Обзор плагина easy fancybox для wordpress
Содержание:
- 3. Основные настройки
- API и опции к FancyBox 1.3.4
- Advanced
- P.S.
- Подключение галереи в стиле «Masonry»
- Возможности Easy Fancybox в WordPress
- Интеграция библиотеки FancyBox в Вордпресс без плагинов
- Быстрый старт
- Установка и настройка Easy Fancybox
- Support
- Instructions
- Подключение Fancybox к странице сайта
- Easy FancyBox: основные особенности плагина
- How to use
3. Основные настройки
Тут описаны лишь основные настройки. Шаблоны, мобильные и редко используемые конфигурации можно посмотреть в
Пример использования:
$(»).fancybox({
loop: true,
autoFocus: false
});
|
1 |
$(»).fancybox({ looptrue, autoFocusfalse }); |
По умолчанию они имеют следующие значения:
Включает бесконечную навигацию по галерее.
Горизонтальное расстояние между слайдами.
Включает навигацию с помощью клавиатуры.
Запрещает подписи модального окна перекрывать его содержимое. Значение — разрешает.
Показывает навигационные стрелки по краям экрана (для галереи)
Показывает счетчик изображений в верхнем левом углу (для галереи)
Маленькая кнопка закрытия модального окна
— автоматически включена для «html», «inline» или «ajax» окон
— включена для всех окон
— выключена для всех
Показывает тулбар (справа вверху)
— автоматически выключится, если активен
— включен для всех окон
— выключен для всех
Устанавливает, какие кнопки будут показаны в тулбаре
Отключает правую кнопку мыши и использует простую защиту изображений
Делает контент «модальным» — отключает навигацию по клавиатуре, кнопки закрытия и т. д
Анимационный эффект открытия и закрытия окон
— выключен
— увеличение изображения из эскиза и уменьшение в него при закрытии
Продолжительность эффекта анимации
Прозрачность при открытии и закрытии
Эффект перехода между слайдами
Может быть: , , , , , или (без эффекта)
Продолжительность эффекта перехода между слайдами
Скрывает вертикальную полосу прокрутки браузера
Устанавливает фокус на первом фокусируемом элементе после открытия
Ставит фокус обратно на активный элемент после закрытия
Не позволяет пользователю сфокусироваться на элементе вне модального контента
Открывает окна в полный экран
— разрешает перетаскивание содержимого по вертикали
— продолжает движение после освобождения мыши / касания
Автоматически включает слайдшоу с заданной скоростью.
— отображение миниатюр при открытии
— скрывает сетку миниатюр, когда начинается анимация закрытия
— родительский элемент
— вертикальная (y) или горизонтальная (x) прокрутка
Прокрутка изображений колесом мышки
Закрытие окна по клику вне его. — отключает
API и опции к FancyBox 1.3.4
Доступные опции
Влиять на работу плагина fancyBox можно при помощи пользовательских настроек, для этого передайте функции fancybox пользовательскую константу , в которой должны содержаться пользовательские настройки вида .
