вы знаете, что такое шорткоды в WordPress и для чего они нужны. Также мы рассмотрели разные варианты их создания и вставки на сайт. Обязательно используйте их на своем проекте. В общем, изучайте и внедряйте!
Мне нравитсяНе нравится
Настройки
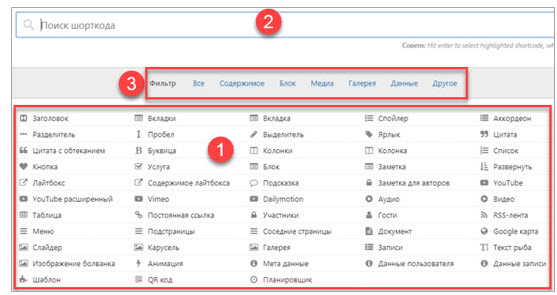
Окно Шорткодов
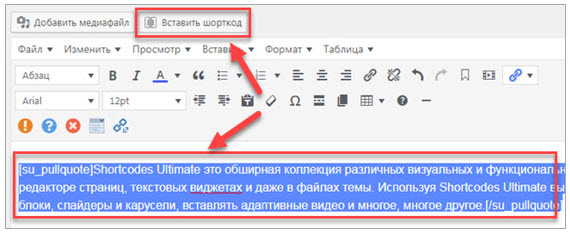
Посмотрим, какие шпрткоды имеются. Зайдите Вставить шорткод.
Во-первых, вы увидите все шорткоды (1), которые имеются в бесплатной версии.
Вверху имеется строка поиска (2)Есть Фильтр (3) – шорткоды можно отсортировать по категориям.
Сразу хочу вас предупредить, не все шорткоды могут у вас «работать».
Возможно это зависит от темы, которая установлена.УВЕЛИЧИТЬ — кликните чтобы посмотреть «поближе»

Заголовок
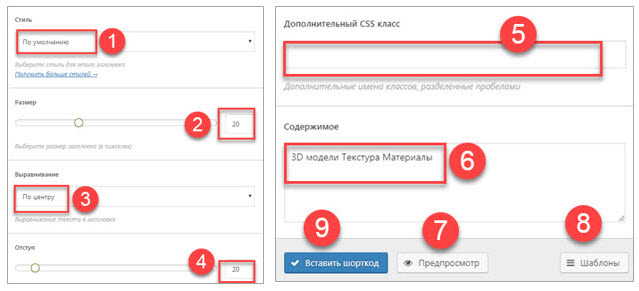
Заходим Вставить шорткоды – Заголовок. Попадаем в окно настроек данного шорткода (у каждого шорткода свои настройки).
(1) – Стиль — По умолчанию, в бесплатной версии только один.(2) – Размер – размер шрифта(3) – Выравнивание – поставим По центру(4) – Отступ – можно поставить отступ(5) – Дополнительный CSS класс – можно прописать свой класс(6) – – текст заголовка(7) – Предпросмотр – посмотрите, что получилось(8) – Шаблоны – можно сохранить, как шаблон и в дальнейшем использовать(9) – Вставить шорткод – если все устраивает, вставим шорткод

Далее настройки будите выставлять сами, я вам только покажу, как работают некоторые шорткоды.
И так, нажимаем Вставить шорткод. В окне редактора вы увидите вот такой шорткод.
В готовом коде тоже можно делать некоторые изменения, например, поменять цвет текста, сделать его «жирным», даже размер можно поменять.

Посмотрим, что получилось. Так как версия бесплатная, стиль только один, то и оформление заголовка, только такое (две параллельные линии).

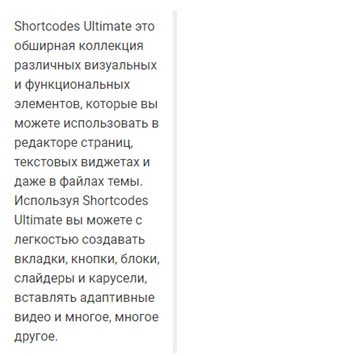
Цитата с обтеканием
Если сначала выделить текст, который будет цитатой и потом перейти в настройки, то этот текст уже будет вставлен в настройках.

Вот, что получилось, возможно где-то примените.

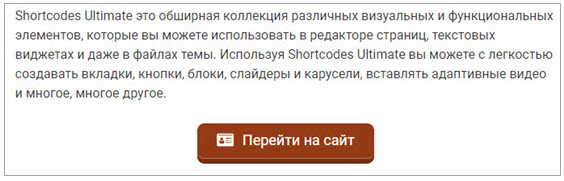
Кнопка
Я считаю это очень полезный шорткод
Здесь много настроек, но описывать их все я не вижу смысла. Вы все равно будите подбирать свои настройки, чтобы они вписывались в дизайн вашего сайта.
Что получилось:

Ссылку на кнопку можно поставить любую, сделать любую надпись и поставить иконку, слева от надписи. Есть небольшая библиотека иконок (это все в настройках).
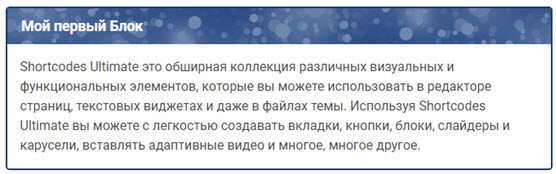
Блок
Тоже интересный шорткод
Выделяем текст, заходим в шорткоды и выбираем Блок. Настройки сделайте на свой вкус.
В настройках имеется 5 стилей оформления.

Аналогична Блоку, те же настройки, похожий вид.

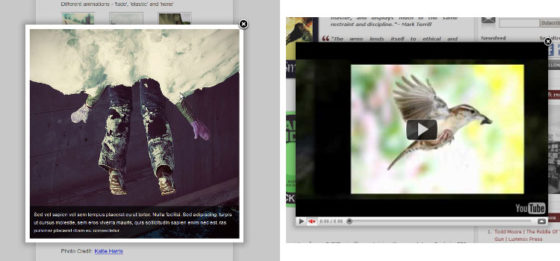
Галерея
Так выглядит Галерея рисунков. Справа и слева есть стрелочки чтобы «листать» рисунки.
Для работы с изображениями еще есть Карусель
 Shortcodes Ultimate
Shortcodes Ultimate
Одним словом, список шорткодов большой, пробуйте сами, экспериментируйте.
Моя цель была просто рассказать вам, что есть такой замечательный плагин. Все на русском, все понятно.
Зайдите на страницу плагина (ссылка вверху), там есть раздел Вопросы и Ответы. Там же вы можете обратится в службу поддержки.
Как создать шорткод в WordPress?
Инструменты “движка” позволяют не только пользоваться уже существующими шорткодами, но и создавать свои. Для этого необходимо иметь навыки программирования. Размещать всю нашу работу будем в основном конфигурационном файле активной WordPress-темы – functions.php.
Для примера создадим шорткод, который будет выводить простой текст “Привет, WPSchool!”
Для этого в указанный выше файл следует добавить следующие строки:
function wpschool_text_shortcode() {
return 'Привет, WPSchool!';
}
add_shortcode('textshortcode', 'wpschool_text_shortcode');
Наш код состоит из 2-х основных конструкций. Блок function wpschool_text_shortcode() является функцией, в которой собственно и происходит вывод необходимого значения шорткода. В нашем случае – это вывод текстовой строки “Привет, WPSchool!”
Директива add_shortcode() является служебной командой, которая создает сам шорткод. Она имеет два параметра. ‘textshortcode’ – это название шорткода, которое будет в итоге заключено в квадратные скобки. Во втором параметре мы указываем имя нашей функции с выводом текста.
В результате мы получим следующий шорткод, готовый к вставке:
Добавим его в контентную часть записи или страницы.

В итоге на сайте это будет выглядеть так:

В следующем примере создадим шорткод для вставки изображения с заданным размером.
function wpschool_picture_shortcode( $atts ) {
extract( shortcode_atts( array(
'width' => 100,
'height' => 100,
), $atts ) );
return '<img src="http://wpshop.loc/wp-content/uploads/2018/05/logotype_-150x68.png" width="' .$width .'" height="' .$height .'"/>';
}
add_shortcode( 'picture', 'wpschool_picture_shortcode' );
Наш шорткод теперь содержит параметры функции, а также присутствует аргумент $atts. Для того, чтобы использовать параметры шорткода, нам понадобятся две функции: shortcode_atts() и extract(). Первая является встроенной в ядро WordPress функцией, которая сопоставляет атрибуты шорткода с переданными и присваивает значения по-умолчанию (если это необходимо). extract() – это функция языка PHP, которая создает переменные из значений массива. Наша функция возвращает значение, которое нам необходимо (HTML-разметка нашего изображения с заданными значениями высоты и ширины).
Теперь, когда будет использован шорткод , будет сгенерировано выбранное изображение с размерами 100 на 100. Если необходимо изменить его размеры, то шорткод будет иметь вид:

Мне нравится13Не нравится
Description
The “Latest Post Shortcode” helps you display a list or grid of the posts or pages in a page/sidebar, without having to code or know PHP. You can embed as many shortcodes in a page as you need, each shortcode configured in a different way. The shortcode for displaying the latest posts is and can be generated very easy, the plugin will add a block or a shortcode button in the editor area.
The “Latest Post Shortcode” is configurable and allows you to create a dynamic content selection from your posts, pages and custom post types by combining, limiting and filtering what you need. The output parameters are extremely flexible, allowing you to choose the way your selected content will be displayed.
You can write your own “read more” replacement, choose wether to show/hide featured images, you can even sort the items by a number of options, paginate the output (also AJAX pagination).
This plugin should work with any modern theme.
When used with WordPress >= 5.0 + Gutenberg, the plugin shortcode can be configured from the LPS block or from any Classic block, using the plugin button.
Demo
Usage example
or simply
Starting with version 8.0, the plugin has a new UI and some new cool features. With this version, the output of the shortcode can be configured also as a slider, with responsive and different modes options. In this way, if you previously used the Latest Post Shortcode Extension, this is no longer needed, the plugin handles all by itself.
Starting with version 7.0, the plugin implements new hooks that allows for defining and managing your own custom output, through your theme or your plugins. The new hooks are:
– and – allows you to add your custom patterns
– – allows you to define your custom tile markup
– and – allows you to control the shortcode markup that is shown before and after the tiles block.
Check more hooks details and code sample at https://iuliacazan.ro/latest-post-shortcode/.
Hooks
admin_enqueue_scripts, init, plugins_loaded, media_buttons_context, admin_footer, admin_head, wp_head, lps_filter_tile_patterns, lps_filter_display_posts_list, lps_filter_use_custom_tile_markup, lps_filter_use_custom_section_markup_start, lps_filter_use_custom_section_markup_end, lps_filter_use_custom_shortcode_arguments, lps_filter_use_custom_query_arguments
License
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
Синтаксис шорткода
Шорткоды WordPress используют Квадратные скобки , потому что они не являются частью какого-либо языка. Синтаксис выглядит так:
Контент шорткода. Контент шорткода.
Само-закрытие (self-closing)
Шорткод можно закрыть слэшем в конце (такой слэш называется self-closing маркером).
Пробел перед маркером необязателен. Пробелы после маркера не допускаются. Такой маркер является чисто косметическим и ни на что не влияет.
Контентные шорткоды не могут использовать self-closing маркер.
Имя шорткода не может содержать следующие символы: :
- Квадратные скобки:
- Угловые скобки:
- Амперсанд:
- Косая черта:
- Невидимые символы: , ,
- Непечатные символы:
- Кавычки:
Атрибуты указывать не обязательно, между именем и атрибутами нужен как минимум один пробел. Если указывается несколько атрибутов, каждый атрибут должен быть разделен по крайней мере одним пробелом.
Каждый атрибут должен соответствовать одному из этих форматов:
Пробел допускается до и после знака : , , .
Может содержать только следующие символы: (пробелы в именах запрещены):
- Прописные и строчные буквы: .
- Числа: .
- Нижнее подчеркивание: .
- Дефис: .
Имя атрибута может быть в любом регистре. После парсинга имя всегда будет в нижнем регистре: тоже что и .
Значение атрибута не может содержать следующие символы .
Заметки по значению атрибута:
-
Кавычки атрибута. Двойные кавычки допускаются внутри значений в одинарных кавычках и наоборот:
-
Кавычки атрибута. Конструкция шорткода может использовать двойные или одинарные кавычки для выделения значений атрибута, или вообще их не использоваться, если в значении нет пробела. тоже что и .
-
Атрибут без имени. Имя атрибута можно не указывать. В этом случае имя атрибута будет индекс массива $atts. Например создаст такие параметры: . Такие «позиционные» атрибуты можно использовать вместе с обычными, а кавычки можно использовать когда значение содержит пробелы или другие необычные символы.
-
Квадратные скобки. Так делать нельзя: .
-
Экранировать спец-символы в атрибутах можно через кодирование HTML символов (HTML encoding).
-
HTML символы и поддерживаются в атрибутах ограничено. Например, этот шорткод не будет правильно работать, из-за символа >:
Версия 4.0 умеет проверять HTML, так что следующий код будет работать:
[name description="<b>Greetings</b>"]
Чтобы полностью поддерживать HTML в атрибутах можно, сначала кодировать вводимые пользователем значения, а затем декодировать при обработке.
-
Удаляемые символы. Следующие символы, если они не экранированы, будут:
- Неразрывный пробел (No-break space): — заменится пробелом.
- Безразмерный Пробел (Zero-width space): — удалится.
Экранирование нужно, когда шорткод зарегистрирован, но его не нужно обрабатывать, а нужно показать как есть. Не зарегистрированный шорткод и так не будет обрабатываться.
Для экранирования нужно обрамить шорткод еще одними квадратными кавычками:
`name attributes` Любой HTML или Шорткоды.]
Другой вариант: заменить символы их HTML сущностями . Например можно записать так: .
Парсинг шорткодов срабатывает один раз для контента. Это значит, что если в Контентном шорткоде есть вложенный шорткод, он не будет обработан:
Foo:
Обработается так:
<span class="caption">Foo: </span>
Одинаковое название
Парсер не сможет обработать вложенные шорткоды с одинаковым названием, потому что уровень вложенности не подсчитывается. Такое ограничение сильно ускоряет обработку шорткодов: