На javascript без jquery slidedown
Содержание:
.slideDown( [duration ] [, complete ] )Возвращает: jQuery
Описание: С помощью этой функции можно показывать и скрывать выбранные элементы на странице, за счет плавного разворачивания и сворачивания.
-
-
duration (default: )
Тип: or
A string or number determining how long the animation will run.
-
complete
Тип: ()
A function to call once the animation is complete, called once per matched element.
-
-
-
options
Тип:A map of additional options to pass to the method.
-
duration (default: )
Тип: or
A string or number determining how long the animation will run.
-
easing (default: )
Тип:
A string indicating which easing function to use for the transition.
-
queue (default: )
Тип: or
A Boolean indicating whether to place the animation in the effects queue. If false, the animation will begin immediately. As of jQuery 1.7, the queue option can also accept a string, in which case the animation is added to the queue represented by that string. When a custom queue name is used the animation does not automatically start; you must call to start it.
-
specialEasing
Тип:An object containing one or more of the CSS properties defined by the properties argument and their corresponding easing functions. (Добавлен в версии: 1.4)
-
step
Тип: ( now, tween )
A function to be called for each animated property of each animated element. This function provides an opportunity to modify the Tween object to change the value of the property before it is set. -
progress
Тип: ( animation, progress, remainingMs )
A function to be called after each step of the animation, only once per animated element regardless of the number of animated properties. (Добавлен в версии: 1.8) -
complete
Тип: ()
A function that is called once the animation on an element is complete. -
start
Тип: ( animation )
A function to call when the animation on an element begins. (Добавлен в версии: 1.8) -
done
Тип: ( animation, jumpedToEnd )
A function to be called when the animation on an element completes (its Promise object is resolved). (Добавлен в версии: 1.8) -
fail
Тип: ( animation, jumpedToEnd )
A function to be called when the animation on an element fails to complete (its Promise object is rejected). (Добавлен в версии: 1.8) -
always
Тип: ( animation, jumpedToEnd )
A function to be called when the animation on an element completes or stops without completing (its Promise object is either resolved or rejected). (Добавлен в версии: 1.8)
-
-
-
-
duration (default: )
Тип: or
A string or number determining how long the animation will run.
-
easing (default: )
Тип:
A string indicating which easing function to use for the transition.
-
complete
Тип: ()
A function to call once the animation is complete, called once per matched element.
-
The method animates the height of the matched elements. This causes lower parts of the page to slide down, making way for the revealed items.
Durations are given in milliseconds; higher values indicate slower animations, not faster ones. The strings and can be supplied to indicate durations of and milliseconds, respectively. If any other string is supplied, or if the parameter is omitted, the default duration of milliseconds is used.
We can animate any element, such as a simple image:
|
1 2 3 4 |
With the element initially hidden, we can show it slowly:
|
1 2 3 4 5 |
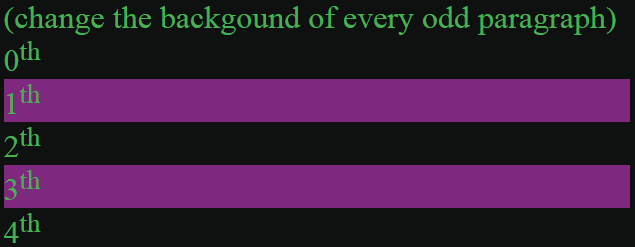
Figure 1 — Illustration of the effect
Easing
As of jQuery 1.4.3, an optional string naming an easing function may be used. Easing functions specify the speed at which the animation progresses at different points within the animation. The only easing implementations in the jQuery library are the default, called , and one that progresses at a constant pace, called . More easing functions are available with the use of plug-ins, most notably the jQuery UI suite.
Callback Function
If supplied, the callback is fired once the animation is complete. This can be useful for stringing different animations together in sequence. The callback is not sent any arguments, but is set to the DOM element being animated. If multiple elements are animated, it is important to note that the callback is executed once per matched element, not once for the animation as a whole.
As of jQuery 1.6, the method can be used in conjunction with the method to execute a single callback for the animation as a whole when all matching elements have completed their animations ( See the ).
- All jQuery effects, including , can be turned off globally by setting , which effectively sets the duration to 0. For more information, see jQuery.fx.off.
- If is called on an unordered list () and its elements have position (relative, absolute, or fixed), the effect may not work properly in IE6 through at least IE9 unless the has «layout.» To remedy the problem, add the and CSS declarations to the .
Определение и применение
jQuery метод .slideToggle() позволяет плавно отобразить или скрыть выбранные элементы скользящим движением. Если элемент изначально отображается, то он будет скрыт, если элемент скрыт, то он будет отображен.
Значение CSS свойства display элемента сохраняются и восстанавливаются при необходимости. Например, если элемент имеет значение этого свойства inline, то при отображении элемента, после того как он был скрыт, значение свойства не изменится и будет по прежнему inline.
Обращаю Ваше внимание, что метод .slideToggle() производит анимацию только высоты элемента (height), а метод .toggle(), используемый с параметрами анимирует свойства width (ширина), height (высота) и opacity (прозрачность). Метод .toggle() используемый без параметров в отличии от метода .slideToggle() не производит никакой анимации
Значения параметров
| Параметр | Описание |
|---|---|
| duration | Строковое или числовое значение, которое определяет, как долго анимация будет продолжаться. Значение по умолчанию 400 (в миллисекундах). Строковые ключевые слова ‘fast’ и ‘slow’ соответствуют 200 и 600 миллисекундам соответственно (высокие значения указывают на медленную анимацию, а более низкие на быструю). |
| easing | Ключевое слово (строка), которое опряеделяет кривую скорости для анимации (используется математическая функция — кубическая кривая Безье). Без использования внешних плагинов имеет только два значения — linear (эффект анимации с одинаковой скоростью от начала до конца) и swing (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации). Значение по умолчанию swing. |
| complete | Функция, которая будет выполнена после завершения анимации, она вызывается один раз для каждого соответствующего элемента. Внутри функции, переменная this ссылается на DOM элемент к которому применяется анимация. |
| options |
|
Значения параметров
| Параметр | Описание |
|---|---|
| duration | Строковое или числовое значение, которое определяет, как долго анимация будет продолжаться. Значение по умолчанию 400 (в миллисекундах). Строковые ключевые слова ‘fast’ и ‘slow’ соответствуют 200 и 600 миллисекундам соответственно (высокие значения указывают на медленную анимацию, а более низкие на быструю). |
| easing | Ключевое слово (строка), которое опряеделяет кривую скорости для анимации (используется математическая функция — кубическая кривая Безье). Без использования внешних плагинов имеет только два значения — linear (эффект анимации с одинаковой скоростью от начала до конца) и swing (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации). Значение по умолчанию swing. |
| complete | Функция, которая будет выполнена после завершения анимации, она вызывается один раз для каждого соответствующего элемента. Внутри функции, переменная this ссылается на DOM элемент к которому применяется анимация. |
| options |
|
Примеры
Пример: добавляем или удаляем класс ‘highlight’ при клике.
<!DOCTYPE html>
<html>
<head>
<style>
p { margin: 4px; font-size:16px; font-weight:bolder;
cursor:pointer; }
.blue { color:blue; }
.highlight { background:yellow; }
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<p class="blue">Click to toggle</p>
<p class="blue highlight">highlight</p>
<p class="blue">on these</p>
<p class="blue">paragraphs</p>
<script>
$("p").click(function () {
$(this).toggleClass("highlight");
});
</script>
</body>
</html>
Демо
Пример: добавляем класс «highlight» при каждом третьем клике; удалить при каждом втором.
<!DOCTYPE html>
<html>
<head>
<style>
p { margin: 4px; font-size:16px; font-weight:bolder;
cursor:pointer; }
.blue { color:blue; }
.highlight { background:red; }
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<p class="blue">Click to toggle (<span>clicks: 0</span>)</p>
<p class="blue highlight">highlight (<span>clicks: 0</span>)</p>
<p class="blue">on these (<span>clicks: 0</span>)</p>
<p class="blue">paragraphs (<span>clicks: 0</span>)</p>
<script>
var count = 0;
$("p").each(function() {
var $thisParagraph = $(this);
var count = 0;
$thisParagraph.click(function() {
count++;
$thisParagraph.find("span").text('clicks: ' + count);
$thisParagraph.toggleClass("highlight", count % 3 == 0);
});
});
</script>
</body>
</html>
Демо
Пример: добавляем/удаляем классы к элементам div в зависимости от нажатых кнопок.
<!DOCTYPE html>
<html>
<head>
<style>
.wrap > div { float: left; width: 100px; margin: 1em 1em 0 0;
padding=left: 3px; border: 1px solid #abc; }
div.a { background-color: aqua; }
div.b { background-color: burlywood; }
div.c { background-color: cornsilk; }
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<div class="buttons">
<button>toggle</button>
<button class="a">toggle a</button>
<button class="a b">toggle a b</button>
<button class="a b c">toggle a b c</button>
<a href="#">reset</a>
</div>
<div class="wrap">
<div></div>
<div class="b"></div>
<div class="a b"></div>
<div class="a c"></div>
</div>
<script>
var cls = ;
var divs = $('div.wrap').children();
var appendClass = function() {
divs.append(function() {
return '<div>' + (this.className || 'none') + '</div>';
});
};
appendClass();
$('button').on('click', function() {
var tc = this.className || undefined;
divs.toggleClass(tc);
appendClass();
});
$('a').on('click', function(event) {
event.preventDefault();
divs.empty().each(function(i) {
this.className = cls;
});
appendClass();
});
</script>
</body>
</html>
Демо
Открыть с помощью
Самый простой способ изменить ассоциацию программы с определенным типом файлов это открыть эти файлы нужной программой. На файле нажимаете правой кнопкой мышки и выбираете Открыть с помощью > Выбрать программу…

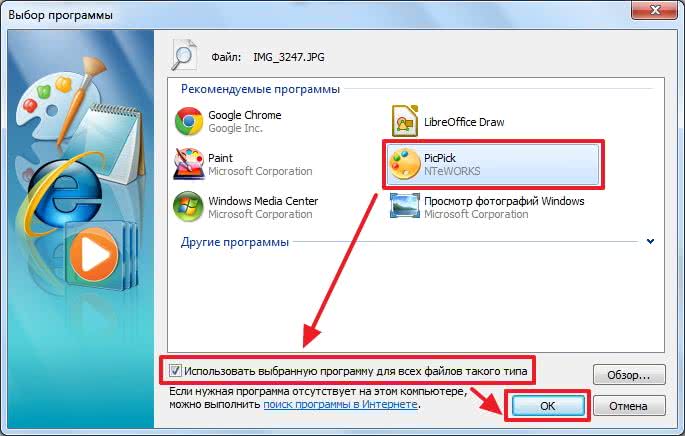
В открывшемся окошке в разделе Рекомендуемые программы выбираем нужную, контролируем установленную галочку Использовать выбранную программу для всех файлов такого типа и жмем ОК

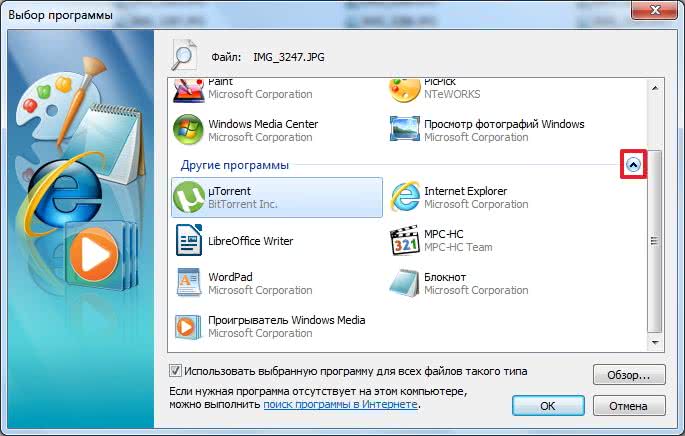
Если в Рекомендуемых программах нет нужной утилиты — раскрываем раздел Другие программы и ищем ее там

Если в других программах нужной утилиты также не оказалось, то жмем Обзор… и выбираем утилиту. Выбрать так же можно не установленную, портативную, программу.
Теперь у вас этот тип файлов по умолчанию будет открываться выбранной программой.
slideUp 메소드는 지정한 대상을 위로 올리는 효과를 주어 감춥니다. 이 메소드와 반대효과는 slideDown 이 있습니다.
예제 1
간단한 예제로 해보기 (DIV에 적용)
보기
눌러보세용
다시하기
jQuery 공작소
방문해 주셔서 감사드려요 !
소스
<style type=»text/css»>
.css_test {
border-radius : 5px;
border : 5px solid gray;
padding : 10px;
text-align : center;
}
</style>
<button type=»button» onclick=«$(‘.css_test’).slideUp()»>눌러보세용</button>
<button type=»button» onclick=«$(‘.css_test’).show()»>다시하기</button>
<div class=»css_test»>
jQuery 공작소<br>
<img src=»https://t1.daumcdn.net/cfile/tistory/2523EC4F54D7351637″ /><br>
방문해 주셔서 감사드려요 !
</div>
관련 CSS
borderborder-radiuspaddingtext-align
jQuery
$( ‘.css_test’ ).slideUp() — 클래스명이 css_test 인것에 slideUp 효과 적용- 가성비 높은 효과입니다. (간단한 코딩으로 그럴싸한 효과)
예제 2
슬라이드 효과 속도조절하기
보기
느리게
보통
빠르게
기본

소스
<style type=»text/css»>
.css_test {
border-radius : 5px;
border : 5px solid gray;
padding : 10px;
text-align : center;
}
</style>
<div class=»mb10″>
<button type=»button» onclick=«$(‘.css_test’).show().slideUp(2000)»>느리게</button>
<button type=»button» onclick=«$(‘.css_test’).show().slideUp(1000)»>보통</button>
<button type=»button» onclick=«$(‘.css_test’).show().slideUp(500)»>빠르게</button>
<button type=»button» onclick=«$(‘.css_test’).show().slideUp()»>기본</button>
</div>
<div class=»css_test»>
<img src=»https://t1.daumcdn.net/cfile/tistory/260B823454D7331823″ /><br>
</div>
관련 CSS
borderborder-radiuspaddingtext-align
jQuery
.slideUp( 2000 ) — 2초 동안 효과 적용.slideUp( 1000 ) — 1초 동안 효과 적용.slideUp( 500 ) — 0.5초 동안 효과 적용.slideUp( ) — 기본이며 시간은 400, 0.4초 동안 효과 적용반대 효과 메서드 : .slideDown()
예제 3
easing 효과 적용해 보기 (움직임에 특수효과 적용)
보기
easeOutBack
easeOutElastic
easeOutCubic
linear
 |
소스
<style type=»text/css»>
.css_test {
border-collapse : collapse;
border : 5px solid gray;
height : 500px;
padding : 5px;
text-align : center;
}
.css_test td {
border : 1px solid black;
width : 520px;
}
.css_test img {
width : 500px;
}
</style>
<div class=»mb10″>
<button type=»button» onclick=«$(‘.css_test img’).show().slideUp(500, ‘easeOutBack’)»>easeOutBack</button>
<button type=»button» onclick=«$(‘.css_test img’).show().slideUp(2000, ‘easeOutElastic’)»>easeOutElastic</button>
<button type=»button» onclick=«$(‘.css_test img’).show().slideUp(1000, ‘easeOutCubic’)»>easeOutCubic</button>
<button type=»button» onclick=«$(‘.css_test img’).show().slideUp(1000, ‘linear’)»>linear</button>
</div>
<table class=»css_test» cellpadding=»0″ cellspacing=»0″ align=»center»>
<tr>
<td><img src=»https://t1.daumcdn.net/cfile/tistory/232E7438555ABF4020″ /></td>
</tr>
</table>
관련 CSS
borderborder-collapseheightpaddingtext-alignwidth
jQuery
— 수학적인 효과인데 수학을 몰라도 쓸 수 있습니다. (ㅋ)- 효과의 종류와 예제는 아래 참고자료 링크를 참고해 주세요.slideUp( 속도, ‘효과이름’ )slideUp( 500, ‘easeOutBack’ ) — 0.5초의 속도로 easeOutBack 움직임 효과 적용하여 slideUp참고 자료 : easing(이징) 효과 모음
예제 4
실행 종료후 함수 호출
보기
slideUp 효과가 끝나면 slideDown 효과를 적용하여 다시 보이게 만드는 예제입니다.
easeOutBack
easeOutElastic
easeOutCubic
linear
 |
소스
<style type=»text/css»>
.css_test {
border-collapse : collapse;
border : 5px solid gray;
height : 500px;
padding : 5px;
text-align : center;
}
.css_test td {
border : 1px solid black;
width : 520px;
}
.css_test img {
width : 500px;
}
</style>
slideUp 효과가 끝나면 slideDown 효과를 적용하여 다시 보이게 만드는 예제입니다.<br><br>
<div class=»mb10″>
<button type=»button» onclick=«j_test(‘easeOutBack’)»>easeOutBack</button>
<button type=»button» onclick=«j_test(‘easeOutElastic’)»>easeOutElastic</button>
<button type=»button» onclick=«j_test(‘easeOutCubic’)»>easeOutCubic</button>
<button type=»button» onclick=«j_test(‘linear’)»>linear</button>
</div>
<table class=»css_test» cellpadding=»0″ cellspacing=»0″ align=»center»>
<tr>
<td><img src=»https://t1.daumcdn.net/cfile/tistory/275A3644552F50A828″ /></td>
</tr>
</table>
<script type=»text/javascript»>
function j_test(easing){
$(‘.css_test img’).stop().show().slideUp(500, easing, function(){
$(‘.css_test img’).slideDown(500, easing);
});
}
</script>
관련 CSS
borderborder-collapseheightpaddingtext-alignwidth
jQuery
function j_test( easing ){ $(‘.css_test img’).stop().show().slideUp( 500, easing, function(){ $( ‘.css_test img’ ).slideDown( 500,easing ); } );}slideUp( 500, easing, function(){ 코딩 } )
+ 관련 jQuery +
- .slideDown()
- .slideToggle()
- .slideUp()
jQuery 홈페이지 .slideUp() API 문서 : http://api.jquery.com/slideUp/
Значения параметров
| Параметр | Описание |
|---|---|
| duration | Строковое или числовое значение, которое определяет, как долго анимация будет продолжаться. Значение по умолчанию 400 (в миллисекундах). Строковые ключевые слова ‘fast’ и ‘slow’ соответствуют 200 и 600 миллисекундам соответственно (высокие значения указывают на медленную анимацию, а более низкие на быструю). |
| easing | Ключевое слово (строка), которое опряеделяет кривую скорости для анимации (используется математическая функция — кубическая кривая Безье). Без использования внешних плагинов имеет только два значения — linear (эффект анимации с одинаковой скоростью от начала до конца) и swing (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации). Значение по умолчанию swing. |
| complete | Функция, которая будет выполнена после завершения анимации, она вызывается один раз для каждого соответствующего элемента. Внутри функции, переменная this ссылается на DOM элемент к которому применяется анимация. |
| options |
|
Значения параметров
| Параметр | Описание |
|---|---|
| duration | Строковое или числовое значение, которое определяет, как долго анимация будет продолжаться. Значение по умолчанию 400 (в миллисекундах). Строковые ключевые слова ‘fast’ и ‘slow’ соответствуют 200 и 600 миллисекундам соответственно (высокие значения указывают на медленную анимацию, а более низкие на быструю). |
| easing | Ключевое слово (строка), которое опряеделяет кривую скорости для анимации (используется математическая функция — кубическая кривая Безье). Без использования внешних плагинов имеет только два значения — linear (эффект анимации с одинаковой скоростью от начала до конца) и swing (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации). Значение по умолчанию swing. |
| complete | Функция, которая будет выполнена после завершения анимации, она вызывается один раз для каждого соответствующего элемента. Внутри функции, переменная this ссылается на DOM элемент к которому применяется анимация. |
| options |
|
Значения параметров
| Параметр | Описание |
|---|---|
| duration | Строковое или числовое значение, которое определяет, как долго анимация будет продолжаться. Значение по умолчанию 400 (в миллисекундах). Строковые ключевые слова ‘fast’ и ‘slow’ соответствуют 200 и 600 миллисекундам соответственно (высокие значения указывают на медленную анимацию, а более низкие на быструю). |
| easing | Ключевое слово (строка), которое опряеделяет кривую скорости для анимации (используется математическая функция — кубическая кривая Безье). Без использования внешних плагинов имеет только два значения — linear (эффект анимации с одинаковой скоростью от начала до конца) и swing (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации). Значение по умолчанию swing. |
| complete | Функция, которая будет выполнена после завершения анимации, она вызывается один раз для каждого соответствующего элемента. Внутри функции, переменная this ссылается на DOM элемент к которому применяется анимация. |
| options |
|