| Ключ | Значение по умолчанию | Описание |
|---|---|---|
| padding | 10 | Пространство между оболочкой и контеном (изображением) |
| margin | 20 | Пространство между областью просмотра и оболочкой (контейнером FancyBox) |
| opacity | false | Когда true, прозрачность контена меняется при переходах (elastic) |
| modal | false | Когда true, для ‘overlayShow’ ставится ‘true’ и для ‘hideOnOverlayClick’, ‘hideOnContentClick’, ‘enableEscapeButton’, ‘showCloseButton’ ставится ‘false’ |
| cyclic | false | Когда true, то пользователи смогут перейти к первому изображению при достижении последнего изображения, щелкнув по кнопке ‘Вперед’, а также перейти к последнему, находясь на первом, кликнув по кнопке ‘Назад’ |
| scrolling | ‘auto’ | Передает значение для свойства CSS overflow, требуется для скрытия полосы прокрутки. Возможные варианты: ‘auto’, ‘yes’, или ‘no’ |
| width | 560 | Ширина контента для типов ‘iframe’ и ‘swf’. Также ставится для строчного контента, если ‘autoDimensions’ равно ‘false’ |
| height | 340 | Высота контента для типов ‘iframe’ and ‘swf’. Также ставится для строчного контента, если »autoDimensions’ равно ‘false’ |
| autoScale | true | Если true, FancyBox масштабируется в пределах области просмотра. |
| autoDimensions | true |
Для строчного и ajax контента, подгоняет размеры области просмотра к размеру элемента. Убедись, что у него заданы размеры, в противном случае это может привести к непредсказуемым результатам. |
| centerOnScroll | false | Когда true, FancyBox центрируется при прокрутке (скроллинге) страницы |
| ajax | { } | Опции Ajax. Отметьте: ‘error’ и ‘success’ будут перезаписаны FancyBox |
| swf | {wmode: ‘transparent’} | Параметр выставляется для swf объекта |
| hideOnOverlayClick | true | Включает/выключает закрытие FancyBox при клике на странице |
| hideOnContentClick | false | Включает/выключает закрытие FancyBox при клике на контенте |
| overlayShow | true | Включить/выключить фон за пределами FancyBox |
| overlayOpacity | 0.3 | Прозрачность фона за пределами FancyBox (от 0 к 1; по умолчанию — 0.3) |
| overlayColor | ‘#666’ | Цвет фона за пределами FancyBox |
| titleShow | true | Включить/выключить показ атрибута title |
| titlePosition | ‘outside’ | Позиция атрибута title. Можно поставить ‘outside’, ‘inside’ или ‘over’ |
| titleFormat | null | Функция обратного вызова для темизации области title. Вы можете поставить любой html — счетчик в виде изображения или обычную навигацию. |
| transitionIn, transitionOut | ‘fade’ | Эти две настройки контролирует то, как крупное изображение появляется (переход) на экране. Могут принимать значения ‘elastic’, ‘fade’ или ‘none’ |
| speedIn, speedOut | 300 | Скорость fade и elastic переходов в миллисекундах |
| changeSpeed | 300 | Скорость изменения рамки при переходе от одного изображения к другому, в миллисекундах |
| changeFade | ‘fast’ | Скорость проявления контента при смене пунктов галереи |
| easingIn, easingOut | ‘swing’ | Используется, если значения transitionIn, transitionOut равны elastic. Принимают значения easing-плагина |
| showCloseButton | true | Включить/выключить отображение кнопки закрыть |
| showNavArrows | true | Включить/выключить отображение стрелок навигации |
| enableEscapeButton | true | Включить/выключить закрытие FancyBox по нажатию на кнопке Esc |
| onStart | null | Функция, будет вызвана перед попыткой загрузить контент |
| onCancel | null | Функция, будет вызвана после отмены загрузки |
| onComplete | null | Функция, может быть вызвана однажды после показа контента |
| onCleanup | null | Функция, вызывается только перед закрытием |
| onClosed | null | Функция, вызывается один раз после закрытия FancyBox |
Публичные функции
| Метод | Описание |
|---|---|
| $.fancybox.showActivity | Показывает загрузку анимации |
| $.fancybox.hideActivity | Скрывает загрузку анимации |
| $.fancybox.next | Показывает следующий элемент галереи |
| $.fancybox.prev | Показывает предыдущий элемент галереи |
| $.fancybox.pos | Показывает элемент галереи по заданному индексу |
| $.fancybox.cancel | Отменяет загрузку контента |
| $.fancybox.close | Скрывает FancyBoxДля iframe использовать — parent.$.fancybox.close(); |
| $.fancybox.resize | Автоматически подстраивает размеры FancyBox: высота FancyBox подстраивается под высоту контента |
| $.fancybox.center | Центрирует FancyBox в области просмотра |
Advanced
Helpers provide a simple mechanism to extend the capabilities of fancyBox. There are two built-in helpers — ‘overlay’ and ‘title’.
You can disable them, set custom options or enable other helpers. Examples:
Also available are event driven callback methods. The keyword refers to the current or upcoming object (depends on callback method). Here is how you can change title:
It`s possible to open fancyBox programmatically in various ways:
There are several methods that allow you to interact with and manipulate fancyBox, example:
There is a simply way to access wrapping elements using JS:
You can override CSS to customize the look. For example, make navigation arrows always visible,
change width and move them outside of area (use this snippet after including fancybox.css):
In that case, you might want to increase space around box:
P.S.
В прошлом моём опыте я в первый раз так плотно столкнуля с библиотекой fancybox 3. До этого я пользовался другими библиотеками. Почему я не писал о них?! Мне всегда казалось, что они не завершённые и с ними приходилось идти на компромисы в случаех с JS или их UI. В fancy же, как мне кажется, есть всё, что нужно и его элементы отлично выглядят, он отлично работает на мобильных. Думаю, что я воспользуюсь им еще не раз и поделюсь своим опытом с вами. Думаю я расскажу про его API и о случаех в которых можно его использовать, а главное как. Всего хорошего
Поддержи Xakplant
Я давно хочу развить видеоверсию, но пока этого не получается из-за нехватки ресурсов. Сейчас я собираю деньги на новый компьютер и микрофон. Поддержи xaklant и ты увидишь полезные видео быстрее.
Подключение галереи в стиле «Masonry»
- Скачиваем архив и разархивируем в корень сайта все файлы
- Подключаем css файлы bootstrap и fancybox:
<link href="bootstrap-3.3.2/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="fancybox/jquery.fancybox.css" type="text/css" media="screen" />
- Куда угодно копируем стили для создания «masonry»:
.mosaicflow__item {
padding:3px;
}
.mosaicflow__column {
float:left;
}
.mosaicflow__item img {
display:block;
width:100%;
height:auto;
padding: 4px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
}
.mosaicflow__item img:hover {
opacity: 0.6;
filter: alpha(opacity=60);
}
- Внизу (до закрытия body) подключаем скрипты библиотеки jquery, bootstrap и fancybox, а также скрипта jquery.mosaicflow.min.js:
<script src="jquery/jquery-1.11.2.min.js"></script>
<script src="bootstrap-3.3.2/js/bootstrap.min.js"></script>
<script src="jmosaicflow/jquery.mosaicflow.min.js"></script>
<script type="text/javascript" src="fancybox/jquery.fancybox.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.fancyimage").fancybox();
});
</script>
Галерея подключена.
На этом у меня все. Вам я желаю всяческих творческих успехов, себе меньше лени для написания статей, а миру добра 🙂 Всего хорошего!
Возможности Easy Fancybox в WordPress
- кроме базовой графики доступны форматы Webp и SVG;
- во всплывающем окне разрешается отображать видео с Vimeo, Youtube, Dailmotion;
- поддерживает PDF и Flash файлы;
- может работать с обычным HTML кодом и содержимым внешних страниц;
- совместим с базовой галереей Вордпресс, а также NextGEN;
- у вас не возникнет проблем с Imagemap’ами, бесконечным скроллом Jetpack и при задании лайтбокса пунктам меню;
- про автоматическую обработку картинок уже упоминалось выше;
- из доп.фишек есть автосрабатывание попапа при загрузке страниц веб-ресурса;
- допускается использование как модальное окно для Contact Form 7 — альтернативу Easy Modal (инструкция в описании в репозитории);
- в настройках можно выбрать эффекты открытия, цвет и прозрачной оверлея и некоторые другие визуальные параметры.

Для плагина Fancybox имеется премиальная версия за 12 баксов + последующей подпиской по 4 бакса в год. Из про фишек выделяются: дополнительные опции оформления и автосрабатывания попапа, эффекты слайдшоу, показ заголовка при наведении и т.п. Если вам хочется расширить базовые функции, почитайте об этом детальнее. Мне лично бесплатной версии хватает с головой.
Также на официальной странице модуля есть парочка вариантов почему не работает Fancybox в WordPress, это могут быть:
- конфликты с аналогичными похожими решениями;
- отсутствие wp_footer() в футере;
- некоторые проблемы с плагинами: All in One SEO Pack, jQuery Updater, а также Google Analytics на WordPress и парочка других;
- конфликты с шаблонами — часто в премиальных есть свой скрипт для подобного эффекта (ниже рассмотрю эту ситуацию);
Кроме того, в репозитории на wordpress.org есть чеклист как проверить потенциальные ошибки и какие шаги нужно совершить дабы их исправить. Это одно из немногих расширений, где так много времени уделено возможным проблемам и причинам некорректного функционирования. Если у вас что-то подобное случилось, советую ознакомиться.
Интеграция библиотеки FancyBox в Вордпресс без плагинов
Если вы трепетно относитесь к вопросу улучшения юзабилити сайта, то наверняка вас волнует скорость работы вашего блога. А мы знаем, что большое количество плагинов может замедлять процесс загрузки страниц. Поэтому далее мы рассмотрим вариант внедрения jQuery скрипта FancyBox на WordPress без плагина. Данный способ рекомендуется применять в том случае, если вы хорошо знакомы со структурой и редактированием шаблона Вордпресс и имеете опыт работы с кодом. В процессе могут возникать конфликты с другими скриптами темы, вызванные включением тех или иных опций. Решение этой проблемы в каждом отдельном случае будет индивидуальным, поэтому заранее предусмотреть все варианты сложно.
Для установки библиотеки файлы FancyBox можно найти и скачать по адресу — fancyapps.com/fancybox/. В разархивированном каталоге открываем папку source и копируем jquery.fancybox.css и jquery.fancybox.js, помещаем их в папку fancybox, которую необходимо предварительно создать в корне темы.

Открываем в текстовом редакторе файл functions.php, находим функцию подключения скриптов и вставляем следующий код:
1 2 3 4 5 |
// Fancybox stylesheet.
wp_enqueue_style( 'fancybox-style', get_template_directory_uri() . '/fancybox/jquery.fancybox.css', array(), ' ' );
// Fancybox script.
wp_enqueue_script( 'fancybox-script', get_template_directory_uri() . '/fancybox/jquery.fancybox.js', array('jquery'), ' ');
|

Затем открываем для редактирование файл темы header.php и в head помещаем вызов функции FancyBox:
1 2 3 4 5 |
<script type="text/javascript">
$(document).ready(function(){
$('.fancybox').fancybox();
});
</script>
|

А самой ссылке, оборачивающей изображение, присваиваем class = «fancybox». Таков основной принцип применения библиотеки на WordPress. Детальнее о настройке параметров можно узнать на официальном сайте.
А вот видео о настройке и использовании Fancybox:
Сегодня мы с вами познакомились с широко используемым на сайтах скриптом для красивого отображения картинок в лайтбоксах. Для простоты его интеграции в блог было разработано множество специальных плагинов. Мы рассмотрели одни из самых востребованных: Easy FancyBox и FancyBox For WordPress, узнали, как они работают и в чем их различия. Они проверены опытным путем и работают стабильно. Чтобы понять, какой из инструментов больше подходит вам по функционалу, определите основные задачи, которые он должен выполнять. Нет смысла выбирать тяжелый плагин, чтобы в дальнейшем задействовать только одну или две его опции.
Быстрый старт
Подключаем библиотеки и таблицу стилей:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script type="text/javascript" src="/fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="/fancybox/jquery.easing-1.4.pack.js"></script> <script type="text/javascript" src="/fancybox/jquery.mousewheel-3.0.4.pack.js"></script> <link rel="stylesheet" href="/fancybox/jquery.fancybox-1.3.4.css" type="text/css" media="screen" />
HTML очень правильный — маленькая картинка внутри ссылки на большую:
<a href="image_big.jpg"><img src="image_small.jpg" width="100" height="100" alt=""/></a>
Если скрипты отключены, то при клике на ссылку просто откроется большая картинка. А если не отключены, то большая картинка откроется не просто, а в красивом, подстраивающемся под размер, отцентрированном окошке с тенькой. Да еще кнопочка «закрыть» будет. Да еще можно подпись из title выводить. И много других приятностей есть. Красота да и только!
Для того, чтобы это все отработало, инициализируем галерею:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery("a").fancybox();
});
</script>
Конечно, в боевых условиях так огульно на все ссылки вешать плагин не стоит. Это я для примера показал. Лучше выбрать конкретные ссылки по классу, или, например, по родителю.
Установка и настройка Easy Fancybox
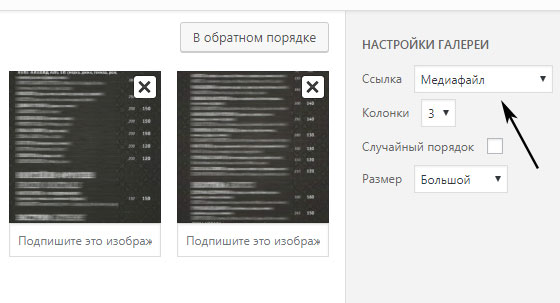
Процесс установки стандартный — скачиваете вручную отсюда или активируете через админку. Лайтбокс сразу подключится в имеющиеся на сайте картинки и галереи (открытие ссылок изображений должно быть установлено как медиафайлы).

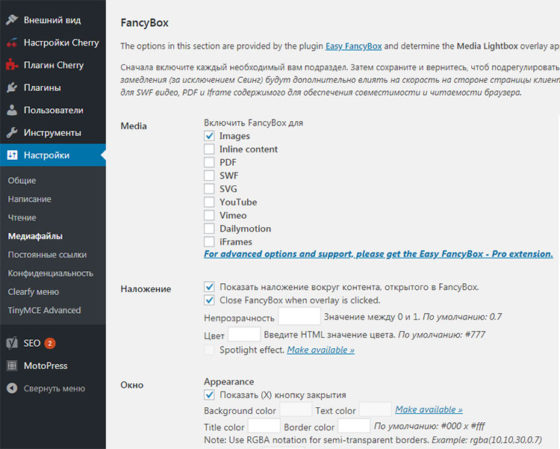
Все доступные для правки параметры находятся в разделе «Настройки» — «Медиафайлы» под основным контентом.

Здесь есть несколько подпунктов:
- Media — выбор типов файлов, с которыми модуль будет срабатывать.
- Наложение — цвет/прозрачность и вывод оверлея (затемнения фона).
- Окно — рамка, заголовок, кнопка закрытия и параметры поведения окна.
- Miscellaneous (разное) — автоматический попал и опции совместимости с темами/плагинами.
- Images — задается расширения изображений для срабатывания, некоторые фишки оформления и галереи.
В общем, советую мельком просмотреть все опции дабы знать, что там есть. Если честно, в большинстве случае я ничего здесь не меняю — по умолчанию все отлично работает. Возле некоторых пунктов есть ссылки по типу «More options», свидетельствующие о существующих доп.возможностях в премиальной версии.
Support
- Help
- FAQ
You can ask a questions using the StackOverflow site where you are most likely to get answer quickly as many Javascript experts spend time on the site. Make sure you add the tags «jquery» and «fancybox» when posting.
If you run into an issue and need to report a bug, please create an issue on GitHub issues and I will investigate. But do not forget to check FAQ, first!
Follow @thefancyapps for the latest updates.
1. It doesn’t work at all. The image opens up in a new page. What’s wrong?
Check if you have included all files and set up FancyBox correctly.
Look for JavaScript error messages, they might help you to locate the problem.
If you see something like Uncaught TypeError: undefined is not a function:
1) Check if fancybox.js file is indeed loaded
2) Check if you have not included jQuery library more than once
2. Can a FancyBox appear over the top of my Flash content?
Yes, read this explanation
3. Can the script be called from an iframe?
If all necessary files are included in the parent window, then you can, like:<a href=»javascript:parent.$.fancybox.open({href : ‘myurl’});»>Open something</a>
4. How can I close FancyBox from other element? ?
Just call $.fancybox.close() on your onClick event
5. I`m using custom urls for images (for example, PHP created images — index.php?action=image&id=123) and FancyBox shows source of image. Why?
FancyBox gueses content type from url but sometimes it can be wrong. The solution is to force your type, like so — $(«.selector»).fancybox({‘type’ : ‘image’});
6. FancyBox is not working on all images, only first one opens. What’s wrong?
If you are using ID as selector $(«#selector»).fancybox(); then switch to classes — $(«.selector»).fancybox();
Instructions
Download the plugin, unzip it, copy files and include fancyBox script and stylesheet in your document (you will need to make sure the css and js files are on your server, and adjust the paths in the script and link tag). Make sure you also load the jQuery library. Example:
<!-- Add jQuery library --> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <!-- Add mousewheel plugin (this is optional) --> <script type="text/javascript" src="/fancybox/lib/jquery.mousewheel-3.0.6.pack.js"></script> <!-- Add fancyBox --> <link rel="stylesheet" href="/fancybox/source/jquery.fancybox.css?v=2.1.7" type="text/css" media="screen" /> <script type="text/javascript" src="/fancybox/source/jquery.fancybox.pack.js?v=2.1.7"></script> <!-- Optionally add helpers - button, thumbnail and/or media --> <link rel="stylesheet" href="/fancybox/source/helpers/jquery.fancybox-buttons.css?v=1.0.5" type="text/css" media="screen" /> <script type="text/javascript" src="/fancybox/source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script> <script type="text/javascript" src="/fancybox/source/helpers/jquery.fancybox-media.js?v=1.0.6"></script> <link rel="stylesheet" href="/fancybox/source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" type="text/css" media="screen" /> <script type="text/javascript" src="/fancybox/source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
Create link elements whose href attributes will contain the path of the element you wish to open within the fancyBox.
<a class="fancybox" rel="group" href="big_image_1.jpg"><img src="small_image_1.jpg" alt="" /></a> <a class="fancybox" rel="group" href="big_image_2.jpg"><img src="small_image_2.jpg" alt="" /></a>
Attach fancyBox when the document is loaded. If you are not familiar with jQuery, please, read this tutorial for beginners.
Подключение Fancybox к странице сайта
Скачайте архив с плагином, распакуйте его, скопируйте все файлы, включая сценарии js и файлы стилей css в папку на вашем сервер.
Можете сразу же для порядка разместить файлы в зависимости от типа по соответствующим папкам (файлы css в папку styles, файлы js в папку javascripts), но помните что если вы это сделаете, то вам нужно будет убедиться, что пути в CSS файлах к скриптам и пути в файлах JS к фалам стилей соответствуют новому их расположению на вашем сервере. Так же не забудьте подключить к странице последнюю версию библиотеки JQuery (на момент написания поста это версия 2.1.1)
Пример:
<!— Подключаем jQuery библиотеку —>
<script type=»text/javascript» src=»http://code.jquery.com/jquery-latest.min.js»></script>
<!— Подключаем mousewheel плагин (по необходимости, в основном нужен для мобильных устройств) —>
<script type=»text/javascript» src=»/fancybox/lib/jquery.mousewheel-3.0.6.pack.js»></script>
<!— Подключаем непосредственно FancyBox —>
<link rel=»stylesheet» href=»/fancybox/source/jquery.fancybox.css?v=2.1.5″ type=»text/css» media=»screen» />
<script type=»text/javascript» src=»/fancybox/source/jquery.fancybox.pack.js?v=2.1.5″></script>
<!— По необходимости подключаем вспомогательные элементы — стили кнопок, оформление эскизов и/или медиа файлов —>
<link rel=»stylesheet» href=»/fancybox/source/helpers/jquery.fancybox-buttons.css?v=1.0.5″ type=»text/css» media=»screen» />
<script type=»text/javascript» src=»/fancybox/source/helpers/jquery.fancybox-buttons.js?v=1.0.5″></script>
<script type=»text/javascript» src=»/fancybox/source/helpers/jquery.fancybox-media.js?v=1.0.6″></script>
<link rel=»stylesheet» href=»/fancybox/source/helpers/jquery.fancybox-thumbs.css?v=1.0.7″ type=»text/css» media=»screen» />
<script type=»text/javascript» src=»/fancybox/source/helpers/jquery.fancybox-thumbs.js?v=1.0.7″></script>
|
1 |
<!—ПодключаемjQueryбиблиотеку—> <script type=»text/javascript»src=»http://code.jquery.com/jquery-latest.min.js»></script> <!—Подключаемmousewheelплагин(понеобходимости,восновномнужендлямобильныхустройств)—> <script type=»text/javascript»src=»/fancybox/lib/jquery.mousewheel-3.0.6.pack.js»></script> <!—ПодключаемнепосредственноFancyBox—> <link rel=»stylesheet»href=»/fancybox/source/jquery.fancybox.css?v=2.1.5″type=»text/css»media=»screen»/> <script type=»text/javascript»src=»/fancybox/source/jquery.fancybox.pack.js?v=2.1.5″></script> <!—Понеобходимостиподключаемвспомогательныеэлементы-стиликнопок,оформлениеэскизови/илимедиафайлов—> <link rel=»stylesheet»href=»/fancybox/source/helpers/jquery.fancybox-buttons.css?v=1.0.5″type=»text/css»media=»screen»/> <script type=»text/javascript»src=»/fancybox/source/helpers/jquery.fancybox-buttons.js?v=1.0.5″></script> <script type=»text/javascript»src=»/fancybox/source/helpers/jquery.fancybox-media.js?v=1.0.6″></script> <link rel=»stylesheet»href=»/fancybox/source/helpers/jquery.fancybox-thumbs.css?v=1.0.7″type=»text/css»media=»screen»/> <script type=»text/javascript»src=»/fancybox/source/helpers/jquery.fancybox-thumbs.js?v=1.0.7″></script> |
далее создаем ссылки, которые будут вести на элементы, которые мы собираемся открыть с помощью Fancybox (за каламбур прошу простить )
<a class=»fancybox» rel=»group» href=»big_image_1.jpg»><img src=»small_image_1.jpg» alt=»» /></a>
<a class=»fancybox» rel=»group» href=»big_image_2.jpg»><img src=»small_image_2.jpg» alt=»» /></a>
|
1 |
<aclass=»fancybox»rel=»group»href=»big_image_1.jpg»><img src=»small_image_1.jpg»alt=»»/></a> <aclass=»fancybox»rel=»group»href=»big_image_2.jpg»><img src=»small_image_2.jpg»alt=»»/></a> |
Вызывать Fancybox следует только после загрузки страницы как показано ниже. Если вы не знакомы с JQuery, то вам нужно получить хотя бы минимальные знания. Соответствующие курсы можно спокойно найти в интернете.
<script type=»text/javascript»>
$(document).ready(function() {
$(«.fancybox»).fancybox();
});
</script>
|
1 |
<script type=»text/javascript»> $(document).ready(function(){ $(«.fancybox»).fancybox(); }); </script> |
В следующих постах мы на примерах рассмотрим различные варианты использования Fancybox на страницах вашего сайта.
Друзья,
напишите в комментариях стоит ли мне
записать и выложить видео по подключению
данного скрипта как я это сделал тут:
Easy FancyBox: основные особенности плагина
Как и предыдущий плагин, Easy FancyBox для WordPress начинает работать сразу после стандартной установки на CMS по отношению ко всем изображениям. Если вы захотите настроить параметры «под себя», то на странице по адресу в консоли «Настройки» — «Медиафайлы» обнаружите опции, практически идентичные опциям FancyBox для Вордпресс.

Характерными же его отличиями являются:
- плагин частично русифицирован, поэтому разобраться в его настройках самостоятельно не составит большого труда;
- при базовых установках картинки автоматически не объединяются в галереи, Easy FancyBox выводит во всплывающем окне только то изображение, по которому кликнули. Чтобы отобразить группу файлов в лайтбоксе, необходимо создать стандартную галерею Вордпресс в режиме редактирования записи.
Или же в настройках плагина в блоке «Gallery» в поле «Autogallery» выбрать пункт «Все в одной галерее»;

- в варианте «из коробки» Easy FancyBox размещает поверх изображений название, взятое из атрибута alt. Чтобы отключить эту опцию, в блоке «Appearance» снимите галочку возле поля «Показать название»;
- плагин позволяет выбрать тип медиафайлов, которые будут открываться в модальном окне.
Каких-либо существенных недостатков в работе плагина не выявлено. Но если в ваш шаблон ВП встроен «родной» лайтбокс, велика вероятность конфликта и может оказаться, что Easy FancyBox для WordPress не работает. В таком случае имеет смысл обратиться в службу поддержки.
How to use
To get started, download the plugin, unzip it and copy files to your website/application directory.
Load files in the section of your HTML document. Make sure you also add the jQuery library.
Create your links with a if you want a title to be shown, and add a class:
If you have a set of related items that you would like to group,
additionally include a group name in the (or ) attribute:
Initialise the script like this:
May also be passed an optional options object which will extend the default values. Example:
Tip: Automatically group and apply fancyBox to all images:
Script uses the attribute of the matched elements to obtain the location of the content and to figure out content type you want to display.
You can specify type directly by adding classname (fancybox.image, fancybox.iframe, etc) or attribute: